Was ist ein Designsystem und warum brauchen Sie eines?
Veröffentlicht: 2020-01-06Hatten Sie in letzter Zeit Probleme mit Ihrem Design-Entwicklungs-Workflow? Erleben Sie das Übergabeproblem, das zu schlechten Produktentscheidungen führt? Suchen Sie nach Möglichkeiten, es deutlich zu verbessern?
Nun, Sie brauchen ein Designsystem. Es wird Ihnen helfen, besser und schneller zu arbeiten und die Zusammenarbeit im Team zu verbessern.
Aber was ist eigentlich ein Design System?
Nun, ein Designsystem ist eine ziemlich neue Idee in der Landschaft der digitalen Transformation. Aber eines, das in letzter Zeit viele Emotionen und Interesse geweckt hat.
Unter vielen Namen wie Atomic Design Methodology, Component Design und Design Language bekannt, besteht die Idee hinter einem Full-Stack -Designsystem darin, eine Reihe von Designkomponenten zu erstellen, die von Ihnen und Ihrem Team wiederverwendet werden können.
Airbnb und Uber haben die Gestaltung digitaler Produkte grundlegend verändert, indem sie ihre eigenen einzigartigen Designsysteme implementiert haben. Die Vorteile eines komponentenbasierten Konstruktionssystems bestanden darin, dass diese Unternehmen das Innovations- und Produktionstempo innerhalb ihrer Teams drastisch ändern konnten.
Was ist ein Designsystem?
Wenn zu viele Personen an demselben Projekt arbeiten und in einem Designteam vor denselben Herausforderungen stehen, kann es für den Benutzer zu einer inkohärenten Erfahrung bei der Verwendung des Produkts führen, wenn jede Person einen einzigartigen Weg zur Lösung des Problems findet. Die Grundlagen eines Designsystems sind die Verwaltung von Designs in großem Umfang.
Wenn Sie mich nach der Definition des Designsystems fragen, würde ich sagen, dass es sich um eine Reihe von Elementen handelt, die vom gesamten Team kombiniert und für ein Produkt wiederverwendet werden können. Es umfasst Farben, Designs, Komponenten und Zeichenstile. Diese Komponentenserien können in verschiedenen Kombinationen wiederverwendet werden.

Beim Produktdesign ging es schon immer um Konsistenz und Vorhersagbarkeit. Mit einem einheitlichen Designsystem ux können Sie Produkte besser und schneller erstellen, was zu einem zusammenhängenden Erlebnis für den Benutzer führt.
Der Leitfaden von A Design System hilft Unternehmen dabei, außergewöhnliche UX zu liefern und ihre Marke zu stärken.
Das Übergabeproblem
Früher hatten Designer und Entwickler mit vielen Problemen zu kämpfen. Aufgrund von Iterationen, Anforderungsänderungen und isoliertem Design und Entwicklung stellte die Übergabe viele Herausforderungen dar. Meistens führte dies dazu, dass Entwickler von Designern blockiert wurden und schlechte Produktentscheidungen getroffen wurden.
Durch die Konzentration auf häufig verwendete Komponenten hat es eine stärkere Zusammenarbeit zwischen Designern und Entwicklern gegeben, und zuvor isolierte Teams arbeiten jetzt nach demselben mentalen Modell. Durch die Einsicht in bereits vorhandene Konstruktionssystemkomponenten entfällt ein großer Teil des doppelten Aufwands.
Das komponentenbasierte Designmodell ist ein großer Schritt. Es hat die Notwendigkeit einer Übergabe erheblich reduziert.
Design System ist ein konsistenter Ansatz für die Produktentwicklung, der Richtlinien, Prinzipien, Philosophien und Codes umfasst. Der Leitfaden eines Designsystems ist das perfekte Werkzeug zur Skalierung der Designpraxis, wodurch die Notwendigkeit einer Übergabe entfällt und eine bessere Zusammenarbeit ermöglicht wird.

Warum sollten Sie ein Designsystem verwenden?
