Die 5 besten WordPress-Seitenersteller für Blogger (im Vergleich!)
Veröffentlicht: 2017-02-07In diesem Beitrag erhalten Sie einen brandneuen Seitenersteller für Ihre WordPress-Site.
Keine Sorge – die Entscheidung wird Ihnen leicht fallen.
Wir werden die besten WordPress-Seitenersteller besprechen, die den langweiligen alten Gutenberg-Editor ersetzen können, einschließlich Faktoren wie:
- Ihre besten Eigenschaften
- Anwendungsfälle
- Preisgestaltung
- Ein paar Nachteile
- Tipps zum Erfolg
- Und mehr
Lass uns anfangen.
Inhaltsverzeichnis
- 1. Was sind Seitenersteller?
- 2. Für wen sind Page Builder?
- 3. Seitenersteller vs. Gutenberg-Editor
- 4. Die fünf besten WordPress Page Builder-Software
- 4.1 Elementor
- 4.2 Div
- 4.3 Gedeihen Sie Architekt
- 4.4 Visual Composer
- 4.5 Biberbauer
- 5. Meine persönlichen Empfehlungen
- 6. Fazit
Was sind Seitenersteller?
Ein Seitenersteller ist ein Tool, mit dem auch Nicht-Entwickler fantastische Webseiten erstellen können.
Die meisten Seitenersteller verfügen über eine visuelle Drag-and-Drop-Oberfläche, die Code überflüssig macht.
Die drei wichtigsten Seitenersteller, die wir in dieser Liste vorstellen, sind wie folgt:

Elementor wird weithin als der beste WordPress-Seitenersteller angesehen, den man heute für Geld kaufen kann. Sie können damit schöne Webseiten, Popups, Abonnementformulare und benutzerdefinierte Widgets erstellen, um Ihre WordPress-Entwicklung zu optimieren.

Wenn Ihre WordPress-Site von Elegant Themes betrieben wird, ist Divi ein Muss. Der Seitenerstellungsprozess wird durch Funktionen wie Formteiler, vorgefertigte visuelle Elemente und Layouts vereinfacht.

Thrive Architect ist ein zurückhaltender, leistungsstarker Seitenersteller, sobald Sie die etwas überladenen Einstellungsseiten hinter sich gelassen haben. Sie können mit Bildanpassungen, Farben und Typografieoptionen tief gehen.
Für wen sind Page Builder?
Die Seitenersteller, über die wir in diesem Beitrag sprechen werden, sind alle für das WordPress Content Management System oder CMS konzipiert.
Wenn Sie einer der folgenden sind, dann ist ein erstklassiger Seitenersteller eine großartige Investition für Sie:
- Solo-Blogger, die keinen professionellen Webdesigner engagieren möchten
- Unternehmer ohne Webentwicklungshintergrund (und ohne Lernpläne)
- Unternehmen, die eine Website benötigen, die so schnell wie möglich gestartet wird
- Freiberufler und Agenturen für das Design von WordPress-Websites
Warten Sie … hat WordPress nicht bereits einen Seitenersteller?
Die kurze Antwort ist nein – WordPress hat keinen in die Plattform integrierten Seitenersteller.
Spätere Versionen von WordPress verfügen über den Gutenberg-Editor, mit dem Sie den Inhalt jeder Seite visuell bearbeiten können.
Es ist jedoch immer noch kein richtiger Seitenersteller, mit dem Sie jeden Aspekt des Designs Ihrer Website anpassen können.

Seitenersteller vs. Gutenberg Editor
Hier ist ein genauerer Blick auf die Unterschiede zwischen dem visuellen Gutenberg-Editor und einem vollwertigen Seitenersteller:
Gutenberg-Editor-Profis
Nachteile des Gutenberg-Editors
Page Builder-Profis
Nachteile von Page Builder
Persönlich gefällt mir an Seitenerstellern am meisten, dass Sie Ihre Änderungen in Echtzeit in der Vorschau anzeigen können.
Wenn Sie mit Code arbeiten, benötigen Sie fast immer eine separate Registerkarte, um die Seite neu zu laden und eine Vorschau anzuzeigen.
Mit einem Seitenersteller müssen Sie nicht die gleichen Unannehmlichkeiten erleben.

Die fünf besten WordPress Page Builder-Software
Hier sind ohne weiteres die besten WordPress-Seitenersteller auf dem Markt.
Beachten Sie, dass diese Tools danach geordnet sind, wie stark ich sie empfehlen würde.
Es ist nicht wirklich ein Wettbewerb zwischen diesen Seitenerstellern – ich persönlich mag sie alle.
Aber damit Sie eine gute Investition tätigen können, bewerte ich jeden Seitenersteller anhand der folgenden Faktoren:
- Benutzerfreundlichkeit – Ist der Seitenersteller leicht zu erlernen? Ist es benutzerfreundlich?
- Funktionen – Was können Sie mit diesem Seitenersteller erreichen?
- Support – Welche Art von Unterstützung können Sie von den Herausgebern des Seitenerstellers erwarten?
- Preise – Kommen Sie auf Ihre Kosten?
Lassen Sie mich mit dem Seitenersteller beginnen, den ich persönlich verwende.
1. Elementor

Vollständige Offenlegung, ich persönlich verwende Elementor beim Master-Blogging.
Elementor ist ein beliebter Seitenersteller, der Maßstäbe in Bezug auf Benutzerfreundlichkeit, Funktionen und Kosteneffizienz setzt.
Es mag relativ neu in der Szene sein, hat sich aber schnell zu einem Branchenführer entwickelt.
Es ist nur eine Vermutung, aber ich denke, ein Teil des Grundes ist die Anzeige, die seine Funktionen wirkungsvoll hervorhebt.
Was sind die Hauptfunktionen von Elementor?
Lassen Sie uns über die Gründe sprechen, warum Elementor als einer der besten Seitenersteller da draußen gilt.
1. Über 90 Widgets zum Erstellen Ihrer WordPress-Site
Jeder Seitenersteller verwendet einen bestimmten Begriff wie „Element“ und „Modul“, um die Dinge zu beschreiben, die Sie Ihrer Website hinzufügen.
Elementor nennt sie Widgets.
Zum jetzigen Zeitpunkt unterstützt Elementor über 90 vorgefertigte Widgets, mit denen Sie in Sekundenschnelle eine voll funktionsfähige Website erstellen können.

Das bedeutet, dass Sie funktionale Seiten mit Schaltflächen, Akkordeons, Registerkarten, Menüs und animierten Überschriften erstellen können – ohne jemals Code zu berühren.
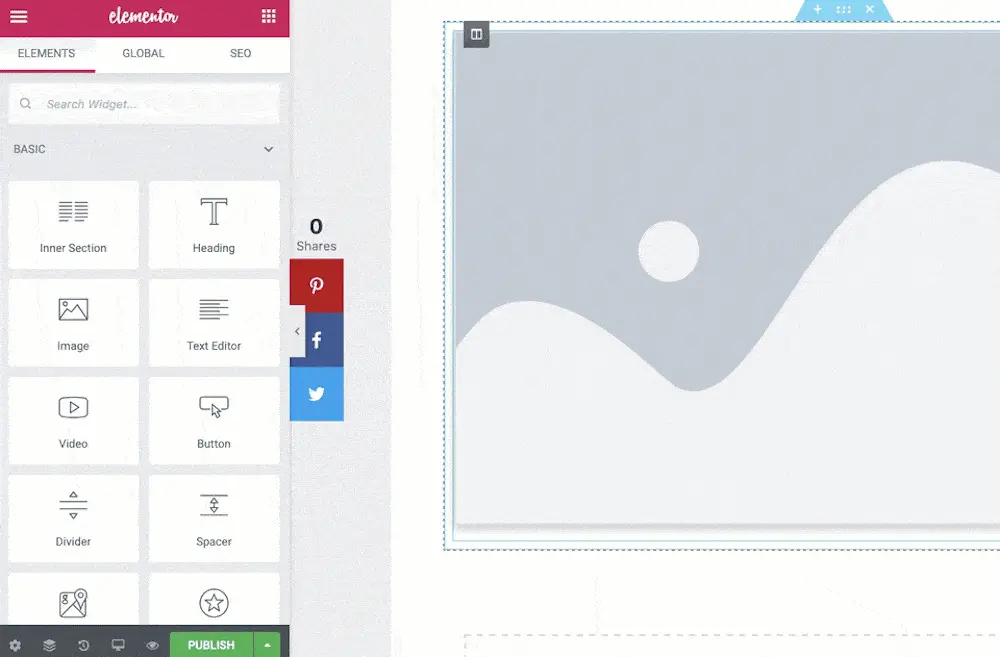
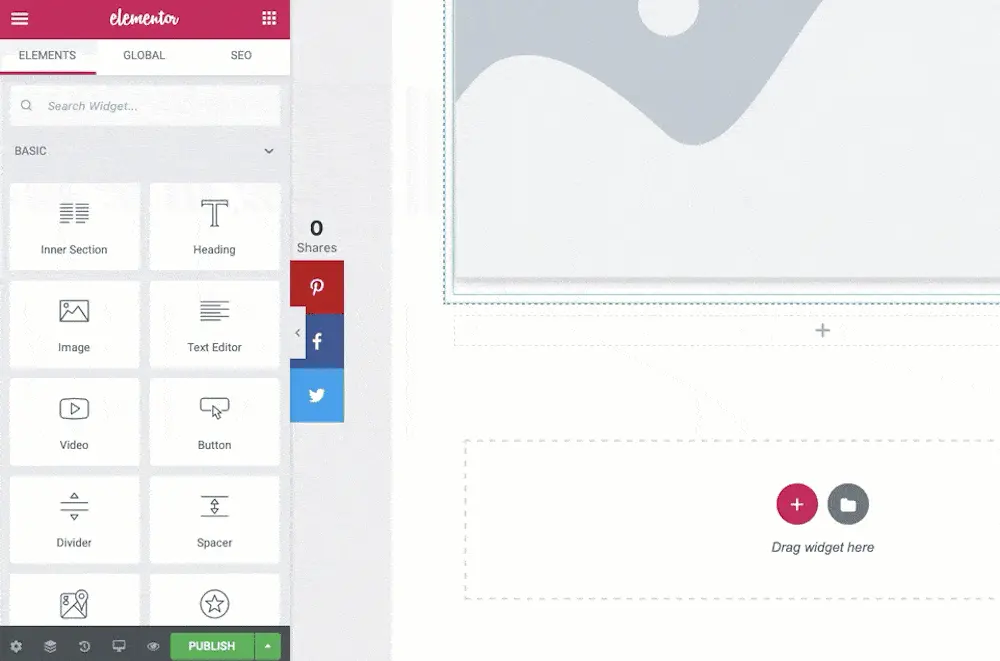
2. Sehr intuitive Benutzeroberfläche
Die Page Builder-Oberfläche von Elementor ist bei weitem die intuitivste, die ich je verwendet habe.
Es bietet ein echtes Drag-and-Drop-Erlebnis mit vielen vorkonfigurierten Widgets, um Sie auf den richtigen Weg zu bringen.
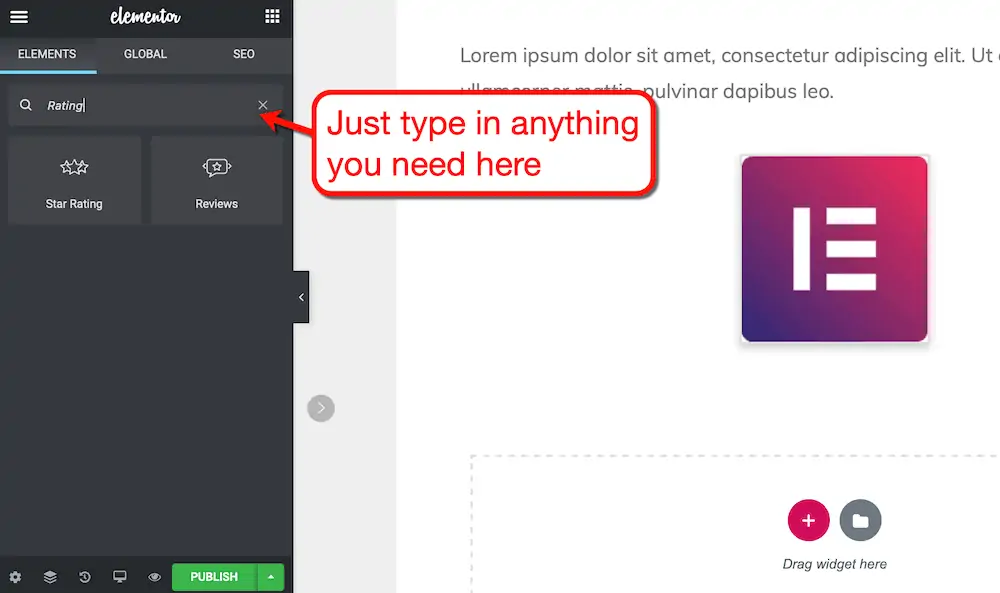
Suchen Sie einfach nach dem Widget, das Sie verwenden möchten, und ziehen Sie es in einen beliebigen Abschnitt.

