So richten Sie eine WordPress-Entwicklungsumgebung ein
Veröffentlicht: 2021-03-15Über den Autor: Shilo Eish Yemini, Product Lead @ Elementor
Shilo ist Editor Product Lead von Elementor. Er liebt innovative Produkte, achtet auf die kleinen Details und löst leidenschaftlich gerne Rätsel.
Wenn Sie viele WordPress-Websites erstellen, bietet Ihnen eine WordPress-Entwicklungsumgebung einen sicheren Raum, um an neuen Websites zu arbeiten, mit Plugins und Themen herumzuspielen und Änderungen und Updates an bestehenden Websites zu testen.
Sie können alles in Ihrer sicheren Entwicklungsumgebung tun. Wenn Sie dann bereit sind, Ihre Site/Änderungen öffentlich zu machen, können Sie Ihre Site auf das Live-Hosting verschieben, damit Besucher darauf zugreifen können.
In diesem Artikel erfahren Sie, wie Sie mit zwei Ansätzen in Ihre eigene Entwicklungsumgebung einsteigen können – lokale Entwicklung oder gehostete Remote-Entwicklung.
Sie benötigen keine technischen Kenntnisse und können dies kostenlos einrichten – folgen Sie also, um zu erfahren, wie es geht und verbessern Sie Ihre WordPress-Entwicklungsprozesse.
Inhaltsverzeichnis
- Was ist eine WordPress-Entwicklungsumgebung?
- Was ist eine lokale WordPress-Entwicklungsumgebung?
- Was ist eine Remote-/gehostete WordPress-Entwicklungsumgebung?
- So installieren Sie eine lokale WordPress-Entwicklungsumgebung
- Wählen Sie ein lokales Entwicklungstool
- Konfigurieren Sie Ihre Entwicklungsumgebung
- Erstellen Sie Ihre lokale WordPress-Site
- Erkunden der wichtigsten Funktionen von Local
- So bringen Sie Ihre Site zum Leben
- So richten Sie eine Remote-WordPress-Entwicklungsumgebung ein
- Richten Sie Ihre WordPress-Site ein
- Stellen Sie sicher, dass die Site nicht indiziert werden kann
- Machen Sie Ihre Website privat
- Caching deaktivieren
- Machen Sie es entwicklerfreundlich
- So bringen Sie Ihre Website zum Leben
Was ist eine WordPress-Entwicklungsumgebung?
Grundsätzlich ist eine WordPress-Entwicklungsumgebung nur ein sicherer, privater Ort, an dem Sie an der Erstellung oder Bearbeitung einer WordPress-Site arbeiten können.
Wenn Sie Ihre Website noch erstellen, möchten Sie nicht, dass sie veröffentlicht wird, bevor Sie fertig sind. Und wenn Sie an einer bestehenden Site arbeiten, möchten Sie keine Änderungen an der Live-Version der Site vornehmen, die aktiv Traffic erhält. Deshalb ist eine Entwicklungsumgebung so nützlich.
Es gibt zwei allgemeine Ansätze zum Erstellen einer WordPress-Entwicklungsumgebung:
- Lokale Entwicklungsumgebung
- Remote (gehostete) Entwicklungsumgebung
Was ist eine lokale WordPress-Entwicklungsumgebung?
Eine lokale WordPress-Entwicklungsumgebung ermöglicht es Ihnen, eine funktionierende WordPress-Website einzurichten, die von Ihrem eigenen Computer betrieben wird. Es ist für Internetbesucher nicht zugänglich, aber solange Sie von Ihrem eigenen Computer aus arbeiten, funktioniert es so ziemlich wie jede andere WordPress-Site.
Ein Vorteil dieses Ansatzes besteht darin, dass Sie an Ihrer Site arbeiten können, auch wenn Sie keine aktive Internetverbindung haben. Es ist auch im Allgemeinen schneller, weil Sie nicht durch die Geschwindigkeit Ihres Hostings behindert werden, da alles auf Ihrem Computer passiert.
