Wofür können Sie Schwerkraftformulare verwenden?
Veröffentlicht: 2023-02-17Lassen Sie uns darüber sprechen, wofür Sie Schwerkraftformulare verwenden können.

Inhaltsverzeichnis
Betten Sie Foren mit Codes ein
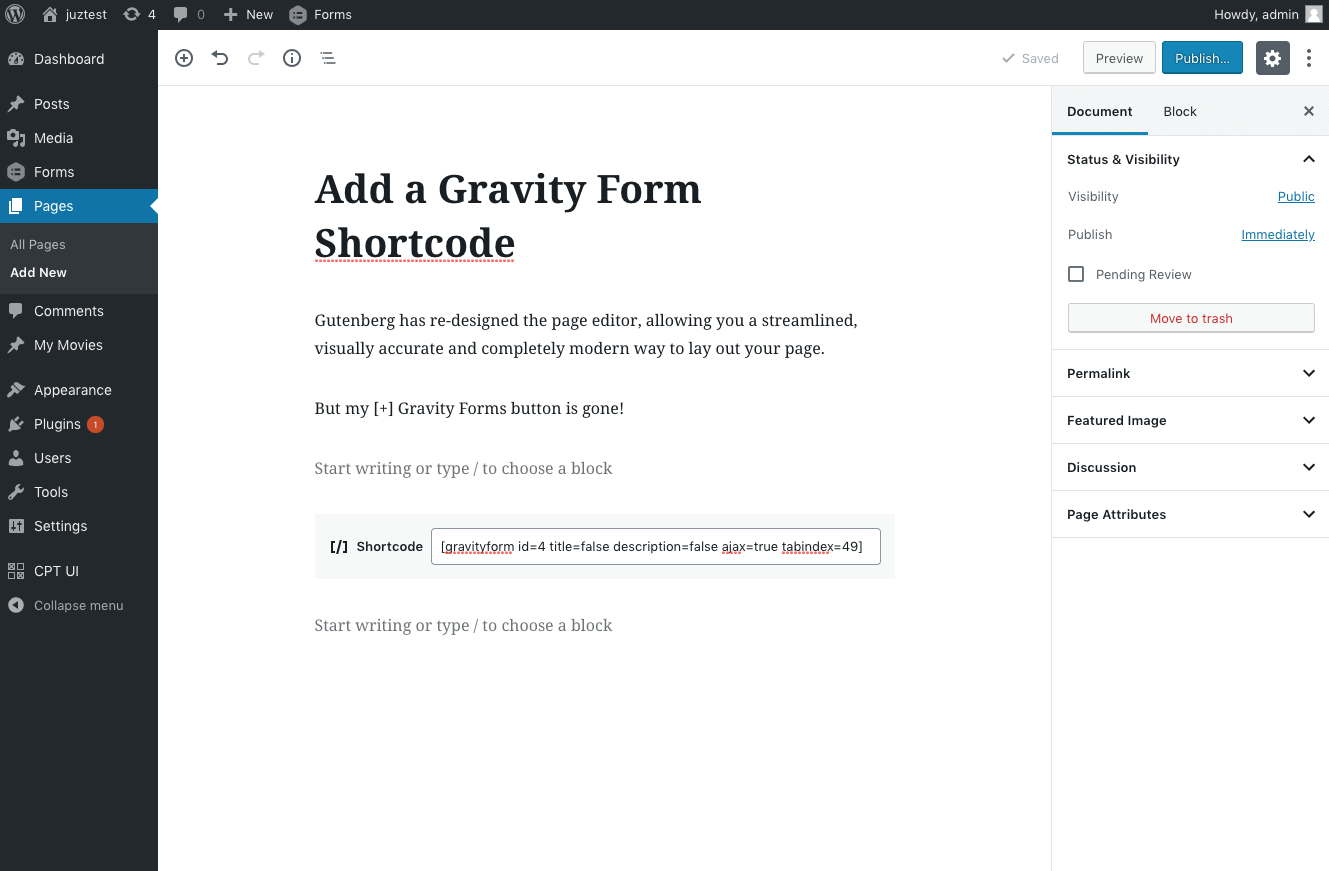
Gravity Forms verfügt über ein integriertes Framework, das das Einbetten von Formularen in Ihre Inhalte mit dem WordPress Classic Editor und Gutenberg einfach und problemlos unterstützt. Sie können auch das Formular-Widget verwenden, das im Menü „Widgets“ auf der Registerkarte „WordPress-Erscheinungsbild“ verfügbar ist, um Ihr Formular in den Widget-Bereichen von WordPress einzubetten.

