Starke Beispiele für Leerräume im Webdesign und was digitale Marken daraus lernen können
Veröffentlicht: 2018-07-04
Wenn es um das Design von Websites geht, gibt es viele Elemente zu beachten, wenn Sie möchten, dass Ihre Website die Show stiehlt. Und Weißraum spielt eine Schlüsselrolle in einem Design, das begeistert.
Aber warum ist Weißraum so wichtig?
Stellen Sie sich Folgendes vor: Sie sind in einem Lebensmittelgeschäft und versuchen, Ihren Lieblingstee zu kaufen. Die Regale sind überfüllt und Produkte liegen auf dem Boden und lassen sich nur schwer bewegen. Darüber hinaus informiert Sie der Vertriebsmitarbeiter ständig über die neuesten Angebote.
Unnötig zu erwähnen, dass Sie den Laden sofort verlassen würden, ohne die Absicht, jemals wiederzukommen.
Das gleiche gilt für Ihre Website. Je mehr Informationen Sie darin unterbringen, desto schwieriger ist es für Ihre Besucher, darin zu navigieren und die Inhalte oder Produkte zu finden, an denen sie interessiert sind.
Und Sie wollen die Besucher nicht überfordern oder drängen – vor allem gleich zu Beginn. Statistiken zeigen, dass 40 Prozent der Benutzer die Interaktion mit einer Website beenden und zu einer anderen Marke wechseln, wenn sie eine Website zu unorganisiert oder überfüllt finden.
Aus diesem Grund ist Whitespace ein so wichtiges Konzept im Webdesign. Es lässt Ihren Inhalt atmen und hilft Ihnen, die Aufmerksamkeit der Benutzer auf die wichtigen Elemente auf der Seite zu lenken. Es mag paradox klingen, aber im Zeitalter der Inhaltsüberflutung ist Einfachheit Ihre beste Chance, wahrgenommen zu werden.

Was ist Weißraum?
Das Wichtigste zuerst – Leerraum muss nicht weiß sein. Viele Marken entscheiden sich für die Farbe Weiß, um diesen weißen Raum auszufüllen, da es sich um eine Farbe handelt, die hell und sauber ist. Aber Weißraum bezieht sich im Allgemeinen auf den negativen Raum in einem Design – Webdesign, App-Design, Printdesign und mehr.
Es ist der leere Raum in einem Design. Und im Webdesign bezieht sich dies auf den Raum zwischen Text, Bildern, Animationen und anderen Designelementen, die dem Design etwas hinzufügen.
Solange dieser Raum frei von Elementen wie Text und Bildern ist, gilt er als Leerraum. Und es ist ein leistungsstarkes Tool im Webdesign, um eine saubere, elegante und ansprechende Website zu fördern.
Damit Websites gedeihen können, müssen die Verbraucher mit ihnen interagieren. Und Verbraucher möchten sich nicht mit einem Design beschäftigen, das mit Texten, Bildern und anderen störenden Elementen gefüllt ist. Wenn in einem Design zu viel passiert, lösen sich die Leute.
Sie verlassen den Bildschirm und suchen an anderer Stelle nach den Informationen, Produkten oder Dienstleistungen, nach denen sie ursprünglich gesucht haben. Und Ihre Marke und Ihr Unternehmen können sich keine verlorenen Conversions, Leads oder Verkäufe leisten.
Daher ist es wichtig, dass Sie wissen, wie wichtig Weißraum ist und wie Sie ihn in Ihre eigenen Designs integrieren können.
Deshalb sind wir hier, um zu helfen.
Die folgenden Beispiele zeigen Ihnen, wie Sie negative Leerzeichen verwenden können, um Ihre Website hervorzuheben und Besucher zu binden.
14 atemberaubende Beispiele für Weißraum in Aktion