Darüber hinaus ist es auch schneller für die Codebearbeitung, da sich die Dateien auf Ihrem Computer befinden. Sie können alle Theme- oder Plugin-Dateien mit Ihrem bevorzugten Code-Editor öffnen und alle Änderungen, die Sie vornehmen, werden sofort auf Ihrer lokalen Site angezeigt, sobald Sie die Datei speichern (im Gegensatz zum Herunterladen, Bearbeiten und erneuten Hochladen von Dateien mit eine gehostete Seite).
Was ist eine Remote-/gehostete WordPress-Entwicklungsumgebung?
Im Sinne von WordPress ist eine Remote-Entwicklungsumgebung im Grunde eine gehostete WordPress-Site, die jedoch so eingerichtet ist, dass sie für unbefugte Besucher nicht zugänglich ist.
Da sie gehostet wird, können Sie oder Ihre Mitarbeiter/Clients von überall auf Ihre Entwicklungswebsite zugreifen. Dies ist ein großer Unterschied zu einer lokalen Entwicklungsumgebung.
Die Verwendung einer gehosteten Umgebung kann auch die Einrichtung von Integrationen mit Diensten von Drittanbietern erleichtern, da einige Verbindungen von Drittanbietern in einer lokalen Umgebung schwer zu konfigurieren sein können, da der lokale Standort über den lokalen Computer hinaus nicht zugänglich ist.
Der Nachteil ist natürlich, dass Sie den Launen Ihrer Internetverbindung unterliegen. Wenn Sie eine langsame Verbindung haben, wird es schwierig, auf Ihrer Website zu arbeiten. Und wenn Sie keine Internetverbindung haben, können Sie überhaupt nicht darauf zugreifen.
Es ist auch nicht so bequem, Dateien direkt zu bearbeiten, da Sie sie jedes Mal neu hochladen müssen, wenn Sie eine Änderung vornehmen.
Im Folgenden zeigen wir Ihnen, wie Sie beide Arten von Umgebungen einrichten.
So installieren Sie eine lokale WordPress-Entwicklungsumgebung
Lassen Sie uns Schritt für Schritt durch die Einrichtung einer lokalen WordPress-Entwicklungsumgebung gehen…
Wählen Sie ein lokales Entwicklungstool
Um eine lokale Entwicklungsumgebung einzurichten, müssen Sie Ihren Computer im Wesentlichen in einen funktionierenden Server umwandeln. Für WordPress bedeutet dies, dass Sie einen LAMP- oder LEMP-Stack installieren müssen, der für Folgendes steht:
- Linux
- Apache (A) oder Nginx (E)
- MySQL
- PHP
Klingt kompliziert, ist aber wirklich nicht schwer.
Um diese Technologien einfach in der richtigen Konfiguration einzurichten, können Sie ein dediziertes lokales Entwicklungstool verwenden. Im Wesentlichen erledigen diese Tools die schwere Arbeit, alles richtig für Sie zu konfigurieren, und bieten in einigen Fällen auch einige nützliche WordPress-spezifische Funktionen.
Hier sind einige der beliebtesten Optionen für WordPress-Benutzer:
- Local – ein WordPress-spezifisches Tool von Flywheel/WP Engine. Funktioniert mit Apache oder Nginx.
- DevKinsta – ein WordPress-spezifisches Tool von Kinsta. Unterstützt nur Nginx.
- DesktopServer – ein weiteres beliebtes WordPress-spezifisches Tool.
- XAMPP – ein plattformübergreifendes Tool zur Verwendung eines LAMP-Stack (Apache)
- MAMP – ein Tool zur Verwendung eines LAMP- oder LEMP-Stack.
- Docker – für fortgeschrittene Benutzer, da die Befehlszeile erforderlich ist.
- VCCW – eine auf Vagrant basierende lokale Lösung für fortgeschrittene Benutzer.
Alle Tools sind kostenlos oder bieten zumindest voll funktionsfähige kostenlose Versionen, auch wenn sie einige Funktionen für ihre Premium-Versionen einschränken.
