Wie nutzen große Marken PWA, um ihr Geschäft zu verbessern?
Veröffentlicht: 2020-05-07Da die Technologiebranche immer mehr in innovative Weblösungen investiert, werden die progressiven Web-Apps, auch bekannt als PWAs , immer häufiger. Heute werden PWAs vollständig von Chrome, Opera, Firefox, Microsoft Edge und iOS unterstützt, wodurch große Fortschritte bei der Bereitstellung von PWA-Vorteilen für Unternehmen erzielt werden .
Diese wachsende Unterstützung für PWAs wird durch die Nachfrage führender Marken vorangetrieben, die ihre Fähigkeiten voll ausschöpfen möchten. Nachfolgend einige Beispiele für progressive Web-Apps, um Ihnen die wachsende Bedeutung von progressiven Web-Apps zu verdeutlichen:
Twitter hat viel investiert , um seine Hauptseite zu einer reaktionsschnellen PWA zu machen, um eine schnellere Benutzererfahrung mit einer verbesserten Benutzeroberfläche zu schaffen, und sich damit Facebook und Pinterest angeschlossen, die beide PWA-Funktionen verwenden .
In ähnlicher Weise haben Medienkonzerne wie die BBC, die Washington Post und Forbes auch progressive Web-Apps für Unternehmen eingeführt , um ihre Inhalte nahtloser über Verbraucher und verschiedene Arten von Geräten, von Desktops bis hin zu Mobiltelefonen, zu verteilen.
Die PWA-Landschaft verändert die E-Commerce-Branche rasant und große Unternehmen wie Twitter, Starbucks, Washington Post, Pinterest, der Wetterkanal und viele mehr haben ihre PWAs in den letzten sechs Monaten eingeführt.
Warum also wechseln Top-Marken zur Technologie und wenden sich an PWA-Entwicklungsexperten ? Um die Antworten zu erhalten, lassen Sie uns lesen und es herausfinden.
Was sind Progressive Web Apps?
PWA steht für Progressive Web App , die Sie auf Ihrem System installieren können. Es verwendet die zwischengespeicherten Daten Ihrer vorherigen Interaktionen, damit es offline oder ohne stabile Internetverbindung betrieben werden kann.
Eine progressive Web-App ist eine Website, die genau wie eine native App funktioniert. Es hat alle Funktionen einer nativen App und schafft es dennoch, die Benutzerfreundlichkeit einer Website zu liefern. PWAs sollen eine Reihe von Problemen angehen, die von unzureichenden Netzwerken bis hin zu Datenblockaden oder völlig fehlender Konnektivität reichen.
Google beschreibt PWAs als Weberlebnisse, die:

- Zuverlässig: Lädt sofort und zeigt nie an, dass eine Website ausgefallen ist, selbst unter unvorhersehbaren Netzwerkbedingungen.
- Schnell: Reagiert problemlos auf Benutzerinteraktionen, mit seidenweichen Animationen und ohne ruckartiges Scrollen
- Ansprechend: Fühlt sich wie eine normale App an, mit einer intuitiven Benutzererfahrung.
Progressive Web-Apps verwenden die neuesten Technologien, um das Beste aus Online- und mobilen Anwendungen zu kombinieren. Progressive Entwicklung von Webanwendungen wird immer mehr zum Standard für die Zukunft. Für Unternehmen, die versuchen, die Benutzererfahrung zu optimieren, passen PWAs genau zu den Anforderungen in Bezug auf Budget, Funktion, Entwicklungszeit und mehr.
Progressive Web-Apps kommen Unternehmen zugute, indem sie durch progressive Erweiterung eine verbesserte Benutzererfahrung bieten. Robuste PWA-Lösungen sind nützlich, um die technologischen Fähigkeiten zu beschleunigen, Unternehmen zu stärken und dem Geschäft das richtige Gleichgewicht zu verleihen.
