2018年に活用する10のベストウェブサイトデザイントレンド
公開: 2018-02-17毎年、国を支配する傾向があるようです。 ソーシャルメディア、ファッション、エンターテインメントを通じて。 ウェブデザインについても同じことが言えます。 ある企業や組織が、サイト全体またはサイトを本当にポップにするデザイン要素の1つのセットだけで勝利のモデルを見つけた場合、それらはすぐに人気の定番になる可能性があります。

テクノロジーが進化し続けるにつれて、2018年はテクノロジーとデザインの分野でこれまでで最も進んだ年の1つになりつつあります。 拡張現実と仮想現実の開発は、Webデザインを支配するだけでなく、モバイルの双方向性についても目立つようになり始めています。 GIFやその他のアニメーションデザインは、遊び心と色の要素を追加して、Webサイトをより魅力的に見せるために役立ちます。
昨年12月、DesignRushのRoss Brownは、今年爆発するWebデザインのトレンドトップ10を予測するリストを作成しました。レスポンシブデザイン、フラットデザイン、マテリアルデザインのトレンドから、進化する画像やグラフィックに関するコメントまでです。 さて、トレンドが現れ始めている2018年の2か月目に、あなたのウェブサイトを今年目立たせるための10のベストなものがここにあります。
1.可変フォント/発明のタイポグラフィ
優れたWebデザインの重要な部分は、タイプがどのように見えるかだけでなく、Webサイトのコンテンツとどの程度一致しているかです。 あなたはコミックサンズであなたを軽蔑したスーパースターのバスケットボール選手に痛烈な手紙を書いたことで知られている人になりたくありません。 (あなたを見て、ダン・ギルバート。)
フォントがより創造的で独創的であるほど、それはより目立ち、読者の注意を引くでしょう。 タイポグラフィは、Webサイトが最終的に何らかの形で組み込まれる側面でもあり、サイトまたはページのコピーの量に応じて、使用可能なさまざまなフォントまたはタイポグラフィの数は指数関数的になります。
ArtnetのリードUXデザイナーであるJonPetersonは、成功したWebサイトでのタイポグラフィの重要性を強調しました。
「タイプと背景のコントラスト比を考えるという点で、読みやすさと使いやすさにおいて大きな役割を果たしているだけでなく、良いデザイナーと悪いデザイナーを区別する最初のことの1つです」とPeterson氏は述べています。 「タイポグラフィは、デザインの最も重要な側面の1つであり、最も重要な側面の1つであり、非常に古い分野であり、吸収することがたくさんあるため、学ぶのが最も難しいものの1つです。大きな部分。

2.バーチャルリアリティ/拡張現実
おそらく、最も急速に成長している技術トレンドではないにしても、その1つは代替の「現実」です。 これは、コンテンツを作成して取り込むための新しい方法です。 ブルーエンジェルスと一緒に飛ぶのがどのようなものかを見ることから、軍事訓練演習などのより実用的な使用法まで、バーチャルリアリティは活況を呈しています。
比較的新しい拡張現実は、より創造的で面白い役割を果たしますが、開発と適応が速いため、ARのより実用的なアプリケーションを見て驚かないでください。 VRとARはどちらもまだ比較的新しいので、効果的に使用できることで、他のブランドとは一線を画すことができます。
Peterson氏は、この成長は、Webデザイナーが作成したいと思っていたものを最終的に達成できるテクノロジーに起因する可能性があると述べました。
「私はそれが間違いなくここにとどまる何かだと思います」とピーターソンは言いました。 「それはますます良い経験になり続けています。 明らかに、ゲームやその他のエンターテインメントの側面に大きなチャンスがあると思います。」
Petersonはまた、ニューヨークタイムズが読者に提供している、モバイルデバイス上のARを通じてまったく新しい方法でオリンピックを見る体験についても言及しました。 代替現実を使用する方法の多くは面白いかもしれませんが、彼はまだ技術の実用的な使用法もあると言います。
「VRは、軍隊の戦闘シミュレーターなど、さまざまな戦闘状況への準備を改善するためにますます使用されるようになると確信しています。おそらく医学教育で見られるでしょうが、まったく驚かないでしょう。 」
3.人工知能
ARやVRほど最近ではありませんが、人工知能の進歩は非常に驚異的です。 携帯電話やコンピューターが自分の行動から学ぶ能力は、一部の人を怖がらせながら、日常的にテクノロジーと対話する方法をさらに簡単にします。
AIを利用する最も人気があり成功しているサイトの2つは、ほとんどの人が毎日使用するサイトです。FacebookとGoogleです。 どのプロモートまたは提案された投稿を見るのが最も楽しいかを計算することから、それらの(時には奇妙ですが常に面白い)検索提案を提供することまで、長所はこの時点でAIの短所を上回っているように見えます。
おそらく、ここ数か月で最も注目に値するAIの例は、ソフィアの作成でした。 市民権を獲得するのに十分な感覚を持った最初のロボット。 彼女の人気の高まりに対する反応は、驚きと恐れが等しく混ざり合ったものでした。 多くの人は、彼女が人類と友達になりたいと言っている間、それは「ブラックミラー風」の作品に少し近すぎるかもしれないと考えています。
ありがたいことに、Webデザインに関連するAIの用途の多くは、それほど精査されておらず、ユーザーエクスペリエンスの向上に役立てるために含める価値があります。
もっとデザイントレンドが欲しいですか? ニュースレターにサインアップしてください!

4.包括的設計
デザインの内外を問わず、絶えず変化する世界では、インクルーシブデザインは比較的新しいものです。 理解しやすくするために、包括的設計の7つの原則が確立されています。 彼らです:
- 同等のエクスペリエンスを提供する
- 状況を考慮する
- 一貫性を保つ
- コントロールを与える
- 選択肢を提供する
- コンテンツに優先順位を付ける
- 付加価値
これらの原則はすべて、デザインが一貫性があり、すべての人がアクセスでき、状況に関係なく各人に同じ方法で配信され、ユーザーがコンテンツにアクセスする方法を制御できるようにする必要があるという考えに戻ります。

5.大胆で冒険的な色
これはかなり自明ですが、他の何百ものWebサイトの中で目立つために非常に重要なものでもあります。 色は、ブランドについて言及するときに最初に考えられることの1つであると同時に、Webサイトのアクセントにもなります。
「ツイッター」という言葉を聞くと、鳥の明るい青の色合いを思い浮かべるでしょう。 「Netflix?」 あのスモーキーで濃い赤。 シンプルな色を採用し、今シーズンが始まる前にデザインスタジオがプレミアリーグのリブランドで行ったのと同じように、大胆で認識しやすい明るい色を独自に調整することもできます。 Khromaを使用すると、他のデザイナーが色の編集に関して同じようなことを行うことができます。
ユーザーにとって見た目に美しく、すぐに目を引くことができるものはすべて、あなたが探している種類のものです。 前景、背景、アクセントの両方に異なるPantoneカラーを使用することは、Webサイトの全体的なテーマに一致する優れた方法です。 サイトの前面にある戦略的に選択されたカラーパレットを使用して、コンテンツで伝えようとしている感情を呼び起こすことができれば、仕事はうまくいきました。
6.データストーリーテリング
良い話を効果的に伝える能力は、幸運な少数の人が持っているスキルです。 小説家や特定のミュージシャン以外では、記者やジャーナリスト(フリーランスとプロの両方)は、彼らが書いている物語を効果的に伝えることができる人々の次の層です。

過去1年間のジャーナリズムの最大の傾向の1つは、大量のデータを使用してストーリーの影響力を高める能力です。 それがもたらした効果は2つあります。それは読者が一歩下がってこう言うことを可能にします。 これほど多くのユーザーがこれを行ったとは思いもしませんでした。」これにより、ライターは独創的で創造的な方法でストーリーとデータを表示できます。
デザインの観点から、これを行う最も一般的な方法は、静的なグラフやチャートを使用することです。多くの場合、マルチカラーであり、運が良ければ、何を表示しようとしているのかを理解できます。 しかし、ほとんどの場合、彼らは数秒間見られ、永久にスクロールして通り過ぎます。 データストーリーテリングの真に優れた例には、視覚的に魅力的な方法だけでなく、ユーザーが対話できる方法で表示されるデータが含まれます。
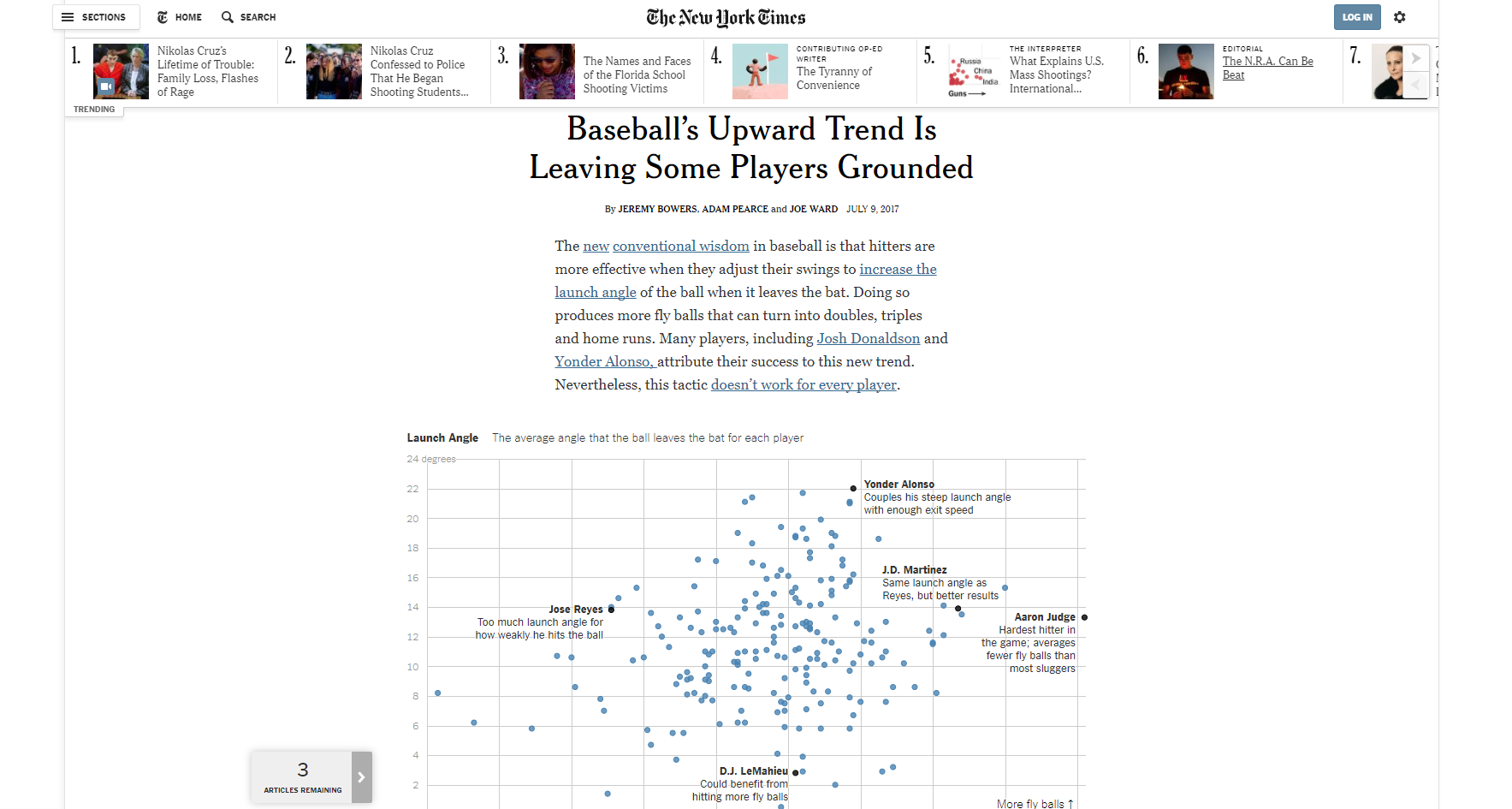
The New York Timesのこの良い例の1つは、ユーザーがストーリーをサポートして伝えるのに役立つ複数のグラフを表示できるだけでなく、さまざまなデータポイントにマウスを合わせると詳細情報を取得できるようにします。
これは、データストーリーテリングの多くの成功例の1つにすぎません。すべてのストーリーにデータバックボーンが必要なわけではありませんが、正しく実行されているものは、群衆から本当に際立っています。

7.Webアニメーション
現代のデジタルメディアの消費者は、探している情報やコンテンツをまとめたWebサイトを探しているだけでなく、見た目にも美しく、魅力的なサイトを求めています。 視聴者とクリックを巻き込む1つの方法は、さまざまな方法でWebサイトのさまざまな部分にアニメーションを追加することです。
AirbnbのアプリであるLottieを使用すると、After Effectsユーザーは静止画像を撮影し、アニメーションを追加してWebサイトやその他のデザインで使用できます。 このアニメーションを実行する方法も複数あります。
上記の種類のデータストーリーテリングに依存しているサイトの場合、特定のデータポイントをクリックまたは表示することに伴う双方向性と動きにより、ユーザーは情報に関心を持っているように感じます。 アニメーションは、ユーザーがWebサイトで実行する可能性のあるさまざまなアクションを示す方法として使用できます。たとえば、チェックアウトして購入を完了したり、ユーザーが404エラーをヒットしたときの気分を良くしたりできます。 つまり、自分のページが見つからないことを伝える巧妙なアニメーションに誰が腹を立てることができるのでしょうか。
アニメーションも、地球を破壊するものである必要はないことに注意することが重要です。 クリエイティブエージェンシーのWeAre Young Bloodは、鮮やかな色でつなぎ合わせた作品の例を紹介し、最初から訪問者を引き付けるシンプルなアニメーションGIFを使用して、ユーザーをホームページに歓迎します。 シンプルでありながら非常に効果的な偉業であり、簡単に複製できます。

8.モバイルフレンドリーなデザイン
スマートフォンのロックを解除してウェブサイトにアクセスし、氷上でセミトラックのように扱ったり、12ラウンドのスラッグフェストの後、ボクサーのように見せたりすることほどイライラすることはありません。 わかりました…それよりもイライラすることがたくさんあるかもしれませんが、それは確かにユーザーにとって苦痛であり、ウェブサイトの評判を悪くし、回避できるものです。
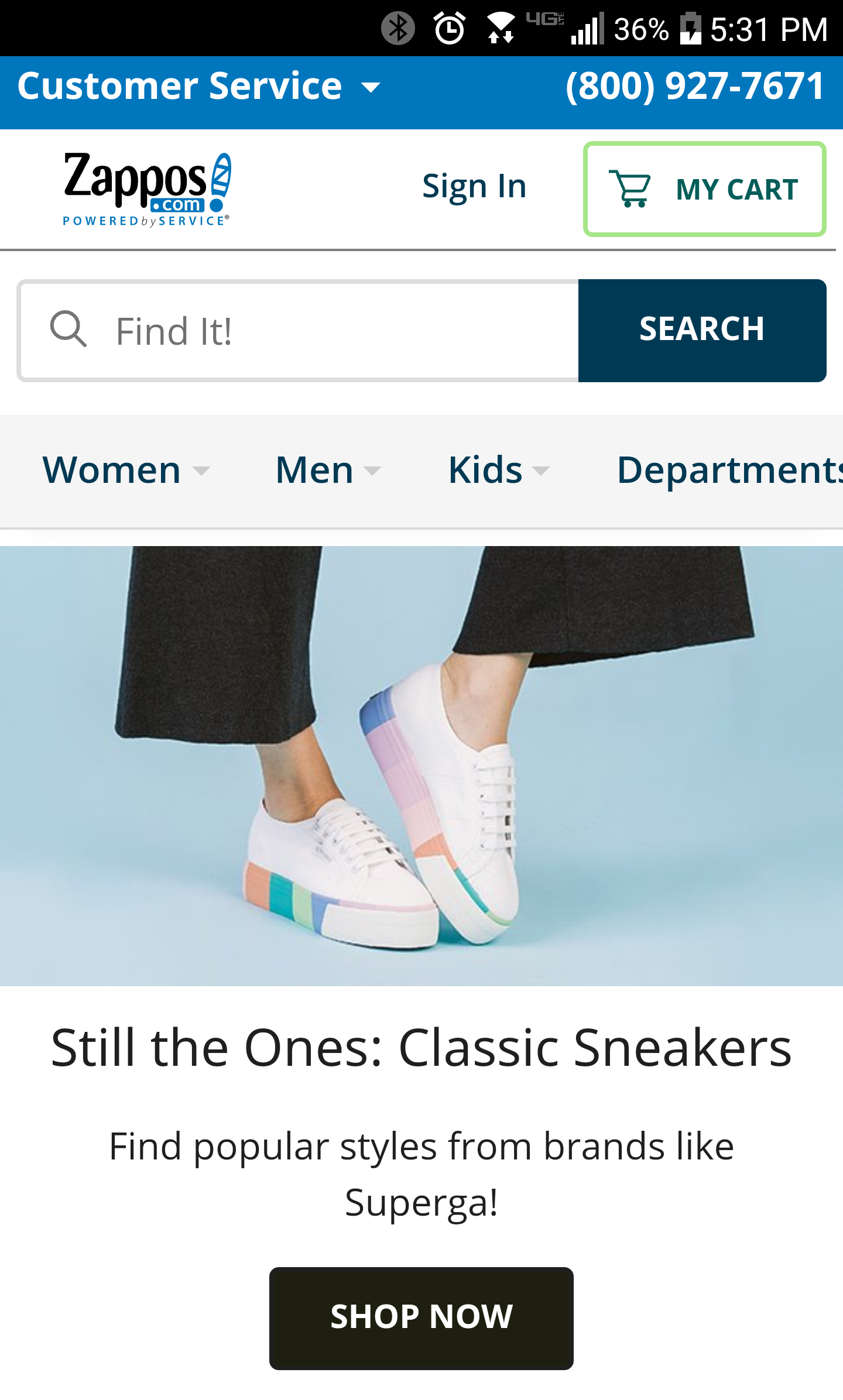
デスクトップとモバイルの両方でサイトを設計することに成功したWebサイトの最良の例の1つは、Zapposです。 合理化された、ナビゲートしやすいデスクトップデザインと、モダンで直感的なモバイルデザインの違いはわずかであり、顧客はあらゆるデバイスでシームレスなショッピング体験を楽しめます。
10〜15年前は、モバイルとの互換性を可能な限り高めることは、現在ほど大きな懸念事項ではありませんでした。 電話が常にユーザーに接続されているため、Webデザイナーは、誰かが自分のサイトをいつチェックアウトしたいか、またはチェックアウトする必要があるかを確信できません。 ユーザーにとってより簡単で楽しいものであるほど、Webサイトの見栄えが良くなり、ユーザーが再び戻ってくる可能性が高くなります。

9.グラデーションの色
あなたの色は、人々がそれを見たときに固執するものであるだけでなく、サイトの特定の「許容できる」機能を強調する方法としても使用する必要があります。 写真、グラフまたはチャート、経歴など。色のグラデーションを使用することは、このタスクを実行するための優れた方法です。
アクセントのある領域を周囲の領域よりも明るくまたは暗くすることで、より「ポップ」な印象を与えることができます。 グラデーションは、ユーザーが見ているページまたは領域に暖かさや冷たさの効果を与え、そのページでの感じ方のダイナミクスを変えることにも効果的です。 移行ツールとして、グラデーションはセクション間を移行したり、ある色の色相間を移行したり、他の色全体に移行したりするために機能します。 たとえば、エキセントリックなヨーロッパの歌手で白鳥愛好家のビョークは、ウェブサイトのデザインの背景として大胆なグラデーションを使用して、ブランドに独自のトーンを設定しています。
10.クリエイティブなレイアウト
色を適切に使用して感情を伝え、反応を得るのと同様に、適切なレイアウトを選択すると、ユーザーを本当に驚かせることができます。 画像、コピー、整理を創造的かつ効果的に使用することは、見事なWebデザインに不可欠です。 誰でもWixやSquarespaceに飛び乗って、テキスト付きのきれいな画像を含むサイトをまとめることができます。 確かに、それはあなたのブランドを成長させてコンテンツを一般に公開するための迅速な方法ですが、時間がかかった場合に望むほど正確にデザインすることはできません-そしてそれはいくつかの時間がかかります時間—自分でそれを行い、サイトに必要と思われるすべてのニュアンスを追加します。
さて、ここに座って、「これまで誰も見たことのないトランジションとカラーが必要です!」と言うのは簡単です。 しかし、それは良いウェブサイトを作成する際の最終的な目標ではありません。 すべてが世界にとって完全に新しいものである必要はありません。あなたはただ当たり障りのない退屈なことを避けたいだけです。 一般的に使用されるフォント、色、グリッドから離れることから始めるのが良いでしょう。
あなたはあなたのウェブデザインがあなたがやろうとしていることと一致することを望みます。 したがって、他の人が使用できないような特定の色合いを使用する必要があると思う場合、またはすべてに非常に大胆で落ち着いたフォントを使用する必要がある場合は、それを選択してください。 それがあなたのブランドになりたいというあなたのビジョンと一致するなら、それは効果的です。
Webデザインのトレンドは常に進化していますが、これらのWebデザインのトレンドを今すぐ活用することで、将来の成功に向けて準備を整えることができます。 風景が変わっても、あなたはすでにゲームの先を行っています。
ウェブデザインのすべてを把握したいですか? ニュースレターにサインアップしてください!