Montags-Meisterklasse: So verwandeln Sie jede WordPress-Site mit Elementor in einen Online-Shop
Veröffentlicht: 2020-04-28Es bestand kein Zweifel, dass die aktuelle Krise die Weltwirtschaft stark treffen würde. Aber mit dem plötzlichen Anstieg des Online-Geschäfts würden wir erwarten, dass sich kleine und mittlere Unternehmen (KMU) recht gut entwickeln.
Leider mangelt es nicht an KMU-Besitzern und Web-Erstellern, die immer noch von der Idee, einen Online-Shop zu erstellen, eingeschüchtert sind. Vielleicht erinnern sie sich daran als den komplexen Prozess, der vor über einem Jahrzehnt war.
Indem wir zeigen, wie wir in 5 einfachen Schritten einen voll funktionsfähigen Online-Shop aufbauen können, der das Definieren von Produkten, das Einrichten von WooCommerce und Versandklassifizierungen umfasst, hoffen wir, dies zu ändern.
Erfahren Sie in dieser Schritt-für-Schritt-Anleitung, wie Sie Ihren Online-Shop von Shopify zu WooCommerce migrieren!
Was wir für diese Meisterklasse brauchen
Um unseren Online-Shop zu erstellen, benötigen wir die folgenden Elemente:
- Eine grundlegende funktionierende WordPress-Website.
- Produkte
- Elementor Webbuilder (installiert)
- WooCommerce, das bevorzugte E-Commerce-Plugin für WordPress
- Ein Konto bei einem oder mehreren Zahlungsgateways (Online-Zahlungsdienste, z. B. Stripe oder Paypal)
Unser Testfall
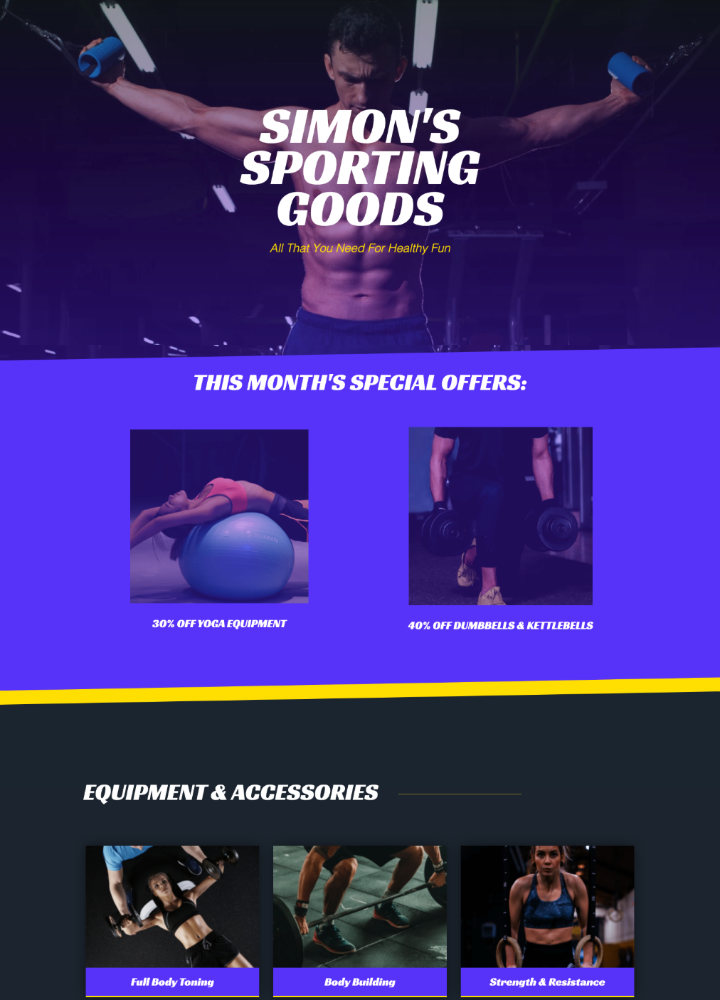
Unser Testfall wird ein kleines Unternehmen sein, ein stationärer Sportartikelladen, „Simon's Sporting Goods“. Bisher brauchten sie ihre Website nur für grundlegende Informationen über den Laden und Sonderangebote.
Aber da die lokalen Gesundheitsvorschriften das Geschäft dazu zwingen, geschlossen zu bleiben, haben sie keine andere Wahl, als mit dem Online-Verkauf von Produkten zu beginnen.