Seit dem Aufkommen von PWAs haben viele Unternehmen die Leistungsfähigkeit dieser Plattform genutzt, um neue Märkte zu erreichen und ihre Benutzererfahrung zu verbessern. Schließlich ist das Progressive-Web-App-Framework nach der Bereitstellung einfach zu entwickeln, zu testen und zu warten.
Ein kurzer Umweg: Native Vs Progressive: Wer gewinnt?
Wie nutzen Marken PWAs, um sich mit Benutzern zu verbinden?
Der einfache Zugriff, die Cross-Browser-Kompatibilität und schnellere Seitenladezeiten helfen Unternehmen dabei, ein Benutzererlebnis auf höherem Niveau zu bieten, das die Verbraucher beeindruckt und sie süchtig macht.

1. Steigende Verbrauchererwartungen
Kunden haben wenig Toleranz für Marken, die schlechte digitale Erfahrungen machen. Mit einer großen Auswahl können Verbraucher leicht zu einer anderen Marke wechseln, wenn sie ein nicht überzeugendes Erlebnis haben. Als Pinterest und Starbucks ihre PWAs starteten, sahen sie beide einen spürbaren Anstieg der Interaktionsmetriken. Pinterest verzeichnete einen 60-prozentigen Anstieg der mobilen Interaktion mit schnelleren Seitenladevorgängen, während die PWA von Starbucks für webbasiertes Bestellmanagement entwickelt wurde und jetzt von Verbrauchern gegenüber der nativen App für das Kaffeeunternehmen bevorzugt wird.
2. Eingeborenen-ähnliche Anziehungskraft
PWAs bieten eine konsistente und anpassungsfähige Schnittstelle für alle Geräte. Es wird wie eine Standard-Website geladen, verfügt jedoch über viele erweiterte native Funktionen für mobile Apps, einschließlich der Möglichkeit, den Startbildschirmen von Geräten mit einer Berührung hinzuzufügen, offline zu arbeiten und Push-Benachrichtigungen zuzulassen. Sie bieten auch Website-Vorteile, wie z. B. die Auffindbarkeit durch Suchmaschinen und die Möglichkeit, von allen modernen Webbrowsern aus verfügbar zu sein. Darüber hinaus können PWAs neben nativen mobilen Apps im App Store und bei Google Play erscheinen.
3. Ressourcenverbrauch und Kostensenkung
PWAs benötigen nur eine Codebasis, um Website- und mobile App-ähnliche Erfahrungen über Geräte und Browser hinweg bereitzustellen, was bedeutet, dass nur ein Team, eine Softwareplattform, ein Testansatz und eine digitale Produkt-Roadmap zum Planen, Entwerfen, Erstellen und Verwalten erforderlich sind sowohl eine Website als auch eine mobile App-ähnliche Erfahrung. PWAs reduzieren nicht nur die Kosten für Produktdesign, Entwicklung und Wartung, sie sparen Unternehmen auch Geld, indem sie eine schnellere Bereitstellung neuer Funktionen und Fehlerbehebungen ermöglichen.
4. Adaptiv
Innovative Marken verstehen, dass sich die Technologie mit unglaublicher Geschwindigkeit verändert, und sie müssen zukunftsweisende Technologien implementieren, um schnelle Zyklen von Strategie, Design, Produktion und Rekonstruktion digitaler Lösungen zu vermeiden. Progressive Web Apps sind grundsätzlich vielseitig und ändern sich ständig, um den neuen Funktionsverbesserungen gerecht zu werden. Wenn Sie heute eine Legacy-Website oder eine native mobile Anwendung als PWA umschreiben, wird sie in den kommenden Jahren wie erwartet funktionieren. PWAs sind für den Übergang konzipiert und stellen sicher, dass Unternehmen es vermeiden sollten, in einmalige Websites und mobile Apps zu investieren, die schließlich neu gestaltet werden müssen, um den sich entwickelnden Anforderungen und Technologien des Publikums gerecht zu werden.
Mehr wissen: Wie PWAs das Geschäft von KMU vorantreiben?

