Erhöhen Sie Ihre WooCommerce-Produktseiten mit benutzerdefinierten Feldern
Veröffentlicht: 2021-08-09Wenn Sie Ihren WooCommerce-Shop verbessern möchten, ist das Erlernen der Verwendung benutzerdefinierter WooCommerce-Felder ein großartiges Werkzeug, das Sie in Ihrem Werkzeuggürtel haben sollten.
Mit benutzerdefinierten Feldern können Sie zusätzliche Informationen zu Ihren WooCommerce-Produkten sammeln und anzeigen, was für die Anpassung Ihres Shops sehr nützlich ist.
Mit den richtigen Tools müssen auch benutzerdefinierte WooCommerce-Felder nicht kompliziert sein. Während Sie sicherlich Code verwenden können, um benutzerdefinierte Felder einzufügen, bietet Elementor eine einfachere Möglichkeit, mit benutzerdefinierten Feldern zu arbeiten, mit der Sie alles über die visuelle Benutzeroberfläche von Elementor tun können.
In diesem Beitrag werden wir alles behandeln, was Sie über benutzerdefinierte WooCommerce-Felder wissen müssen, einschließlich der folgenden:
- Ein tieferer Blick darauf, was benutzerdefinierte WooCommerce-Felder sind und wie sie dazu beitragen, Ihren Shop zu verbessern.
- Die verschiedenen Arten von benutzerdefinierten Feldern, die Sie zu WooCommerce hinzufügen können.
- Wann Sie benutzerdefinierte WooCommerce-Felder im Vergleich zu Produktattributen/Taxonomien verwenden sollten.
- So erstellen Sie benutzerdefinierte WooCommerce-Felder im Backend.
- So zeigen Sie benutzerdefinierte Felder im Frontend Ihres Shops mit Elementor Pro oder benutzerdefiniertem Code an.
Lass uns anfangen!
Inhaltsverzeichnis
- Was sind benutzerdefinierte WooCommerce-Felder?
- Backend
- Vorderes Ende
- Verschiedene Arten von benutzerdefinierten WooCommerce-Feldern
- Zusätzliche Produktdatenfelder
- Benutzerdefinierte Eingabefelder
- Benutzerdefinierte WooCommerce-Felder vs. Attribute (Taxonomien)
- So erstellen Sie benutzerdefinierte WooCommerce-Felder
- So erstellen Sie benutzerdefinierte WooCommerce-Produktdatenfelder
- So erstellen Sie benutzerdefinierte WooCommerce-Produkteingabefelder
- So zeigen Sie benutzerdefinierte WooCommerce-Felder an
- Elementor
- Functions.php-Datei
Was sind benutzerdefinierte WooCommerce-Felder?
Mit benutzerdefinierten WooCommerce-Feldern können Sie zusätzliche Informationen zu den Produkten auf Ihrer Website speichern und anzeigen. Sie sind wie normale benutzerdefinierte WordPress-Felder, sammeln jedoch speziell Informationen über Ihre WooCommerce-Produkte.
Standardmäßig bietet WooCommerce High-Level-Felder, die für die meisten Produkte gelten, wie Preise und Produktbeschreibungen. Sie haben jedoch keine Möglichkeit, Felder zu erstellen, die für Ihren Shop eindeutig sind.
Hier können benutzerdefinierte Felder nützlich sein.
Backend
Im Backend erleichtern benutzerdefinierte Felder das Speichern einzigartiger Details und Informationen zu Ihren Produkten. Anstatt zu versuchen, benutzerdefinierte Informationen in das unstrukturierte Produktbeschreibungsfeld einzugeben, können Sie dedizierte Felder für alle wichtigen Details erstellen, was die Verwaltung und Aktualisierung von Produkten erleichtert.
Vorderes Ende
Auf dem Frontend helfen Ihnen benutzerdefinierte Felder, all diese Informationen strukturiert anzuzeigen. Bei Bedarf haben Sie auch die Möglichkeit, zusätzliche Informationen von Käufern zu sammeln, z. B. die Eingabe einer benutzerdefinierten Gravurnachricht für ein Schmuckstück, das sie in Ihrem Geschäft kaufen.
Wenn Sie sich noch nicht ganz sicher sind, wie das alles zusammenkommt – keine Sorge! Im nächsten Abschnitt geben wir Ihnen einige echte Beispiele dafür, wie Sie benutzerdefinierte Felder verwenden können, um Ihren Shop zu verbessern.
Verschiedene Arten von benutzerdefinierten WooCommerce-Feldern
Es gibt zwei gängige Arten von benutzerdefinierten Feldern, die Sie für WooCommerce-Shops sehen:
- Produktdatenfelder – hier können Sie zusätzliche Informationen zu einem Produkt speichern. Als Store-Administrator geben Sie diese Daten über Ihr Backend-WordPress-Dashboard ein. Anschließend zeigen Sie die Daten auf Ihren Produktseiten an.
- Benutzerdefinierte Eingabefelder – damit können Sie zusätzliche Informationen zu einem Produkt von Käufern sammeln. In der Regel dient dies dazu, eine Art anpassbares Produkt zu erstellen. Der Hauptunterschied besteht darin, dass Ihre Käufer die Daten vom Frontend Ihrer Website eingeben.
Abhängig von der Situation Ihres Shops verwenden Sie möglicherweise nur einen Typ von benutzerdefinierten WooCommerce-Feldern. Oder Sie können beide Typen verwenden, um zusätzliche Informationen anzuzeigen und zusätzliche Informationen von Ihren Käufern zu sammeln.