Haben Sie Probleme, das gewünschte Widget zu finden? Geben Sie einfach das, was Sie brauchen, in die Suchleiste ein – Elementor wird es im Handumdrehen anzeigen.

Ich finde auch den „Dark Mode“ von Elementor sehr nützlich.
Hier sind einige Fakten:
- Entwickler bevorzugen ein dunkleres Thema, wenn sie stundenlang intensiv mit Code arbeiten
- Der dunkle Modus kann die Farben Ihrer Website stärker hervortreten lassen
- Sie können die Belastung der Augen im Dunkelmodus reduzieren
3. Speichern Sie globale Widgets – verwenden Sie sie jederzeit
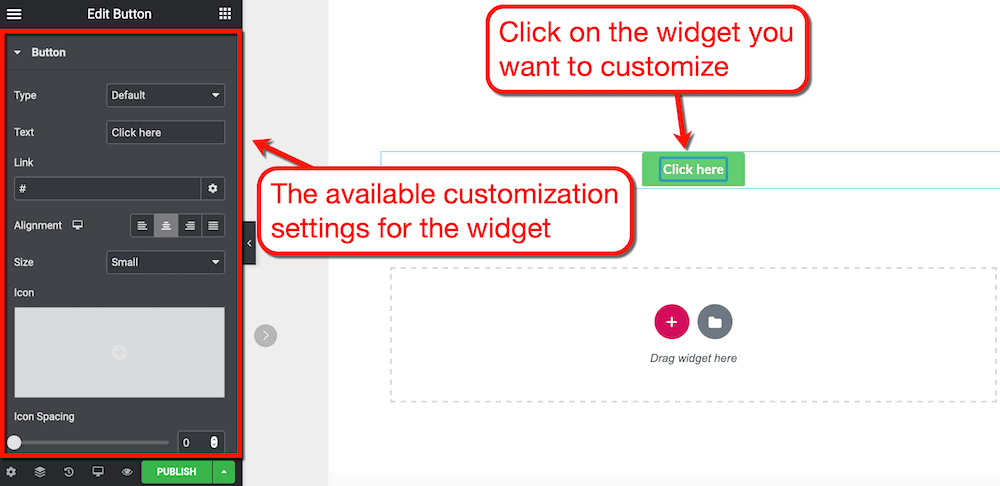
Mit Elementor können Sie Widgets direkt im linken Bereich nach Ihren Wünschen anpassen. Darüber hinaus können Sie Ihr benutzerdefiniertes Element auch als „globales“ Widget speichern.
Nach dem Speichern können Sie Ihr globales Widget überall auf Ihrer Website hinzufügen.
Angenommen, Sie möchten einen einfachen „Jetzt kaufen“-Button erstellen.
Nachdem Sie das Schaltflächen-Widget zu Ihrer Seite hinzugefügt haben, klicken Sie darauf, um die verfügbaren Anpassungseinstellungen anzuzeigen.

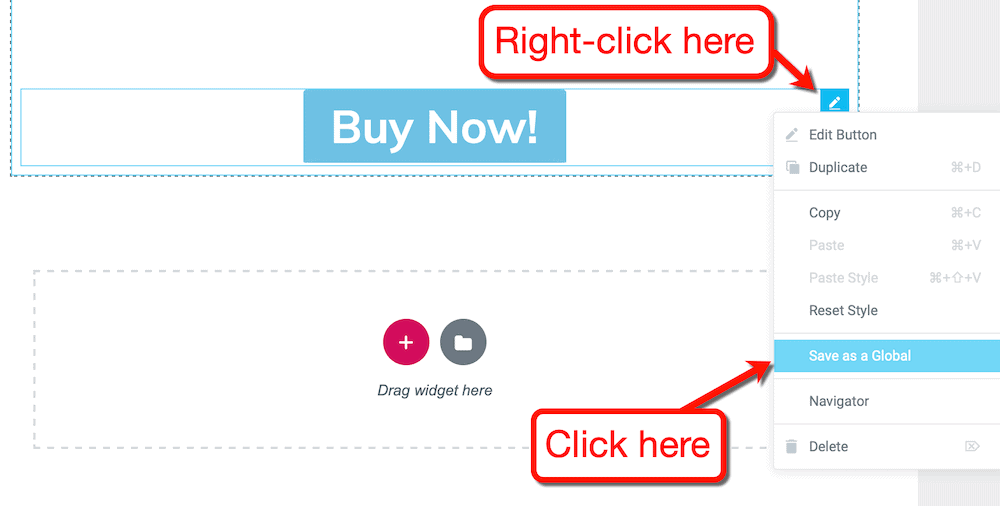
Nachdem Sie Ihr Widget angepasst haben, klicken Sie mit der rechten Maustaste auf die blaue Schaltfläche „Bearbeiten“ in der oberen rechten Ecke und klicken Sie auf „Als global speichern“. Ihr globales Widget sollte jetzt einsatzbereit sein.

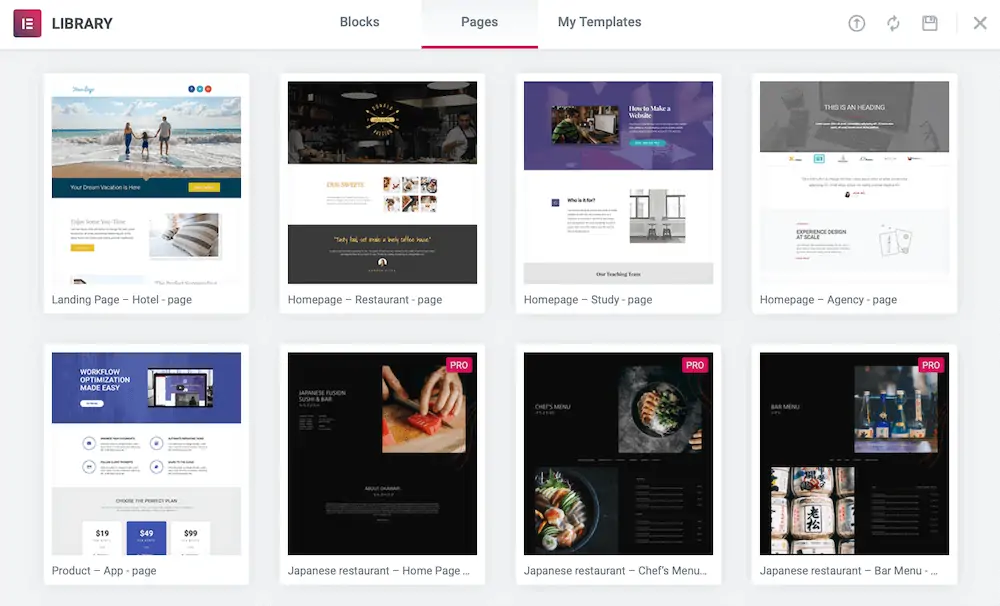
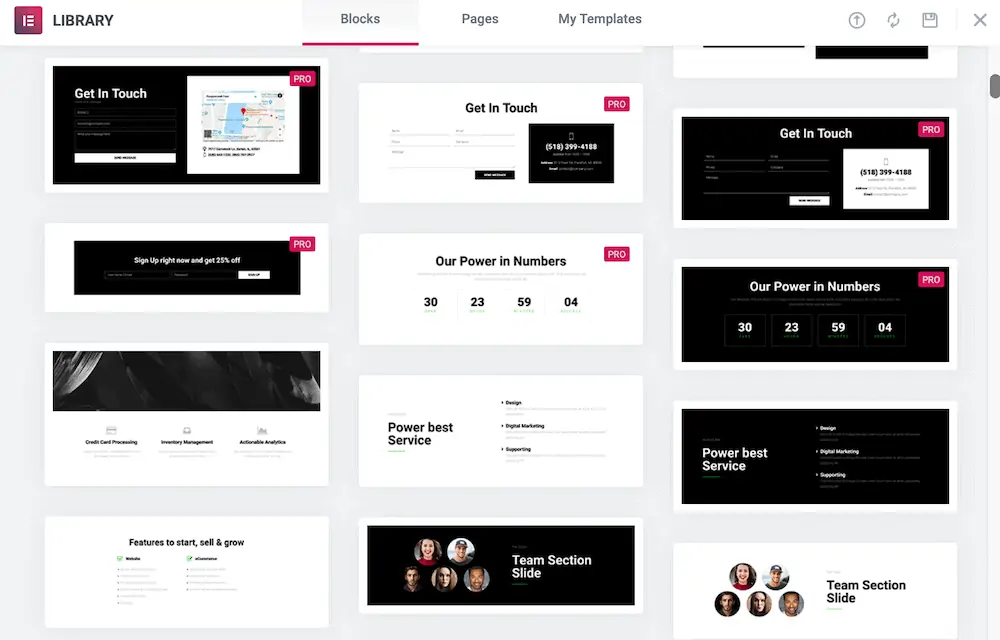
4. Große Vorlagenbibliothek
Viele WordPress-Benutzer kaufen Themen und Seitenersteller basierend auf den vorhandenen verfügbaren Vorlagen.
Vorlagen sparen viel Zeit im Designprozess. Und mit Elementor mangelt es nicht an professionell aussehenden Seitenvorlagen für praktisch jede Nische.
Sie finden Seitenvorlagen für Agenturen, Restaurants, Hotels, Blogs und mehr.

Elementor bietet auch Vorlagen für Blöcke. Dies sind einzelne Seitenabschnitte, die Sie je nach Bedarf mischen und anpassen können.

