Schema-Markup enträtseln: Ein umfassender Leitfaden für verbesserte SEO
Veröffentlicht: 2023-08-05Wenn es um SEO geht, gibt es kein zu gründliches Vorgehen. Je mehr Sie tun können, um den Crawl-Bots von Google dabei zu helfen, Ihre Website zu verstehen, zu klassifizieren und zu bewerten, desto einfacher wird es, Ihre Zielgruppe zu erreichen.
Schema-Markup ist ein zu wenig genutzter Faktor, der durch solide Suchmaschinenoptimierung wirklich dazu beitragen kann, die Gunst Ihrer Website zu verbessern. Wir gehen alles durch, was Sie wissen sollten, um es richtig anzuwenden und die gewünschten Ergebnisse zu erzielen.
Was ist Schema-Markup?
Schema-Markup ist eine spezielle Sprache oder ein Code, der dem Inhalt einer Webseite hinzugefügt wird, um Suchmaschinen wie Google explizite Informationen bereitzustellen.
Diese strukturierten Daten helfen Suchmaschinen, den Kontext, die Bedeutung und die Beziehungen innerhalb des Inhalts zu verstehen, und erleichtern so die Anzeige relevanter und umfassender Ergebnisse für Benutzer.
Im Wesentlichen fungiert Schema-Markup als Übersetzer zwischen menschenlesbarem Inhalt und maschinenlesbaren Daten und ermöglicht es Suchmaschinen, die Informationen besser zu verstehen und in Suchergebnissen darzustellen.
Wofür wird Schema-Markup verwendet?
Durch die Verwendung von Schema-Markup auf einer Seite erhalten Sie auf mehreren Ebenen einen starken SEO-Schub. Dies ermöglicht es Google beispielsweise, auffällige Rich Snippets als Teil eines SERP-Ergebnisses auszuliefern. Rich Snippets erzielen im Vergleich zu Standardeinträgen unglaubliche Klickraten, was natürlich zu mehr Traffic führt.
Allerdings basiert Schema-Markup auch auf dem Knowledge Graph von Google – der Informationsbasis, die Google dabei hilft, die Zusammenhänge zwischen verwandten Themen überhaupt erst herzustellen. Die Aufnahme in den Knowledge Graph kann zu vielen wertvollen SEO-Möglichkeiten führen – beispielsweise der Möglichkeit, in einem Knowledge Panel zu erscheinen, wenn ein Benutzer nach Ihrer Marke sucht.
Mit anderen Worten: Google versteht Schema-Markup auf einer tieferen Ebene als den Standardtext. Und je besser es Ihre Seite versteht, desto genauer kann es Ihre Inhalte den richtigen Benutzern bereitstellen.
Die Schlüsselkomponenten des Schema-Markups verstehen
Bevor Sie effektives Schema-Markup auf Ihrer Website implementieren können, ist es wichtig, es zunächst vollständig zu verstehen. Lassen Sie uns einige der wichtigsten Komponenten durchgehen, die Sie kennen sollten, bevor Sie loslegen.
Schema.org und seine Schematypen
Die erste Aufgabe besteht darin, sich mit Schema.org vertraut zu machen, der Heimatbasis für Schema und seinem zweistufigen Hierarchiesystem. Die oberste Ebene besteht aus Schematypen, während es auf der untersten Ebene ausschließlich um definierte Eigenschaften geht.
Zu den beliebten Schematypen gehören (ohne darauf beschränkt zu sein):
- Artikel
- Wie man
- Semmelbrösel
- FAQ
- Karussell
- Stellenangebot
- Ereignis
- Rezept
- Lokales Geschäft
- Video
- Buch
Google erkennt derzeit viele verschiedene Schematypen, von denen jeder seine eigene Fähigkeit besitzt, diesen Inhaltstyp auf einzigartige, attraktive Weise auf SERPs darzustellen.
Beispielsweise kann ein Bewertungs-Markup ein Suchergebnis generieren, das eine Sternebewertung enthält. In der Zwischenzeit kann ein Rezept-Markup mithilfe von Fotos und Zutatenlisten dazu beitragen, dass ein Kuchen- oder Pulled-Pork-Rezept auf den Ergebnisseiten glänzt.
Schema-Markup-Vokabular
Wenn Sie sich weiter mit dem Schema-Markup befassen, benötigen Sie ein fundiertes Verständnis einiger wichtiger Vokabularbegriffe, auf die Sie im Laufe der Zeit stoßen werden. Einige Dinge, die Sie auf Anhieb wissen sollten, sind:
- Typen: Jeder Schematyp korreliert, wie die oben aufgeführten Beispiele, mit einem anderen Satz von Eigenschaften. Zusammen nehmen diese Typen eine größere Hierarchie ein.
