So erstellen und anpassen Sie ein Child-Theme
Veröffentlicht: 2020-06-29Wenn Sie Änderungen am Theme Ihrer WordPress-Site vornehmen möchten, haben Sie wahrscheinlich Leute gesehen, die Ihnen sagen, dass Sie ein WordPress-Child-Theme verwenden sollen.
Aber was ist ein Child-Theme und warum sind Child-Themes so wichtig?
In diesem Beitrag geben wir Ihnen die Antworten auf diese Fragen mit einer Einführung in Kinderthemen und deren Vorteile für Sie.
Anschließend zeigen wir Ihnen Schritt für Schritt, wie Sie Ihr eigenes Child-Theme mithilfe von Plugins oder Code erstellen und anpassen.
Lass uns eingraben.
Was ist ein WordPress Child Theme?
Ein WordPress Child Theme ist kein eigenständiges Theme. Es ist ein „Kind“ eines bestehenden Parent-Themes, daher der Name.
Du installierst es zusammen mit deinem Parent-Theme, aber es gibt dir die Möglichkeit, sicher Änderungen an deinem Parent-Theme vorzunehmen, ohne das Parent-Theme selbst bearbeiten zu müssen.
Das Child-Theme wird die meisten/alle Designeinstellungen aus dem Parent-Theme ziehen. In Situationen, in denen Sie jedoch eine Änderung am untergeordneten Thema vornehmen, überschreibt diese Änderung die Einstellungen im übergeordneten Thema.
Vorteile eines Child-Themes
An dieser Stelle fragen Sie sich vielleicht, warum Sie Ihre Änderungen nicht einfach direkt am übergeordneten Thema vornehmen können?
Der Hauptgrund, warum das keine gute Idee ist, sind Theme-Updates .
Wenn Sie Ihre WordPress-Site sicher und gut funktionieren lassen möchten, müssen Sie Updates sofort anwenden, wenn sie herauskommen, einschließlich Updates für Ihr Theme.
Wenn Sie Ihre Site anpassen, indem Sie Ihr Design direkt bearbeiten (ohne ein untergeordnetes Design), bedeutet dies, dass Sie bei jeder Aktualisierung des Designs alle Ihre Änderungen überschreiben.
Das heißt Sie entweder:
- Aktualisieren Sie Ihr Thema und verlieren Sie Ihre Arbeit. Keine sehr lustige Erfahrung, oder?
- Aktualisieren Sie Ihr Theme nicht, damit Sie Ihre Arbeit nicht verlieren … was nicht gut für die Sicherheit und das Funktionieren Ihrer Site ist.
Mit einem WordPress-Child-Theme können Sie alle Ihre Änderungen im Child-Theme vornehmen. Anschließend können Sie das übergeordnete Thema aktualisieren, ohne dass Ihre Arbeit verloren geht.
Neben der sicheren Aktualisierung ist die Verwendung eines untergeordneten Designs auch im Allgemeinen praktisch, um Anpassungen vorzunehmen. Da es alle Ihre Änderungen an einer Stelle trennt, ist es einfach, alle Ihre Änderungen zu verfolgen und sie nach Bedarf zu optimieren.
Es macht es auch leicht, rückwärts zu fahren. Wenn Sie beispielsweise Ihre Bearbeitungen nicht mehr verwenden und zum übergeordneten Thema „Vanille“ zurückkehren möchten, müssen Sie nur Ihr untergeordnetes Thema deaktivieren.
Einige Standard-WordPress-Themes verwenden sogar standardmäßig diesen Eltern-Kind-Ansatz. Wenn Sie beispielsweise das Genesis Framework verwenden möchten, benötigen Sie sowohl das übergeordnete Thema (das grundlegende Framework) als auch ein untergeordnetes Thema, um das Design zu steuern.
Wann sollte man ein Child-Theme verwenden?
Abgesehen von einigen Ausnahmen, die wir unten auflisten, sollten Sie immer ein untergeordnetes Thema verwenden, wenn Sie vorhaben, eigene Änderungen an einem vorhandenen WordPress-Theme vorzunehmen.
Wenn Sie kein Child-Theme verwenden müssen
Im Allgemeinen ist die Verwendung eines Child-Themes eine gute Best Practice, wenn Sie Ihr WordPress-Theme anpassen.
