質問を売り上げに変える:あなたの店のための効果的なFAQページを作成する方法
公開: 2021-10-28FAQページは、ビジネスに関する一般的な質問に対応するためだけのものではありません。 それはその一部にすぎません。
正しく行われたFAQセクションは、次のようないくつかの機能を提供するWebサイトに効果的に追加できます。
- 製品ページのコピーでは直接対処できない購入不安の軽減
- よくある質問に公に回答することで、カスタマーサポートの負担の一部を軽減します
- SEOとサイトナビゲーションの改善
- 製品の専門知識を示し、ビジネスモデルを説明することで信頼を得る
- 創造的に質問に答えることで顧客を喜ばせる
- 顧客の苦情を積極的に防止し、顧客維持を改善する
FAQページを最大限に活用していない場合は、ほとんどのWebサイトで忘れられがちなこのセクションを最大限に活用するために尋ねる必要のある質問のいくつかを以下に示します。
FAQページの作成方法を学ぶ️
- FAQページとは何ですか?
- FAQページが必要ですか?
- 効果的なFAQページを作成する方法
- SEOのためにFAQページを最適化する方法
- FAQページの例
- FAQページテンプレート
- 独自のFAQページを作成する
- FAQページFAQ
無料の読書リスト:カスタマーサービス戦略
カスタマーサービスに焦点を合わせると、ネガティブなやり取りがポジティブなレビュー(およびリピーター)に変わる可能性があります。 インパクトのある記事の無料の厳選されたリストでその方法を学びましょう。
読書リストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
FAQページとは何ですか?
よくある質問のセクションとも呼ばれるFAQページは、オンラインストアのWebページであり、顧客が抱く一般的な懸念、質問、および反対意見に対処します。
消費者の69%がサポートに連絡する前に最初に問題を独自に解決しようとしていることを考えると、FAQページはオンラインビジネスにとって不可欠になっています。
FAQページは、ブランドの背後にあるより広範なストーリーを伝えるAboutUsページとは異なります。 FAQセクションは、製品や事業運営に関する特定の質問への回答を見つけるための行き先であり、買い物客との信頼を築くために不可欠です。
優れたFAQページは、質問を直接あなたに連絡する前に、回答を探している顧客の最初の連絡先としても機能します。
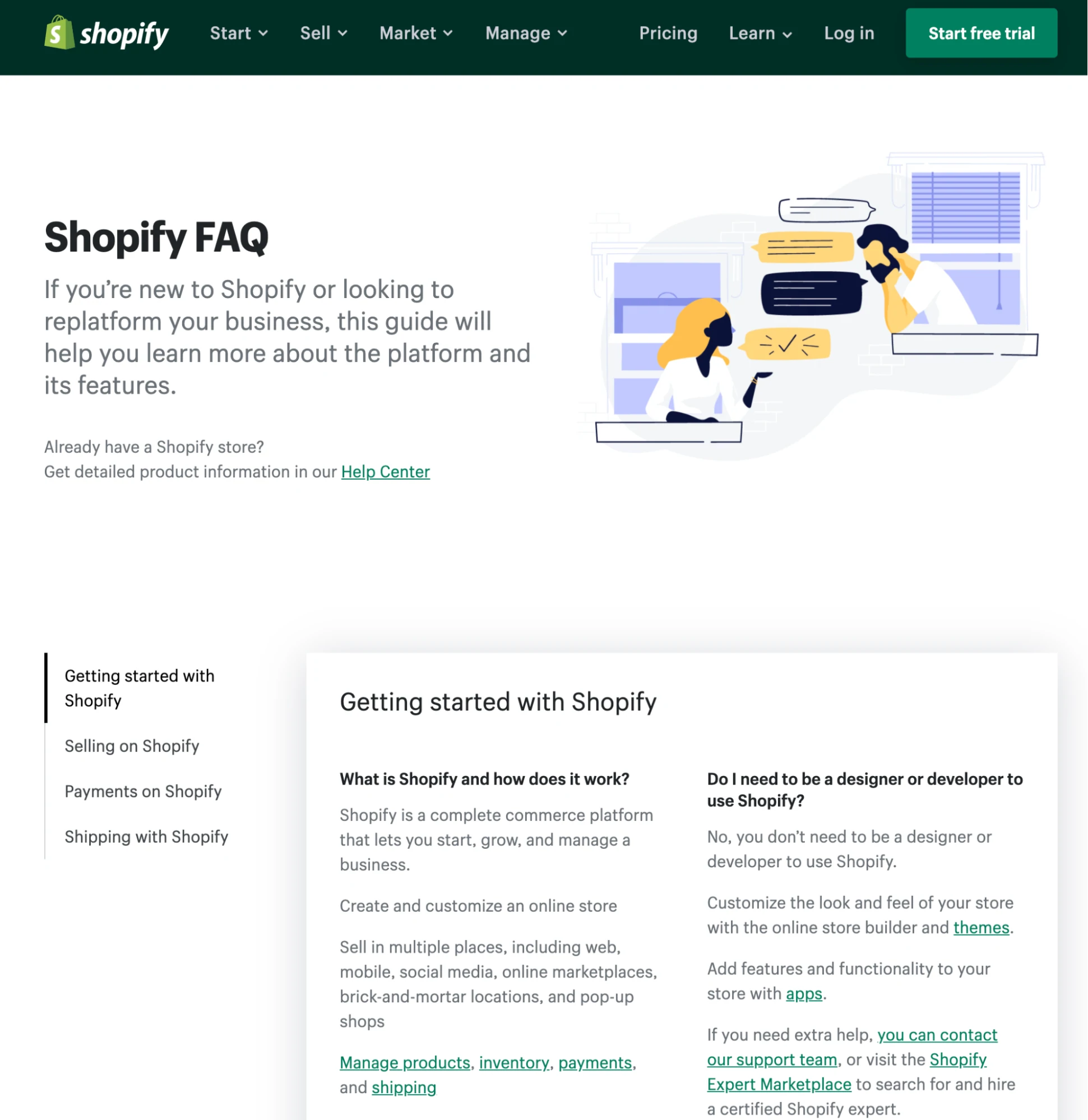
たとえば、Shopifyには、最初にWebサイトプラットフォームを検討している人がツールについてさらに学ぶために使用できる多くの質問に答えるFAQページがあります。

正しく使用すると、FAQページは、購入過程のさまざまな部分で顧客に利益をもたらすことができます。顧客が製品の調達方法や問題のトラブルシューティングを行う既存の顧客を理解しようとしている検討段階にあるかどうかは関係ありません。
要するに、FAQページは、オンラインで購入することの全体的な不安を軽減します。これは、フェンスにいる顧客にあなたから購入してもらうのに大いに役立ちます。
FAQページが必要ですか?
FAQページは、実行方法に応じて、気を散らすものまたは資産になる可能性があります。
ただし、後者であることを確認するために、Webサイトの一部としてFAQページを組み込む時期が来ていることを示すいくつかの兆候があります。
- 顧客は継続的に同じ質問をメールで送信するため、公に目立つように対処することをお勧めします。
- リンクして質問から変換までの旅を続けることができるコンテンツ/ランディングページを作成しているか、作成する予定です。
- あなたの製品/サービス/ビジネスは、簡単な方法で最もよく扱われる質問と懸念を提起します。
この最後の点は、FAQページが懸念事項に直接対処し、購入への道の障害を取り除くユニークな機会を提供するため、特に重要です。

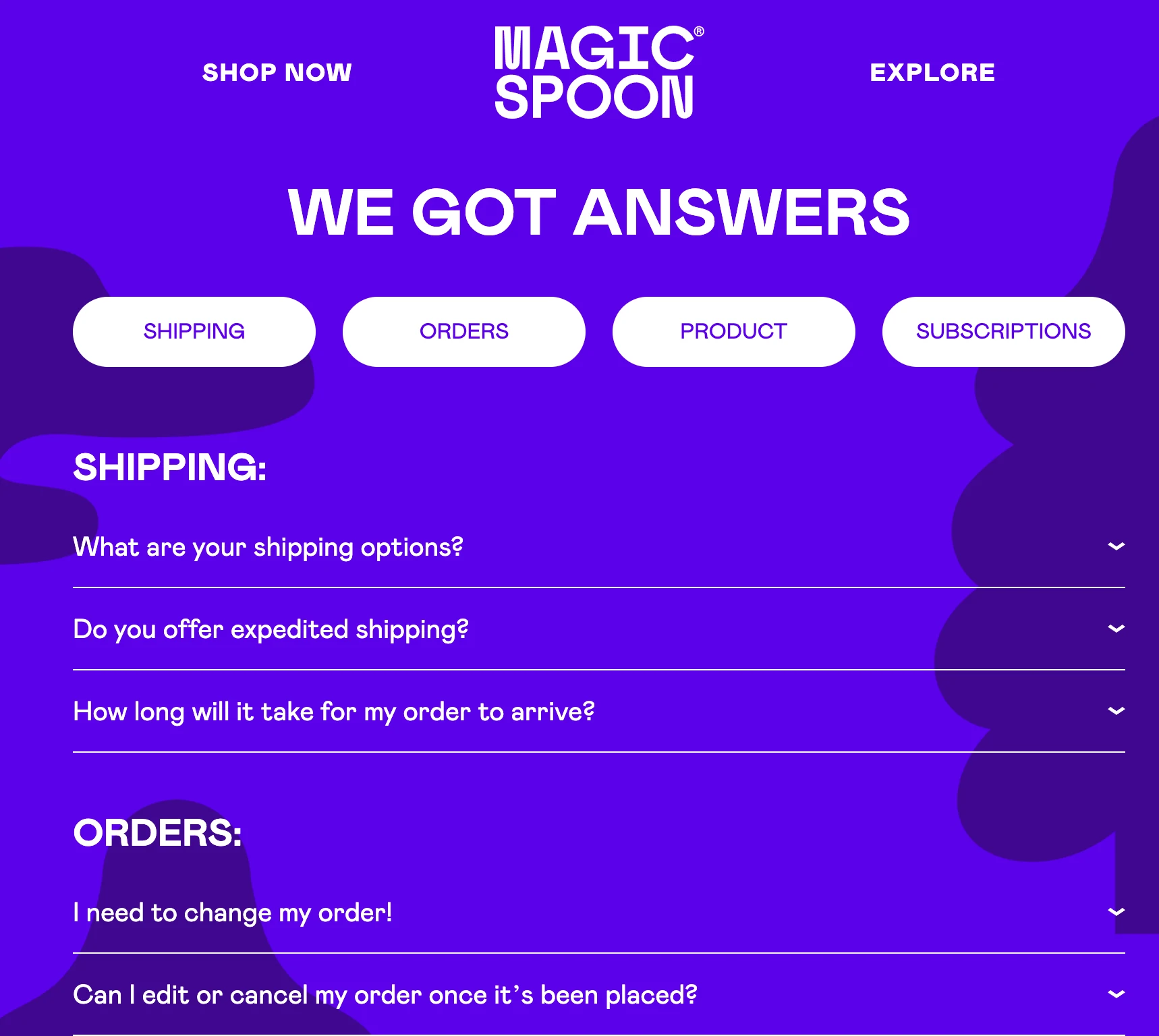
シリアルブランドのMagicSpoonを使用すると、買い物客はFAQページで配送、注文、製品、またはサブスクリプションに関する情報を簡単に見つけることができます。
調査によると、顧客は他のすべてのセルフサービスチャネルよりもナレッジベースを好むことがわかっています。
人々はスクロールして一般的な質問を見つけるか、ページの上部にある自分の問題に対応するボタンをクリックすることができます。 質問をクリックするだけで、ドロップダウンボックスに回答が表示されます。 質問をクリアするのに2分かかります。
効果的なFAQページを作成する方法
1.顧客からの一般的な質問を明らかにする
受信トレイとカスタマーサポートのチケットが最初に表示される可能性があります。 しかし、特に答えが顧客の心を落ち着かせる場合は、質問に変えることができる反対意見も予想する必要があります。
適切な質問を戦略的に提起して、製品について顧客を教育し、需要を創出する方法を検討してください。
FAQセクションに含める質問の選択方法を決定するときは、関連性、有用性、およびその質問をさらなるエンゲージメントまたはコンバージョンへの道に変える機会に焦点を当てます。
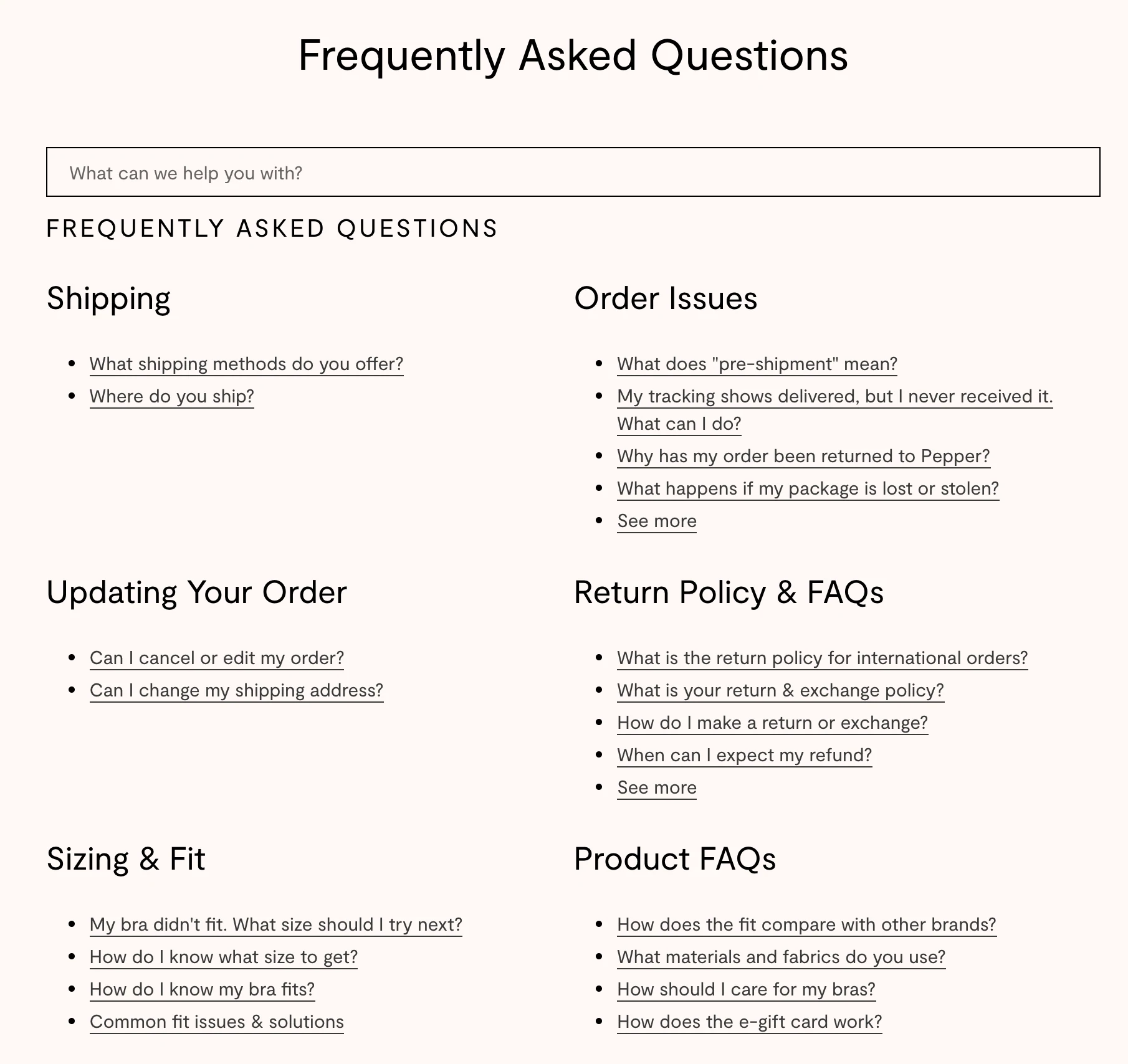
質問のリストが長くなる場合は、訪問者がナビゲートしやすいように、質問を「配送」や「サイズ設定と適合」などのカテゴリにグループ化します。 Pepperには、ユーザーが必要な答えを見つけることができるように、各FAQカテゴリがリストされています。 買い物客は、ページをスクロールするのではなく、検索バーに質問を入力して回答を受け取ることもできます。

参照するメールやカスタマーサポートチケットがない場合は、競合他社のFAQ、アイテムやニッチなアイテムの製品レビュー、RedditやQuoraなどのフォーラムをチェックして、人々がどのような種類の新しい質問をしているのかを確認してください。
2.質問に対する明確な答えを書く
答えをどのように位置付けるかが重要です。 質問があなたの製品やビジネスの潜在的な欠点についてであるとしても、あなたのPR帽子をかぶって、あなたの答えに前向きなスピンをかけてください。
あなたはあなたの答えの深さを通して権威を示すべきですが、彼らが必要以上に彼らに与えることによってあなたの聴衆を失っていないことを確認してください。
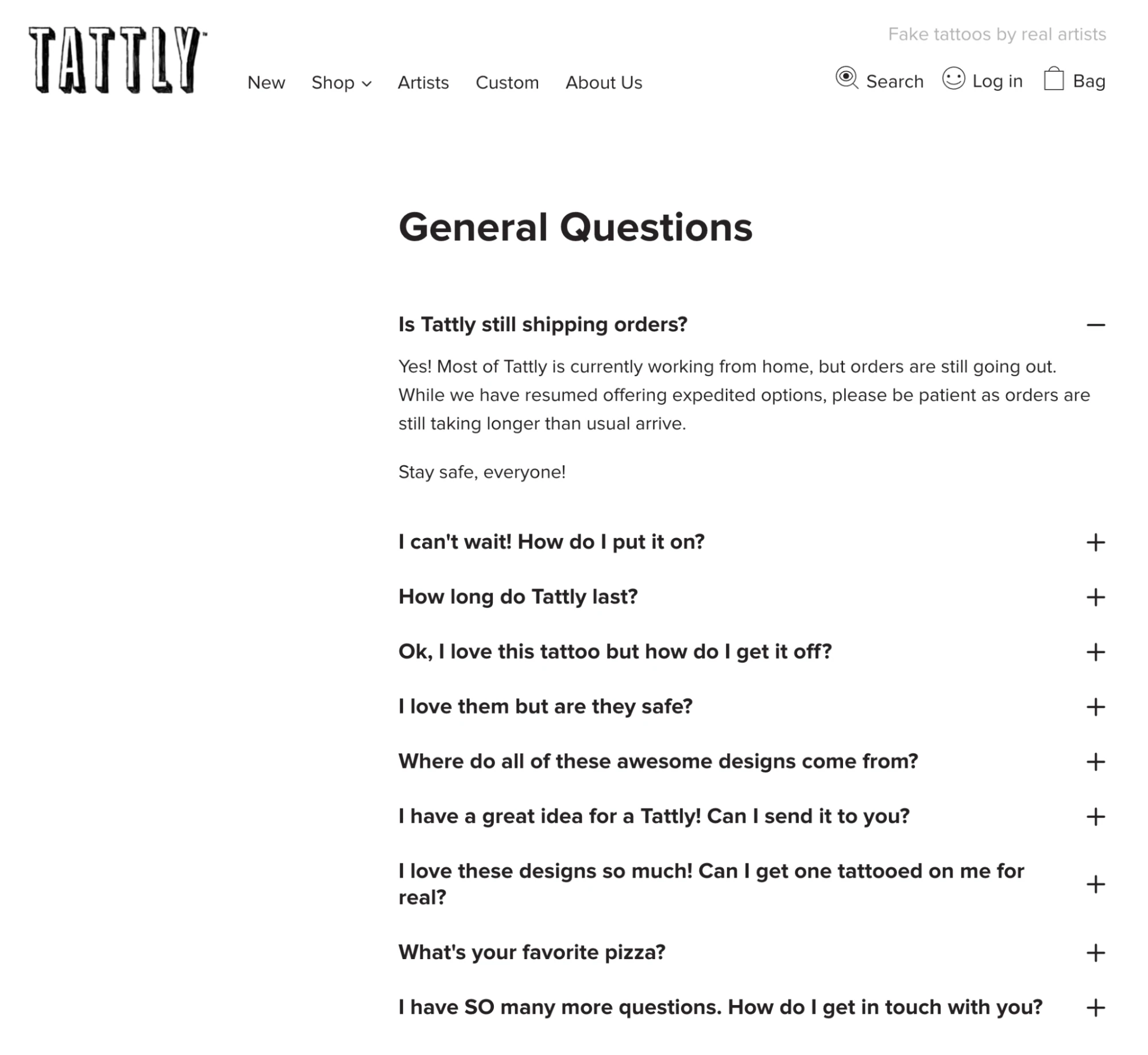
顧客の観点から質問を書き(「Howdo I…」など)、ビジネスの観点から回答します(たとえば、「You should…」または「Weprovide…」)。 Tattlyは、明確さを維持しながら、顧客の声を使って質問を表現するという素晴らしい仕事をしています。

最初に明確なコミュニケーションに焦点を合わせ、次にFAQの各質問で達成しようとしている目標に焦点を合わせます。 あなたはあなたからの購入についての懸念に取り組んでいますか? あなたのビジネスモデルの一部についてあなたの聴衆を教育しますか? 製品の一般的な問題のトラブルシューティング? あなたの答えでそれを提供することに焦点を合わせて、先に進んでください。
あなたの答えを補足できるところならどこでも画像やビデオを使ってください。 それがあなたのブランドを構築するなら、あなたはあなたの顧客をいくつかの「楽しい」質問と答えで喜ばせるために少し個性を振りかけることさえできます。
多くのFAQページで見逃されることが多い機会は、訪問者を目標到達プロセスに戻すために他のページにリンクする行動の呼びかけで回答を終了することです。
特定の質問に関心のある人にとって次のステップは何かを考え、顧客としての旅を前進させる関連ページまたはコンテンツへのリンクを組み込んでみてください。
3.FAQページを作成します
Shopifyストアの所有者は、FAQセクションを表示するさまざまな方法についてAppストアを参照できます。
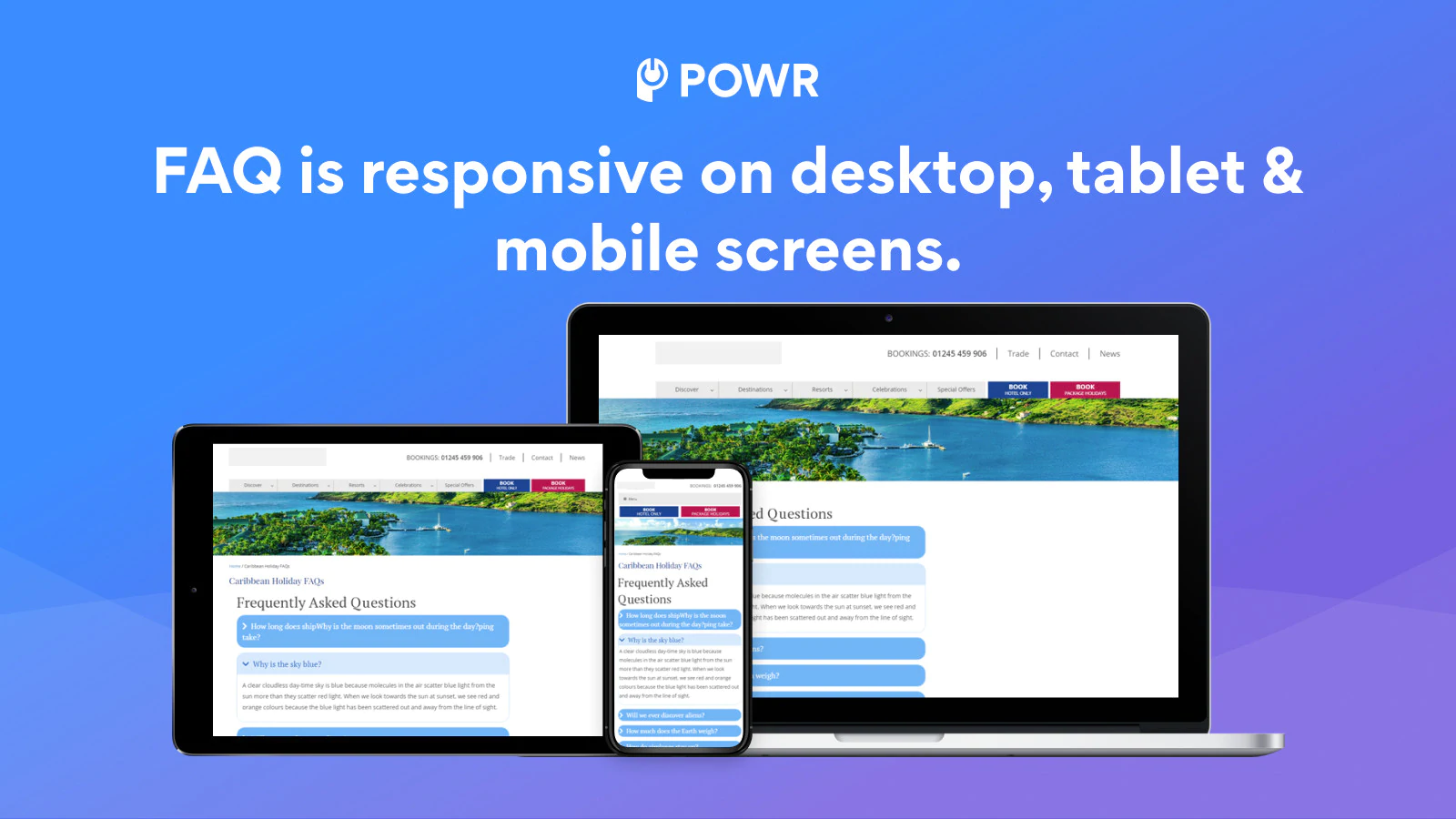
POWr 4.4によるFAQ(217件のレビュー)

FAQ by POWrは、ユーザーがクリックして展開または折りたたむことができるアコーディオンレイアウトでFAQページを設定します。 質問のアイコン、インタラクティブなホバー効果、選択した色を使用して、FAQページをカスタマイズします。
このアプリで作成されたFAQページはモバイル対応であり、リンク、テキスト、画像、動画を含めることができます。 ユーザーが必要な回答をすばやく取得できるように検索機能を提供し、よくある質問を開いたままにして、より多くの回答を収集します。 賛成票と反対票に答えると、別のインタラクティブな要素が追加されます。 最高のは? コーディングは必要ありません。
POWrによるFAQは、最大5つのクエリに対して無料で、有料プランは月額$4.49から月額$49.99の範囲です。
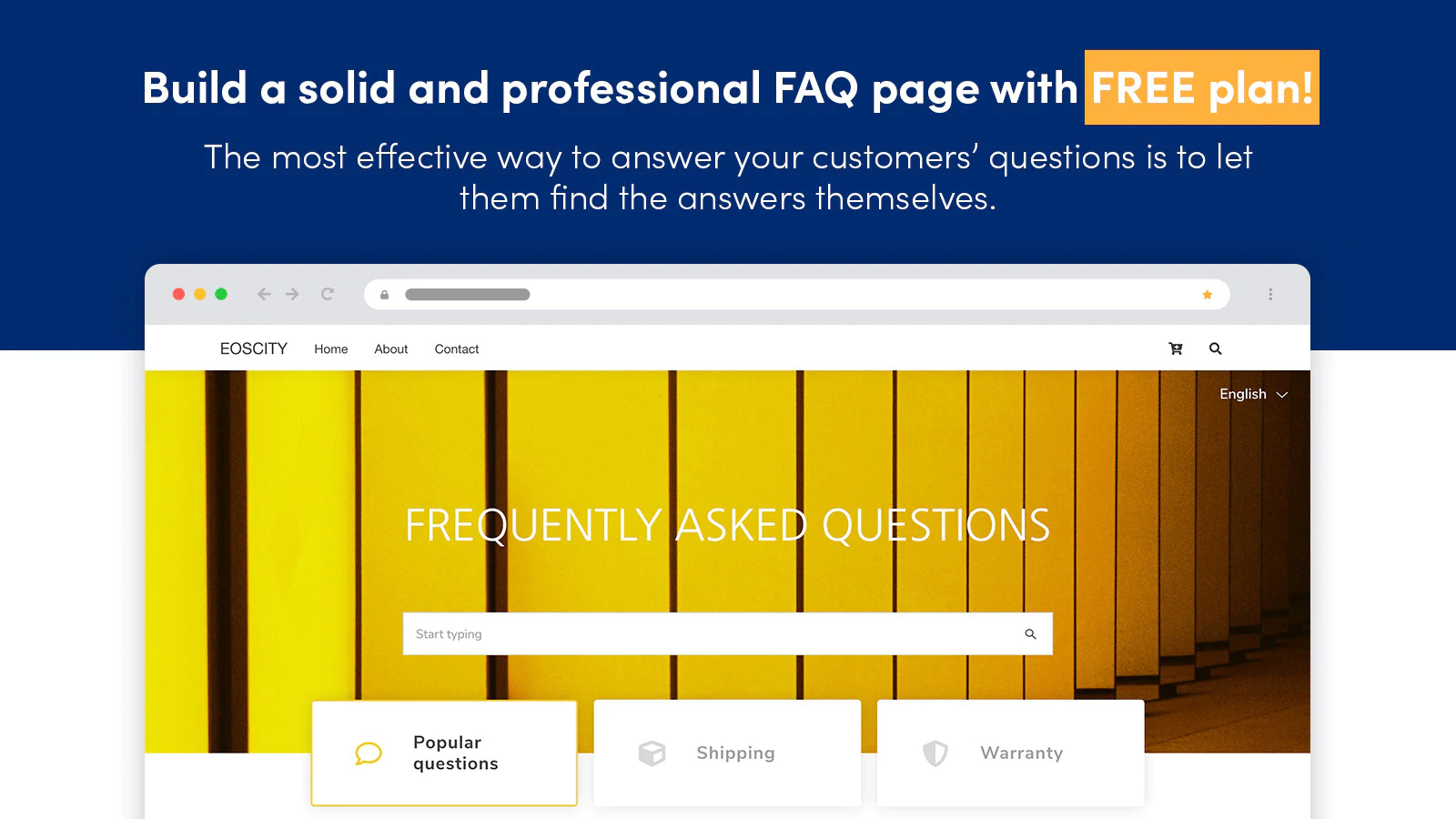
HelpCenter 4.8(1238件のレビュー)

また、カスタマイズ可能なHelpCenterアプリには、選択可能ないくつかの異なるレイアウトがあるため、サイトのルックアンドフィールに一致するスタイルを見つけることができます。 カテゴリを作成し、検索機能を実装して、ユーザーが目的の場所に到達できるようにします。
HelpCenterもコーディングを必要とせず、簡単なセットアップが可能です。 無料であるにもかかわらず、アプリのレビュー担当者は、カスタマーサービスは迅速で役立つと述べています。
HelpCenterはすべてのユーザーが無料で利用できます。
EnormApps FAQ&Accordions 4.9(54レビュー)

EnormApps FAQ&Accordionsは、一般的な検索機能、モバイル応答性、およびカスタマイズ性を備えたもう1つのアプリです。 アコーディオンスタイルのページは、サイトの他の場所に統合することもでき、インストールは簡単です(コーディングは必要ありません!)。
EnormApps FAQ&Accordionsは、すべての機能にアクセスするために月額$3.99です。
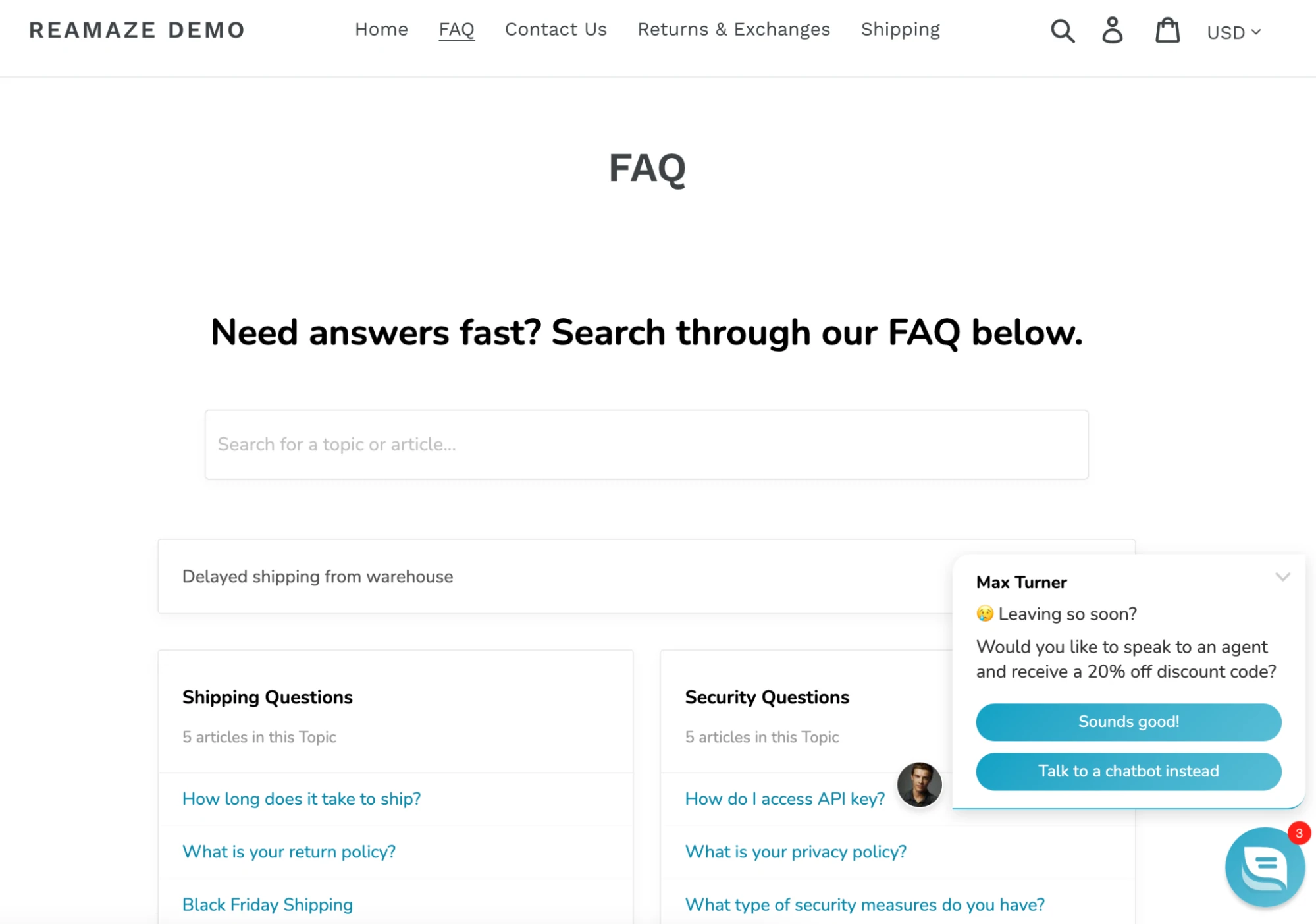
Reamaze Live Chat&Helpdesk 4.8(188件のレビュー)

FAQ専用ではありませんが、Reamaze Live Chat&Helpdeskは最高のオールラウンドカスタマーサポートアプリの1つです。 ライブチャット、チャットボット、ソーシャルメディア、電子メール、SMSなどからのカスタマーサポートを一元化し、Shopifyのカスタマープロファイルと同期して、パーソナライズされたサポートを提供できるようにします。
FAQページに関して言えば、このナレッジベースは、買い物客だけでなく、サポートチーム(人間であろうとなかろうと)にとってもリソースです。 チャットボットは適切なFAQを使用してクエリに自動的に応答し、アソシエイトはそれを参照ライブラリとして使用できます。 チャネル間でシームレスなエクスペリエンスを実現するために、サイトの他の場所にFAQを埋め込みます。
Reamaze Live Chat&Helpdeskは月額$ 20から始まり、月額$40と$60のプランも利用できます。
その他のFAQShopifyアプリはこちらからご覧ください。
4.FAQページを表示します
カスタマーサービスがビジネスの中核である場合は、ヘルプデスクまたはZendeskを使用して、カスタマーサポートフローの一部としてFAQを組み込んだ、完全に具体化されたサポートセンターまたはヘルプデスクを作成することをお勧めします(つまり、顧客はFAQを確認します)カスタマーサービス担当者に連絡する前に)。
ただし、多くの質問が発生する可能性のある製品やサービスを販売している場合は、訪問者の購入不安を減らすことに焦点を当てるために、Webサイトのナビゲーションに簡単なFAQページへのリンクを目立つように表示するだけで十分な場合があります。
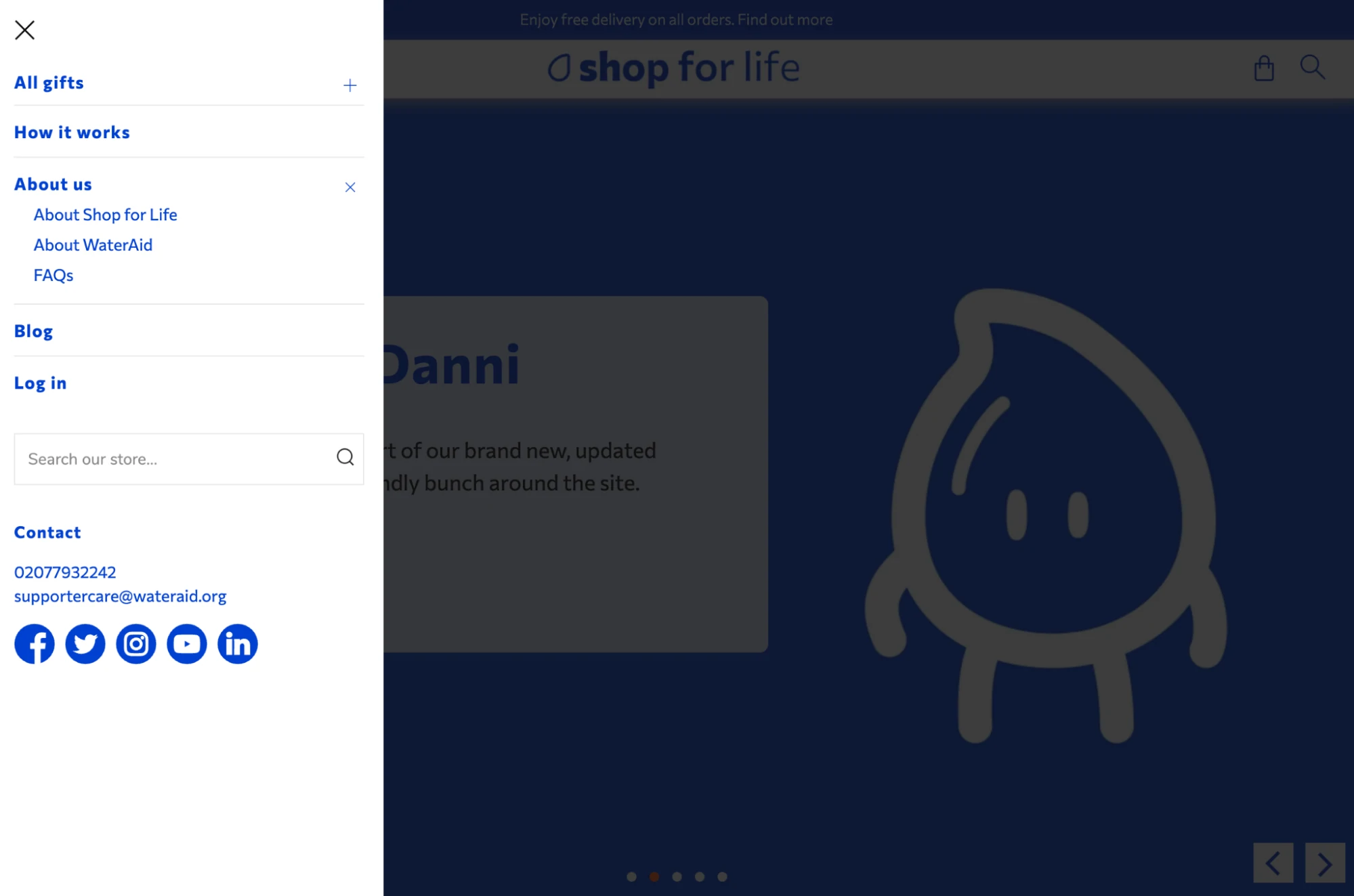
WaterAidは、ホームページのメインメニューのAboutUsセクションからFAQページにリンクしています。

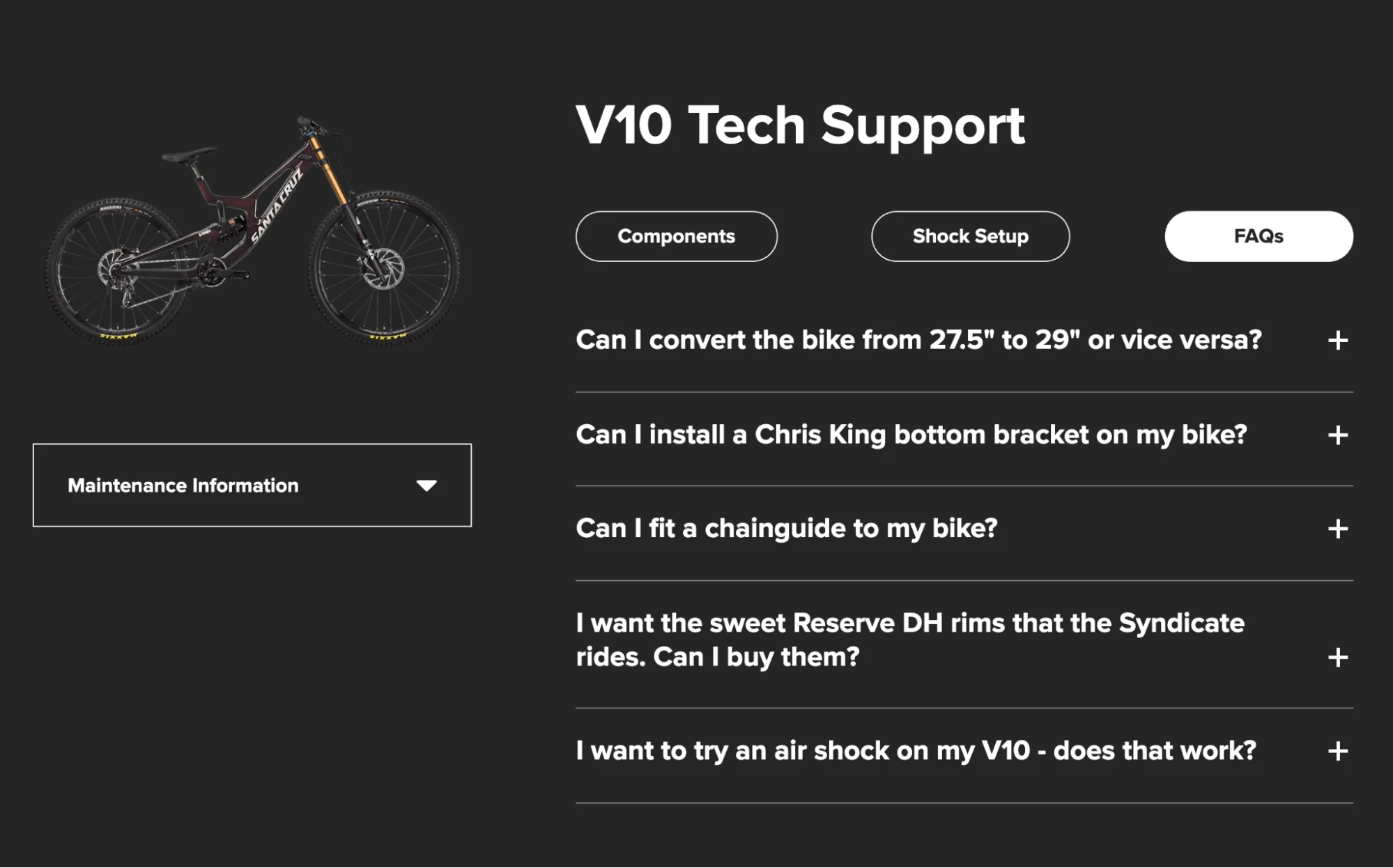
FAQを製品ページに直接統合することもできます。 商品説明のこの部分を作成するか、ページの下部、カスタマーレビューの近くに投稿することができます。 Santa Cruz Bicyclesは、特集された製品に固有のFAQを使用して、その製品でこれを行います。

メインメニューが既に雑然としている場合は、フッターにリンクを配置できます。 ここで、SpeakSkincareがFAQページを強調しています。

無料の読書リスト:オンラインストアのデザインのヒント
オンラインストアの外観は、売上に大きな影響を与える可能性があります。 インパクトのある記事の無料の厳選されたリストで、あなたの内なるデザイナーを解き放ちましょう。
ストアデザインのリーディングリストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。

また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
SEOのためにFAQページを最適化する方法
多くのサイトでは、FAQセクションを、質問と回答の形式を使用して情報を伝達するスタンドアロンページとして扱います。 これはFAQページの最も基本的な機能であり、購入への道のりの摩擦を減らすためのものですが、回答ごとに専用のページを含むFAQセクションを作成して、Webサイトの検索しやすいセクションを作成することもできます。
各質問を個別のページにハイパーリンクすることで、Google検索を通じて各回答を表示するのに役立ちます。 視聴者がブランドに関連するトピックを検索していなくても、Googleを介して業界に関連する質問への回答を検索している可能性があります。これは、これらの特定の検索用に最適化されたコンテンツまたはランディングページを作成する場合に役立ちます。クエリ。
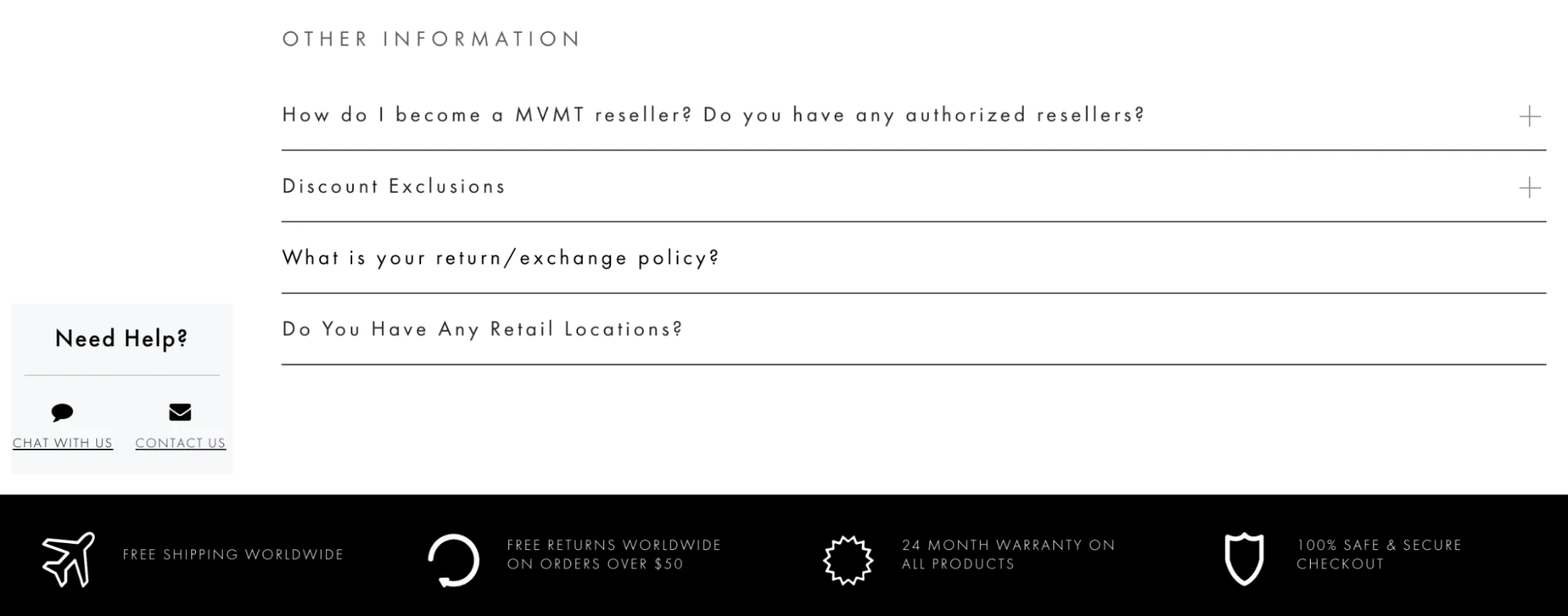
これは、よくある質問ページのMVMTウォッチの例で、店舗検索ページや完全な返品ポリシーなど、より実質的な回答を含む上位の質問の別のランディングページに移動します。 国内および国際配送、同じ返品ポリシー、およびブランドへの連絡方法に特化したタブ付きセクションもあります。

このように構成されたFAQセクションでは、見込み客がこの情報を検索するときに、一部のページをGoogleで見つけることもできます。 FAQページのタイトルタグとメタディスクリプションを最適化する必要があります。 これらの質問とターゲットキーワードをページに組み込むと、注目のスニペットを所有する可能性が高くなります。
SEOは人間を第一に、検索エンジンを第二に読んで、ストアの最適化について詳しく学んでください。
FAQページの例
スキニーディップロンドン

婦人服とアクセサリーのブランドSkinnydipLondonのサイトには、支払い、配送、注文、払い戻し、商品と在庫、アカウントごとに分類されたブランドのFAQページがあります。 ユーザーはクリックしてより具体的な質問に進むことができ、必要に応じて簡単にナビゲートして追加のヘルプを見つけることができます。
ユナイテッドバイブルー

持続可能な商品の小売業者であるUnitedByBlueも、FAQページを分類しています。 ここでの違いは、すべてが1ページであるということです。 回答は徹底的であり、多くの場合、ユーザーが次のステップに簡単に進むことができるようにリンクが含まれています。 質問が表示されない場合は、ブランドに連絡するために使用できる連絡先情報があります。
ナショナルポートレートギャラリー

ナショナルポートレートギャラリーのFAQページには、質問の長いリストがあり、それらも分類されています(ここでテーマに注意してください)。 各カテゴリは要約されているため、ユーザーはそれが自分の答えを見つけるのに適切なセクションであるかどうかを理解できます。 視覚的な表現も異なります。質問はクリック可能なブロックにあり、興味深い美学を生み出します。
コロラドクラフト

コロラドクラフトは、ナショナルポートレートギャラリーよりも物事をはるかにシンプルに保ちます。 その質問のリストは、あまりにも多くの情報でユーザーを圧倒しないように、短い側にあります。 ブランドにはちょっとした楽しみもあります。「ねえ、チョコレートはどこにあるの?」 1つの質問があります。 それは正当な質問ですが、会話的で遊び心のある口調で書かれています。
ルーディ

Roodyにはユニークな製品があります:カスタムの醜いセーター。 そのため、Roodyには、サイト全体で見ることができるブランドの声で創造性を発揮する余地があります。 また、これをFAQページに組み込んでおり、製品と対象者に非常に具体的に関連する質問を保持しています。 ここにどの質問を入れるかを慎重に検討したことがわかります。ユニークな製品であるため、それほど一般的ではないQ&Aがあります。
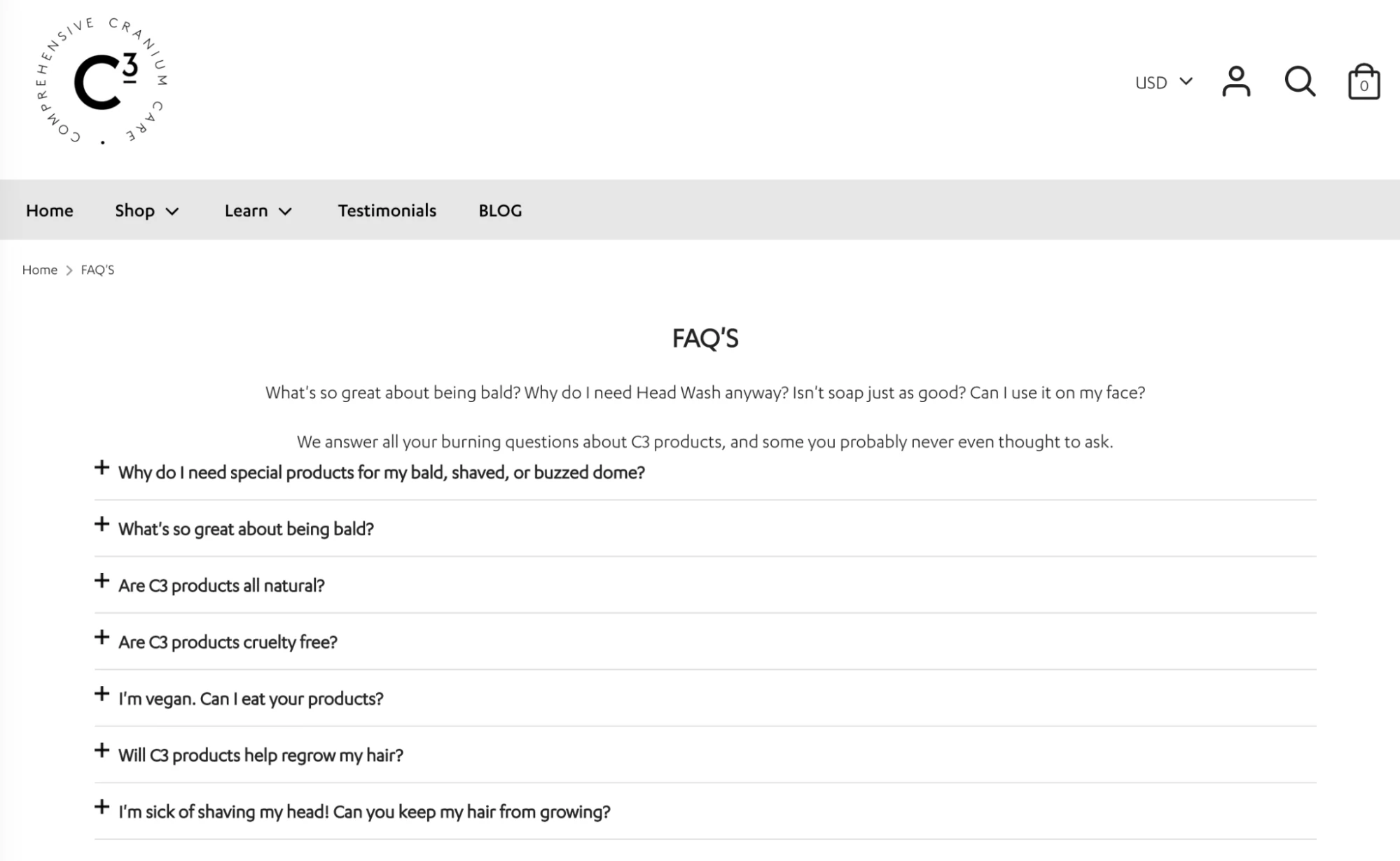
包括的な頭蓋ケア

Comprehensive Cranium Careはまた、楽しいブランドの声を使用して、皮肉なことに、髪のない男性向けに作られた男性用ヘアケア製品を販売しています。 ユーモアはFAQページで健在ですが、懸念事項や製品の約束にも適切に対応しています。
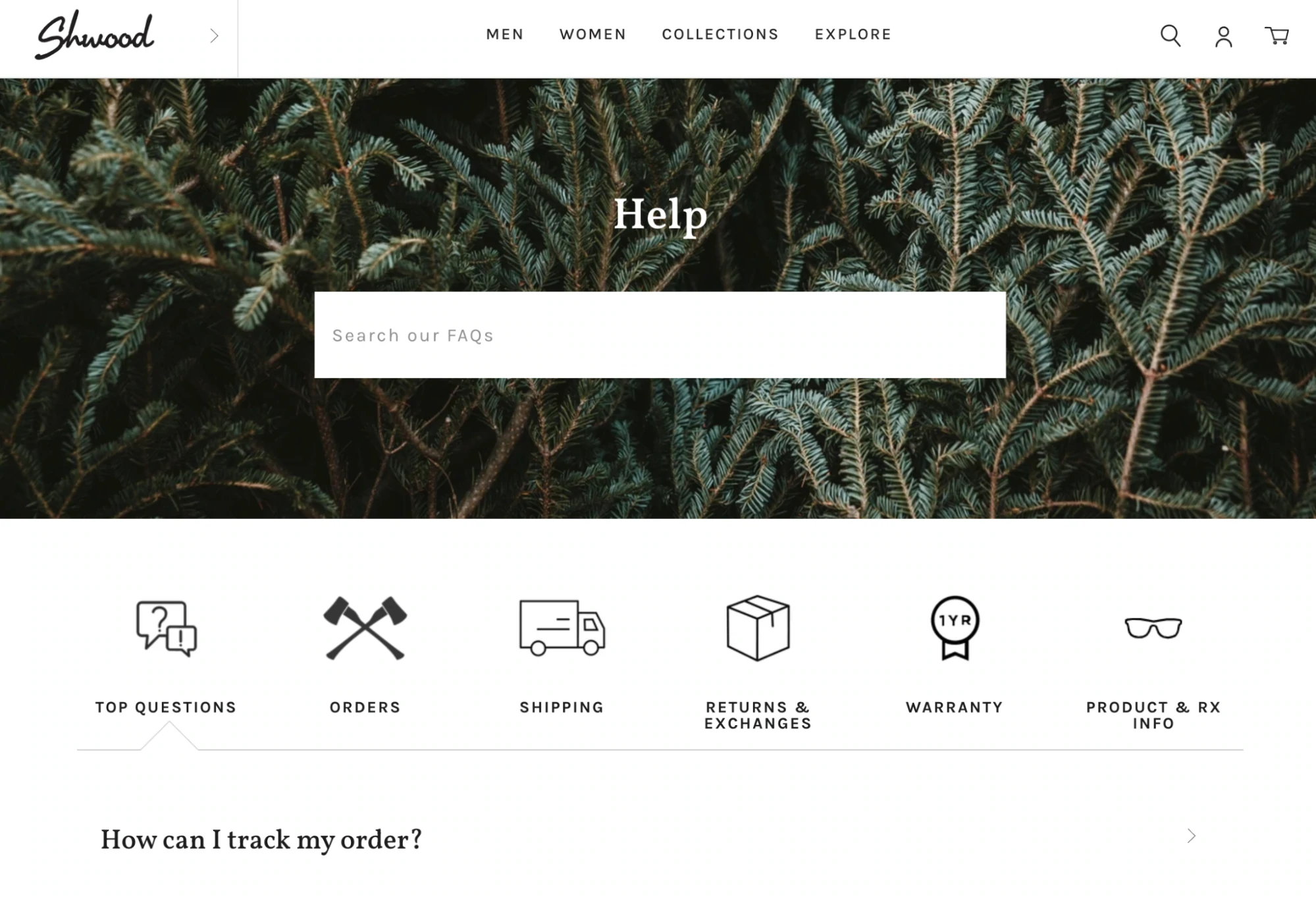
シュウッド

サングラスとアクセサリーのブランドShwoodには本当に美しいFAQページがあります。 各カテゴリーの見事なブランド上のビジュアルとうまく設計されたグラフィックは、その美学を高めます。 回答には、ユーザーが必要な場所に移動するためのリンクが含まれています。これにより、ポジティブで簡単なユーザーエクスペリエンスが実現します。
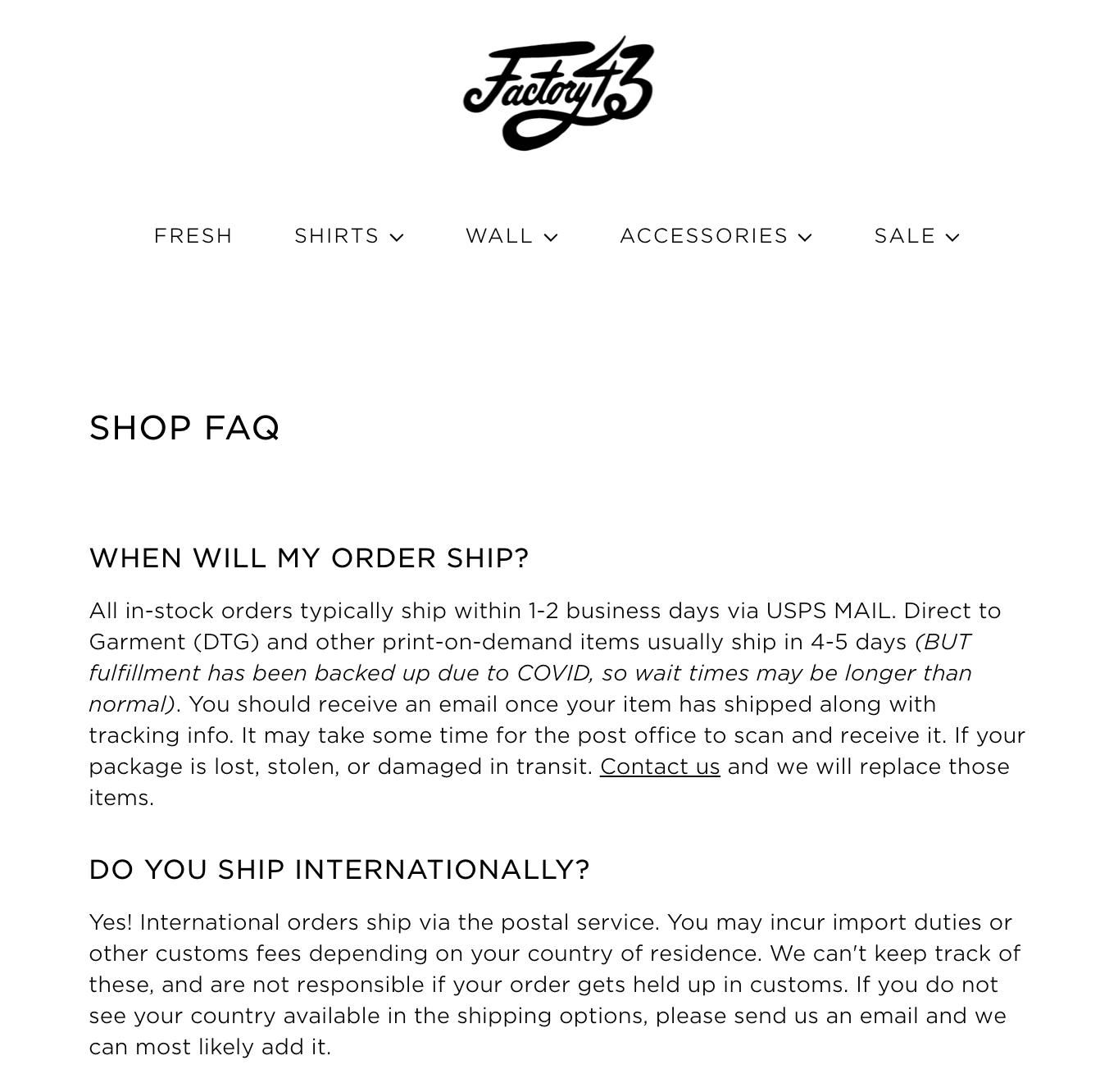
ファクトリー43

短くて甘いのは、Factory43のFAQページを説明するための最良の方法です。 簡潔なページで最も重要で一般的な質問をまとめました。 このような小さなスペースでは、Factory43が非常に優れているブランドに忠実であることが重要です。 たとえば、「配送ポリシーは何ですか?」と表示するのではなく、 より会話的な「注文はいつ発送されますか?」を選択します。 これは、顧客との関係を築き、ブランドアイデンティティを強化するのに役立ちます。
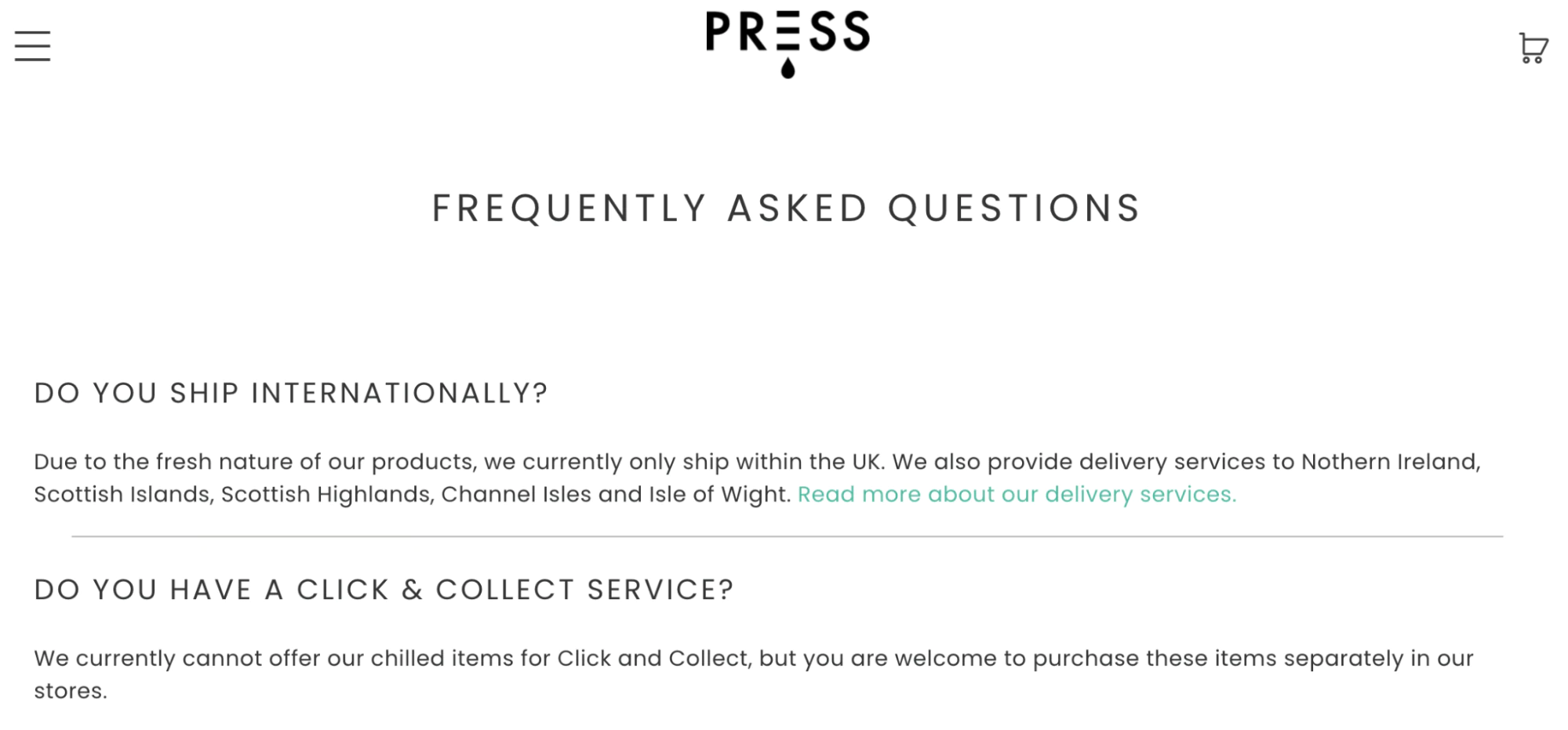
押す

Pressには見た目に美しいブランドがあり、そのFAQページも例外ではありません。 すっきりとしたデザイン、シンプルなカラーパレット、読みやすいがブランドに合ったフォントがルックアンドフィールを完成させます。 質問への回答は簡潔ですが明確で完全であり、多くの場合、シームレスなユーザーエクスペリエンスへのリンクが含まれています。
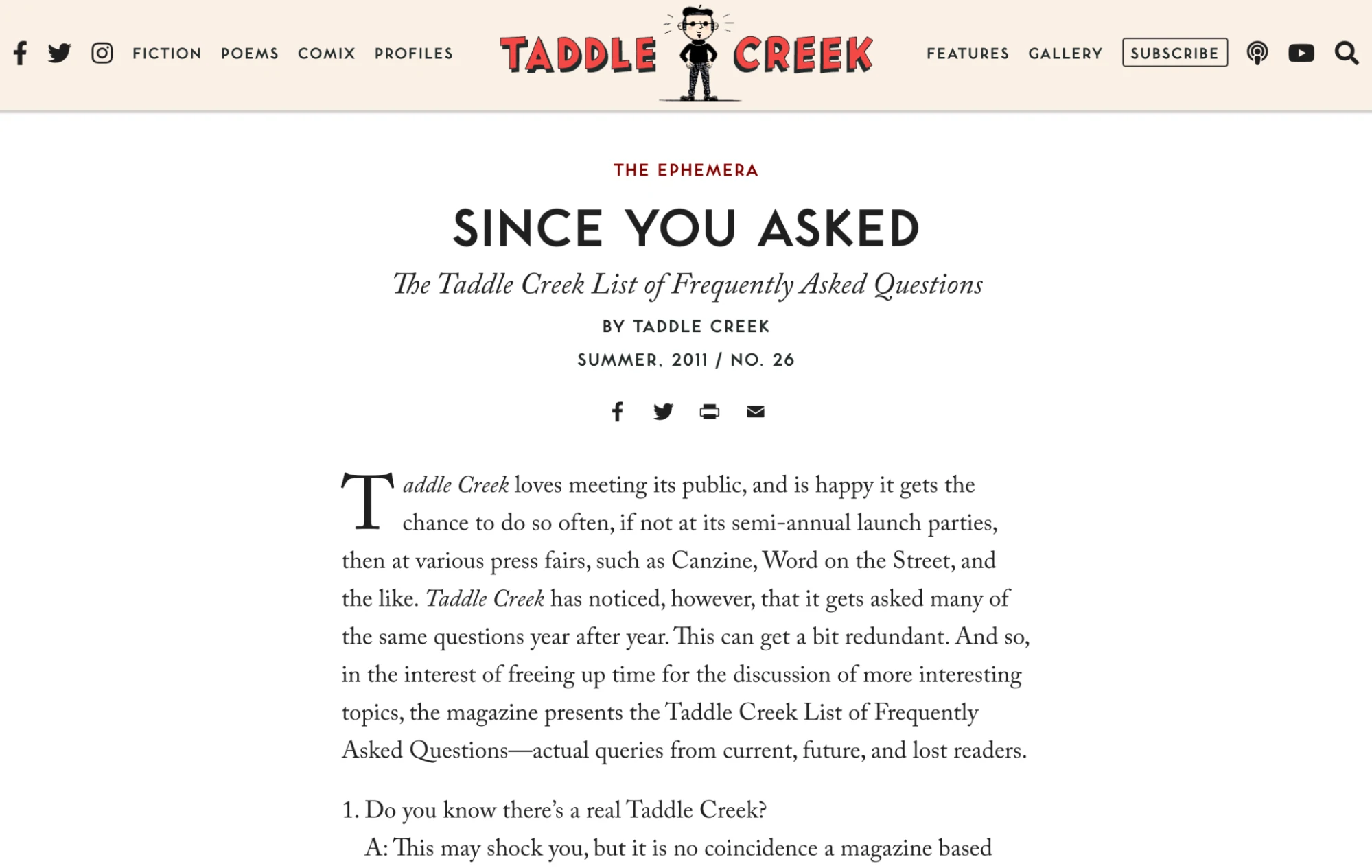
タドルクリーク

タドルクリークは、カナダのオンタリオ州トロントを拠点とする文芸雑誌です。 よくある質問のページは明確で、トーンとスタイルの点でポイントとブランドに基づいています。 読者が重要な情報をすばやくスキャンして取得できるように、質問と回答の形式が適切に整理されています。 ブランドはまた、人々がトピックについてさらに詳細を知りたい場合に探索できるように、さまざまなページにリンクしています。
FAQページテンプレート
About Usページテンプレートと同様に、従うべき普遍的なFAQテンプレートはありません。 しかし、業界ごとに共通の質問があります。 これがeコマースの大きなもののいくつかです:
- 返品ポリシーとは何ですか?
- 配送オプションは何ですか?
- 私が支払わなければならない国際税や関税などは何ですか?
- 注文はいつ届きますか?
- 注文を受け取ったことがない場合はどうすればよいですか?
- 不良品を受け取った場合はどうすればよいですか?
- すでに行った注文を変更するにはどうすればよいですか?
- どこにいますか?
- 製品はどのように作られていますか? 資料はどこから来たのですか?
- 正しいサイズを注文したことを確認するにはどうすればよいですか?
- 私の質問がここで答えられない場合、どうすればあなたの会社に連絡できますか?
基本を理解したら、特定のビジネスを深く掘り下げます。 ここで、電子メールとカスタマーサポートチケットからの洞察が役立ちます。
安全性と保安
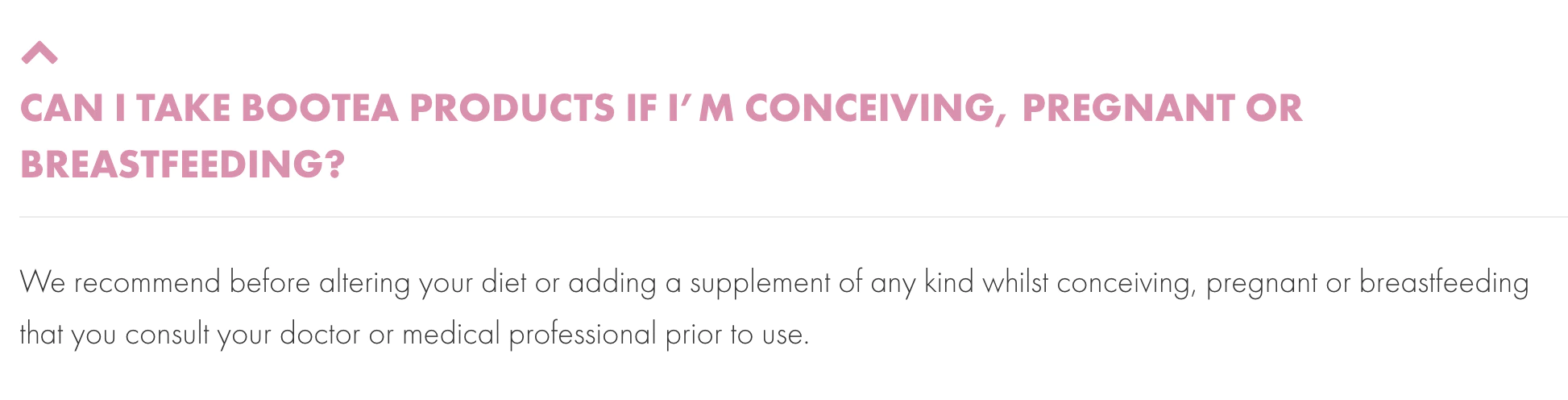
あなたは彼らの情報が秘密で安全に保たれていることを顧客に安心させたいでしょう。 製品自体の使用の安全性に関する一般的な質問に対処することも重要です。 たとえば、Booteaは、妊娠に関してはデトックス製品の懸念に対処しています。

アカウント管理
新規および既存の顧客に同様に支援を提供します。 アカウントを設定し、後日アクセスする方法を理解できるようにします。 また、パスワードのリセットや支払いの詳細の更新など、基本的なアカウント管理タスクにも対応します。
製品の機能とブランドの約束
あなたのブランドや製品の差別化要因は何ですか?また、これについて顧客はどのような質問をしますか? FAQを使用して、メッセージを繰り返します。 たとえば、多くの化粧品ブランドは、FAQページを使用して、虐待のない製品と、それに関する顧客からの質問について話します。
製品の使用
FAQを使用して、見込み客を説得するだけでなく、購入した顧客を支援したいと考えています。 製品の使用を開始することを中心とした質問に答え、顧客が最初に製品を使用するときに発生する可能性のある問題に対処します。
独自のFAQページを作成する
FAQページを最大限に活用したい場合は、カスタマージャーニーのどこで最も重要かを見つけられるようにする必要があります。つまり、潜在的な顧客が購入を検討しているときや、既存の顧客があなたに連絡しようとしているときです。
ほとんどのFAQページは、Webサイトのフッターの下部に埋め込まれている場合がありますが、確実に見つかるように、サポートページまたはお問い合わせページ、またはナビゲーションメニューの一部としてサイトに組み込むことをお勧めします。 新しい顧客の懸念が生じたとき、または質問の他のページにリンクして顧客の旅を続ける新しい機会が生じたときに、FAQページを時間の経過とともに更新することも重要です。
FAQページは、多くのWebサイトにとって後付けであることがよくあります。 しかし、戦略的に使用すると、顧客サポートの負担を軽減することから購入の不安を軽減することまで、さまざまな方法で多くの価値を追加できます。 それで、あなたはあなたを最大限に活用していますか?
ウッディ・ハリントンによるイラスト
あなたのビジネスを作成する準備はできましたか? Shopifyの14日間の無料トライアルを開始します。クレジットカードは必要ありません。
FAQページFAQ
FAQページは何をしますか?
FAQページが悪いのはなぜですか?
FAQページを作成するにはどうすればよいですか?
- Webサイトの訪問者や顧客からよくある質問を収集します。
- それらの質問に対する簡潔で明確な答えを書いてください。
- FAQページを作成します。
- FAQページを表示します。
FAQページはどこにありますか?
- あなたのウェブサイトのヘッダーとフッター
- お問い合わせページ
- 製品ページ