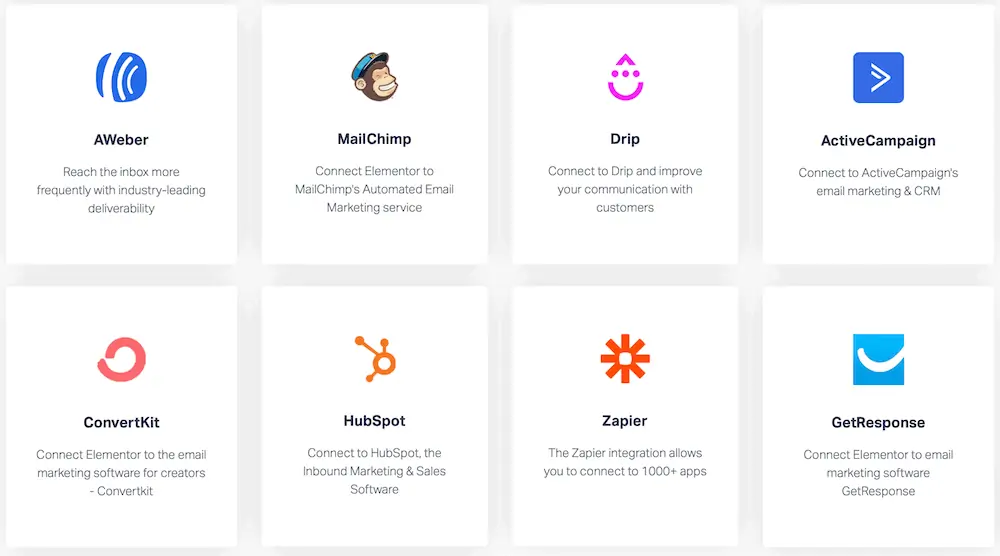
5. Integration mit einigen branchenführenden Diensten
Meiner Meinung nach unterstützt ein richtiger Seitenersteller die Integration von Drittanbietern, um Ihren Webdesign-Workflow effizienter zu gestalten.
Elementor ist hier nicht der einzige Seitenersteller mit Integrationen, aber die Dienste, mit denen es verbunden ist, sind ziemlich bemerkenswert.
Es verfügt über Integrationen mit einigen der besten digitalen Marketing- und CRM-Tools wie HubSpot, ActiveCampaign, Zapier und mehr.

Andere bemerkenswerte Eigenschaften von Elementor
- Popup-Builder – Sie können die Conversions mit dem Popup-Builder von Elementor verbessern. Es enthält auch über 100 Popup-Vorlagen, mit denen Sie Zeit sparen können.
- Passen Sie Ihre Typografie an – Sie können benutzerdefinierte Schriftarten auf Elementor hochladen oder aus über 800 verfügbaren Optionen auswählen.
- WooCommerce Builder – Betreiben Sie ein WooCommerce-Geschäft? Elementor unterstützt Widgets für Produktbilder, Online-Shop-Breadcrumbs, Preistabellen und so weiter.
- Hilfreiche Facebook-Gruppe – Sie können den Wert der Unterstützung durch die Benutzergemeinschaft nicht untergraben. Die private Facebook-Gruppe „Elementor Community“ hilft Ihnen dabei, die Plattform durch die Weisheit der Masse kennenzulernen.
Überprüfen der Unterstützung von Elementor
Wenn Sie sich im Internet umsehen, erhalten Sie gemischte Kritiken zum Support von Elementor.
Es stimmt, dass nicht jeder bereit ist, sich mit einem Ticketing-System zufrieden zu geben. Dies trotz der Tatsache, dass Elementor Pro-Benutzern vorrangigen Support bietet.
Was die Support-Erfahrung von Elementor gut macht, ist die aktive Facebook-Gruppe.
Wenn Sie eine Frage hinterlassen, erwarten Sie, dass sie innerhalb des Tages beantwortet wird.

Eine große Community von Benutzern, die bereit sind, sich gegenseitig zu helfen – das ist der Vorteil der Popularität von Elementor.
Zugegeben, ich hätte eine Live-Chat-Option vorgezogen. Aber ich bin glücklich, solange es jemanden gibt, der mir helfen kann, Probleme zu lösen und Fragen zu beantworten.
Vor- und Nachteile von Elementor
Um Ihnen bei der Entscheidung zu helfen, ob Elementor die richtige Wahl für Sie ist, lassen Sie uns einen kurzen Überblick über seine Stärken geben. Und so sehr ich Elementor liebe, erlauben Sie mir, auch ein paar Dinge zu erwähnen, von denen ich mir wünschte, sie hätten es besser gemacht.
Elementor-Profis
Elementor Nachteile
Wie viel kostet Elementor?
Interessiert an Elementor?
Tolle Neuigkeiten – die Kernfunktionen von Elementor sind völlig kostenlos.
Es gibt keine zeitlichen Begrenzungen. Wenn Sie jedoch Premium-Funktionen wie globale Widgets, professionelle Vorlagen und den Popup-Builder wünschen, benötigen Sie die „Pro“-Version.
So viel kostet es:
| Frei | persönlich | Plus | Experte | |
| Preis | $0 | $4,10 pro Monat | $8,25 pro Monat | 16,6 $ pro Monat |
| Webseiten | Irgendeine Nummer | 1 Website | 3 Seiten | 1.000 Seiten |
| Widgets | 40 grundlegende Widgets | Alle Basis- und Pro-Widgets | Alle Basis- und Pro-Widgets | Alle Basis- und Pro-Widgets |
| Vorlagen | 30 grundlegende Vorlagen | Alle Basic- und Pro-Vorlagen | Alle Basic- und Pro-Vorlagen | Alle Basic- und Pro-Vorlagen |
| Theme-Builder | Nein | Ja | Ja | Ja |
| Popup-Builder | Nein | Ja | Ja | Ja |
| Support & Aktualisierungen | Nein | 1 Jahr | 1 Jahr | 1 Jahr |
Bewertung: 9,75/10 Sterne (Must-have)
Elementor ist der einzige Seitenersteller, den ich jedem empfehlen kann.
Es spielt keine Rolle, ob Sie ein Blogger, ein kleines Unternehmen, ein Vermarkter, ein Freiberufler oder eine Agentur sind. Sie werden sicher auf Ihre Kosten kommen, wenn Sie Elementor als Ihren bevorzugten Seitenersteller wählen.
- Verwendbarkeit: 10/10
- Eigenschaften: 10/10
- Unterstützung: 8/10
- Preise: 10/10
Klicken Sie hier, um eine vollständige und ausführliche Überprüfung von Elementor zu erhalten .
2. Div

Divi ist ein weiterer Drag-and-Drop-Seitenersteller, mit dem Sie schnell fesselnde WordPress-Websites erstellen können.
Bei der ersten Verwendung kann die Page Builder-Oberfläche von Divi ziemlich verwirrend sein. Aber nach ein paar Stunden mit dem Produkt werden Sie feststellen, wie leistungsfähig die Plattform zum Erstellen beeindruckender Seiten sein kann.
Was sind die Hauptmerkmale von Divi?
Divi verfügt über leistungsstarke Tools zum Erstellen von Seiten, die seine Popularität verdienen.
1. Unsichtbare Page Builder-Oberfläche
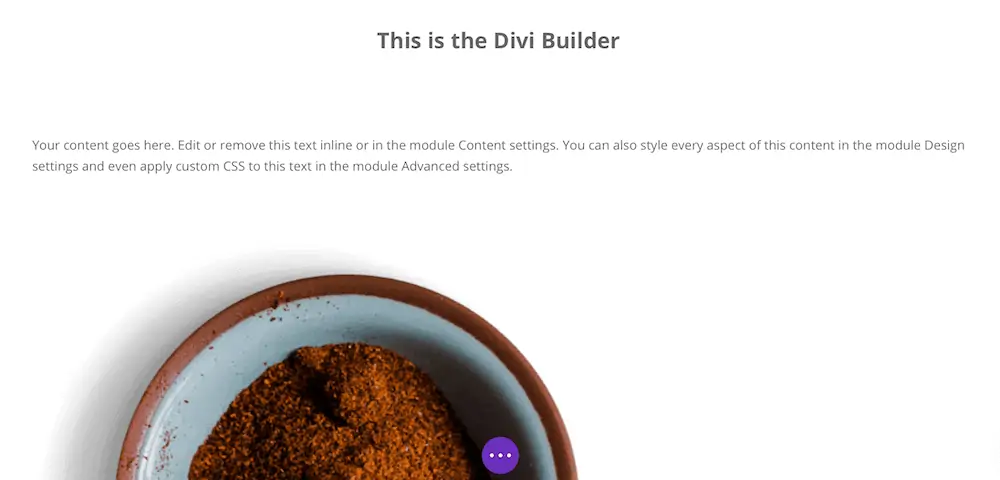
Was Divi einzigartig macht, ist die „unsichtbare“ Page Builder-Oberfläche.
Im Gegensatz zu Seitenerstellern wie Elementor mit einem statischen Bedienfeld für Anpassungen hält Divi alles verborgen.
Alles, was Sie sehen, ist Ihre Seite in ihrer vollen Pracht.

Die UI-Elemente des Seitenerstellers von Divi werden nur angezeigt, wenn Sie mit der Maus über den Inhalt der Seite fahren.
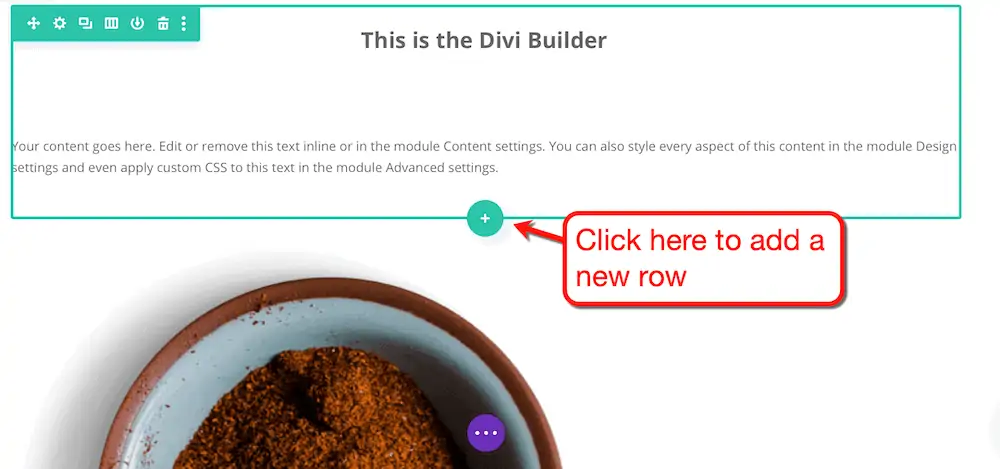
Wenn Sie beispielsweise eine neue Zeile hinzufügen möchten, markieren Sie die benachbarte Zeile und klicken Sie auf die Schaltfläche „Plus“.