Es gibt jedoch einige Ausnahmen von der Regel, bei denen es möglicherweise eine bessere Option gibt, als ein untergeordnetes Thema zu verwenden.
Erstens, wenn Sie nur ein paar kleinere CSS-Änderungen vornehmen möchten, ist es möglicherweise übertrieben, ein Child-Theme nur für ein paar Optimierungen zu erstellen.
Stattdessen können Sie Ihr benutzerdefiniertes CSS mithilfe der integrierten Funktion „ Zusätzliches CSS“ im WordPress Customizer hinzufügen. Oder Sie können ein kostenloses Plugin wie das Simple CSS-Plugin von Tom Usborne verwenden.
Zweitens, wenn Sie Änderungen vornehmen, die themenunabhängig sein sollen, ist ein untergeordnetes Thema möglicherweise nicht die beste Option.
Wenn Sie beispielsweise eine benutzerdefinierte Taxonomie oder einen benutzerdefinierten Beitragstyp registrieren, möchten Sie wahrscheinlich nicht die Datei functions.php Ihres untergeordneten Themas verwenden (weil Sie diese behalten möchten, auch wenn Sie das Thema wechseln). Stattdessen sollten Sie den Code außerhalb Ihres Themes einfach vollständig mit einem Plugin wie Code Snippets oder Ihrem eigenen benutzerdefinierten Plugin hinzufügen.
Erfahren Sie alles, was Sie über benutzerdefinierte Felder wissen müssen
So erstellen Sie ein WordPress Child Theme
- Verwenden Sie ein kostenloses WordPress Child Theme Generator-Plugin.
- Erstellen Sie manuell Ihr eigenes Child-Theme.
So verwenden Sie ein WordPress Child Theme Plugin
Mit einem Child-Theme-Generator-Plugin können Sie ein Child-Theme erstellen, ohne Ihr WordPress-Dashboard zu verlassen.
Die beliebteste Option ist hier das kostenlose Child Theme Configurator-Plugin, das auf über 300.000 Websites aktiv ist.
Der Child-Theme-Konfigurator hilft Ihnen nicht nur beim Erstellen der grundlegenden Child-Theme-Dateien, sondern scannt auch das von Ihnen verwendete Thema und stellt Themen- und Schriftstilvorlagen nach Bedarf in die Warteschlange ein.
Es enthält auch andere hilfreiche Funktionen, wenn Sie versuchen, ein untergeordnetes Thema auf einer Website zu erstellen, auf der Sie bereits Inhalt hinzugefügt haben. Es kann beispielsweise Ihre vorhandenen Widgets und Customizer-Optionen in das Child-Theme kopieren.
Wenn Sie jedoch vorhaben, das Plugin auf einer Live-Website zu verwenden, empfehlen wir Ihnen, eine vollständige Sicherung durchzuführen, bevor Sie fortfahren. Oder richten Sie im Idealfall alles auf einer Staging-Site ein.
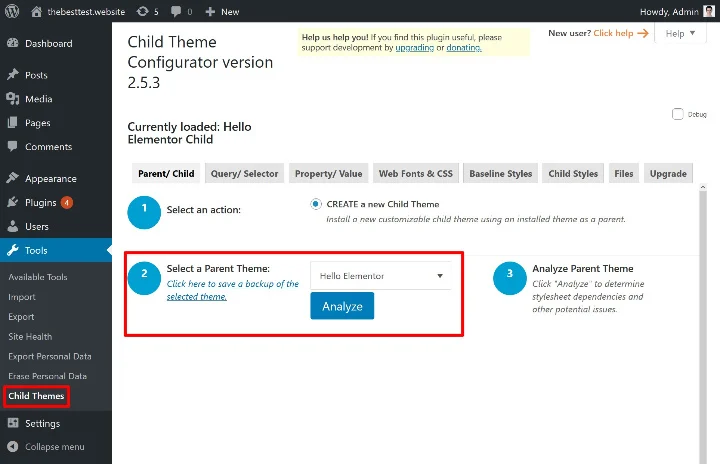
Sobald Sie Ihr Backup fertig haben, beginnen Sie mit der Installation und Aktivierung des kostenlosen Child Theme Configurator-Plugins von WordPress.org. Gehen Sie dann zu Tools → Child Themes , um Ihr Child-Theme zu erstellen.