Da wir von Anfang an die Aufmerksamkeit unserer Kunden auf sich ziehen möchten, haben wir uns ein großartiges Produkt ausgedacht, das wir in unserem neuen Online-Shop vorstellen können, ein „Heimfitness-Paket“, das Folgendes umfasst:
- Ein Springseil
- Ein paar gewichte
- Eine aufrollbare Matratze
- Ein Paar Widerstandstrainingsgurte
Umwandlung unserer Website in einen Online-Shop
Bevor wir mit dem Build beginnen, unabhängig davon, ob wir professionell sind oder nicht, wird es als bewährte Vorgehensweise angesehen, unsere Site zuerst in den Wartungsmodus zu versetzen.
Im WordPress- Dashboard gehen wir einfach zum Elementor- Tab und wählen Tools , und dort wählen wir den Wartungsmodus- Tab aus.
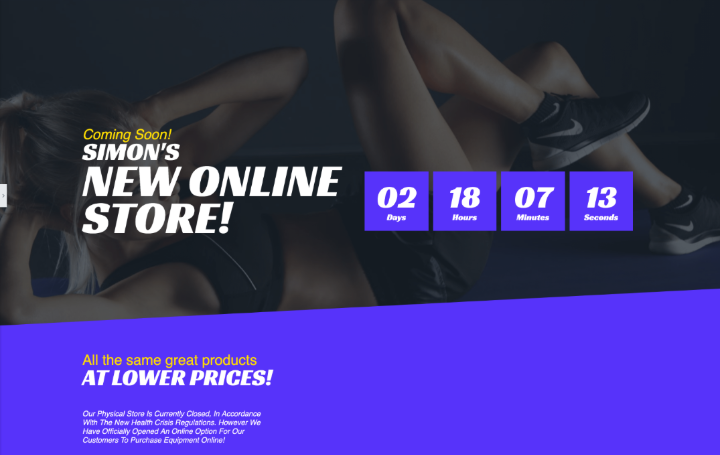
Im Modus-Dropdown-Menü wählen wir den Coming Soon- Modus aus, da er unseren Zweck viel besser erfüllt.
Natürlich können wir hier auch das Dropdown-Menü verwenden, um eine Vorlage hochzuladen, oder ein benutzerdefiniertes Design für eine Vorlage in Elementor erstellen (indem wir auf den Link mit der Bezeichnung Create one klicken). Wir könnten dies auch im Voraus vorbereiten, indem wir eine „Coming Soon“-Seite erstellen und diese als Vorlage speichern, wie wir es hier getan haben.
Wenn Sie nach den besten kostenlosen WordPress-Vorlagenressourcen suchen, lesen Sie diesen Artikel.

Sobald wir fertig sind, klicken wir auf Speichern und machen uns an die Arbeit am Build selbst.
Schritt #1: WooCommerce herunterladen und installieren
Wir installieren WooCommerce auf die gleiche Weise wie jedes andere Plugin.
Auf dem WordPress- Dashboard gehen wir zur Registerkarte Plugins und klicken auf Neu hinzufügen .
Wir verwenden das Suchfeld, um nach WooCommerce zu suchen, und nachdem wir es gefunden haben, klicken wir auf Installieren . Die Installation kann eine Minute dauern, und sobald dies erledigt ist, klicken wir auf Aktivieren .
Wenn das Plugin aktiviert ist, sollte der WooCommerce-Setup-Assistent erscheinen.
Wenn dies nicht der Fall ist, klicken wir auf die Registerkarte WooCommerce (die in unserem Dashboard angezeigt wurde), wählen Sie Einstellungen aus und klicken Sie im Abschnitt Einstellungen oben rechts auf Hilfe .
Suchen Sie im erweiterten Hilfebereich ganz links den Setup-Assistenten und dann erneut auf die Schaltfläche Setup-Assistent, die im selben Abschnitt angezeigt wird.
Schritt #2: Einrichten von WooCommerce mit dem Einrichtungsassistenten
Die Jungs hinter WooCommerce haben großartige Arbeit geleistet, um den Einrichtungsprozess benutzerfreundlich zu gestalten.
Auf der ersten Seite des Einrichtungsassistenten geben wir unsere Shop-Details ein. Unten auf dieser Seite finden Sie ein Dropdown-Menü mit Optionen zum Verkauf digitaler oder herunterladbarer Produkte in unserem Shop. Da wir nur physische Produkte verkaufen, wählen wir die entsprechende Option aus und klicken dann auf die Schaltfläche Los geht's , um mit der nächsten Seite fortzufahren.
An dieser Stelle sehen wir möglicherweise ein WooCommerce-Popup, in dem wir gefragt werden, ob wir der Verwendung von User Tracking zustimmen. Klicken Sie auf Weiter .
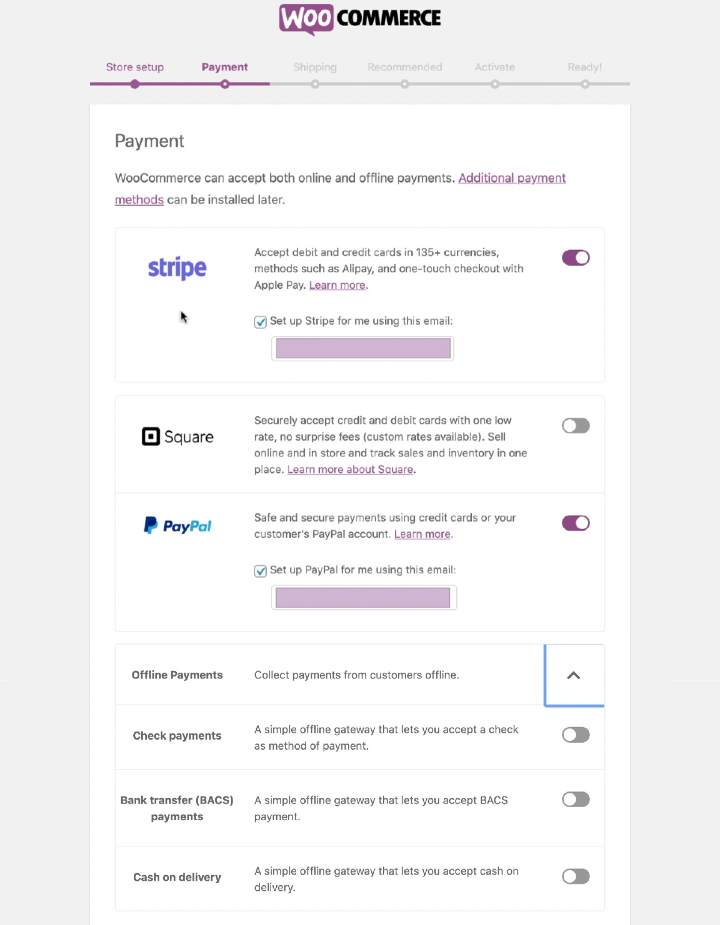
Zahlungs-Gateways
In den Zahlungseinstellungen wählen wir unsere Zahlungsgateways aus. Dies sind Online-Zahlungsdienste mit einem hervorragenden Ruf für die Sicherheit von Online-Transaktionen.
Wir können jedes dieser Gateways mithilfe unserer E-Mail-Adresse mit unseren Konten verknüpfen.
Es gibt viele Optionen und jedes Gateway hat seine Vor- und Nachteile.
Wenn Sie Stripe verwenden können, würde ich das definitiv als Option hinzufügen. Die Einrichtung dauert etwas länger, aber sie bieten einen guten Service für niedrige Gebühren.
Wenn nicht, ist PayPal auch großartig. Die Gebühren sind etwas höher, aber die Einrichtung ist schnell und einfach und Kunden können es verwenden, unabhängig davon, ob sie ein Konto haben oder nicht.
Wie Sie sehen, gibt es unten einige andere Optionen für Offline-Zahlungen, aber wir empfehlen dringend, die Online-Zahlungsgateways zu verwenden, da wir viel Zeit und Mühe bei der Sicherheit und sogar beim Design sparen.

