サイトのバウンス率を下げる14の方法
公開: 2016-09-09ウェブサイトの一般的な粘着性と魅力を測定する方法として、バウンス率と関連する指標をよく見てきました。 私の場合、これは通常ブログや出版社のサイトでしたが、原則は一般的に適用されます。
ここでは、訪問者がサイトを離れないようにし、立ち止まってより多くのページを表示するように誘惑する方法について、いくつかの提案を示します。
バウンス率とは何ですか?
バウンス率は、他のページを表示せずにWebサイトの特定のページを離れた人の割合を示します。 退出率と混同しないでください。退出率は、ページからサイトを離れた訪問者の割合を示します(つまり、他のページを最初に表示した可能性があります)。
また、ユーザーがサイトを離れる前に、ページに10分間滞在する可能性があることに注意することが重要です。
このシナリオでは、ページがその目的を果たした(またはユーザーがページを閉じるのを忘れた)可能性があります。
バウンス率は何を教えてくれますか?
これは通常、他のメトリックとともに、サイトの「粘着性」の尺度として使用されます。
たとえば、SEWでは、検索、Twitter、またはその他の参照ソースからのリンクをクリックして、役立つ記事を見つけてから、さらに閲覧して、他のすべての素敵なコンテンツを表示することにします。
バウンス率が高い場合は、他にも多くの説明がありますが、コンテンツが適切に機能していない可能性があります。
原則として、私は通常、時間の経過に伴う傾向を調べ、特定のページの成功を測定するためのいくつかのメトリックの1つとしてバウンス率を使用します。
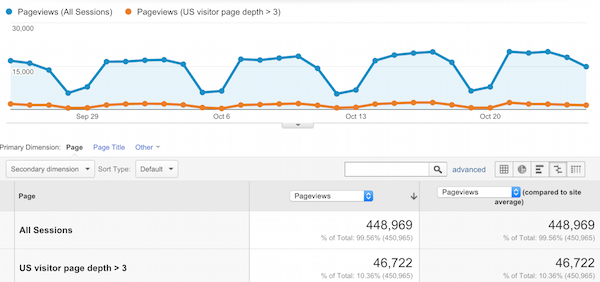
たとえば、複数のページを表示している訪問者の割合を調べるこのGoogle Analyticsカスタムセグメントは、ユーザーがアクセスしたページを超えてユーザーの関心を維持するサイトの能力の尺度を提供します。

ページの平均滞在時間や、イベントトラッキングを使用して投稿の下部まで読んだ人の数を確認するなど、他の方法も役立ちます(Justin Cutroniがここで説明しています)。
それでも、原則は重要です。 あなたが人々にしばらくの間立ち往生して欲しい種類のサイトであるならば、バウンス率は良い一般的なガイドを提供します。
正確に適切なバウンス率は、実行しているサイトのタイプによって異なります。
オンラインパブリッシングで働いている私の経験では、記事のバウンス率は40%から、個々の記事の98%まで低くなる可能性があります。 平均は70%から85%の間で変動します。 明らかに私は70%近くを目指しています。
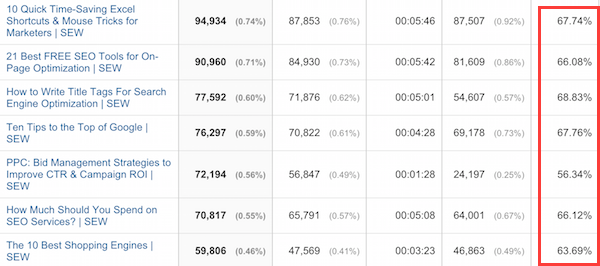
以下のGoogleAnalyticsのスクリーンショットは、私たちが公開した「常緑樹」の記事のいくつかを示しています。 ご覧のとおり、このような記事のバウンス率は平均よりも低く、80%に近くなっています。