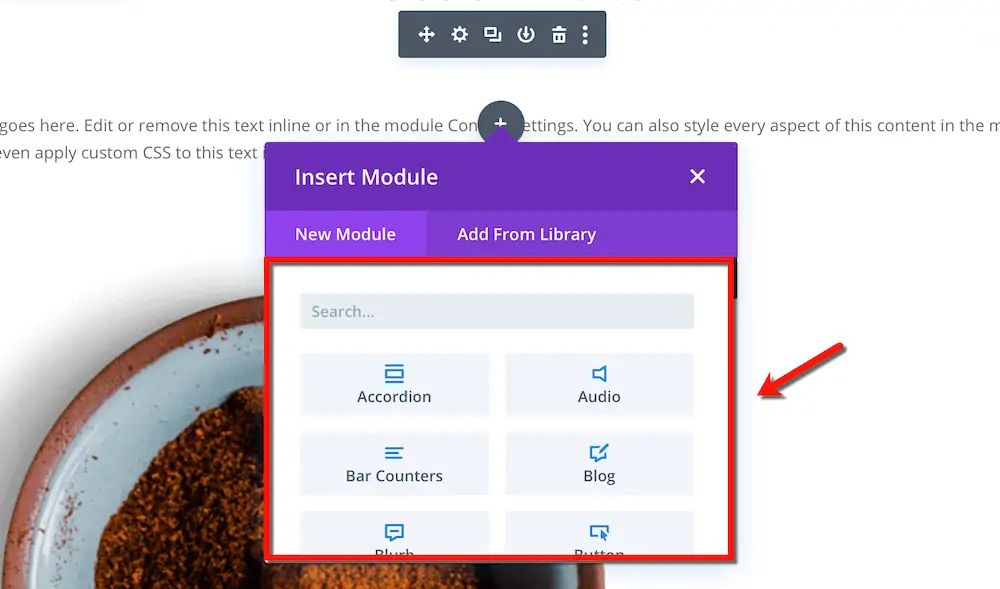
Sie können dann Elemente oder „Module“ in leere Zeilen und Abschnitte einfügen.
Genau wie Elementor verfügt Divi über eine praktische Suchfunktion, mit der Sie genau das Modul finden können, das Sie benötigen.

So können Sie Ihrer Divi-Seite Schaltflächen, Bilder, Trennlinien und andere Seitenelemente hinzufügen.
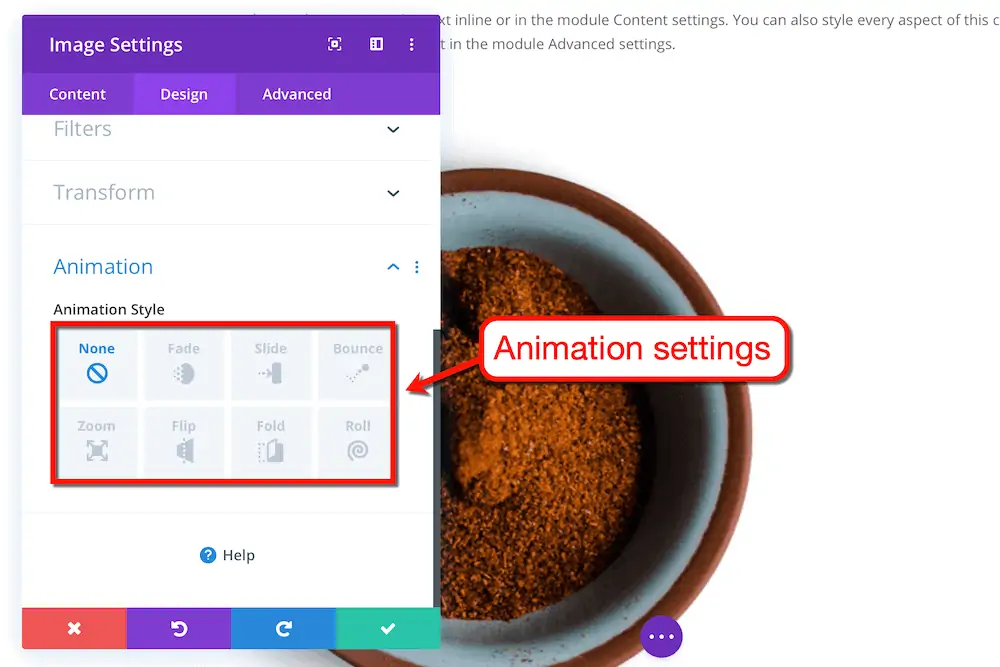
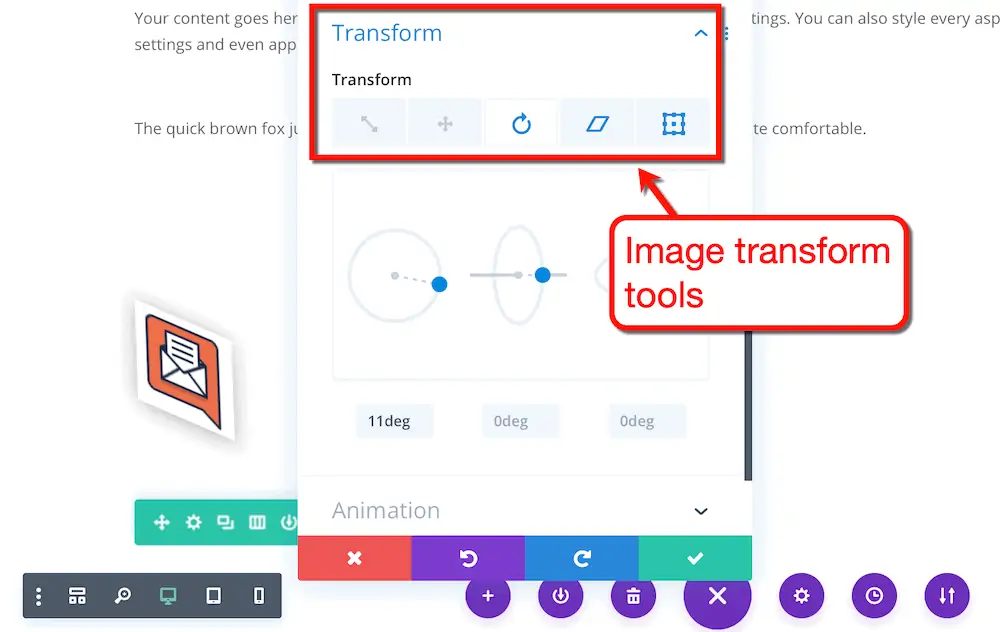
2. Eingebaute Animations- und Transformationswerkzeuge für Visuals
Mit Divi können Sie mit wenigen Klicks Animationen auf visuelle Elemente wie Bilder und Schaltflächen anwenden.
Öffnen Sie einfach das Einstellungs-Popup des Bildes, das Sie animieren möchten, und klicken Sie unter „Design“ auf „Animation“ .
Die verfügbaren Animationen umfassen Fade, Slide, Bounce, Zoom, Flip, Fold und Roll.

Diese Animationen sind sicherlich keine Game-Changer. Aber es ist schön, sie in der Gesäßtasche zu haben, wenn Sie einzigartige Websites erstellen möchten.
Divi verfügt auch über leistungsstarke Transformationswerkzeuge, um Ihre Designideen zum Leben zu erwecken. Sie können Ihre Bilder dreidimensional skalieren, neigen, verschieben und sogar drehen.

Da die Vorschau der Seite in Echtzeit aktualisiert wird, können Sie Ihren Fortschritt überprüfen, sobald Sie Änderungen vornehmen.
3. Saubere Textbearbeitungserfahrung
Dank der unsichtbaren Benutzeroberfläche von Divi fühlt sich das Schreiben von Text auf einer Seite für einen Seitenersteller überraschend natürlich an.
Denken Sie daran, dass einige Blogger leicht durch visuelle Informationen auf dem Bildschirm abgelenkt werden. Aber mit Divi haben Sie das Gefühl, auf einer minimalistischen Textverarbeitung zu tippen.
Sogar die Formatierungsoptionen werden ausgeblendet, es sei denn, Sie markieren den Text, den Sie anpassen möchten.

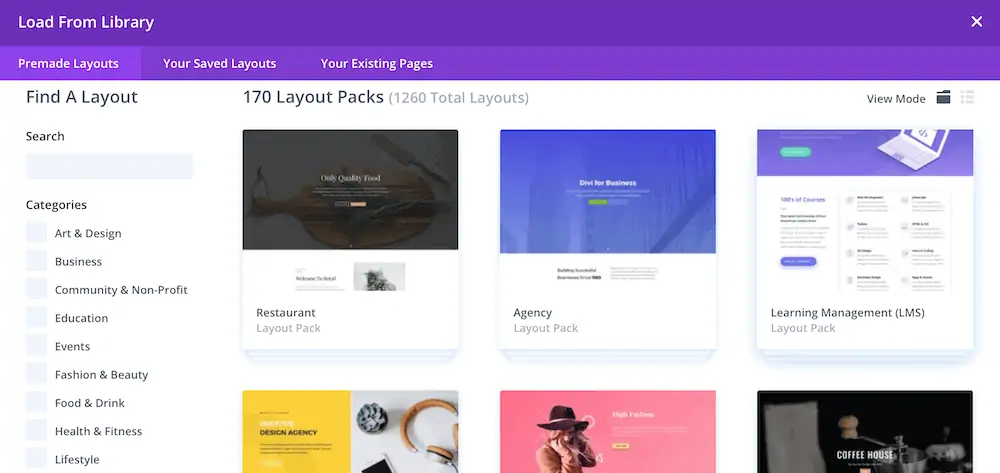
4. Vorgefertigte Layouts
Divi verfügt über eine riesige Sammlung von über 1.000 Website-Layouts, die Ihren WordPress-Entwicklungsprozess auf Hochtouren bringen.
Ich habe jedoch bemerkt, dass eine Handvoll Themen das gleiche Layout und die gleichen allgemeinen Designmerkmale haben. Sie können den Unterschied zwischen einigen Themen nicht erkennen, wenn Sie ihre Header-Bilder ändern.

