Die perfekte Leinwand: Warum Sie Kreativität und Technologie auf Ihrer Website kombinieren sollten
Veröffentlicht: 2019-05-02
Eine Website ist wohl das wichtigste Online-Marketing-Tool eines Unternehmens.
In vielen Fällen ist es der erste Eindruck einer Marke, die Plattform, die die Dienstleistung eines Unternehmens erbringt, und für E-Commerce-Sites das Verkaufserlebnis.
Das Tolle an ihnen ist, dass sie die perfekte Leinwand sind, um Kreativität und Technologie miteinander zu verbinden, und hier passiert die wahre Magie – wenn Sie es zulassen. Schauen Sie sich jede Website von Awwwards an – sie wird einen bleibenden Eindruck hinterlassen.
Aber warum gehen manche Unternehmen so weit, um diese Websites zu erstellen?
Weil Websites eine effektive und leistungsstarke Plattform sind, um Ihre Markenbotschaft zu kommunizieren und sich von anderen auf dem Markt abzuheben.
Und – vielleicht noch wichtiger – eine Website ist auch nie fertig. Es gibt immer Dinge, die basierend auf Dingen wie Benutzererfahrung, A/B-Testergebnissen und mehr verbessert werden können.
Der beste Weg, Ihre Website zu verbessern, besteht oft darin, neue Technologietrends, einzigartige Kreativität und starke Funktionalität zu integrieren.
Wenn Ihre Broschüre so interaktiv ist wie eine Papierbroschüre, erzeugt sie wahrscheinlich nicht viel Markenerinnerung.
Wie Major Tom Technologie und Kreativität auf ihrer Website heiratete
Es gibt mehr als 644 Millionen aktive Websites auf der Welt gerade jetzt Wide Web, so ist es wichtiger denn je ist , bevor aus den richtigen Gründen für die Verbraucher heraus zu stehen.
Glücklicherweise gibt es viele Beispiele für Marken, die ihre Websites verbessern, von denen Sie lernen können.
Schauen wir uns die führende DigitalagenturMajor Tom an, der erkannte, dass sie ihre Absprungraten senken und die Leads erhöhen konnten, indem sie ihre Homepage neu gestalteten und sie mit einigen modernen Designelementen anreicherten.
Als Major Tom ihre neue Homepage verbesserte, wollten sie diesen „Wow“-Faktor. Nicht um den Benutzer zu überraschen und zu begeistern, sondern um die Mission seiner Marke wirklich zu präsentieren.
Durch die enge Zusammenarbeit ihrer Kreativ- und Entwicklungsabteilungen konnte Major Tom ihre Markenbotschaft zum Leben erwecken.
Das folgende Video gibt Ihnen einen Vorgeschmack auf die Homepage, falls Sie sie noch nicht gesehen haben, aber wie kamen Kreativität und Technologie zusammen, um das Ergebnis zu erzielen?
Als einer der Webentwickler von Major Tom, Michinobu, einen internen Showcase zu Three.js veranstaltete und ihnen die ursprüngliche Waves-Animation zeigte, sah Darren, ihr Creative Director, dies sofort als eine großartige Möglichkeit, Major Tom zu repräsentieren.
Darüber hinaus hatte es durch die Weiterentwicklung das Potenzial, zukünftigen Kunden zu vermitteln, was die Arbeit mit Major Tom ausmacht.
Obwohl die Originalversion den Titel „Waves“ trug, sah Darren es nie so. Stattdessen betrachtete er es als eine hügelige und hügelige Landschaft.
Jede Sphäre repräsentierte eine mögliche Strategie, Taktik, Kanal, Medium, Technologie, Software, Agentur – was auch immer – die Marketingspezialisten zur Verfügung steht. Es erfasste die Komplexität der Marketinglandschaft mit ihren unendlichen Möglichkeiten.
Die Horizontlinie, die sich durch ihr Branding zieht, war auch in der ursprünglichen Animation zu sehen und stärkte die Verbindung zwischen der Animation und ihrer Marke.
Major Tom hatte also die kreative Vision – jetzt mussten sie tiefer in die Technologie eintauchen.

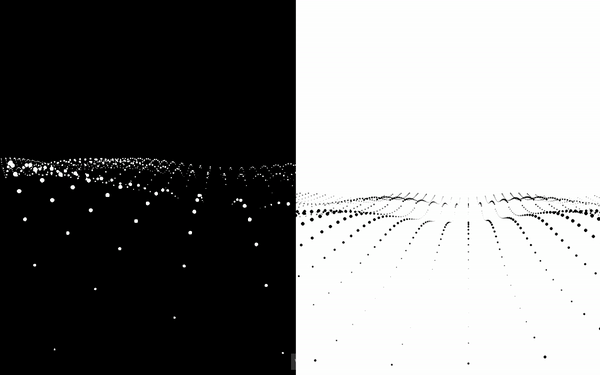
Ein Vergleich zwischen einer Standbildkamera und der Illusion, dass sich die Kamera vorwärts bewegt.
Drei.js
Three.js ist eine JavaScript-Bibliothek und API, mit der Entwickler 3D-Grafiken auf einer Webseite erstellen können. Es ist im Wesentlichen ein Framework, das auf WebGL aufsetzt.
Obwohl Sie WebGL verwenden können, um interaktive 2D- und 3D-Grafiken zu rendern, leistet Three.js viel Arbeit. Die Online- Bibliothek eignet sich hervorragend für den Umgang mit den Feinheiten von WebGL-Animationen und bietet das grundlegende Framework, um Entwicklern den Einstieg zu erleichtern.
Für Nicht-Entwickler, die dies lesen, ist die Bibliothek ein unterhaltsamer Ort, um mit all den interaktiven und fantastischen 3D-Effekten zu spielen, die Entwickler darauf geteilt haben.