Wenn Sie nur mit WordPress arbeiten, verwenden Sie am besten ein WordPress-spezifisches Tool, da es viel bequemer ist und Funktionen wie E-Mail-Tracking und einfachen Datenbankzugriff enthält. Mit einigen Tools können Sie sogar einen Link zu Ihrer Site freigeben, sodass Kunden sie sogar in Ihrer lokalen Umgebung anzeigen können (dies gilt für die Premium-Version von Local und DesktopServer).
Für dieses Tutorial verwenden wir Local, da dies die beliebteste Option ist und auch für Anfänger sehr benutzerfreundlich ist.
Konfigurieren Sie Ihre Entwicklungsumgebung
Um zu beginnen, müssen Sie die lokale Software herunterladen und installieren. Es funktioniert unter Windows, Mac und Linux und Sie können es wie jedes andere Programm installieren. Während des Installationsvorgangs werden möglicherweise einige andere Abhängigkeiten von Local install angezeigt – das ist völlig normal.
Sobald der Installationsvorgang abgeschlossen ist, können Sie direkt mit der Erstellung einer lokalen WordPress-Site beginnen.
Erstellen Sie Ihre lokale WordPress-Site
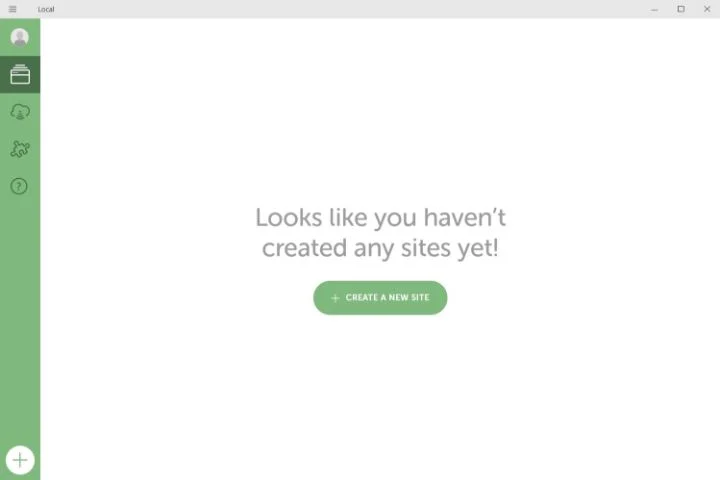
