Was ist Google Lighthouse und wie wird es verwendet?
Veröffentlicht: 2023-02-24Google Lighthouse ist eine Open-Source-API, die entwickelt wurde, um Webentwicklern dabei zu helfen, die Leistung und Qualität ihrer Website basierend auf bestimmten Metriken zu prüfen. Eine der Metriken ist die Suchmaschinenoptimierung (SEO), die Lighthouse zu einem unglaublich nützlichen Tool macht, das Ihnen hilft, das Ranking der Suchmaschinenergebnisseite (SERP) Ihrer Website zu verbessern.
In diesem Artikel behandeln wir alles, was Sie über Google Lighthouse wissen müssen, einschließlich der Metriken, anhand derer es seine Prüfung durchführt. Wir zeigen Ihnen auch, wie Sie die Audit-Ergebnisse nutzen können, um Ihre Website für ein höheres SERP-Ranking, höhere Klickraten, eine verbesserte Benutzererfahrung und andere Vorteile zu optimieren.
Was ist Google Lighthouse?
Google Lighthouse wird oft mit einer anderen Software namens PageSpeed Insights verglichen. Es ist jedoch wichtig zu beachten, dass es Unterschiede zwischen den beiden Programmen gibt.
PageSpeed Insights vs. Leuchtturm
Lighthouse und PageSpeed Insights haben einige gemeinsame Merkmale. Sie wurden beispielsweise beide von Google entwickelt und haben beide die Fähigkeit, die Leistung einer bestimmten Webseite zu bewerten. Darüber hinaus wird PageSpeed von der Analyse-Engine von Lighthouse unterstützt, ein klares Zeichen dafür, dass diese Tools einander ergänzen sollen.
Aber während sich PageSpeed enger auf Leistungsmetriken konzentriert (z. B. die Ladezeit einer Webseite, Reaktionsfähigkeit und visuelle Glätte), geht Lighthouse noch einen Schritt weiter und bewertet andere Elemente wie SEO und Zugänglichkeit.
Für eine gründlichere Bewertung nicht nur der Leistung Ihrer Website, sondern auch der Benutzerzugänglichkeit, Best Practices, SEO usw. ist ein Lighthouse-Test die bessere Option gegenüber PageSpeed Insights.
Tools zum Ausführen von Lighthouse
Chrome-Entwicklungstools
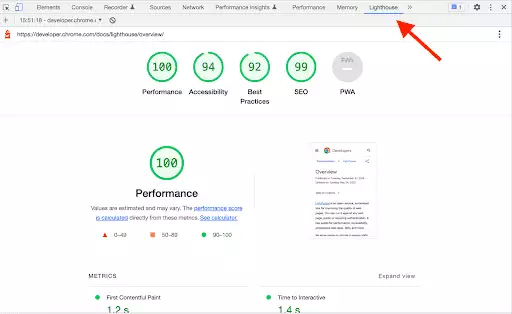
So führen Sie Google Lighthouse mit Chrome DevTools aus
Schritt 1: Öffnen Sie die Webseite, die Sie testen möchten.
Schritt 2: Öffnen Sie Chrome DevTools und klicken Sie auf die Registerkarte „Lighthouse“.
Schritt 3: Klicken Sie auf „Seitenlast analysieren“ und lassen Sie alle Audit-Kategorien aktiviert.
Schritt 4: Klicken Sie auf „Audit ausführen“ und in 30-60 Sekunden sollte Ihr Lighthouse-Bericht erscheinen.

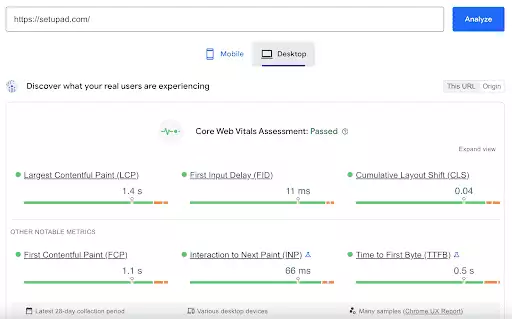
So verwenden Sie Google Lighthouse mit web.dev
Schritt 1: Gehen Sie zu pagespeed.web.dev
Schritt 2: Geben Sie die URL der Website ein, die Sie prüfen möchten.