Aber was tun Sie, wenn Sie möchten, dass unter allen Inhalten, die Sie in Ihrem Blog veröffentlichen, dasselbe Formular angezeigt wird? Eine Möglichkeit besteht natürlich darin, mit der oben genannten Methode manuell ein Formular für jeden Beitrag einzubetten. Dies würde jedoch viel Zeit und Mühe kosten und ist nicht wirklich ein intelligenter Weg, um die Aufgabe zu erfüllen. Rechts? Schauen Sie sich hier den Gravity Forms Review an.
Wie bereite ich ein gravity_form() vor, um unser Formular aufzurufen?
Das erste, was wir hier tun müssen, ist herauszufinden, was die ID unseres Formulars ist. Lassen Sie mich es Ihnen mit meiner eigenen Formular-ID erklären. Ich versuche, mein Newsletter-Formular in meinen Blog einzubetten, dessen ID 5 ist .Dies ist der erste und einzige notwendige Aspekt beim Erstellen des Funktionsaufrufsgravity_form() .Als Ergebnis können Sie einfach die unten genannte Codierung verwenden:
<b style="background-color:#FFCCCC">
Schwerkraftform( 5 );</b>
Ich möchte jedoch in diesem Fall die Ajax-Übermittlung zulassen, um zu verhindern, dass die Seite neu geladen wird, wenn ein Besucher auf die Formularschaltfläche klickt. Der sechste Parameter wird verwendet, um Ajax-Übermittlungen zuzulassen, und ein weiterer kritischer Parameter für das Anwendungsfall-Szenario, das wir hier diskutieren, ist der echo-Parameter, den wir auf „false“ setzen müssen, was Gravity Forms anweisen würde, das Formular zurückzugeben, anstatt es direkt anzuzeigen es auf dem Bildschirm.
Infolgedessen haben alle Parameter Standardwerte außer der Formular-ID, der Ajax-Anforderungsübermittlung und dann Echo, die jeweils die Werte 5, gültig und falsch haben. So nenne ich meine Funktion:
<b style="background-color:#FFCCCC">gravity_form( 5, true, true, false, false, true, false, false );</b>
Wenn Sie weitere Informationen zu jedem Parameter wünschen, der an diesem Code beteiligt ist, können Sie die Details in der Dokumentation für den Aufruf der Funktion gravity_form() nachlesen . Zu diesem Zeitpunkt wissen wir bereits, welche Parameter und Funktionen wir verwenden werden, um dieses Formular zu erhalten.
Wie kann man die erforderlichen Skripte einreihen, indem man die gravity_form_enqueue_scripts() vorbereitet?
Jetzt müssen wir die Funktion erstellen, die WordPress dazu auffordert, die erforderlichen Dateien einfach in die Warteschlange einzureihen, damit das Formular ordnungsgemäß angezeigt wird und funktioniert. Die Funktionsweise von gravity_form_enqueue_scripts() wird nur von zwei Parametern bestimmt: Geben Sie erstens die Formular-ID an und zweitens, um die Ajax-Übermittlung zuzulassen oder zu deaktivieren (standardmäßig deaktiviert).