高いバウンス率は常に悪いことですか?
一言で言えば、いいえ。 それはウェブサイトの目的に大きく依存する可能性があります。
たとえば、連絡先番号をすばやく見つけたり、事実を確認したりすることができます。 サイトでこの情報を簡単に見つけることができれば、すぐに離れてしまい、バウンス率が上がります。
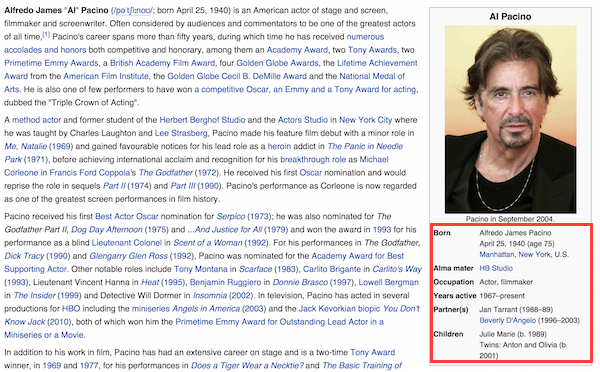
私はアル・パチーノが何歳かを知る必要があるかもしれません(あなたがそうするように)。 私は彼の名前をグーグルで検索し、ウィキペディアをクリックすると、ページの右側に情報がすぐに表示されます。 次に、戻るボタンを押します。

もちろん、私はもっと長く長居し、もっと読んで、いくつかのリンクをクリックすることもできますが、それだけが知りたいのであれば、私はサイトのバウンス率を上げるのに小さな役割を果たしています。
Search Engine Watchのようなサイト運営者の場合、サイトにユーザーを長くとどめておくほうがよいので、誰かがページをクリックして、問題の記事を読んでいないと判断して離れた場合は、配信されていない可能性があります。彼らの期待。
後者の場合、高いバウンス率は悪いことです。
バウンス率とSEOの関係
もちろん、グーグルはあなたのバウンス率を知りませんが、理論的にはグーグルアナリティクスを使用する何百万ものサイトからこの情報を見つけることができます。
理論的には、ランディングページがユーザーの検索クエリにどの程度関連しているかを示すため、有用なランキング要素になりますが、サイトとクエリの種類を考慮に入れる必要があります。
ランディングページのデザインのガイドが必要で、数秒以内にバウンスする場合は、ページが配信されていないと見なすことができます。 ただし、今日の天気をすばやく確認したいだけの場合は、その目的を果たしている可能性があります。
滞留時間の概念、または「ロングクリック」(ここでBill Slawskiによって説明されている)は重要です。 バウンス率と似ていますが、同じではありません。 これは基本的に、ユーザーが検索結果ページに戻るまでにページに費やした時間の尺度です。
これがランキング要因であるかどうかは議論の余地がありますが、Googleが高品質の信号を検索していることを考えると確かに理にかなっています。
本質的に、それは次のように機能します:
- ユーザーがSERPからWebサイトにクリックスルーし、そこでしばらく時間を費やした場合、その結果はクエリに関連しており、その目的を果たしたことを示しています。 この場合、グーグルはそのウェブサイトを高くランク付けすることでその仕事をうまくやった。
- ユーザーがクリックして検索結果ページにすばやく戻る(または別の結果を選択する)場合は、そのサイトが検索者にとって役に立たなかったことを示しています。 したがって、別のサイトがランキングでそれを奪う可能性があります。
もちろん、これは簡略化されたバージョンであり、変数があります。 たとえば、サイトがクエリにすぐに応答した場合(私のアルパチーノの例のように)はどうなりますか?
Googleは、これを考慮に入れることができるように、さまざまなタイプの検索クエリに対してさまざまなメトリックを見つけることができると思います。
バウンス率を下げる方法、または訪問者をサイトに長くとどめる方法
次の要素は、バウンス率を減らすのに役立つだけでなく、ユーザーを長期間サイトにとどめるのにも役立つはずです。 または、少なくともサイトを離れる要因を取り除きます。
ここに、順不同で…
1.ページがすばやく読み込まれることを確認します
ページの読み込みが遅いのが好きな人はいないので、モバイルとデスクトップでできるだけ速く実行するようにしてください。
Jakob Nielsenの古い経験則では、ユーザーはページが読み込まれるまで2秒間待ってから、アイデアを放棄していました。 正確な時間に関係なく、サイトの読み込みが遅いと感じた場合、人々はバウンスを考えます。
これはユーザーエクスペリエンスの観点から重要ですが、Googleのモバイルランキング要素の一部でもあります。
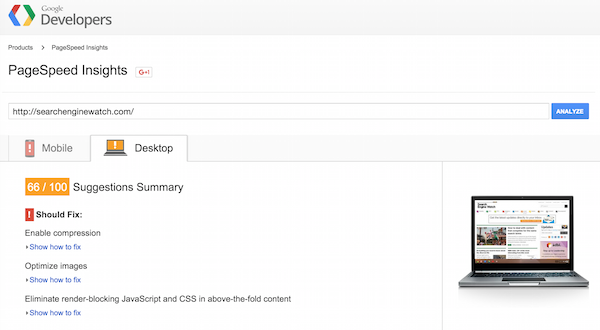
そのスコアについてやるべきことがいくつかあるようです…