Schritt 3: Klicken Sie auf „Analysieren“.

Chrome-Erweiterung
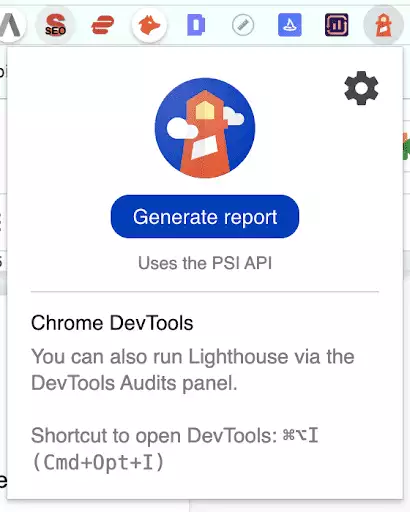
So verwenden Sie Google Lighthouse mit einer Chrome-Erweiterung
Schritt 1: Installieren Sie die Google Lighthouse Chrome-Erweiterung in Ihrem Google Chrome-Browser.
Schritt 2: Navigieren Sie zu der Website, die Sie testen möchten.
Schritt 3: Klicken Sie auf das Leuchtturm-Symbol rechts neben der Chrome-Adressleiste oder greifen Sie über das Erweiterungsmenü auf Lighthouse zu.
Schritt 4: Klicken Sie auf „Bericht erstellen“.

Knotenmodul
So verwenden Sie Google Lighthouse mit Node
Schritt 1: Laden Sie Google Chrome auf Ihren Desktop herunter.
Schritt 2: Installieren Sie die aktuellste Version von Node (stellen Sie sicher, dass es sich um die Long-Term Support-Version handelt).
Schritt 3: Installieren Sie Lighthouse als globales Modul, indem Sie „npm install -g lighthouse“ eingeben.
Schritt 4: Führen Sie ein Audit mit der Eingabeaufforderung „lighthouse <url>“ durch
So funktioniert das Google Lighthouse-Audit
Das Google Lighthouse-Audit bewertet eine Website anhand von fünf verschiedenen Berichtskategorien.
Berichtskategorien:
• Leistung
• Zugänglichkeit
• SEO
• Best Practices
• Progressive Web-App (PWA)
Jede Kategorie erhält eine Punktzahl von 0-100, wobei 0 ein Versagen und 100 Perfektion anzeigt.
Wie werden die Leistungsmetriken von Google Lighthouse berechnet?
Die neuesten Versionen von Google Lighthouse (Versionen 8 und 9) berechnen die Gesamtpunktzahl für die Leistung einer Webseite basierend auf sieben verschiedenen Metriken . Jede Metrik macht einen bestimmten Prozentsatz der Punktzahl aus.
Nachfolgend finden Sie eine Liste der sieben Leistungsmetriken und der maximalen Punktzahl, die jeder erhalten kann, für eine maximale Gesamtpunktzahl von 100 %.
• Größte zufriedene Farbe (LCP): 25 %
• Gesamtsperrzeit (TBT): 30 %
• First Contentful Paint (FCP): 10 %
• Geschwindigkeitsindex (SI): 10 %
• Interaktive Zeit (TTI): 10 %
• Kumulative Layoutverschiebung (CLS): 15 %
Warum ändert sich die Punktzahl jedes Mal?
Möglicherweise stellen Sie fest, dass der Leistungswert für eine bestimmte Webseite jedes Mal anders ist, wenn Sie einen Lighthouse-Bericht ausführen – selbst wenn Sie mehrere Berichte kurz hintereinander ausführen.
Dies ist kein Grund zur Sorge, da es normalerweise auf Faktoren zurückzuführen ist, die außerhalb Ihrer Kontrolle liegen. Beispielsweise ist Ihre Internetverbindung möglicherweise nicht so schnell wie beim letzten Test, oder auf der Webseite wird möglicherweise eine andere Anzeige geschaltet.
