Der komplette WordPress-Sidebar-Leitfaden
Veröffentlicht: 2020-10-11Die WordPress-Sidebar ist ein fester Bestandteil vieler WordPress-Sites. Es bietet Ihnen einen vertikalen Raum neben Ihren Inhalten, in dem Sie Ihren Lesern helfen können, sich zurechtzufinden, Ihre E-Mail-Liste oder Ihre Follower in sozialen Netzwerken zu vergrößern, Anzeigen zu schalten und vieles mehr.
Da sie so ein wesentlicher Bestandteil so vieler WordPress-Sites ist, dachten wir, dass die Seitenleiste einen eigenen Mega-Guide verdient. In diesem Beitrag führen wir Sie durch alles, was Sie über die WordPress-Sidebar wissen möchten.
Es gibt viel zu besprechen, also fangen wir an.
Inhaltsverzeichnis
- Was ist eine WordPress-Sidebar?
- Wofür können Sie die WordPress-Sidebar verwenden?
- So steuern Sie WordPress-Sidebars von Ihrem Theme aus
- Verwalten Sie Seitenleisten vom WordPress Customizer
- Seitenleisten für einzelne Inhalte verwalten
- Widgets über den WordPress Customizer verwalten
- Widgets über einen dedizierten Widget-Bereich verwalten
- So fügen Sie eine benutzerdefinierte Seitenleiste in WordPress hinzu
- So entfernen Sie eine Seitenleiste in WordPress
- So zeigen Sie verschiedene Seitenleisten für verschiedene Inhalte an
- Beste WordPress-Sidebar-Plugins zur Verbesserung Ihrer Sidebar
Was ist eine WordPress-Sidebar?
Eine WordPress-Seitenleiste ist eine vertikale Spalte, die entweder auf der rechten oder linken Seite Ihres Hauptinhaltsbereichs platziert wird. Es bietet Ihnen Platz außerhalb Ihres primären Inhaltsbereichs, in dem Sie zusätzliche Inhalte, Navigationsmenüs und mehr einfügen können.
Während sich Ihr Hauptinhalt von Seite zu Seite ändert, ist Ihre Seitenleiste normalerweise für jede Seite gleich (obwohl es Taktiken gibt, mit denen Sie Ihre Seitenleiste anpassen können).
Standardmäßig wird Ihre WordPress-Sidebar von Ihrem gewählten Thema gesteuert. Out of the box steuert Ihr Theme:
- Ob Sie überhaupt eine Seitenleiste haben oder nicht
- Auf welcher Seite befindet sich die Seitenleiste?
- Wie viele Seitenleisten verwendet werden sollen (bei einigen Designs können Sie beispielsweise zwei Seitenleisten gleichzeitig verwenden)
Mit den Taktiken, die wir Ihnen in diesem Beitrag zeigen, können Sie jedoch jedem WordPress-Theme eine Seitenleiste hinzufügen, auch wenn Ihr Thema standardmäßig keine Seitenleiste enthält.