2.訪問者に必要なすべての情報を提供します
これはおそらく他のサイトよりもeコマースに当てはまるポイントです。
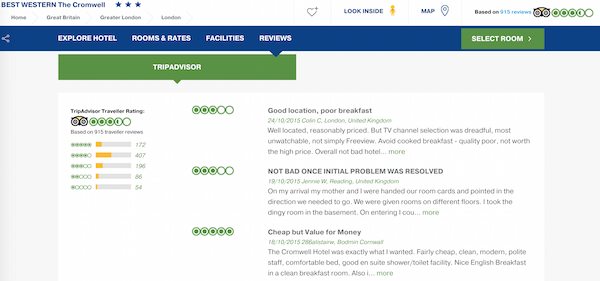
旅行業界の例を見てみましょう。 滞在するホテルを調査している場合、多くのWebユーザーにとって明らかな目的地はトリップアドバイザーです。
そこで彼らは(理論的には)ホテルや旅行代理店のウェブサイトで売り込みを切り抜けたホテルの公平な見解を見つけることができます。 ただし、トリップアドバイザーにアクセスすると、他のホテルに左右される可能性があります。
ただし、サイトにレビューがある場合、またはページにトリップアドバイザーのレビューを統合している場合は、他の場所に向かう理由の1つが削除されます。
ここでは、ベストウエスタンホテルがホテルのページにトリップアドバイザーの口コミ(良い点と悪い点)を表示しています。

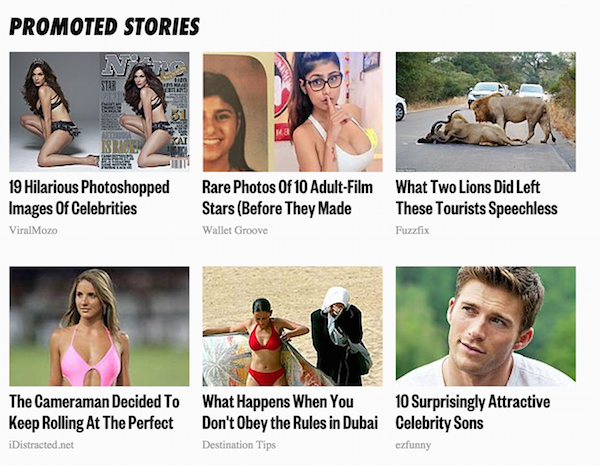
3.クリックベイトを避ける
クリックベイトは今では当たり前のことです。 実際、記事に続くこの種のゴミがなければ、ニュース出版社のサイトを見つけるのは難しいです。