9 beste Beispiele für Unternehmen, die PWAs verwenden

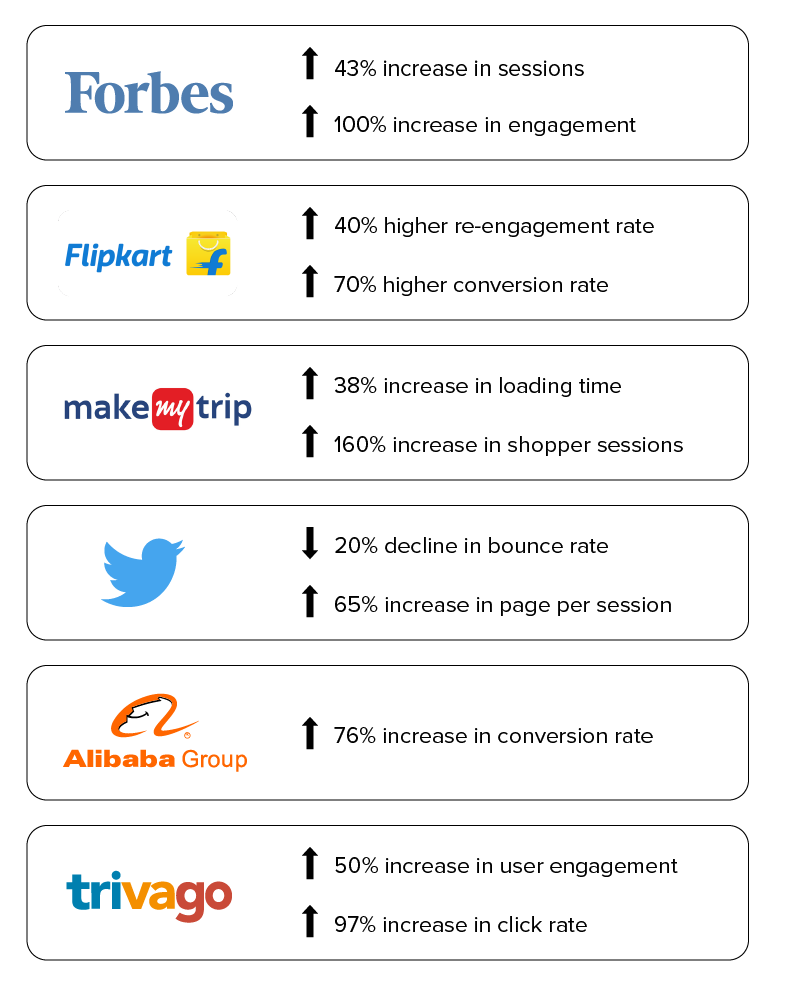
1. Forbes
Forbes, ein multinationales Medienunternehmen, wandte sich für sein neues mobiles Erlebnis an Progressive Web Apps, um die Ladezeiten für seine Leser zu verbessern. Das Laden der vorherigen Forbes-Site dauerte etwa 3-12 Sekunden.

Die neue Website, die auf progressiver Web-App-Technologie basiert, kann in 0,8 Sekunden geladen werden. Infolgedessen verzeichnete Forbes eine 43-prozentige Zunahme der Sitzungen und eine 100-prozentige Zunahme des Engagements.
2. Flipkart
Flipkart, Indiens größte E-Commerce-Website, hat 2015 eine Strategie nur für Mobilgeräte eingeführt. Nachdem das Unternehmen seine mobile Website geschlossen und sich nur auf seine native App konzentriert hatte, erzielte das Unternehmen nicht die gewünschten Ergebnisse. Sie beschlossen, ihre Webpräsenz und native App in einer PWA zu kombinieren, um ihren aktuellen und potenziellen Kunden sofortigen Zugriff auf ihr Geschäft zu ermöglichen.
Im Vergleich zu ihrer vorherigen mobilen Präsenz hat Flipkart mit ihrer Progressive Web App die Verweildauer vor Ort verdreifacht. Benutzer verbringen durchschnittlich 3,5 Minuten mit Flipkart Lite gegenüber 70 Sekunden mit dem Vorgänger.