Wenn die Zahlungsoptionen eingerichtet sind, wechseln wir zur Versandseite, auf der wir die Gewichts- und Maßeinheiten auswählen, die für unsere Kunden am einfachsten zu verwenden sind.
Auf den nächsten Seiten finden Sie empfohlene Plugins, die Sie bei Bedarf verwenden können.
Wir werden sie abwählen, da wir bereits die Möglichkeit haben, Dinge wie unser Facebook- und MailChimp-Konto über Elementor mit unserer Website zu verknüpfen, sodass dies für uns überflüssig ist.
Wir brauchen JetPack auch nicht wirklich, also können wir dies auch überspringen, was uns zur letzten Seite des Assistenten führt.
Und damit haben wir das primäre Setup für WooCommerce abgeschlossen.
Schritt #3: Erstellen oder fügen Sie unser erstes Produkt hinzu
Wenn die letzte Seite des Assistenten noch geöffnet ist, klicken wir auf die Schaltfläche Produkt erstellen , die uns zurück zur Registerkarte Produkte (direkt unter der Registerkarte WooCommerce ) im WordPress- Dashboard führt .
Hier können wir alle unsere Produkte hinzufügen, entfernen und bearbeiten.

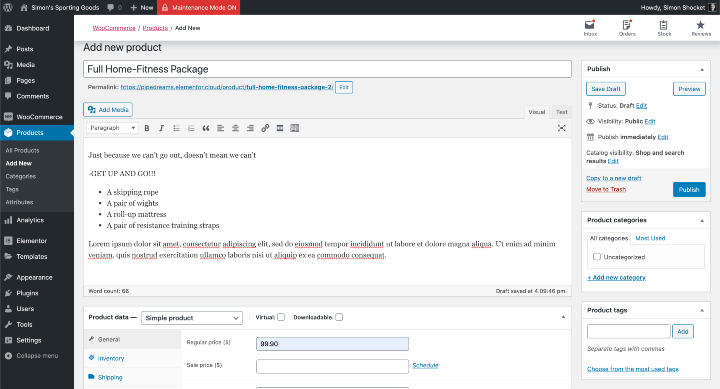
Im Abschnitt Neues Produkt hinzufügen geben wir alle notwendigen Details zu unserem Produkt ein:
- Produktname – wir empfehlen Ihnen, einen einprägsamen Namen zu verwenden
- Beschreibung – Hier fügen wir eine informative Beschreibung des Produkts hinzu
In der unteren Hälfte dieses Abschnitts geben wir die folgenden Produktdaten ein :
- Produkttyp – unser Testfall ist ein Beispiel für ein einfaches Produkt (nicht virtuell oder herunterladbar)
- Preis
- Kurzbeschreibung – ein kurzer Klappentext zum Produkt
Im Bereich rechts in diesem Abschnitt fügen wir unser Produktbild hinzu . Dies wird das vorgestellte Bild unserer Produkte sein. Wenn wir weitere Bilder hinzufügen möchten, können wir dies im Hauptbeschreibungsfeld tun.
Über dem Feld Produktbild haben wir die Möglichkeit, unserem Produkt Tags hinzuzufügen und Kategorien zuzuweisen.
Und damit müssen Sie nur noch unsere Produktinformationen überprüfen, bevor Sie auf Veröffentlichen klicken.
So überraschend es klingen mag, aber wir haben den schwierigen Teil tatsächlich abgeschlossen.
Schritt #4: Unser Produkt zur Seite hinzufügen
Dies ist der unterhaltsame Teil des Prozesses, bei dem wir unser Produkt präsentieren und das Design unserer Website optimieren, um ihrem neuen Zweck als Online-Shop besser gerecht zu werden.