- Eigenschaften: Innerhalb jedes Schematyps finden Sie zusätzliche Daten, die die Attribute eines bestimmten Subjekts und seine Beziehungen zu anderen Subjekten beschreiben. Diese werden Eigenschaften genannt.
- Elemente: Elemente sind einzelne Objekte innerhalb einer Liste oder eines Feeds – beispielsweise ein bestimmter Musiker in einer fortlaufenden Liste von Musikern.
Zusammen dienen diese Komponenten dazu, Datensätze und Informationen so zu organisieren, zu definieren und darzustellen, dass sie für Google leicht verständlich sind.
Mikrodaten, RDFa und JSON-LD
Wenn es um die Implementierung von Schema-Markup geht, müssen Sie drei spezifische Formate kennen. Hier ist ein genauerer Blick auf sie.
- Mikrodaten: Dieses Format besteht aus HTML5-Tags, die dazu dienen sollen, verschiedene HTML-Elemente für Crawler-Bots und Maschinen besser lesbar zu machen. Dies wird durch Annotation erreicht.
- RDFa: Abkürzung für „Resource Description Framework in Attributes“, RDFa stellt eine Erweiterung von HTML5 dar.
- JSON-LD: Abkürzung für „JavaScript Object Notation for Linked Data“. JSON-LD nutzt JSON, um verknüpfte Daten zu kodieren.
Welches Format für Sie am besten geeignet ist, hängt weitgehend von Ihrem Erfahrungsstand und davon ab, was Sie mit dem Schema-Markup erreichen möchten. Mikrodaten werden beispielsweise wegen ihrer Benutzerfreundlichkeit geschätzt und sind eine gute Wahl für Anfänger.
Mittlerweile ist RDFa ein Webstandard, der sich hervorragend für die Implementierung strukturierter Daten eignet, die über das hinausgehen, was Sie mit schema.org allein erreichen könnten. Dies ist beispielsweise eine gute Wahl, wenn Sie mehrere Vokabeln kombinieren möchten.
JSON-LD ist ein weiterer Webstandard, der erstmals 2013 als empfohlenes Format hinzugefügt wurde. Einige Schemabenutzer bevorzugen dieses Format, weil es Ihren Code sauber, leicht lesbar und frei von zusätzlichen Tags hält. Es ist auch erwähnenswert, dass Google diesen Typ stark bevorzugt.

Implementieren von Schema-Markup auf Ihrer Website
Wenn Sie die Idee des Schema-Markups als etwas überwältigend empfinden, sind Sie nicht allein. Viele Vermarkter und SEO-Profis fühlen sich zunächst eingeschüchtert, aber machen Sie sich keine Sorgen. Es ist einfacher, mit der Verwendung von Schema-Markup zu beginnen, als Sie denken. Hier finden Sie einige Optionen für den Einstieg.
Manuelle Implementierung
Obwohl es Tools gibt, mit denen Sie den Prozess des Hinzufügens von Schema-Markup zum HTML-Code Ihrer Website optimieren können, ist es durchaus möglich, dies manuell zu tun. Und da Google das JSON-LD-Format bevorzugt, verwenden wir dieses für die folgenden Schritte.
Wählen Sie den richtigen Schematyp
Natürlich umfasst Ihre Content-Marketing-Strategie wahrscheinlich mehrere Asset-Typen (z. B. Videos oder Artikel). Wählen Sie zunächst den Schematyp aus, der für Ihr Inhaltselement am besten geeignet ist.
Legen Sie die Struktur für Ihr Markup fest und fügen Sie Ihre Daten hinzu
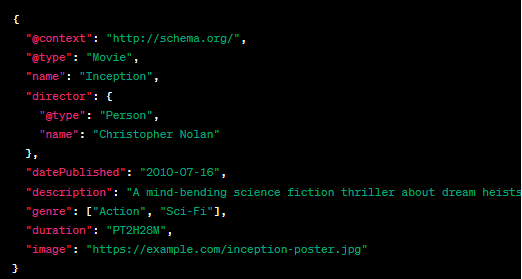
Ein Standard-JSON-LD-Markup besteht im Wesentlichen aus einem Skript-Tag wie dem folgenden. Wie Sie sehen, ist ein Objekt enthalten, das letztendlich Ihre individualisierten Daten enthalten wird.

In diesem kürzeren JSON-LD-Markup beschreiben wir einen Film mit Schema.org. @context und @type geben den Kontext und die Art des Inhalts (Film) an.
Das Beispiel umfasst Eigenschaften wie Name, Regisseur, Veröffentlichungsdatum, Beschreibung, Genre, Dauer und eine Bild-URL.
