Verbesserung der Zugänglichkeit Ihrer WordPress-Website
Veröffentlicht: 2018-07-11Die Verbesserung der Barrierefreiheit von WordPress-Websites bedeutet nicht, eine Website für sehbehinderte Menschen nutzbar zu machen. Das ist ein kleines Bild. Hier sind die Behinderungen, die das W3C zu berücksichtigen empfiehlt, um das Internet zugänglicher zu machen:
- Hörbehinderungen
- kognitive Behinderungen
- neurologische Behinderungen
- körperliche Behinderungen
- Sprachbehinderungen
- Sehbehinderungen
Darüber hinaus verbessert eine Website, die den Standardrichtlinien zur Barrierefreiheit folgt, nicht nur die Benutzerfreundlichkeit für Menschen mit Behinderungen, sondern kommt auch Menschen ohne Behinderungen zugute. Hier sind einige Beispiele aus demselben W3C-Dokument:
- Personen, die Mobiltelefone, Smartwatches, Smart-TVs und andere Geräte mit kleinen Bildschirmen, verschiedenen Eingabemodi usw. verwenden.
- ältere Menschen mit altersbedingten Veränderungen der Fähigkeiten
- Menschen mit „vorübergehenden Behinderungen“ wie einem gebrochenen Arm oder verlorener Brille
- Menschen mit „situativen Einschränkungen“ wie bei hellem Sonnenlicht oder in einer Umgebung, in der sie keinen Ton hören können
- Personen, die eine langsame Internetverbindung verwenden oder über eine begrenzte oder teure Bandbreite verfügen
Die Barrierefreiheit Ihrer Website bedeutet also, Ihre Website so zu gestalten, dass auch Menschen mit verschiedenen Behinderungen die Inhalte Ihrer Website problemlos nutzen können.
Warum über die Barrierefreiheit von WordPress nachdenken?
Weil es in unserer Verantwortung liegt
Eine zugänglichere Website erhält mehr Publikum
Bessere Zugänglichkeit erhöht Ihre SEO-Rankings
Es gibt eine Reihe von Best Practices, die Sie befolgen müssen, um Ihre Website zugänglicher zu machen, und es gibt eine Reihe von Praktiken, die Sie befolgen müssen, um ein höheres Ranking in Suchmaschinen zu erzielen. Die gute Nachricht ist, dass viele dieser Best Practices üblich sind.
Wenn Sie also die Zugänglichkeit Ihrer Website erhöhen, erhöht sich automatisch das Ranking Ihrer Website in Suchmaschinen. Technisch macht das Sinn. Die Suchmaschinen verwenden eine spezielle Software namens „Crawler“, um alle Websites im Internet zu crawlen.
Die Crawler crawlen jedoch die Nur-Text-Version Ihrer Website. Sie können Bilder und Videos nicht verstehen. Wenn Ihre Website den Barrierefreiheitsstandards entspricht, verfügt Ihre Website bereits über eine optimierte Nur-Text-Version. Daher verstehen Suchmaschinen leicht, worum es auf Ihrer Website geht.
So machen Sie Ihre WordPress-Website barrierefreier
Nachdem Sie nun die Vorteile der Verbesserung der Barrierefreiheit Ihrer Website kennen, sehen wir uns an, wie Sie Ihre WordPress-Website barrierefreier machen können.
Änderungen, die Sie im WordPress Customizer vornehmen können
Schriftgröße