これらのリンクの1つをクリックするのに十分愚かである場合は、ポップアップ、ページ付け、および広告をクリックするように仕向ける多くの試みでいっぱいの、Web上で最悪のサイトのいくつかに自分自身を見つけるでしょう。 出版社がなぜそこに聴衆を送りたいのかという問題もありますが、それは別の記事の問題です。
基本的に、これらの投稿のいずれも、見出しの約束を実現する可能性はありません。 コンテンツは見出しに関連している必要があります。そうでないと、人々はすぐに跳ね返ります。
私はリストに反対したり、見出しを使ってクリックを引き付けたりすることに反対していません。そのため、この記事には見出しがあります。 それは見出しが彼らの約束を果たさなければならないということだけです。
4.巨大なポップアップや迷惑な広告を避けます
ユーザーがサイトに入るとすぐに巨大なポップアップでユーザーにサービスを提供することは、ユーザーに戻るボタンを押すようにするための優れた方法です。
同様に、邪魔なロールオーバー広告と自動再生オーディオは、Webユーザーをアドブロッカーに向かわせるものです。 それは彼らがあなたのサイトに到達するとすぐに他の多くの人をバウンスさせます。
5.内部リンクを使用する
私はSEO戦術としての内部リンクの使用について書きましたが、それは人々をより長く現場に留めておく上で重要な役割を果たします。
ユーザーが読んでいる記事に関連する他の興味深い記事へのリンクをユーザーに提供すると、ユーザーが長くぶらぶらする可能性が高くなり、それらのバウンス率が低下します。
6.外部リンクに注意してください
リンクに関しては、期限が来たらクレジットを与えることに全力を注いでいますが、投稿の早い段階で外部リンクを追加し、新しいウィンドウで開かない場合は、基本的にユーザーにサイトへのアクセスを求め、バウンスを膨らませることになります。料金。
7.ページ付けを使用しないでください
これは実際にはバウンス率を減らす方法として考えられますが、ユーザーを煩わせるという欠点はこの特定の目的を上回っていると思います。
人々はスクロールできるので、ページを付ける必要はありません。 私が考えることができる唯一の理由は、ページビューを誤って膨らませることです。

8.サイトデザイン
ユーザーはサイトにアクセスした瞬間にサイトの意見を形成しますが、その多くはデザインにかかっています。
あなたの検索結果やつぶやきは彼らにクリックするように説得したかもしれませんが、悪いデザイン(または少なくとも訪問者にアピールしないデザイン)は彼らに去るように説得することができます。
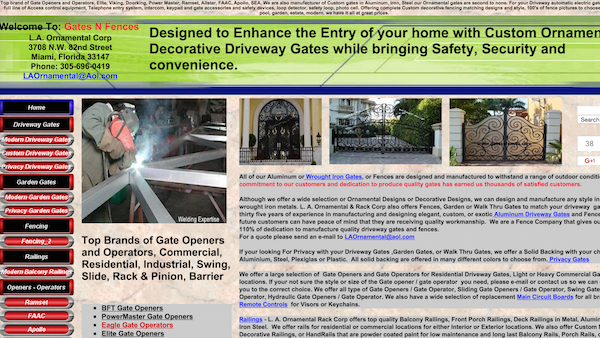
たとえば、eコマースサイトでは、ユーザーにクレジットカードの詳細を信頼するように依頼する場合、ある程度の専門性を伝える必要があります。
このサイトは最高の門や柵を売っているかもしれませんが、デザインはプロ意識を正確に伝えていません。 また、非常に読みにくいです。

(例として、Branded3のヒントをご覧ください。)
9.記事のフォーマット
これはとても重要です。 人々がサイトのデザインに基づいて迅速な判断を下すのと同じように、彼らはクリックした記事やページを見て、読んで消費するのにどれだけの作業が必要か疑問に思います。
段落が少なく、視覚的な刺激がないテキストの壁は、消化するのが大変な作業のように見えるという理由だけで、多くの人々を思いとどまらせます。

