Was ist ein Favicon: Wie man eines mit Beispielen erstellt [Ein Leitfaden für Anfänger]
Veröffentlicht: 2024-03-07Benutzen Sie ein Favicon auf Ihrer Website?
Haben Sie sich jemals gefragt, warum in Ihrem Browser neben Website-Titeln winzige Logos oder Symbole angezeigt werden?
So etwas wie dieses;

Diese niedlichen kleinen Symbole werden Favicons genannt und repräsentieren eine Website in Webbrowsern.
Sie fragen sich, wie man eines erstellt? Hier sind Sie richtig.
In diesem Beitrag werden wir herausfinden;
- Was genau ist ein Favicon und wo hängt es in Ihrem Browser?
- Welchen Nutzen haben diese kleinen Symbole sowohl für Websitebesitzer als auch für Benutzer?
- Was macht ein großartiges Favicon aus und wie kann man eines erstellen, das sich von der Masse abhebt?
Bist du neugierig? Lassen Sie uns auf die Details eingehen.
Inhaltsverzeichnis ☰
- Was ist ein Favicon?
- Welche Vorteile bietet das Hinzufügen eines Favicons zu Ihrer Website?
- Wie füge ich ein Favicon zu Ihrem WordPress-Blog hinzu?
- Methode 1: Verwendung des WordPress Customizers (am einfachsten)
- Methode 2: Verwendung eines Favicon-Plugins
- Methode 3: Favicon manuell hinzufügen (für erfahrene Benutzer)
- Gängige Favicon-Formate
- Schnelle Tipps zum Erstellen eines WordPress-Favicons
- FAQs zu Was sind Favicons?
- Letzte Gedanken darüber, was ein Favicon-Bild ist
Was ist ein Favicon?
Ein Favicon ist ein kleines, einzigartiges Bild, das im Browser-Tab neben dem Titel Ihrer Website angezeigt wird.
Der HAUPTzweck eines WordPress-Favicons besteht darin, dass es Benutzern hilft, Ihre Website schnell unter allen anderen geöffneten Tabs in ihrem Browser zu identifizieren.
Hier ist ein Beispiel dafür, wie ein Favicon aussieht;
![Was ist ein Favicon: Wie man eines mit Beispielen erstellt [Ein Leitfaden für Anfänger]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
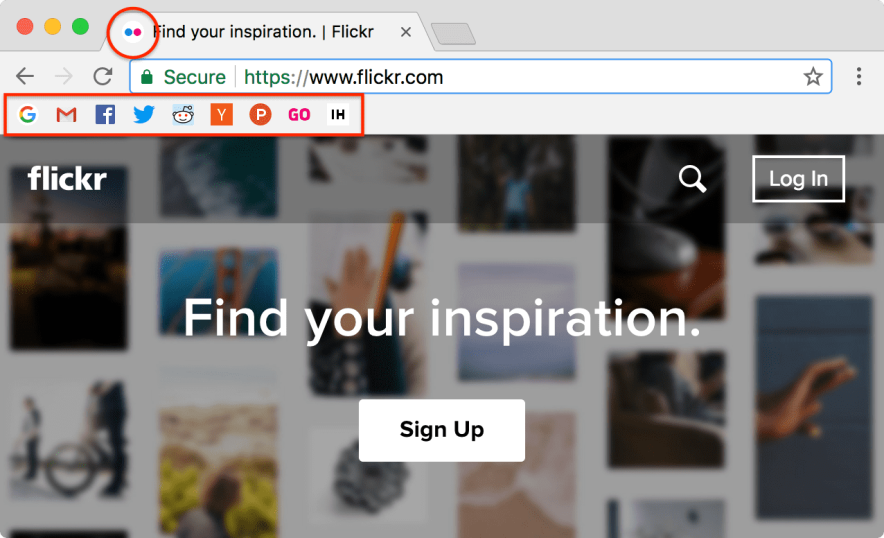
Hier sind einige weitere Favoriten beliebter Websites, die in der Chrome-Lesezeichenleiste angezeigt werden.

Welche Vorteile bietet das Hinzufügen eines Favicons zu Ihrer Website?
Das Favicon Ihrer Website repräsentiert die Identität der Website. Sie benötigen ein ansprechendes Favicon, wenn Sie eine persönliche Marke aufbauen oder Ihre Website einprägsamer machen möchten.