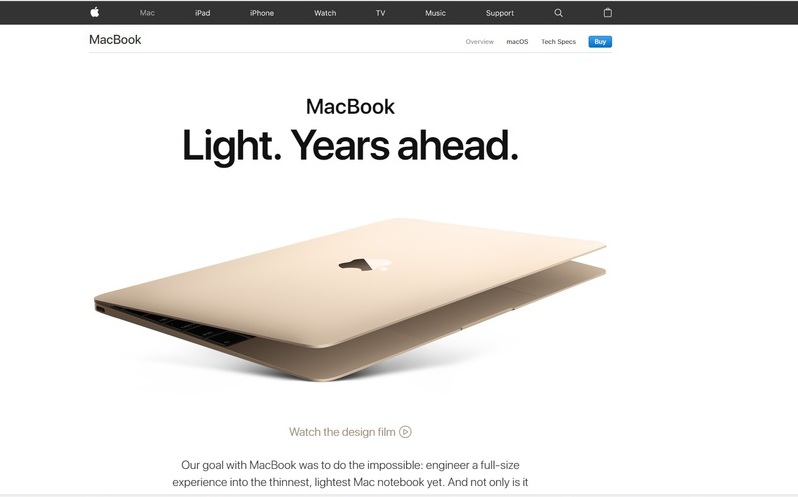
1. Apfel
Stellen Sie sich für eine Sekunde vor, Apple wäre eine neue Marke, von der Sie noch nie gehört haben, und dies war das erste Mal, dass Sie auf ihrer Website gelandet sind. Wir wetten, dass das schlichte und klare Design einen bleibenden Eindruck bei Ihnen hinterlassen hätte und Sie die Produkte als innovativ und leistungsstark wahrgenommen hätten.
Der weiße Raum hier ist phänomenal und lässt die Produkte im Mittelpunkt stehen. Diese Produktfotografie ist ein Blickfang und der einfache Text fügt gerade genug Kontext hinzu, damit das Design glänzt. Der saubere, weiße Hintergrund ist die perfekte Kulisse für diese Bilder und diesen Text. Und es schafft die Voraussetzungen für eine dynamische und beeindruckende Benutzererfahrung und Benutzerreise.
In diesem Beispiel fügt die Farbe Weiß dem Negativraum, der den Großteil des Designs ausmacht, eine Sauberkeit hinzu. Und er erregt sofort Aufmerksamkeit und schafft eine Atmosphäre aufgeregter Vorfreude.
Apple nutzt Whitespace hervorragend, um seine großartigen Produkte hervorzuheben. Und ihrem Beispiel sollten Sie unbedingt folgen.

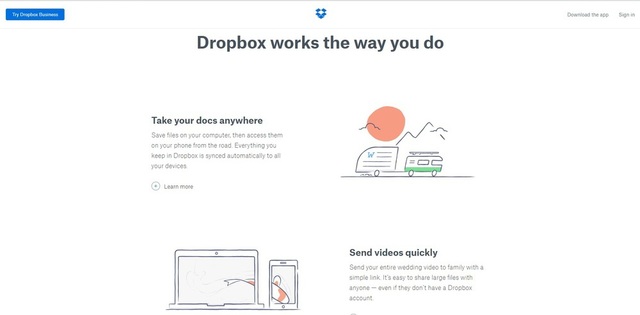
2. Dropbox
Dropbox hat ein riskantes Angebot: Ihr Dienst ermöglicht es Ihnen, Ihre Dateien in der Cloud zu speichern. Bei immer mehr Nachrichten über Sicherheitsverletzungen und Lecks ist es kein Wunder, dass die Leute zögern, ihre Daten im virtuellen Raum zu veröffentlichen. Aber Dropbox hat es geschafft, einige der Sorgen durch ein großartiges Design und eine hervorragende Nutzung des negativen Raums zu lindern. Kindliche Illustrationen und beruhigende Farbtöne lassen ihren Service lustig, nahbar und interessant zum Ausprobieren erscheinen.
Der Negativraum in diesem Design lässt die Illustrationen und den überzeugenden Text an die Oberfläche schweben. Dies ist eine Marke, die einen komplexen Service bietet, den viele Menschen vielleicht nicht verstehen, geschweige denn vertrauen. Das bedeutete, dass die Marke viel Zeit aufwenden musste, um Kontext bereitzustellen und diese komplexen Konzepte zu vereinfachen. Und Dropbox tut dies mit cleveren, intuitiven Illustrationen und einem insgesamt klaren Layout, das die Benutzer mit Leichtigkeit auf ihrer Reise führt.
Und mit diesem negativen Raum wird eine intuitive Benutzererfahrung geschaffen.
Möchten Sie mehr Beispiele für leistungsstarken Leerraum sehen? Schauen Sie sich diese 20 sauberen Website-Designs an, um Ihre Inspiration zu wecken!