Ich habe leichte Kurzsichtigkeit. Wenn ich jedoch meine Spezifikationen breche, was ich oft tue, habe ich Schwierigkeiten, einige Websites zu lesen. Viele Websites verwenden winzige Schriftarten. Als WordPress-Benutzer haben Sie jedoch einen Vorteil.
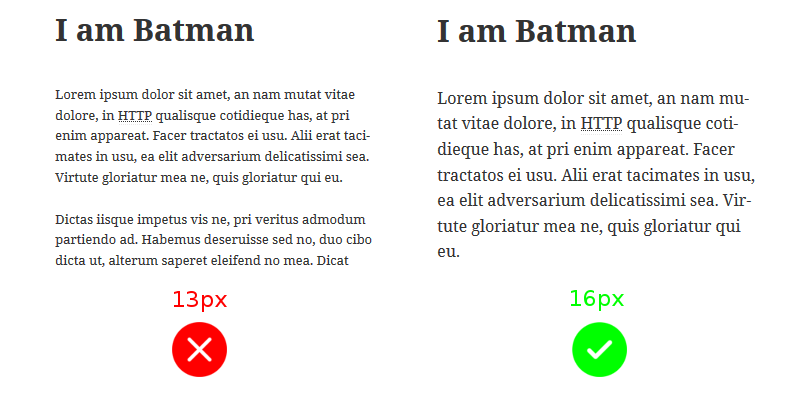
Bei fast allen Themes können Sie die Schriftgröße über den WordPress Customizer ändern. Im Allgemeinen ist die Schriftart 15px – 16px ideal für Ihren Fließtext in der Desktop-Ansicht. Viele Themes verwenden 14px, aber ich empfehle 15px.
Schriftart
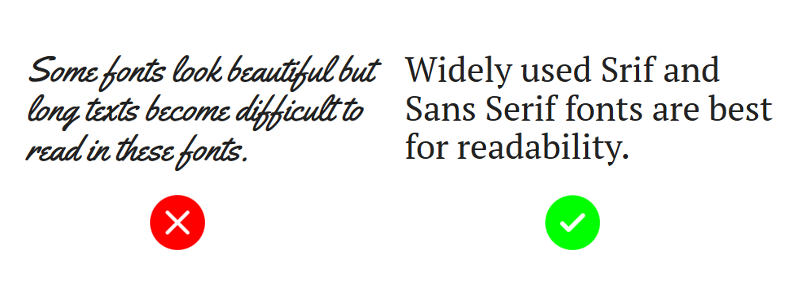
Lassen Sie sich nicht von der unbegrenzten Anzahl der auf dem Markt erhältlichen Schriftarten mitreißen. Sie können mit der Schriftart zu kreativ werden, aber der Besucher wird Schwierigkeiten haben, den Text zu lesen.

Einige gute Schriftoptionen sind Times New Roman, Georgia, Serif, Arial, Helvetica und Sans-Serif.
Einige gute Google Fonts sind PT Serif, Noto Serif und Noto Sans.
Der richtige Farbkontrast
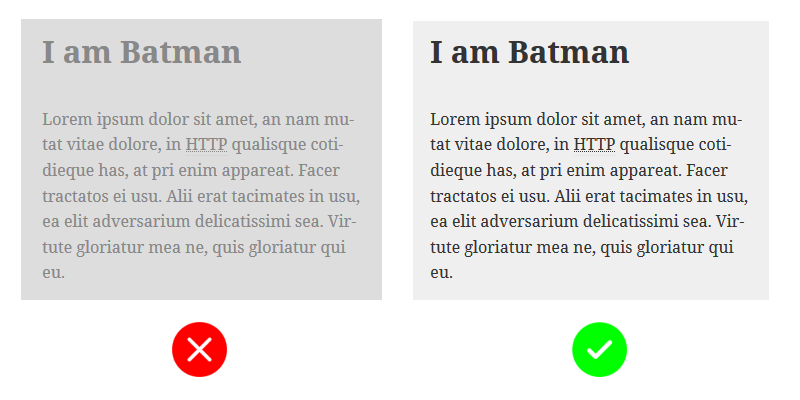
Bei vielen Themes können Sie auch die Vordergrund- und Hintergrundfarben ändern. Achten Sie bei der Auswahl der Vorder- und Hintergrundfarben darauf, dass ein deutlicher Kontrast zwischen ihnen besteht. Laut W3C sollte das Mindestkontrastverhältnis von Text 4,5:1 betragen.

Die Bestimmung von Kontrasten von Nicht-Graustufen-Farben kann eine Herausforderung darstellen. Sie können das Contrast Checker-Tool von WebAIM verwenden, um das Kontrastverhältnis einer Vordergrund- und Hintergrundfarbkombination zu bestimmen.
Entfernen Sie alle automatisch abspielenden Medien von Ihrer Website
Der Besucher muss die Kontrolle über die Pause- und Wiedergabefunktionalität aller Medien wie Video oder Audio haben. Google beginnt auch, Websites mit automatisch abspielenden Medien davon abzuraten.
Bei vielen Themen können Autoren auch eine Reihe von Bildern hochladen und als Karussell anzeigen. Verwenden Sie es nicht, jede Art von automatisch abspielenden Medien verursacht Stress bei Menschen mit kognitiven und neurologischen Beeinträchtigungen.
Was Sie beim Verfassen von Beiträgen beachten sollten
Bild-Alt-Tags
Sehbehinderte Personen können die Bilder in Ihrem Beitrag nicht sehen, aber Screenreader lesen ihnen die Alt-Tags der Bilder vor. Verwenden Sie daher immer Alt-Text, um Ihre Bilder zu beschreiben. Dies erhöht auch die SEO Ihrer Bilder in den Bildergebnissen.