Dennoch ist es beeindruckend, über tausend vorgefertigte Layouts zu haben. Wöchentlich werden noch mehr Layouts hinzugefügt, damit Ihnen die Inspiration für Ihr nächstes Projekt nicht ausgeht.
Andere bemerkenswerte Merkmale von Divi
- Massenbearbeitung – Was den meisten Seitenerstellern fehlt, ist eine Massenauswahlfunktion, mit der Sie mehrere Elemente einheitlich und gleichzeitig anpassen können. Die Massenbearbeitungsfunktion von Divi, die mit einem einzigen Tastendruck aktiviert wird, macht es zu einer Ausnahme.
- Formtrenner – Mit Divi können Sie ästhetische Abschnittstrenner erstellen, um jede Langformseite aufzupeppen. Sie können aus den integrierten Teilerstilen wählen, seine Farbe ändern, seine Größe anpassen und vieles mehr.
- Hover-Zustände – Um ein ansprechenderes Benutzererlebnis zu schaffen, können Sie benutzerdefinierte Hover-Zustände auf visuelle Elemente anwenden. Grundsätzlich ändern Hover-Zustände das Aussehen und die Effekte eines Elements, wenn Benutzer mit der Maus darauf zeigen.
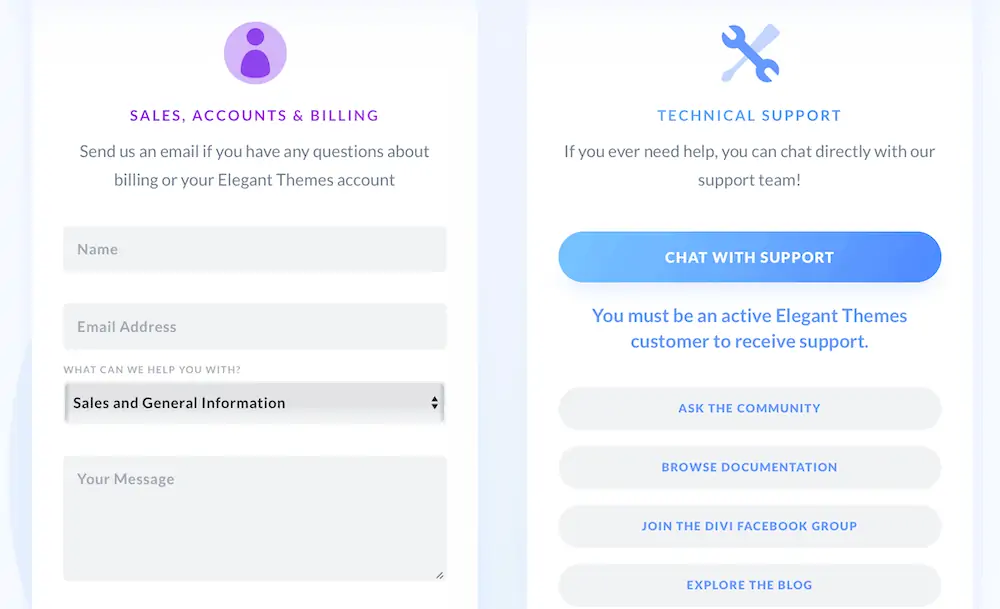
Überprüfung der Unterstützung von Divi
Beim Kundendienstaspekt glänzt Divi wirklich.
Da es sich um ein Produkt von Elegant Themes handelt, können sich Divi-Benutzer auf das unerschütterliche Support-Team des Unternehmens verlassen.
Sie können auch direkt aus ihrem Mitgliederbereich per Live-Chat erreicht werden. Sie können auch Hilfe über die Community-Foren und die private Facebook-Gruppe erhalten.

Divi vor und nachteile
Divi hat klare Vorteile gegenüber den anderen Seitenerstellern auf dieser Liste.

Gleiches gilt jedoch für seine Nachteile.
Divi-Profis
Divi Nachteile
Wie viel kostet Divi?
Divi ist Teil des Elegant Themes-Ökosystems, einschließlich Tools wie einem Opt-in-Formular-Builder und einem Social-Media-Plugin.
Um eine Lizenz zu erwerben, müssen Sie für das gesamte Set bezahlen.
| Jährlicher Zugriff | Lebenslanger Zugriff | |
| Preis | $89 pro Jahr | 249 $ einmalige Zahlung |
| Website-Layouts | Alle Website-Pakete | Alle Website-Pakete |
| Webseiten | Unbegrenzt | Unbegrenzt |
| Zugriff auf Tools von Elegant Themes | Ja | Ja |
| Unterstützung und Updates | 1 Jahr | Lebenszeit |
Bewertung: 9,6/10 Sterne (großartig für neue WordPress-Benutzer)
Ich würde sagen, Divi ist ein ausgezeichneter Kauf, besonders für neue WordPress-Benutzer.
Mit dem Kauf eines Elegant Themes-Abonnements erhalten Sie eine vollständige WordPress-Entwicklungs-Toolbox. Im Gegenzug haben Sie einen Ort, an dem Sie alles verwalten können, und einen einzigen Support-Kanal für Probleme.
- Benutzerfreundlichkeit – 9/10
- Eigenschaften – 10/10
- Unterstützung – 9,5/10
- Preise – 10/10
Erfahren Sie hier mehr über die Vorteile einer Mitgliedschaft bei Elegant Themes!
3. Gedeihen Sie Architekt

Fun Fact: Thrive Architect war früher Thrive Content Builder.
Damals brachte Thrive Content Builder nichts Bedeutendes auf den Tisch.
Aber jetzt, da es Thrive Architect ist, wird es von der WordPress-Community als erstklassiger Seitenersteller angesehen.
Was sind die Hauptfunktionen von Thrive Architect?
Thrive Architect ist ein leichtgewichtiger und konversionsorientierter Seitenersteller, der Ihnen dabei helfen soll, mehr Umsatz zu generieren.
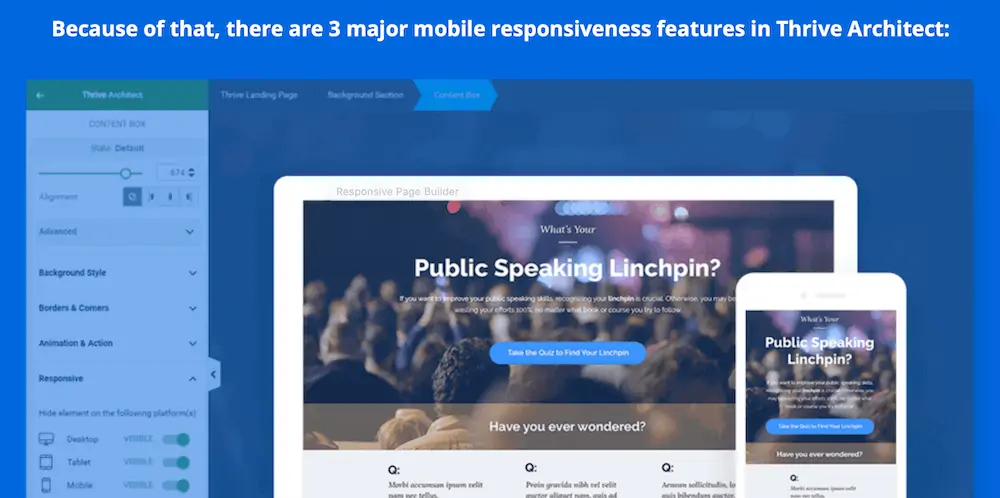
1. Großartig für die mobile Benutzererfahrung
Eine meiner größten Bedenken, wenn es um Seitenersteller geht, ist ihre Auswirkung auf die Benutzererfahrung.
Ein Seitenersteller muss in der Lage sein, sowohl visuelle Attraktivität als auch zuverlässige Website-Performance zu liefern.
Darüber hinaus muss es die erforderlichen Tools bereitstellen, um die Erfahrung mobiler Benutzer zu optimieren.
Glücklicherweise bestehen alle Seitenersteller in dieser Liste mit Bravour in der Abteilung für Benutzererfahrung.
Insbesondere Thrive Architect verfügt über Funktionen, die darauf abzielen, mobile Optimierungen zu einem Spaziergang im Park zu machen.

Mit Thrive Architect können Sie:
- Passen Sie Elemente an, um sie auf Mobilgeräten automatisch so anzupassen und neu zu positionieren, wie Sie es möchten
- Zeigen Sie im Handumdrehen an, wie Ihre Website auf Mobilgeräten aussieht
- Verwalten Sie schnell und einfach die Sichtbarkeit von Elementen auf verschiedenen Bildschirmen
2. Benutzerfreundliche Page Builder-Oberfläche (Elementor-ähnlich)
Als Elementor-Benutzer ist mir bei Thrive Architect als erstes die Page Builder-Oberfläche aufgefallen.
Ich bin mir nicht sicher, ob es beabsichtigt ist oder nicht, aber es sieht so aus, als hätte sich Thrive Architect von Elementors Editor inspirieren lassen.

Das ist eigentlich eine gute Sache, da Elementor den Goldstandard für die problemlose Erstellung von Websites setzt.
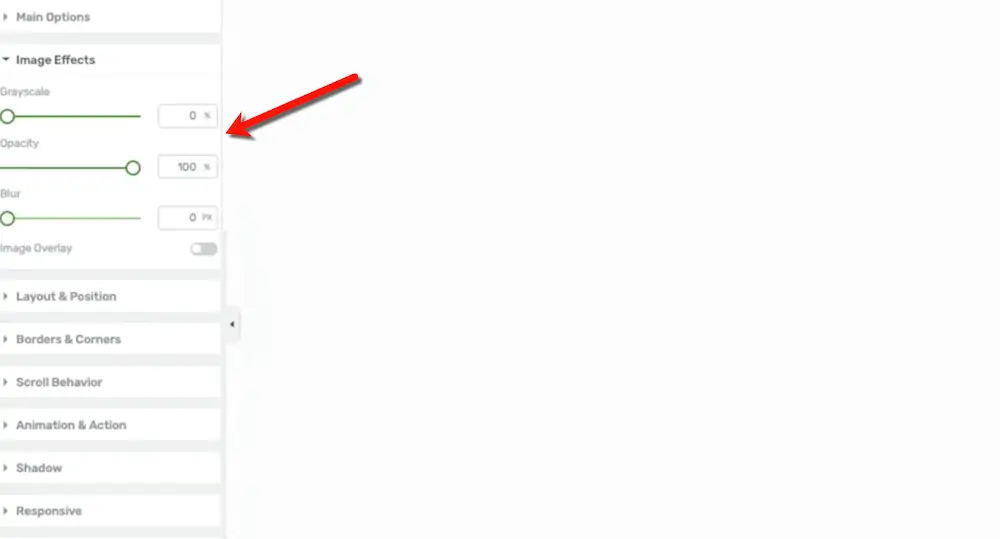
3. Praktische Overlay-Tools für Markenbilder, Hintergrundbilder und Kopfzeilen
Bei der Arbeit mit Bildern bietet Thrive Architect etwas, das viele Benutzer wahrscheinlich übersehen werden.
Was es besser macht als die meisten anderen Seitenersteller, ist die Anpassung des Header-Bildes.
Angenommen, Sie möchten einem Foto für Ihre Kopfzeile eine Textüberlagerung hinzufügen.
Um die Lesbarkeit zu maximieren, können Sie mit Thrive Architect problemlos Farbüberlagerungen zu jedem Bild hinzufügen.
Farbüberlagerungen sowie Bildeffekte wie Deckkraft, Unschärfe und Graustufenfilter befinden sich alle an einem Ort.

Es gibt noch ein paar weitere Anwendungsfälle für die Bildeffekte von Thrive Architect:
- Verwenden der Unschärfefunktion, um ein bevorstehendes Produkt auszublenden
- Erstellen von Hintergrundbildern bei gleichzeitiger Maximierung der Lesbarkeit von Overlay-Text
- Sorgen Sie dafür, dass die Farben auf einer bildlastigen Zielseite mit Ihrer Marke übereinstimmen
Weitere bemerkenswerte Funktionen von Thrive Architect
- Erinnerung zum Speichern von Änderungen – Dies kann als zweischneidiges Schwert angesehen werden, aber Thrive Architect ermutigt Benutzer, sich auf manuelles Speichern zu verlassen. Es zeigt alle 10 Minuten eine Erinnerung an, sodass Sie entscheiden können, ob Sie Ihre Änderungen beibehalten möchten oder nicht.
- Flexible Typografieeinstellungen – Thrive Architect bietet mit seiner Sammlung von über 700 benutzerdefinierten Schriftarten viel Freiheit in Bezug auf Typografie.
- Globale Farben – Die Funktion „Globale Farben“ kann Ihnen dabei helfen, auf Ihrer gesamten Website ein einheitliches Farbschema beizubehalten. Farben können direkt aus der Farbauswahl gespeichert werden, sodass sie später leicht gefunden und verwendet werden können.
Überprüfung der Unterstützung von Thrive Architect
Thrive Architect wird von einem Support-Team unterstützt, das Ihnen fachmännische Unterstützung bieten kann.
Sie müssen nur ein Ticket über die offiziellen Support-Foren eröffnen. Das heißt, wenn Sie die benötigten Informationen nicht bereits in ihrer umfangreichen Wissensdatenbank finden können.