Hier sind einige der wichtigsten Vorteile des Hinzufügens eines WordPress-Favicons zu Ihrer Website im Jahr 2024.
- Professionalität: Der größte Vorteil der Verwendung eines Favicons besteht darin, dass Ihre Website dadurch professioneller und optisch ansprechender aussieht.
- Bessere Benutzererfahrung: Bei den meisten Online-Benutzern sind in ihren Webbrowsern normalerweise mehrere Registerkarten geöffnet. Ein einzigartiges und ansprechendes Favicon hilft Ihnen, Ihre Website leicht zu identifizieren. Denken Sie an Amazon, Twitter (X), YouTube usw. Man kann diese Seiten leicht anhand der Favoriten identifizieren.
- SEO-Vorteile: Fast alle Suchmaschinen, einschließlich Google und Bing, zeigen Favicons in den Suchergebnissen an, was dazu beitragen kann, dass Ihre Website hervorsticht.
- Markenbekanntheit: Je öfter Menschen Ihr Website-Favicon sehen, desto einfacher ist es für sie, Ihre Marke zu erkennen.
- Lesezeichen setzen: Es gibt eine Menge Leute, die oft eine Seite (oder Website) mit einem Lesezeichen versehen, wenn sie etwas Interessantes finden. Ein Favicon hebt Ihre Website in Lesezeichenlisten hervor und regt Benutzer dazu an, sie erneut zu besuchen.
Wie füge ich ein Favicon zu Ihrem WordPress-Blog hinzu?

Sie müssen ein Favicon erstellen, bevor Sie lernen, wie Sie Ihrer Website ein Favicon hinzufügen. Wenn Sie bereits ein Logo für Ihre Website haben, können Sie es als Favicon verwenden.
Wenn Sie noch keinen haben, gibt es online viele kostenlose Favicon-Generatoren, mit denen Sie ein professionell aussehendes Favicon für Ihre Website erstellen können.
Sie können beispielsweise den favicon.io-Generator verwenden. Sie können diese Website verwenden, um Ihr vorhandenes Website-Logo in ein Favicon umzuwandeln oder eines von Grund auf zu erstellen.
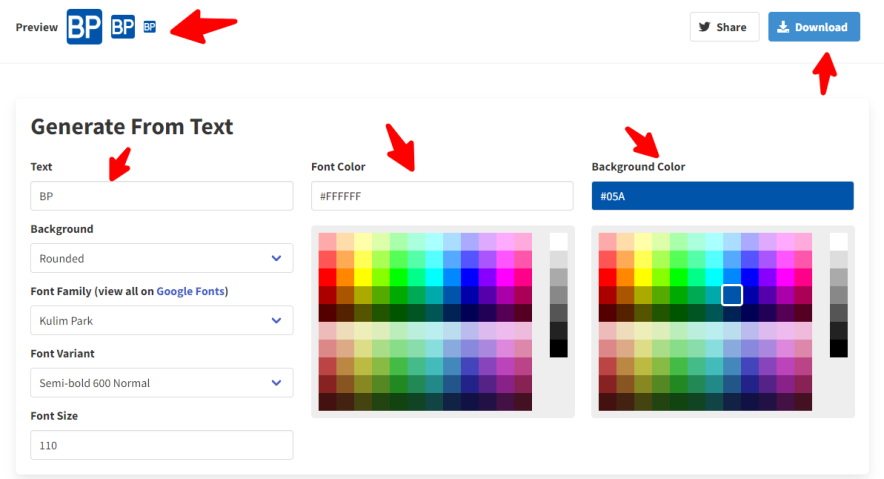
Sobald Sie auf ihrer Website sind, geben Sie Text ein, der sich auf den Namen Ihres Unternehmens oder Ihrer Website bezieht. Daraufhin wird automatisch eine Favicon-Vorschau angezeigt, wie unten gezeigt.

Wie Sie sehen, können Sie Ihr Favicon nach Belieben ändern, indem Sie Text, Hintergrund, Schriftgröße, Schriftfarbe, Hintergrundfarbe usw. ändern.
Sobald Sie fertig sind, können Sie auf die Schaltfläche „Herunterladen“ klicken, um es herunterzuladen.