Vier Beispiele für Website-Sidebars
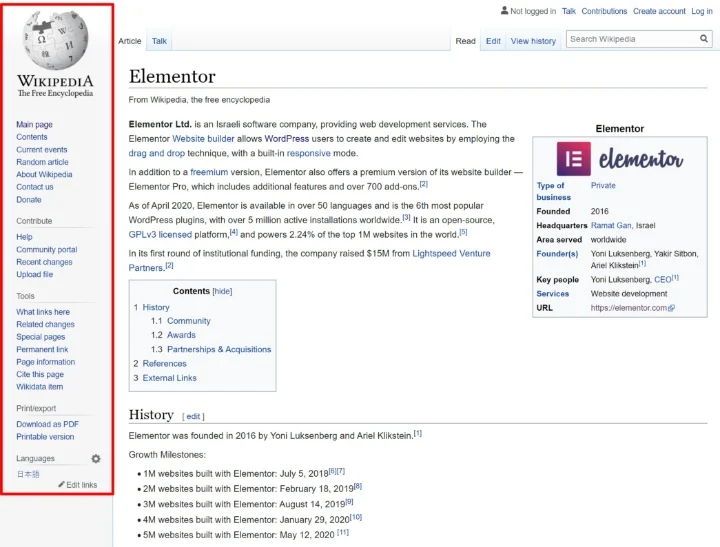
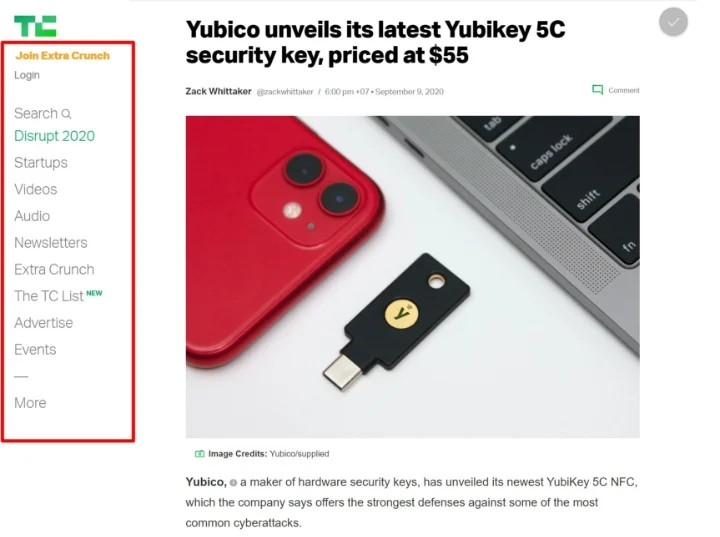
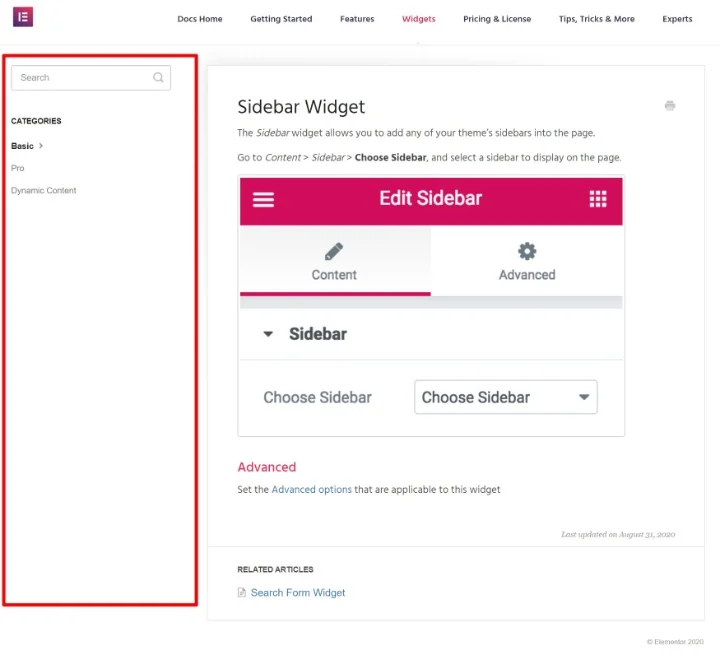
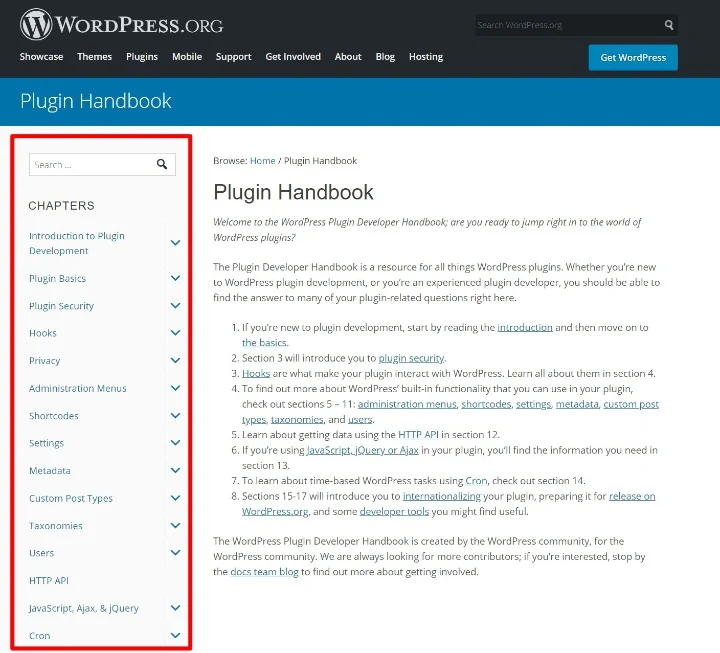
Ein Bild sagt mehr als tausend Worte. Schauen wir uns also einige Beispiele für Seitenleisten an, um den Punkt auf den Punkt zu bringen. In jedem Beispiel heben wir den Seitenleistenbereich mit einem roten Kästchen hervor:
1. Wikipedia

2. TechCrunch

3. Elementor-Wissensdatenbank

4. WordPress.org-Code-Ressourcen

Wie können Sie Inhalte zu WordPress-Sidebars hinzufügen?
Um Inhalte zu Ihrer Seitenleiste hinzuzufügen, können Sie WordPress-Widgets verwenden. Aus diesem Grund bezeichnen manche Leute Ihre Seitenleiste auch als „Widget-Bereich“.
Jedes Widget ist ein Inhaltselement. Sie können beispielsweise ein Widget verwenden, um ein Suchfeld hinzuzufügen, ein anderes, um ein E-Mail-Abonnementformular hinzuzufügen usw. Das zeigen wir Ihnen später im Detail.
Wofür können Sie die WordPress-Sidebar verwenden?
Seitenleisten können auf viele verschiedene Arten nützlich sein. Hier sind einige Beispiele:
- Suche – Sie können Ihrer Seitenleiste ein Suchfeld hinzufügen, um Benutzern bei der Suche nach Inhalten zu helfen.