Es ist erwähnenswert, dass Thrive Themes auch einen offiziellen Kanal auf Facebook hat. Leider ist diese Seite nicht für Kundenanfragen und Feedback gedacht.
Vor- und Nachteile von Thrive Architect
Thrive Architect ist zweifellos eine großartige Alternative zu Elementor, aber es ist bei weitem nicht perfekt.
Hier ist eine Zusammenfassung der Vor- und Nachteile:
Gedeihen Sie Architektenprofis
Thrive Architect Nachteile
Wie viel kostet Thrive Architect?
Genau wie Divi ist Thrive Architect Teil eines Software-Ökosystems. Aber im Gegensatz zu ersterem haben Sie die Möglichkeit, eine einzelne Produktlizenz nur für den Seitenersteller zu erwerben.
Die monatlichen Preise sind für neue Blogger ziemlich hoch. Auf der positiven Seite können Sie Thrive Architect als einzelnes Produkt für eine einmalige Zahlung kaufen.
Dennoch sollten Sie über die Vorabkosten für die Verwendung von Thrive Architect nachdenken.
| Gedeihen Sie Mitgliedschaft | 5 Lizenzpaket | Einzellizenz | |
| Preis | $19 pro Monat | 97 $ einmalige Zahlung | 67 $ einmalige Zahlung |
| Gedeihen Sie Themes und Plugins | Ja | Nein | Nein |
| Webseiten | 25 Webseiten | 5 Seiten | 1 Website |
| Landingpage-Vorlagen | Ja | Ja | Ja |
| Aktualisierung | Lebenszeit | Lebenszeit | Lebenszeit |
| Unterstützung | Unbegrenzt | 1 Jahr | 1 Jahr |
Bewertung: 9,37/10 (wirklich gut, wenn man den Dreh raus hat)
Thrive Architect ist ein flexibler Seitenersteller mit viel Potenzial in den richtigen Händen.
- Benutzerfreundlichkeit – 9,5/10
- Eigenschaften – 10/10
- Unterstützung – 8/10
- Preise – 10/10
4. Visueller Komponist

Visual Composer wird von demselben Team erstellt, das WPBakery entwickelt hat – einen weiteren Seitenersteller mit Drag-and-Drop-Funktionen.
Diese Seite hebt den Unterschied zwischen den beiden Plattformen hervor.
Kurz gesagt, die Entwickler haben Visual Composer als Alternative entwickelt, da WPBakery leistungsbezogene Probleme bekommt.
Was sind die Hauptfunktionen von Visual Composer?
Visual Composer ist eine andere Art von Seitenersteller, der Sie durch jeden einzelnen Schritt führt.
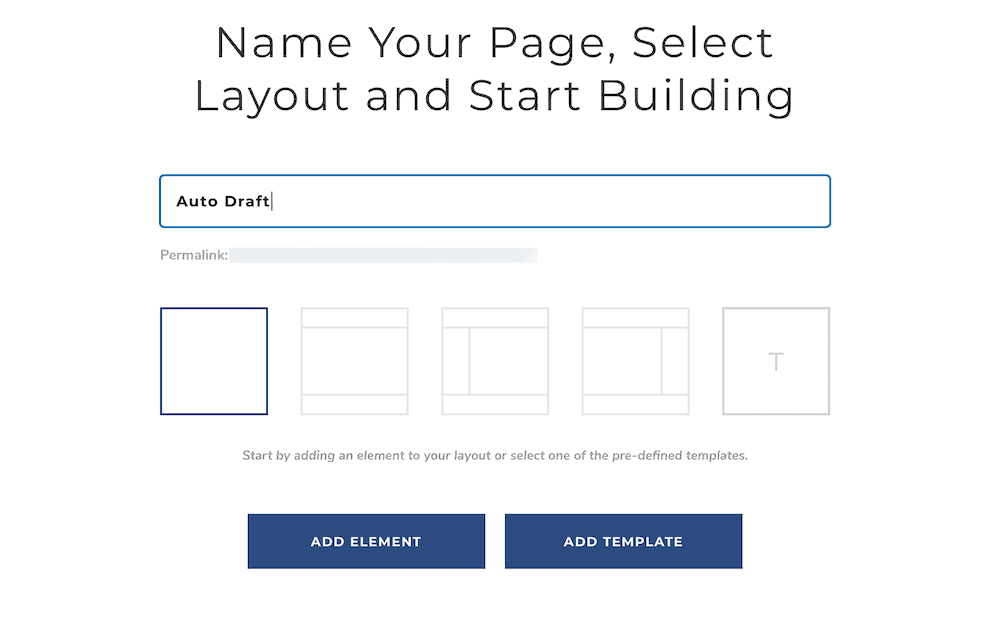
1. Saubere, schrittweise Page Builder-Oberfläche
Der Visual Composer-Seitenersteller verwendet eine Benutzeroberfläche, die sich langsam entwirrt, je nachdem, was Sie sehen müssen.
Sie beginnen mit der Benennung Ihrer Seite, dem Setzen eines Permalinks und der Auswahl eines Layouts.

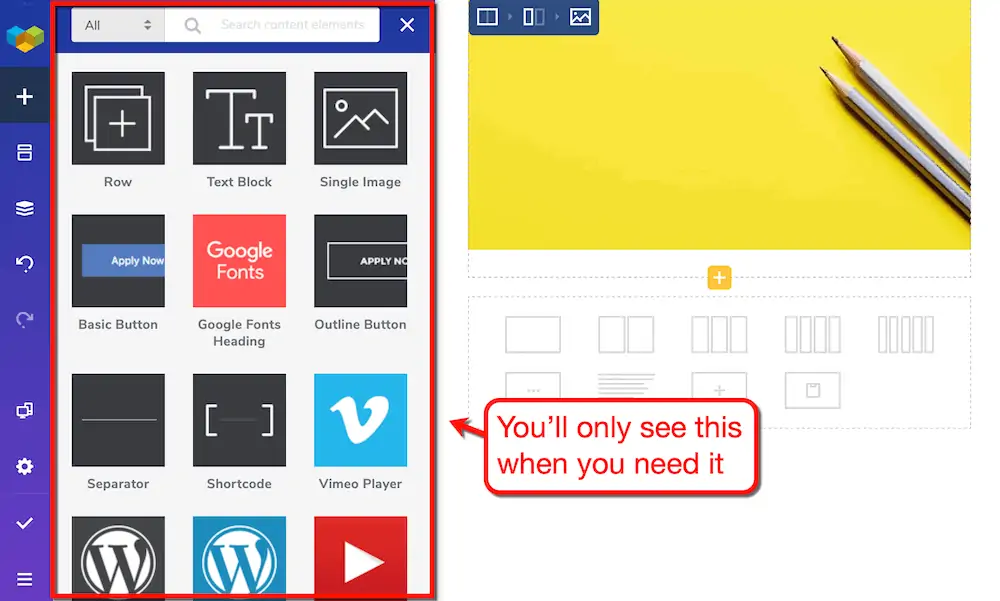
Nachdem Sie ein Layout ausgewählt haben, klicken Sie auf „Element hinzufügen“ , um das Bedienfeld „Elemente“ anzuzeigen.
Von dort aus müssen Sie nur noch die Dinge finden, die Sie hinzufügen möchten. Klicken Sie einfach auf das Inhaltselement und es sollte automatisch den nächsten verfügbaren Abschnitt belegen.

Das ist vielleicht der sauberste und anfängerfreundlichste Seitenerstellungsprozess, den ich je erlebt habe.
Es ähnelt dem unsichtbaren Seitenersteller von Divi in dem Sinne, dass Ihnen nur die Benutzeroberfläche angezeigt wird, die Sie verwenden müssen.
2. Nicht Ihre durchschnittlichen Inhaltselemente
Wie erwartet verfügt Visual Composer über alle grundlegenden Elemente, die moderne Websites verwenden.
Sie können Textblöcke, Zeilen, Bilder, Schaltflächen und Trennzeichen mit nur einem Klick hinzufügen.

Ziemlich cool, aber das ist nicht der Grund, warum Visual Composer eine Überlegung wert ist.
Wenn Sie die Premium-Version erhalten, schalten Sie das gesamte Arsenal an Rich-Content-Elementen von Visual Composer frei.
Dazu gehören eine breite Palette stilisierter Schaltflächen, Layouts für Inhaltsraster, Integrationen von Drittanbietern und alle Arten von Medien.

3. Add-ons für ernsthafte WordPress-Entwickler
Möchten Sie einen weiteren Beweis dafür, dass Visual Composer hartcodiert ist, um Entwicklern das Leben zu erleichtern?
Mit Add-Ons können Sie viele der sonst sehr zeitaufwändigen Aufgaben vereinfachen.
Sie können ganz einfach eine „im Aufbau“-Seite einrichten, globale Vorlagen erstellen, Popups konfigurieren – alles mit Hilfe von Add-ons.

Es stimmt, dass andere Seitenersteller Funktionen haben, die mit diesen Add-Ons übereinstimmen. Visual Composer hat nur dafür gesorgt, dass dieselben Aufgaben intuitiver und müheloser erledigt werden können.
4. Vielseitige Vorlagensammlung
Visual Composer hat eine ziemlich beeindruckende Aufstellung von über 200 Vorlagen, die sofort verwendet werden können.
Diese Vorlagen können angewendet werden, sobald Sie eine neue Seite erstellen. Es gibt Vorlagen für Landing Pages, Restaurants, Diashows, Coming Soon-Seiten, Online-Schaufenster und mehr.

Weitere bemerkenswerte Funktionen von Visual Composer
- Live-Popup-Builder – Mit Visual Composer können Sie auch aufmerksamkeitsstarke Popups erstellen. Sie können auch Anzeigeauslöser festlegen, um sicherzustellen, dass sie Ihr Publikum nicht stören.
- WooCommerce-Elemente – Wenn Sie planen, Produkte auf Ihrer WordPress-Website zu verkaufen, ist Visual Composer eine gute Wahl für Sie. Visual Composer verfügt über eine Reihe von WooCommerce-Elementen, auf die direkt über den Frontend-Editor zugegriffen werden kann, wie z. B. vorgestellte Produkte und Bestseller.
- Unsplash-Integration – Ich rate davon ab, Stockfotos für Ihre Inhalte zu verwenden, aber sie eignen sich hervorragend als Platzhalter für den Hintergrund. Mit Visual Composer steht Ihnen eine riesige Bibliothek hochwertiger Bilder zur Verfügung – mit freundlicher Genehmigung von Unsplash.
Überprüfen der Unterstützung von Visual Composer
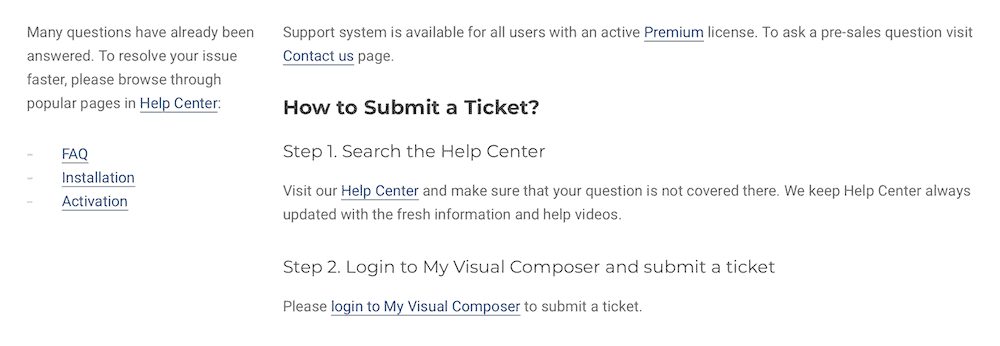
Visual Composer verfügt über ein Support-Ticketing-System, das nur für Benutzer mit einer Premium-Lizenz verfügbar ist.
Das war es leider.
Sie haben ein Hilfezentrum, aber ich würde definitiv ein Online-Messageboard bevorzugen. Auf diese Weise erhalten Sie mit Sicherheit praktische Tipps von echten Menschen, die Erfahrung mit Visual Composer haben.