Sobald das Favicon-Bild fertig ist, fügen Sie das neue Favicon mit einer der folgenden Methoden zu Ihrer WordPress-Site hinzu.
Methode 1: Verwendung des WordPress Customizers (am einfachsten)
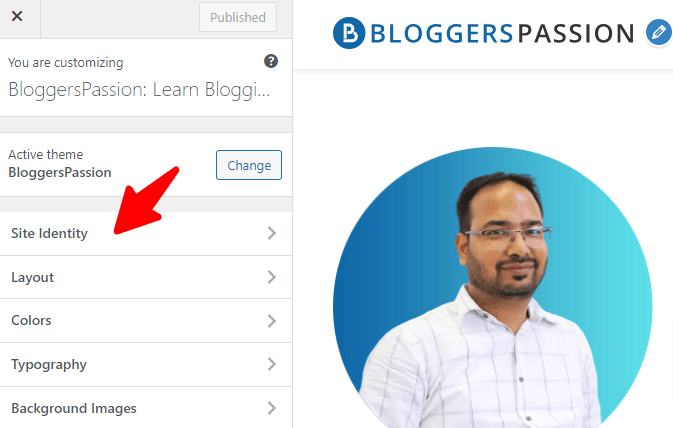
Um Ihrer WordPress-Site ein Favicon hinzuzufügen, gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Anpassen“.
Klicken Sie auf Site-Identität.

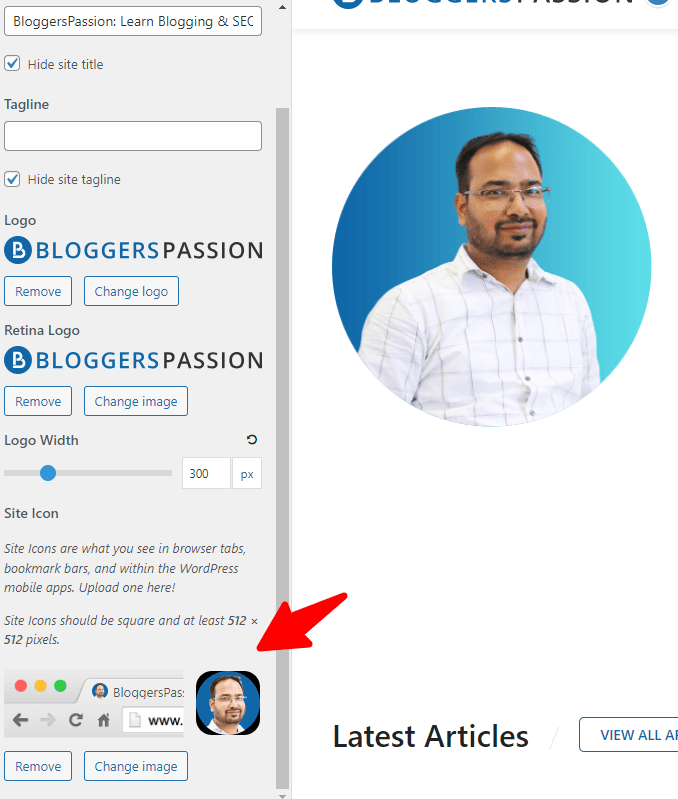
Scrollen Sie ein wenig nach unten und Sie finden das „Site-Symbol“.
So sieht es aus;

Wählen Sie ein Bild aus Ihrer Medienbibliothek oder laden Sie ein neues hoch. Stellen Sie sicher, dass es quadratisch ist und mindestens 512 x 512 Pixel groß ist, um optimale Ergebnisse zu erzielen.
Schneiden Sie das Bild wie gewünscht zu und klicken Sie auf „Auswählen“. Klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu speichern. Das war's, Sie sind fertig.
Methode 2: Verwendung eines Favicon-Plugins
Sie können auch ein WordPress-Plugin verwenden, um Ihrer WordPress-Site ein Favicon hinzuzufügen.
