Warum sollten Startups React Native gegenüber Hybrid-Apps wählen?
Veröffentlicht: 2019-08-12Die Diskussion um React Native vs. Hybrid-Apps für Startups macht seit 2015 die Runde – das erste Mal, dass wir von React Native gehört haben. Die Debatte ist nicht, welche Plattform effizienter ist, sondern welche besser für die Geschäftsanforderungen von Startups geeignet ist : Schnellere Markteinführung, effiziente Qualität und niedrige Entwicklungskosten.
Es gibt einen Teil von Softwareentwicklern, die dafür bürgen, dass Hybrid-Apps viel schneller und sehr kostengünstig entwickelt werden, da Webentwickler und keine nativen Entwickler mobiler Apps beteiligt sind. Sie loben den geringeren Zeitaufwand und das Versprechen, Unternehmen auf allen Mobilgeräten als Marke präsent zu machen und gleichzeitig Zeit zu sparen, um mehrere Codeversionen zu erstellen.
Jetzt. Es ist alles absolut wahr. Hier sind die vielen Vorteile der Wahl von Hybrid-Apps, auf die Unternehmen schwören –
- Sie erreichen ein breiteres Publikum auf mehreren Plattformen
- Sie dürfen eine Offline-Version der App entwickeln
- Die Apps benötigen keine erweiterte Grafikleistung, wie sie von nativen Anwendungen benötigt wird.
Hybrid-Apps geben Ihnen alles, was Sie oben gelesen haben, bis zur Genauigkeit.
Aber haben Sie jemals darüber nachgedacht, zu welchem Preis? Ab welchem Preis lohnt es sich, in die Vor- und Nachteile hybrider mobiler Apps zu investieren?
Wenn Sie die Kompromisse berücksichtigen, die Ihr Startup in Bezug auf die von Ihren Benutzern erwarteten Funktionen und Leistungen eingehen muss, werden die insgesamt schlimmen Auswirkungen der Auswahl von Hybrid- Apps deutlich und die vielen Einschränkungen von Hybrid-Apps treten zu Tage.
Sie müssen sich einige wichtige Fragen stellen, bevor Sie in die Entwicklung hybrider Apps investieren:
- Möchte Ihr Benutzer wirklich eine Anwendung verwenden , die nicht reagiert und langsam ist?
- Wenn Sie iOS verwenden, möchten Sie eine Anwendung verwenden, die wie eine Android-App aussieht?
- Wenn Sie Android verwenden, möchten Sie Zeit in einer Anwendung verbringen, die wie eine iOS-Anwendung aussieht und funktioniert?
Die Antwort ist ein klares Nein, oder?
Das Problem der Wahl der hybriden App-Entwicklung für Startups endet hier nicht. Es gibt eine Reihe dringender Probleme, die den Unterschied zwischen einer nativen App und einer hybriden App ausmachen.
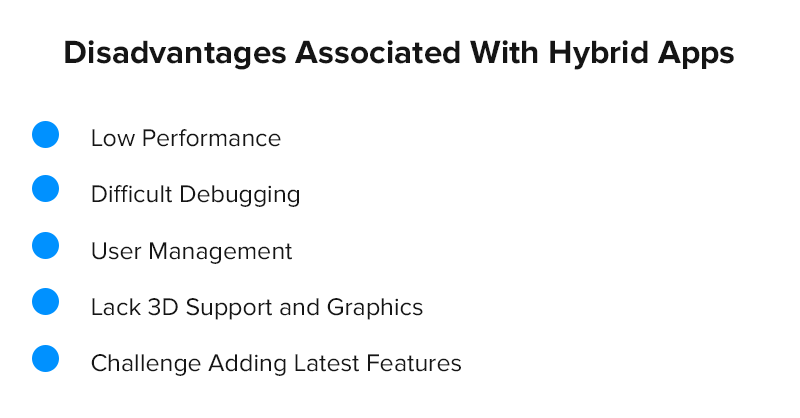
Probleme im Zusammenhang mit der Hybrid-App-Entwicklung

1. Geringe Leistung
Ein Vergleich zwischen nativen und Hybrid-Apps zeigt, wie weit Hybrid in Bezug auf die Leistung im Vergleich zu Native zurückbleibt.
Hybrid-Apps führen eine zusätzliche Schicht zwischen Quellcode und der anvisierten mobilen Plattform ein: Eine erwartete Folge davon ist ein Leistungsverlust.
Während es von einer Anwendung zur anderen unterschiedlich ist – wie offensichtlich der Unterschied wäre – sagt die Tatsache, dass Facebook seine App von HTML5 zu React Native migriert hat, viel aus. Dies ist nur ein Beispiel für den Umfang eines Unterschieds , den es für groß angelegte Anwendungen bringen kann.
2. Schwierige Fehlersuche
Die zusätzliche Schicht, die die Hybrid-App-Erstellung einführt, macht den Debugging-Prozess zu einem kompletten Alptraum. Die Entwickler mobiler Apps müssen sich auf das Framework verlassen, um mit gezielten Betriebssystemen herumzuspielen, in der Hoffnung, dass keine neuen Fehler in ihre Anwendung eingeführt werden.
Da es auf der anderen Seite weniger wahrscheinlich ist, dass die Entwickler die gewählte Plattform vollständig verstehen, kann es ziemlich langwierig sein, den genauen Grund für das Problem herauszufinden.
3. Benutzerverwaltung
Wenn Sie die Clients auffordern, ein Konto zu erstellen und sich anzumelden, wenn sie Ihre Anwendung laden, werden Sie Schwierigkeiten haben, Auslastungs- und Leistungsmetriken zu sammeln, die Ihre Anwendung verbessern könnten. Andererseits könnte das Hinzufügen eines Anmeldebildschirms jedes Mal, wenn der Benutzer Ihre Anwendung lädt, das Engagement einschränken und die Absprungraten erhöhen.
4. Fehlende 3D-Unterstützung und Grafiken
Wenn Sie eine 3D-Komponente oder ein auffälliges Grafikdesign für Ihre Anwendung benötigen. An diesem Punkt ist die native Anwendung die bessere Entscheidung, da die hybriden Anwendungen keine auffälligen Illustrationen und 3D-Unterstützung haben werden. Wenn Sie 3D-Unterstützung für Hybridanwendungen wünschen, müssen Entwickler zusätzliche Anstrengungen unternehmen, um die Designqualitätslücke mit Hilfe von Tools von Drittanbietern wie Unity 3D zu schließen.
5. Herausforderung beim Hinzufügen der neuesten Funktionen
Eine der sichersten Möglichkeiten für den Starterfolg besteht darin, im Zentrum des Fortschritts zu stehen und alle kommenden Softwarefunktionen und -funktionen zu nutzen. Aber leider ist einer der größten Nachteile von Hybrid-Apps, dass es extrem schwierig ist, neue Funktionen und Fähigkeiten in das Hybrid - Framework hinzuzufügen .
Was bleibt also den Unternehmern, die knapp bei Kasse sind und nicht bereit sind, in eine native App zu investieren?
Nun, hier kommt die mobile React Native-App ins Spiel und bietet einen klaren Unterschied zwischen nativen und hybriden Apps für die Startup-Debatte.
Hier sind die Möglichkeiten, wie React Native Hybrid-Apps endgültig getötet hat – zumindest für Startups, die sich jetzt geweigert haben, Qualität über Kosten- und Zeitvorteile zu ignorieren. Diejenigen, die sich im Vergleich zwischen React Native- und Hybrid-Apps für die Seite von React Native entschieden haben.
Hier sind die Punkte, die in der Diskussion über React Native vs. Hybrid-Apps für Startups unter das Kitty von React Native Framework fallen. Punkte, die als Gründe dienen, warum reagierende native Apps erstellt werden.
Top 10 der Vorteile von React Native
1. Reagieren Sie native plattformübergreifende Apps, die wie native Anwendungen aussehen und funktionieren
Das native Framework verwendet die gleiche React-Native-Komponenten-Plattform , die die nativen iOS- oder Android -App-Sprachen verwenden .
Hybrid-Apps hingegen sind einfach eine Webansicht, die in einen nativen Container eingeschlossen ist, der wie eine Web-App ausgeführt wird und sich wie eine Web-App verhält. Wenn wir über den Unterschied zwischen nativer App und hybrider App für Startups sprechen, stehen die traditionellen Hybrid-App-Frameworks nicht annähernd an dem reibungslosen UX- und Geschwindigkeitsangebot, das React Native-Apps bieten.
Selbst die am besten gestaltete und raffinierteste Webanwendung würde niemals so reibungslos funktionieren wie nach der Entwicklung einer nativen Benutzeroberfläche .
2. React native ermöglicht die gemeinsame Nutzung einer einzigen Codebasis zwischen iOS und Android
Einer der Hauptgründe, warum sich Startups für React Native entscheiden , ist die einmalige Ausführung von Schreibvorgängen auf mehreren Plattformen. Eines der Hauptmerkmale des React Native-Frameworks ermöglicht es, Startups eine leistungsstarke Anwendung mit der Hälfte der Zeit- und Kostenbeschränkungen bereitzustellen, die native Apps mit sich bringen. Bei Appinventiv haben wir eine Reihe von React Native-Apps entwickelt und sind immer wieder erstaunt, wie mehr als 80 % des Codes zwischen iOS- und Android - Versionen der App geteilt werden können, was den Prozess extrem zeit- und kosteneffizient macht.
3. React Native verwendet das Programmiermodell von ReactJS
Einer der größten Vorteile der Entwicklung nativer React-Apps besteht darin, dass es sich im Kern um ein JavaScript-Framework handelt, das das Programmiermodell mit der berühmten Websprache ReactJS teilt.
Das konzeptionelle Framework, das zum Entwickeln von ReactJS-Web-Apps verwendet wird, kommt beim Erstellen von React Native-Apps zum Einsatz. Der Startvorteil in dieser Situation ist die Tatsache, dass sie nur in einen Entwickler statt in drei investieren müssen: Android-, iOS- und Webentwickler.
4. Reagieren Sie auf ein natives Framework für externe Integration und gemeinsames Wissen.
Seit seiner offiziellen Veröffentlichung im Jahr 2015 hat React Native schnell an Bekanntheit und Interesse in der Entwickler-Community gewonnen. Das native React-Framework verfügt über ein reichhaltiges Open-Source-Ökosystem für externe Integration und gemeinsames Wissen. Es dauerte keine Zeit, um Marktführer in der neuen Generation der plattformübergreifenden App-Entwicklung zu werden.
Eine der Hauptschwierigkeiten , mit denen die Mehrheit der Unternehmen für die Entwicklung nativer React-Apps konfrontiert war, war die Integration von Systemen von Drittanbietern oder die Erstellung benutzerdefinierter UI-Steuerelemente, die in React Native nicht nativ unterstützt wurden.

Aber glücklicherweise hat die schnelle Einführung des React Native-Frameworks in letzter Zeit zu mehr Integrationen von Drittanbietern geführt.
5. React native unterstützt einige der Top-Apps des Marktes
Es kann kaum einen stärkeren Punkt in der Debatte zwischen React Native vs. Hybrid-Apps für Startups geben als die Tatsache, dass React Native einige der größten Apps der Welt unterstützt: Instagram, Facebook, Tesla, Bloomberg, Walmart usw. Das Ausmaß von React Native Die Akzeptanz in einem breiten Branchenspektrum ist ein direktes Signal für seine Beständigkeit.
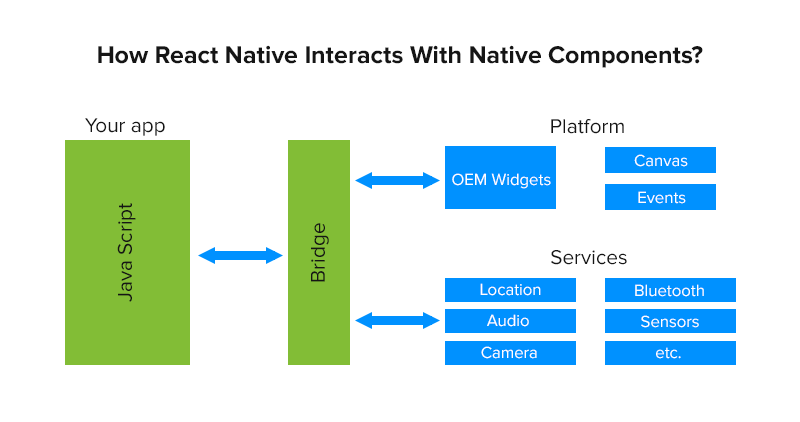
6. Enthält Komponenten, die das native Rendern von Hybrid-Apps ermöglichen
Vorbei ist die Zeit der Dominanz von WebView-Komponenten. Die Realität von heute sind die Bauquadrate von React Native, bei denen es sich um wiederverwendbare lokale Segmente handelt, die sich in Schauplätzen zusammenfinden . Die Elemente und Komponenten, die Sie normalerweise in Android und iOS verwenden würden, sind bereits in React Native vorhanden, um Ihnen dieses konsistente Aussehen und Funktionieren zu bieten.
Diese abschnittsbasierte Struktur ermöglicht es einem React Native-Entwicklungsunternehmen (in verschiedenen Gebieten wie Texas, Kalifornien usw.) , die Apps mit einer schnelleren, webähnlichen Methode für den Umgang mit Fortschritten zu erstellen. Beispielsweise bieten Unternehmen mit App-Entwicklung, die React Native in Texas verwenden, ein hohes Maß an Code-Wiederverwendung mit vorherrschender Benutzeroberfläche, die den Styleguides und Best Practices jeder Plattform folgt. Das Endergebnis von allem ist eine schnelle Anwendung, die von der Zweckmäßigkeit des lokalen tragbaren Systems unterstützt wird.

7. React native ist gleichbedeutend mit einer intuitiven Benutzeroberfläche (UI)
Im Vergleich zu anderen JavaScript-Frameworks wie React oder Angular ist React Native exklusiver für Mobilgeräte. Die resultierende Benutzeroberfläche der React Native-Anwendungsentwicklung ist extrem reaktionsschnell und flüssig – alles dank der asynchronen JavaScript -Verbindungen, die in der nativen Umgebung vorhanden sind. Für ein Start-up-App-Entwicklungsunternehmen bedeutet dies, dass die Anwendung im Vergleich zu Hybridanwendungen eine schnelle Ladezeit und ein reibungsloses Gefühl hat.
8. Ermöglicht Plugin-Konnektivität von Drittanbietern ohne Störungen
Einer der Hauptgründe für die Wahl von React Native für die Entwicklung von Startup -Apps ist das Vorhandensein mehrerer Integrationen von Drittanbietern. Sie ermöglichen es Startups, sich nicht auf WebView zur Ausführung von Funktionen zu verlassen. Wenn Sie beispielsweise Google Maps zur Anwendung hinzufügen möchten, können Sie mit React Native das Plugin über das native Modul verbinden.
9. Das Framework ist immens budgetfreundlich
Beim Betreiben eines Startups bleibt die Kostenkrise der Hauptgrund für die Besorgnis hinter jeder App-Entwicklungslösung für Startups. Da sich Entwicklungsdienste für native React-Apps um eine einzelne Codebasis und Multi-Plattform-Fähigkeit drehen, ist die Zeit, die zum Erstellen einer nativen React-Anwendung benötigt wird, viel kürzer. Die kürzere Entwicklungszeit in der Softwarewelt entspricht den niedrigen Entwicklungskosten.
10. Wiederverwendbare native Komponente
Der WebView-Teil, der zum Erstellen hybrider mobiler Anwendungen verwendet wird, ist derzeit nutzlos. Die Entwickler nativer React-Apps erstellen derzeit Blöcke mit den wiederverwendbaren „nativen Komponenten“, die direkt mit den nativen Anwendungen aggregiert werden können. Außerdem hat React Native Gegenstücke zu den Komponenten und Elementen, die bei der Entwicklung von iOS- und Android-Anwendungen verwendet werden.
Auf diese Weise können die Designer ein zuverlässiges Aussehen, Geschwindigkeit, Gefühl und grundlegende Funktionalitäten der nativen mobilen Anwendung erstellen. Das wiederverwendbare komponentenspezifische Design ermöglicht es den Entwicklern, auf dem webbasierten Entwicklungsansatz zu landen – bevorzugt und fortschrittlicher als der durchschnittliche hybride Anwendungsentwicklungsprozess.