Visual Composer Vor- und Nachteile
Visual Composer kann Anfängern helfen, ihr Webdesign-Spiel mit flexiblen und benutzerfreundlichen Funktionen zu verbessern.
Lassen Sie uns einen kurzen Überblick über die Vor- und Nachteile geben:
Visual Composer-Profis
Nachteile von Visual Composer
Wie viel kostet Visual Composer?
Die Verwendung von Visual Composer auf einer einzelnen Website sollte für neue Websitebesitzer erschwinglich genug sein.
Eine Lizenz für drei Websites sollte auch nicht zu teuer sein. Sie müssen nur weitere 50 US-Dollar berappen, um Visual Composer auf zwei weiteren Websites verwenden zu können.
| Einzelne Webseite | 3 Webseiten | Entwickler | |
| Preis | $49 pro Jahr | $99 pro Jahr | $349 pro Jahr |
| Webseiten | 1 Website | 3 Seiten | 1.000 Seiten |
| Vorlagen, Elemente und Add-Ons | Ja | Ja | Ja |
| Theme- und Popup-Builder | Ja | Ja | Ja |
| Support & Aktualisierungen | 1 Jahr | 1 Jahr | 1 Jahr |
Bewertung: 9/10 Sterne (guter Ausgangspunkt für Anfänger)
- Benutzerfreundlichkeit – 10/10
- Funktionen – 9/10
- Unterstützung – 7/10
- Preise – 10/10
5. Biberbauer

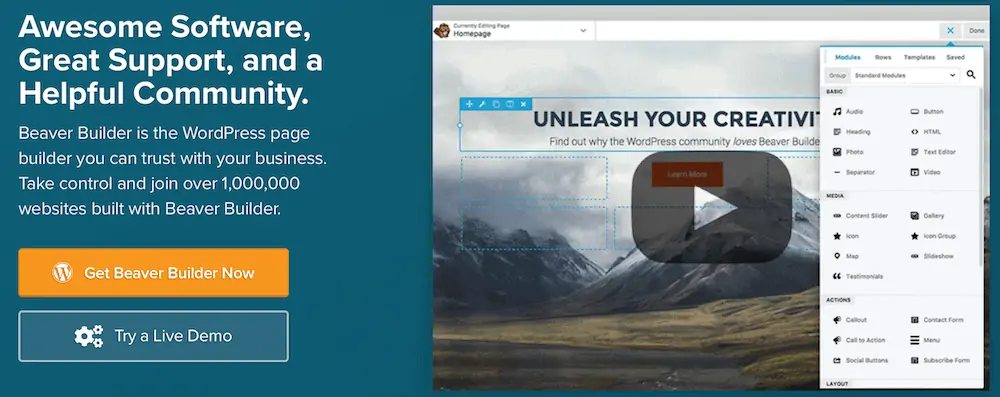
Beaver Builder ist einer der ersten Seitenersteller, die ich ausprobiert habe.
Ein Grund ist die Tatsache, dass Sie es direkt aus der WordPress-Plugin-Bibliothek erhalten können. Und zweitens hat es im Laufe der Jahre eine Fünf-Sterne-Bewertung beibehalten

Was sind die Hauptfunktionen von Beaver Builder?
Hier sind die Gründe, warum Beaver Builder vor Jahren meine Aufmerksamkeit erregt hat:
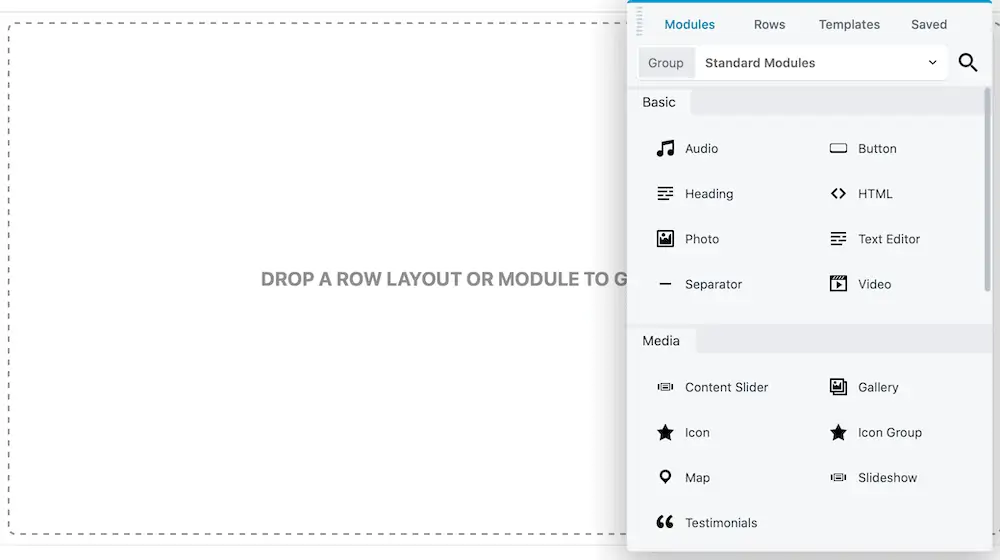
1. Schneller und anpassbarer visueller Seitenersteller
Das Erstellen von WordPress-Seiten mit Beaver Builder ist ein absoluter Kinderspiel.
Es ist bei weitem der schnellste Seitenersteller, den ich je benutzt habe. Es gibt keine zufälligen Verlangsamungen, Eingabeverzögerungen und abgehackte Animationen.
Alles, was Sie tun müssen, ist die Schaltfläche „Plus“ zu erweitern und ein Modul, eine Zeile oder eine Vorlage auf die Seite zu ziehen.

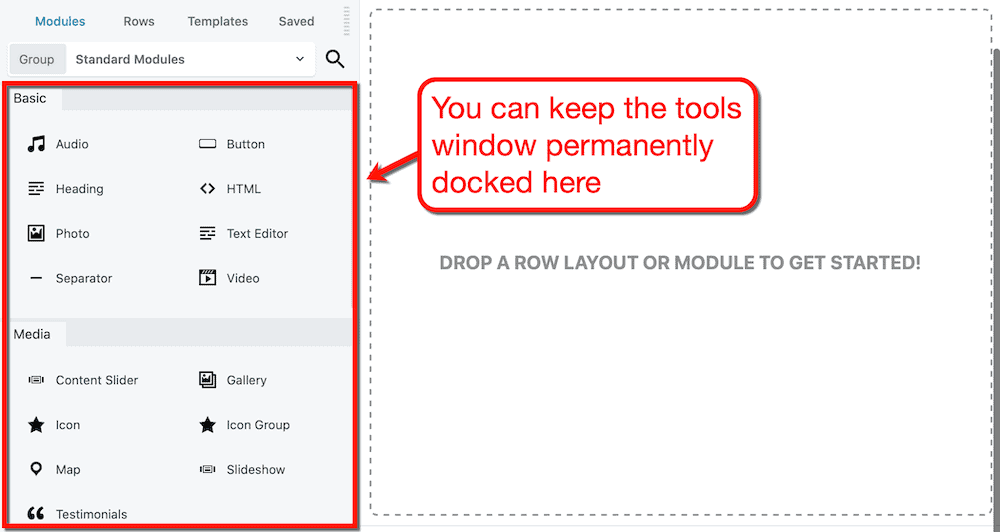
Abgesehen von der Fließfähigkeit des Seitenerstellers ermöglicht Beaver Builder auch eine gewisse Anpassung der Benutzeroberfläche.
Wenn Sie während der Arbeit lieber ein dauerhaftes linkes Bedienfeld haben möchten, können Sie das Werkzeugfenster tatsächlich an beiden Seiten andocken.
Ich behalte es gerne auf der linken Seite der Seitenvorschau – Elementor-Stil.

Sie sollten Beaver Builder selbst ausprobieren, um zu schätzen, wie schnell der Seitenersteller ist. Auf ihrer offiziellen Website wartet eine Live-Demo auf Sie.
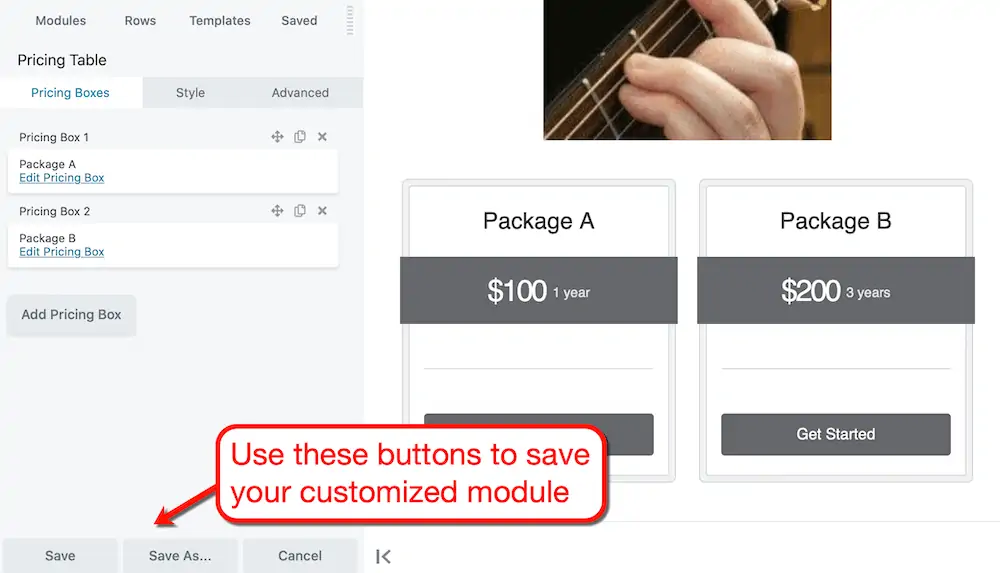
2. Einfaches Speichern von Modulen für die spätere Verwendung
Genau wie Elementor können Sie mit Beaver Builder Ihre benutzerdefinierten Module speichern und jederzeit darauf zugreifen.
Der Prozess ist so einfach wie möglich. Verwenden Sie das Anpassungsfeld, um das Element zu personalisieren, und verwenden Sie die Schaltflächen zum Speichern unten.