Sobald Sie Local zum ersten Mal starten (und einige Bedingungen akzeptieren), sollten Sie schließlich im Local-Dashboard landen, das eine Aufforderung zum Erstellen einer neuen Site anzeigt:

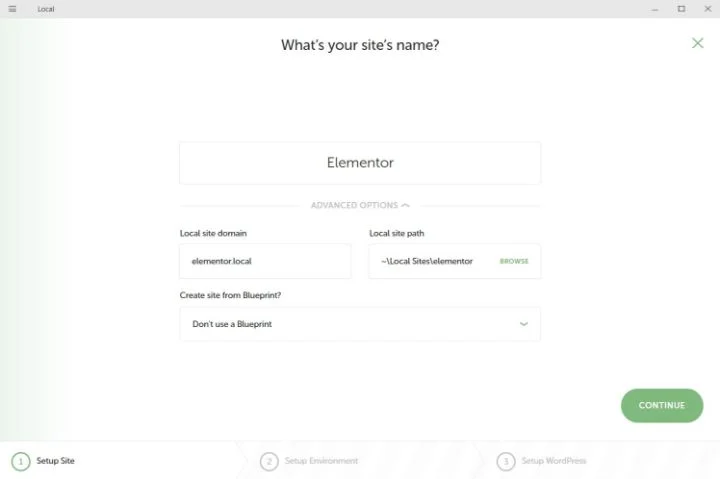
Wenn Sie auf diese Schaltfläche klicken, werden Sie aufgefordert, einen Namen für Ihre Site einzugeben. Sie können auch die erweiterten Optionen erweitern, um die lokale Domäne anzupassen und aus einem Blueprint auszuwählen (einer voreingestellten Konfiguration von Designs/Plugins, die Ihnen helfen, Zeit zu sparen – zum Beispiel könnten Sie Elementor vorinstallieren lokal für Sie):

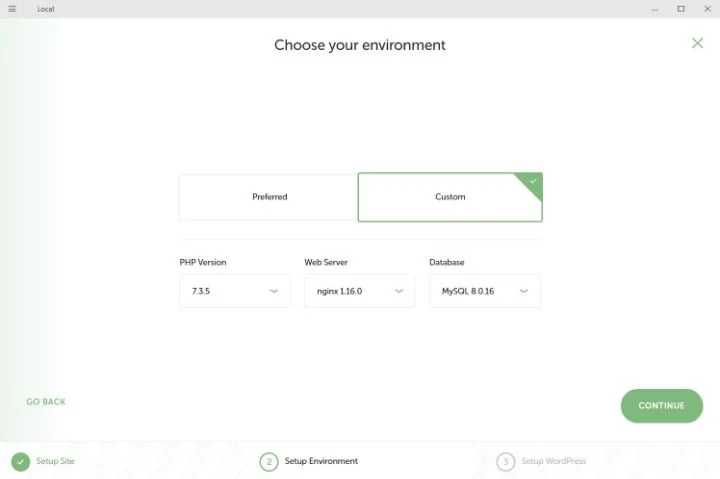
Auf der nächsten Seite können Sie Ihre Umgebung auswählen. Der Standardwert (bevorzugt) ist PHP 7.3, Nginx und MySQL 8. Wenn Sie jedoch zu Custom wechseln, können Sie Ihre eigene Umgebung auswählen (einschließlich der Auswahl von Apache):

Die besten Ergebnisse erzielen Sie, wenn Sie diese Umgebung an die Umgebung des Live-Hostings anpassen, in der Sie diese Site schließlich hosten.
Hinweis – Wenn Sie eine benutzerdefinierte Konfiguration wählen, müssen Sie einige zusätzliche Abhängigkeiten herunterladen.
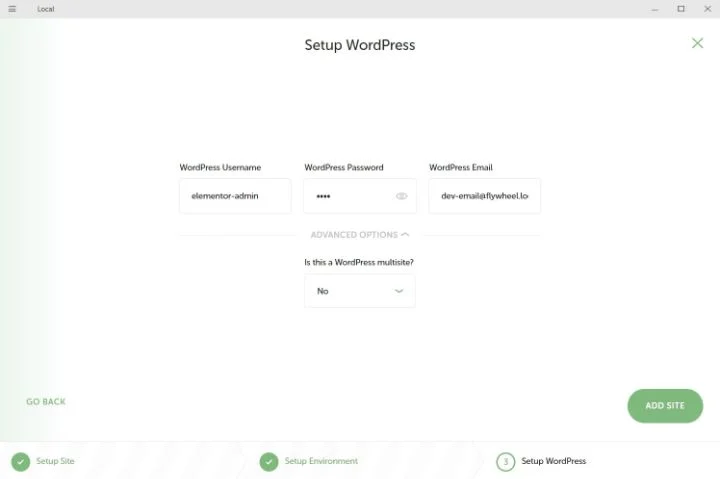