Dazu öffnen wir die Hauptseite unserer Website (Sie können auch eine ganz neue Seite für die Produkte Ihres Shops erstellen) in Elementor.

Wie Sie sehen, haben wir bereits ein paar kleine Änderungen vorgenommen. Zum Beispiel das Entfernen der alten Sonderangebote und das Hinzufügen einer Ankündigung, dass das physische Geschäft aufgrund der Gesundheits- und Sicherheitsvorschriften der aktuellen Situation geschlossen wird.
Der einfachste Weg, ein Produkt zu unserer Seite hinzuzufügen, besteht darin, die Widget-Bibliothek im Editor- Panel aufzurufen und nach dem WooCommerce- Produkt- Widget zu suchen.
Wir ziehen es per Drag & Drop in den Abschnitt, in dem es angezeigt werden soll. Beachten Sie, dass das Widget automatisch unser Produkt anzeigt, aber das liegt daran, dass wir derzeit nur ein Produkt in unserem Shop anbieten.

Wenn wir mehr als ein Produkt haben und das Produkte- Widget (mit ausgewähltem Widget) im Bearbeitungsfeld (linke Seite) auf der Registerkarte Inhalt positioniert haben , gehen wir zum Abschnitt Abfrage . Wir wählen unsere Quelle als Manuelle Auswahl; Dann verwenden wir die Suche & Auswahl genau dafür und suchen das Produkt, das wir hier verkaufen möchten.
Wir können dann auf die Registerkarte Stil gehen und das Widget an das restliche Design unserer Seite anpassen. Danach klicken wir auf Veröffentlichen oder Entwurf speichern .
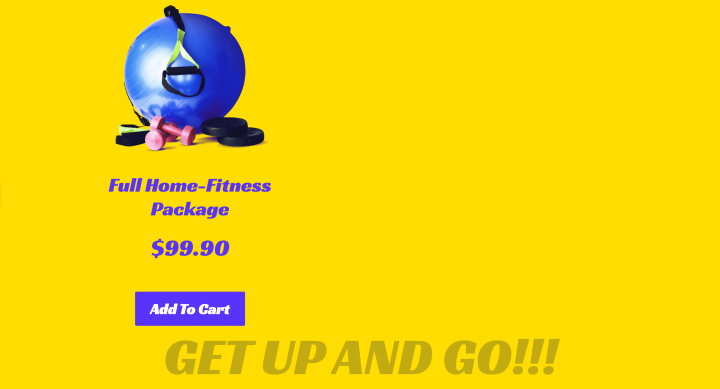
Verwenden von Elementor zum Erstellen einer vollständig anpassbaren Produktanzeige
Wenn Sie ein erfahrenerer Benutzer sind, sollten Sie die anpassbarere alternative Lösung ausprobieren.

Die Produktanzeige im Bild oben wurde mit einem paar grundlegenden Überschrift und Text - Widgets erstellt, ein einfaches Bild Box und ein Icon - Liste - Widget. Schließlich haben wir ein anpassbares Add to Cart- Widget hinzugefügt, ebenfalls aus der Widget-Bibliothek.
Ich würde dringend empfehlen, dass Sie zumindest die letztere Methode ausprobieren, da sie Ihnen unübertroffene Flexibilität bietet, um Ihr Design wirklich auffällig und einzigartig zu machen.
Sobald wir mit dem Aussehen unseres Produkts oder unserer Produkte auf unserer Seite zufrieden sind, können wir zu unseren Warenkorb- und Checkout- Seiten übergehen .
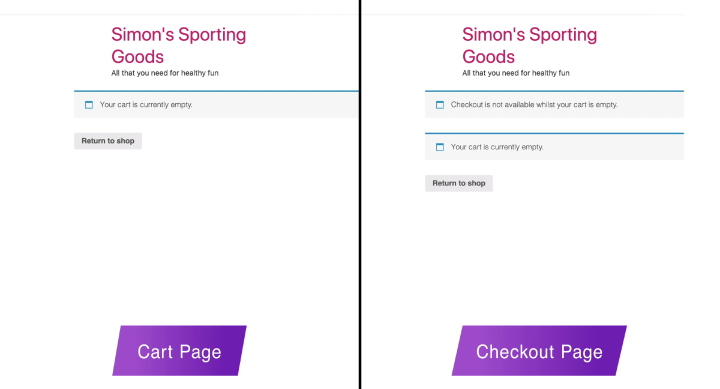
Optimieren des Designs der Warenkorb- und Checkout-Seiten