Im Wesentlichen ermöglicht Three.js Entwicklern – wie Major Tom – schicke Grafiken in einer benutzerfreundlicheren 3D-Umgebung zu erstellen. Da Three.js auf JavaScript basiert, haben Entwickler die Möglichkeit, Faktoren wie den Winkel und die Perspektive des Objekts zu steuern, das der Benutzer sieht.
Macht Major Tom es beispielsweise so, dass sich das 3D-Objekt bewegt und die Perspektive auf die Kamera statisch ist, oder bewegt sich die Kamera darum herum?
Major Tom hatte also Three.js, das ihnen einen Vorsprung bei der Entwicklung ihrer Landschaft verschaffte, verglichen mit der Entwicklung eines 3D-Objekts mit reinem WebGL.
Aber wurde ihre Homepage in relativ kurzer Zeit entwickelt? Definitiv nicht.
Obwohl Three.js die Tools und einen Ausgangspunkt bietet, ist es eine steile Lernkurve, um es zu meistern. Die Entwicklung von 3D-Objekten birgt immer Herausforderungen.
Das Anpassen der Kamerawinkel und -bewegungen, der Geschwindigkeit der Kugeln, die Transformation der Animation, damit sie genau richtig war, erforderte viel Mathematik.
Und wir meinen viel. Wenn wir ein Mem hätten, um dies zusammenzufassen, wäre es dieses:

Es gab sicherlich einen ständigen Kreislauf von Versuch und Irrtum, aber nach mehreren Monaten harter Arbeit und komplexer Gleichungen wurde der gewünschte Effekt erzielt.
Three.js war jedoch nicht die einzige verwendete Animationsplattform.
Nachdem die komplexe Marketinglandschaft erfasst wurde, war es an der Zeit, den Zweck der Agentur in der Homepage-Animation zu kommunizieren.
Die Vision war, dass alle sich bewegenden Kugeln in eine Linie fallen. Beruhigung der Umwelt und Schaffung von Freiräumen, damit die richtigen Produkte und Lösungen ausgewählt werden, um Kunden an ihr Endziel zu bringen.
Um diese Idee in ein funktionierendes Visual zu verwandeln, wurde Greensock in den Mix eingebracht.
Grünsocke
Greensock ist eine HTML5-Animationsplattform, die Major Tom für einige nahtlose Animationen und Sequenzierungen in die Homepage gestreut hat.
Sie benutzten es, um die gepunktete Landschaft umzudrehen, die Reihe der Kugeln einzufügen, hervorzuheben, was die vier Kugeln am Ende darstellen, und die Übernahme des Handlungsaufrufs am Ende.
Benötigen Sie weitere Tipps zur Webentwicklung? Melden Sie sich für den DesignRush-Newsletter an und erhalten Sie sie direkt in Ihren Posteingang!
Kompromisse
Fast alles im Leben erfordert Kompromisse. Egal, ob Sie eine Kompaktkamera mit Zoomobjektiv suchen oder mit kleinem Budget mit Ihrer Social-Media-Werbekampagne ein großes Publikum erreichen möchten.
Die Kombination von Kreativität und Technologie ist keine Ausnahme. Das Beste, was Sie tun können, ist, das Wichtigste zu identifizieren und es zu priorisieren.
Anstatt beispielsweise die Landschaft in der Reihe der Kugeln verschwinden und animieren zu lassen, bestand die ursprüngliche Vision darin, sie zu einer Linie nach unten fallen zu lassen.
Dies zu entwickeln, erforderte jedoch zusätzlich zu den mehreren Monaten, die für die Fertigstellung der gesamten Homepage-Animation benötigt wurden, einen erheblichen Zeitaufwand.
Aus einer einfachen Kosten-Nutzen-Perspektive hat sich dieser Aufwand nicht gelohnt. Vor allem, wenn Major Tom dieselbe Botschaft auf ähnliche Weise effektiv kommunizieren konnte.
Wenn Technologie und Kreativität zusammenkommen, sind die Möglichkeiten endlos. Es verschiebt Grenzen, legt die Messlatte höher und erzeugt eine nachhaltige Wirkung.
Das Tolle an Websites ist, dass sie die perfekte Leinwand sind, um beides zu kombinieren.
Fragen Sie sich also, ob Ihre Website Ihrer Marke gerecht wird? Heben Sie sich dadurch von Ihren Mitbewerbern ab und bieten Sie Ihren Benutzern ein angenehmes Erlebnis? Wenn nicht, ist es an der Zeit, zu überprüfen, wie effektiv Ihre Website ist und wie effektiv sie sein könnte.
Möchten Sie mehr darüber erfahren, wie Sie Kreativität innerhalb Ihrer Website nutzen können? Lesen Sie ' Die Kraft der Kreativität und die Website, die es nie gab '.
Suchen Sie außerdem eine erstklassige Digitalagentur, die Ihre Website mit innovativer Technologie aufwertet? Kontaktieren Sie Major Tom HIER für ein Angebot zu ihren Dienstleistungen.
Eine Version dieses Artikels wurde ursprünglich auf Major Tom veröffentlicht.