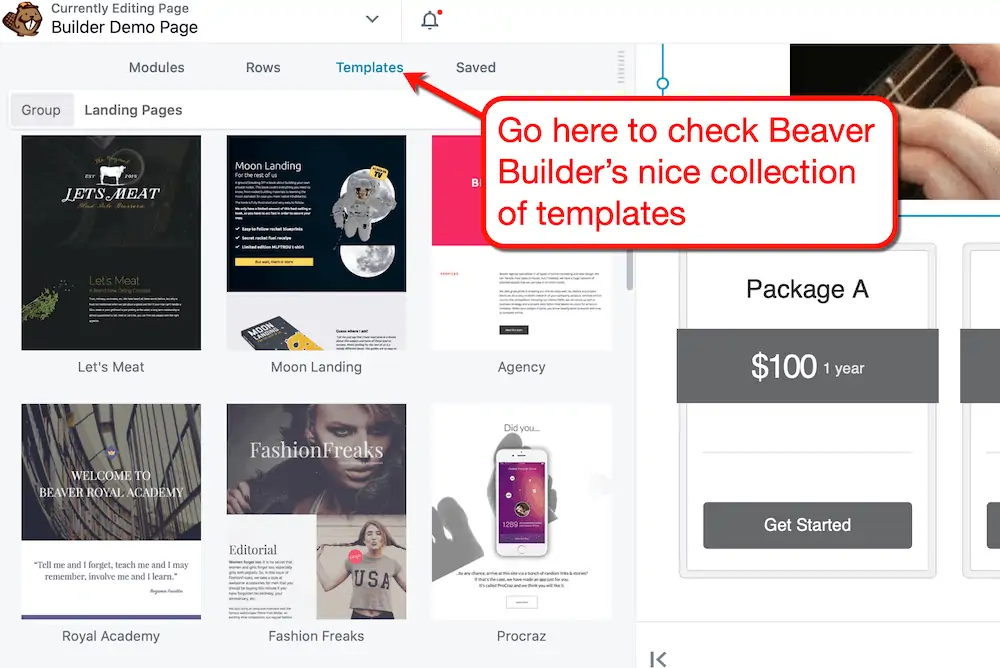
3. Performance- und Conversion-optimierte Seitenvorlagen
Beaver Builder bietet eine Auswahl an Landing- und Inhaltsseitenvorlagen, die erstellt wurden, um Ergebnisse zu erzielen.
Jede Vorlage ist thematisch und mit Sorgfalt übersichtlich gestaltet. Sie sind nicht wie die allgemein aussehenden, überstürzten Beispielseiten, die einige Bauherren anbieten.

4. Ausgezeichnete Kundenbetreuung
Wenn es um den Kundensupport geht, würde ich sagen, dass Beaver Builder unter den Seitenerstellern auf dieser Liste am besten abschneidet.
Wie immer kann die Kundenunterstützung über ein Ticketsystem bereitgestellt werden. Was Beaver Builder von anderen unterscheidet, ist ihr Engagement, die meisten Fragen innerhalb weniger Stunden zu beantworten.
Die einzigen Ausnahmen sind Tickets, die an Wochenenden und US-Feiertagen eingereicht werden. Glücklicherweise gibt es drei weitere Stellen, an denen Sie Unterstützung erhalten können:
- Das Beaver Builder Community-Forum
- Beaver Builders Group auf Facebook
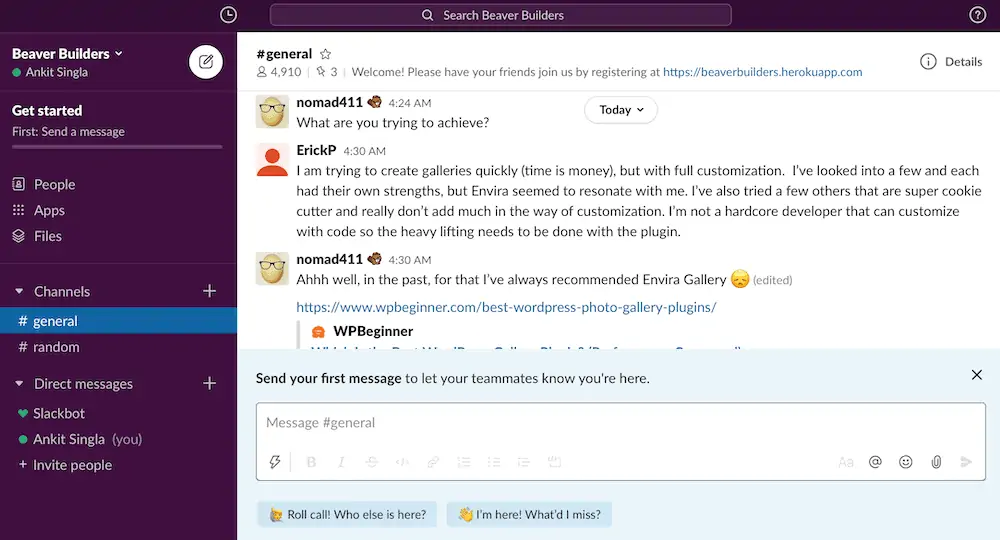
- Biberbauer auf Slack

Falls Sie es nicht wussten, Slack ist eine eigenständige Messaging-App.
Beaver Builder nutzt es, um es Kunden zu ermöglichen, mit einer unterstützenden Community in Kontakt zu bleiben.
Der Slack-Kanal wird auch von Gerard Godin verwaltet – einem Mitglied des Beaver Builder-Teams und Gründer von GetGo Internet Coaching.
Er trägt den Namen „nomad411“ und sein Engagement für die Beaver Builder Slack-Community ist leicht zu erkennen.

Weitere bemerkenswerte Funktionen von Beaver Builder
- White-Label-Plattform – Für Agenturen bietet Beaver Builder großartige White-Label-Funktionen, die dazu beitragen, dass Projekte so reibungslos wie möglich ablaufen. Es hat auch einen „Editor-Modus“, der es Kunden ermöglicht, die Website anzuzeigen und gleichzeitig ihren Zugriff auf Backend-Sachen einzuschränken.
- Live-Bearbeitung aus dem WordPress Customizer — Siehst du dir dein Theme aus dem WordPress Customizer an? Wenn neue Designideen auftauchen, können Sie direkt in Beaver Builder einsteigen, um Ihr Design im Handumdrehen anzupassen.
- Entwickelt, um mit jedem Thema hervorragend zu funktionieren – die Bearbeitungsfunktionen von Beaver Builder wurden unter Berücksichtigung der Themenkompatibilität erstellt. Es funktioniert hervorragend mit jedem WordPress-Theme, aber es hat auch ein „Framework-Thema“, das als perfekte leere Leinwand verfügbar ist.
Beaver Builder Vor- und Nachteile
Sie sind fast am Ende dieses Artikels angelangt, also wissen Sie wahrscheinlich bereits, wie das funktioniert.
Lassen Sie uns auf die Vor- und Nachteile von Beaver Builder eingehen.
Beaver Builder-Profis
Beaver Builder Nachteile
Wie viel kostet Beaver Builder?
| Standard | Profi | Agentur | |
| Preis | $99 pro Jahr | $199 pro Jahr | $399 pro Jahr |
| Webseiten | Unbegrenzt | Unbegrenzt | Unbegrenzt |
| Premium-Module und Vorlagen | Ja | Ja | Ja |
| Beaver Builder-Thema | Nein | Ja | Ja |
| Weiße Beschriftung | Nein | Nein | Ja |
| Multisite-fähig | Nein | Ja | Ja |
| Support & Aktualisierungen | 1 Jahr | 1 Jahr | 1 Jahr |
Bewertung: 9,37/10 Sterne (gute Wahl, wenn Sie einen schnellen und sauberen Seitenersteller wollen)
- Benutzerfreundlichkeit – 10/10
- Eigenschaften – 8,5/10
- Unterstützung – 10.10
- Preise – 9/10
Meine persönlichen Empfehlungen
Denken Sie daran, dass alle oben genannten Seitenersteller auf ihre eigene Weise großartig sind.
Alle von ihnen sind ihrer Neun-Sterne-Bewertung würdig. Aber für bestimmte Personen sind einige Seitenersteller besser geeignet als andere.
Bester Allround-Seitenersteller: Elementor

Wenn mich jemand nach Seitenerstellern fragt, wäre Elementor das erste, was ich empfehlen würde.
Es ist einfach der beste Allround-Seitenersteller für alle Arten von WordPress-Websites.
Man muss es gesehen haben, um es zu glauben. Und zum Glück können Sie dies tun, indem Sie die kostenlose Version von Elementor installieren.
Probieren Sie Elementor noch heute aus.
Seitenersteller für Entwickler: Beaver Builder

Für WordPress-Entwickler, die Websites für Kunden erstellen, ist Beaver Builder eine gute Wahl.
Sie sollten die White-Label-Funktionen und den Editor-Modus als äußerst praktisch empfinden. Ganz zu schweigen davon, dass Beaver Builder mit sauberem und entwicklerfreundlichem Code erstellt wurde.
Probieren Sie Beaver Builder noch heute aus.
Wenn Sie neu bei WordPress sind: Divi

Für neue WordPress-Benutzer empfehle ich dringend entweder Elementor oder Divi von Elegant Themes.
Es ist nicht gerade der am einfachsten zu erlernende Seitenersteller. Aber mit seinen erstklassigen Vorlagen und schönen Modulen bin ich zuversichtlich, dass Sie die Zeit Ihres Lebens beim Bearbeiten mit Divi haben werden.
Wenn Sie Divi mit einem Elegant Themes-Abonnement erwerben, erhalten Sie außerdem mehr Tools für den Erfolg. Sie erhalten Live-Chat-Support, einen Opt-in-Formular-Builder, ein Social-Sharing-Plug-in und mehr.
Probieren Sie Divi noch heute aus.
Für Heimwerker, die tiefgreifende Anpassungen lieben: Thrive Architect

Die Lernkurve von Thrive Architect ist nicht so glatt wie die von Visual Composer.
Sie werden auf jeden Fall Ihre ersten Stunden damit verbringen, alle Einstellungsseiten des Seitenerstellers zu erkunden und sich mit ihnen vertraut zu machen. Sobald Sie diesen Hügel überwunden haben, können Sie einige erweiterte Anpassungen vornehmen.
Probieren Sie Thrive Architect noch heute aus.
Wenn Sie einen stressfreien Workflow für die WordPress-Entwicklung wünschen: Visual Composer

Es ist schwer, die Page Builder-Oberfläche von Visual Composer in Bezug auf Anfängerfreundlichkeit zu schlagen.
Selbst wenn Sie an Backend-Sachen arbeiten, tut Visual Composer immer noch alles, um die Dinge unglaublich einfach zu machen.
Probieren Sie Visual Composer noch heute aus.
Fazit
Bei der Entwicklung von WordPress-Websites gibt es keinen einheitlichen Seitenersteller.
Sogar mein Go-to-Builder – Elementor – hat ein paar Schwächen, die Sie kennen sollten.
Ich hoffe, dieser Artikel hat Ihnen geholfen, eine Entscheidung zu treffen, mit der Sie zufrieden sein werden. Ich freue mich auf Ihr Feedback und Ihre Vorschläge, sobald Sie Ihre WordPress-Entwicklung in vollem Gange haben.
Vielen Dank und wir freuen uns auf Ihre Kommentare!
Das könnte Ihnen auch gefallen:
- GeneratePress Review: Das beste leichte Theme für Blogger
- Wie man 2022 einen Blog startet (und auch noch Geld verdient!)
- Beste Blogging-Ressourcen (einschließlich Tools, Bücher und Kurse!)
