So verdrahten Sie eine Website in 3 einfachen Schritten
Veröffentlicht: 2020-06-08Die Benutzererfahrung lebt von Konsistenz, Logik und Klarheit. Beim Betrachten einer Website oder Benutzeroberfläche erwarten Besucher ein visuelles Designerlebnis, dessen Größe, Layout und Anklickbarkeit sie in keiner Weise überfordern oder verwirren. Stattdessen sehnen sich diejenigen, die Ihre Website erkunden, nach visueller Harmonie, gleichmäßig verteilten Elementen, einer logischen visuellen Hierarchie und natürlich einem intuitiven Benutzerfluss, der Sinn macht.
Genau deshalb lieben wir Wireframes. Da wir wissen, wie wertvoll visuelles Design für Webdesigner (wie uns) ist, glauben wir, dass Sie Ihre Fähigkeiten und Ihr Vertrauen als Webdesign-Experte steigern, wenn Sie die Bedeutung von Wireframes und deren Implementierung in Ihren Design-Workflow lernen.
Und seien Sie versichert, der Drag-and-Drop-Website-Builder von Elementor macht es einfach, jeden Wireframe oder Prototyp in eine WordPress-Site zu konvertieren. Dies ist natürlich nur eine Option, da die meisten modernen Designtools die Möglichkeit haben, Links und Anklickbarkeit zwischen Ihren Wireframes hinzuzufügen, auch bekannt als interaktiver Prototypmodus.
Es war wirklich nie einfacher, Ihren gesamten Designprozess innerhalb der Elementor-Plattform von Anfang bis Ende abzuschließen.

Inhaltsverzeichnis
- Was ist ein Website-Wireframe?
- Warum Sie Ihre Website verdrahten sollten
- Wireframes perfektionieren Ihren Design-Workflow
- Wireframes vereinfachen QS-Tests
- Es ist einfacher, Revisionen vorzunehmen
- Wireframes ermöglichen es Ihnen, den Kundenanforderungen gerecht zu werden
- Wireframes priorisieren Ihre Informationshierarchie
- Drahtmodell vs. Mockup vs. Prototyp
- 1. Drahtmodell
- 2. Modell
- 3. Prototyp
- Website-Wireframe-Vorlage
- So verdrahten Sie eine Website
- Schritt 1: Erstellen Sie ein Wireframe
- Schritt 2: Konvertieren Sie Ihr Wireframe in ein Mockup
- Schritt 3: Konvertieren Sie Ihr Mockup in einen Prototyp
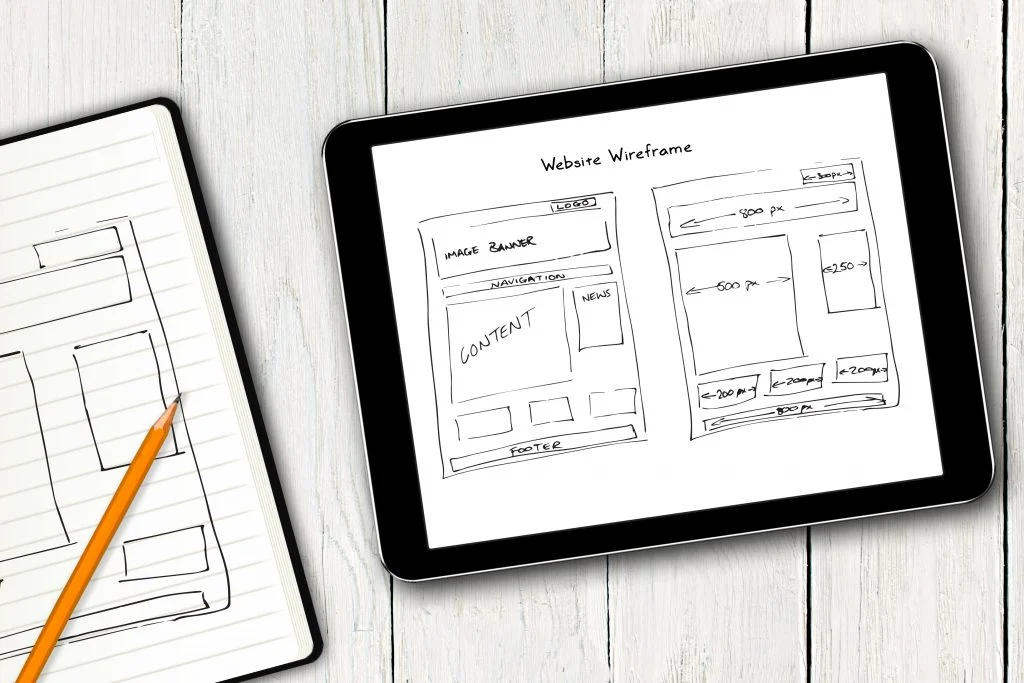
Was ist ein Website-Wireframe?