Schließlich können Sie auf der letzten Seite Ihre WordPress-Benutzerinformationen eingeben. Wenn Sie die erweiterten Optionen erweitern, können Sie es auch zu einer WordPress-Multisite-Installation machen:

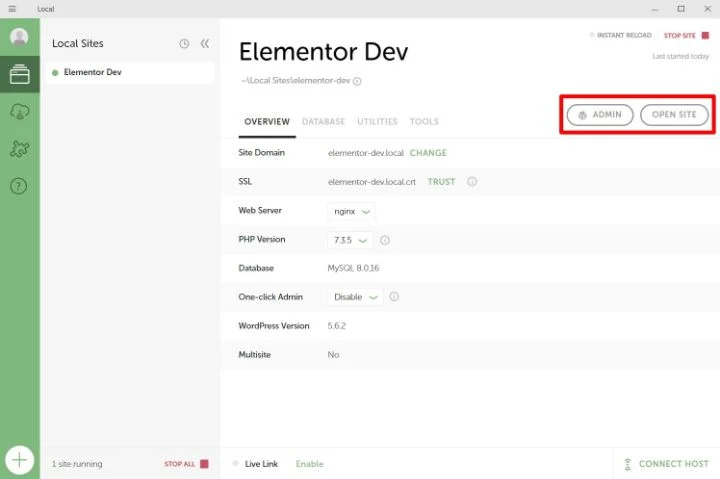
Sobald Sie auf Site hinzufügen klicken, ist Ihre Site in Ihrer lokalen Umgebung live. Sie können es über die Schaltflächen in Ihrem Webbrowser öffnen – Ihre Site hat vorerst eine .local- Domain-Endung:

Lassen Sie uns einige der nützlichen Funktionen durchgehen…
Erkunden der wichtigsten Funktionen von Local
Zusätzlich zum lokalen Hosten einer WordPress-Site bietet Local einige integrierte Dienstprogramme, die sich für die WordPress-Entwicklung als nützlich erweisen.
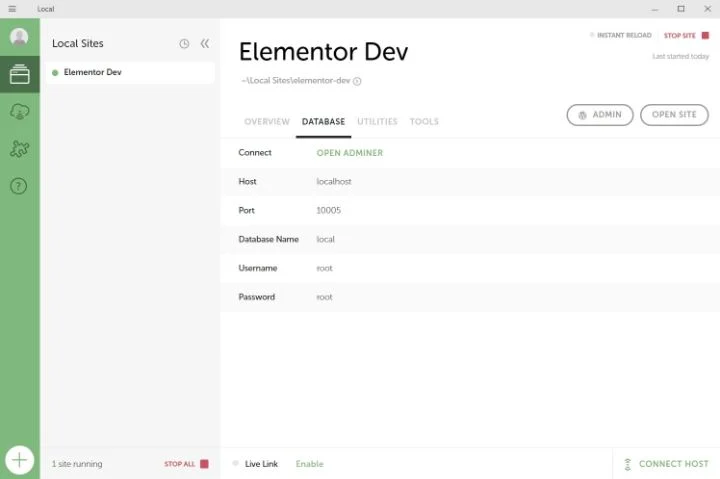
Wenn Sie zum Register Datenbank gehen, können Sie zunächst auf die Schaltfläche klicken, um die vollständige Datenbankverwaltung über Adminer (ähnlich wie phpMyAdmin) zu öffnen:

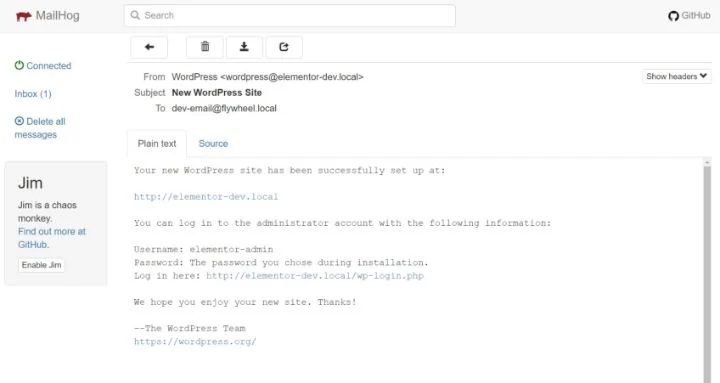
Wenn Sie zu Dienstprogramme gehen, können Sie MailHog öffnen, mit dem Sie alle Transaktions-E-Mails anzeigen können, die Ihre lokale Site sendet. Dies hilft Ihnen beim Testen und Debuggen von Problemen mit Benachrichtigungs-E-Mails und anderen Arten von E-Mails.
