WooCommerce Preis ausblenden für bestimmte Produkte, Kategorien, Benutzerrollen, Gäste
Veröffentlicht: 2019-10-30Jeder, der jemals einen E-Commerce-Shop betrieben hat, wird wissen, dass der Preis alles ist. Preise sind dein bester Freund und schlimmster Feind. Sie stehen im Mittelpunkt Ihrer Recherchen, Produktvergleiche und Trendanalysen. Für Online-Verkäufer bewegen sich die Preise um die Welt. Während es im Allgemeinen eine gute Idee ist, die Preise im Voraus anzuzeigen, schreibt die Marketingstrategie manchmal etwas anderes vor.
Es gibt viele verschiedene Gründe, warum es ein hilfreicher Schritt ist, die Preise aus den digitalen „Regalen“ zu entfernen. In jedem Fall bietet WooCommerce Ihnen nicht die Möglichkeit, Preise out-of-the-box auszublenden . Sie müssen ein Plugin verwenden, um diese Änderungen vorzunehmen oder Code manuell anzuwenden.
Es ist durchaus üblich, dass Großhandelsverkäufer die Informationen einschränken, die Einzelhandelskunden (einzelne Kunden im Gegensatz zu Unternehmen) sehen können. Oft zeigen sie verifizierten Großhandelskunden Preise an und verbergen sie für Gelegenheitskäufer.

In einigen Fällen möchten Verkäufer keinen E-Commerce-Shop betreiben. Sie haben möglicherweise ein stationäres Geschäft und verwenden den Online-Shop nur für Marketingzwecke . Dieses Szenario kann bedeuten, dass der Verkäufer Produkte anzeigen möchte – Artikel, die er in einem echten Geschäft hält –, ohne ihnen Preise zuzuordnen.
Manchmal möchten Sie nur einen durchsuchbaren Produktkatalog erstellen , aber nicht über die Website verkaufen.
Das Ausblenden von Preisen ist auch auf Websites nur für Mitglieder üblich. Sie können einen WooCommerce-Shop nur für Mitglieder erstellen, in dem nur registrierte Käufer den Preis sehen können.
Wie verstecke ich den Preis in WooCommerce?
Es ist nicht schwer, die WooCommerce-Shop-Seite, Produktseite, das Kategorie-Layout usw. anzupassen, um die Preise im WooCommerce-Shop auszublenden. Der einfachste Weg ist die Verwendung des Plugins. Wenn Sie jedoch mehr Flexibilität benötigen, müssen Sie höchstwahrscheinlich Code anwenden.
1. Verwenden des Plugins
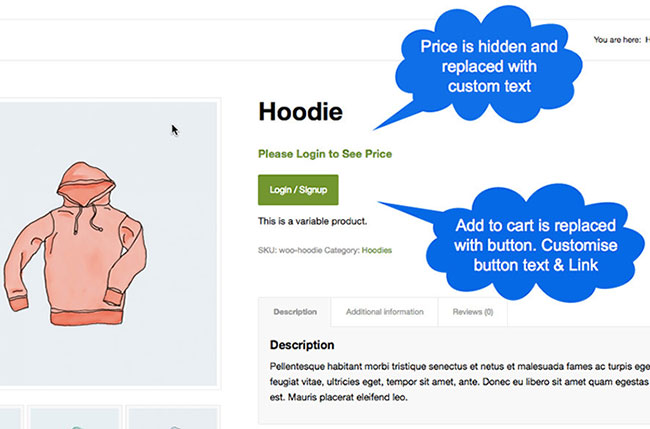
Wenn Sie stattdessen ein Plugin verwenden möchten, anstatt Dateien manuell zu bearbeiten, können Sie das WooCommerce-Plugin "Preis ausblenden" verwenden: Schaltfläche "In den Warenkorb" und Preis ausblenden.
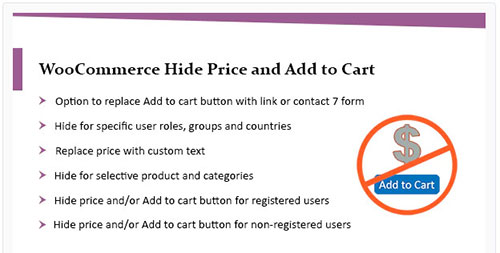
Das WooCommerce Hide Price-Plugin ermöglicht das Erstellen mehrerer Regeln, die es ermöglichen, den Preis auszublenden und in den Warenkorb für nicht eingeloggte Kunden und andere Benutzerrollen zu legen. Sie können Preis und In den Warenkorb für bestimmte Produkte, Kategorien und Kundengruppen ausblenden.

Sie können sogar den Preis bestimmter Produkte oder die gesamte Kategorie für nicht registrierte Benutzer ausblenden, „In den Warenkorb“ für bestimmte Benutzerländer ausblenden usw.
WooCommerce Hide Price Plugin-Funktionsliste:
- Preis ausblenden und/oder In den Warenkorb Button für nicht registrierte oder registrierte Benutzer
- Preis für bestimmte Benutzergruppen, Rollen und Länder ausblenden
- Preis für bestimmte Produkte und Kategorien ausblenden
- Erstellen Sie mehrere Regeln zum Ausblenden des Preises und zum Hinzufügen zum Warenkorb
- Ersetzen Sie den Preis oder In den Warenkorb durch benutzerdefinierten Text
- Option, Add to Cart durch einen Link oder ein Kontaktformular zu ersetzen
- Entfernen Sie die Schaltfläche zum Hinzufügen zum Warenkorb WooCommerce
Sie können auch das YITH WooCommerce Catalog Mode Plugin verwenden. Neben dem Ausblenden der Schaltflächen zum Hinzufügen zum Warenkorb auf den Seiten (kostenlose Version) können Sie auch Preise ausblenden, die Seiten Warenkorb und Kasse ausblenden, auf bestimmte Produkte abzielen, den Preis durch ein Kontaktformular ersetzen usw. (Premium-Version).
2. Preis manuell ausblenden
Wenn Sie bereit sind, sich die „Hände schmutzig“ zu machen, finden Sie unten Code, den Sie anwenden können, je nachdem, was Sie erreichen möchten. Sie wenden Code an, indem Sie ihn zu Ihrer Datei functions.php am Ende der Datei hinzufügen .
Sie können dies mit FTP, mit dem cPanel-Dateimanager oder über den WordPress-Theme-Editor unter Appearance > Editor > functions.php. tun Appearance > Editor > functions.php. Ich empfehle, Änderungen mit Ihrem Child-Theme zu platzieren.
Der CSS-Code hingegen kommt in Ihre Theme-Datei style.css . Stellen Sie sicher, dass Sie wissen, was Sie tun, wenn Sie solche Dateien bearbeiten.
Wie verstecke ich alle WooCommerce-Preise?
Dies ist ein Beispiel dafür, wie Sie Preise für alle ausblenden können. Fügen Sie den folgenden Code zu Ihrer Datei functions.php hinzu.
| add_filter( 'woocommerce_get_price_html', function( $price ) { | |
| if ( is_admin() ) $preis zurückgeben; | |
| Rückkehr "; | |
| } ); |
Mit dem obigen Code sind die Preise für den Administrator weiterhin sichtbar, Sie können diese Zeile jedoch auskommentieren, wenn Sie die Preise auch für Administratoren ausblenden möchten.
Das folgende Code-Snippet verbirgt die Preise auf den Produkt-/Archivseiten , jedoch nicht auf den Warenkorb-/Checkout-Seiten (oder dem Warenkorb-Widget). Es entfernt auch den Preis/die Zwischensumme des Warenkorbartikels und dasselbe für den Checkout.
| add_filter( 'woocommerce_get_price_html', function( $price ) { |
| if ( is_admin() ) $preis zurückgeben; |
| Rückkehr "; |
| } ); |
| add_filter( 'woocommerce_cart_item_price', '__return_false'); |
| add_filter( 'woocommerce_cart_item_subtotal', '__return_false'); |
Nach der Verwendung dieses Code-Snippets werden die Überschriften in der Tabelle belassen. Diese können nicht mit einem Code-Snippet entfernt werden, aber Sie können sie mit CSS ausblenden.
Hier ist ein CSS-Snippet, das die Preise der Artikel in der Warenkorb-/Checkout-Tabelle und im Warenkorb-Widget ausblendet (fügen Sie dies zu Ihrer Theme style.css-Datei hinzu):
/* Warenkorb-Widget */
.woocommerce-mini-cart__total {
Anzeige: keine;
}
/* Wagen */
.Produktpreis, .Produktzwischensumme {
Anzeige: keine !wichtig;
}
/* Auschecken */
.Produkt-Gesamt *, th.Produkt-Gesamt {
Anzeige: keine;
}Wie verstecke ich WooCommerce-Preise für bestimmte Benutzerrollen?
Mit dem folgenden Code-Snippet können Sie die Preise für alle Benutzer mit der Benutzerrolle 'Großhandel' ausblenden. Fügen Sie den folgenden Code zu Ihrer Datei functions.php hinzu.
| add_filter( ' woocommerce_get_price_html ' , Funktion ( $price ) { |
| if (is_admin ()) return $ Preis; |
| $user = wp_get_current_user(); |
| $hide_for_roles = array ( ' Großhandel ' , ' Großhandel - Silber ' , ' Großhandel - Gold ' ); |
| // Wenn eine der Benutzerrollen in der Liste der auszublendenden Rollen enthalten ist. |
| if ( array_intersect ( $user -> roles , $hide_for_roles ) ) { |
| zurück ' ' ; // Leere Zeichenfolge zum Ausblenden zurückgeben. |
| } |
| return $ Preis; // Originalpreis zurückgeben |
| } ); |
| add_filter( ' woocommerce_cart_item_price ' , ' __return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' , ' __return_false ' ); |

Wie verstecke ich den WooCommerce-Preis für Gastbenutzer?
Um den Preis für Gastbenutzer auszublenden, können Sie den folgenden Code verwenden (fügen Sie den folgenden Code zu Ihrer Datei functions.php hinzu.):
| add_filter( ' woocommerce_get_price_html ' , Funktion ( $price ) { |
| if ( ! is_user_logged_in() ) { |
| zurück ' ' ; |
| } |
| return $ Preis; // Originalpreis zurückgeben |
| } ); |
| add_filter( ' woocommerce_cart_item_price ' , ' __return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' , ' __return_false ' ); |
Wie verstecke ich den WooCommerce-Preis für eine bestimmte Kategorie?
Mit dem folgenden Code können Sie Preise für Produkte in einer bestimmten Kategorie ausblenden . Fügen Sie den folgenden Code zu Ihrer Datei functions.php hinzu.
HINWEIS: Ich habe Kleidung und Elektronik als Beispiel im folgenden Code verwendet. Verwenden Sie Ihre eigenen Namenskategorien, für die Sie den Preis ausblenden möchten.
| add_filter( ' woocommerce_get_price_html ' , Funktion ( $price , $product ) { |
| if ( is_admin() ) Rückgabe $preis ; |
| // Verstecke dich für diese Kategorie-Schnecken / IDs |
| $hide_for_categories = array ( 'Kleidung ' , 'Elektronik ' ); |
| // Preis nicht anzeigen, wenn er in einer der Kategorien ist |
| if ( has_term( $hide_for_categories , ' product_cat ' , $product -> get_id() ) ) { |
| zurück ' ' ; |
| } |
| return $ Preis; // Originalpreis zurückgeben |
| }, 10 , 2 ); |
| add_filter( ' woocommerce_cart_item_price ' , ' __return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' , ' __return_false ' ); |
Wie verstecke ich den WooCommerce-Preis für ein bestimmtes Produkt?
Mit dem folgenden Code können Sie die Preise für bestimmte Produkte basierend auf der Produkt-ID ausblenden . Fügen Sie den folgenden Code zu Ihrer Datei functions.php hinzu.
HINWEIS: Ich habe im folgenden Code 89 und 125 als Beispiele hinzugefügt. Verwenden Sie Ihre eigenen Produkt-IDs. Wenn Sie die Produkt-ID nicht finden können, lesen Sie meinen Beitrag So finden Sie die WordPress-Seiten-ID, in der ich erkläre, wie Sie sie finden.
| add_filter( ' woocommerce_get_price_html ' , Funktion ( $price , $product ) { |
| $hide_for_products = Array ( 89, 125 ); |
| if ( in_array ( $product -> get_id(), $hide_for_products ) ) { |
| zurück ' ' ; |
| } |
| return $ Preis; // Originalpreis zurückgeben |
| }, 10 , 2 ); |
| add_filter( ' woocommerce_cart_item_price ' , ' __return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' , ' __return_false ' ); |
WooCommerce Preisschluss ausblenden
Das Ausblenden von Preisen in WooCommerce gibt Ihnen mehr Kontrolle darüber, wer Zugriff auf Preisinformationen auf Ihrer Website hat. Dies ist besonders nützlich für Großhandelsgeschäfte, Katalogseiten, Nur-Mitglieder-Geschäfte oder jede andere Situation, in der Sie nicht möchten, dass die Preise Ihrer Produkte sofort sichtbar sind.
Lassen Sie mich wissen, ob alles wie erwartet funktioniert hat, ob bereitgestellte Code-Schnipsel überarbeitet werden müssen oder ob Sie andere nützliche Schnipsel haben.