Schauen wir uns sie genauer an.
Zusätzliche Produktdatenfelder
Die häufigste Verwendung von benutzerdefinierten WooCommerce-Feldern besteht darin, zusätzliche Informationen zu einem Produkt anzuzeigen. Die Backend-Eingabefelder von WooCommerce sind „one size fits all“, aber Sie können Situationen haben, in denen Sie einzigartige Informationen zu Ihren Produkten strukturiert anzeigen möchten.
Vielleicht haben Sie beispielsweise einen Online-Buchladen und möchten Ausschnitte positiver Kritiken von Kritikern zu den von Ihnen verkauften Büchern hinzufügen. Sicher, Sie könnten sie direkt in die Produktbeschreibung aufnehmen, aber die Verwendung benutzerdefinierter Felder würde es Ihnen ermöglichen, diesen Angeboten dedizierte Eingabefelder zuzuweisen und Sie hätten mehr Kontrolle darüber, wo Sie sie platzieren.
Oder vielleicht verkaufen Sie grafische T-Shirts und möchten Informationen über den Designer jedes Hemdes sammeln und anzeigen.
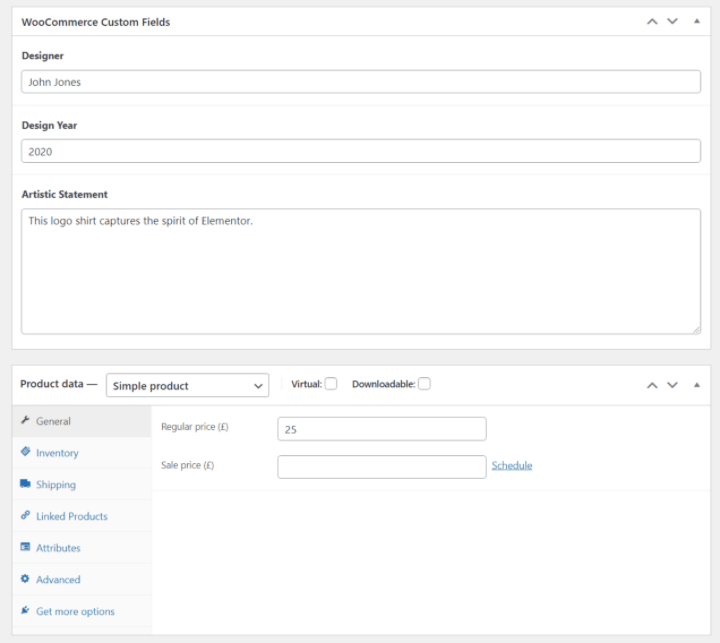
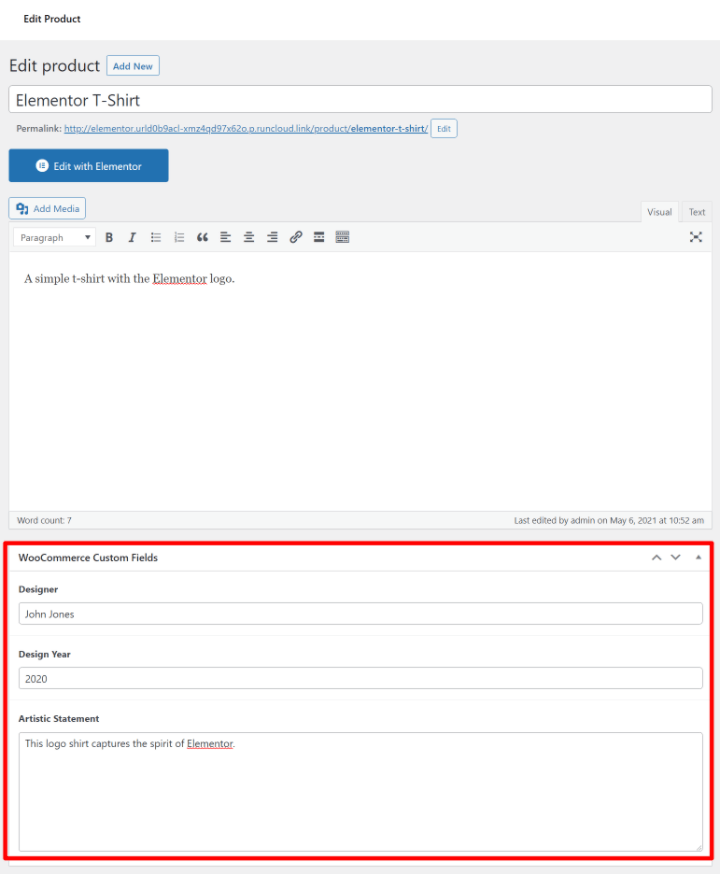
Hier ist ein Beispiel für das Hinzufügen einiger benutzerdefinierter Felder im Back-End:

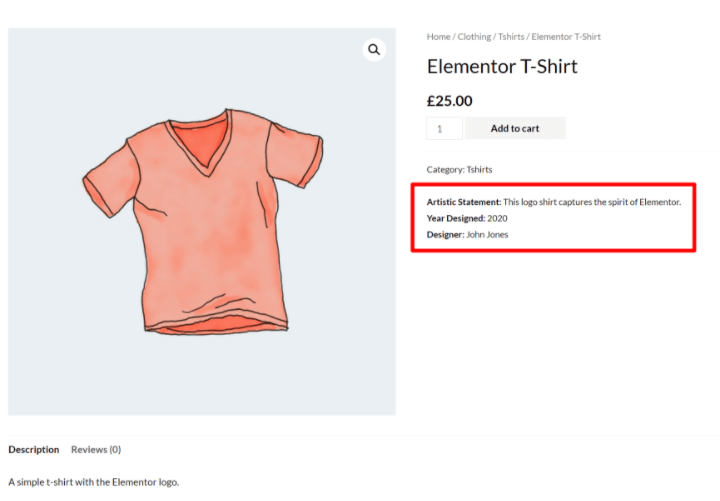
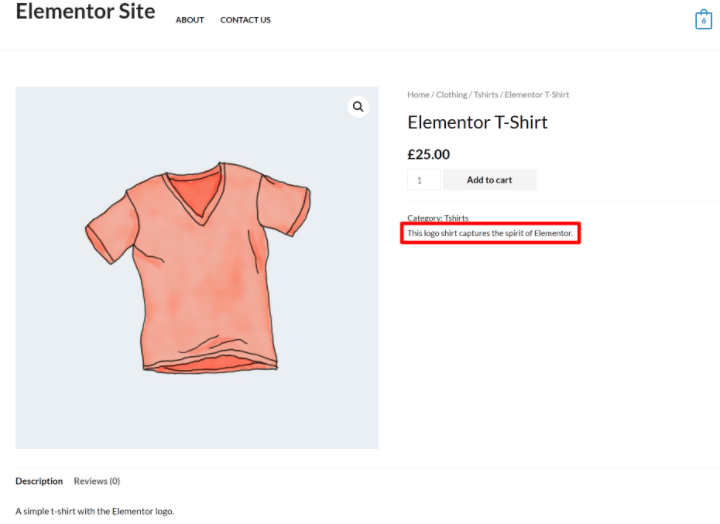
Und dann könnten Sie diese Informationen überall auf Ihren Produktseiten anzeigen, wie folgt:

Wenn Sie jemals zusätzliche Informationen zu einem Produkt anzeigen möchten, kann das Einfügen dieser Informationen in benutzerdefinierte Felder aus den folgenden Gründen sehr nützlich sein. Du kannst…
- Erstellen Sie dedizierte Eingabefelder, die das Hinzufügen von Informationen und das zukünftige Aktualisieren von Informationen erleichtern.