- Navigation – Sie können Ihre Seitenleiste als weitere Navigationshilfe verwenden. Sie können beispielsweise alle Kategorien in Ihrer Blog-Seitenleiste auflisten.
- Call-to-Action (CTA) – Sie können CTAs hinzufügen, um Menschen zum Handeln zu bewegen. Wenn Sie beispielsweise einen neuen Online-Kurs gestartet haben, können Sie diesen Kurs mit einem CTA in Ihrer Seitenleiste bewerben.
- E-Mail-Opt-Ins – Sie können ein Opt-In-Formular hinzufügen, um Ihre E-Mail-Liste zu erweitern.
- Folgen/Teilen in sozialen Medien – Sie können Ihre Seitenleiste verwenden, um Menschen zu ermutigen, Ihnen zu folgen oder Ihre Inhalte in sozialen Medien zu teilen.
- Anzeigen – Wenn Sie auf Anzeigen angewiesen sind, um Einnahmen zu erzielen, ist Ihre Seitenleiste ein großartiger Ort, um sie zu platzieren.
- Empfohlene Inhalte – Sie können Ihre beliebtesten Beiträge, letzten Beiträge, verwandten Inhalte und mehr präsentieren.
Am wichtigsten ist, dass Sie mehrere Strategien gleichzeitig verwenden können. In eine Seitenleiste können Sie beispielsweise ein Suchfeld, einige Navigationslinks, Anzeigen und mehr einfügen.