Da wir die Ajax-Übermittlung für das Formular verwenden möchten, verwenden wir die folgenden zwei Parameter:
<b style="background-color:#FFCCCC">gravity_form_enqueue_scripts( 5, true );
</b>
Lösen Sie Funktionen mit dem WordPress-Kern the_content und get_header aus
Nachdem wir die Gravity Forms-Funktionen eingerichtet haben, müssen wir sie nur noch aufrufen, wann immer sie das tun müssen, wofür wir sie erstellt haben. Die Funktion zum Einreihen der Dateien wird mit dem Get-Header-Hook des WordPress-Kerns ausgeführt, der unmittelbar vor wp_head ausgeführt wird, um sicherzustellen, dass die Dateien bereits in die Warteschlange eingereiht wurden, bevor Gravity Forms sie benötigt.
<b style="background-color:#FFCCCC">
Funktion gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): läuft.' );
if ( is_single() && 'post' === get_post_type() ) { // Tu es nur für Posts.
gravity_form_enqueue_scripts( 5, true );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
Eine „if“-Anweisung im Snippet stellt sicher, dass es nur für Standardbeiträge auf WordPress ausgeführt wird. Schließlich verwenden wir den folgenden Code, um unser Formular am Ende des Inhalts unseres Beitrags einzufügen:
<b style="background-color:#FFCCCC">Funktion gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): läuft.' );
// Formular nach dem Beitragsinhalt hinzugefügt.
$content .= gravity_form( 5, true, true, false, false, true, false, false );
gib $inhalt zurück;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
Ihr Gravity-Formular wird sofort nach jedem Inhalt, den Sie auf WordPress veröffentlichen, dynamisch eingefügt, sobald Sie die obigen Snippets zu Ihrem Web hinzugefügt haben. Du musst trotzdem keinen deiner Beiträge löschen, falls du deine Meinung später änderst. Da Sie Snippets verwenden, um das Formular spontan einzubetten, können Sie die Snippets einfach löschen, um zu verhindern, dass das Formular nach Ihren Artikeln angewendet wird.
Gravity Forms: Erstellen eines Anmeldeformulars für einen Wettbewerb
Lassen Sie uns jetzt die Schritte zur Entwicklung des Formulars durchgehen, nachdem wir behandelt haben, warum Sie Wettbewerbe auf Ihrer Website haben und was ein erfolgreiches Teilnahmeformular für Wettbewerbe ausmacht.
Erstellen eines frischen Formulars
Das Erstellen eines brandneuen Formulars ist das erste, was Sie tun müssen. Wenn Sie Gravity Forms bereits installiert haben, melden Sie sich einfach bei Ihrem WordPress-Konto an, rufen Sie das Dashboard auf und navigieren Sie dann zu Forms > New Form .Geben Sie dem Formular einen Namen und, falls gewünscht, eine Definition, und klicken Sie dann aufFormular erstellen.


Falls Sie Gravity Forms nicht installiert haben, müssen Sie eine Lizenz erwerben, das Plugin herunterladen und es dann aktivieren. Gehen Sie zuPlugins > Neu hinzufügen > Hochladen auf Ihrer WordPress-Website, nachdem Sie sich angemeldet haben. Wählen Sie Dateien und suchen Sie dann die heruntergeladene ZIP-Datei.Wählen Sie dann Installieren > Aktivieren aus dem Dropdown-Menü.
