Was ist neu in Litmus Builder: Webinar-Aufzeichnung + Fragen und Antworten
Veröffentlicht: 2018-05-25Der Aufbau erstaunlicher E-Mail-Kampagnen ist eine Herausforderung. Von Design und Entwicklung bis hin zum Testen von E-Mail-Clients gibt es viel zu befürchten. 49 % der Marken verbringen zwei Wochen oder länger mit der Erstellung einer E-Mail-Kampagne, wobei die meiste Zeit für den Entwicklungs-, Überprüfungs- und Genehmigungsprozess verwendet wird, so unser Bericht zum Stand der E-Mail-Workflows 2018.
Aus diesem Grund haben wir Litmus Builder entwickelt, einen Code-Editor, mit dem E-Mail-Designer und -Entwickler schneller bessere E-Mails erstellen können. Mit Builder können Sie schnell die E-Mail-Clients erstellen und testen, die für Ihr Publikum am wichtigsten sind, und eine Vielzahl von Funktionen nutzen, die dazu beitragen, Fehler zu reduzieren, die Markenkonsistenz aufrechtzuerhalten und Ihre Kampagnen bei Ihrem E-Mail-Dienstanbieter (ESP) genehmigt zu bekommen. , und erreichen Sie Ihre Abonnenten schneller als je zuvor.
Lackmus Builder ist besser denn je. Wir haben vor kurzem neue Ergänzungen zum Builder-Feature-Set eingeführt, mit denen Sie den Editor nach Ihren Wünschen anpassen, schnell neue Projekte erstellen, zusätzliche Informationen zu Ihren Kampagnen anzeigen und vieles mehr.
In diesem Webinar führt Litmus-Moderator Kevin Mandeville durch die neuen Funktionen und spricht mit den Gästen Heidi Olsen (Senior Developer bei eROI) und Pete Biolsi (Email Marketing Program Manager bei King Arthur Flour) darüber, wie sie Litmus Builder in ihren eigenen Workflows verwenden. Unterwegs geben sie Einblicke, wie Sie die Litmus Email Creative Platform optimal nutzen können, und geben Tipps zum Senden wertvoller E-Mails, die Ihre Abonnenten lieben werden.
Sehen Sie sich die Aufzeichnung oben an, sehen Sie sich unten die vorgestellten E-Mail-Folien an und lesen Sie die nachfolgenden Fragen und Antworten.
Webinar-Fragen und Antworten
Während des Live-Webinars gab es viele tolle Fragen. Während wir versucht haben, sie alle zu beantworten, veröffentlichen wir sie auch hier in unserem Blog. Haben Sie weitere Fragen zu Litmus Builder oder zur Verwendung in Ihren eigenen Workflows? Bitte hinterlassen Sie sie in den Kommentaren unten.
Was ist der Unterschied zwischen Snippets und Partials?
Obwohl Snippets und Partials ähnlich sind – sie beide ermöglichen es Ihnen, schnell Code zu E-Mails hinzuzufügen – weisen sie einige wichtige Unterschiede auf.
Snippets generieren schnell Code, der per E-Mail angepasst werden kann. Wenn Sie ein Schlüsselwort verwenden, zum Beispiel button , und auf die Tab- Schaltfläche klicken, wird Code für allgemeine Elemente in einer E-Mail ausgefüllt. Sie können Snippets in Litmus Builder für fast alles einrichten, aber die meisten Leute verwenden sie für einzelne Elemente wie Bilder, Schaltflächen und Inhaltsabschnitte. Snippets fügen den Code direkt in das Builder-Dokument ein, wo Sie ihn nach Bedarf anpassen können.
Partials hingegen sind globale Komponenten, die dynamisch im Builder-Dokument kompiliert werden. Mit Schlüsselwörtern, die von doppelten geschweiften Klammern umgeben sind (zB {{header}} ), zieht Builder den Code partiell ein, wenn das Dokument kompiliert wird, anstatt den Code direkt in das Dokument einzufügen. Im Gegensatz zu Snippets können Sie den zugrunde liegenden Code nicht direkt in Teilabschnitten in der E-Mail selbst bearbeiten.
Was sind die besten Anwendungen für Snippets und Partials? Welche Art von Inhalten eignet sich am besten für jeden?
Berücksichtigt man, wie Snippets und Partials in ein Builder-Dokument gezogen werden, ergeben sich einige gute Anwendungsfälle.
Da Sie den Code direkt bearbeiten können, sobald ein Snippet ausgelöst wurde, funktionieren sie gut für Elemente in einer E-Mail, die pro E-Mail angepasst werden. Tasten sind ein perfektes Beispiel. Sie sind in allen E-Mails übliche Elemente, aber die Call-to-Action-Sprache, die URL und sogar die Farbe ändern sich zwischen den E-Mails. Wenn Sie eine Schaltfläche als Snippet speichern, können Sie diesen Code schnell einfügen und die erforderlichen Änderungen basierend auf den Zielen Ihrer Kampagne vornehmen.