Diese beiden Seiten wurden automatisch erstellt, als wir WooCommerce installiert haben, und da es sich um WooCommerce-Seiten handelt, können wir nicht allzu viel anpassen.
Damit diese Seiten besser aussehen, haben wir im Elementor-Theme-Builder zwei separate Kopfzeilen erstellt. In den Bedingungen haben wir jedem Header zugewiesen, dass er nur auf den Warenkorb- bzw. Checkout-Seiten erscheint.
Der sicherste und einfachste Weg, das Design dieser Seiten mit dem Rest unserer Website konsistent zu halten, besteht darin, die Standardschriftarten unserer Website entsprechend in der neuen Designstil-Funktion zu definieren. Dies liegt daran, dass WooCommerce sich an diese Einstellungen wendet, um zu wissen, wie diese Seiten dargestellt werden.

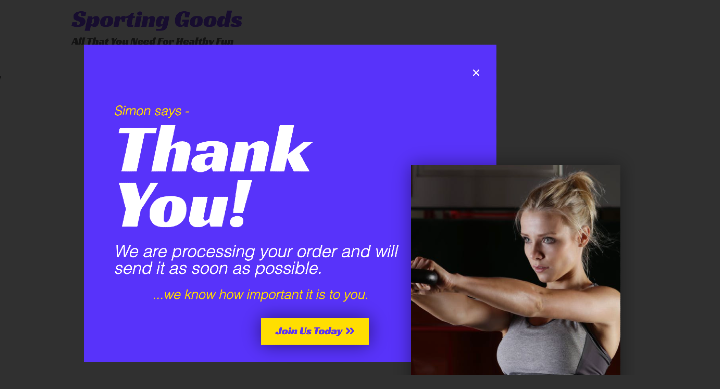
Die Dankesnachricht
Wie Sie wissen, ist es üblich, eine Dankes-Massage anzuzeigen, sobald der Kunde seinen Online-Einkauf abgeschlossen hat.
WooCommerce enthält eine generische Dankesnachricht, die mit der Standard-Bestätigungs-E-Mail geliefert wird, und ich denke, dass dies für diese Art von Geschäft ausreicht.

Sollten wir jemals wollen, dass unsere Dankesnachricht etwas gehobener erscheint, können wir jederzeit den Theme Builder verwenden , um ein Popup mit einer Dankesnachricht zu erstellen, es genau so zu gestalten, wie wir es möchten, und eine Bedingung erstellen, damit es danach angezeigt wird Verlassen der Checkout-Seite .