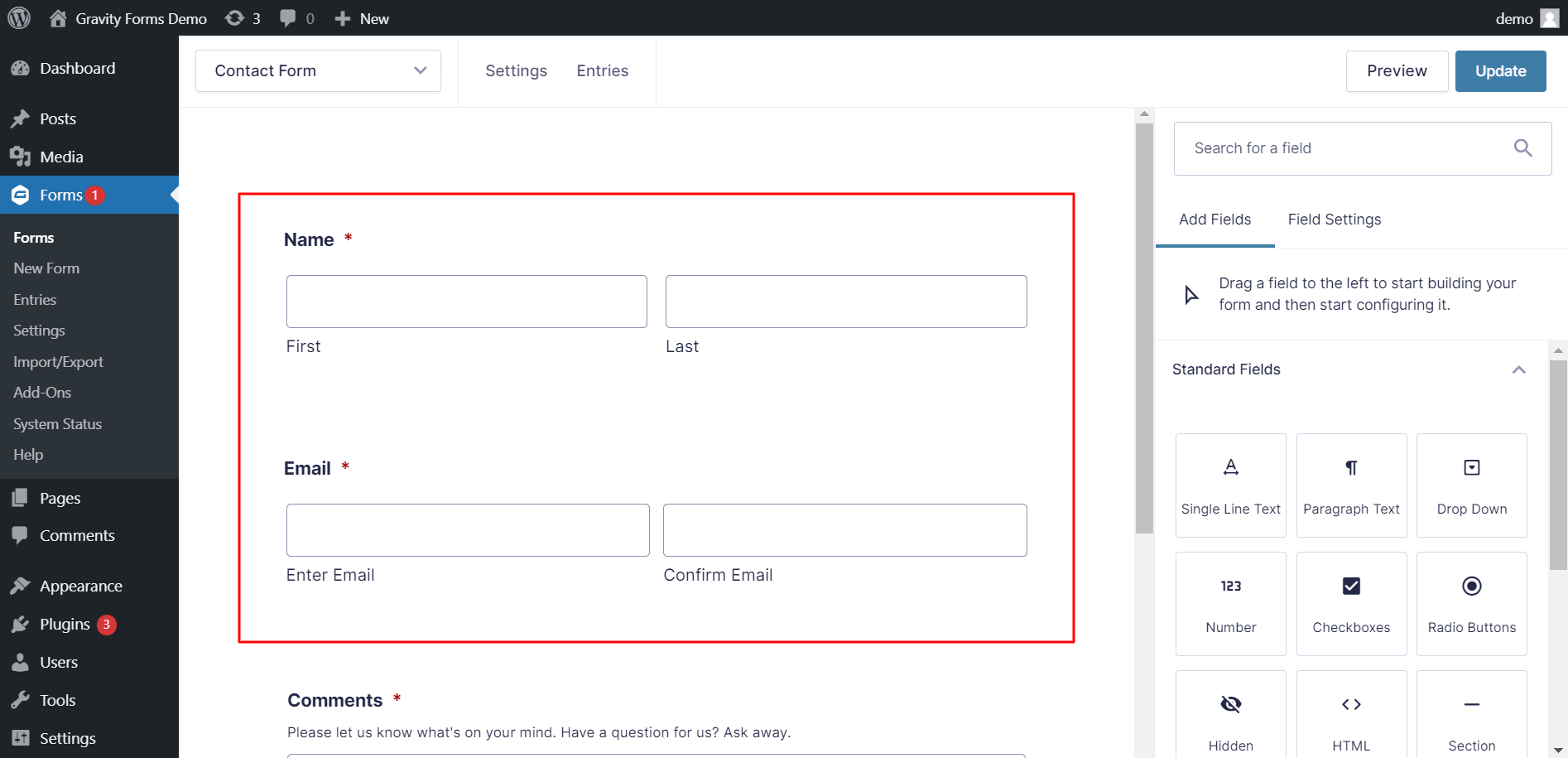
Formularfelder hinzufügen
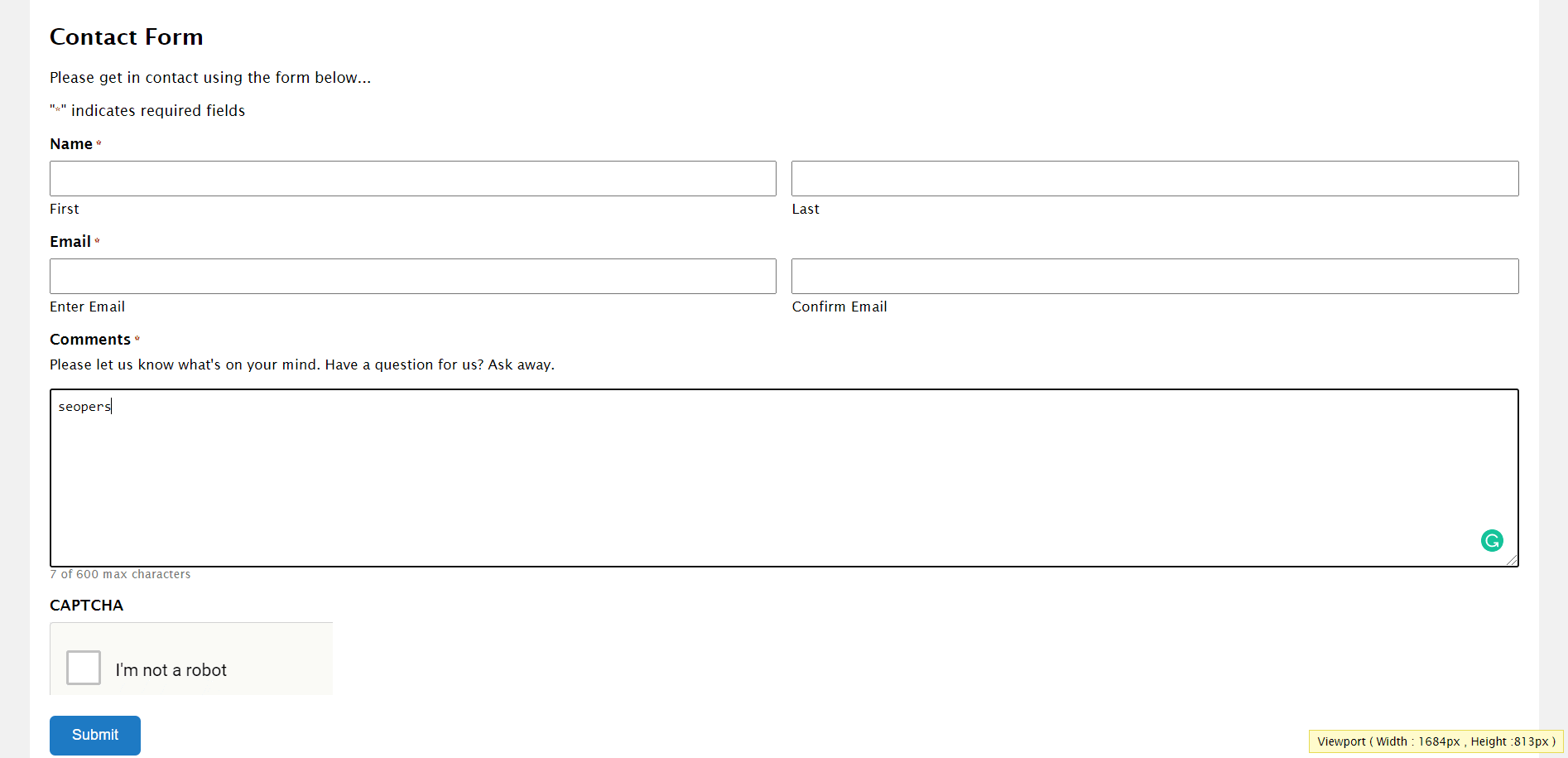
Jetzt ist es an der Zeit, Ihr Formular mit Feldern zu füllen. Fügen Sie dem Formular die Felder „Name“ und „E-Mail“ hinzu, indem Sie im Dropdown-Menü „Erweiterte Felder“ auswählen. Wenn Sie ein physisches Objekt verschenken, vergessen Sie nicht, das Adressfeld einzufügen.