Flipkart hat außerdem eine um 40 % höhere Re-Engagement-Rate bei Erstbesuchern und eine um 70 % höhere Konversionsrate aufgrund des Symbols „Zum Startbildschirm hinzufügen“ generiert, da Kunden jederzeit sofortigen Zugriff auf Flipkart haben.

3. MakeMyTrip
MakeMyTrip ist Indiens führendes Reiseunternehmen mit monatlich 8 Millionen Besuchern. Nach dem Hinzufügen von PWA sind die wichtigsten Änderungen auf der Website wie die Verbesserung der Konversionsrate um das Dreifache, die Ladezeit der Seite um 38 % und die Anzahl der Käufersitzungen um bis zu 160 % gestiegen.
4. TwitterLite
Twitter wünschte sich ein schnelleres und attraktiveres mobiles Web. Zusätzlich zu PWA hat Twitter TwitterLite eingeführt, das zur schnellsten und einfachsten Möglichkeit wird, Twitter zu nutzen. Bei geringerem Datenverbrauch bietet TwitterLite auch Vorteile wie eine um bis zu 20 % reduzierte Absprungrate und eine um bis zu 65 % gesteigerte Seite pro Sitzung, 75 % bei Tweets.
5. Alibaba
Alibaba.com ist der weltweit größte Marktplatz für Lieferanten, Käufer und Hersteller. Es ist die größte E-Commerce-Plattform, die kürzlich PWA eingeführt hat und eine deutliche Steigerung der Interaktionsrate um das Vierfache und einen enormen Anstieg der Konversionsrate um bis zu 76 % verzeichnete.
6. Starbucks-Kaffee
Starbucks ermöglicht seinen Kunden, das Menü zu überprüfen, die Bestellungen zu erstellen und die Bestellungen in den Einkaufswagen zu legen, selbst wenn kein Signal oder eine schlechte Verbindung besteht. Durch die Hinzufügung von PWA verbesserte Starbucks seine Leistung und lieferte eine äußerst reaktionsschnelle und schnelle Leistung.
7. Triva
Trivago ist ein großer Name im Suchmaschinenmarketing für Hotels. Die PWA von Trivago ist in 55 Ländern weltweit mit 33 Sprachen verfügbar. Nach der Einführung von PWA ist der Prozentsatz des Benutzerengagements um bis zu 50 % und die Klickrate um 97 % gestiegen.
8. Instagram
Wir alle nutzen Instagram, wissen aber nicht, wie es funktioniert. Wenn Sie im mobilen Browser auf Instagram zugreifen, greifen Sie über PWA darauf zu. Derzeit sieht die PWA der traditionellen Anwendung sehr ähnlich und bietet Ihnen einige zusätzliche Funktionen, z. B. können Sie jetzt Bilder hochladen.
9. Pinterest
Wenn Sie die Benutzeroberfläche von Pinterest und sein Design betrachten, ist es absolut geeignet, die Vorteile der Progressive-Web-App-Technologie zu nutzen, also haben sie es. Ihre PWA bietet ihnen viel schnellere Ladezeiten und die Möglichkeit für Kunden, sie ohne Download oder Installation direkt zu ihrer Zielseite hinzuzufügen. Sie haben einen Anstieg der auf der mobilen Website verbrachten Zeit um 40 % verzeichnet, ebenso wie eine Steigerung der vom Kunden generierten Werbeeinnahmen um 44 %.
Vor- und Nachteile von Progressive Web Apps
Vorteile einer PWA
Kleiner und schneller
Obwohl native Apps viel Speicherplatz beanspruchen, würden viele Menschen diese Anwendungen nutzen, aber sie benötigen mehr Speicherplatz auf ihren Smartphones, sodass sie sie nicht installieren können. Aber das ist kein Problem mit PWAs, die nur Platz für das benötigen, was sie brauchen, wodurch sie schneller heruntergeladen werden können und Platz sparen.