Alternativ könnten Sie in ein WooCommerce-Add-On investieren, das Ihrer Website eine anpassbare Dankesseite oder ein Popup-Fenster zur Verfügung stellt, aber diese kosten extra.
Nachdem das Design und die Erstellung unserer Website abgeschlossen sind, können wir zum letzten Schritt übergehen.
Schritt #5: Haupt-WooCommerce-Setup und Definitionen
Die meisten Standardeinstellungen sollten für die überwiegende Mehrheit der Online-Shops gut sein.
Diese Einstellungen finden Sie im Abschnitt Einstellungen auf der Registerkarte WooCommerce im WordPress- Dashboard.
Hier können wir in den allgemeinen Einstellungen Dinge bearbeiten wie:
- Adresse speichern
- Allgemeine Optionen.
- Währungsoptionen
In den Produkteinstellungen finden wir im Unterabschnitt Verhalten in den Warenkorb eine hilfreiche Option, die Kunden nach erfolgreichem Hinzufügen oder Auswählen eines Produkts auf die Warenkorbseite umleitet. Etwas, das wir hier auswählen werden, da wir derzeit nur das eine Produkt haben.
Im Unterabschnitt Shop-Seite definieren wir unsere Shop-Seite. Im Moment präsentieren wir unser Produkt auf unserer Homepage, aber wir könnten genauso gut eine andere Seite erstellen und diese Option verwenden, um unsere Website mit dieser Seite zu verlinken.
In den Produkteinstellungen können wir auch Messungen , Bewertungen, Inventar usw. bearbeiten und definieren .
Ich würde nicht mit den Standardeinstellungen in den restlichen Registerkarten herumspielen, definitiv nicht mit denen in der Registerkarte Steuern .
Dennoch möchte ich noch ein paar Momente im Versandbereich verbringen, denn er ist schließlich ein wichtiger Bestandteil eines Online-Handelsgeschäfts.
Versand einrichten
Ja, es gibt viele effiziente Plugins und Add-Ons, die Ihnen Versandrechner zur Verfügung stellen können, auch solche, die servicespezifisch sind, und den Versand über FedEx oder USPS berechnen. Und ja, einige sind kostenlos, aber die meisten kosten Geld.
Im Moment versuchen wir jedoch, Geld zu sparen oder zumindest zusätzliche Kosten zu vermeiden und, wenn möglich, auch nichts zu unserer Plattform hinzuzufügen, das unsere Website verlangsamen oder Konflikte verursachen könnte.
Zufällig können wir dies direkt hier, sicher und ohne zusätzliche Kosten tun.
Top-Tipp: Verpackungs- und Versandkosten gründlich recherchieren
Ich würde dringend empfehlen, dass Sie den Preis für Versand und Lieferung in die Gebiete recherchieren, mit denen Sie Geschäfte machen möchten. Finden Sie heraus, was es kostet, jedes Produkt entsprechend seinem Gewicht zu verpacken und zu versenden. Vielleicht möchten Sie per Einschreiben versenden oder einen Express-Postdienst hinzufügen – hier ist es wichtig, zu recherchieren. Wenn Sie zu wenig verlangen, verlieren Sie Geld. Wenn Sie zu viel verlangen, verlieren Sie Kunden.
Die Funktionsweise dieses Systems basiert auf Versandzonen und Versandklassen .
Einrichten Ihrer Versandklassen für WooCommerce
Das Produkt, das ich derzeit verkaufe, enthält ein paar Hanteln oder Gewichte. Aber vielleicht entscheide ich mich, auch einen Teil der Sportbekleidung zu verkaufen, und in Bezug auf die Versandkosten sind dies zwei verschiedene Kategorien oder Versandklassen.
Aus diesem Grund sollten wir zunächst unsere Versandklassen definieren.
Für diese Demonstration definieren wir nur zwei einfache Klassen.
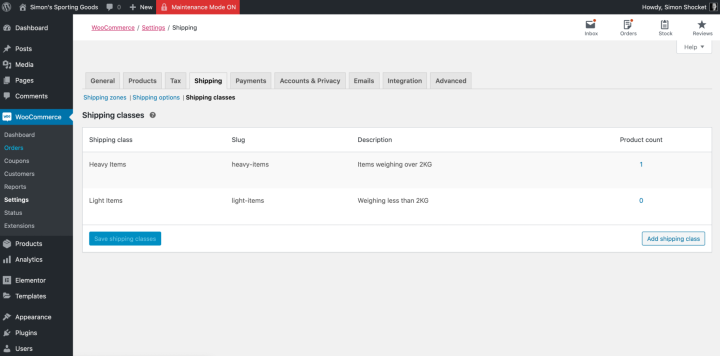
Auf der Registerkarte Versand klicken wir auf Versandklassen .
Sobald wir in dem Versand Abschnitt Klasse sind, werden wir auf eine Klasse hinzufügen klicken.
Anschließend definieren wir diese Klasse, indem wir sie „Heavy Items“ nennen.
(Die Schneckenlinie ist nicht so wichtig und WooCommerce kann sie sowieso automatisch füllen.)
Im Definitionsfeld fügen wir eine kurze Erklärung (zB „Gegenstände über 2 kg“) für uns selbst, unsere Mitarbeiter oder Kollegen hinzu.
Als Nächstes erstellen wir auf die gleiche Weise eine separate Klasse. Dieses Mal nennen wir es „Light Items“ und definieren es als „Items mit einem Gewicht von weniger als 2 kg“.