Es gibt viele Vorteile eines Designsystems. Es hilft dem gesamten Unternehmen, effizienter bessere und konsistentere Designlösungen bereitzustellen. Ein Designsystem vereinfacht den Prozess der Gestaltung ansprechender Erlebnisse für Endbenutzer.
1. Erleichtert Konsistenz-
Der Aufbau eines Designsystems beginnt mit der Klassifizierung aller visuellen Komponenten innerhalb eines Produkts. Dies hilft dabei, die größten Ungereimtheiten innerhalb des Produkts hervorzuheben, und hilft dem Team, die relevanten und am häufigsten verwendeten Elemente und Komponenten des Produkts zu bestimmen. Konsistenz im Design ist das wichtigste Designprinzip.
2. Bessere Kommunikation-
Für das an der Produktentwicklung beteiligte Team werden Open-Source- Designsysteme oft als Single Source of Truth bezeichnet. Es hilft dem Team, die Produktqualität zu planen, zu entwickeln und aufrechtzuerhalten.
Single Source of Truth (SSOT) ist ein Konzept, das Unternehmen als Teil ihrer Informationsarchitektur anwenden, um sicherzustellen, dass alle dieselben Daten verwenden, wenn sie Geschäftsentscheidungen treffen .
Da das Designsystem eine einzige Quelle der Wahrheit ist, beinhaltet dies auch das Vokabular, das im Projekt verwendet werden kann. Vorbei sind die Zeiten, in denen ein Entwickler einen Knopf als den roten bezeichnete. Dies führt zu besseren Diskussionen zwischen den Entwicklern und Designern und ermöglicht es ihnen, in der gleichen Namenskonvention zu sprechen.
3. Klarheit für Entwickler-
Wenn ein Designsystem vorhanden ist, haben Entwickler eine klare Vorstellung davon, wie sie die erforderlichen Designsystemkomponenten erstellen und gleichzeitig die einheitlichen Stile beibehalten können.
4. Iteriere schneller-
Durch die Implementierung eines Designsystems können Teams viel schneller iterieren. Sie können neue Designs mit geringeren Ressourcen in kleinen Stücken und mit kürzeren Feedbackschleifen veröffentlichen. Es hilft Ihnen, organisiert und über alle Designänderungen, die Ihr Team vornimmt, auf dem Laufenden zu bleiben.
5. Bessere Kundenerfahrung:
Durch die konsistente Erfahrung, die mit Designsystemen erstellt wurde, wird die kognitive Belastung beim Wechsel von einer mobilen App-Erfahrung zu einer Desktop-Browser-Erfahrung reduziert. Durch die Schaffung einer konsistenten Sprache, die unsere internen und externen Benutzer verstehen können, kann eine bessere Erfahrung für die Menschen geschaffen werden, die Ihre Produkte verwenden.
6. Nutzung der Arbeit des anderen –
Da Designsysteme von mehreren Teams gemeinsam genutzt werden können, kann die Effizienz auf Teams und Produkte ausgedehnt werden. Es ist einfach geworden, die Arbeit anderer zu nutzen, die Innovation des anderen zu nutzen, ohne das Rad neu zu erfinden.

Der Betrieb im großen Maßstab und die Verbesserung der Effizienz und Konsistenz sind die Hauptvorteile der Verwendung und Wartung eines Designsystems. Da Sie Komponenten in einem Designsystem wiederverwenden, zahlt sich der Zeit- und Arbeitsaufwand für den Aufbau auf lange Sicht wirklich aus. Ihr Design- und Entwicklungsteam kann einfach die vorhandenen Produkte optimieren, das Erlebnis verbessern oder sich auf die Entwicklung anderer Produkte konzentrieren.