Natürlich zwingt Sie nichts, eine Seitenleiste zu verwenden. Tatsächlich verwenden wir hier im Elementor-Blog keine Seitenleiste. Die Hauptvorteile des Überspringens der Seitenleiste bestehen darin, dass Sie Ihren Hauptinhalten mehr Raum geben und Ihren Besuchern ein ablenkungsfreies Erlebnis bieten (da keine Seitenleisteninhalte um ihre Aufmerksamkeit konkurrieren). Aus diesem Grund zeigen wir Ihnen auch, wie Sie eine WordPress-Sidebar entfernen, wenn Sie diesen Ansatz bevorzugen.
Flywheel hat einen ausgezeichneten Beitrag zu den Vor- und Nachteilen der Verwendung einer Seitenleiste auf Ihrer WordPress-Site.
So steuern Sie WordPress-Sidebars von Ihrem Theme aus
Später in diesem Beitrag zeigen wir Ihnen, wie Sie eine benutzerdefinierte Seitenleiste erstellen, wenn Ihr Design keine Seitenleiste enthält (oder nicht genügend Seitenleisten hat). Nehmen wir jedoch vorerst an, dass Ihr WordPress-Theme bereits eine Seitenleiste unterstützt, und sprechen Sie über einige der gebräuchlichen Möglichkeiten, wie Sie die Funktionsweise Ihrer Seitenleiste steuern können.
Diese Beispiele gelten nicht für alle WordPress-Themes, aber sie gelten für die meisten modernen WordPress-Themes.
Hinweis – Wenn Sie das kostenlose Hello-Thema verwenden, enthält das Hello-Thema absichtlich standardmäßig keine Seitenleisten, um die Dinge übersichtlich zu halten. Wir zeigen Ihnen später in diesem Beitrag, wie Sie Hello (und anderen Designs) Seitenleisten hinzufügen können.
Verwalten Sie Seitenleisten vom WordPress Customizer
Der erste Ort, an dem Sie die Seitenleiste Ihres Themes steuern können, ist der WordPress Customizer. Wenn Ihr Design eine Seitenleiste und Funktionen zum Anpassen enthält, sind sie normalerweise hier.
Der genaue Einstellungsbereich hängt vom Thema ab, aber normalerweise sollten Sie nach etwas wie "Layout-Einstellungen", "Allgemeine Einstellungen", "Site-weite Einstellungen" usw. suchen.
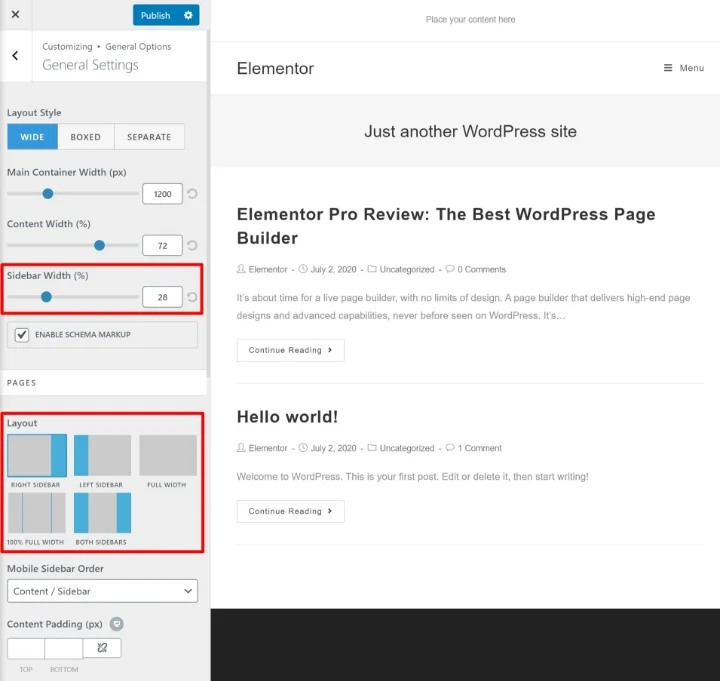
Beim OceanWP-Theme können Sie beispielsweise in den Allgemeinen Einstellungen aus verschiedenen Sidebar-Konfigurationen wählen. Sie können eine rechte Seitenleiste, eine linke Seitenleiste oder Seitenleisten rechts und links verwenden.