Hier war also die Geschichte, wie React Native alles hat, was Hybrid-Apps nicht haben . Und jetzt, da Sie alle Gründe der Welt haben, es in der Debatte React Native vs. Hybrid-Apps für Startups zu wählen, wenden Sie sich an das Team, das es für Sie möglich machen kann.
Warum sollten Startups React Native wählen?
Heute haben unter anderem Konglomerate wie Instagram, Walmart, Airbnb React native für ihre kreativen Anwendungen verwendet und verwenden es immer noch. React Native ist aus einigen Gründen berühmt, die wir durch die folgenden Punkte kennen werden.
Einmalige Codierung
Zunächst nutzte Facebook die iOS-Plattform, um an einer kreativen Idee zu arbeiten. Nach dem gigantischen Erfolg in der iOS-Anwendung forderte Facebook eine ähnliche React Native-Entwicklergruppe auf, ihre JavaScript-Bibliotheken zu erweitern, um auch Android-Plattformen zu helfen.
Dies impliziert, dass ähnliche Bibliotheken für iOS und Android mit einer ähnlichen Codebasis gerendert werden. So verleihen die versierten und engagierten React-Native-Programmierer dem Framework Kompatibilität für Windows und tvOS. Eine einzige Codebasis spart Zeit und Ressourcen der Entwickler, ohne die Qualität einer App zu beeinträchtigen.
Erweiterter Code
JavaScript ist am einfachsten, besonders für Anfänger.
Die geringe Codierungsverbesserung ist ein weiteres signifikantes Merkmal, das berücksichtigt werden muss. Codezeilen sind weniger zahlreich und kurz in der Länge. Dies verkürzt die Testzeit und die allgemeine Markteinführung weiter. Daher stellen Geschäftsvisionäre React Native-Entwickler ein, um mobile Anwendungen benutzerfreundlich zu gestalten.
Wiederverwendbare native Komponenten
Plattformübergreifende Entwickler sind auf WebView-Komponenten angewiesen, um die Funktionalität nativer Komponenten zu verbessern, wenn es um die Hybridentwicklung geht. Aber in React Native gibt es Gegenstücke zu nativen iOS- und Android-Komponenten.
Hardwarekompatibilität