Snippets eignen sich auch hervorragend für:
- Bilder hinzufügen
- Elemente wie Überschriften und Absätze kopieren
- Inhaltsblöcke wie Artikel, Veranstaltungseinladungen oder Produktfeatures
Da Partials global sind und Builder-Dokumenten dynamisch hinzugefügt werden, eignen sie sich gut für Komponenten, die sich zwischen E-Mail-Kampagnen nicht ändern. Kopf- und Fußzeilen sowie Informationen zum Abbestellen sind ausgezeichnete Kandidaten für Teils. Wenn sich diese Komponenten ändern, werden diese Änderungen in jeder E-Mail mit diesem Teil in Builder verwendet. Anstatt Dutzende von E-Mails manuell aktualisieren zu müssen, wenn sich Ihr Logo ändert, können Sie mit Partials einmal aktualisieren, sodass Sie mehr Zeit haben, sich auf andere, wichtigere Aspekte Ihrer Kampagnen zu konzentrieren.

Weitere Informationen zu den Unterschieden und Anwendungsfällen für Snippets und Partials finden Sie in diesen Artikeln im Litmus-Blog:
- Automatisieren Sie Ihre E-Mails auf zwei Arten: Snippets vs. Partials
- Erstellen und verwalten Sie dynamische Codeblöcke einfach mit Partials
- Litmus Builder Essentials: Best Practices zum Erstellen von HTML-E-Mail-Vorlagen in Builder
Ist es möglich, Snippets oder Partials zu erstellen und zu verwalten, die von anderen in einer Organisation verwendet oder nicht bearbeitet werden können?
Da Snippets Code direkt in ein Builder-Dokument erweitern, kann dieser Code sofort von jedem Mitarbeiter des Projekts geändert werden.
Partials hingegen sind global und werden dynamisch in ein Dokument gezogen. Der Code wird nicht in den Code-Editor erweitert, sodass Personen, die an diesem Dokument arbeiten, nicht sofort Teildateien aktualisieren können. Benutzer können mit der Builder-Navigation weiterhin sowohl zu den Snippets- als auch zu den Teilbibliotheken navigieren und Änderungen vornehmen, aber die dynamische Natur der Teildateien trägt dazu bei, dass sie über verschiedene E-Mail-Kampagnen hinweg konsistent bleiben. In Kombination mit internen Richtlinien oder Richtlinien, wer was im Builder aktualisieren kann, ermöglichen Snippets und Teils den Teams, schnell und sicher markenkonsistente E-Mails zu erstellen.
Wie können Sie die Versionskontrolle in Litmus Builder verwalten? Wie kann ich Builder als Aufzeichnungssystem für Änderungen verwenden?