Fügen Sie das Zustimmungsfeld hinzu, bevor Sie Ihre Wettbewerbsregeln eingeben, wenn Sie die Wettbewerbsrichtlinien auf dem Formular anzeigen möchten und möchten, dass die Besucher den Regeln zustimmen. Dieses Feld ist aufgrund einer Datenschutzrichtlinie immer standardmäßig eingerichtet, Sie können den Text jedoch ändern, um die Wettbewerbsrichtlinien zu akzeptieren.
Abhängig von der Art des Inhalts, den Sie ausführen, möchten Sie möglicherweise zusätzliche Felder zu Ihrem Formular hinzufügen. Wenn die Teilnehmer zum Beispiel eine Frage richtig beantworten müssen, können Checkboxen hinzugefügt werden. Wenn sie ein Bild oder eine andere Form der Dokumentation für ihren Eintrag senden müssen, können Sie ein Feld zum Hochladen von Dateien hinzufügen.
Formulareinschränkungen aktivieren
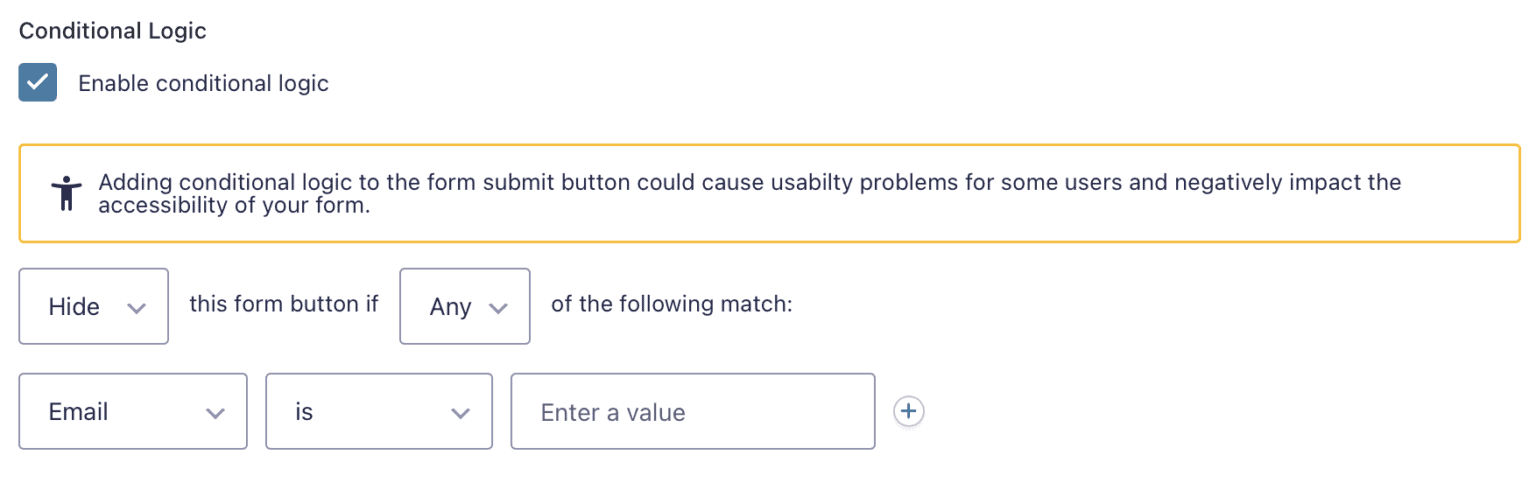
Die meisten Wettbewerbe sind zeitgesteuert. Mit anderen Worten, die Wettbewerbe haben normalerweise eine feste Start- und Endzeit. Diese Funktion ist eine großartige Möglichkeit, den Hype aufzubauen und diese Wettbewerbe wirklich spannend zu machen und mehr Kunden dafür zu gewinnen. Um zu verhindern, dass Ihre Besucher am Wettbewerb teilnehmen, nachdem er beendet ist, müssen Sie einige Formularbeschränkungen aktivieren.