Für Half-and-Half- und Cross-Stage-Anwendungen ist die Geräteunterstützung für verschiedene Gadgets, die auf verschiedenen Plattformen laufen, ein wichtiges Thema. Mit React Native sind Ihre Anwendungen nicht für jede native Funktion vollständig von WebView abhängig. Die Anwendung kann problemlos auf integrierte Hardwarekomponenten von Mobilgeräten wie GPS, Karten und Bluetooth zugreifen. Leistung und Benutzererfahrung sind ausgezeichnet.
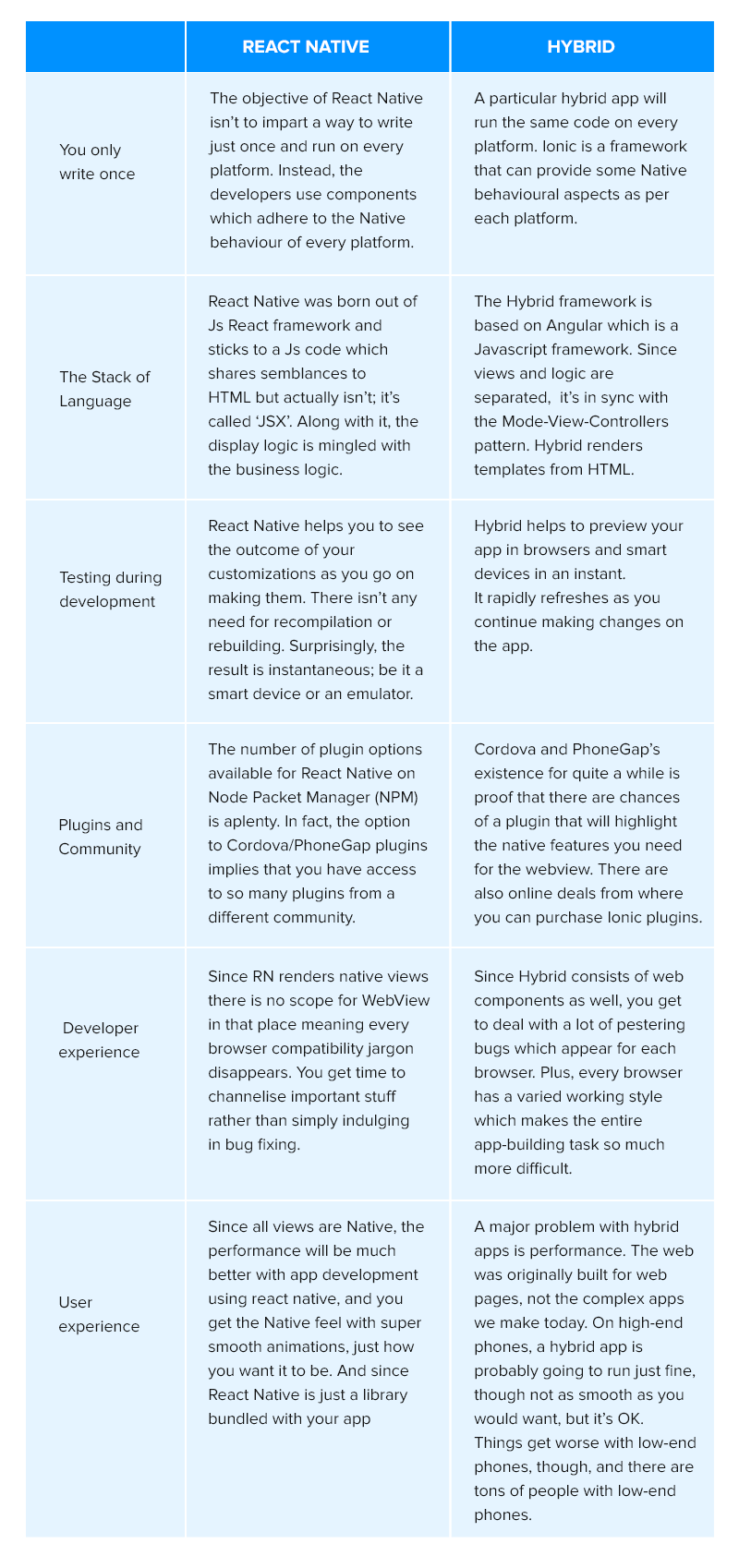
Reagieren Sie nativ vs. hybrid – eine Vergleichstabelle

Der letzte Anruf
Für die meisten Startups in vielen Ländern wie den USA, Texas, Kalifornien, wo Zeit und Ressourcen begrenzt sind, suchen sie nach einfacheren Optionen, um mehr Menschen zu erreichen. Aber dann, wenn sie Projekte aufnehmen, die viel komplizierter sind als die Vorteile, die Hybrid bietet, suchen sie nach einer einheimischen Entwicklungsfirma in den USA .
Stehen Sie vor einem ähnlichen Problem? Wenden Sie sich an unsere React Native-Entwickler für mobile Apps , um Ihr Projekt zu besprechen.
FAQs darüber, warum React Native besser ist
F. Was ist der Unterschied zwischen nativen und hybriden React-Apps?
Im Gegensatz zu Hybridanwendungen funktionieren React Native Startup-Apps nativ, anstatt innerhalb der Webansicht ausgeführt zu werden. Das bedeutet, dass die React Native-Apps nicht auf die webbasierten UI-Elemente beschränkt sind, die bekanntermaßen träge sind, wenn sie mit schlechten JavaScript- Interpretern verbunden sind .
F. Welche Vorteile hat React Native für Startups?
Es gibt eine Reihe von Startup-Vorteilen, die mit der Einführung von React Native verbunden sind. Einige der prominentesten sind:
- Geringer Entwicklungsaufwand
- Reduzierte Time-to-Market
- Geringere Kosten für die Entwicklung mobiler Apps
- Ein natives App-ähnliches Look-and-Feel
F. Wie hat React Native Hybrid-Apps getötet?
Die direkteste Antwort auf die Frage ist, dass React Native Hybrid-Apps getötet hat, indem es eine Leistung und Qualität bietet, die mit einem Framework, das auf WebView-Komponenten läuft, nicht möglich ist.