- Zeigen Sie die Informationen genau dort an, wo Sie sie platzieren möchten. Sie können es überall auf Ihren Produktseiten platzieren. Und mit Elementor müssen Sie dafür nicht einmal Code kennen.
- Formatieren Sie die Informationen wie gewünscht. Sie können beispielsweise Farben hinzufügen, um Aufmerksamkeit zu erregen, Rahmen usw.
Benutzerdefinierte Eingabefelder
Eine weitere Möglichkeit zur Verwendung benutzerdefinierter WooCommerce-Felder besteht darin, benutzerdefinierte Eingabefelder auf Ihren einzelnen Produktseiten zu erstellen, damit Käufer das Produkt anpassen oder zusätzliche Informationen bereitstellen können.
Vielleicht verkaufen Sie beispielsweise eine bestimmte Art von Schmuck und möchten Ihren Käufern die Möglichkeit geben, eine individuelle Gravur auf dem von ihnen gekauften Artikel zu erstellen. Oder vielleicht möchten Sie den Käufern die Möglichkeit geben, eine benutzerdefinierte Nachricht einzugeben, um sie im Siebdruck auf ein Hemd zu drucken.
Um diese Anwendungsfälle zu erfüllen, können Sie der Frontend-Produktseite ein Texteingabefeld hinzufügen.
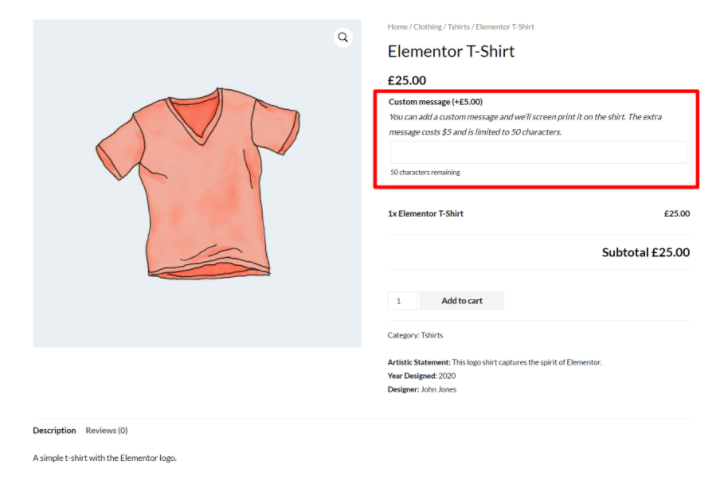
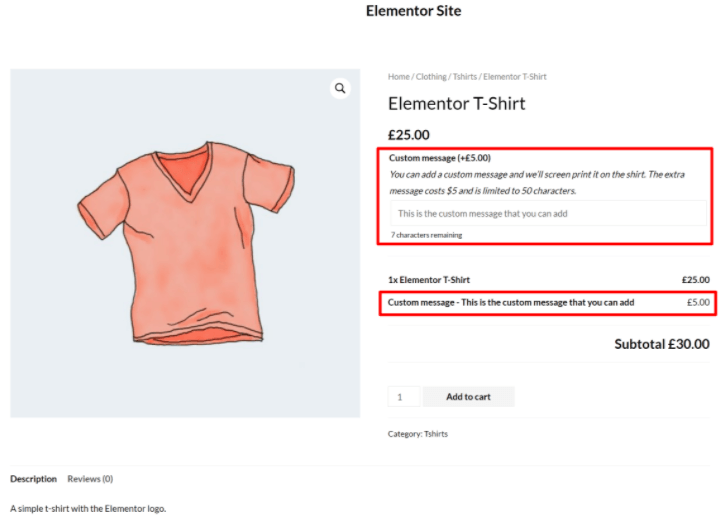
Hier ist ein Beispiel, das ein solches Eingabefeld zusätzlich zu den benutzerdefinierten Datenfeldern aus dem vorherigen Abschnitt hinzufügt:

Benutzerdefinierte WooCommerce-Felder vs. Attribute (Taxonomien)
Wenn Sie zusätzliche Produktdaten sammeln möchten, sind eine weitere beliebte Option WooCommerce-Attribute und Taxonomien. Sie sehen diese "Attribute" nur, wenn Sie ein Produkt anpassen, aber WooCommerce im Backend erstellt eine neue benutzerdefinierte Taxonomie für jedes von Ihnen erstellte Attribut.