Sie können auch die Breite der Seitenleiste konfigurieren:

Wenn Sie diese Einstellungen nicht finden können, erkunden Sie verschiedene Bereiche im WordPress Customizer. Oder konsultieren Sie die Support-Dokumentation Ihres Theme-Entwicklers.
Seitenleisten für einzelne Inhalte verwalten
Einige Designs bieten Ihnen auch Einstellungen auf Seitenebene, mit denen Sie die Seitenleiste für einzelne Beiträge oder Seiten steuern können.
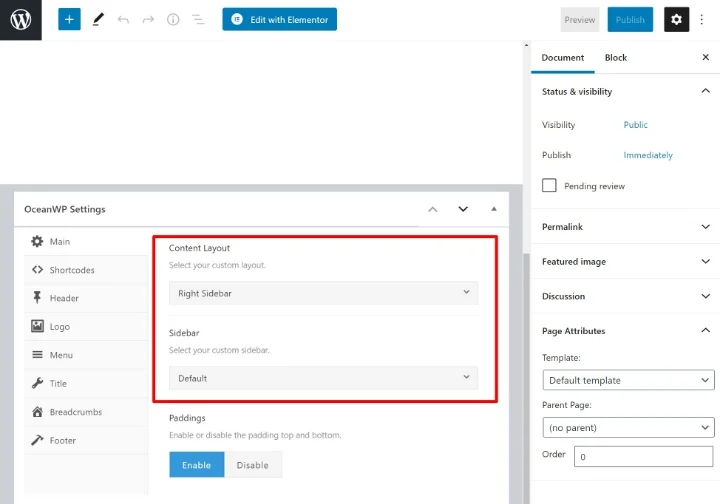
Wenn Ihr Theme über diese Funktion verfügt, sollten Sie diese Optionen sehen, wenn Sie im WordPress-Editor arbeiten. Sie können als Meta-Box unter dem Editor erscheinen. Oder einige Designs fügen sie auch in der Dokument- Seitenleiste hinzu.
Mit dem OceanWP-Theme erhalten Sie beispielsweise Optionen, um ein anderes Seitenleisten-Layout auf einzelnen Seiten/Beiträgen auszuwählen:

Auch hier enthalten nicht alle Designs diese Arten von Seitenleistensteuerelementen auf Seitenebene.
So fügen Sie Widgets zur WordPress-Sidebar hinzu
Ihre Seitenleiste ist ein Bereich auf Ihrer Website. Um diesem Bereich jedoch Inhalte hinzuzufügen, müssen Sie WordPress-Widgets verwenden.
Es gibt zwei Möglichkeiten, Widgets (Inhalte) zur vorhandenen Seitenleiste Ihres Themes hinzuzufügen:
- Der WordPress-Anpasser
- Der spezielle Widgets-Bereich
Beide Bereiche werden automatisch synchronisiert, daher ist es völlig in Ordnung, beide zu verwenden. Der Vorteil der Verwendung des WordPress Customizers besteht jedoch darin, dass Sie in der Live-Vorschau Ihrer Website in Echtzeit sehen können, wie Ihre Widgets aussehen.