Ein Website-Wireframe ist eine visuelle Darstellung oder Gliederung einer Website. Wireframes sind eine Sammlung von Platzhaltern (schwarz-weiß umrandete Formen), die darstellen, wie eine Website gestaltet werden könnte. Jede Form stellt ein entsprechendes Designelement auf der Seite dar, z. B. ein Bild, ein Logo, Menüelemente, Schaltflächen usw.
Wireframing ist die Webdesign- und User-Experience-Design-Technik, die als Low-Fidelity-Mockup dient, um die Anordnung und das Layout dieser Platzhalterformen zu veranschaulichen, die zusammen die grundlegende Grundlage und Struktur einer Webseite oder eines digitalen Bildschirms bilden.
Im Wesentlichen garantiert jede Art von Struktur, die Ihre Website enthält, ob visuell oder textlich, eine Phase in Ihrem Designprozess, die sich ausschließlich auf die Größe, das Layout und die Nähe zu den umgebenden Seitenelementen konzentriert. Wireframing ist eine der ersten Stufen dieses Mehrsequenzprozesses. Später in diesem Beitrag werden wir jedes Segment dieses Prozesses besprechen und erklären, wo Wireframing zum Einsatz kommt.
Wie Sie bald sehen werden, sind Wireframes eine eigenständige Einheit in der Welt des UX und des Webdesigns. Sie sind nicht nur wichtig. Sie sind entscheidend.

Warum Sie Ihre Website verdrahten sollten
Als Web-Ersteller besteht einer der Schlüsselwerte beim Erstellen eines Wireframes darin, dass er Layoutideen, Inhalte und das allgemeine Design der Website auf Seitenebene vermittelt, die Sie erstellen.
Sobald Sie sich entschieden haben, Wireframing zu Ihrem Design-Workflow hinzuzufügen, haben Sie folgende Möglichkeiten:
- Visualisieren Sie das Layout Ihrer Inhalte
- Sparen Sie Zeit und Mühe in Ihrem Designprozess
- Auf Usability-Probleme testen und korrigieren
- Perfektionieren Sie Ihre Informationsarchitektur
- Testen und verfeinern Sie die Navigation
- Testen Sie die Benutzerfreundlichkeit mit Benutzertests und Interviews
- Führen Sie ein schnelles Prototyping für jedes Seitenelement durch
- Bewerten Sie, wie Ihr Seitenlayout UX anwendet und Best Practices für das Design entwickelt
Ein weiterer wesentlicher Vorteil des Wireframing-Prozesses besteht darin, dass sie eine große Klarheit darüber bieten, wie Informationen auf dem Bildschirm organisiert werden, auch bekannt als Informationsarchitektur der Seite.
Wireframes perfektionieren Ihren Design-Workflow
Der UX/UI-Designprozess ist ein mehrstufiger Prozess und kann manchmal sehr kompliziert und überwältigend sein. Wireframing ist eines der allerersten Segmente Ihres Design-Workflows und ein entscheidender Bestandteil für eine klare Benutzerfreundlichkeit und ein ausgefeiltes Benutzererlebnis.
Wenn Sie ein Drahtmodell für einen Bildschirm erstellen, den Sie entwerfen, können Sie mehrere Größen- und Layoutoptionen für die Elemente auf Ihrem Bildschirm visualisieren. Sie können verschiedene Layouts und Anordnungen erkunden, indem Sie Elemente verschieben, um zu sehen, was am besten funktioniert.
Es ist auch eine Frage der Funktionalität, da Sie den visuellen Prozess eines Benutzerflusses entwickeln, der stattfinden muss, der im Wesentlichen eine Reihe von Aktionselementen ist. Stellen Sie sicher, dass das Layout und die Informationsarchitektur jedes Ihrer Bildschirme auf ultimativer Klarheit basiert, was Ihren Benutzerfluss ermöglicht. Das Erstellen von Wireframes, um diesen Prozess abzubilden, ist der vielversprechendste Weg, um Funktionsfehler zu beseitigen, die Sie sonst möglicherweise übersehen hätten.
Sie können sogar mehrere Wireframes eines Bildschirms erstellen, die die verschiedenen Layout-Möglichkeiten zeigen, die Sie verwenden können, um dann Feedback von Kunden oder potenziellen Benutzern darüber zu sammeln, welche Version am besten funktioniert.