Attribute und Taxonomien sind auch eine sehr nützliche Möglichkeit, Informationen zu einem Produkt zu speichern, aber sie haben eine andere Funktion, daher ist es wichtig, den Unterschied zu verstehen:
- Attribute/Taxonomien – Sie verwenden diese, um Produkte zusammenzufassen, eine Art Kategorie. Ihre Käufer könnten diese Informationen verwenden, um alle Produkte mit einem bestimmten Attribut herauszufiltern. WooCommerce enthält standardmäßig bereits zwei Taxonomien – Produktkategorien und Tags –, aber Sie können Attribute verwenden, um unbegrenzte benutzerdefinierte Taxonomien hinzuzufügen.
- Benutzerdefinierte Felder – Sie verwenden diese, um Informationen zu speichern, die für jedes einzelne Produkt einzigartig sind. Produkte werden nicht nach den benutzerdefinierten Feldinformationen gruppiert.
Schauen wir uns einige Beispiele an, wann die einzelnen verwendet werden sollten…
Nehmen wir zunächst an, Sie verkaufen eine Reihe verschiedener T-Shirt-Designs in verschiedenen Farben. Sie möchten eine Möglichkeit haben, Informationen über die Farbe jedes T-Shirts zu speichern, damit Ihre Käufer alle Hemden in den Farben herausfiltern können, an denen sie interessiert sind.
Für diesen Anwendungsfall möchten Sie ein Produktattribut (Taxonomie) verwenden. Dadurch werden verschiedene Artikel nach ihrer zugewiesenen Farbe gruppiert und die Käufer können sie filtern. Zum Beispiel, alle grünen Hemden zu durchsuchen.
Aber dann sagen wir, Sie möchten auch eine Notiz hinzufügen, wie das Produkt passt. Zum Beispiel, ob es der Größe entsprechend passt oder etwas enger oder lockerer als normal ist. Diese Informationen sind für jedes T-Shirt einzigartig und nicht etwas, nach dem die meisten Käufer filtern möchten. Daher ist es besser, diese Informationen in ein benutzerdefiniertes Feld einzugeben.
Es gibt Situationen, in denen sowohl ein Attribut als auch ein benutzerdefiniertes Feld passen und Sie je nach Ihren spezifischen Anforderungen möglicherweise einen anderen Ansatz wählen.
Angenommen, Sie möchten Informationen über den Grafikdesigner hinzufügen, der jedes von Ihnen verkaufte T-Shirt erstellt hat. Hier sind die verschiedenen Szenarien, in denen Sie jede Option verwenden möchten:
- Attribut – Sie würden dies verwenden, wenn Sie mehrere Hemden von jedem Künstler verkaufen und Käufern die Möglichkeit geben möchten, alle Hemden eines bestimmten Künstlers herauszufiltern.
- Benutzerdefiniertes Feld – Sie würden dies verwenden, wenn Sie den Interpreten speichern und anzeigen möchten, es jedoch nicht filterbar machen müssen. Vielleicht ist der Künstler zum Beispiel nicht wirklich das, was die Käufer interessiert, oder vielleicht verkaufen Sie nur ein einzelnes Hemd von jedem Künstler.
So erstellen Sie benutzerdefinierte WooCommerce-Felder
Die Arbeit mit benutzerdefinierten WooCommerce-Feldern besteht aus zwei Teilen:
- Sie müssen die benutzerdefinierten Felder im Backend erstellen, damit Sie Ihren Produkten weitere Informationen hinzufügen können.
- Sie müssen die Informationen aus diesen benutzerdefinierten Feldern im Frontend Ihres Shops anzeigen.
In diesem ersten Abschnitt zeigen wir Ihnen, wie Sie die benutzerdefinierten WooCommerce-Felder im Backend erstellen. Dann, im nächsten Abschnitt, werden wir durchgehen, wie man sie anzeigt.