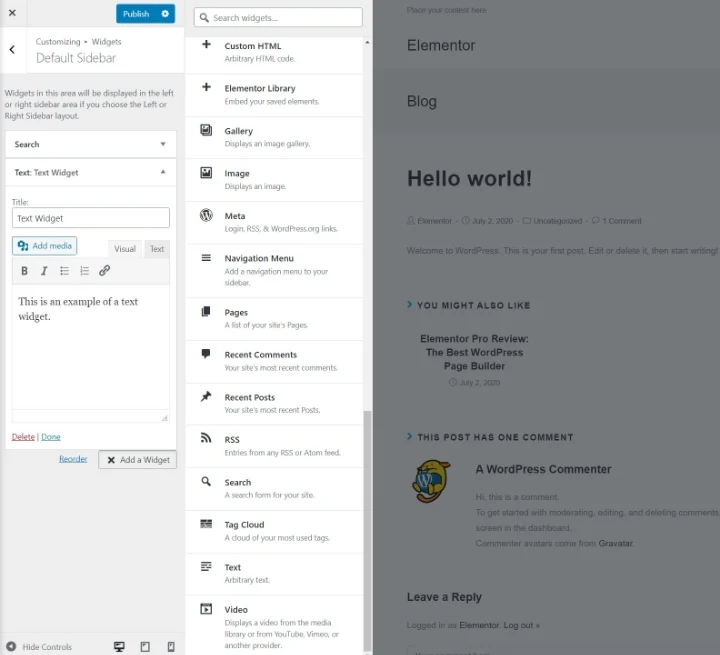
Widgets über den WordPress Customizer verwalten
Um Ihre Sidebar-Widgets über den WordPress Customizer zu verwalten, gehen Sie zu Erscheinungsbild → Anpassen .
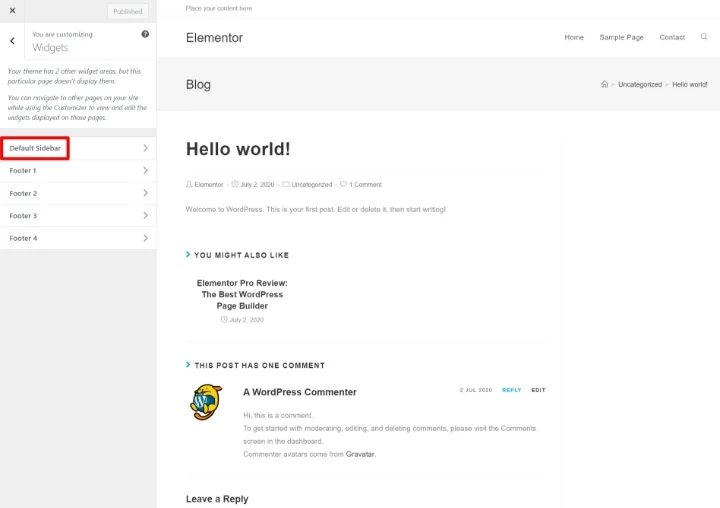
Wählen Sie dann die Menüoption Widgets . Zuerst werden Sie aufgefordert, den Widget-Bereich auszuwählen, den Sie verwalten möchten. Abhängig von Ihrem Thema wird möglicherweise nur eine einzige Option angezeigt. Oder Sie sehen mehrere Optionen, einschließlich Bereiche außerhalb der Seitenleiste (wie Ihre Fußzeile):

Anschließend können Sie auf die Schaltfläche Widget hinzufügen klicken, um mit dem Hinzufügen von Widgets zu Ihrer Seitenleiste zu beginnen. Nachdem Sie das Widget hinzugefügt haben, können Sie es mit den Optionen in der Seitenleiste konfigurieren:

Wenn Sie neue Widgets hinzufügen, werden diese sofort in der Live-Vorschau Ihrer Site angezeigt. Sie können die Reihenfolge der vorhandenen Widgets auch per Drag-and-Drop neu anordnen.