Wählen Sie im Dropdown-Menü Select a Parent Theme das Theme aus, für das Sie Ihr Child-Theme erstellen möchten. Klicken Sie dann auf Analysieren :

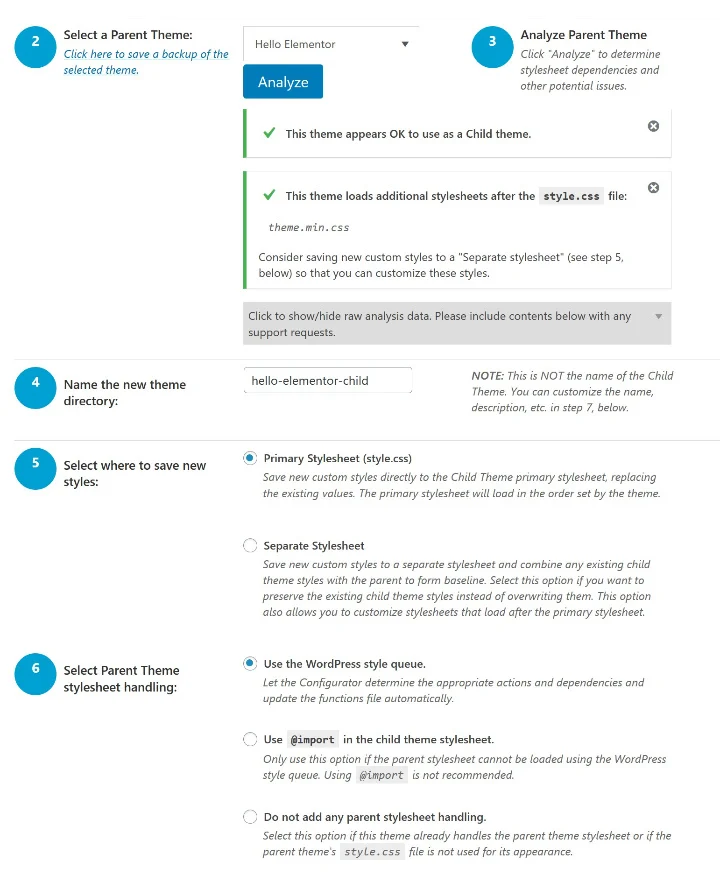
Das Plugin analysiert dann Ihr übergeordnetes Theme auf Abhängigkeiten.
Sobald dies erledigt ist, sehen Sie einige zusätzliche Optionen, mit denen Sie konfigurieren können, wie Sie Ihr untergeordnetes Thema erstellen. Wenn Sie sich nicht sicher sind, was eine bestimmte Einstellung bedeutet, können Sie sie einfach als Standard belassen:

Wenn Sie Ihre Auswahl getroffen haben, klicken Sie unten auf die Schaltfläche zum Erstellen eines neuen untergeordneten Themas .
Und das ist es! Das Plugin erstellt dann das Child-Theme für Sie. Das Child-Theme wird jedoch nicht aktiviert.
Um es zu aktivieren:
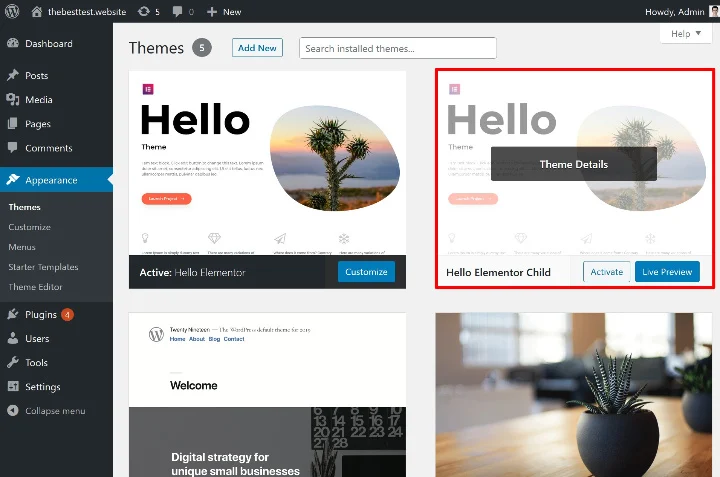
- Gehen Sie zu Darstellung → Designs.
- Zeigen Sie in der Vorschau an, wie Ihre Website mit Ihrem untergeordneten Thema aussieht (um sicherzustellen, dass es funktioniert – wenn Ihre Website seltsam aussieht, liegt es wahrscheinlich an einem CSS-Problem).
- Aktivieren Sie Ihr Child-Theme wie jedes andere WordPress-Theme. Achte jedoch darauf, dass dein übergeordnetes Theme installiert bleibt.

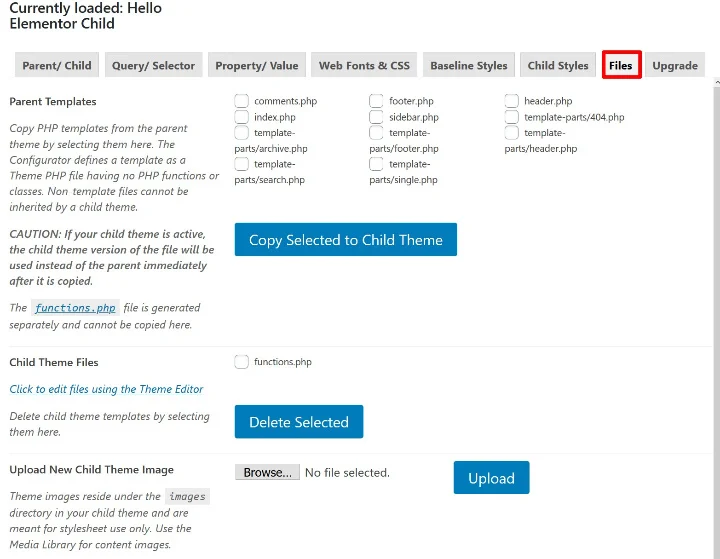
Sobald Sie Ihr Child-Theme aktiviert haben, enthält das Child-Theme-Konfigurator-Plugin auch einige andere nützliche Tools, die Ihnen bei der Verwaltung Ihres Child-Themes helfen. Wenn Sie beispielsweise in den Einstellungen des Plugins auf die Registerkarte Dateien gehen, können Sie alle zugehörigen Dateien sowohl in Ihrem übergeordneten als auch untergeordneten Thema anzeigen.
Anschließend können Sie Dateien vom übergeordneten Thema in das untergeordnete Thema kopieren.
Wenn Sie beispielsweise einige Änderungen an single.php vornehmen möchten , können Sie diese Datei in Ihr Child-Theme kopieren, damit Sie sie sicher bearbeiten können:

Sie finden auch viele andere Tools, die Ihnen bei der Arbeit mit CSS helfen.
Wir werden später behandeln, warum diese Tools nützlich sind.
So erstellen Sie manuell ein untergeordnetes Thema
Für diesen Abschnitt gehen wir davon aus, dass Sie ein wenig über PHP und CSS wissen. Wenn Sie sich von den Anweisungen hier überfordert fühlen, empfehlen wir Ihnen, beim kostenlosen Plugin aus dem vorherigen Abschnitt zu bleiben.
Um ein Child-Theme manuell zu erstellen, müssen Sie zwei Dateien erstellen (dies sind das absolute Minimum für ein Child-Theme):
- style.css – am Anfang müssen Sie nur etwas Boilerplate-Code hinzufügen.
- functions.php – damit können Sie das Stylesheet aus dem Parent-Theme einreihen. Ohne dies könnte Ihr Child-Theme das CSS Ihres Parent-Themes nicht anwenden, was Ihre Website super hässlich aussehen lassen würde!
style.css
Erstellen Sie zunächst eine Datei namens style.css und fügen Sie den folgenden Code hinzu:
/*
Thema Name: Hallo Elementor Kind
Theme-URI: https://github.com/elementor/hello-theme/
Beschreibung: Hello Elementor Child ist ein Child-Theme von Hello Elementor, erstellt vom Elementor-Team
Autor: Elementor Team
Autoren-URI: https://elementor.com/
Vorlage: hallo-elementor
Version: 1.0.1
Textdomäne: hallo-elementor-child
Lizenz: GNU General Public License v3 oder höher.
Lizenz-URI: https://www.gnu.org/licenses/gpl-3.0.html
*/
Stellen Sie sicher, dass Sie alles, was nach den Doppelpunkten steht, durch Ihre tatsächlichen Informationen ersetzen:
- Theme Name – der Name für Ihr Child-Theme.
- Theme URI – die Website für Ihr Theme und seine Dokumentation.
- Beschreibung – eine kurze Beschreibung des Themas.
- Autor – der Name des Theme-Autors.
- Autoren-URI: – die Website des Theme-Autors.
- Vorlage – der Name des Ordners Ihres übergeordneten Themes (wie in Ihrem wp-content/themes-Ordner benannt). Dies ist die wichtigste Zeile, da Ihr Child-Theme ohne diese nicht funktioniert.
- Version – die Versionsnummer Ihres Child-Themes.
- Text Domain – wird für die Internationalisierung verwendet. Sie können einfach „-child“ an das Ende des Vorlagennamens anhängen.
- Lizenz – belassen Sie dies als Standard.
- Lizenz-URI – belassen Sie dies als Standard.
Abgesehen von der Template- Zeile ist es nicht wirklich wichtig, was Sie eingeben, also betonen Sie nicht zu viel. Stellen Sie einfach sicher, dass Sie den Ordnernamen Ihres übergeordneten Themes für die Vorlage richtig eingeben.
Wenn Sie in Zukunft Ihre eigenen benutzerdefinierten Stile hinzufügen möchten, können Sie diese diesem Stylesheet unter dem Boilerplate-Code hinzufügen.
Funktionen.php
Als nächstes müssen Sie die Datei functions.php für Ihr Child-Theme erstellen. Auch hiermit können Sie das vollständige CSS-Stylesheet Ihres übergeordneten Themas in die Warteschlange einreihen.

Fügen Sie in der Datei functions.php den folgenden Code hinzu:
<?php
/* Funktion zum Einreihen von Stylesheets aus dem Parent-Theme */
Funktion child_enqueue__parent_scripts() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
Dateien auf die WordPress-Site hochladen
Sobald Sie Ihre Datei style.css und functions.php haben , müssen Sie sie als neues Thema auf Ihre WordPress-Site hochladen.
Verbinden Sie sich dazu per FTP mit Ihrer WordPress-Site.
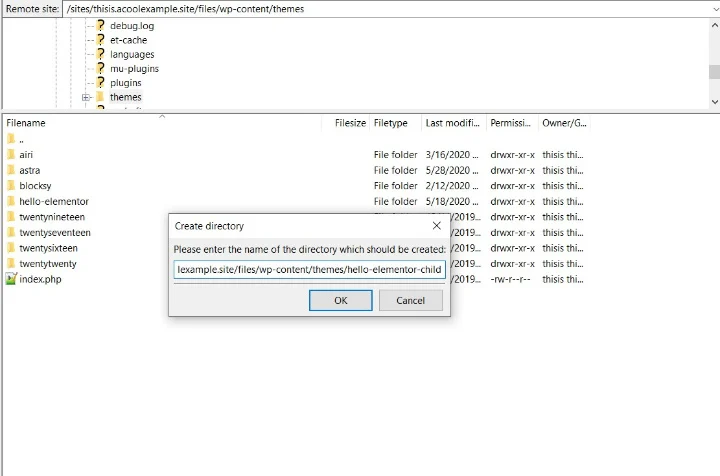
Navigieren Sie dann zum Theme-Verzeichnis Ihrer Site ( wp-content/themes ) und erstellen Sie einen neuen Ordner für Ihr Child-Theme.
Wenn der Ordner Ihres übergeordneten Themes beispielsweise hello-elementor ist , können Sie den Ordner des untergeordneten Themes hello-elementor-child benennen, um sich daran zu erinnern.
Laden Sie dann Ihre Datei style.css und functions.php in diesen Ordner hoch :

Sobald Sie beide Dateien hochgeladen haben, können Sie zu Aussehen → Themes gehen und Ihr Child-Theme wie jedes andere WordPress-Theme aktivieren.