Wie Sie Ihre benutzerdefinierten Felder erstellen, hängt davon ab, ob Sie zusätzliche Produktdatenfelder oder benutzerdefinierte Eingabefelder anzeigen möchten. Lass uns beides durchgehen…
So erstellen Sie benutzerdefinierte WooCommerce-Produktdatenfelder
Um zusätzliche Daten zu WooCommerce-Produkten zu sammeln und zu speichern, können Sie jedes benutzerdefinierte Feld-Plugin verwenden. Zu den beliebten Optionen, die sich in Elementor integrieren lassen, gehören:
- Erweiterte benutzerdefinierte Felder (ACF)
- Toolset
- Pods
- Meta-Box
Wir haben einen detaillierten Vergleich von ACF vs Toolset vs Pods, wenn Sie mehr über diese Angebote erfahren möchten, aber wir werden ACF für dieses Beispiel verwenden, da es beliebt, kostenlos und flexibel ist. Die gleiche Grundidee gilt jedoch für alle Plugins.
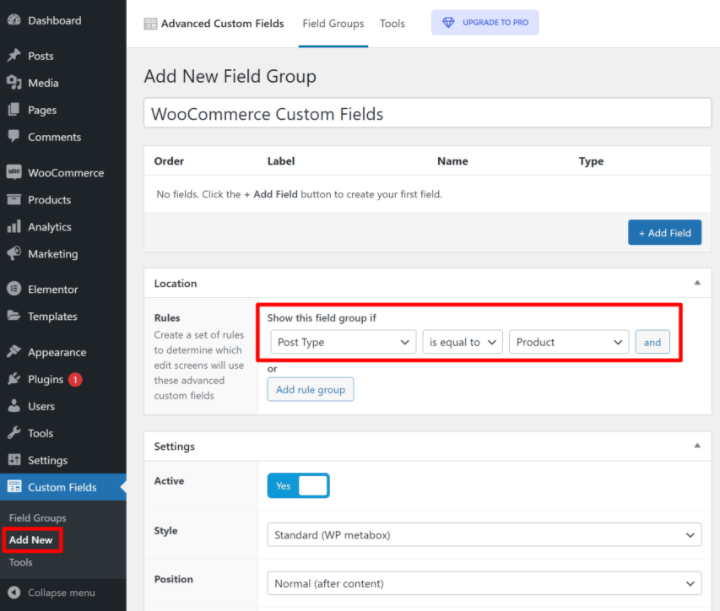
Installieren und aktivieren Sie zunächst das kostenlose Advanced Custom Fields-Plugin von WordPress.org. Gehen Sie dann zu Benutzerdefinierte Felder → Neu hinzufügen , um eine neue „Feldgruppe“ zu erstellen.
Eine Feldgruppe ist genau das, was der Name sagt – eine Gruppe von einem oder mehreren benutzerdefinierten Feldern, die Sie zu einigen oder allen Ihren WooCommerce-Produkten hinzufügen möchten.
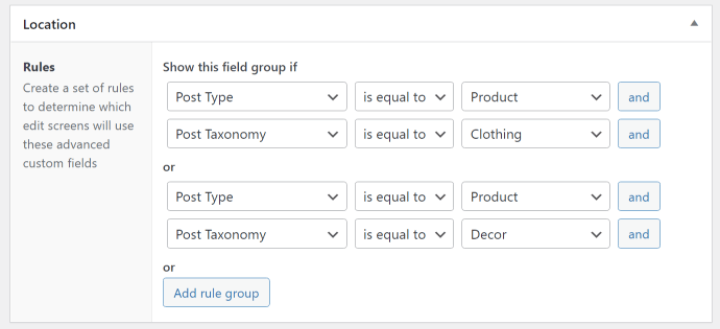
Verwenden Sie zunächst die Standortregeln , um zu steuern, zu welchen Produkten Sie die benutzerdefinierten Felder hinzufügen möchten.
Zuerst stellen die Post Typ Produkt entsprechen. Wenn Sie diese benutzerdefinierten Felder in allen Ihren Produkten anzeigen möchten, müssen Sie nur Folgendes tun:

Wenn Sie diese benutzerdefinierten Felder nur bei bestimmten Produkten anzeigen möchten (zB Produkte in einer bestimmten Kategorie), können Sie bei Bedarf weitere Regeln hinzufügen. So sieht es beispielsweise aus, Produkte in den Kategorien „Bekleidung“ oder „Dekor“ anzusprechen:

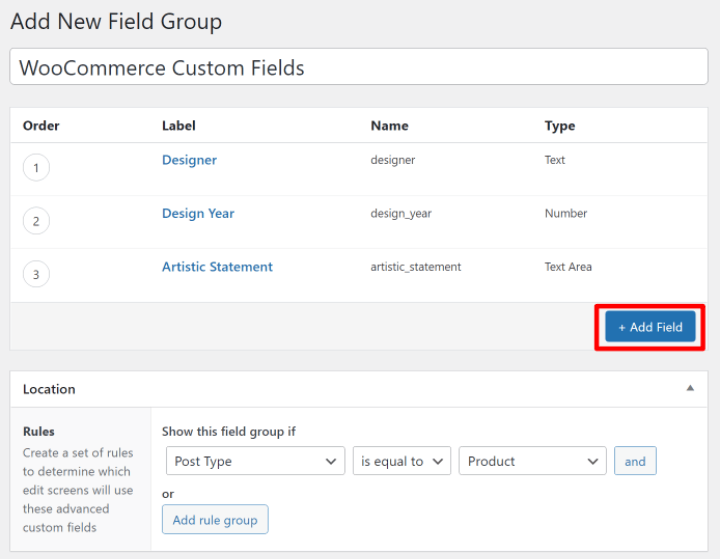
Anschließend können Sie Ihre benutzerdefinierten Felder mit der Schaltfläche + Feld hinzufügen oben in der Benutzeroberfläche hinzufügen. Für jedes Feld können Sie aus verschiedenen Feldtypen wählen (z. B. Zahl vs. Kurztext vs. Langtext usw.) und weitere Details zu diesem Feld konfigurieren.