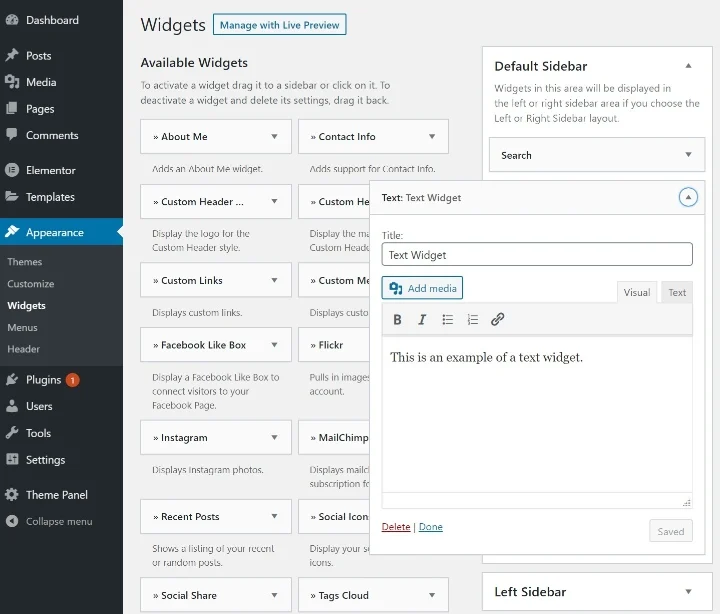
Widgets über einen dedizierten Widget-Bereich verwalten
Neben dem Customizer enthält WordPress auch einen eigenen Widget-Bereich, auf den Sie über Erscheinungsbild → Widgets zugreifen können.
Hier sehen Sie alle Ihre verfügbaren Widgets sowie alle Seitenleistenbereiche Ihres Themes (und andere Widget-Bereiche wie Fußzeilen).
Um Widgets hinzuzufügen, ziehen Sie sie einfach in den Seitenleistenbereich. Anschließend können Sie deren Inhalt anpassen, indem Sie die Optionen des Widgets erweitern:

Sie können die Reihenfolge der Widgets in Ihrer Seitenleiste auch per Drag-and-Drop neu anordnen.

Verwenden Sie Elementor, um benutzerdefinierte Widgets zu entwerfen
Wenn Sie über Elementor Pro verfügen, können Sie die visuelle Drag-and-Drop-Oberfläche von Elementor verwenden, um Inhalte zu entwerfen, die Sie in Ihre Seitenleiste einfügen.
Gehen Sie dazu zu Vorlagen → Neu hinzufügen und erstellen Sie eine neue Abschnittsvorlage . Sie können beispielsweise eine Vorlage erstellen, die ein E-Mail-Opt-In-Formular oder einen Call-to-Action (CTA) enthält. Stellen Sie sicher, dass Sie Ihre Vorlage veröffentlichen, wenn Sie fertig sind.
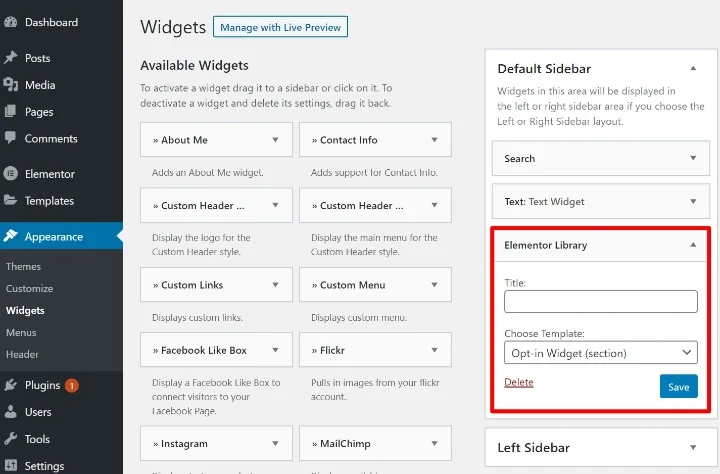
Fügen Sie als Nächstes das Elementor-Bibliotheks- Widget zu Ihrer Seitenleiste hinzu, in der Ihre Vorlage angezeigt werden soll. Verwenden Sie dann das Dropdown- Menü Vorlage auswählen, um die spezifische Vorlage auszuwählen, die Sie zu Ihrer Seitenleiste hinzufügen möchten: