Was ist Materialdesign und wie sollte es verwendet werden?
Veröffentlicht: 2021-02-02Seit seiner Entstehung hat das Gesicht des Webs viele Veränderungen erfahren. Was in den 1990er und frühen 2000er Jahren im Wesentlichen als Wilder Westen des Designs begann, machte schließlich einfacheren, saubereren und vorhersehbareren Websites Platz.
Dann traten Smartphones in den Kampf ein und große Veränderungen waren erforderlich. Folglich gab es eine seismische Verschiebung, die Apps und schließlich Websites dank des Designsystems und der Sprache von Google – Material Design – durchmachten.
Ursprünglich im Jahr 2014 eingeführt, wurde dieses rasterbasierte Designsystem übernommen, verbreitete sich wie ein Lauffeuer und nahm dann ein neues Leben an.
Aber was ist es wirklich?
In diesem Artikel werden wir Material Design diskutieren, Ihnen einige Beispiele für Websites zeigen, die heute Material Design verwenden, und Ihnen Ressourcen zur Verfügung stellen, die Sie bei der Verwendung von Material Design bei Ihrem eigenen Design und der Entwicklung von Websites unterstützen. Also lasst uns anfangen.
Inhaltsverzeichnis
- Was ist Materialdesign?
- Was sind die Grundprinzipien des Materialdesigns?
- Wie nutzen Webdesigner Material Design heute?
- Beispiele für Materialdesign
- Die Vor- und Nachteile von Materialdesign
- Ressourcen zum Erlernen der Implementierung von Materialdesign
- Materialdesign-UI-Kit
Was ist Materialdesign?
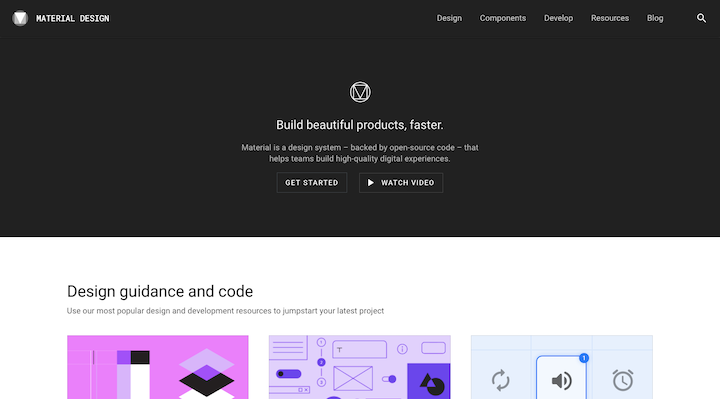
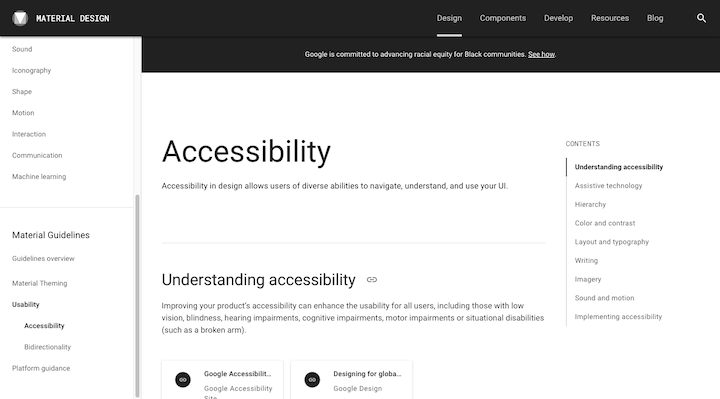
Material Design ist ein Designsystem, das 2014 von Google entwickelt wurde. Das gesamte Designsystem, seine Designsprache und seine gesamte Dokumentation sind jetzt auf material.io live:

Wie andere Designsysteme umfasst Material Design Folgendes:
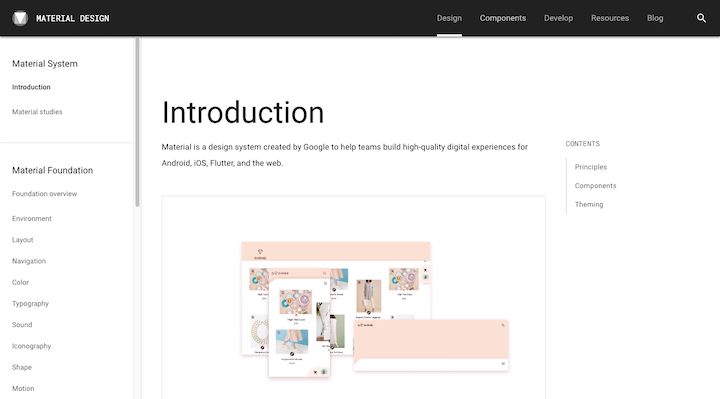
Eine Erklärung der treibenden Prinzipien hinter dem Designsystem:

Richtlinien für die Verwendung der neuen Designsprache und das Erstellen von Produkten damit:

Wiederverwendbare Komponenten, die es Designern ermöglichen, einfach Material-UIs zu erstellen:

Aber Material Design ist viel umfassender als die meisten Designsysteme. Das liegt daran, dass es nicht nur für eine Marke oder ein Projekt entwickelt wurde.
Material Design mit dem Codenamen „Quantum Paper“ wurde als Designsprache veröffentlicht, mit der Android-Designer durch gutes Design bessere Apps erstellen können. Auch Google nutzte Material Design, um das Design seiner Apps zu überarbeiten.
Das übergeordnete Ziel von Material Design war es, Designern zu ermöglichen, schnell Apps zu erstellen, die reaktionsschnell, nutzbar und skalierbar sind.
Im Jahr 2014 hat die Veröffentlichung von Material Design in der Design-Community große Wellen geschlagen – nicht nur für die Android-Entwicklung, sondern auch für iOS-Apps und -Websites.
Warum wurde Material Design entwickelt?
Um zu verstehen, wie Material Design entstanden ist, müssen wir uns ansehen, was davor war.
Skeuomorphismus
Es war ungefähr 2010, als Skeuomorphismus an Bedeutung gewann. Dies war ein Designstil, der UI-Elemente wie die tatsächlichen Objekte aussehen ließ, auf denen sie basierten. Wir haben das oft gesehen, wenn es um Website-Hintergründe und -Symbole ging.
Dies ist ein Screenshot von der Apple-Homepage aus dem Jahr 2012:

Viele der App-Symbole, die Sie auf dem iPad sehen, sind skeuomorph. Sehen Sie sich zum Beispiel die gelb markierten an:
- Das Symbol der Kamera-App ähnelt dem Objektiv einer Kamera.
- Das Symbol der Uhr-App sieht aus wie eine alte analoge Wanduhr.
- Das Symbol der Kalender-App sieht aus wie eine umklappbare Kalenderkarte.
Skeuomorph-Benutzeroberflächen erwiesen sich aufgrund ihrer lebensechten Eigenschaften als zu ablenkend. Darüber hinaus wurden die realistischen Attribute des Designs nicht aus anderen Gründen verwendet, als trendig zu sein.
Flaches Design
Der nachfolgende Designtrend Flat Design zielte darauf ab, den Überfluss und die Oberflächlichkeit des Vorgängers zu beseitigen.
So sehen diese zuvor skeuomorphen Symbole auf einem iOS-Gerät im Jahr 2020 aus:

Diese Icons (sowie die Icons für viele alteingesessene Apps) sind flach geworden und haben die meisten ihrer realistischen Qualitäten genommen.
Während sich Flat Design bis heute fortsetzt – da Minimalismus und gutes, sauberes Design nie aus der Mode kommen werden – gab es einen großen Fehler, der behoben werden musste.
Wie die Nielsen Norman Group erklärt:
„[Flaches Design] führt oft zu Klickunsicherheit und verringerter Benutzereffizienz. Wenn Designer die Benutzeroberfläche vereinfachen, neigen sie dazu, viele Signifikanten zu entfernen, die den Benutzern normalerweise sagen, wo sie klicken sollen.“
Material Design
Material Design wurde von der physischen Welt inspiriert. Aber dies war kein Versuch, das Design zurück in die skeuomorphen Tage zu bringen. Es ist eine Metapher (die wir uns gleich ansehen werden, wenn wir ihre Prinzipien untersuchen).
Was Material Design wirklich getan hat, war, sich von der Gestaltung völlig flacher Benutzeroberflächen zu der Gestaltung von Oberflächen zu bewegen, die von Papier und Tinte inspiriert wurden. Stellen Sie sich das so vor:
Von vorne betrachtet erscheint ein Blatt Papier flach und zweidimensional. In der realen Welt verhält es sich jedoch nicht so.
Papier existiert in drei Dimensionen. Papierbögen erzeugen Schatten, Nähte und Falten und können für unsere Bedürfnisse zugeschnitten und in der Größe geändert werden – etwas, das Google mit Material Design im digitalen Raum nachbilden wollte.
Dieses Beispiel von der Material Design-Website ist einer der Markenstile von Material:

Beachten Sie den Schatten, der unter der ansonsten flachen App-Leiste sitzt.
Material Design verwendet also immer noch flache Elemente. Diese Elemente sitzen jedoch auf verschiedenen Ebenen und können sich wie Papier und andere Objekte in der realen Welt verhalten, was digitalen Erlebnissen ein lebensechteres „Gefühl“ verleiht.
Dies ermöglicht es den Benutzern einer App oder Website, natürlicher auf die Benutzeroberfläche zu reagieren, da sie verstehen, wie sie Objekte berühren und sich um sie herum bewegen, genau wie in der physischen Umgebung.
Matias Duarte, Vice President of Design bei Google, erklärte, warum dies eine wichtige Änderung für das Web war:
„Im Gegensatz zu echtem Papier kann sich unser digitales Material intelligent erweitern und umformen. Material hat physische Oberflächen und Kanten. Nähte und Schatten geben Bedeutung für das, was man anfassen kann.“
Ausgehend vom NNG behebt Material Design das Problem, das auf mangelnde Tiefe und andere wichtige Signifikanten im Flat Design zurückzuführen ist.
Es brachte auch andere bedeutsamere Änderungen im Design mit sich.
30 wertvolle Webdesign-Statistiken für 2021
Was sind die Grundprinzipien des Materialdesigns?
Bei Material Design geht es um mehr als nur das Hinzufügen von Ebenen oder Schatten zum Design. Es ist eine superumfassende Ressource, die die Regeln für eine neue Designsprache festlegt.
Ähnlich wie wir im Webdesign grundlegende Prinzipien haben, die wir befolgen müssen, hat Material Design drei eigene Prinzipien:
Prinzip #1: Material ist eine Metapher
Stellen Sie sich Material Design als Digitalisierung der physischen Welt vor.
Anstatt Besucher und Benutzer zu bitten, ein digitales Erlebnis zu betreten, das sich für sie unnatürlich anfühlt, wendet Material Design die Grundprinzipien unserer physischen Umgebung auf Apps und Websites an.
Nehmen wir zum Beispiel die Idee von Ursache und Wirkung. Wenn jemand eine bestimmte Aktion ausführt, erwartet er ein vorhersehbares Ergebnis.
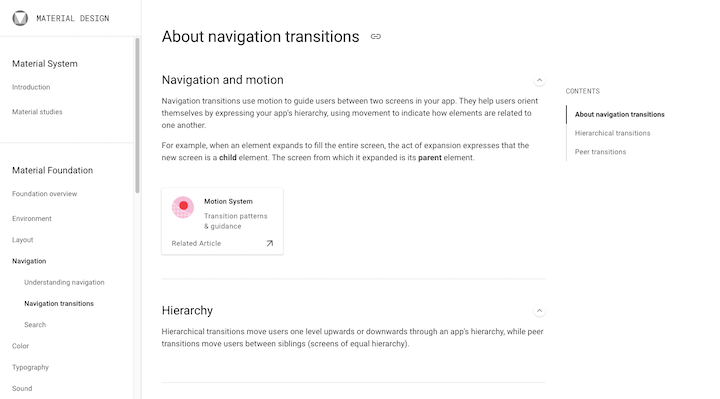
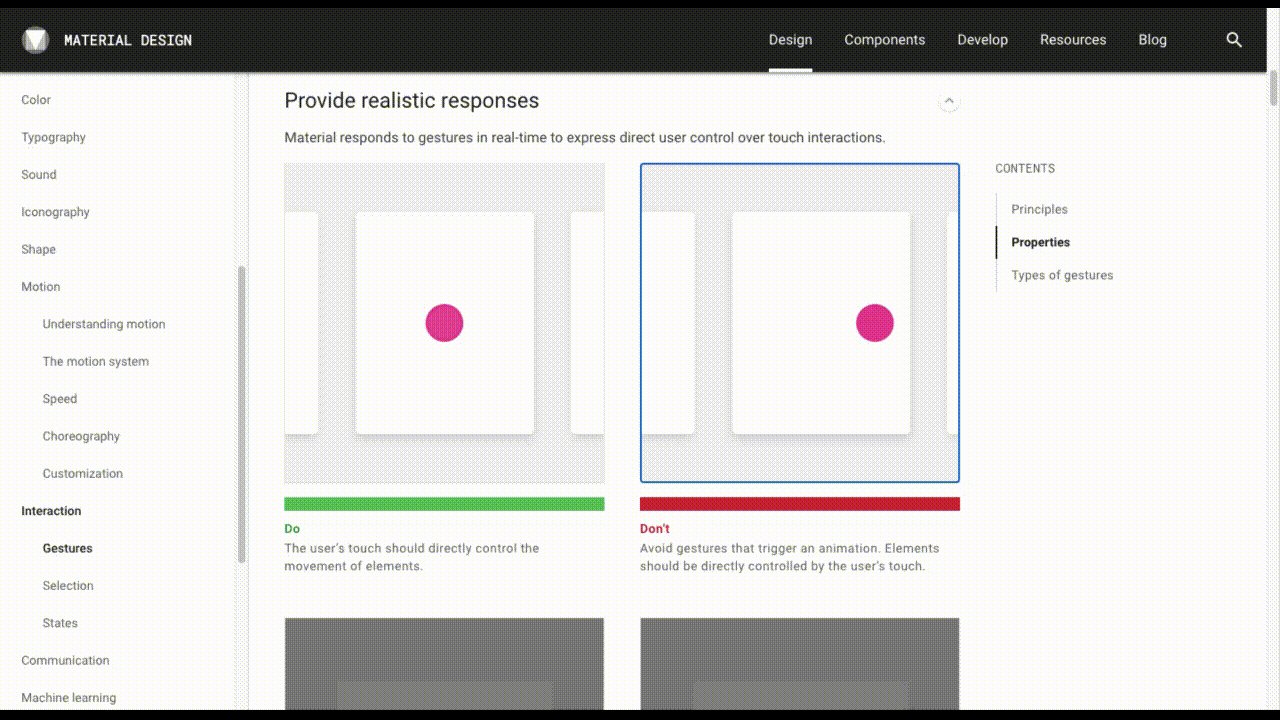
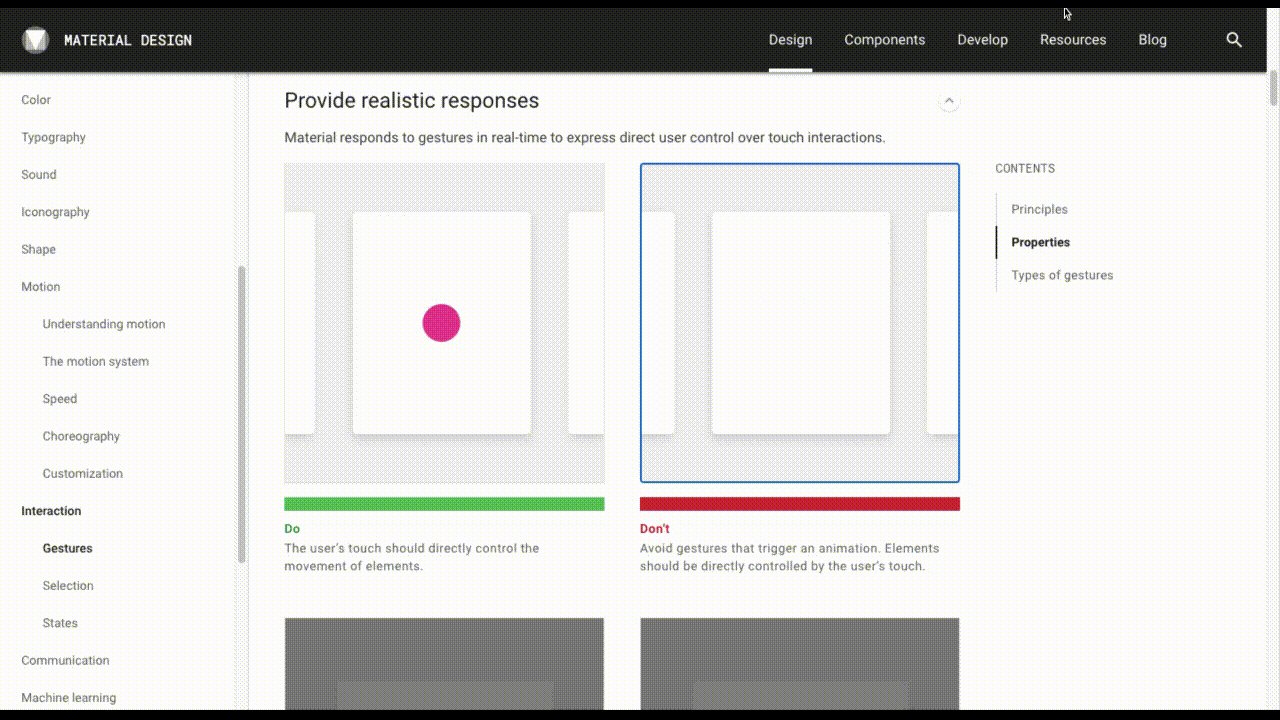
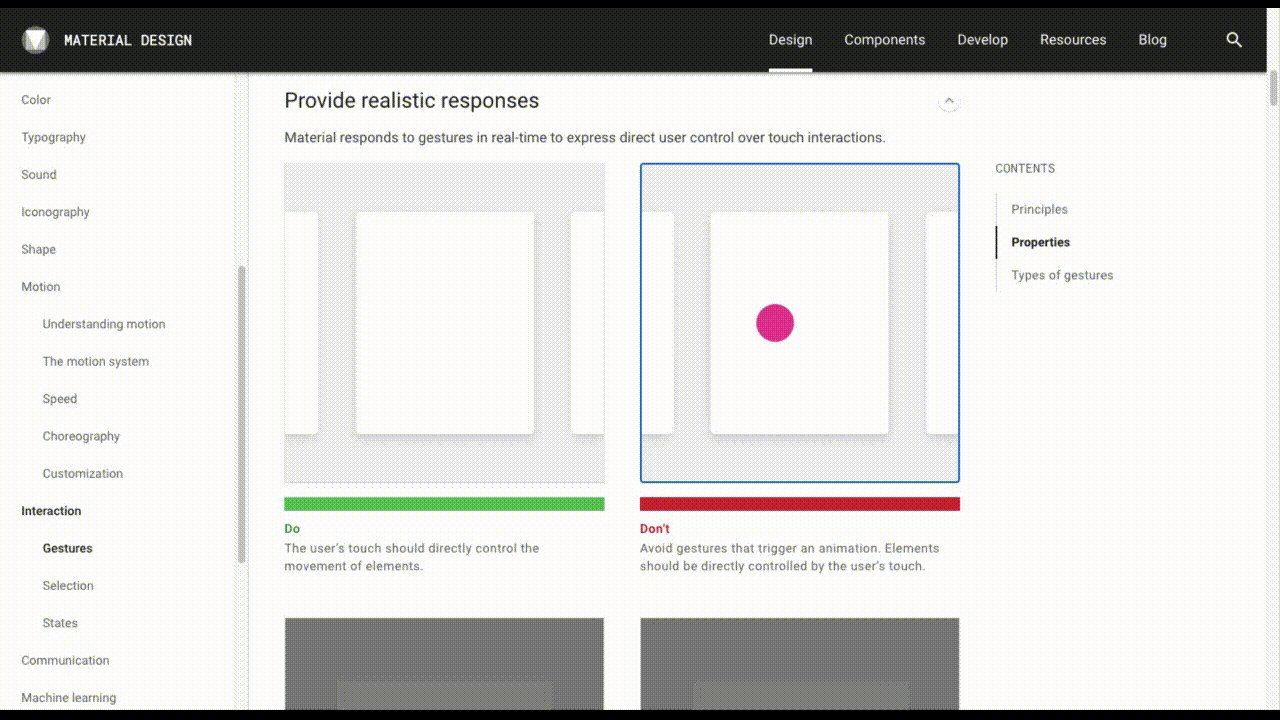
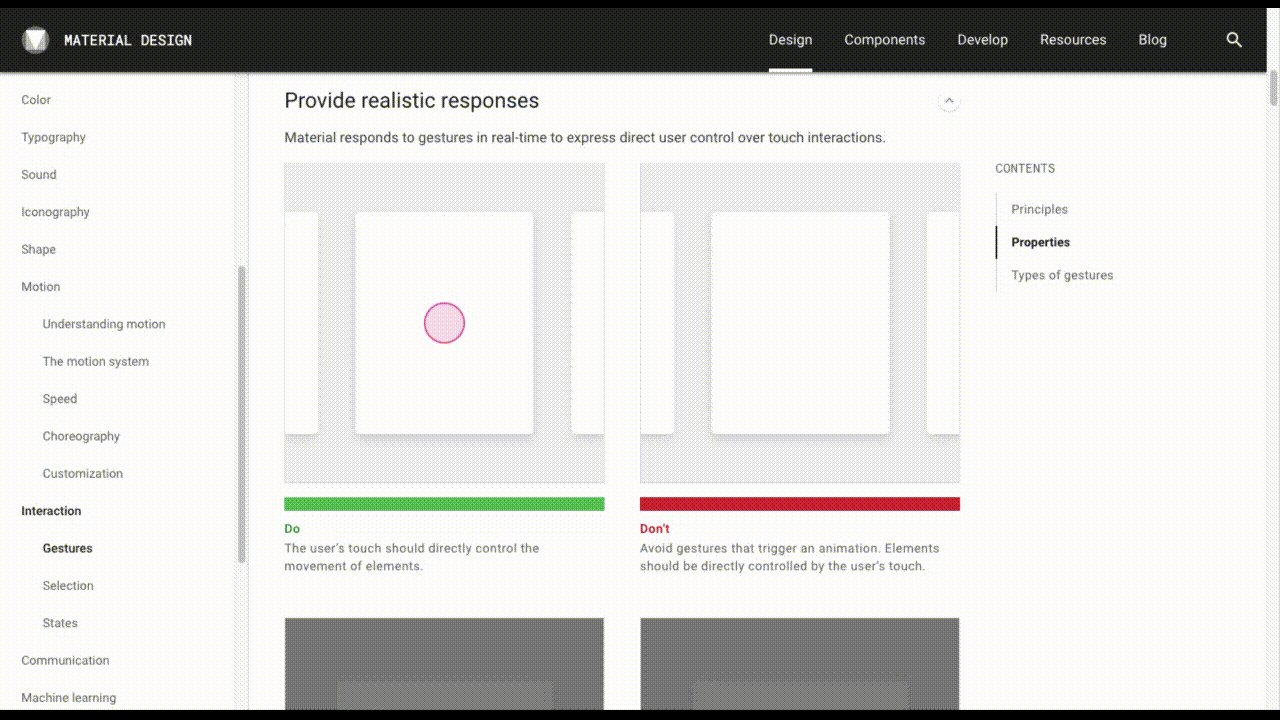
Sehen Sie sich diesen direkten Vergleich im Interaction Explainer von Material Design an:

Beide Schnittstellen verfügen über einen horizontalen Scroller.
Der linke bewegt sich nur, wenn der Benutzer auf den Inhalt klickt und ihn zieht. So funktioniert es in der realen Welt.
Das rechte hingegen hat eine klickaktivierte Scroll-Animation. Unsere realen Objekte bewegen sich nicht auf diese Weise.
Durch die Ausstattung von Benutzeroberflächen mit diesen physischen Eigenschaften können sich Benutzer auf ihre Intuition und ihre natürlichen Handlungen verlassen, um mit Websites und Apps zu interagieren.
Prinzip #2: Fett, grafisch, absichtlich
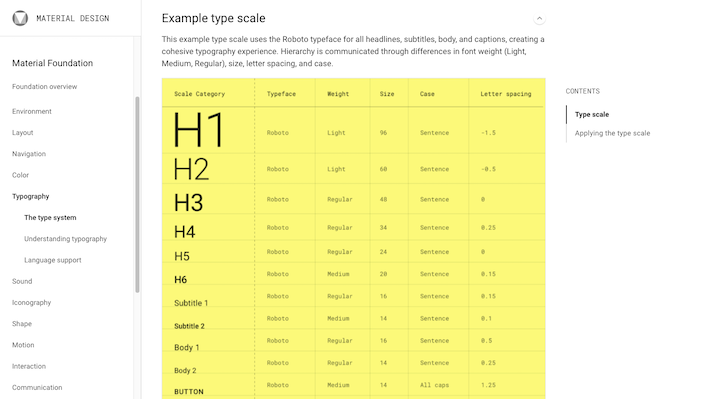
Sehen Sie sich dieses Beispiel aus dem Material Foundation-Abschnitt zur Webtypografie an:

All of Material Foundation ist so umfassend. In jedem Abschnitt wird beschrieben, wie die Komponente funktioniert und warum sie so funktionieren muss. Im Wesentlichen steckt hinter jeder Designentscheidung eine Bedeutung und Logik.
Dies war zu dieser Zeit eine bedeutende Änderung im Design. Es ging nicht mehr darum, etwas zu entwerfen, weil es jemandem gefiel, wie es aussah oder weil es einem bestimmten Trend folgte.
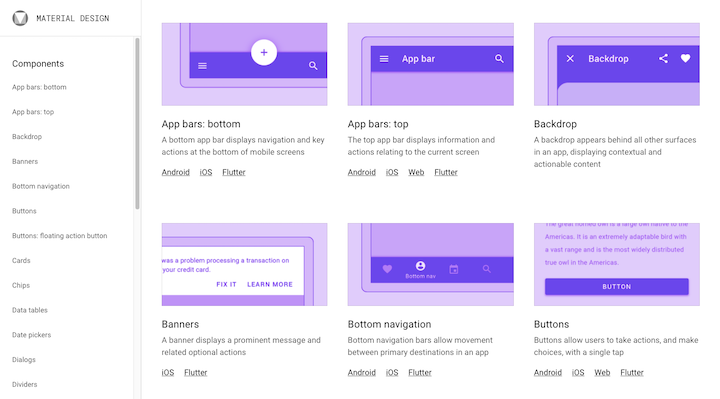
Dieses System hat eindeutig aufgeschlüsselt, welche UI-Elemente wichtig waren und berücksichtigt werden mussten:
- Layout (mit Schwerpunkt auf responsiven Rastern und Hierarchie)
- Navigation
- Farbe
- Typografie & Webfonts
- Sound (dies betrifft hauptsächlich Apps)
- Ikonographie
- Form
- Bewegung
- Interaktion
- Kommunikation (einschließlich Bilder, Schreiben und Datenvisualisierung)
Material Design erklärte auch, wie genau (und warum) sie auf eine bestimmte Weise gestaltet werden sollten, um eine benutzerorientierte Erfahrung zu schaffen.
Nun ist klar, warum „absichtlich“ Teil dieses Prinzips war. Aber was ist mit „fett“ und „grafisch“?
Anfangs konzentrierte sich Material Design stark auf rasterbasiertes Design, klare typografische Hierarchie, kräftige Farbpaletten und aussagekräftige Animationen (unter anderem).
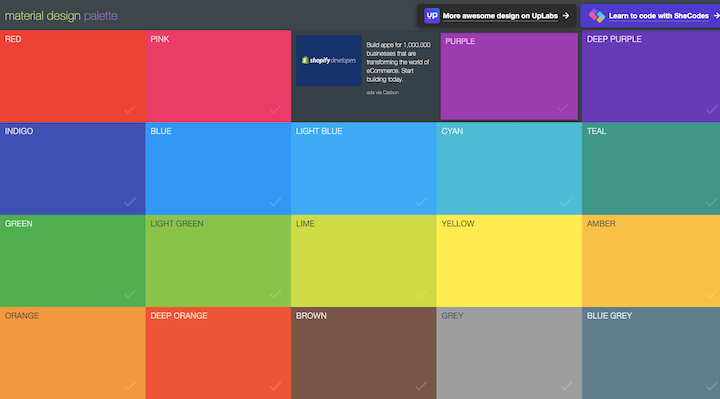
Um Ihnen eine Vorstellung davon zu geben, wie dies aussah, ist dies ein Werkzeug namens Material Design Color Palette Generator:

Beachten Sie, wie hell diese Farben sind? Material Design drängte auf stärkere, kräftigere Farbpaletten, um mehr Kontrast und Tiefe in der Benutzeroberfläche zu erzeugen.
Prinzip #3: Bewegung gibt Bedeutung
Motion Design hat nichts mit Animation um der Animation willen zu tun. Wie bei allem anderen bei Material Design soll es das Design gezielter und die Benutzererfahrung intuitiver gestalten.
Es gibt drei Gründe, warum Material Design (dezente) Bewegung im Design forderte:
- Um informativ zu sein und den Benutzern mitzuteilen, wo und wann die Aktion verfügbar war.
- Um den Benutzern zu helfen, sich zu konzentrieren und zu den wichtigsten Teilen der Seite zu führen.
- Um ausdrucksstark zu sein und der Benutzeroberfläche ein wenig Persönlichkeit und Freude zu verleihen.
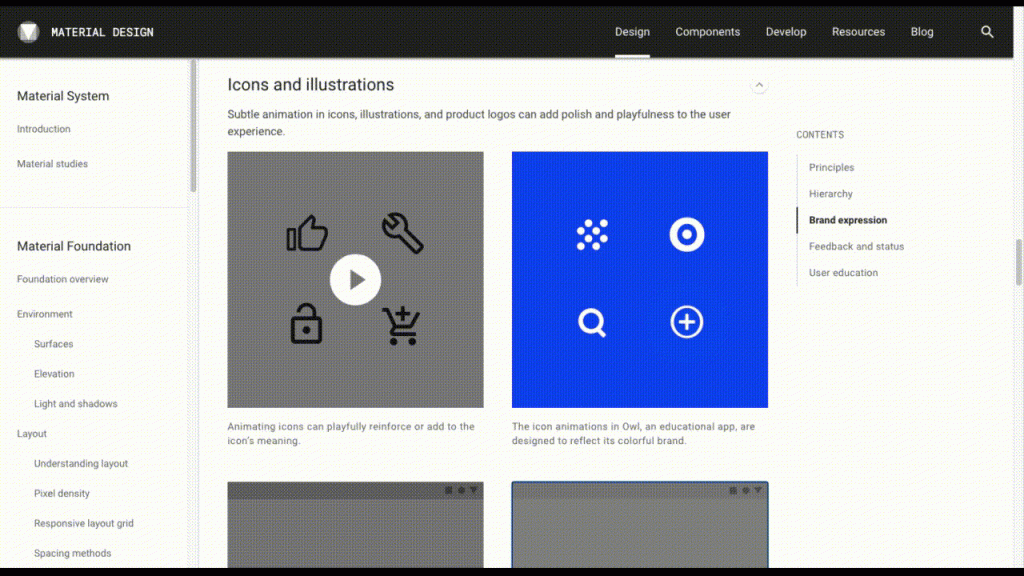
Elemente so klein wie Icons können animiert werden:

Auch ganze Interstitials können animiert werden. Zum Beispiel, während Benutzer darauf warten, dass ein neuer Bildschirm geöffnet wird.
Es hängt wirklich alles davon ab, ob Bewegung benötigt wird, um an diesem Punkt der Benutzerreise zu informieren, zu fokussieren oder auszudrücken.
Wie nutzen Webdesigner Material Design heute?
Wie seine Vorgänger hatte Material Design einen ziemlich großen Fehler, der behoben werden musste.
Es war zu schwarz-weiß. Im wahrsten Sinne des Wortes war den Designern alles ausgeschrieben, also hieß es: „So macht man gutes Design. Folge mir."
Um es klar zu sagen, es ist nichts falsch daran, mit einer Vorlage oder Komponenten zu arbeiten. Das Problem bei Material Design war jedoch, dass alle nach dem gleichen Designsystem und den gleichen Regeln arbeiteten.
Ein Designsystem soll für eine Marke gebaut werden, damit ihr einzigartiger visueller Stil entwickelt, konsequent angewendet und beibehalten werden kann. Aber wenn ein Designsystem der breiten Öffentlichkeit zugänglich wird – mit der Absicht, das Erstellen einer App oder Website schnell und problemlos zu machen – werden alle mitmachen.
Als Ergebnis sahen Websites und Apps alle gleich aus.
Material Design 2.0 zur Rettung
Als Reaktion auf die Gegenreaktion der Design-Community (und indirekt von Nutzern, die Apps und Websites nicht mehr voneinander unterscheiden konnten), veröffentlichte Google 2018 inoffiziell Material Design 2.0.
Was Material Design heute angeht, ist ein Großteil des ursprünglichen Systems intakt. Der Modernität zuliebe wurden einige Aktualisierungen im Material Design vorgenommen.
Zum Beispiel gibt es jetzt eine größere Betonung auf Leerzeichen, die Verwendung von unteren Navigationsleisten und die Aufnahme von bunten Symbolsätzen. Oh, und der Dunkelmodus ist jetzt verfügbar.
Darüber hinaus wird großer Wert auf Barrierefreiheit und Internationalisierung im Internet gelegt.

Material Design ändert also definitiv seine Richtlinien mit der Zeit.
Heutzutage wird Material Design 2.0 am besten als Werkzeugkasten verwendet.
Sicher, das Designsystem und die Richtlinien sind noch vorhanden, aber es gibt jetzt Tonnen von Ressourcen, die es Designern ermöglichen, jeden Teil des Systems zu nehmen, den sie für nützlich halten, und ihn dann für ihre eigenen Zwecke anzupassen.
Das Material-Toolkit
Dank der Material Design Überarbeitung ist das Designsystem nicht mehr dafür verantwortlich, Kreativität und Individualität im Web einzuschränken.
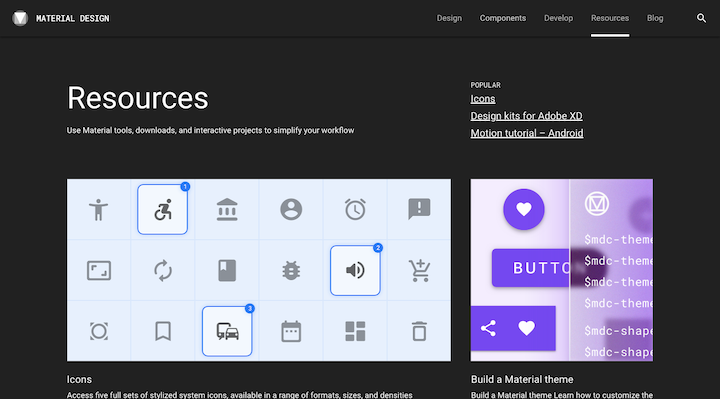
Der Abschnitt Ressourcen ist ein wichtiger Grund dafür:

Designer haben Zugriff auf Starter-Kits und Tools wie:
- Symbolsätze
- Google-Schriften
- Design-Kits für Adobe, Sketch und Figma
- Materialdesign-Vorlagen
Sie finden hier auch Designanpassungstools, die es ihnen ermöglichen, sich an die Best Practices für das Design zu halten und gleichzeitig der Benutzeroberfläche ihre eigene kreative Marke zu verleihen:
- Farbe
- Form
- Typografie
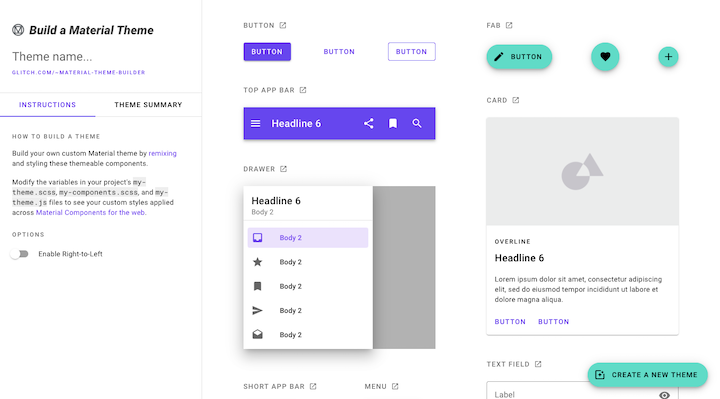
Designer haben außerdem Zugriff auf ein neues Tool, mit dem sie ihr eigenes Material-Thema erstellen können:

Wie Sie sehen, legen Designer viel mehr Wert darauf, benutzerdefinierte Benutzeroberflächen zu entwickeln, als sich nur an die Farben, Schriftarten, Layouts usw. zu halten, die Google ursprünglich für Android-Apps entwickelt hat.
Dies ist es, was Material Design heute fortbestehen lässt.
Beispiele für Materialdesign
Um ehrlich zu sein, ist Material Design heutzutage aus verschiedenen Gründen im Webdesign nicht so leicht zu erkennen.
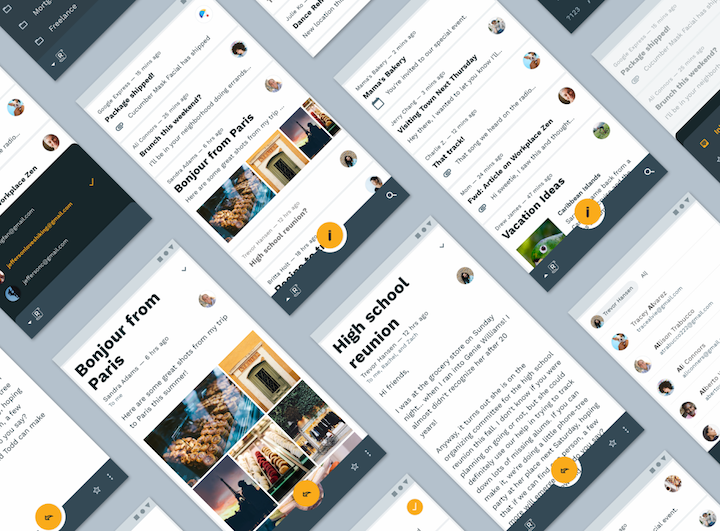
Zum einen war es immer ein offensichtlicherer Ansatz, wenn er in mobilen oder Web-Apps durchgeführt wurde. Dies ist Reply, eine Materialstudie (im Grunde eine gefälschte Fallstudie), die auf der Website material.io bereitgestellt wird:

Sie können in Sekundenbruchteilen erkennen, dass dies Material Design ist.
Dann gibt es noch die Tatsache, dass Material Design 2.0 Webdesignern mehr Anpassungsmöglichkeiten ermöglicht hat, so dass die Einhaltung der Best Practices von Material Design etwas ist, wonach Sie wirklich suchen müssen, um es zu bemerken.
Schauen wir uns also einige Websites an, die heute die guten Seiten von Material Design nutzen:
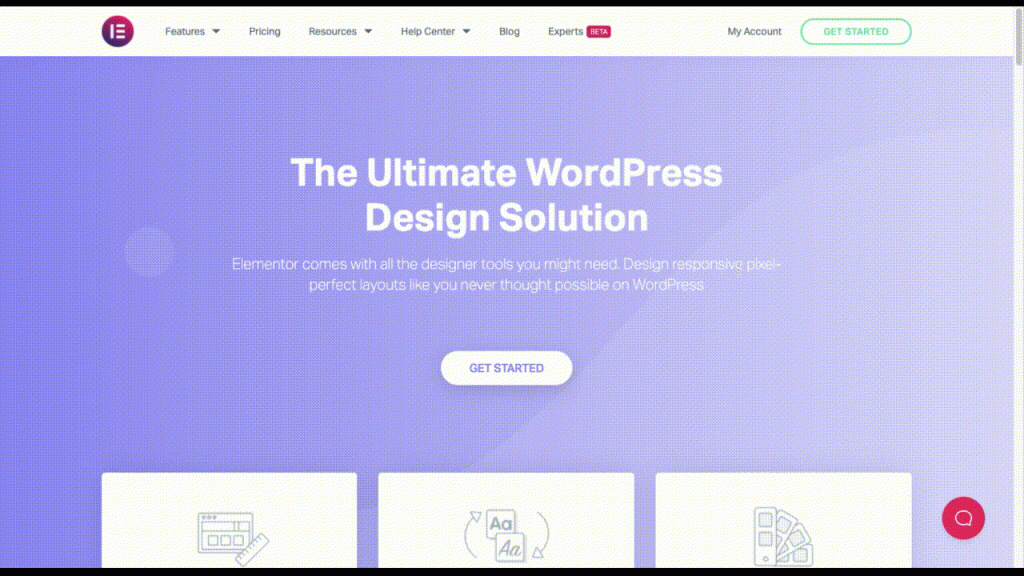
Elementor

Falls Sie es noch nicht bemerkt haben, basiert die Elementor-Website auf vielen dieser guten Designprinzipien, die uns Material Design gegeben hat:
- Die wichtigsten Schaltflächen auf der Seite sind so gestaltet, dass sie wie anklickbare Elemente aussehen und sich transformieren, um den Besuchern die Bestätigung „Ja, Sie sollten hier klicken“ zu bestätigen.
- Andere bemerkenswerte Komponenten (wie die Felder Layout, Typografie und Farben) werden auf einer höheren Ebene platziert, damit die Besucher sie bemerken, bevor sie fortfahren.
- Die Animation ist realistisch, sodass Besucher nur Grafiken sehen, die sich in der erwarteten Weise bewegen. Sie sind immer noch ein Blickfang, aber sie lenken nicht vom Rest des Inhalts ab.
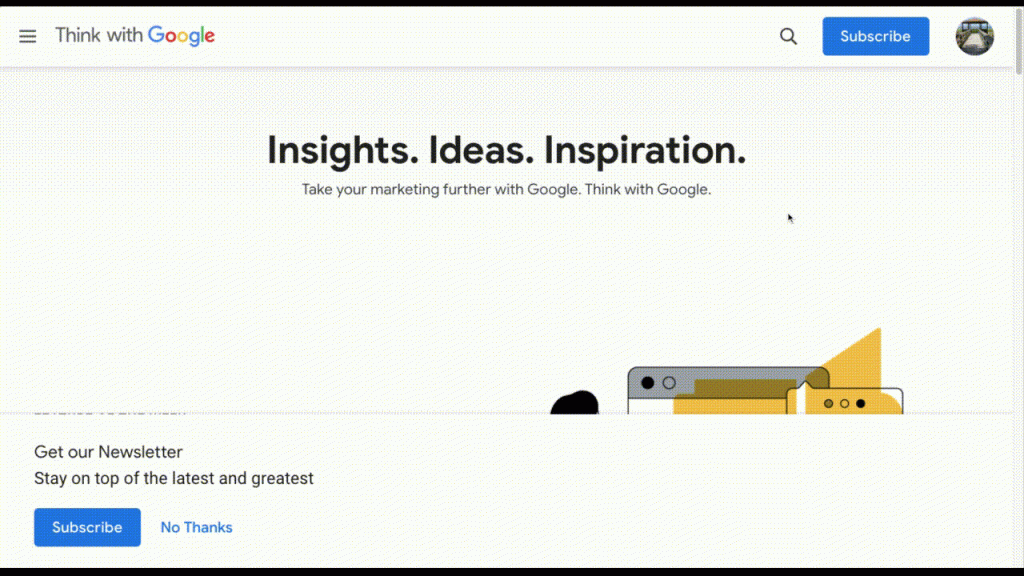
Mit Google denken

Es ist keine Überraschung, dass eine von Google betriebene Website zu den Beispielen hier gehört. Es gibt eine Reihe von Elementen, die Think with Google aus seinem Designsystem verwendet:
- Rasterbasiertes Design für einen gleichmäßigen, vorhersehbaren Inhaltsfluss.
- Schatten, die einen Kontrast zwischen den Ebenen erzeugen und Besuchern helfen, verschiedene Teile der Seite zu identifizieren, mit denen sie interagieren können.
- Minimales Design mit hellen Farbkontrasten, um auf Calls-to-Action aufmerksam zu machen.
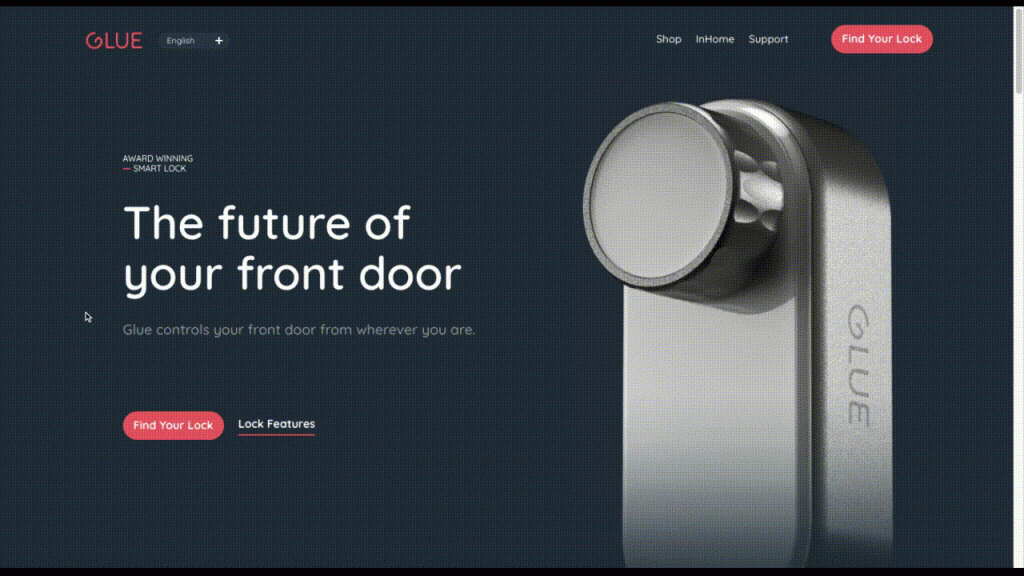
Klebeschloss

Glue Lock ist ein großartiges Beispiel dafür, wie man Material Design eine supermoderne und persönliche Note verleiht:

- Die Schaltflächen sind kräftig gefärbt und schwebend animiert, damit die Besucher wissen, wo sie klicken müssen.
- Das dunkle Thema hält sich immer noch an die Prinzipien des Minimalismus und verwendet eine hellweiße Schrift und ein rotes Knopf-Styling, um den dunklen Hintergrund auszugleichen.
- Auf dieser Seite gibt es eine klare Hierarchie und Organisation des Textes, mit Kopfzeilen in viel größerer Schrift als der Textkörper.
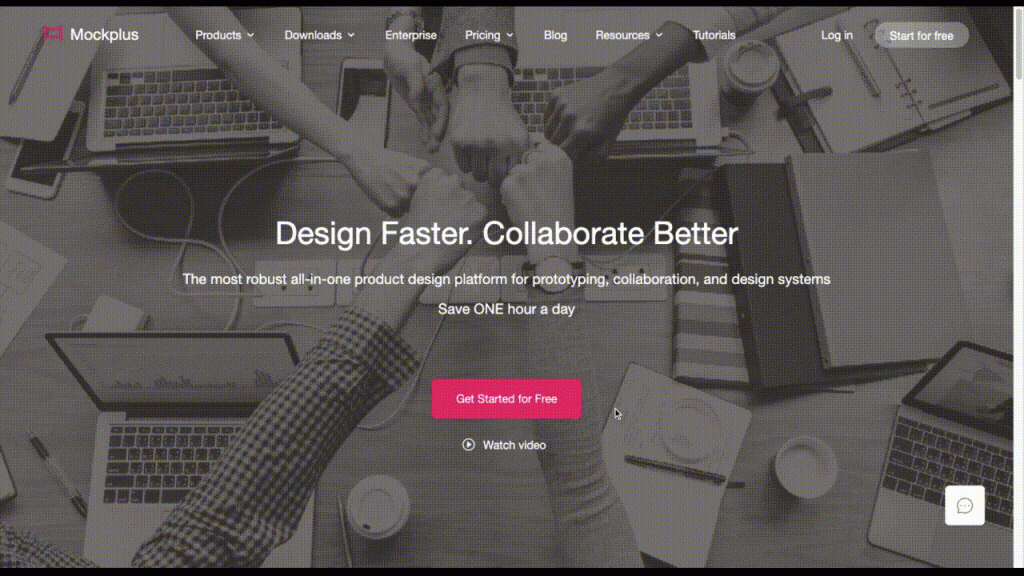
Mockplus

Mockplus ist eine weitere Website, die die Grundprinzipien der Benutzerfreundlichkeit aus dem Material Design aufgreift und ihnen eine individuelle Note verleiht:
- Die Verwendung des leuchtenden Markenrosas in der ansonsten gedämpften Farbpalette hilft den Besuchern schnell zu den Points of Interest auf der Seite zu führen.
- Die Schattierung hinter wichtigen Elementen (wie den Mockup-Beispielen und Testimonials) rückt wichtige Schichten in den Vordergrund des Blickfelds der Besucher.
- Auf dieser Seite gibt es keine Animation, die ohne die direkte Interaktion der Besucher mit bestimmten Komponenten stattfindet, sodass sie steuern können, wohin ihr Fokus geht.
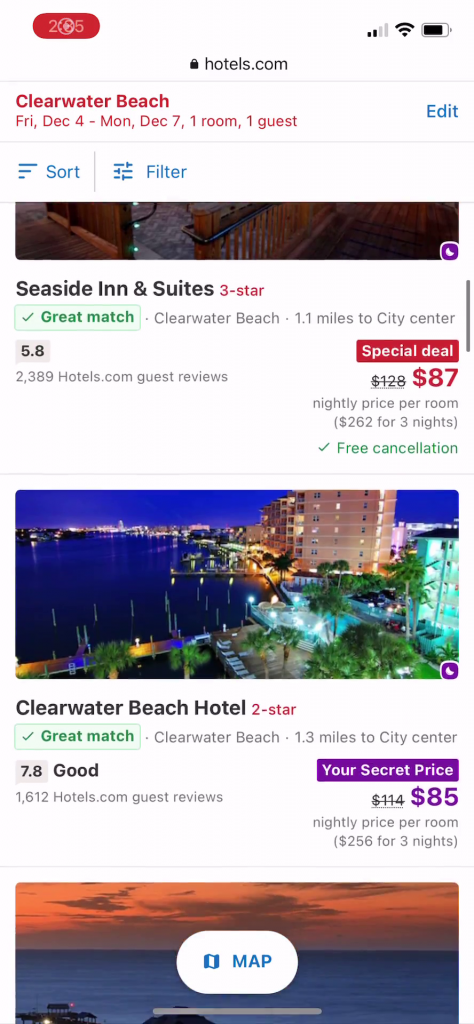
Hotels.com

Obwohl die Desktop-Website von Hotels.com nicht genau den Material Design-Prinzipien entspricht, tut es die mobile Website:
- Es gibt klare Trennlinien zwischen den einzelnen Komponenten auf der Suchergebnisseite, sodass Besucher die Hotelübereinstimmungen einzeln anzeigen können.
- Der Übergang von der Listenansicht zur Kartenansicht zeigt, wie Material Design Webdesignern hilft, mobilfreundlichere Erlebnisse für Besucher zu schaffen.
- Die Schaltflächen in der Kartenansicht für „Weitere Eigenschaften anzeigen“, „Liste“ und die Zoom-Schaltflächen sind leicht zu unterscheiden, da sie auf einer Ebene über der Karte platziert sind.
Die Vor- und Nachteile von Materialdesign
Okay, wir haben also schon viel über die Vor- und Nachteile von Material Design gesprochen. Aber fassen wir das Gute und das Schlechte zusammen und ergänzen dann einige der fehlenden Teile, damit wir alles an einem Ort haben:
Die Vorteile des Materialdesigns:
- Webdesigner in allen Phasen profitieren von Material Design , sei es die Grundlage für ihre gesamte Arbeit oder eine vertrauenswürdige Ressource, auf die sie von Zeit zu Zeit zurückgreifen.
- Es bietet einen umfassenden Überblick über die wichtigsten Komponenten und Verhaltensweisen einer Benutzeroberfläche, ihren Wert im Design und ihre Verwendung.
- Wegen seines Starts als Design - System für Android - Anwendungen ist es ein Handy-responsive Ansatz für Design und ist verantwortlich für die weiteren Schub Websites in dieser Richtung.
- Es handelt sich um einen benutzerorientierten Designansatz , der viele der Mängel seiner Designvorläufer behoben hat, bei denen Benutzerfreundlichkeit, Lesbarkeit und Zugänglichkeit ein Problem waren.
- Es zwingt Designer, über die Ästhetik hinaus zu schauen und mehr Absichten zu entwerfen. Dadurch werden die Schnittstellen intuitiver und die Benutzererfahrung verbessert.
- Google bietet umfangreiche Dokumentation und Unterstützung für Entwickler und Designer, die mehr aus Material Design herausholen möchten.
- Das Designsystem ist heutzutage viel flexibler und leistungsfähiger, sodass Designer das Gute aus Material Design wirklich zu ihrem eigenen machen können.
Die Nachteile des Materialdesigns:
- Wann auch strikt eingehalten, Websites (und Anwendungen) sind mit einem Risiko eines anderen wie ein Blick.
- Einige Designer mögen das Gefühl haben, dass Material Design jede Freiheit oder Kreativität im Design stark entmutigt, weil es ihnen alles vorschreibt.
- Es gibt einige, die vielleicht zu eingeschüchtert sind, um Material Design (oder sogar eine seiner vorgefertigten Komponenten) zu verwenden, da der Schwerpunkt auf Codierung liegt .
- Das Designsystem war ursprünglich für App-Designer gedacht, daher gibt es einige Teile davon, die für das Webdesign nicht wirklich relevant sind . Und wenn ein Designer nicht ein ganzes System nutzen kann, kann sich die resultierende Oberfläche so anfühlen, als würde etwas fehlen.
- Einige Designrichtlinien (z. B. farbenfrohe Oberflächen, umfangreiche Verwendung von Symbolen und Animationen) können zu Problemen mit der Website-Geschwindigkeit führen .
Ressourcen zum Erlernen der Implementierung von Materialdesign
Wenn Sie Material Design in Ihrer Designarbeit verwenden möchten, besteht Ihr nächster Schritt darin, die folgenden Ressourcen mit einem Lesezeichen zu versehen:
- Material.io : Dies ist der offizielle Leitfaden für Material Design und enthält alles, was Sie für den Einstieg benötigen, einschließlich vorgefertigter Komponenten, Markenbildgeneratoren und mehr.
- Material Design- Dokumentation , Video-Tutorials und Blog-Inhalte : Wenn Sie bereit sind, praktische Übungen zu machen, lesen Sie die Schulungsmaterialien von Google zu Material Design.
- Global Systems How-to: Sobald Sie mit Material Design vertraut sind, möchten Sie Ihre universellen Stile auf einfache Weise auf Ihre Elementor-Website anwenden. Diese Seite zeigt Ihnen, wie.
Wenn Sie als Entwickler mehr über die Codierungsseite von Material Design erfahren möchten, sollten Sie sich an diese Ressourcen halten:
- Material Design für das Web : Wenn Sie als Entwickler lernen möchten, wie Sie Material Design für Websites verwenden, erfahren Sie in dieser Ressource, wie Sie Materialkomponenten erstellen und Ihr eigenes Thema entwickeln.
- The Polymer Project : Verwenden Sie diese von Chrome entwickelten Material Design-Komponenten und verwenden Sie sie für Ihre Website-Projekte.
- Material-UI : Erstellen Sie mit diesen Material Design React-Bibliotheken Ihr eigenes Material-inspiriertes Designsystem oder Ihre eigene Website.
Materialdesign-UI-Kit
UI-Kits können ein wertvolles Designwerkzeug bei der Arbeit mit Flat Design sein und Envato hat einige großartige Beispiele zur Inspiration, wie dieses von DigitalHeaps:

Verwenden Sie Material Design, um Ihre Website benutzerfreundlicher und zugänglicher zu machen
Material Design ist zwar keineswegs ein fehlerfreies Designsystem, aber die Geschichte hat uns gezeigt, dass es seinen ursprünglichen Zweck erfolgreich erfüllt hat. Es brachte bessere Design-Praktiken ins Web und begann, alle in Richtung eines äußerst benutzerfreundlichen, responsiven Designs zu bewegen.
Jetzt, wo wir Zeit hatten, es kennenzulernen, können Webdesigner es für ihre eigenen Zwecke verwenden:
- Um eigene Designsysteme zu inspirieren.
- Um vorgefertigte Komponenten oder Themen auszuleihen, die später für den Job angepasst werden können.
- Die Einhaltung moderner Designprinzipien, die sicherstellen, dass die Erfahrung des Benutzers immer an erster Stelle steht.
Denken Sie daran, dass das Ziel von Material Design nicht darin besteht, nach Zahlen zu malen. Das haben Designer und Entwickler in den frühen Tagen des Material Design getan und es ging nach hinten los.
Verwenden Sie stattdessen das Beispiel von Material Design, um Ihren Besuchern ein intuitiveres Erlebnis zu bieten – eines, bei dem sie vorhersagen können, was jedes Element auf der Seite tut und wie es reagiert, wenn sie damit interagieren. Je weniger Unsicherheit herrscht, desto sicherer können sie konvertieren.