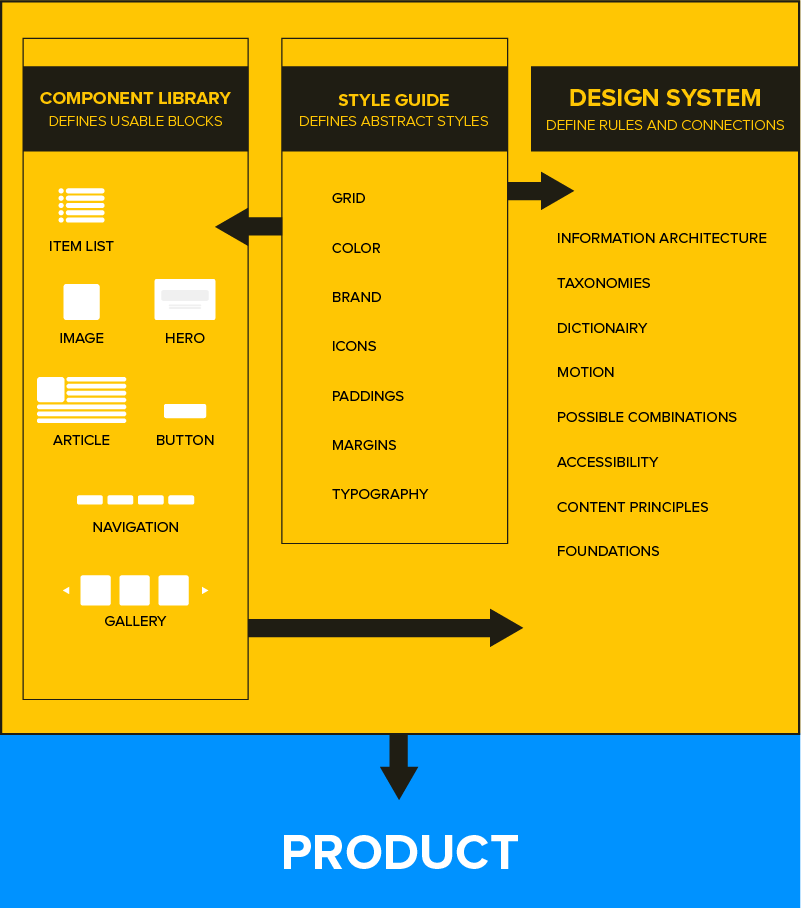
Meistens wird ein Designsystem austauschbar mit einem Styleguide oder einer Komponentenbibliothek verwendet. Dies sind jedoch Teilkomponenten eines Designsystems.
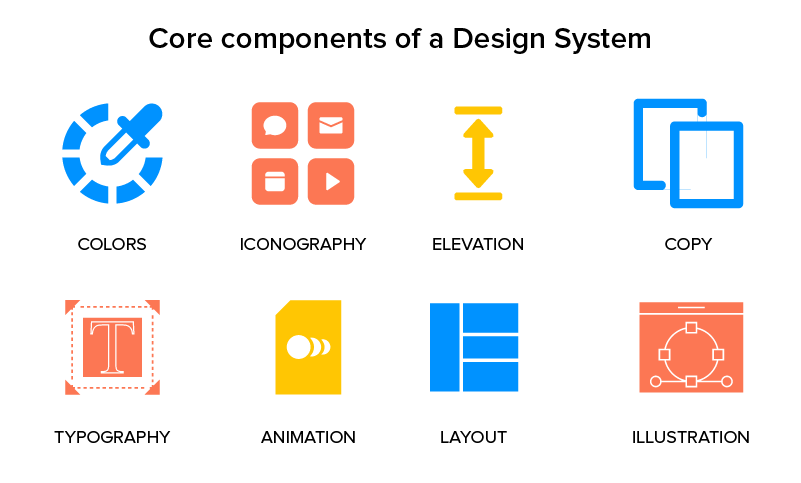
Ein Designsystem ist weitaus komplexer als einfache Styleguides. Es umfasst alles von Farben bis zur Dokumentation. Was ein Designsystem wirklich tut, ist, dass es eine gemeinsame visuelle Sprache für die Produktteams definiert.
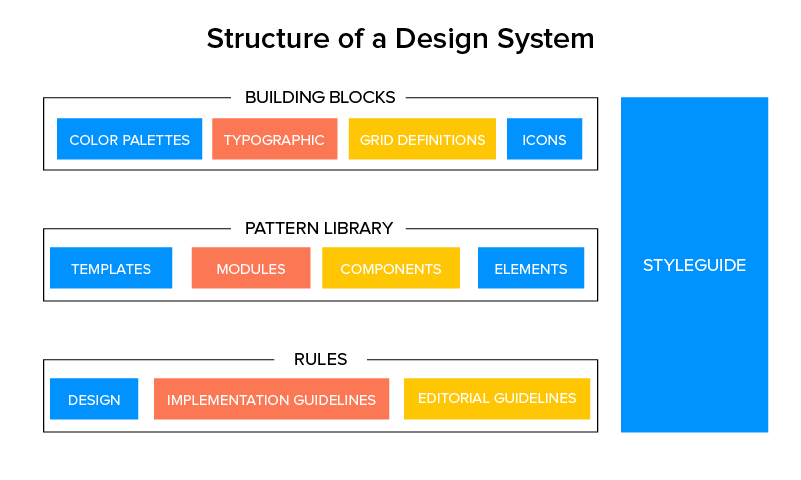
Es beschleunigt den Designprozess. Ein Systemdesign überbrückt die Lücke zwischen den Teams, die an der Erstellung eines Endprodukts mit konsistenten Grafikstandards beteiligt sind, und macht es super einfach, Websites aus Komponenten zu erstellen. Es ist wie ein Regelbuch für die Design- und Entwicklungsteams und kann unterteilt werden in:
Designsystem – Der gesamte Satz von Designstandards zusammen mit Prinzipien, Mustern und Komponenten, um sie zu erreichen.
Musterbibliothek – Eine Unterkomponente von Design System, eine Musterbibliothek, ist ein Repository wiederverwendbarer Komponenten und Designelemente für Benutzeroberflächen. Im Wesentlichen ist eine Musterbibliothek eine Sammlung von Designelementen, die mehrmals auf einer Website auftauchen.
Style Guide – Eine weitere Unterkomponente des Designsystems , ein Style Guide, betont die visuelle Präsentation und bestimmt, wie Produkte aussehen sollen. Es umfasst Farben, Schriftarten, Markenattribute und Logos.

Beispiele für Designsystem
Mit einer erstaunlichen Zunahme der Anzahl von Geräten, Umgebungen und Browsern besteht ein ständig wachsender Bedarf an der Entwicklung durchdachter Interface-Designsysteme.
Design Systems sind ein Industriestandard. Sie bieten nicht nur die beste Teamzusammenarbeit und halten Ihr Projekt organisiert, sondern bieten auch Designanleitungen, die besonders in größeren Designteams wichtig sind. In den letzten Jahren haben führende Technologiefirmen ihre Designkonzepte und -konventionen geteilt, und hier ist eine Liste der besten Designsysteme :
1. Materialdesign

Das Material Design System ist weithin bekannt für seine einfache Navigation. Es ist eine Designsprache, die 2014 von Google entwickelt wurde, um Konsistenz über alle Android-Designs und -Geräte hinweg zu schaffen, und wird von Android- und Web-App-Entwicklern weithin übernommen .
2. Atlassian
Das Atlassian Design System ist ziemlich umfassend und wird häufig verwendet, um unkomplizierte und schöne Erlebnisse zu schaffen.
3. Polaris

Polaris von Shopify ist weithin beliebt, um den Designer-Entwickler-Workflow zu vereinfachen.
4. Kohlenstoff
Carbon Design System ist IBMs Open-Source-Designsystem für Produkte und Erlebnisse, dessen Grundlage die IBM-Designsprache ist.
5. Richtlinien für menschliche Schnittstellen
Human Interface Guidelines ist ein Designsystem, das von Apple für alle seine Plattformen erstellt wurde und detaillierte UI-Ressourcen und praktische Informationen bereitstellt.
6. Tülle
Grommet wurde von Hewlett-Packard entwickelt und ist ein Designsystem, das Ihnen helfen kann, atomare Designmethoden zu nutzen und eine Bibliothek aufzubauen, die Ihren Anforderungen entspricht.
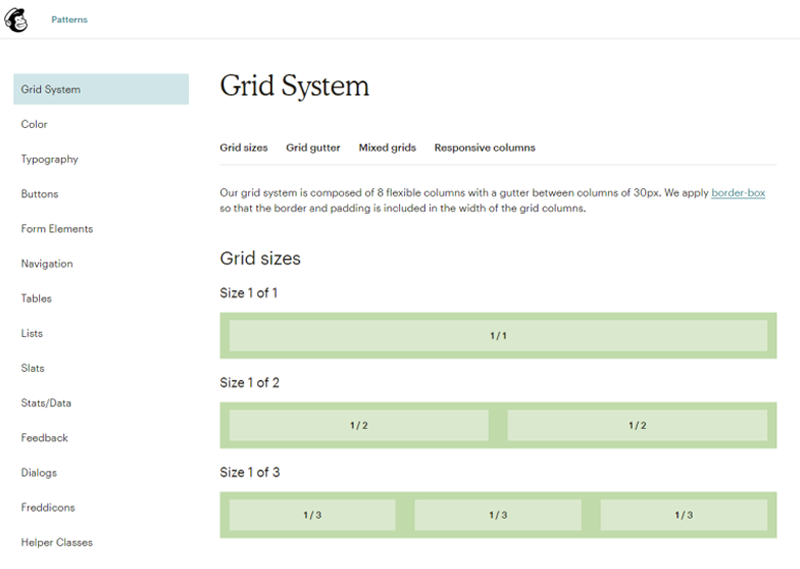
7. Mailchimp

Beim Designsystem von Mailchimp dreht sich alles um mutige und kreative Designs mit dem Fokus, der Designsprache eine konsistente Struktur zu verleihen.
8. Digitale Telepathie
Digital Telepathy ist eine Agentur für digitales Design. Im Laufe der Jahre haben sie eine ergebnisorientierte Designmethodik verfeinert, um das Kundenerlebnis iterativ zu verbessern.
9. Sushi
Da die ursprünglichen Designsystem -Tools nicht skalierbar waren, hat Zomato kürzlich ein neues Designsystem namens Sushi entwickelt . Es bietet seinen Benutzern mit der Zomato-App ein neues und verbessertes Erlebnis.
10. Fließend
Das Fluent Design System wurde von Microsoft entwickelt und enthält Richtlinien für die Designs und Interaktionen, die in Software verwendet werden, die für alle Windows 10-Geräte und -Plattformen entwickelt wurde.
Wie können Designer von Designsystemen profitieren?
Jetzt, da Sie wissen, was ein Designsystem in UX und UX Review ist, und die vielen Vorteile, die es mit sich bringt, kommt ein Designsystem Designern zugute und vereinfacht die Aufgaben für sie. Als führendes Designunternehmen für mobile Apps haben wir festgestellt, dass es für Designer einfach geworden ist, die Benutzeroberfläche in kleine Teile zu zerlegen, anstatt die gesamte Webseite als eine Einheit zu betrachten. Sie können sich eine bestimmte Seite als eine Reihe von Komponenten vorstellen und schnell die richtige Komponente, das richtige Muster oder die richtige Stiloption (Farbe, Symbole, Schriftarten usw.) aus dem Design System finden und verwenden.
Fazit
Anstatt die Grundlage jeder neuen Erfahrung für Ihre Produkte neu zu überdenken, hält ein Designsystem Designer, Entwickler, Produktmanager sowie mehrere Interessengruppen an der Designvision des Unternehmens ausgerichtet und ermöglicht es dem Team, sich einfach auf die pixelgenaue Entwicklung zu konzentrieren .