Wenn Sie auf den Link MailHog öffnen klicken , werden alle ausgehenden E-Mails Ihrer Site in einem Webmail-ähnlichen Client in Ihrem Browser angezeigt:

Wenn Sie schließlich auf die Schaltfläche Vertrauen neben dem Element SSL auf der Registerkarte Übersicht klicken, können Sie Ihren Computer von Local so konfigurieren lassen, dass er das SSL-Zertifikat Ihrer lokalen Site akzeptiert, was nützlich ist, wenn Sie etwas mit HTTPS debuggen müssen.
Das war's für die kostenlosen Funktionen von Local – so ziemlich alles andere an Ihrer lokalen Site funktioniert wie jede andere WordPress-Site.
Darüber hinaus befinden sich alle Dateien Ihrer Site auf Ihrem lokalen Computer, sodass Sie sie direkt in Ihrem bevorzugten Code-Editor öffnen können (Visual Studio Code, Atom und Nova sind alle gute Optionen für die WordPress-Entwicklung).
So bringen Sie Ihre Site zum Leben
Wenn Sie mit der Arbeit an Ihrer Site fertig sind, müssen Sie sie auf Ihr Live-Hosting übertragen, um sie der Öffentlichkeit zugänglich zu machen.
Wenn Sie bei Flywheel oder WP Engine hosten, bietet Local zunächst integrierte Integrationen, um Ihre Website auf diese Plattformen zu bringen (das liegt daran, dass Local von diesen Unternehmen entwickelt wurde).
Wenn Sie woanders hosten, können Sie Ihre Site live schalten, so als würden Sie eine Live-WordPress-Site migrieren. Wenn Sie sich nicht sicher sind, wie das geht, können Sie unserer Anleitung zur Migration von WordPress und Elementor mit dem kostenlosen Duplicator-Plugin folgen.
So richten Sie eine Remote-WordPress-Entwicklungsumgebung ein
Wenn Sie nicht den lokalen Entwicklungsansatz verfolgen möchten, können Sie auch eine gehostete Entwicklungsumgebung einrichten. Dies kann besonders nützlich sein, wenn Sie an einer bereits existierenden Site arbeiten – diese wird oft als „Staging-Site“ bezeichnet.
Zunächst einmal ist es wichtig zu beachten, dass viele WordPress-Hosts jetzt dedizierte Staging-Funktionen anbieten, sogar im Shared Hosting-Bereich.
Wenn Sie verwaltetes WordPress-Hosting verwenden, haben Sie mit ziemlicher Sicherheit Zugriff auf eine dedizierte Staging-Site-Funktion. Viele Shared Hosts bieten jetzt auch Staging-Funktionen an – dazu gehören Optionen auf unserer empfohlenen Elementor-Hosting-Liste wie Bluehost, SiteGround und A2 Hosting.
Wenn Ihre Website keine dedizierte Staging-Funktion bietet, können Sie auch Ihre eigene WordPress-Entwicklungsumgebung erstellen – so geht's.
Richten Sie Ihre WordPress-Site ein
Um zu beginnen, müssen Sie eine neue WordPress-Installation erstellen, entweder auf einer separaten Entwicklungsdomäne oder einer Unterdomäne. Wenn Sie Ihre Site noch nicht gestartet haben, können Sie den echten Domainnamen verwenden.