Navigieren Sie zunächst zu den Formulareinstellungen Ihres Wettbewerbsformulars und scrollen Sie nach unten zu einem Abschnitt namens Einschränkungen. Zunächst können Sie die Teilnehmerzahl des Gewinnspiels einschränken. Dies ist eine gute Idee, wenn Sie einen Wettbewerb in kleinerem Rahmen durchführen und die Veranstaltung noch einzigartiger und exklusiver gestalten möchten.
Sie haben auch die Möglichkeit, einen Zeitpunkt festzulegen, wann das Wettbewerbsformular aktiv und wann es inaktiv wird, um die Frist des Wettbewerbs einzuhalten. Wenn Sie das Kontrollkästchen zum Planen des Formulars aktivieren, können Sie die Nachricht, die auf der Website-Seite angezeigt wird, auf der das Wettbewerbsformular angezeigt wird, sowie das Start- und Enddatum einfach ändern.
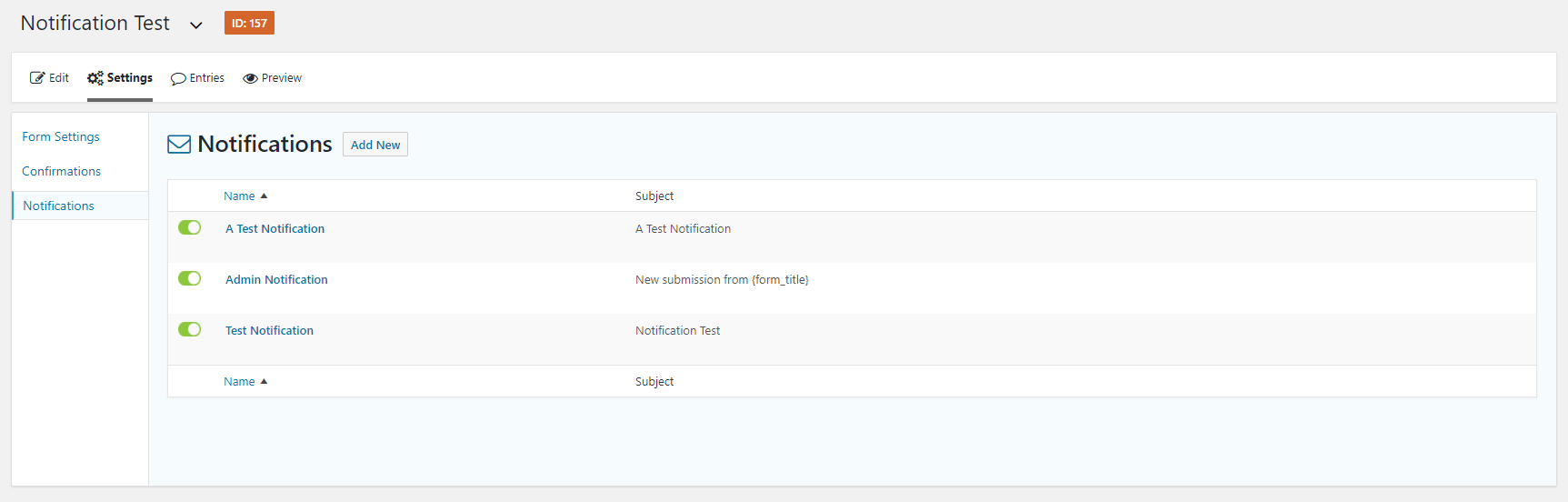
Benachrichtigungen und Formularbestätigungen einrichten
Nachdem Sie das Formular fertig erstellt haben, gehen Sie einfach zu den Einstellungen für die Formularbestätigung , um die Bestätigungsnachricht des Formulars zu personalisieren.Sie können Benutzer sogar zu einer bestimmten Seite Ihrer Website führen, nachdem sie das Formular ausgefüllt haben.