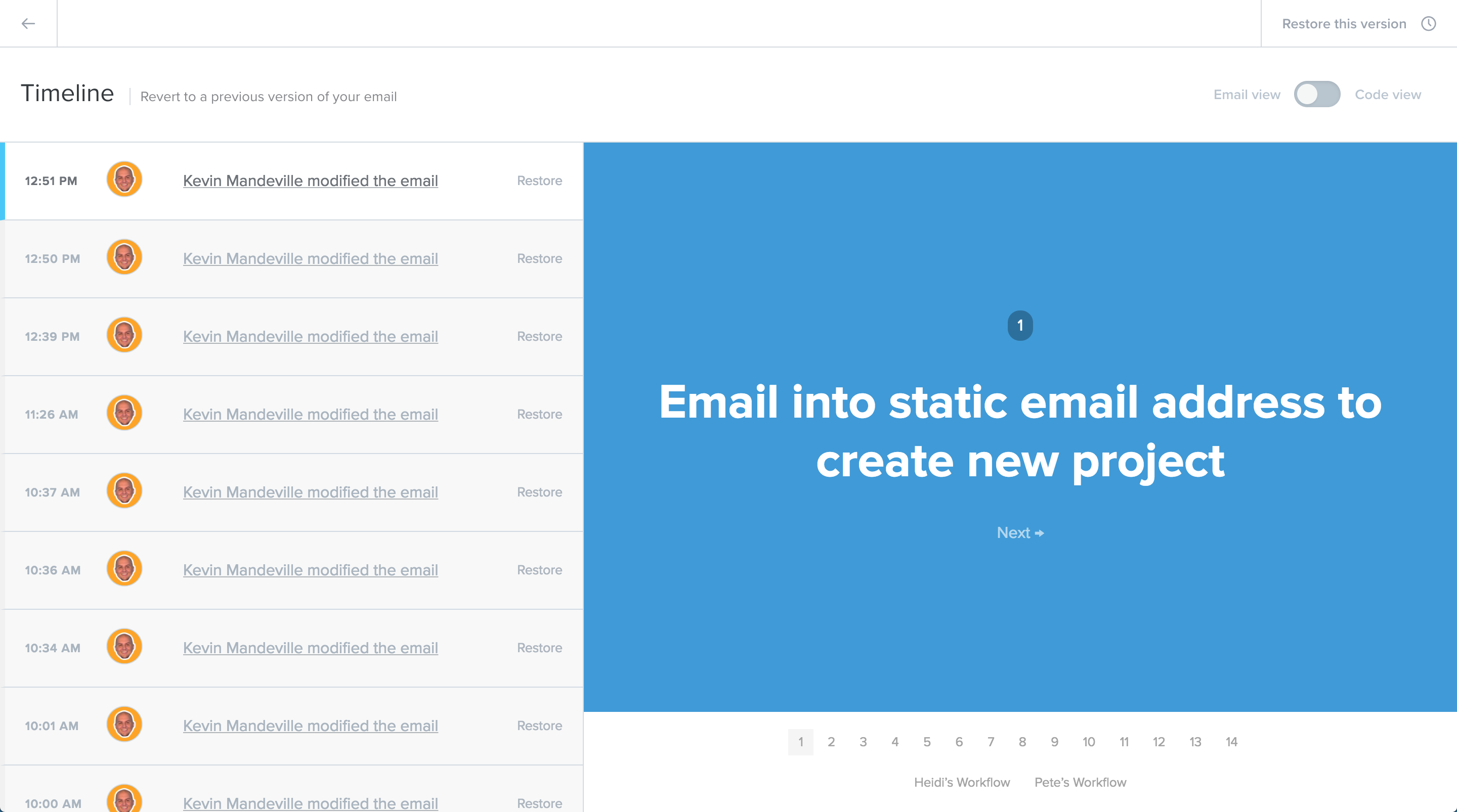
Standardmäßig verfolgt Litmus Builder alle an einem Dokument gespeicherten Änderungen. Jedes Mal, wenn Sie auf Speichern klicken, werden alle Änderungen protokolliert, die seit dem letzten Speicherereignis vorgenommen wurden. Sie können alle Änderungen in einem Dokument anzeigen, indem Sie in der Navigationsleiste im Builder auf die Option Zeitachse klicken. Dadurch wird die Timeline geöffnet, die alle vorherigen Versionen einer E-Mail anzeigt, einschließlich wer das Dokument zu welcher Zeit gespeichert hat.

Sie können ältere Versionen schnell in der Vorschau anzeigen und zu einer früheren Version zurückkehren, indem Sie auf den mit dieser Version verknüpften Link Wiederherstellen klicken.
Sollte ich mein CSS inline einbinden?
Das ist eine komplizierte Frage, eine ohne eine einzige Antwort. Seitdem Gmail Updates für eingebettetes CSS erstellt hat, diskutieren E-Mail-Entwickler über die Vorzüge von Inline- und eingebettetem CSS. Es ist etwas, das wir sogar beim E-Mail-Design-Podcast in Angriff genommen haben.
Wie bei den meisten Dingen im E-Mail-Marketing kommt es darauf an. Wenn Sie wissen, dass Ihre Abonnenten Ihre E-Mail in einem Client öffnen, der eingebettetes CSS unterstützt, können Sie das Inlinen wahrscheinlich beenden. Sollten Sie sich jedoch nicht sicher sein, welche E-Mail-Clients Ihre Abonnenten verwenden, sollten Sie CSS weiterhin einbinden, um maximale Kompatibilität zu gewährleisten. Wenn Sie sich nicht sicher sind, liefert Ihnen Litmus Email Analytics die Einblicke, die Sie benötigen, um Ihren Entwicklungsprozess auf Ihr Publikum abzustimmen.
Wenn Sie tiefer in die Debatte eintauchen möchten, lesen Sie unseren Beitrag, der versucht, die immerwährende Frage zu beantworten: „Müssen E-Mail-Marketer und -Designer noch CSS inline einbinden?“
Schneller bessere E-Mails erstellen
Greifen Sie auf die neuesten Funktionen von Litmus Builder zu, indem Sie noch heute eine kostenlose Litmus-Testversion starten. Entwickeln Sie schnell E-Mails mit Snippets und Partials, testen Sie die neuesten E-Mail-Clients und erstellen Sie Kampagnen, die Ihre Abonnenten lieben werden.
Builder jetzt testen →
