WP Rocket-Rezension | WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache
Veröffentlicht: 2018-11-28In diesem WP Rocket-Rezensionsbeitrag werde ich die Funktionen dieses beliebten Caching-Plugins analysieren, da wir alle schnell ladende Websites lieben und ein hervorragendes Caching-Plugin ein Muss ist, um dies zu erreichen.
Ich bin sicher, dass Sie, wie viele andere auch, beim Surfen im Internet auf der Website landen , deren Ladezeit viel Zeit in Anspruch nimmt , die Website schließen und zu einer anderen Website wechseln.
Wir alle machen dasselbe. Haben Sie sich jemals vorgestellt, dass die Leute dasselbe für Ihre Website tun? Sie verlieren möglicherweise Ihren wertvollen Datenverkehr, und Sie haben dies nie bemerkt.
Das WordPress-Caching-Plugin sorgt dafür, dass Webseiten schneller geladen werden, verbessert die Gesamtleistung der Website und bietet eine bessere Benutzererfahrung.
Wenn Ihr Blog geschwindigkeitsoptimiert ist, können Sie mit einem höheren Traffic und besseren Einnahmen aus Ihrem Blog rechnen. Aus diesem Grund benötigen Sie ein gutes Caching-Plugin. Ich benutze WP Rocket auf dieser Seite seit fast drei Jahren . Es tut viel mehr, als die Geschwindigkeit zu erhöhen.
Für diese Überprüfung werde ich alle WP Rocket-Funktionen nach dem, was sie für Ihre Website tun, aufschlüsseln. Einige davon sind ziemlich Standard, aber andere können Ihre Website dramatisch verbessern.
WP Rocket Review – Welche Funktionen hat es?
WP Rocket integriert die neuesten Funktionen in Bezug auf Leistung, Lazy Loading von Bildern, verzögertes Laden von JavaScript, Verkleinerung von HTML-Code, Verkettung und Verkleinerung von CSS- und JavaScript-Dateien.
Obwohl WP Rocket extrem vollständig ist, ist es auch für Anfänger sehr einfach zu konfigurieren . Im Gegensatz zu anderen Plugins müssen Sie kein Raketenwissenschaftler sein, um sie zu konfigurieren.
Es kommt auch mit Preload- und Sitemap-Preload-Funktion, sodass menschliche Besucher, die auf Ihre Website kommen, sofort die schnelle, zwischengespeicherte Version der Seite erhalten.
Wenn Sie mit Seiten-Caching nicht vertraut sind, handelt es sich um einen Begriff, der sich auf den Vorgang bezieht, bei dem Webseiten gewissermaßen auf einem sekundären Speicher gespeichert werden.
Das Betriebssystem des Computers hält einen Seitencache im RAM, wodurch der Seiteninhalt schneller als andere Seiten hochgeladen werden kann.
Da Ihr Computer keinen physischen Speicher benötigt, treten keine langsameren Reaktionszeiten oder andere Leistungsprobleme bei zwischengespeicherten Seiten auf.
Was bedeutet das für Sie? Als WordPress-Benutzer ermöglicht das Zwischenspeichern Ihrer Seiten ein schnelles Hochladen. Caching kann deine Ladezeiten, wie gesagt, um bis zu fast fünfzig Prozent verkürzen. Dies kann den Produktivitätsverlust in der Wartezeit erheblich reduzieren.
Wenn es auf dem Server als Option angeboten wird, hebt das Browser-Caching das Seiten-Caching auf die nächste Stufe. Browser-Caching kann Kopien von Dokumenten speichern, die das System durchlaufen, was ein viel schnelleres Nachladen und Wiederaufrufen des Materials ermöglicht.
Die GZIP-Komprimierung wurde entwickelt, um Bandbreite zu sparen und die Geschwindigkeit Ihrer Site zu erhöhen. Wenn Sie eine zu große Datei haben, kann GZIP Ihnen helfen, sie zu verkleinern, damit sie mit Ihrer Website kompatibel ist.
Auf diese Weise können Sie sicherstellen, dass Ihre Inhalte einfach und schnell auf eine Reihe von Geräten geladen werden können, sodass Sie Ihr gesamtes Publikum erreichen können. Anstatt einen Haufen Code oder eine andere Programmierung an den Browser zu senden, senden Sie die GZIP-Datei.
Ihr Browser kann dann die Inhalte bei Bedarf öffnen und anzeigen. Es ist so einfach und spart Ihren Site-Besuchern viel Speicherplatz und Ladezeit.
Die WP Rocket-Einstellungen sind in mehrere Registerkarten unterteilt. Diese Registerkarten sind Dashboard, Cache, Dateioptimierung, Medien, Vorladen, Erweiterte Regeln, Datenbank, CDN, Heartbeat, Add-ons, Bildoptimierung und Tools.
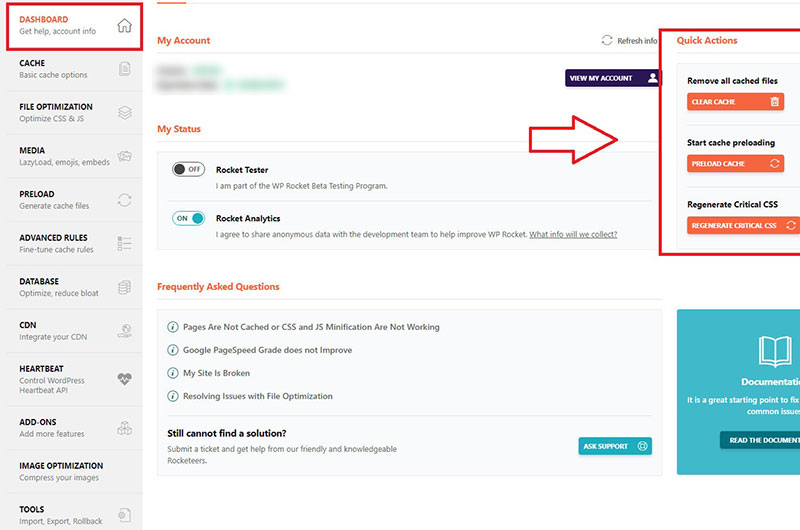
WP Rocket-Dashboard
Auf der Haupt-Dashboard-Seite können Sie schnell den Cache leeren, den Cache vorab laden oder kritisches CSS neu generieren.

Hier können Sie auch Hilfe erhalten, Kontoinformationen abrufen, anonyme Daten mit dem Entwicklungsteam teilen, um WP Rocket zu verbessern, oder sich für die Teilnahme am Betatestprogramm von WP Rocket entscheiden.
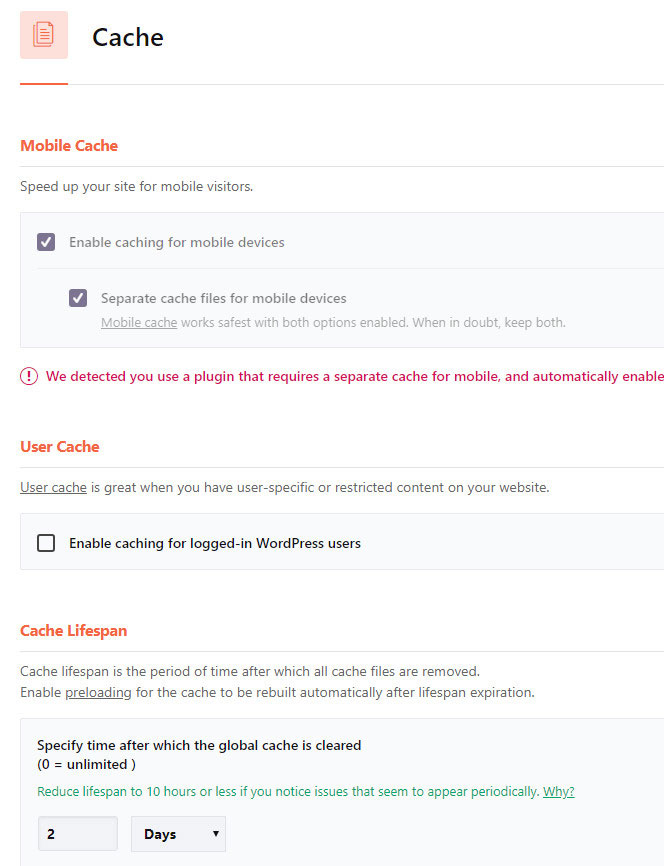
Wie funktioniert WP Rocket Cache?
Mit WP Rocket können Sie Ihre Inhalte sofort an mobile Benutzer anpassen oder die Fähigkeit mobiler Benutzer deaktivieren, Ihre zwischengespeicherten Seiten zu lesen. Es gibt auch eine Funktion, die es nur angemeldeten Benutzern ermöglicht, Ihren Cache zu sehen , während nicht angemeldete Benutzer dies nicht können.
Dies macht WP Rocket besonders attraktiv für diejenigen, die die Kontrolle darüber haben möchten, wer ihre Inhalte sehen kann und wer nicht. Sie haben mehr Kontrolle darüber, wer Ihre Inhalte sehen kann, sowie die Möglichkeit, die Inhalte auszuwählen, die nur bestimmten Benutzern angezeigt werden sollen. Auf dieser Registerkarte können Sie auch auswählen, wie lange eine Seite im Cache bleiben soll .

WP Rocket weist automatisch eine Standardzeit von 10 Stunden zu. Durch Anpassen Ihrer Einstellungen können Sie eine Webseite für längere oder kürzere Zeiträume im Cache halten.
Auf der Registerkarte Cache können Sie:
- Einschließen/Ausschließen von mobilen Benutzern von der Anzeige zwischengespeicherter Seiten.
- Einschließen/Ausschließen von angemeldeten Benutzern von der Anzeige zwischengespeicherter Seiten.
- Caching auf HTTPS-Seiten aktivieren.
- Wählen Sie aus, wie lange eine Seite im Cache bleibt, bevor der Cache geleert wird ( der Standardwert ist 10 Stunden ).
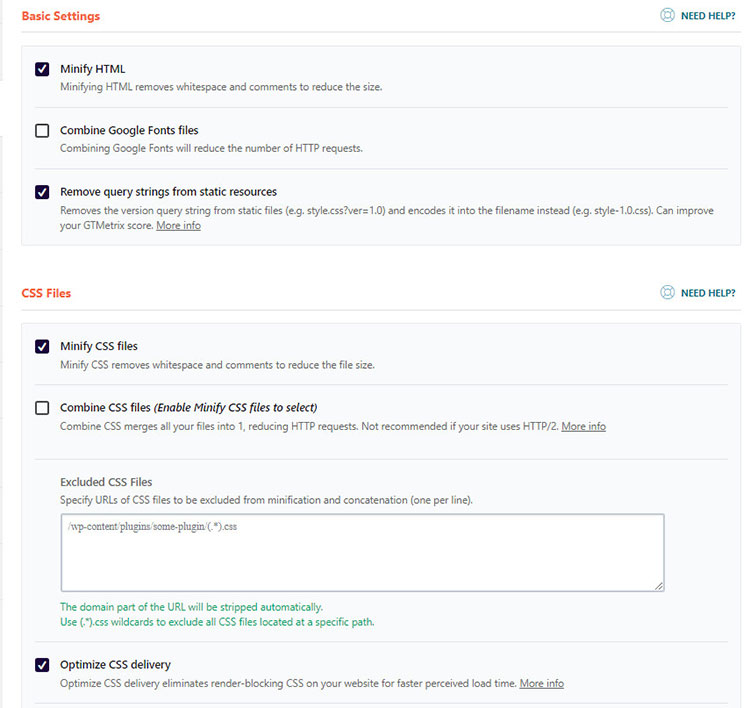
Dateioptimierung
Auf dieser Registerkarte können WP Rocket-Benutzer Minifizierungs- und Verkettungsfunktionen einrichten. Durch die Minimierung wird der Code Ihrer Website verkleinert, indem er automatisch nach redundanten Zeichen gescannt und diese entfernt wird. Beeinträchtigt jedoch nicht die Funktionsfähigkeit Ihrer Formatierung.
Durch die Verkettung wird die Anzahl der gespeicherten Dateien physisch reduziert, indem CSS/JS-Dateien zu einer Masterdatei kombiniert werden. Um Platz zu sparen, können auch Google-Schriftdateien kombiniert werden.
Sie können auch einige andere Einstellungen vornehmen, wie zum Beispiel:
- Beseitigen Sie CSS/JS, die das Rendern blockieren (PageSpeed Insights ist berüchtigt dafür, Sie wegen dieses Problems anzuschreien).
- Kombinieren von Google Fonts-Dateien (hilfreich, wenn Sie mehrere Google Fonts auf Ihrer Website verwenden).
- Entfernen Sie Abfragezeichenfolgen aus statischen Ressourcen (diese haben keine großen Auswirkungen, können jedoch Ihren GTmetrix-Score verbessern, wenn Sie sich darum kümmern).


Abfragezeichenfolgen entfernen
Abfragezeichenfolgen werden durch Formularübermittlungen, Benutzerabfragen und andere Internetaktivitäten generiert. Warum wollen wir sie entfernen?
Wenn sie von statischen Ressourcen stammen, sind sie voll von nichts. Da sie in erster Linie zum Verfolgen von Daten verwendet werden, nimmt der Ursprungspunkt nur Platz ein und lädt Ihr Betriebssystem, wenn der Ursprungspunkt keines der von uns gesuchten Dinge liefert.
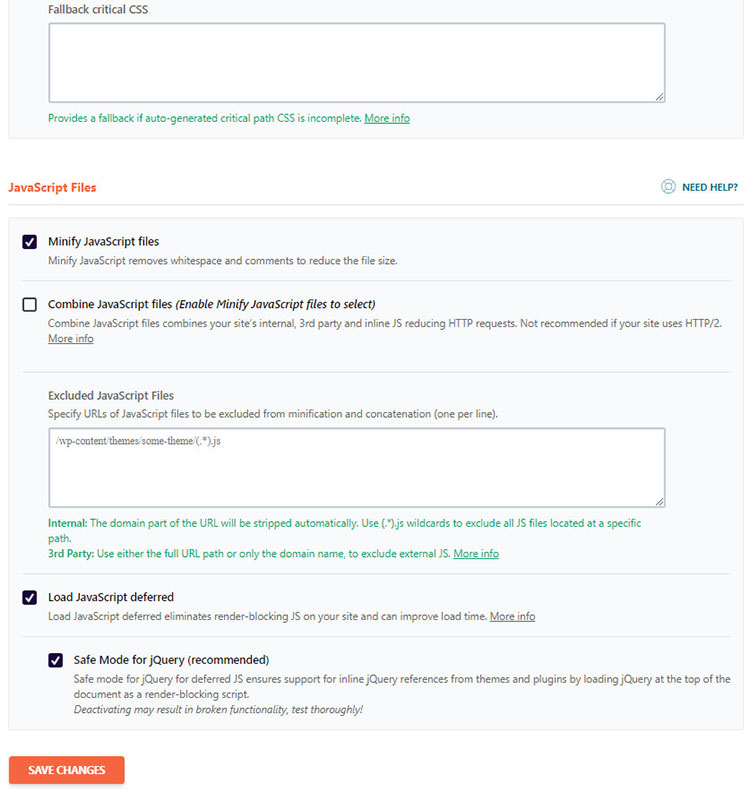
JS-Laden verschieben
Warum sollten wir JS aufschieben wollen? Denn wenn JS langsam lädt, neigt es dazu, den gesamten Inhalt, an dem Sie so hart gearbeitet haben, vom Laden zu halten, bis er seinen Platz gefunden hat.
WP Rocket hat diese Funktion hinzugefügt, um einen umfassenderen Ansatz zur Lösung von JS-Ladeproblemen zu entwickeln. Dies ist eine wichtige Problemumgehung, wie jeder, der Erfahrung mit problematischem Laden von JS hat, bestätigen kann.
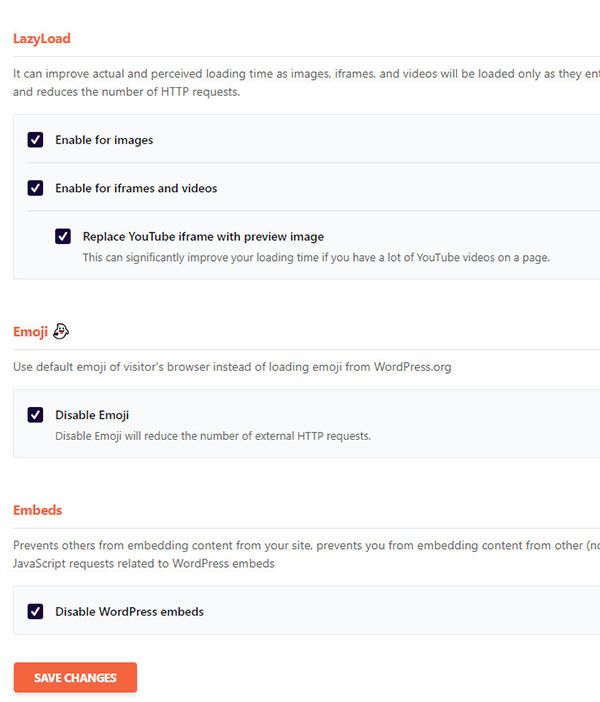
Medienoptimierung
Auf der Registerkarte Medien können Sie Lazy Loading für Bilder und/oder Videos aktivieren sowie WordPress-Emojis und -Einbettungen deaktivieren. Eine nette Funktion hier ist die Option, YouTube-Video-Iframes durch ein statisches Vorschaubild zu ersetzen .
Wenn Sie viele YouTube-Videos auf Ihrer Website einbetten, ist dies eine großartige Möglichkeit, Ihre Website zu beschleunigen, ohne viel zu opfern. Indem Sie das Video durch ein statisches Bild ersetzen, können Sie sicherstellen, dass das Video nur dann abgespielt wird, wenn der Betrachter dazu aufgefordert wird.

Sie können Emojis/Einbettungen deaktivieren, die vielleicht seltsam erscheinen, aber es kann die Geschwindigkeit der Website sogar ein wenig verbessern.
Lazy Loading ist eine weitere angebotene Funktion. Sie haben diesen Ladestil auf fast jeder Social-Media-Site gesehen. Der Inhalt wird nur geladen, wenn der Benutzer scrollt . Der Inhalt wird entsprechend der Rate geladen, mit der der Benutzer scrollt.
WP Rocket ermöglicht es, diese Funktion in Ihren Inhalten zu platzieren, wodurch Sie mehr Freiheit bei der Präsentation Ihres Materials für den Betrachter haben. Dies trägt auch dazu bei, die Ladezeit Ihrer Seite zu verbessern, da Ihr Server Informationen nur bei Bedarf abruft .
Wenn Sie dazu neigen, viel Inhalt in Ihre Posts aufzunehmen, könnte dies ein Game Changer sein. Anstatt Ihre Seite damit zu kämpfen, Text, Bilder und Videos gleichzeitig zu laden, kann sie mit der Geschwindigkeit des Lesers geladen werden.
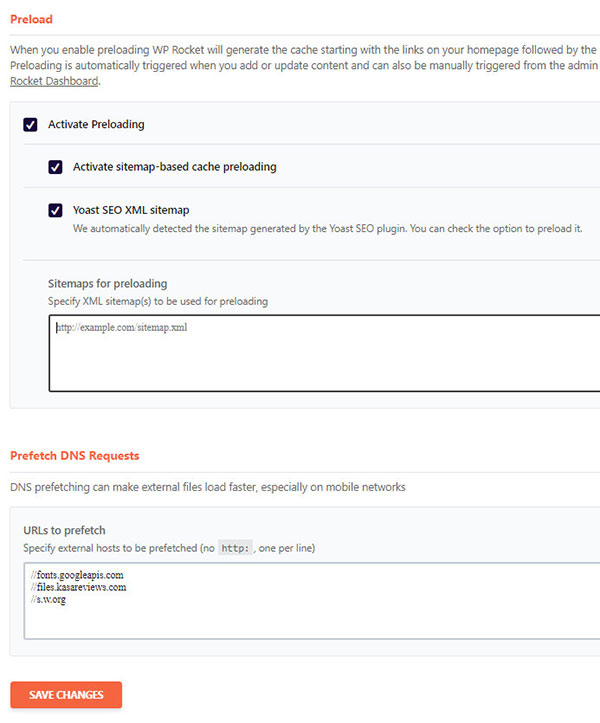
Vorladeoptionen
Wenn Sie das Vorladen aktivieren, generiert WP Rocket den Cache, beginnend mit den Links auf Ihrer Homepage, gefolgt von den von Ihnen angegebenen Sitemaps.
Das Vorladen wird automatisch ausgelöst, wenn Sie Inhalte hinzufügen oder aktualisieren, und kann auch manuell über die Admin-Leiste oder über das WP Rocket Dashboard ausgelöst werden.
Mit WP Rocket können Sie Ihren Cache auf zwei Arten vorladen. Entweder Sitemap-Preload , um Ihren Cache basierend auf den Seiten zu erstellen, die in Ihrer sitemap.xml-Datei gespeichert sind, oder einen Preload-Bot aktivieren, der URLs crawlt, nachdem Sie Ihre Site veröffentlicht oder aktualisiert haben.

Beide Ansätze haben ihre Vorteile und je nach Website-Design können Sie beide verwenden, um Ihre Ziele zu erreichen. Ohne Vorladen „baut“ Ihre Website den Cache für eine Seite nur dann, wenn jemand die Seite besucht.
Das bedeutet, dass der erste Besucher nach Ablauf der Cache-Lebensdauer die zwischengespeicherte Version nicht sieht (da der Cache noch nicht erstellt wurde).
Durch das Vorladen des Cache können Sie sicherstellen, dass alle Besucher die schnell geladene zwischengespeicherte Seite sehen, indem Sie den Cache selbst „aufwärmen“, anstatt darauf zu warten, dass jemand die Seite besucht.
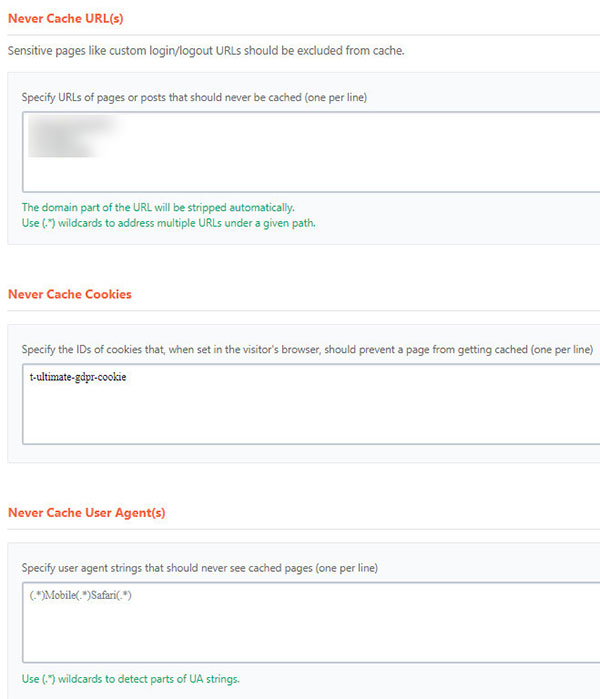
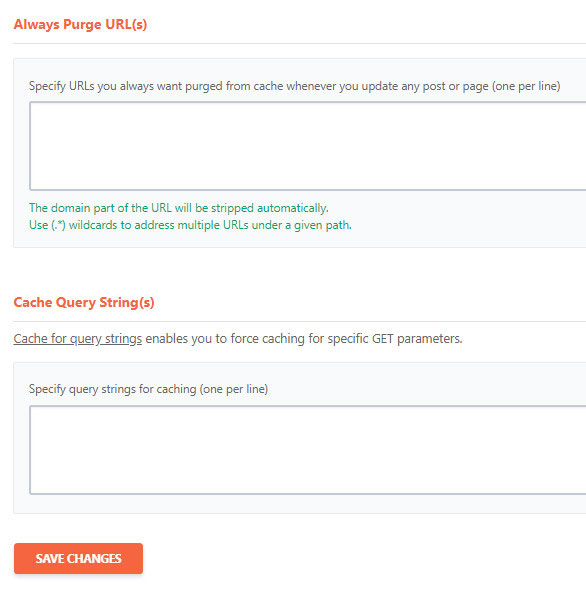
Erweiterte Regeln
Wenn Sie mehr Kontrolle wünschen, können Sie Inhalte auf Ihrer Website von der Zwischenspeicherung durch URLs, Cookies oder Benutzeragenten ausschließen. Alles, was Sie tun müssen, ist den Inhalt zu markieren, den Sie ausschließen möchten, und er wird ausgelassen. Dadurch wird der Inhalt nicht gelöscht, aber unsichtbar gemacht, bis Sie sich entscheiden, Ihre Einstellungen zu ändern.


Wenn Sie ein Gelegenheitsbenutzer sind, müssen Sie sich diesen Abschnitt wahrscheinlich nie ansehen. Aber für fortgeschrittene Benutzer gibt Ihnen der Bereich Erweiterte Regeln mehr Kontrolle darüber, wie Ihr Cache für bestimmte URLs, Cookies, Benutzeragenten usw. funktioniert.
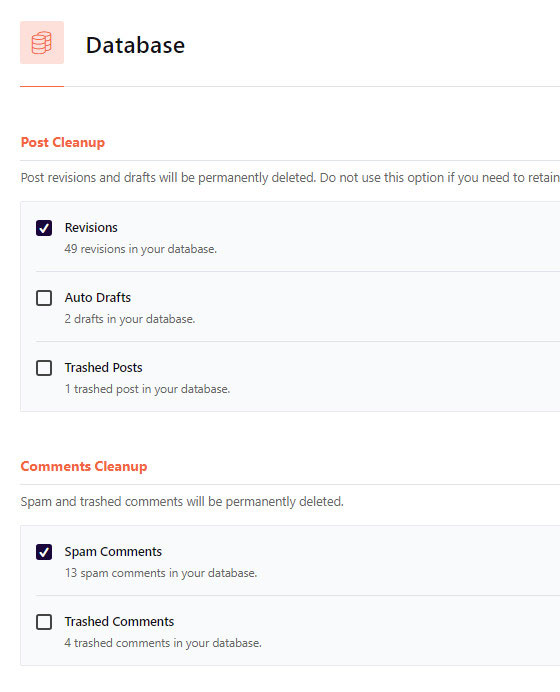
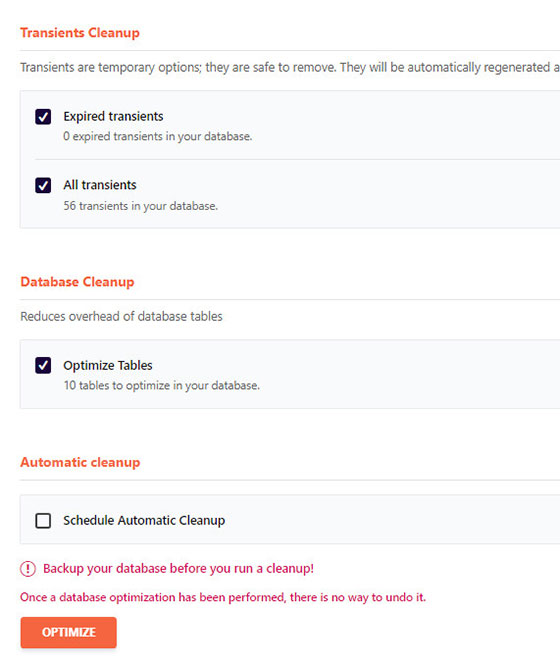
Datenbankoptimierung
Jedes Mal, wenn Sie Kommentare bearbeiten, Kommentare entfernen oder Anpassungen vornehmen, wird der Datensatz in Ihrer Datenbank gespeichert. WP Rocket hilft Ihnen, die Rückstände mit der Datenbankbereinigungsfunktion zu entfernen.


Im Laufe der Zeit wird Ihre Datenbank mit vielen nutzlosen Informationen in Form von Überarbeitungen, verworfenen Kommentaren, Transienten usw. verstopft . Dieser Bereich hilft Ihnen, all diesen unnötigen Müll mit einem einzigen Klick aus Ihrer Datenbank zu entfernen.
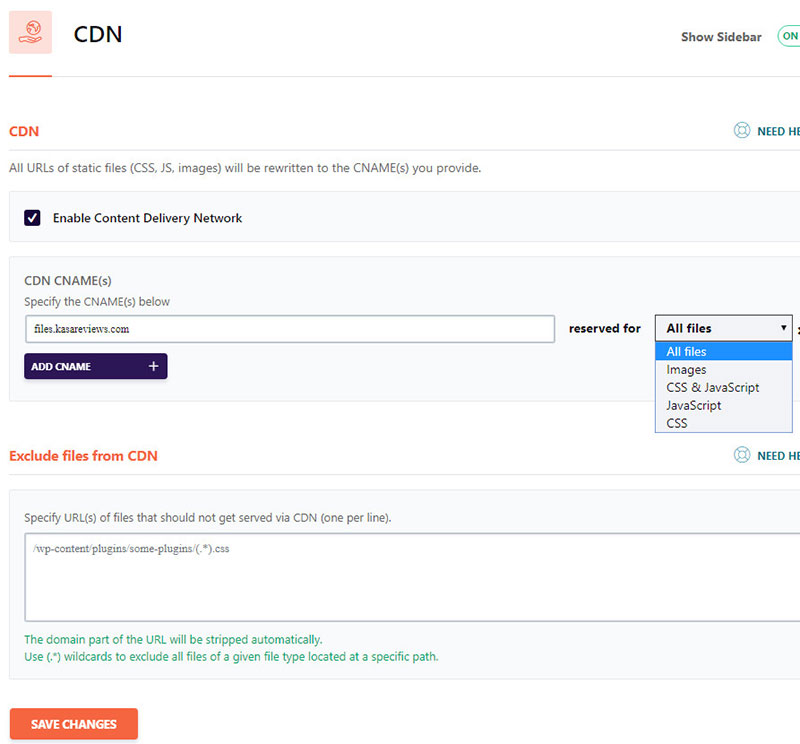
CDN . einstellen
Wenn Sie ein CDN wie CloudFlare verwenden, um die globale Bereitstellung Ihrer Website zu beschleunigen, kann WP Rocket Ihnen helfen:
- Schreiben Sie Ihre URLs um, um Ihr CDN zu verwenden
- Ausschließen bestimmter Dateien von Ihrem CDN
Während Sie kostenlose Plugins für den ersten Teil finden, bietet Ihnen der zweite Teil sowie die Tatsache, dass Sie CNAMEs für bestimmte Dateitypen reservieren können, mehr Flexibilität als viele dieser kostenlosen Optionen.

Sie können beispielsweise einen CNAME für Ihre Bilder und einen anderen für den Rest Ihrer Dateien verwenden.
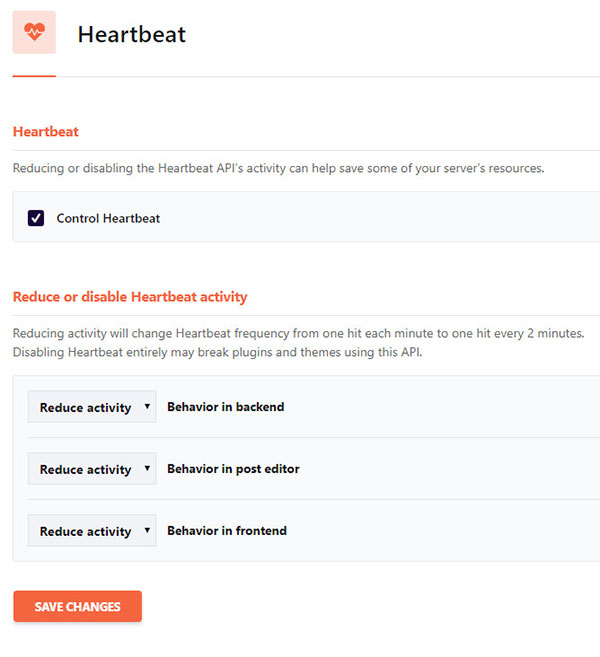
Heartbeat-Funktion
Das Reduzieren oder Deaktivieren der Aktivität der Heartbeat-API kann dazu beitragen, einige der Ressourcen Ihres Servers zu sparen. Die WordPress Heartbeat API bietet eine Verbindung für die Echtzeit-Datenübertragung und -Synchronisierung zwischen Server und Browser.
Beispiele dafür, wo die Heartbeat-API beteiligt ist, sind:
- Automatisches Speichern und Überarbeiten im Post-Editor
- Benachrichtigungen im WordPress-Admin-Dashboard
- Informationen zum Nachsperren, wenn ein anderer Redakteur an einem Beitrag arbeitet
- Echtzeitdaten, die auf dem Dashboard durch Plugins angezeigt werden (E-Commerce)
Die API führt eine Reihe von Aufgaben in einem Intervall oder „Tick“ alle 15-60 Sekunden aus und verwendet die Datei admin-ajax.php im (Dashboard-)Backend, Post-Editor oder Frontend, um diese Aktivität auszuführen.
Obwohl hilfreich, können zahlreiche admin-ajax.php-Anfragen auf einigen Servern eine Überlastung oder hohe CPU-Auslastung verursachen. Und je nach Anbieter und Hosting-Typ (siehe bestes günstiges WordPress-Hosting) kann es zu Leistungsproblemen und möglicherweise zu Kontosperrungen kommen.

Um solche Probleme zu vermeiden, bietet WP Rocket eine Möglichkeit, diese Aktivität zu kontrollieren. Wenn Sie das Kontrollkästchen Control Heartbeat aktivieren , können Sie die Heartbeat-API entweder reduzieren, deaktivieren oder nicht einschränken.
Wenn Sie Aktivität reduzieren wählen, werden die Intervalle von einem Treffer pro Minute auf einen Treffer pro 2 Minuten reduziert.
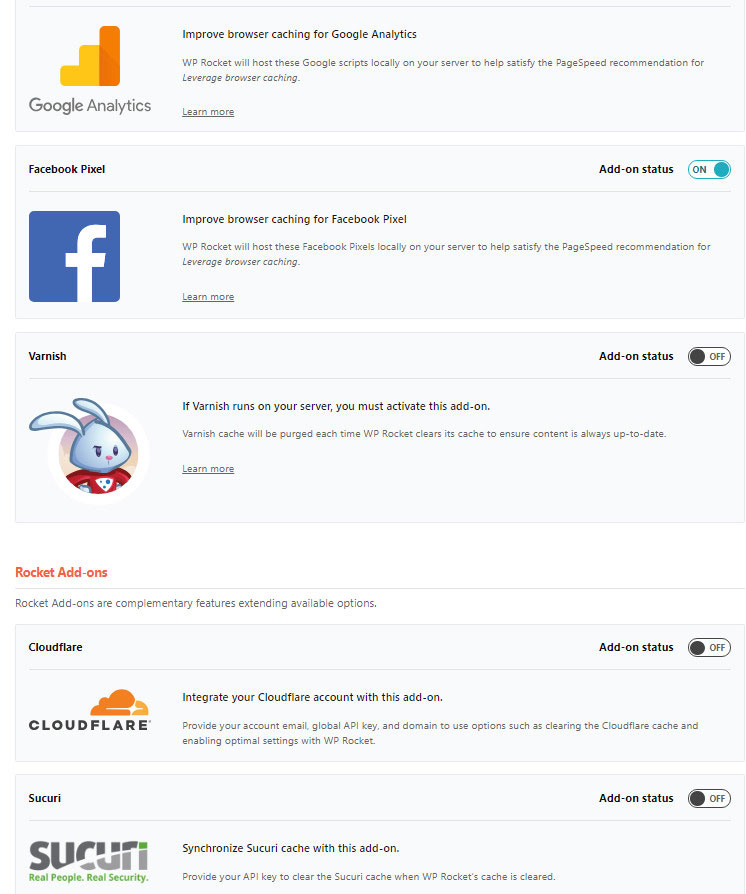
Registerkarte "Addons"
Die Registerkarte Add-ons besteht aus One-Click-Add-ons und Rocket-Add-ons:
- Google Tracking- Add-On – WP Rocket hostet Google-Skripte lokal auf Ihrem Server, um die PageSpeed-Empfehlung für das Browser-Caching von Leverage zu erfüllen.
- Facebook-Pixel – WP Rocket hostet Facebook-Pixel lokal auf Ihrem Server, um die PageSpeed-Empfehlung für das Leverage-Browser-Caching zu erfüllen.
- Lack-Addon – Der Lack-Cache wird jedes Mal gelöscht, wenn WP Rocket seinen Cache löscht, um sicherzustellen, dass der Inhalt immer aktuell ist.
- Cloudflare-Addon – Geben Sie Ihre Konto-E-Mail, Ihren globalen API-Schlüssel und Ihre Domain an, um Optionen wie das Löschen des Cloudflare-Cache und das Aktivieren optimaler Einstellungen mit WP Rocket zu verwenden.
- Sucuri-Addon – Geben Sie Ihren API-Schlüssel an, um den Sucuri-Cache zu löschen, wenn der Cache von WP Rocket gelöscht wird.

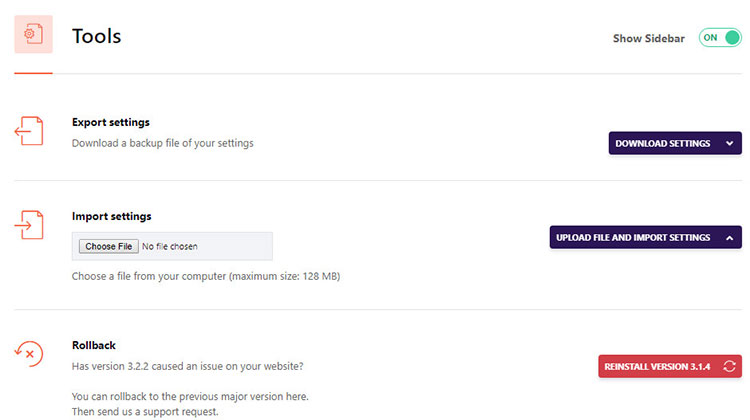
Registerkarte Extras
Hier können Sie Ihre Einstellungen importieren oder exportieren oder das Plugin auf eine frühere Hauptversion zurücksetzen , was im Falle eines Fehlers oder Konflikts nützlich ist.

WP Rocket Vor- und Nachteile
Hier sind Vor- und Nachteile von WP Rocket, die meiner Meinung nach erwähnenswert sind.
NACHTEILE
- Viele Cache-Plugins haben auch eine kostenlose Version, während WP Rocket nur kostenpflichtig ist.
- Der Preload-Bot von WP Rocket kann auf einigen (gemeinsam genutzten) Servern zu CPU-Überlastung führen, also verringern oder deaktivieren Sie diese Einstellung, wenn es Ihnen passiert.
VORTEILE
- Freundliche und einfach zu bedienende Oberfläche.
- Toller Support und umfangreiche Dokumentation.
- Vollständige Rückerstattungen werden innerhalb von 14 Tagen angeboten, wenn Sie mit dem Produkt nicht zufrieden sind.
- Vereinfachen Sie Ihr Leben, indem Sie die Verwendung vieler separater Plugins überflüssig machen. Alles ist in einer Schnittstelle.
- Ständige Updates und neue Funktionen.
- Einfach zu konfigurieren im Vergleich zu Plugins wie W3 Total Cache.
- Geringere Wahrscheinlichkeit, dass Ihre Website beschädigt wird (ein häufiges Problem bei Cache-Plugins).

Wie viel kostet es? WP-Raketenpreis
Zu der Zeit, als ich diesen WP Rocket-Test schreibe, beginnt der Preis bei 39 US-Dollar für ein Jahr Support und Updates für eine Website. Die Preise können sich in Zukunft ändern. Überprüfen Sie daher immer die Preise auf ihrer Website.
Für die Nutzung auf drei Websites zahlen Sie 99 US-Dollar, für die Nutzung auf einer unbegrenzten Anzahl von Websites 199 US-Dollar. Aber hier kommt der beeindruckende Teil! Wenn Sie Ihr Abonnement verlängern, erhalten Sie 50% Rabatt! Im nächsten Jahr zahlen Sie also etwa 19,5 US-Dollar! Stellen Sie einfach sicher, dass Sie das Abonnement verlängern, bevor das Abonnement abläuft!
WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache Vergleich

- NAME
- PREIS
- Schnelleinrichtung
- Seiten-Caching
- Cache-Vorladen
- Sitemap-Vorausladen
- GZIP-Komprimierung
- Browser-Caching
- Datenbankoptimierung
- Google Fonts-Optimierung
- Entfernen von Abfragezeichenfolgen aus statischen Ressourcen
- Lazyload
- Verkleinerung / Verkettung
- JS-Laden verschieben
- CloudFlare-Kompatibilität
- CDN
- DNS-Prefetching
- Handy-Erkennung
- Multisite-Kompatibilität
- E-Commerce-freundlich
- Mehrsprachige Kompatibilität
- Import Export

- WP-RAKETE
- Günstigster Plan ist $39 für eine Site/Jahr

- WP SUPER-CACHE
- In der kostenlosen Version verfügbar

- W3 GESAMT-CACHE
- In der kostenlosen Version verfügbar

- HYPER-CACHE
- In der kostenlosen Version verfügbar
Der Hauptunterschied zwischen WP Rocket und anderen Cache-Plugins ist die zusätzliche Leistung, die Sie mit ihrem Preload-Bot, dem verzögerten Laden von Videos / Iframes und der Datenbankbereinigung erhalten (die meisten Cache-Plugins haben nicht alle diese Funktionen).
Mit WP Rocket können Sie sowohl Cloudflare als auch andere CDNs gleichzeitig verwenden, während die meisten Cache-Plugins nur Optionen für eines haben.
Das Plugin wird regelmäßig mit neuen Funktionen aktualisiert und Sie erhalten eine umfangreiche Dokumentation mit fantastischem Support .
HINWEIS: Die Vergleichstabelle kann im Laufe der Zeit veraltet sein und Plugins erhalten neue Updates, Änderungen und Funktionen. Überprüfen Sie immer die offizielle Website, um die genauesten Informationen zu erhalten.
WP Rocket Review – Ist WP Rocket die richtige Wahl für Sie?
Es gibt viele Cache-Plugins, die für WordPress entwickelt und veröffentlicht wurden. Während die meisten anderen Cache-Plugins kostenlos sind oder als kostenlose und kostenpflichtige Option erhältlich sind, bieten sie möglicherweise nicht die gleichen Extras wie WP Rocket.
Die Möglichkeit, Ihre Inhalte auszuwählen, Inhalte zu aktivieren und zu deaktivieren , Bilder vorab zu laden, Dateigrößen zu kombinieren und zu reduzieren, hilft Ihnen dabei, Ihre Geschwindigkeit zu erhöhen. Automatische Bereinigungsprozesse tragen auch dazu bei, die Verzögerung der Website zu reduzieren, die Zuschauer von Ihrer Seite abhalten kann.
Wenn Sie neu in der Welt der Cache-Plugins sind, ist WP Rocket ein großartiges Werkzeug, um mit . In 3 Jahren kann ich mich nicht erinnern, ein Problem durch WP Rocket gehabt zu haben, und ich habe an verschiedenen Themen mit verschiedenen Plugins daran gearbeitet.
Je nachdem, welches Theme und welche Plugins Sie verwenden, können natürlich Konflikte und Probleme auftreten. Und während für einige WP Rocket erstaunlich funktionieren kann, kann es für andere Probleme verursachen. Es hängt von vielen Faktoren ab. Als Alternative zu WP Rocket können Sie das Swift Performance-Plugin oder WP Speed of Light verwenden (siehe meinen WP Speed of Light-Test).
Welches Cache-Plugin verwendest du? Hast du WP Rocket ausprobiert? Lass es mich in den Kommentaren unten wissen!
WP-Rakete

Vorteile
- Freundliche und einfach zu bedienende Oberfläche.
- Einfach zu konfigurieren im Vergleich zu anderen Cache-Plugins
- Geringere Wahrscheinlichkeit, dass Ihre Website beschädigt wird
- Toller Support und umfangreiche Dokumentation
- Viele Funktionen
Nachteile
- Keine kostenlose Version
- Der Preload-Bot von WP Rocket kann auf einigen (gemeinsam genutzten) Servern zu CPU-Überlastung führen