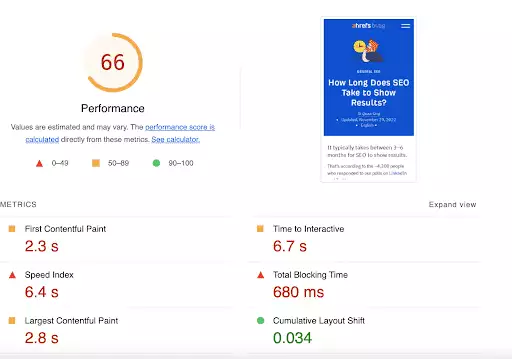
Leistung
Sie fragen sich vielleicht, was diese sieben Leistungskennzahlen, die wir zuvor erwähnt haben, tatsächlich messen. Nachfolgend finden Sie jeweils eine Übersicht.

FCP misst die Zeit, die es dauert, bis der erste Text- oder Bildblock auf einer Webseite vollständig auf dem Bildschirm erscheint.
Geschwindigkeitsindex (SI)
SI bewertet, wie viele sichtbare Teile der Webseite im Durchschnitt während eines bestimmten Zeitraums geladen werden (dh wie viele sichtbare Teile pro Sekunde geladen werden).
SI-Wertung
Das Ziel jeder Website ist es, einen SI-Wert von 4,3 Sekunden oder weniger zu erreichen. Ein SI-Wert von mehr als 4,3 Sekunden ist ein Hinweis darauf, dass es zu lange dauert, bis diese Webseite vollständig geladen ist. Aus der Sicht eines Benutzers bedeutet dies, dass er eher ungeduldig wird und von Ihrer Website wegnavigiert, um eine schnellere zu finden.
Zeit bis zur Interaktivität (TTI)
TTI berechnet den Zeitraum zwischen dem Beginn des Ladevorgangs der Webseite und der Interaktivität der Webseite – dh der Möglichkeit, Befehle oder Aufforderungen des Benutzers entgegenzunehmen.
Kumulative Layoutverschiebung (CLS)
CLS bietet eine umfassende Messung, wie stark sich das Layout einer Webseite während der Ladezeiten ändert.

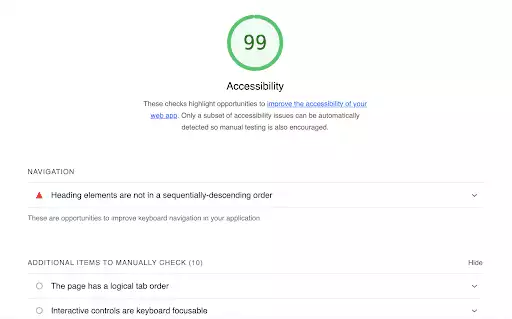
Barrierefreiheit
Ein weiterer Aspekt Ihrer Website, den Lighthouse bewertet, ist die Zugänglichkeit .

Laut Google soll jede Seite möglichst allen Nutzern zugänglich sein, auch solchen mit körperlichen Beeinträchtigungen. Dies sind Personen, die Ihre Website nicht so gut anzeigen oder darin navigieren können wie Sie. Aber mit den richtigen Maßnahmen zur Barrierefreiheit können auch sie es in vollem Umfang nutzen.
Was bedeutet es, „zugänglich“ zu sein? Es gibt viele Möglichkeiten, dieses Element auf Ihrer Website anzuwenden, aber einige der wichtigsten sind die folgenden:
• Ihre Site ist sowohl über eine Tastatur als auch über eine Maus zugänglich und navigierbar.
• Ihre Website ist mit semantischem HTML kodiert, so dass Menschen mit Sehbehinderung sie verwenden können.
• Ihre Website enthält kontrastreichen Text, damit alle Arten von Lesern ihn sehen und lesen können, ohne ihre Sicht zu belasten.