Mithilfe dieser strukturierten Daten können Suchmaschinen in den Suchergebnissen relevantere und detailliertere Informationen zum Film bereitstellen.
Fügen Sie das Skript zu Ihrem HTML hinzu
Sobald Ihr Markup fertig ist, ist es an der Zeit, es dem HTML-Code Ihrer Seite hinzuzufügen. Das Schema-Markup erledigt tatsächlich seine Aufgabe, unabhängig davon, wo Sie es einfügen. Die meisten Webadministratoren ziehen es jedoch vor, ihre Kopfzeile in den <head>-Teil des Dokuments einzufügen.
Verwendung von Schema-Markup-Generatoren
Wenn Sie kein Techniktyp sind und sich mit der manuellen Implementierung Ihres Codes nicht auskennen, ist das kein Problem. Viele Webadministratoren und SEO-Experten bevorzugen es, den Prozess mit einem Schema-Markup-Generator zu vereinfachen.
Wenn Sie WordPress verwenden, stehen viele verschiedene Schemagenerator-Erweiterungen zur Verfügung, darunter Merkle und Schema Builder. Sie können auch das tun, was viele Websitebesitzer tun, und direkt zum Structured Data Markup Helper von Google wechseln.
Der Schemaimplementierungsprozess ist dem oben aufgeführten manuellen Prozess sehr ähnlich. Der Generator führt Sie einfach durch die verschiedenen Schritte. So würde das mit dem Structured Data Helper von Google aussehen.
Wählen Sie einen Datentyp
Wenn Sie beginnen, wird eine Liste der gängigsten Datentypen angezeigt, darunter Artikel, Produkte und lokale Unternehmen. Wählen Sie einfach die aus, mit der Sie arbeiten möchten.
Geben Sie Ihre URL an
Fügen Sie als Nächstes die URL Ihrer Webseite in das dafür vorgesehene Feld ein. Das Tool lädt es automatisch in einen geteilten Bildschirm, der auf der einen Seite Ihre Seite und auf der anderen Seite Ihre Datenelemente anzeigt.
Markieren Sie Ihre Seite
Um fortzufahren, markieren Sie einfach die Abschnitte, die Sie markieren möchten, und wählen Sie das entsprechende Datenelement aus. Sie sehen auch eine Option zum manuellen Hinzufügen von Elementen, die nicht natürlich auf Ihrer Seite erscheinen.
Generieren Sie Ihren HTML-Code und fügen Sie ihn hinzu
Wenn alle Ihre Artikel vorhanden und abgerechnet sind, generieren Sie einfach Ihren Code über die bereitgestellte Ein-Klick-Schaltfläche. Als Format können Sie zwischen JSON-LD und Mikrodaten wählen.
Sie haben auch die Möglichkeit, entweder den fertigen Code zu kopieren und in den HTML-Code Ihrer Seite einzufügen oder eine neue HTML-Datei herunterzuladen, um sie vollständig hochzuladen.
Testen und Validieren des Schema-Markups
Wie bei jedem anderen Punkt auf Ihrer laufenden SEO-Checkliste ist das Testen ein entscheidender Teil des Prozesses, wenn es um Schema-Markup geht. Tatsächlich sollten Sie niemals ein neues Schema-Markup ins Spiel bringen, ohne es vorher gründlich zu testen.
Natürlich bietet Google einige sehr benutzerfreundliche Tools an, die diesen Prozess vereinfachen. Sie können das allgemeine Testtool für strukturierte Daten von Google verwenden. Es gibt auch ein Tool zum Testen von Rich-Suchergebnissen, mit dem Sie feststellen können, ob Ihre Seite für Rich-Suchergebnisse geeignet ist.
Abschließende Überlegungen: Die Bedeutung von Schema-Markup in der modernen Suchmaschinenoptimierung
Viele Vermarkter überspringen Schema-Markup, weil sie Angst davor haben. Sie verschenken aber auch eine wertvolle Gelegenheit, eine bessere Sichtbarkeit in der Suche, ansprechendere SERP-Einträge und deutlich höhere Klickraten zu erzielen.
Durch die Implementierung von Schema-Markup bleibt Ihre Website auch mit aufkommenden Suchtrends wie Sprachsuche, sich ändernden Suchalgorithmen und mehr kompatibel. Schlafen Sie also nicht auf Schemata!
Und schauen Sie sich unbedingt unseren umfassenden On-Page-SEO-Leitfaden an, um noch mehr tolle Optimierungstipps zu erhalten. Sie können unsere On-Page-SEO-Checkliste herunterladen, um sicherzustellen, dass Sie bei der Entwicklung Ihrer eigenen Strategie nichts verpassen.