Was E-Mail-Marketer über iOS 11 und die neuen iPhones wissen müssen
Veröffentlicht: 2017-09-15Da iOS Mail im ersten Halbjahr 2017 etwa ein Drittel aller E-Mail-Öffnungen ausmachte , können Updates der iPhone-Familie und Änderungen des mobilen Betriebssystems und seines E-Mail-Clients einen großen Einfluss auf die E-Mail-Welt haben. Jetzt, nach Apples großem Event am 12. September, wissen wir, dass nicht nur ein, sondern gleich drei neue iPhones – iPhone 8, 8 Plus und iPhone X – zusammen mit dem neuen mobilen Betriebssystem bald in die Hände der Verbraucher gelangen werden iOS11.
Aber was bedeutet das für E-Mail-Marketer?
Während iOS 11 nicht vor dem 19. September veröffentlicht wird, wurde die Golden Master (GM)-Version von iOS 11 – das ist die Betriebssystemversion, die in wenigen Tagen für die Öffentlichkeit freigegeben wird – den Entwicklern im September zur Verfügung gestellt 12. Wir haben uns die neueste Version von iOS und Apples Vorschau ihrer neuen Telefone genau angesehen, um die Details aufzuschlüsseln, die jeder E-Mail-Marketer wissen muss.
 | Wie sieht Ihre E-Mail in iOS 11 aus?Sehen Sie, wie iOS 11 Ihre E-Mails mit Litmus Email Previews für iPhone X, iPhone 8, iPhone 8 Plus und weitere beliebte E-Mail-Clients und -Geräte rendert. Erfahren Sie mehr über E-Mail-Vorschauen → |
iOS Mail unterstützt weiterhin HTML5-Video
Apples Hin und Her bei der Unterstützung von HTML5-Videos für seinen mobilen E-Mail-Client sorgt seit Jahren für Verwirrung unter E-Mail-Vermarktern. Apple unterstützte HTML5-Video in iOS 7, dann entfernte es die Videounterstützung mit der Einführung von iOS 8 im Jahr 2014, nur um sie mit der Veröffentlichung von iOS 10 im Jahr 2016 wieder einzuführen.
Dann, Anfang dieses Sommers, bemerkte die E-Mail-Community, dass Apple möglicherweise umgestiegen ist, da eine frühe Version der Betaversion von iOS 11 keine Unterstützung für HTML5-Videos zeigte – wieder einmal.
Also, was hat es mit HTML5-Videos in der endgültigen iOS 11-Version auf sich? Vermarkter, die die Interaktivität und kreative Freiheit lieben, die HTML5-Video zu E-Mail-Kampagnen hinzufügt, können aufatmen: Video wird weiterhin in iOS 11 unterstützt , mit Unterstützung für iPhone und iPad.
Beachten Sie jedoch, dass das poster-Attribut (poster=““) erforderlich ist, um ein Vorschaubild Ihres Videos in der E-Mail anzuzeigen. Zuvor wurde ohne definiertes Posterbild der erste Frame des Videos angezeigt. In iOS 11 wird das Video jedoch als leer angezeigt.
Bildschirmgrößen & Auflösungen für iPhone 8 und 8 Plus
Bei den Bildschirmgrößen gibt es beim iPhone 8 keine Änderungen. Sowohl das iPhone 8 als auch das iPhone 8 Plus haben genau die gleichen Bildschirmgrößen und Auflösungen wie ihre Vorgänger (iPhone 7 und 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Bildschirmgrößen | 4,7 Zoll | 5.5. Zoll |
Auflösung | 1334×750 | 1920×1080 |
Pixeldichte | 326ppi | 401ppi |
Pixeldichteverhältnis | 2 | 3 |
Damit funktionieren alle Medienabfragen, die für die iPhone 7-Familie vorhanden waren, auch für die neuen iPhone 8-Telefone.
iPhone 8 (Zoomansicht):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (Standardansicht) und iPhone 8 Plus (Zoomansicht):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (Standardansicht):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Bildschirmgrößen & Auflösungen für iPhone X
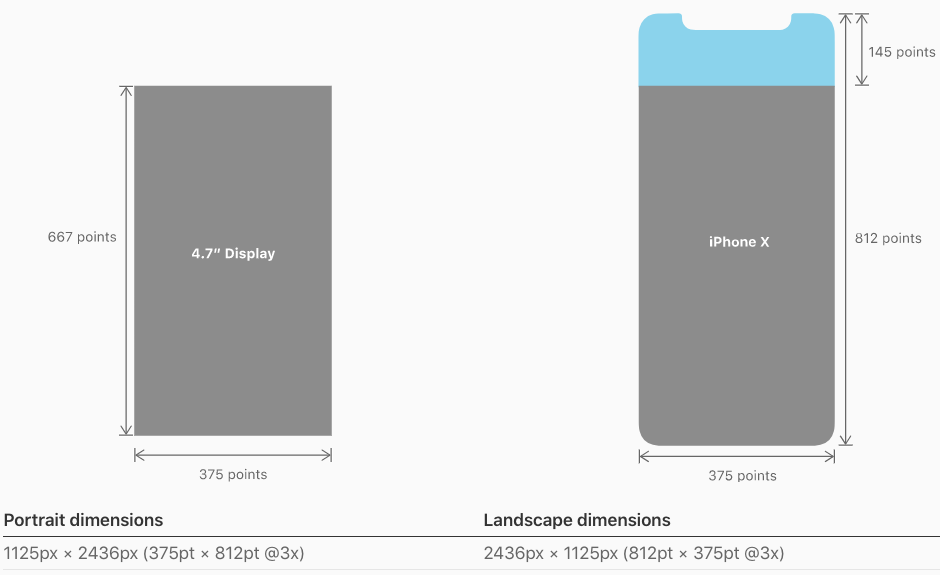
Mit dem iPhone X führt Apple eine brandneue Bildschirmgröße in den Mix ein.
iPhone X | |
Bildschirmgröße | 5,8 Zoll |
Auflösung | 2436×1125 |
Pixeldichte | 458ppi |
Pixeldichteverhältnis | 3 |
Mit 5,8 Zoll Diagonale ist das Display des iPhone X höher als das des iPhone 8 Plus. Wichtig ist jedoch, dass die Breite des Displays des iPhone X der Breite der 4,7-Zoll-Displays des iPhone 8 entspricht. Die Zunahme der Bildschirmgröße kommt daher, dass der Bildschirm 145pt höher ist als ein 4,7-Zoll-Display.