Wenn Sie beispielsweise ein Bild eines Sonnenuntergangs einfügen, setzen Sie „Bild des Sonnenuntergangs“ in das Alt-Tag, damit die Benutzer von Screenreadern, die das Bild nicht sehen können, verstehen, dass Ihr Beitrag ein Bild von Sonnenuntergang enthält .
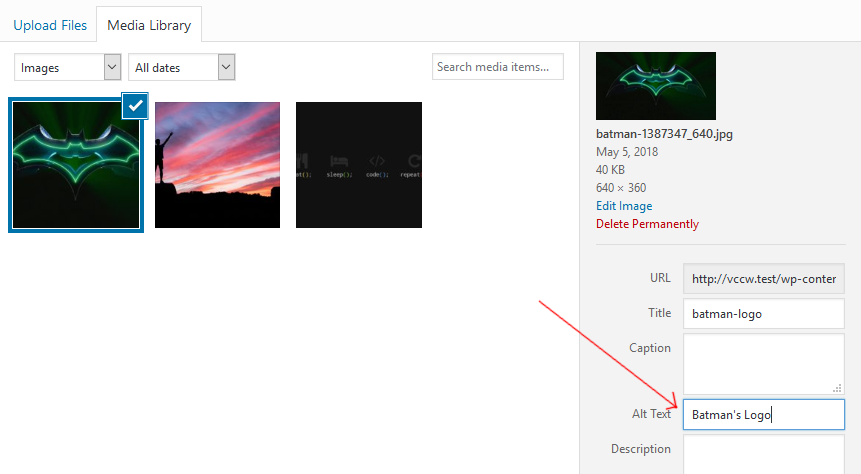
Wenn Sie ein Bild hochladen, bietet Ihnen WordPress die Möglichkeit, den Alternativtext auf der rechten Seite anzugeben:

Tun Sie dies sowohl für Post-Bilder als auch für vorgestellte Bilder.
Erwähnen Sie Abkürzungen mit dem Tag <abbr>
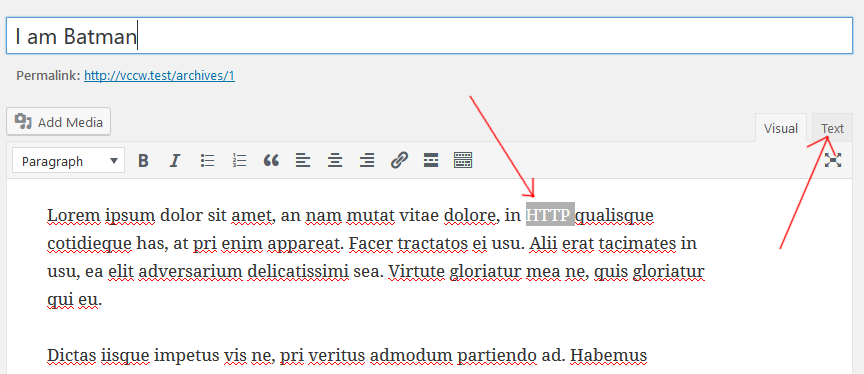
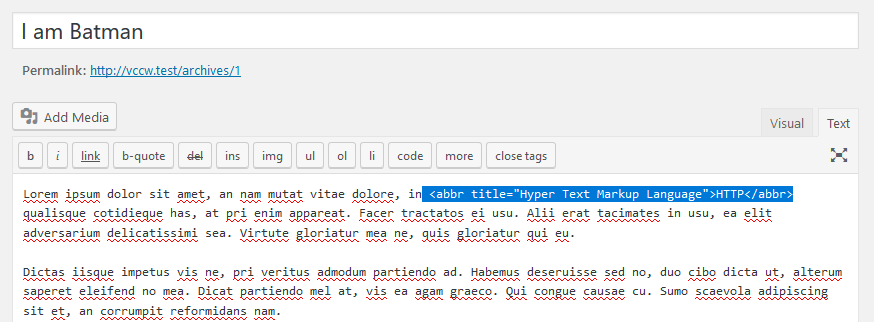
Derzeit unterstützt der standardmäßige visuelle Editor von WordPress keine Erwähnung von Abkürzungen. Sie können dies manuell tun: Wählen Sie den abgekürzten Text (z. B. „HTTP“) im visuellen Modus des Post-Editors aus und klicken Sie dann auf die Registerkarte „Text“ in der oberen rechten Ecke, um in den Textmodus zu wechseln.