Offline-Fähigkeiten
Viele Leute erkennen die Vorteile progressiver Web-Apps und laden deshalb PWAs herunter, da sie auch ohne Internetverbindung genutzt werden können. Außerdem funktionieren diese Anwendungen sogar, wenn der Server tot ist, sodass Benutzer nichts verlieren, und das ist alles so viel für Conversions.
Kostengünstiger als andere Apps
Da Inhalte nur einmal bereitgestellt werden müssen, spart PWA Zeit und Geld im Gegensatz zur unabhängigen Erstellung von Inhalten für iOS, Android und eine Website. Außerdem müssen PWAs nicht sehr oft aktualisiert werden. Clients müssen keine neuen Daten herunterladen. Wenn PWA funktioniert, müssen Sie sich derzeit keine Gedanken über seine Entwicklung machen, was es zu einer finanziell attraktiven Option macht, ähnlich wie beispielsweise Flutter.
Unabhängige App
PWAs können über Suchmaschinen und andere Plattformen gefunden werden. PWAs können auch über soziale Medien, Homepages oder auf andere Weise angeboten werden. Sie müssen sich nicht auf Anwendungsspeicher verlassen.
Nachteile einer PWA
Eingeschränkte Browserunterstützung
PWAs sind Android-gesteuert und funktionieren nicht mit gängigen Browsern, einschließlich Safari, IE und Edge. Da Safari 51 % des Browsermarktes in den USA überwältigt, bedeutet dies, dass ein großer Prozentsatz mobiler Clients nicht auf PWAs zugreifen kann.
Aber auf der positiven Seite unterstützen neue Browserversionen von Opera, Chrome und Firefox PWAs, sodass andere Browser dies in der kommenden Zukunft unterstützen werden.
Eingeschränkter Hardware- und Software-Support
PWAs sind im Allgemeinen neu und werden von vielen Gerätehardware und -software noch nicht unterstützt. Beispielsweise unterstützt iOS nicht die Benachrichtigungs- und Startbildschirmverknüpfungen von PWA.
Außerdem unterstützen PWAs nicht die Verwendung von GPS, Fingerabdruckscannern, Smartphone-Kameras und anderen Gerätefunktionen.
Kein Downloadstore
PWA erscheinen nicht in gängigen App-Stores, z. B. Google Play und dem Apple App Store, wodurch sie möglicherweise delegitimiert werden.
App-Stores geben potenziellen Benutzern nicht nur Authentizität und soziale Beweise von Anwendungen durch Rezensionen, sondern dienen auch als Liste, die es Benutzern ermöglicht, nach relevanten Anwendungen zu suchen und diese zu finden.
Da die meisten Kunden direkt in App-Stores und nicht in Suchmaschinen nach Apps suchen, kann es sein, dass Ihr Publikum Ihre PWA-App vermisst.
Kein Zugang zu Innovationen
Nicht jede technische Wahl, wie Bluetooth oder Near Field Communication (NFC), kann auf PWAs angewendet werden. Dies impliziert, dass Sie in den möglichen Anwendungen für Ihre Bewerbung eingeschränkt sind. Die Frage ist, ob andere zukünftige Entwicklungen ebenfalls von PWAs genutzt werden können.
Progressive Web Apps und die Zukunft des mobilen Webs
Wenn Sie ein stabiles und konsistentes mobiles App-Erlebnis benötigen, sind progressive Apps die beste Wahl. PWA-Entwicklungsunternehmen wie Appinventiv können ohne hohe Entwicklungskosten ein interaktives Benutzererlebnis ähnlich einer nativen App bieten. Die Vorteile von PWAs wurden von vielen großen Marken genutzt, jetzt ist es an der Zeit, eine progressive Web-Apps-Agentur in den USA zu übernehmen und Ihre Conversions und Umsatzzahlen zu steigern.
[Lesen Sie auch: Microsoft verwandelt Outlook in eine PWA]