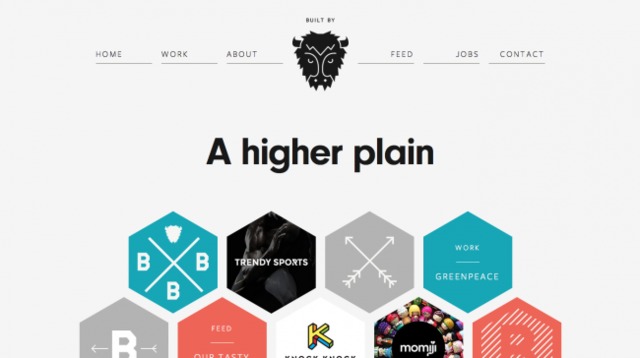
3. Gebaut von Buffalo
Whitespace ist nicht unbedingt gleichbedeutend mit minimalistischem Design. Sie können ein sauberes und atmungsaktives Layout haben und dennoch ein komplexeres Design verwenden. Die geclusterten Sechsecke auf Buffalos Homepage wären ohne den negativen Raum überwältigend gewesen. Da sie jedoch mit den bunten Symbolen gekoppelt sind, hält die weiße Linie beim Herunterscrollen ständig Ihr Interesse an den Hauptkategorien.
Der weiße Raum in diesem Design gibt den fast chaotischen Designs auf der Homepage Raum zum Gedeihen und Atmen. Sie sind farbenfroh und kreativ, mit einer Persönlichkeit, die die Essenz der Marke Built By Buffalo einfängt.
Der negative Raum, der diese Elemente umgibt, ist atemberaubend und raffiniert. Und es lässt die Marke und ihre Essenz richtig durchscheinen und gibt ihr einen einfachen Hintergrund, auf dem diese Elemente tanzen können.

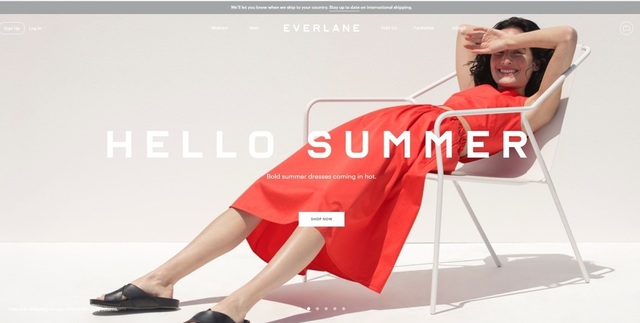
4. Everlane
Eines der häufigsten Missverständnisse über Whitespace ist, dass dies das völlige Fehlen von Farben oder Bildern bedeutet. Das könnte nicht weiter von der Wahrheit entfernt sein, und Everlane ist hier, um das zu beweisen.
Negativraum und Bilder funktionieren gut zusammen, solange sie strategisch auf der Seite platziert werden. Everlane verwendet Bilder seiner Produkte als Hintergrund, ohne die Besucher zu ermüden oder zu verwirren. In der Mitte des Bildschirms erscheint ein einfacher Call-to-Action, der die Besucher zum Einkaufen auffordert. Das Schöne daran ist, dass es die Erfahrung in keiner Weise stört.
Dies war eine kluge Entscheidung der Everlane-Designer. Die Verwendung von Fotografie ist eine mutige und auffällige Möglichkeit, Aufmerksamkeit zu erregen und zu erregen. Und die Einbeziehung von heiterem Weißraum sogar in die Fotografie zeigt das Engagement der Marke, modern, frisch und sauber zu bleiben. Dieses Bild wiegt die Benutzer auf ihrer Reise ein und lässt sie nach mehr scrollen.