Klicken Sie auf die Registerkarte Formulareinstellungen, um die Bestätigungsnachricht zu konfigurieren. Bearbeiten Sie dann entweder die standardmäßige Bestätigungsnachricht oder generieren Sie eine neue. Denken Sie daran, auch die Benachrichtigungen für das Formular einzurichten. Neue Formularübermittlungen werden Sie, den Site-Administrator, automatisch benachrichtigen. Zusätzlich zu einer Benutzerbenachrichtigung können Sie jedoch Benachrichtigungen für andere Personen generieren, die über neue Wettbewerbsbeiträge informiert werden möchten.
Tippen Sie auf die Registerkarte Benachrichtigungen, um ein neues Update zu erstellen. Drücken Sie dann auf Neu hinzufügen und geben Sie der Benachrichtigung einen Namen. Geben Sie im Feld An E-Mail senden ihre E-Mail-Adresse ein, wenn Sie sie an eine andere Person in Ihrem Team senden.
Integrieren Sie einen E-Mail-Marketing-Anbieter, ein CRM oder ein Teilnahmeformular für Wettbewerbe
Wenn Ihr Teilnahmeformular für den Wettbewerb online ist und Sie mit dem Sammeln von Beiträgen beginnen, benötigen Sie eine Möglichkeit, die Teilnehmer über Neuigkeiten oder Updates zum Wettbewerb auf dem Laufenden zu halten. Sie können auch Informationen über bevorstehende Werbeaktionen und andere für Ihr Unternehmen relevante Marketingmaterialien bereitstellen.

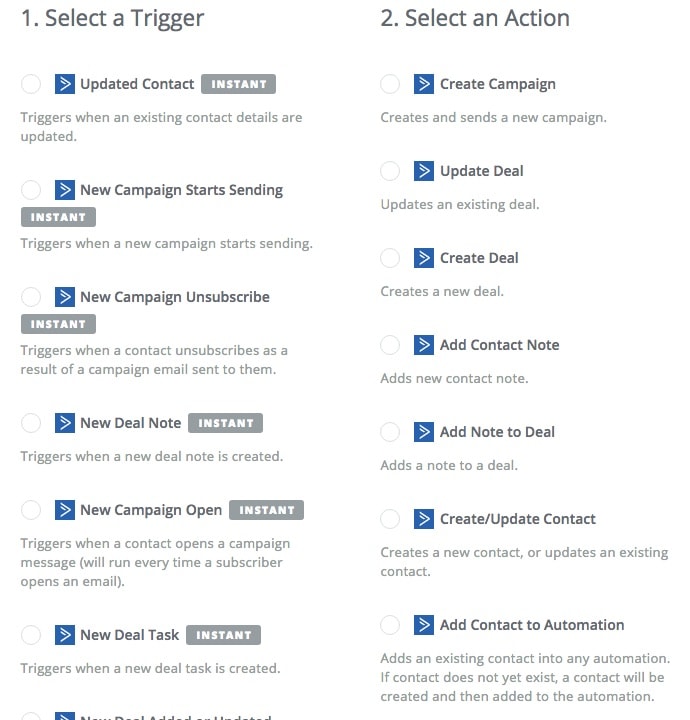
Gravity Forms interagiert mit einer Vielzahl von E-Mail-Marketing- und CRM-Plattformen, sodass Sie schnell mit Ihren Teilnehmern kommunizieren können. Dienste wie Mailchimp und HubSpot fallen in diese Kategorie. Gehen Sie zu Formulare > Add-Ons und erlauben Sie beispielsweise dem HubSpot-Add-On, Ihr Formular für die Teilnahme am Wettbewerb in HubSpot einzubinden.
Um Formularübermittlungsdaten an HubSpot zu senden, müssen Sie Ihr HubSpot-Konto mit Gravity Forms genehmigen und einen HubSpot-Feed für Ihr Formular erstellen.
- Convertkit vs. Drip
- Omnisend Shopify-Tutorial
- MailerLite-E-Mail-Überprüfung
- Die 11 besten E-Mail-Marketing-Dienstleister
- Omnisend vs. Constant Contact vs. ActiveCampaign