Das Testen verschiedener Wireframe-Versionen eines Bildschirms ist eine großartige Möglichkeit, um sicherzustellen, dass jedes Segment Ihres Design-Workflows so umfassend und durchdacht wie möglich ist. Wenn Sie ein Wireframe haben, in das Sie investiert und aus einer Vielzahl von Optionen das bestmögliche Layout ausgewählt haben, wird Ihre nächste Phase des Prototypings ein reibungsloser und fehlerfreier Prozess sein.

Wireframes vereinfachen QS-Tests
Wenn etwas auf einem Wireframe nicht funktioniert, besteht eine gute Chance, dass es nicht funktioniert, wenn Sie es entwerfen. Aber dies zu entdecken, wenn Sie bereits knietief im Design Ihrer High-Fidelity-Modelle sind, wäre gelinde gesagt frustrierend. Es würde bedeuten, jedes Mal bei Null anzufangen, wenn Sie auch nur den kleinsten Fehler oder ein Funktionsproblem mit Ihrem Prototyp bemerken.
Wenn Sie mehrere Versionen Ihres Prototyps testen möchten, wird Ihnen das Wireframing das Leben erheblich erleichtern. Es ist viel einfacher und schneller, mehrere Versionen eines Wireframes zu erstellen als mehrere Versionen eines High-Fidelity-Modells.
Wenn Sie die Funktionalität eines Drahtmodells bewerten, bestätigen Sie, dass das Layout und die Reihenfolge der Elemente auf jedem Bildschirm Benutzern ermöglichen, die erforderlichen Aufgaben auszuführen. Wenn Sie dies an einem grundlegenden Asset wie einem Wireframe tun, ist dies viel einfacher, wenn Sie sich auf Kernelemente konzentrieren, die möglicherweise geändert werden müssen oder nicht.
Die Identifizierung notwendiger Änderungen oder Korrekturen in einem detaillierten High-Fidelity-Modell ist möglicherweise nicht so einfach. Dies liegt daran, dass beim Durchsehen vieler Designdetails und Illustrationen eher Fehler durch die Ritzen fallen. Es ist am besten, bei der Grundlage zu beginnen und entsprechend fortzufahren, während Sie jede Phase der User Journey festigen.
Es ist einfacher, Revisionen vorzunehmen
Während des gesamten Designprozesses eines Projekts erhalten Kunden oft (mehr als einmal) Feedback zu Änderungen, die sie an den von Ihnen gezeigten Designs sehen möchten.
Diese Änderungen können sowohl geringfügig als auch erheblich sein, zum Beispiel:
- Tastengrößen
- Schriftgrößen
- Spaltenlayout
- Menütyp (Hamburger, Dropdown usw.)
Und viele mehr.
Es hilft, die Bedeutung von Designrevisionen im Kontext der Entscheidungsfindung des Kunden zu verstehen. Während des gesamten Designprozesses stehen Webdesigner in ständigem Kontakt mit ihren Kunden über den Fortschritt der von ihnen entworfenen Website. Ein großer Teil der Diskussion besteht darin, die Zustimmung der Kunden für Ihre Designentscheidungen zu erhalten. Allein dieser Genehmigungsprozess ist einer der größten Anreize für den Aufbau von Website-Wireframes.
Wireframes ermöglichen es Ihnen, den Kundenanforderungen gerecht zu werden
Wie wir festgestellt haben, ist eine der wichtigsten Phasen in jedem Web-Erstellungsprojekt die Zustimmung des Kunden für Designentscheidungen.
Da Sie in der Wireframe-Phase noch nicht den visuellen Designprozess erreicht haben, werden Entscheidungen, die Ihr Kunde möglicherweise genehmigen muss, wahrscheinlich nicht mit markenbezogenen Angelegenheiten zusammenhängen (Logodesign, Farbschemata, Typografie usw.). ).
Stattdessen hängen die Entscheidungen, die Sie und Ihr Kunde während der Wireframing-Phase treffen werden, wahrscheinlich mit der Informationshierarchie zusammen. Als Webersteller wissen wir, dass die Informationshierarchie Ihre Inhaltsstrategie von A bis Z beeinflusst und daher einer der größten Bausteine bei der Erstellung einer Website ist.
Ein Beispiel für ein Szenario, in dem Ihr Kunde eine Designentscheidung genehmigen muss, ist die Erstellung eines E-Commerce-Shops. Angenommen, Ihr Projekt besteht darin, eine Website für ein Bekleidungsgeschäft zu erstellen, und Sie müssen eine Reihe von Bildschirmen (z.