Installieren Sie ein Plugin wie Favicon von RealFaviconGenerator, ein kostenloses Plugin, mit dem Sie ein Favicon für verschiedene Größen erstellen und hinzufügen können, darunter:

- Desktop-Browser
- iPhone/iPad
- Android-Geräte
- Windows 8-Tablets und mehr
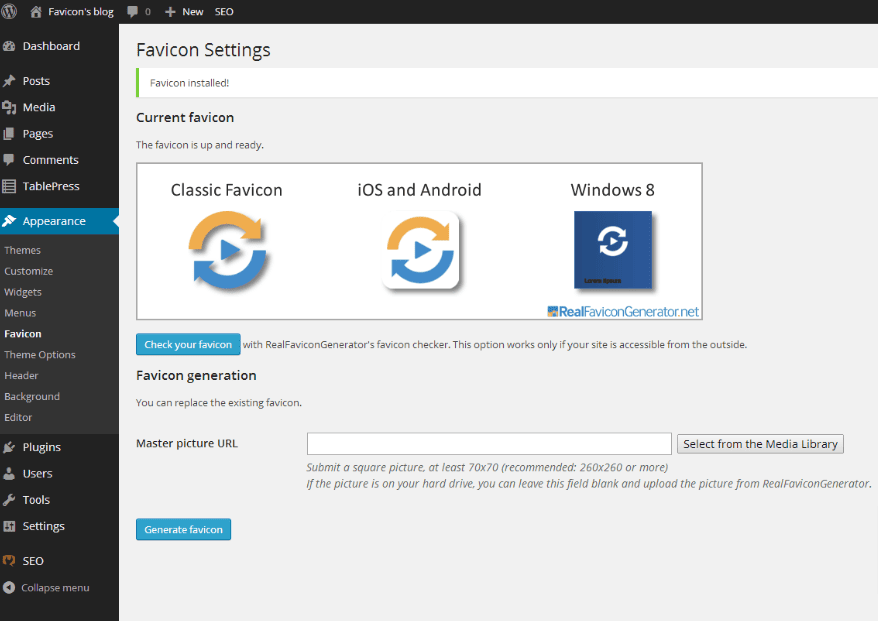
Aktivieren Sie das Plugin und folgen Sie seinen Anweisungen.
Sie müssen Ihr Bild auswählen und das Plugin generiert alle erforderlichen Dateien und Codes.
So sieht es aus;

Methode 3: Favicon manuell hinzufügen (für erfahrene Benutzer)
Erstellen Sie Ihre Favicon-Datei mit einem der oben genannten kostenlosen Favicon-Generatoren.
Stellen Sie sicher, dass das Favicon ein quadratisches Bild ist, das im .ico-Dateiformat gespeichert ist.
Stellen Sie über einen FTP-Client (z. B. FileZilla) eine Verbindung zu Ihrer Website her und laden Sie die Favicon-Datei in das Stammverzeichnis Ihrer Website hoch.
Der letzte Teil besteht dann darin, HTML-Code hinzuzufügen.
Bearbeiten Sie die Theme-Dateien Ihrer Website (normalerweise header.php) und fügen Sie das folgende Code-Snippet hinzu, wobei Sie „favicon.ico“ durch den tatsächlichen Dateinamen Ihres Favicons ersetzen:
<link rel=“icon“ href=“favicon.ico“ type=“image/x-icon“ />
Das war's, Sie sind fertig.
Wichtiger Hinweis : Testen Sie Ihr Favicon unbedingt auf verschiedenen Geräten und Browsern, um sicherzustellen, dass es korrekt angezeigt wird. Versuchen Sie außerdem, einen transparenten Hintergrund für Ihr Favicon zu verwenden, um optimale Ergebnisse zu erzielen.
Gängige Favicon-Formate
Es gibt DREI gängigste Dateiformate für Favicons:
- ICO (Windows-Symbol)
- PNG (Portable Network Graphics)
- SVG (Skalierbare Vektorgrafiken)
ICO ist das beliebteste und originellste Favicon-Format, das von Microsoft entwickelt wurde. Der Hauptgrund für die Verwendung dieses Formats ist, dass es mit allen gängigen Browsern kompatibel ist, einschließlich älterer Versionen wie Internet Explorer.
Das PNG-Format wird häufig von professionellen Designern verwendet. Dieses Format unterstützt transparente Hintergründe und hat oft eine kleinere Dateigröße als ICO.
Das SVG-Format ist das empfohlene Format, wenn Sie ein Favicon ohne Qualitätsverlust verwenden und skalieren möchten. Allerdings wird dieses Favicon-Format NICHT so weit verbreitet wie ICO oder PNG, insbesondere auf älteren Geräten oder Browsern.