Umbrechen Sie im Textmodus den ausgewählten Text mit dem Tag wie folgt:
HTTP

Veröffentlichen Sie die Transkripte von Video- und Audioinhalten
Videos mit Bildunterschriften sind am besten, und wenn Sie das Transkript des Videos darunter posten, werden Sie zum Helden derer, die eine Hörbehinderung oder eine langsame Internetverbindung haben.
Ich höre viel Podcasts und konsumiere viele Sachvideos auf YouTube. Wenn ich eines Tages mein Hörvermögen verliere und das Internet voller Videos und Podcasts ohne Transkripte ist, wird die Welt ein trauriger Ort für mich sein.
Bitte posten Sie Transkripte, wenn Sie ein Video oder einen Podcast in Ihrem Blog hochladen. Wenn Sie ein Ersteller von Videoinhalten sind, fügen Sie bitte Untertitel in Ihre Videos ein.
Worauf Sie bei Ihren Themes achten sollten
Es gibt einige Änderungen, die Sie im WordPress-Customizer einfach nicht vornehmen können, es handelt sich eher um eine Code-Ebene Ihres Themes. Wenn Sie nach einem Theme mit guter Zugänglichkeit suchen, suchen Sie nach folgenden Dingen in Ihrem Theme:
"Alt"-Text des Site-Header-Bildes
Wir haben bereits besprochen, dass Sie allen hochgeladenen Bildern Alt-Text geben sollten. Das Header-Bild des Themes bietet jedoch im Allgemeinen nicht die Möglichkeit, seinen Alternativtext festzulegen. Das Theme sollte automatisch den Alternativtext des Header-Bildes auf den Titel Ihrer Website setzen oder es sollte eine Option zum Festlegen von Alternativtext im Customizer bieten.
Tastaturzugänglichkeit
Menschen mit motorischen Behinderungen, dauerhaft oder vorübergehend, finden es schwierig, Maus oder Trackpad zu verwenden. Wenn Sie Ihre Website mit der Tastatur zugänglich machen, können sie leicht auf Ihrer Website navigieren.
Zwei wichtige Dinge, die Sie beachten müssen, sind, ob die Tab-Reihenfolge korrekt ist und ob die Dropdown-Menüs mit Tastaturen ordnungsgemäß funktionieren.
Tab-Reihenfolge
Der Tabulatorindex der Elemente bestimmt die Reihenfolge, in der die Elemente ausgewählt werden, wenn der Benutzer die Tabulatortaste drückt. Außerdem sollten die Tasten „Shift+Tab“ die Elemente in umgekehrter Reihenfolge auswählen.
Halten Sie die „Tabulatortaste“ gedrückt und beachten Sie die Reihenfolge, in der die Elemente ausgewählt werden. Die Reihenfolge sollte kontinuierlich und logisch sein. Überprüfen Sie auf die gleiche Weise, ob Sie "Umschalt + Tab" drücken.
Dropdowns und Untermenüs
HTML hat ein Element für Dropdowns, das select-Element.
<select></select>
Aber viele Themes verwenden benutzerdefinierte Dropdowns. Diese Dropdowns sehen toll aus, sind aber ohne Maus oder Trackpad nicht zugänglich. Überprüfen Sie daher immer, ob die Dropdowns über die Tastatur auswählbar sind.
Außerdem verwendet die Navigationsleiste Ihrer Website wahrscheinlich Dropdown-Menüs, um Untermenüs anzuzeigen. Stellen Sie sicher, dass Untermenüs geöffnet und die Untermenüpunkte über die Tastatur ausgewählt werden können.
Links überspringen
Normalerweise werden Header, Navigationsleiste und CTA über dem Hauptinhalt von Websites platziert. Infolgedessen muss ein Tastaturbenutzer möglicherweise mehrmals die Tabulatortaste drücken, bevor er den Hauptbereich erreicht. Menschen, die Screenreader verwenden, stehen auch vor dem gleichen Problem.
Ein Skip-Link ist der erste Link der Seite. Wenn der „Link überspringen“ angeklickt wird, wird die Tab-Reihenfolge direkt auf den Hauptbereich gesetzt. Beim nächsten Drücken der „Tab“-Taste gelangt der Benutzer also zu den Elementen im Hauptbereich.
Sichtbarer Umrissfokus
Wenn wir mit der Tabulatortaste auf einer Website navigieren, wird das aktive Element mit einem gestrichelten Rahmen umrandet. Dies hilft bei der Identifizierung des aktuell ausgewählten Elements. Viele WordPress-Themes deaktivieren diese Funktion.
Es wird empfohlen, diese Funktionalität aktiviert zu lassen, da sie dem Benutzer hilft, zu erkennen, welches Element ausgewählt ist, wenn der Benutzer zum Navigieren auf „Tab“ oder „Umschalt + Tab“ klickt. Es erhöht die Zugänglichkeit Ihrer Website.
Semantische HTML5-Elemente verwenden
HTML5 führte nützliche semantische Elemente wie <header>, <footer>, <article>, <aside>, <nav>, <main> und <section> ein. Der traurige Teil ist, dass viele WordPress-Themes immer noch das generische <div> -Element verwenden, bei dem eines der semantischen Elemente verwendet werden könnte.