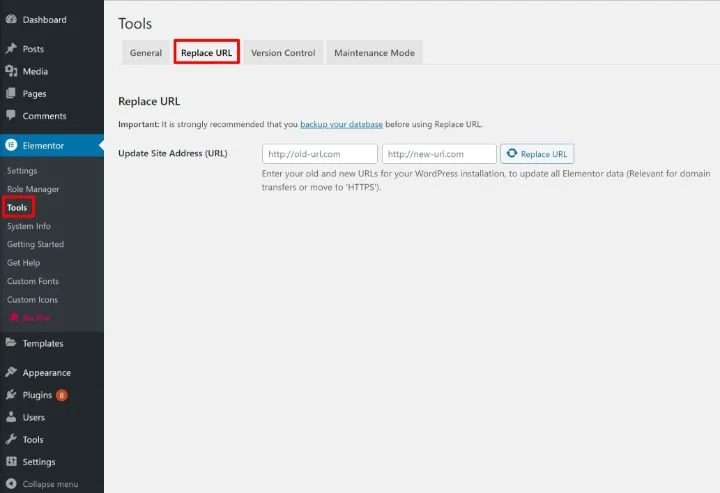
Wenn Sie an einer bestehenden Site arbeiten möchten, können Sie Ihre Site in diese neue WordPress-Installation klonen (Migrationsanweisungen hier). Stellen Sie sicher, dass Sie die URLs ersetzen, wenn Sie Ihre Site klonen – Elementor hat ein Tool, das Ihnen hilft, wenn Sie zu Elementor → Tools → URL ersetzen gehen :

Von dort aus müssen Sie jedoch einige zusätzliche Schritte unternehmen, um Ihren Entwicklungsbereich privat zu machen.

Stellen Sie sicher, dass die Site nicht indiziert werden kann
Um sicherzustellen, dass Google keine Spuren Ihrer Entwicklungswebsite indiziert, müssen Sie Google anweisen, sich fernzuhalten.
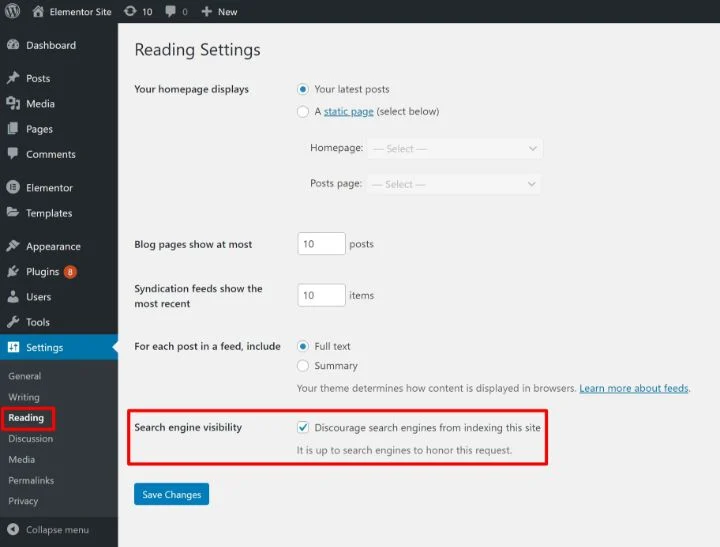
WordPress enthält dafür eine eingebaute Funktion – gehe zu Einstellungen → Lesen und aktiviere das Kontrollkästchen, um Suchmaschinen zu entmutigen…

Stellen Sie jedoch sicher, dass Sie dieses Kontrollkästchen deaktivieren, wenn Sie Ihre Website live schalten!
Machen Sie Ihre Website privat
Als nächstes möchten Sie Ihre Site privat machen, damit anonyme Besucher nicht irgendwie darüber stolpern.
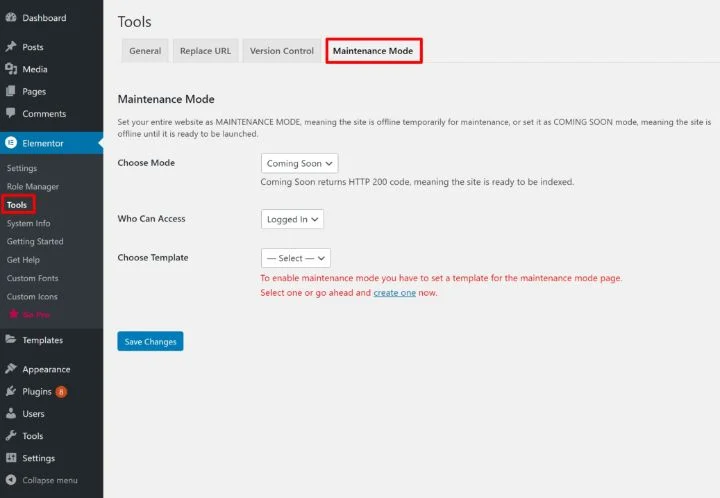
Wenn Sie Elementor verwenden, können Sie die integrierte Coming Soon-Funktion verwenden, um Ihre Site privat zu machen und gleichzeitig anonymen Besuchern eine benutzerfreundliche Coming Soon-Seite anzuzeigen. Sie können den gleichen Anweisungen wie beim Einrichten des Wartungsmodus folgen – gehen Sie zu Elementor → Tools → Wartungsmodus :

Wenn Sie Elementor nicht verwenden, können Sie den .htaccess-Passwortschutz (auf Apache) verwenden oder viele Hosts bieten auch eine Funktion zum Hinzufügen eines Passwortschutzes in Ihrem Hosting-Dashboard.