Schnelle Tipps zum Erstellen eines WordPress-Favicons
Hier finden Sie einige nützliche Tipps zum Erstellen eines einzigartigen Favicons für Ihre WordPress-Site.
- Halten Sie es einfach: Favicons sind sehr kleine Bilder. Vermeiden Sie daher die Verwendung von zu viel oder kleinem Text. Versuchen Sie es mit kräftigen Formen, einzelnen Buchstaben und einfachen Logos. Erwägen Sie nach Möglichkeit die Verwendung einer vereinfachten Version Ihres Logos.
- Lassen Sie sich inspirieren: Lassen Sie sich von Top-Marken wie Amazon, Google, Tesla, Apple usw. inspirieren. Oder durchsuchen Sie die Top-Websites Ihrer Branche, um Inspiration für die Erstellung von Favoriten zu erhalten.
- Verwenden Sie Ihr Bild: Wenn Sie sich das Favicon unseres Blogs ansehen, verwenden wir das Bild des Gründers. Wenn Sie eine persönliche Marke aufbauen möchten, verwenden Sie Ihr Bild als Favicon. Es ist so viel einfacher und einzigartiger.
- Verwenden Sie einen transparenten Hintergrund: Verwenden Sie immer einen transparenten Hintergrund. Zur besseren Sichtbarkeit können Sie ein PNG-Format mit Transparenz verwenden. Außerdem lässt sich das Favicon nahtlos in verschiedene Browserhintergründe integrieren. Speichern Sie Ihr Favicon als PNG- oder ICO-Datei.
- Seien Sie nicht überheblich: Sie müssen nicht alle möglichen Farben verwenden. Halten Sie sich an eine begrenzte Farbpalette. Für maximale Sichtbarkeit ist es besser, nur eine oder zwei Farben zu verwenden.
- Verwenden Sie die richtige Größe: Verwenden Sie ein quadratisches Bild mit einer empfohlenen Größe von 512×512 Pixeln. Das Beste an WordPress ist, dass es automatisch kleinere Versionen für verschiedene Geräte generiert, beispielsweise mobile Geräte und Tablets.
- Verwenden Sie Tools: Sie können kostenlose Online-Tools wie Favicon.io oder RealFaviconGenerator.net verwenden, um Ihr Favicon einfach zu erstellen und zu optimieren.
FAQs zu Was sind Favicons?
Hier finden Sie einige häufig gestellte Fragen zu Favicons.
Dies ist NICHT unbedingt erforderlich, da Ihre Website auch ohne eine solche Funktion reibungslos funktioniert. Allerdings helfen Favicons den Benutzern, Ihre Website unter vielen geöffneten Tabs schnell zu identifizieren. Außerdem kann ein ansprechendes Favicon das Benutzererlebnis, das Branding und das allgemeine visuelle Erscheinungsbild Ihrer Website verbessern.
Für das ICO-Format sind die empfohlenen Größen 16×16, 32×32 und 48×48 Pixel. Für das PNG-Format sind die empfohlenen Größen 16×16 und 32×32. Die meisten Browser akzeptieren jedoch jedes quadratische PNG-Bild.
Nein, das tun sie nicht. Suchmaschinen zeigen jedoch Favoriten an, damit Benutzer eine Website leichter identifizieren und sich daran erinnern können.
Die gängigsten Favicon-Formate sind ICO, PNG und SVG. ICO wird von allen Browsern weitgehend unterstützt.
Nein, Favicon ist KEIN Rankingfaktor in Suchmaschinen, einschließlich Google, Bing, Yahoo usw. Sie bieten jedoch eine bessere visuelle Darstellung Ihrer Website.
Letzte Gedanken darüber, was ein Favicon-Bild ist
Denken Sie daran, dass es beim Erstellen eines Favicons auf die Größe ankommt. Die ideale Größe beträgt 512 x 512 Pixel, sie sollte jedoch für optimale Kompatibilität (über verschiedene Browser und Geräte hinweg) auf 16 x 16 Pixel skalierbar sein.
Erwägen Sie auch die Verwendung Ihres Logos, Markensymbols oder eines beliebigen Bildes, das den Inhalt Ihrer Website widerspiegelt.
Was halten Sie von der Verwendung eines Favicons? Haben Sie irgendwelche Fragen? Lass es uns in den Kommentaren wissen.