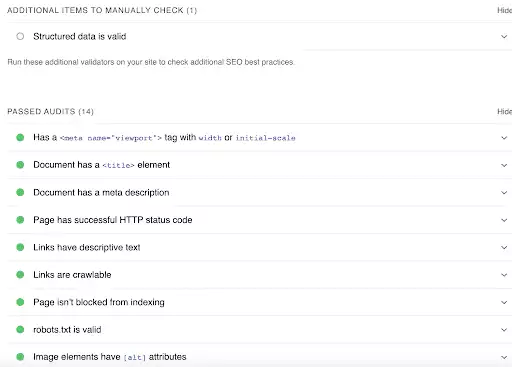
SEO
Einer der wichtigsten Berichte, die Lighthouse auf Ihrer Website ausführt, ist für SEO oder Suchmaschinenoptimierung.

Durch die Optimierung Ihrer Website für Suchmaschinen wie Google ermöglichen Sie Ihrer Website, auf den Ergebnisseiten von Suchmaschinen (SERPs) einen höheren Rang einzunehmen. Je höher es rangiert, desto wahrscheinlicher ist es, dass ein Benutzer darauf klickt.
Es gibt mehrere Elemente, die Google bei der Bewertung der SEO einer Website berücksichtigt, darunter:
• Schlüsselwörter
• Backlinks
• Nützliche Inhalte, die Fachwissen, Autorität und Vertrauenswürdigkeit (EAT) demonstrieren
• Website-Geschwindigkeit
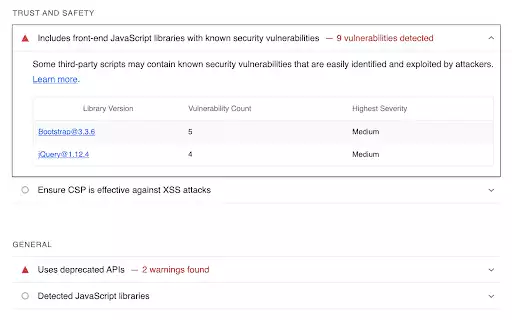
Empfohlene Vorgehensweise
Best Practices ist ein Überbegriff für Techniken, mit denen Sie den reibungslosen und intuitiven Betrieb Ihrer Website verbessern können. Es umfasst eine breite Palette von Optimierungen wie die folgenden:
• Beheben von protokollierten Browserfehlern
• Anzeigen von Bildern im korrekten Seitenverhältnis
• Schnellere Ausführung Ihrer Website
• Verbesserung der Sicherheit Ihrer Website
• Anfordern von Geolokalisierungs- und Benachrichtigungsberechtigungen vom Benutzer, um ein ansprechenderes und nützlicheres Erlebnis zu schaffen

Progressive Web-App (PWA)
Eine Progressive Web App (PWA) ist eine Software, die eine Anwendung in Form einer Webseite bereitstellt. Es funktioniert auf jedem standardkonformen Browser, einschließlich Chrome.
Der von der PWA bereitgestellte Antrag kann von einem Besucher der Website ausgefüllt werden, um dem Eigentümer der Website wichtige Daten wie Kontaktinformationen bereitzustellen.
Lighthouse prüft PWAs auf Websites, um ihre Geschwindigkeit, Sichtbarkeit, Zuverlässigkeit und mehr zu bewerten.
Hier ist eine umfassende Checkliste , was eine gute PWA ausmacht.
Wie Core Web Vitals (CWV) in den Google Lighthouse-Bericht passen
Core Web Vitals (CWV) sind Metriken, die für alle Websites gelten und daher immer gemessen werden sollten, unabhängig davon, wofür die Website konzipiert wurde oder wer die Zielgruppe ist.
Es gibt drei Metriken, die die Core Web Vitals ausmachen: Large Contentful Paint (LCP), Total Blocking Time (TBT) und Cumulative Layout Shift (CLS).
Wir haben diese Metriken im Abschnitt über die Leistung besprochen. Hier ist ein kurzer Überblick über die Bedeutung der einzelnen Begriffe.
• LCP: Ein Maß für den Punkt, an dem der größte Textblock, das größte Bild oder Video auf einer Webseite für den Benutzer vollständig sichtbar ist.
• TBT: Eine Messung der Zeit, die eine Webseite benötigt, um nach dem Laden des LCP vollständig sichtbar zu werden.
• CLS: Misst, wie stark sich das Layout einer Webseite verschiebt, wenn die darauf befindlichen Elemente geladen werden.
CWV macht etwa 65 % der Punktzahl aus der Leistungsprüfung von Lighthouse aus.
Leistungstests mit Google Lighthouse
Lighthouse ist ein äußerst effektives Tool für Leistungstests. Es erstellt einen robusten, umfassenden Bericht, der Ihnen helfen kann, Schwachstellen zu identifizieren, die Ihre Website verlangsamen oder zu ihrem niedrigen SERP-Ranking beitragen.
So verwenden Sie Google Lighthouse zur Verbesserung der Website-Leistung
Optimierung der Website-Geschwindigkeit und Ladezeit
Wenn Sie die Geschwindigkeit und Ladezeit Ihrer Website optimieren müssen, zeigen Ihnen die Performance- und Best-Practices-Audits von Lighthouse, wo Sie Verbesserungen vornehmen können.
Verbesserung der Zugänglichkeit und Benutzererfahrung der Website
Zur Verbesserung der Benutzerzugänglichkeit und -erfahrung auf Ihrer Website eignen sich die Audits zu Leistung, Zugänglichkeit, Best Practices und PWA am besten.
Gewährleistung der Website-Sicherheit und des Datenschutzes
Lighthouse hilft Ihnen, die Sicherheit Ihrer Website und den Datenschutz Ihrer Benutzer zu gewährleisten, indem es das Best Practices-Audit durchführt.
Datengesteuerte Entscheidungen für die Website-Optimierung treffen
Daten sind der Freund von Websitebesitzern und -administratoren. Es zeigt Ihnen, wo Sie Änderungen vornehmen müssen, um Ihre Website nahezu perfekt zu optimieren. Das Ausführen von Lighthouse ist eine intelligente und einfache Möglichkeit, Daten zu allen Arten von Metriken zu erhalten, insbesondere zur Leistung, wo sich möglicherweise Schwachstellen verbergen.
Erweiterte Funktionen von Google Lighthouse
Benutzerdefinierte Audits und Skripterstellung
Da Lighthouse Open Source ist, haben Sie die Möglichkeit, benutzerdefinierte Audits und Skripte einzurichten, die auf Ihre individuellen Bedürfnisse zugeschnitten sind.
Beispielsweise können Sie ein Audit programmieren, um zu messen, ob eine Seite Ihrer Website in der Sitemap enthalten ist oder nicht . Dies ist wichtig, da Google hauptsächlich die Sitemap liest, wenn es eine Webseite in SERP rankt.
Integrieren von Google Lighthouse in andere Leistungstools
Wenn Sie ein Leistungstool haben, das Sie bereits für Ihre Website verwenden, können Sie Google Lighthouse darin integrieren, um Ihre Audits noch weiter zu verbessern.
Verwendung von Google Lighthouse für die mobile Optimierung
Mit etwas Fummelei können Sie sogar Google Lighthouse verwenden, um Ihre Website für die mobile Optimierung zu prüfen.
Abschluss
Wenn Ihre Website ein niedriges SERP-Ranking hat und folglich keinen bedeutenden organischen Traffic erhält, kann Ihnen ein Vollspektrum-Audit dabei helfen, herauszufinden, was Ihre Website vom Erfolg abhält.
Google Lighthouse ist das ultimative Website-Audit-Tool. Es zeigt Ihnen genau, wo die Probleme Ihrer Website über mehrere verschiedene Metriken hinweg liegen – einschließlich SEO – die verhindern, dass sie von den Google-Algorithmen höher eingestuft wird.
Sobald Sie wissen, wo die Problembereiche liegen, können Sie mit Optimierungen beginnen, die Ihr SERP-Ranking verbessern und somit den organischen Traffic steigern.