Während mehr Bildschirmgrößen oft mehr Ärger bedeuten – und mehr Fälle, für die optimiert werden muss – ist die Tatsache, dass die Bildschirmbreite gleich bleibt, eine gute Nachricht für E-Mail-Designer: Keine Änderung der Breite bedeutet, dass vorhandene Medienabfragen auch für das iPhone X funktionieren.

iPhone X Medienabfrage:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }Gleichzeitig bietet das iPhone X rund 20 % zusätzlichen vertikalen Platz für Inhalte – das heißt, mehr E-Mails werden im Posteingang angezeigt und mehr Inhalte werden sichtbar, sobald Ihre E-Mail geöffnet wird.
Behebung von Skalierungsproblemen in iOS 11
Autoscaling-Probleme in der mobilen Mail-App von Apple sind erstmals mit der Veröffentlichung von iOS 10 im September 2016 aufgetaucht . Mit iOS 11 sehen wir diesen Fehler immer wieder. Wie die Community in mehreren Community-Diskussionen berichtete (siehe hier und hier ), erstrecken sich E-Mails nicht über die volle Bildschirmbreite, sondern erscheinen verkleinert und außermittig.

Sie können verhindern, dass iOS 11 Ihre E-Mail automatisch skaliert, indem Sie den folgenden Code in den Kopf Ihrer E-Mails einfügen:
<meta name="x-apple-disable-message-reformatting">Ein großes Dankeschön an Remi Parmentier, dass er diesen Fix mit der Community geteilt hat .
Optimieren Sie für hohe Pixeldichte
Das iPhone X kommt mit, dass Apple das Super Retina Display nennt . Mit 2436 x 1125 Pixeln – oder 458 Pixel pro Zoll – ist dies die höchste Pixeldichte, die jemals auf einem iPhone-Display gesehen wurde.
Und damit ist es wichtiger denn je, die Bilder Ihrer E-Mail für Bildschirme mit hohem DPI zu optimieren . Wenn Sie keine hochauflösenden Displays berücksichtigen, laufen Sie Gefahr, auf Abonnenten nachlässig zu wirken. Aufgrund der Funktionsweise von High-DPI-Displays sehen nicht optimierte Bilder auf Retina-Bildschirmen verschwommen und verpixelt aus. Hier ist ein Beispiel:

Sie können sicherstellen, dass Ihre Bilder gestochen scharf und klar erscheinen, indem Sie die Anzahl der Pixel in jedem Bild mit einem bestimmten Skalierungsfaktor multiplizieren. Mit anderen Worten, erstellen Sie Ihre Bilder in größeren Formaten, damit beim Verkleinern in der E-Mail mehr Pixel für Retina-Bildschirme zur Verfügung stehen. Für das iPhone X und alle Plus-Versionen der iPhone-Familie empfiehlt Apple einen Skalierungsfaktor oder 3x; für alle anderen Displays ist es 2x .
Wenn wir die Abmessungen eines Bildes vergrößern, erhöht sich jedoch auch die Dateigröße. Diese erhöhte Größe beeinträchtigt den Datentarif eines Abonnenten und kann dazu führen, dass eine E-Mail langsam geladen wird. Beide Probleme sind ein großes Problem und schaffen eine weniger als freundliche Benutzererfahrung. Bildoptimierungstools können Ihnen helfen, Ihre Bilder zu komprimieren, um die Dateigröße zu reduzieren und gleichzeitig sicherzustellen, dass Ihre E-Mails auf Displays mit hohen DPI-Werten gut aussehen.
iOS 11-Targeting
Letztes Jahr stellte Remi Parmentier fest, dass es möglich ist, @supports-Deklarationen in CSS zu verwenden, um speziell auf iOS 10 abzuzielen.
Wir können iOS mit der proprietären Eigenschaft „-webkit-overflow-scrolling“ ansprechen, die nur von iOS unterstützt wird. Wenn wir dies in Kombination mit einer der Eigenschaften verwenden, die ausschließlich in den neuesten Webkit-Versionen von iOS unterstützt werden – beispielsweise #RGBA-Farbnotationen – können wir speziell auf iOS 10 und höher abzielen.
Hier ist eine Medienabfrage, die auf iOS 10 abzielt:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Wenn Sie iOS Mail in der neuesten Version des Betriebssystems von Apple – also iOS 11.0, 11.1 oder 11.2 – gezielt ansprechen möchten, reichen @support-Deklarationen in Kombination mit Padding-Eigenschaften aus:
Ziel iOS 11.0 & 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Ziel iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }Haben Sie andere Updates entdeckt, die wir verpasst haben? Lass es uns in den Kommentaren unten wissen.
 | Wie sieht Ihre E-Mail in iOS 11 aus?Sehen Sie, wie iOS 11 Ihre E-Mails mit Litmus Email Previews für iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus rendert. Erfahren Sie mehr über E-Mail-Vorschauen → |