An dieser Stelle dürfen wir nicht vergessen, dass das System auch wissen muss, welche unserer Produkte „Heavy“ oder „Light“ sind.
Definieren von Versandklassen pro Produkt
Wenn wir zum WordPress- Dashboard zurückkehren , rufen wir die Registerkarte Produkte auf , suchen unser spezifisches Produkt in der Produktliste und klicken direkt darunter auf die Option Bearbeiten .
Dadurch wird der Abschnitt Produkt bearbeiten geöffnet, in dem wir nach unten zum Bereich Produktdaten scrollen und die Registerkarte Versand auswählen.
Dies ist ein weiterer Ort, an dem wir es einfach halten können. Es ist wirklich nicht erforderlich, die Gewichte und Größen des Produkts zu definieren. Stattdessen werden wir wählen Sie einfach die entsprechende Versandklasse für dieses spezielle Produkt im Dropdown - Menü.
Danach klicken wir auf Aktualisieren (im linken Bereich) und kehren zu den WooCommerce- Einstellungen und zurück zur Registerkarte Versand zurück .
Einrichten Ihrer Versandzonen und -methoden für WooCommerce
Wie wir wissen, ist neben dem Gewicht die andere wichtige Variable, die unsere Versandkosten bestimmt, der Standort. Und das werden wir jetzt im Abschnitt Versandzonen tun.
Hier klicken wir auf Versandzone hinzufügen und nennen diese Zone "Inland". Als Nächstes wählen wir die entsprechende Region für unseren Testfall (UK) aus. Wenn möglich, können Sie Regionen auch nach Postleitzahlen oder Postleitzahlen auswählen.
Als Nächstes fügen wir eine Versandmethode hinzu.
Da ich mich hauptsächlich für lokale Geschäfte interessiere und ich mir persönlich das Leben viel einfacher machen möchte, klicken wir auf Versandart hinzufügen und wählen die Option für kostenlosen Versand .
Ich habe bereits die Kosten für Post und Verpackung berechnet, diese Zahl aufgerundet und zum Endpreis addiert. Tatsächlich ist es der Grundpreis des Produkts, das ich verkaufe.
Nun, das ist alles schön und gut, aber was ist, wenn wir beispielsweise an einer Expansion nach Westeuropa interessiert sind und keinen kostenlosen Versand anbieten möchten.
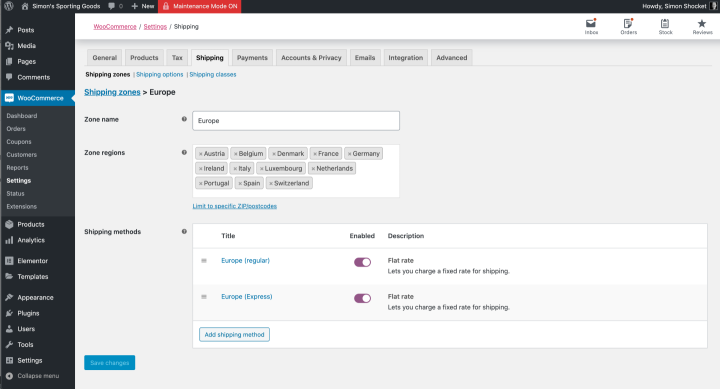
Wir können jederzeit einfach eine weitere Zone hinzufügen, sie Europa nennen und alle Länder eingeben, in die wir verkaufen möchten. Als Nächstes fügen wir eine Versandmethode hinzu und wählen diesmal Pauschalpreis .
Mir ist klar, dass der Begriff „Flatrate“ für einige von Ihnen im Moment verwirrend erscheinen mag, aber es ist nur eine vorübergehende Definition.
Wie Sie wissen, können wir, wenn wir jemals unsere Versandeinstellungen oder fast alles auf der WordPress-Plattform ändern möchten, jederzeit hierher zurückkehren und auf die Option Bearbeiten klicken, die unter jeder Kategorie in jedem Abschnitt angezeigt wird.
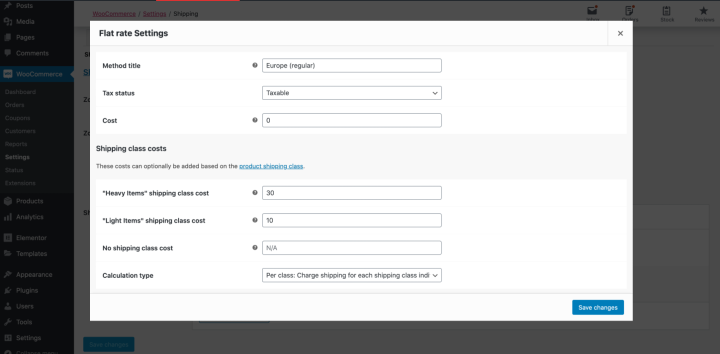
Durch Klicken auf Bearbeiten unter der soeben erstellten Versandart öffnen wir ein Dialogfeld, in dem wir diese Versandart genauer definieren.

Als erstes ändern wir den Namen im Methodentitel von „Flat Rate“ in „Europa (regulärer Versand).“ Wir lassen die Steueroption in Ruhe.
Beachten Sie, dass wir die Kosten Option haben eine allgemeine Transportkosten für diese Versand Zone hinzuzufügen.
Wir können unsere Versandart jedoch anhand der bereits eingerichteten Versandklassen definieren.
Zum Beispiel kann ich die Versandkosten so definieren, dass ein europäischer Kunde 30 Dollar Versand für einen schweren Artikel wie das Home Fitness Paket zahlt; oder 10 Dollar Versand, wenn sie einen leichten Artikel wie eine Jogginghose bestellen.
Der Standardberechnungstyp sollte fast alle unsere Anforderungen erfüllen, daher empfehlen wir, ihn so zu belassen, wie er ist.
Wie immer klicken wir auf Änderungen speichern , bevor wir es vergessen.