Hier sind beispielsweise drei benutzerdefinierte Felder zum Sammeln…
- Der Name des Designers.
- Das Jahr, in dem der Designer das Design entworfen hat.
- Ein Statement des Designers zum Design.

Wenn Sie mit dem Aussehen zufrieden sind, können Sie Ihre Feldgruppe veröffentlichen.
Wenn Sie jetzt ein Produkt bearbeiten, sehen Sie diese neuen benutzerdefinierten Felder in der Produktbearbeitungsoberfläche:

Im nächsten Abschnitt zeigen wir Ihnen, wie Sie die Informationen in diesen benutzerdefinierten Feldern aufnehmen und im Frontend Ihres WooCommerce-Shops anzeigen.
Aber zuerst – lassen Sie uns über die andere Art von benutzerdefinierten WooCommerce-Feldern sprechen – benutzerdefinierte Produkteingabefelder.
So erstellen Sie benutzerdefinierte WooCommerce-Produkteingabefelder
Die oben genannten Plugins eignen sich hervorragend, wenn Sie zusätzliche Informationen zu einem Produkt sammeln und im Frontend Ihrer Website anzeigen möchten. Sie eignen sich jedoch nicht hervorragend, um benutzerdefinierte Eingaben von Ihren Käufern im Frontend zu sammeln. Beispielsweise können Käufer eine benutzerdefinierte Gravurnachricht eingeben, die dem Produkt hinzugefügt wird.
Für diesen Anwendungsfall benötigen Sie normalerweise ein WooCommerce-Produkt-Add-On-Plugin. Diese Plugins wurden speziell für die Annahme von Produkteingaben von Käufern im Frontend Ihres Shops entwickelt.
Sie können viele Plugins finden, um diesen Bedarf zu decken, aber zwei gute Ausgangspunkte sind:
- Das offizielle WooCommerce Product Add-Ons Plugin – $49
- Erweiterte Produktfelder – freemium
Wir zeigen Ihnen, wie es mit dem offiziellen Produkt-Add-Ons-Plugin des WooCommerce-Teams funktioniert, aber die Grundidee wird bei allen Produkt-Add-On-Plugins gleich sein.
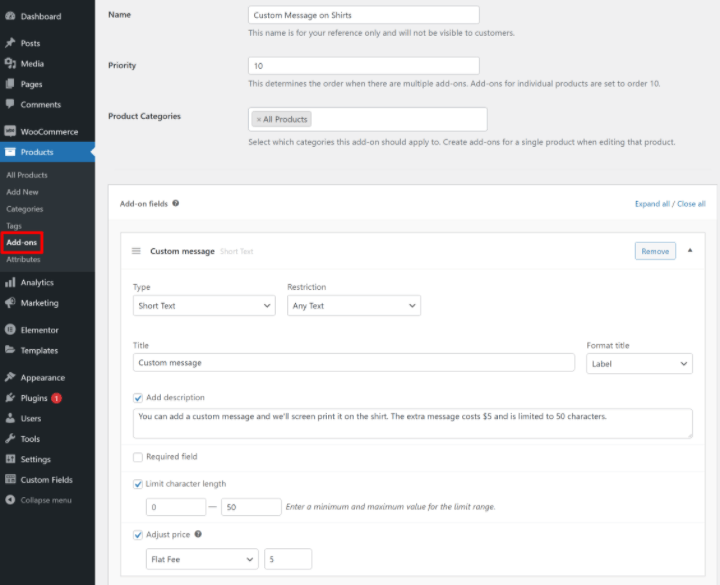
Wenn das Plugin installiert ist, können Sie zu Produkte → Add-ons gehen , um die benutzerdefinierten Eingabefelder zu erstellen, die Sie auf einigen/allen Ihrer Produkte anzeigen möchten.
Genau wie beim Einrichten von ACF können Sie Ihre Felder auf alle Produkte oder nur auf bestimmte Produktkategorien ausrichten.
Sie können auch beliebig viele Felder hinzufügen und aus verschiedenen Feldtypen wählen.
Der Hauptunterschied besteht darin, dass Sie auch die Möglichkeit haben, den Preis eines Produkts basierend auf den Entscheidungen eines Käufers anzupassen.
Sie können beispielsweise zusätzliche 5 US-Dollar berechnen, wenn der Käufer eine benutzerdefinierte Gravur/Nachricht hinzufügen möchte:

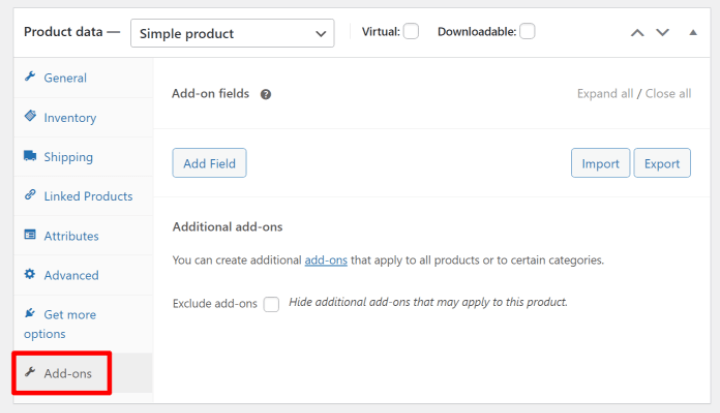
Sie haben auch die Möglichkeit, benutzerdefinierte Eingabefelder direkt zu Produkten hinzuzufügen, wenn Sie im Produkteditor arbeiten. Sie können dies über eine neue Registerkarte Add-ons im Feld Produktdaten tun:

Das Produkt-Add-Ons-Plugin zeigt diese benutzerdefinierten Felder automatisch im Frontend Ihres Shops an. Im nächsten Abschnitt zeigen wir Ihnen jedoch, wie Sie ihre Platzierung mit Elementor manuell steuern können.

So zeigen Sie benutzerdefinierte WooCommerce-Felder an
Nachdem Sie Ihre benutzerdefinierten Felder erstellt und ihnen Informationen hinzugefügt haben, können Sie diese Informationen im Frontend Ihrer Site anzeigen.

Wir zeigen Ihnen hier zwei Möglichkeiten:
- Elementor
- Benutzerdefinierter Code über die Datei functions.php
Elementor
Der einfachste Weg, Ihre benutzerdefinierten WooCommerce-Felder anzuzeigen, ist mit Elementor Pro und Elementor WooCommerce Builder. Mit der visuellen Drag-and-Drop-Oberfläche von Elementor können Sie eine oder mehrere Produktvorlagen erstellen, die Daten aus Ihren benutzerdefinierten Feldern enthalten.
Um zu beginnen, gehen Sie zu Vorlagen → Theme Builder und erstellen Sie eine neue einzelne Produktvorlage.
Sie können dann aus einer der vorgefertigten Vorlagen wählen oder Ihr eigenes Produktdesign von Grund auf neu erstellen. Wenn Sie hier Hilfe benötigen, können Sie unsere vollständige Anleitung zum Anpassen des WooCommerce-Produktseitendesigns lesen.
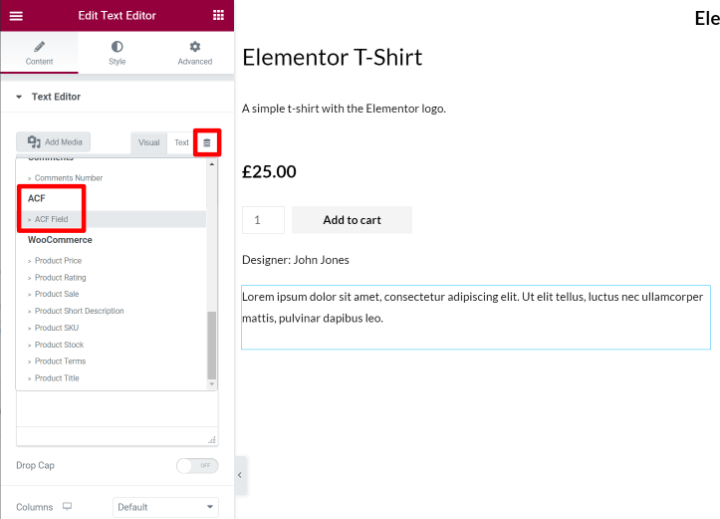
Wenn Sie bereit sind, Ihre benutzerdefinierten WooCommerce-Felder einzufügen, fügen Sie ein normales Texteditor- Widget hinzu und wählen Sie dann die Option, es mit dynamischen Tags zu füllen. Wählen Sie in der Dropdown- Liste für dynamische Tags die Option ACF-Feld :

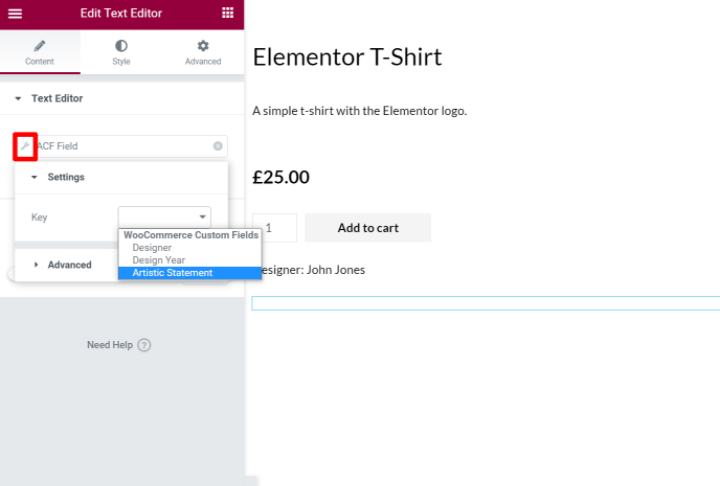
Klicken Sie auf dem nächsten Bildschirm auf das Schraubenschlüsselsymbol und verwenden Sie das Dropdown-Menü Schlüssel , um genau das benutzerdefinierte Feld auszuwählen, das Sie anzeigen möchten:

Sie können auch die erweiterten Optionen verwenden, um statischen Text vor/nach den Informationen aus dem benutzerdefinierten Feld hinzuzufügen.
Und das ist es! Elementor zieht jetzt dynamisch die benutzerdefinierten Felddaten für das Produkt, das Sie in der Vorschau anzeigen.
Sie können Ihre benutzerdefinierten Felder auch zum Ausfüllen von mehr als nur Text verwenden. Wenn Sie beispielsweise ein benutzerdefiniertes Zahlenfeld hinzugefügt haben, können Sie diese Zahl verwenden, um Sternebewertungen, Zähler und mehr auszufüllen.
Sie können auch Links dynamisch auffüllen. Sie können beispielsweise ein benutzerdefiniertes Feld erstellen, das einen Link zur Produktdokumentation enthält, und diesen Link verwenden, um eine Schaltfläche auf der einzelnen Produktseite auszufüllen.
Um mehr über diese Funktion zu erfahren, können Sie unseren vollständigen Leitfaden zu dynamischen Inhalten in Elementor Pro lesen.
Als andere Möglichkeit, diese Informationen in Elementor anzuzeigen, können Sie auch eine Produkttabelle erstellen, die Ihre benutzerdefinierten Felddaten enthält.
Was ist mit Produkteingabefeldern in Elementor?
Wenn Sie mit einem der oben genannten Plugins benutzerdefinierte Produkteingabefelder erstellt haben (z Sie müssen sie manuell in Ihre Elementor-Vorlagen aufnehmen.
In Elementor werden diese Add-On-Felder normalerweise überall dort angezeigt, wo Sie das Widget In den Warenkorb zu Ihren Designs hinzufügen. Wenn Sie sie also verschieben möchten, können Sie die Platzierung des Widgets „In den Warenkorb“ anpassen.
Functions.php-Datei
Wenn Sie sich mit Code auskennen, können Sie der Produktseite auch benutzerdefinierte WooCommerce-Felder hinzufügen, indem Sie die Datei functions.php Ihres Child-Themes oder ein Plugin wie Code Snippets verwenden. Wir empfehlen diese Methode jedoch für die meisten Menschen nicht, da sie komplex ist.
Sie müssen nicht nur den Code verstehen, um ihn einzurichten, sondern Sie erhalten auch keine visuelle Echtzeitvorschau und es wird schwierig, Ihre Felder zu platzieren. Aus diesem Grund ist Elementor für die meisten Ladenbesitzer eine bessere Option.
Wenn Sie die manuelle Codemethode verwenden möchten, verlassen Sie sich auf WooCommerce-Hooks, um Ihre benutzerdefinierten Informationen zu platzieren. Wenn Sie mit „Hooks“ nicht vertraut sind, können Sie damit im Grunde genommen Code oder Inhalte in bestimmte Teile Ihres WooCommerce-Shops einfügen.
Sie können beispielsweise verschiedene Hooks zum Einfügen von Inhalten über dem Produkttitel, unter dem Produkttitel, unter der Schaltfläche zum Hinzufügen zum Warenkorb usw. finden.
Wählen Sie zunächst den Hook für den Speicherort aus, an dem Sie Inhalte aus Ihren benutzerdefinierten Feldern einfügen möchten. Um die Visualisierung dieser Standorte zu erleichtern, können Sie den hervorragenden visuellen WooCommerce-Hooks-Leitfaden von Business Bloomer verwenden.
Sie müssen nicht nur den Hook finden, den Sie verwenden möchten, sondern auch PHP, um Ihr Feld aus ACF anzuzeigen. Wenn Sie sich nicht sicher sind, wie Sie dies erhalten, bietet ACF eine sehr detaillierte Dokumentation.
Dann können Sie ein Code-Snippet wie unten verwenden, um das Feld anzuzeigen, wobei insert_hook_location die Hook-Position ist, die Sie verwenden möchten, und field_name der Feldnamenslug von ACF:
Im folgenden Snippet würde beispielsweise das benutzerdefinierte Feld für die künstlerische Aussage unter den WooCommerce-Produkt-Metadetails angezeigt:
So könnte das im Frontend Ihres Shops aussehen:

Sie können den Vorgang wiederholen, um zusätzliche benutzerdefinierte Felder anzuzeigen.
Erste Schritte mit benutzerdefinierten WooCommerce-Feldern
Zu verstehen, wie man benutzerdefinierte WooCommerce-Felder verwendet, ist wirklich nützlich, um benutzerdefinierte, optimierte WooCommerce-Shops zu erstellen.
Sie können sie verwenden, um eine strukturierte Möglichkeit anzubieten, zusätzliche Produktdaten in das Backend-Dashboard einzugeben und diese Informationen auf Ihrer Frontend-Site anzuzeigen. Sie können auch benutzerdefinierte Eingabefelder erstellen, damit Käufer Ihre Produkte anpassen können.
Um benutzerdefinierte Felder für zusätzliche Produktdaten zu erstellen, können Sie ein Plugin wie Advanced Custom Fields (ACF) verwenden, während benutzerdefinierte Eingabefelder ein spezielles Produkt-Add-On-Plugin erfordern.
Um diese benutzerdefinierten Felder am einfachsten im Frontend Ihres Shops anzuzeigen, können Sie Elementor und Elementor WooCommerce Builder verwenden. Mit Elementor können Sie Ihre eigenen benutzerdefinierten Produktvorlagen erstellen, die unbegrenzte dynamische Informationen aus Ihren benutzerdefinierten Feldern enthalten – kein Code erforderlich.
Haben Sie noch Fragen zur Verwendung benutzerdefinierter WooCommerce-Felder in Ihrem Shop? Hinterlasse einen Kommentar und lass es uns wissen!