Caching deaktivieren
Caching ist großartig, um eine Live-WordPress-Site zu beschleunigen, aber es kann mühsam sein, wenn Sie an einer Entwicklungs-Site arbeiten.
Wenn Ihr Host integriertes Caching bietet, stellen Sie sicher, dass es deaktiviert ist. Und wenn Sie vorhaben, ein WordPress-Caching-Plugin zu verwenden, warten Sie mit der Aktivierung, während Sie aktiv an der Site arbeiten.
Machen Sie es entwicklerfreundlich
Um die Arbeit an Ihrer Website zu erleichtern und Fehler zu beheben, können Sie den integrierten WordPress-Debug-Modus sowie die Debug-Leiste von Elementor aktivieren.
Um das WordPress-Debugging zu aktivieren, können Sie das kostenlose WP-Debugging-Plugin verwenden. Um die Elementor Debug Bar zu aktivieren, gehen Sie zu Elementor → Tools → General → Debug Bar .
So bringen Sie Ihre Website zum Leben
Um Ihre Remote-WordPress-Entwicklungs-Site live zu schalten, müssen Sie die fertige Site auf ihr endgültiges Ziel klonen.
Wenn Sie an einer brandneuen Site arbeiten, können Sie diese mit einem WordPress-Migrations-Plugin wie Duplicator migrieren – folgen Sie unserer Anleitung hier.
Wenn Sie eine vorhandene Site aktualisieren, die bereits Inhalt enthält, ist dies etwas schwieriger, da Sie nicht versehentlich wichtige Datenbankänderungen überschreiben möchten. Wenn Sie beispielsweise einen Blog-Beitrag veröffentlicht haben, nachdem Sie diese Site zum ersten Mal geklont haben, würden Sie diesen Blog-Beitrag verlieren, wenn Sie einfach die Live-Version mit Ihrer Entwicklungskopie überschreiben.
Wenn Sie nur Dateiänderungen an der Live-Site vornehmen müssen, versuchen Sie, nur die geänderten Dateien hochzuladen, anstatt die gesamte Site zu überschreiben.
Wenn Sie an großen Projekten arbeiten und die Versionierung beibehalten möchten, können Sie auch Git-Plattformen wie GitHub oder Bitbucket in Betracht ziehen.
Entwickeln Sie Websites sicher in einer kontrollierten Umgebung
Eine WordPress-Entwicklungsumgebung bietet Ihnen einen sicheren Ort für die Arbeit an Websites. Die beiden gängigsten Optionen sind, eine lokale WordPress-Entwicklungsumgebung auf Ihrem eigenen Computer zu erstellen oder Remote-Hosting für Ihre Entwicklung zu verwenden.
Beide Ansätze haben Vor- und Nachteile, daher sollten Sie den Ansatz wählen, der Ihren Anforderungen am besten entspricht. Sie können auch beide Taktiken anwenden und im Laufe Ihrer Arbeit von einer lokalen Umgebung in eine entfernte Umgebung wechseln.
Sie haben noch Fragen zum Einrichten einer WordPress-Entwicklungsumgebung? Lass es uns im Kommentarbereich wissen!