Viele von uns möchten unseren Kunden auch einen Expressversand anbieten, und das können wir genauso einfach machen.
Wir fügen unserer Versandzone „Europa“ eine zusätzliche Versandart hinzu, indem wir eine neue Versandart hinzufügen, Pauschale auswählen und dann auf Bearbeiten klicken.
In der Dialogbox ändern wir den Methodentitel in „Europa (Express)“ und geben die Kosten dieser Methode nach Versandklasse (Schwer/Leicht) ein.
Und natürlich klicken wir auf Änderungen speichern .
Während Sie in den Versandeinstellungen sind, können Sie auch die Versandoptionen zu prüfen , wo es einige hilfreiche Optionen, die selbsterklärend sind.
Nur noch ein paar WooCommerce-Einstellungen
Auf der Registerkarte Zahlungen möchten wir möglicherweise die Standardbeschreibung für die PayPal-Zahlungsoption neu schreiben. Dies gilt für den Fall, dass wir keine separate Kreditkartenoption haben; Wir möchten sichergehen, dass unsere Kunden wissen, dass sie auch auf PayPal klicken können, um per Kreditkarte zu bezahlen.
Dazu gehen wir in die Registerkarte Zahlung und klicken neben der Option PayPal auf Verwalten, um auf die Details zuzugreifen, die wir bearbeiten möchten, in unserem Fall die PayPal- Beschreibung .
Beachten Sie, dass es eine PayPal-Standardoption sowie eine PayPal- Checkout- Option gibt. Ich bevorzuge die spätere Verwendung, da sie eine Checkout-Phase enthält und die Dinge einfacher macht.
Zurück in den Einstellungen überspringen wir die Kontoeinstellungen , da wir unsere Transaktionen genauso ausführen wie im physischen Geschäft, in dem wir keine Konten verwendet haben. Vielleicht wächst unser Online-Shop, was fantastisch wäre, aber auch eine ganz andere Art von Online-Shop.
Das letzte, was wir beachten sollten, ist die Registerkarte Erweitert , auf der wir sicherstellen können, dass alle Seiten korrekt verlinkt sind.
Aber was noch wichtiger ist, wir möchten vielleicht eine Seite mit Allgemeinen Geschäftsbedingungen erstellen, die spezifisch für unser Online-Geschäft sind, und hier möchten wir sie auf unsere Website bringen.
Zu guter Letzt wollen wir alle unsere Änderungen speichern, und wir sind praktisch fertig.
Ich sage praktisch, weil wir nichts auf den Markt bringen sollten, ohne es vorher zu testen.
Testen unseres Online-Shops
Bevor wir unsere Tests durchführen, gehen wir zuerst zur Produktbearbeitungsseite im WordPress-Dashboard und ändern den Preis des Produkts vorübergehend von 99,90 USD auf 99 Cent.
Dies ist so, dass wir, wenn wir einen Test nach dem anderen ausführen, nicht jedes Mal 100 Dollar überweisen.
Wenn Sie dies tun, ist es äußerst wichtig, daran zu denken, den Preis wieder auf den gewünschten Wert zu ändern, sobald Sie mit dem Testen fertig sind.
Um zu testen, ob in unserem Shop alles in Ordnung ist, gehen wir auf unsere Website (im Vorschaumodus) und klicken dort auf die Schaltfläche In den Warenkorb des Produkts.
Dies bringt uns zur Warenkorb- Seite. Von hier klicken Sie, um zur Checkout- Seite zu gelangen.
Wir geben unsere Daten ein und gehen den Vorgang so durch, als ob wir Kunden wären.
Für diese Demonstration habe ich ein Paypal-Konto verwendet, da es wahrscheinlich das ist, was wir alle am besten kennen.
Nachdem bisher alles reibungslos gelaufen ist, kehren wir nach Abschluss unseres Testkaufs zum WordPress- Dashboard und zum WooCommerce- Tab zurück.
Dort sehen wir bereits, dass unsere Bestellung registriert ist, und wenn wir in den Bereich Bestellungen gehen und auf unsere Bestellung klicken, sehen wir, dass unsere Testbestellung korrekt registriert wurde.
Natürlich sollten wir auch unseren E-Mail-Account überprüfen, um sicherzustellen, dass wir unsere Bestellbestätigung korrekt erhalten haben.

Zusammenfassung
Diese Woche haben wir uns angeschaut, wie wir eine Standard-Website für ein kleines Unternehmen auf die einfachste Art und Weise in etwas so Komplexes wie einen Online-Shop verwandeln können.
Es ist kein Geheimnis, dass unser Hauptgrund dafür ist, den kleinen Unternehmen und Selbständigen in unserer Gemeinschaft zu helfen, voranzukommen, anstatt zu verlieren, da wir alle unseren Weg durch diese Krise so gut wie möglich sehen.
Wenn Sie Tipps und Ratschläge haben, die anderen Benutzern bei der Gestaltung und Einrichtung ihres ersten Online-Shops helfen könnten, fügen Sie diese bitte in den Kommentaren unten hinzu.
Sollten Sie Kritik haben, sind wir ebenso an Ihrer Meinung interessiert.
Schließlich ist es unser Ziel, anderen zu helfen, ihr Handwerk zu übertreffen.