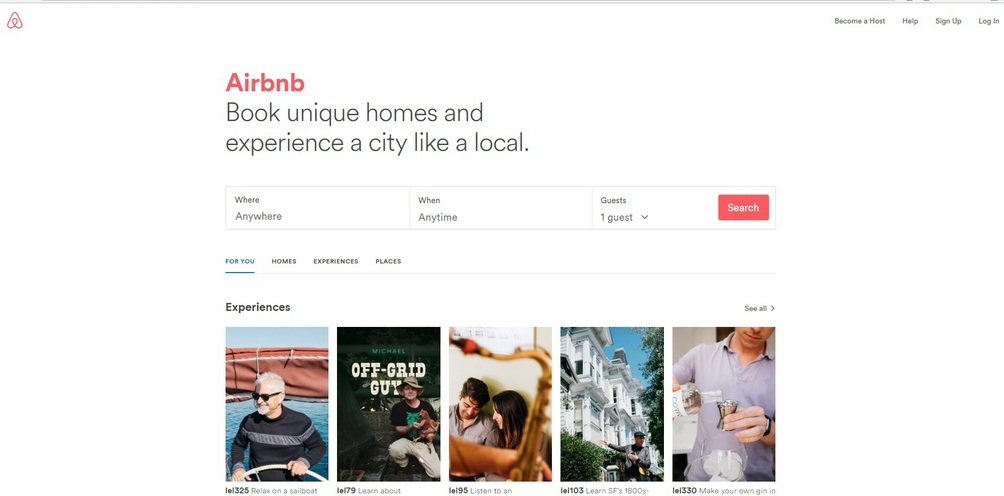
5. Airbnb
Der Whitespace auf der Homepage von Airbnb unterstreicht ihre Botschaft und sagt Ihnen klar und prägnant, wer sie sind und wie sie Ihnen helfen können. Am wichtigsten ist, dass Sie direkt zu dem gelangen, was Sie interessiert – einen Raum zu suchen, der ein getarnter Aufruf zum Handeln ist, ohne aufdringlich zu sein.
Der weiße Raum hier beseitigt Verwirrung und schafft eine prägnante und klare Benutzerreise. Das Nutzererlebnis wird dank der Bekanntheit von Airbnb gesteigert. Es weiß, was die Benutzer wollen und verbindet sie sofort damit – mit diesem großen weißen Raum, der ihnen hilft, zu den Abschnitten zu navigieren, die sie sehen möchten.

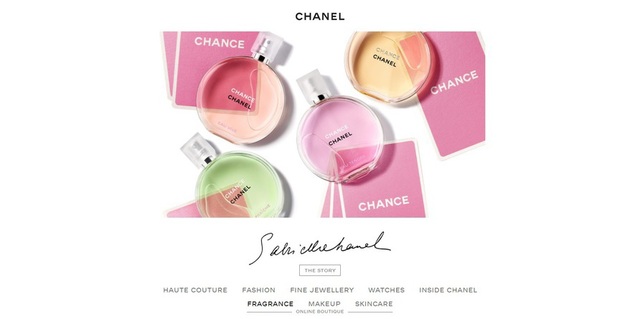
6. Chanel
Wenn es jemanden gibt, der den potenziellen Leerraum bei der Vermittlung einer Botschaft von Professionalität und Raffinesse versteht, dann ist das die Modebranche. Es gibt einen Grund, warum Chanel eine der mächtigsten Luxusmarken der Welt ist, und ihre E-Commerce-Site ist eine Lektion für jeden, der mehr über großartiges Webdesign erfahren möchte.
Diese Website stellt die Produkte wirklich klar zur Schau, und der saubere, weiße Raum schafft eine Eleganz und einen Luxus, der fast greifbar ist.
Chanel nutzt Negativraum, um seine Produkte zu präsentieren und den Nutzern zu helfen, die Informationen zu finden, die sie interessieren. Und das neben kreativen und coolen Elementen wie Fotografie, Typografie und Minimalismus.

Wenn Sie eine königliche, weltliche und beeindruckende Marke, ein Produkt und einen Service bewerben möchten, können Sie von diesem Beispiel für Weißraum und seiner Fähigkeit, das Design insgesamt zu verbessern, lernen.

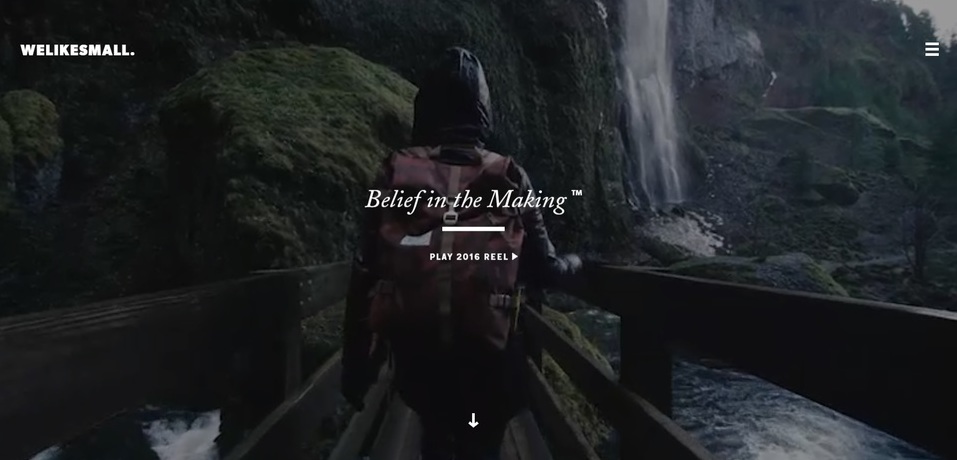
7. Welikesmall
Die Digitalagentur beweist, dass Whitespace und Minimalismus nicht statisch sein müssen. Oder leer. Oder langweilig. Stattdessen haben sie sich dafür entschieden, ein Vollbild-Demo-Reel ihrer neuesten Projekte im Hintergrund der Homepage der Website abzuspielen. Das spannende Video verführt dazu, auf den CTA zu klicken, um mehr zu erfahren. Sie behielten den Fokus auf dem Video mit einer hervorragenden Nutzung des Negativraums und minimaler Kopien.
Dies ist eine dynamische Verwendung von Weißraum, die sich fast nicht leer anfühlt. Dieses Video und dieses geschichtete Bild ist aufregend, verlockend und zieht einen sofort in seinen Bann. Und die Einfachheit, die sich aus dem strahlend weißen Text ergibt, versetzt die Besucher wirklich in die Denkweise, zu erkunden, zu lernen und zu entdecken.

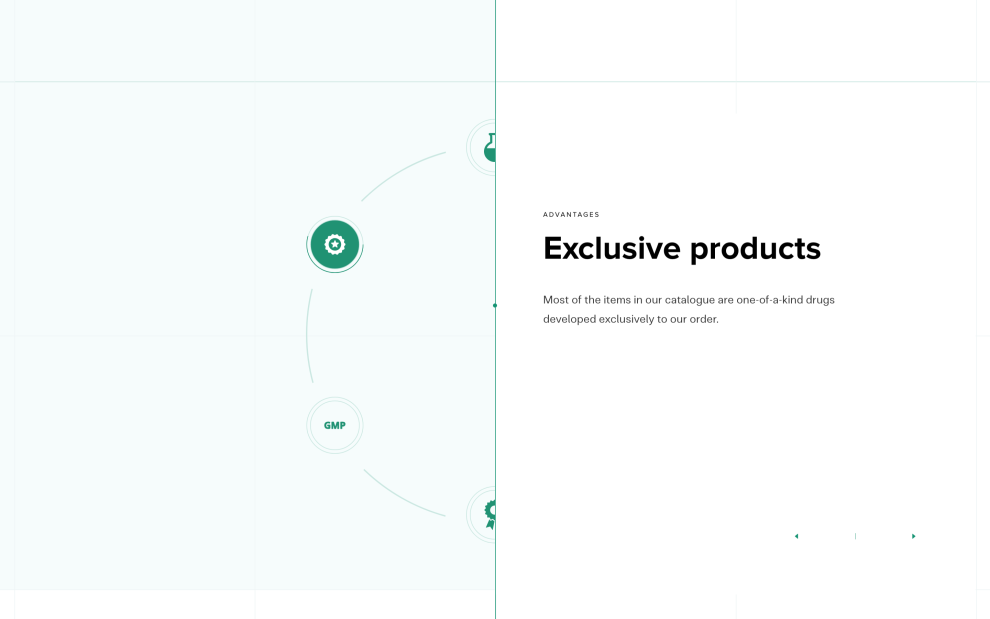
8. Eurovet
Eurovet ist ein innovativer Hersteller von Veterinärprodukten. Die in Russland ansässige Marke ist seit 1998 im Geschäft mit technologisch fortschrittlichen Produkten, und das sieht man am kreativen, modern-fast futuristischen Design. Aber der saubere, offene Negativraum ist es, was diesem Design wirklich hilft, den Kreis zu schließen.
Wissenschaftliche Farbgebung und Illustrationen sorgen für Kontext und Klarheit, und sie stehen vor einem offenen und glatten Hintergrund, der diese Bilder und Figuren wirklich hervorhebt.
Diese Website soll informieren. Dieses Design enthält viele Informationen, die jedoch so ausgerichtet sind, dass sie für Benutzer leicht verdaulich und verständlich sind. Und der weiße Raum bietet den perfekten Hintergrund, damit diese Zahlen und Illustrationen wirklich eine Wirkung auf den Betrachter haben.
Der negative Raum macht dieses wissenschaftliche Design zugänglicher und freundlicher. Es gibt dem Design etwas Luft und ermöglicht es den Benutzern, wirklich mit diesem Design zu interagieren und die komplexen Konzepte zu verstehen, die ihnen präsentiert werden.

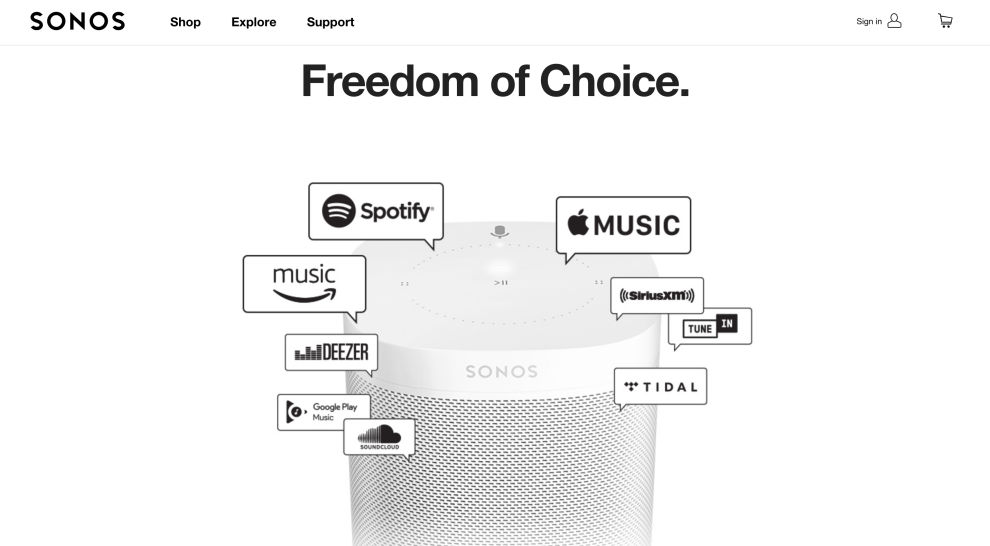
9. Sonos
Sonos ist eine Marke, die sich auf drahtlose Soundsysteme spezialisiert hat. Es ist führend in der Branche mit Produkten, die innovativ, aufregend und gefragt sind.
Dies ist ein einfach zu bedienendes Produkt, und diese Benutzerfreundlichkeit spiegelt sich im intuitiven und sauberen Website-Design wider. Dieses Design setzt sich stark aus Produktbildern, spannenden Videos, kreativen Animationen und Leerräumen zusammen.
Der weiße Raum in diesem Design wird verwendet, um Produkte hervorzuheben und das Branding zu fördern. Es ist eine Möglichkeit, eine zusammenhängende Identität zu schaffen, mit der Benutzer problemlos interagieren können. Es wird auch verwendet, um das Produkt und seine Verwendung zu beschreiben und den Besuchern der Website zu zeigen, wie einfach die Navigation durch die Benutzeroberfläche und die Produkte ist.
Der weiße Raum erleichtert den Benutzern ihre Reise und hilft ihnen, die Marke und ihre Produkte in einem positiven Licht zu sehen.

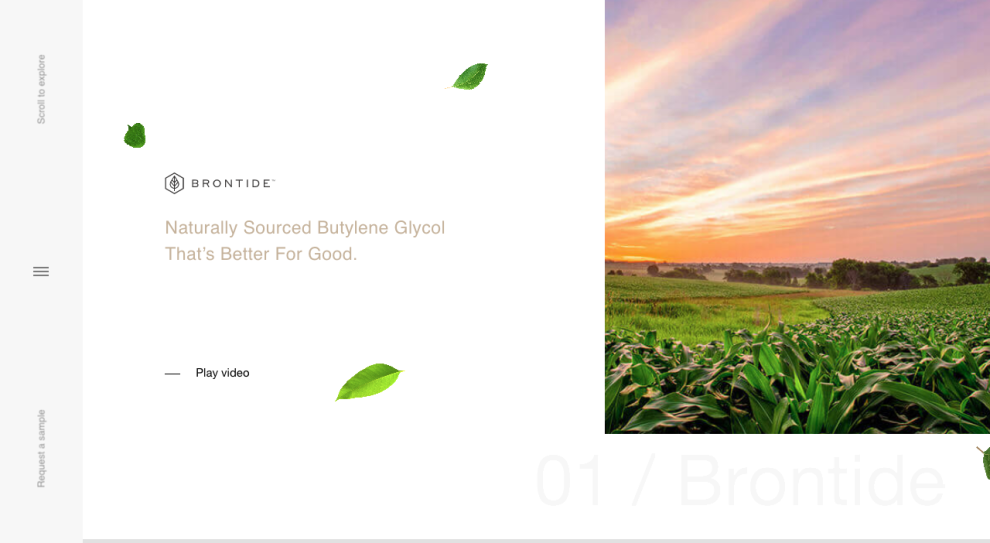
10. Brontide
Brontide ist eine Marke, die sich der Herstellung von Butylenglykol widmet. Und es fördert die sichere und effiziente Herstellung dieser Chemikalie – und diese Leidenschaft zeigt sich im gesamten Design.
Dies ist keine normale, wissenschaftlich fundierte Website – voller Textzeilen, langweiliger Bilder und fehlendem Design. Nein, diese Website ist aufregend, kreativ und macht Spaß – und die Verwendung von Weißraum fördert dies.
Es gibt wenig Text in diesem Design, aber gerade genug, um sich zu engagieren und zu informieren. Dezente Effekte tragen zu diesem Design bei, aber es gibt hier eine Offenheit und Atmungsaktivität dank des weißen Raums, der es den Benutzern erleichtert, diese chemische Verbindung zu erlernen und sich weiterzubilden.
Wenn Sie informieren möchten, verwenden Sie Leerzeichen, um das Erlebnis unterhaltsamer zu gestalten.

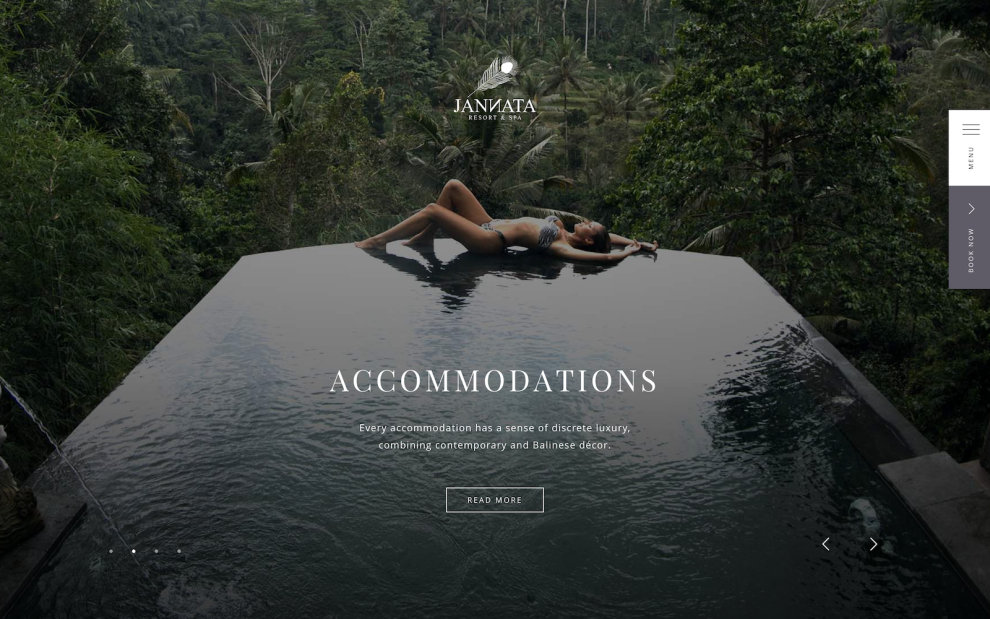
11. Jannata
Jannata ist ein Boutique-Spa und Resort auf Bali. Als Ergebnis ist die Website ein Mashup aus spannenden und verlockenden Bildern und Videos, die Sie in Entspannungsstimmung versetzen. Die Typografie in diesem Design ist hell, die Bilder sind fesselnd und die Navigation ist ein Kinderspiel.
Aber wenn da nicht der negative Raum wäre, der hinter jeder Ecke lebt, würde dieses Design flach fallen. Der negative Raum fügt diesem Design eine Stimmung hinzu, die aus schattierten und überlagerten Bildern sowie einem dunklen und beruhigenden Hintergrund für die Menüleisten und den Text besteht.
Negativer Raum kann helfen, die Stimmung zu bestimmen, und in diesem Design ist das extrem offensichtlich. Eine dunkle und geheimnisvolle Farbpalette macht den Weißraum integraler Bestandteil des Designs und nutzt die Leere, um die Bühne zu inszenieren und auf einer emotionalen Ebene zu engagieren.