Möglicherweise hat Ihr Kunde eine starke Präferenz, ob er Benutzer dazu ermutigen möchte, weiter einzukaufen, nachdem sie einen Artikel in den Warenkorb gelegt haben, wodurch die einzelne Produktseite verlassen und zum Produktarchiv zurückgekehrt wird.
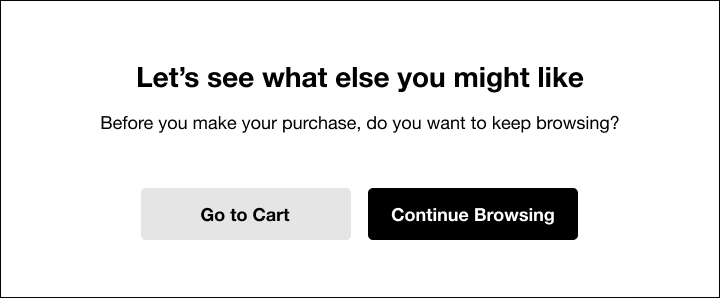
Wenn die wichtigste Aktion für den Käufer darin besteht, weiter zu surfen, sieht die Informationshierarchie in etwa so aus:

Die primäre Aktionsschaltfläche besteht darin, das Surfen fortzusetzen, und die Option „Zum Warenkorb“ ist weniger prominent.
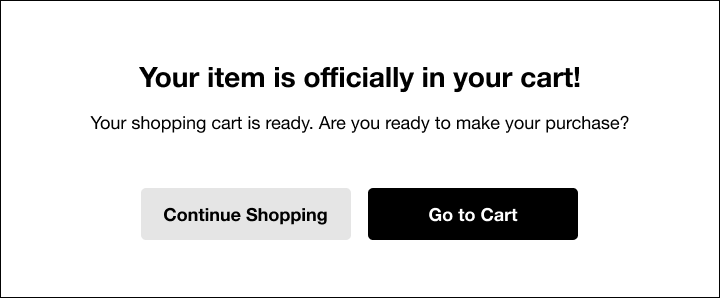
Wenn Ihr Kunde alternativ einen sofortigen Kauf anregen möchte, bei dem der Käufer so schnell wie möglich zu seinem Warenkorb geht, kann das Design (sowohl visuell als auch verbal) eher wie folgt aussehen:

Das Erstellen dieser beiden Benachrichtigungsoptionen dauert nur wenige Sekunden. Wenn Sie dem Kunden beide Optionen präsentieren, sehen Sie nicht nur professioneller aus, sondern zeigen auch, dass Sie die potenziellen Ziele des Kunden verstehen. Es spart auch Zeit beim hin und her, einen Bildschirm in mehreren Sitzungen neu zu gestalten.
Angesichts der Wahrscheinlichkeit, dass Sie und Ihr Kunde viel Zeit damit verbringen werden, die Informationshierarchie zu diskutieren, gehen wir näher auf die Bedeutung dieses Themas ein und wie es mit Ihnen und der Designentscheidung Ihres Kunden in Verbindung steht.
Wireframes priorisieren Ihre Informationshierarchie
Der Unterschied zwischen den beiden oben besprochenen Beispielen einer Online-Shopping-Website stellt genau dar, worum es bei der Informationshierarchie geht. Im ersten Beispiel besteht das Ziel des Websitebesitzers darin, den Käufer zu ermutigen, die Sammlung weiter zu durchsuchen und zum Produktarchiv zurückzukehren. Aus diesem Grund unterstreicht die Überschrift auf dem Benachrichtigungsbildschirm direkt den Vorteil, dass Sie zurückkehren, um weitere Produkte zu durchsuchen. Die Tasten machen den gleichen Punkt. Die primäre Schaltfläche (auf der rechten Seite, in der dunkleren Farbe) ist diejenige, die zum Produktarchiv navigiert.
Natürlich gibt es keine Zwangsnavigation, so dass der Benutzer die zweite Option (Sekundärknopf) hat, um direkt zu seinem Warenkorb zu gelangen. Aber die Betonung der Hauptschaltfläche 'Durchsuchen' ermutigt ihn, das Gegenteil zu tun.
Die Größe und Positionierung von Gestaltungselementen sind auch Indikatoren für die Informationshierarchie. Im Benachrichtigungsbildschirm oben ist die wichtigste Nachricht „Ihr Artikel ist offiziell in Ihrem Warenkorb!“, weshalb er die größte Schriftgröße und die stärkste Schrift auf dem Bildschirm hat und oben platziert ist. Der Benutzer versteht automatisch, dass dies der erste Satz ist, den er lesen sollte.