12. Zeremonie Kaffeeröster
Die Website von Ceremony Coffee Roasters ist ein helles, luftiges und anspruchsvolles Design, das die raffinierten Aromen des Kaffees voll zur Geltung bringt. Bilder von aufregenden Zutaten und Geschmacksrichtungen stehen im Vordergrund des Designs, aber die Pastellfarben, die den Negativraum ausmachen, schließen den Designkreis wirklich.
Dies ist ein klares und farbenfrohes Design, aber es beruhigt dank des großen leeren Raums, der es den Benutzern leicht macht, die vielen Kaffeeangebote zu erkunden, die Aromen dieser Kaffees besser zu verstehen und wie sie sie in die Hände bekommen können.

13. Max Chocolatier
Die Website von Max Chocolatier legt einen Schwerpunkt auf Schokoladenkultur, -erbe und -kreation. Sie können dies auf den Produktseiten, umfangreichen Landingpages und mehr sehen. Aber auch im bildgetriebenen Design ist es offensichtlich.
Die Homepage öffnet sich mit einem kühnen Foto der Schweizer Landschaft. Dies gibt den Besuchern einen Vorgeschmack auf die Herkunft dieser Schokolade und das Engagement dieser Marke für Qualitätsschokolade.
Und der saubere, leere Raum macht die Interaktion verträumt und ermöglicht es den Benutzern, ihre eigene Reise zu erstellen und auf der Website so zu navigieren, wie sie es möchten. Dies ist eine innovative und aufregende Verwendung von Weißraum, die der Leere etwas Spaß macht.
Die Macht des Weißraums im Webdesign
Sauber, klar und zusammenhängend – das sind nur einige der Wörter, die verwendet werden, um Designs zu beschreiben, die Weißraum effektiv nutzen. Weißraum verleiht jedem Website-Design eine Leichtigkeit und Helligkeit, die die Interaktion mit ihm ansprechender macht.
Das macht nicht nur Lust auf das Scrollen, sondern macht es auch einfacher. Die Navigation wird vereinfacht, wenn das Layout offen und luftig ist, und genau das kann Negativraum für ein Design tun. Es kann ihm etwas Luft zum Atmen geben und es für Benutzer viel einfacher und angenehmer machen, in Ihre Website und deren Inhalt einzutauchen.
Marken können von diesen Beispielen für Weißraum lernen, weil es so viele Möglichkeiten gibt, damit zu spielen. Weißraum muss nicht weiß sein, und er muss nicht langweilig sein. Tatsächlich kann es in einigen Fällen der aufregendste Teil eines Designs sein, das Begeisterung und Vorfreude fördert, die die Leute zum Scrollen, Lernen und Kaufen anhält.
Leerräume entrümpeln den Bildschirm und machen das gesamte Benutzererlebnis und die Benutzerreise ansprechender und effizienter. Wenn Ihre Marke eine Website verwendet, die viele Informationen enthält, möchten Sie möglicherweise eine Selbstbewertung durchführen.
Sie möchten nicht, dass Benutzer von Ihrem Design abgeschreckt werden, bevor sie Ihre Produkte und Dienstleistungen jemals zu Gesicht bekommen.
Hoffentlich haben diese Beispiele Sie von der Bedeutung der Verwendung von Negativraum überzeugt und Ihnen einige Ideen gegeben, wie Sie sie in Ihre Designs integrieren können. Es kann anfangs schwierig sein, wenn Ihre Kunden der aufdringliche Typ sind, der Sie bittet, so viele Informationen wie möglich in eine Seite aufzunehmen, aber geben Sie nicht auf. Erklären Sie, wie Whitespace die allgemeine Benutzererfahrung verbessert und die Konversion erhöht.
Und verwenden Sie diese Beispiele, um Ihren Standpunkt zu vermitteln.
Benötigen Sie weitere Design-Einblicke und Beratung? Melden Sie sich für die DesignRush-Tagesdosis an!
Wenn Ihre Website fehlt, verschönern Sie sie! Und diese Webdesign- und Entwicklungsagenturen können Ihnen die Tools zur Verfügung stellen, die Sie benötigen.