一方、明確な小見出し、箇条書き、画像とグラフ、および主要な統計とポイントに関する太字のテキストがある場合は、さらに長い記事がより魅力的に見えるようになります。
もちろん、コンテンツは配信する必要がありますが、この点で第一印象が重要です。
10.モバイルフレンドリーページ
明らかなポイント。 モバイルユーザーがサイトにしばらく滞在したい場合は、モバイル向けに最適化されていることを確認してください。
11.サイトの検索とナビゲーション
サイト検索は、訪問者に簡単なナビゲーションオプションを提供します。
eコマースサイトでは、サイト検索ユーザーは平均よりも高いレートでコンバージョンを達成することがよくあります。これを使用すると、購入意欲が高まる可能性があるためです。
他のサイトでは、検索により、ユーザーがサイトをナビゲートするための代替方法が提供されます。これは、一部のWebユーザーが好む方法です。
あなたのサイトをナビゲートするための簡単で明確な方法を人々に提供します。 ナビゲーションを直感的で一貫性のあるものにします。
12.関連コンテンツの推奨事項
これは、読んでいる記事に基づいて、他のコンテンツやページのアイデアを人々に提供することです。
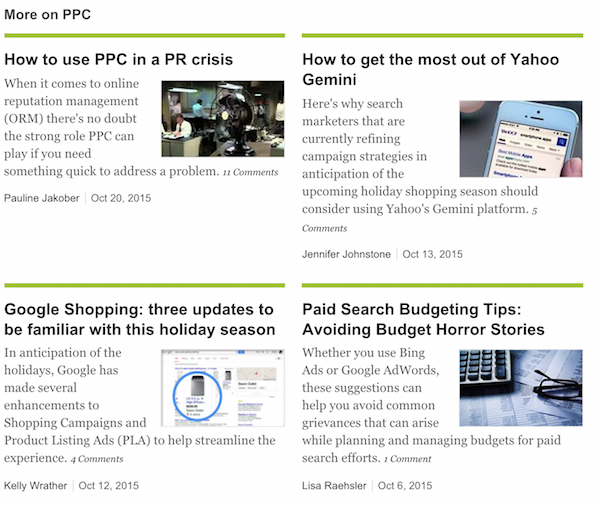
ここでは、メイントピックに基づいてSEWで使用します。 ページの下、著者の略歴とコメントの間に表示されます。
これは実際のコンテンツ推奨の最良の例ではないかもしれませんが、現在の記事に関連するコンテンツを提供するという考えは良いものです。

13.ほとんどの読み取り/コメントボックス
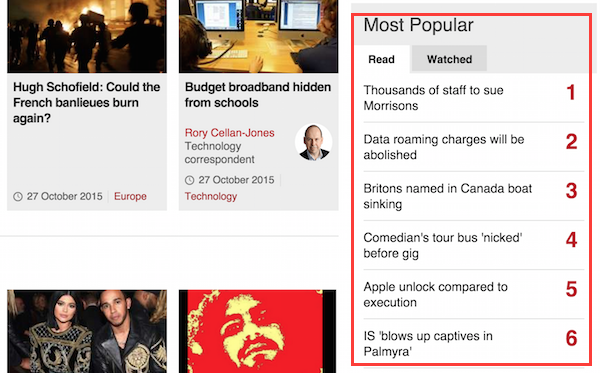
これは、読んだり共有したりしている記事に基づいた、別の形式のコンテンツ推奨です。 BBCの例を次に示します。

ここに似たようなもの、トレンドの投稿ボックスがあります。 あなたはそれに気づいたかもしれないし、気づかなかったかもしれない…
これらのポイントは、コメントの数が最も多い投稿を見ているか、ビューが最も多い投稿を見ているかにかかわらず、ユーザーに読むためのさらなるアイデアを提供することです。
14.ランディングページで行動を促すフレーズを明確にする
顧客が製品を購入したり、見積もりを取得したり、または顧客に実行してほしいアクションを実行したりするために、次にどこに行く必要があるかを明確にする必要があります。
ここにいくつかの一般的なポインタがあります:
- 言葉遣い。 使用する表現は、ユーザーが「カートに追加」や「チェックアウト」などのボタンを押した場合に何が起こるかを明確にする必要があります。
- 色。 どの色が最も効果的かをテストして確認します。 コントラストが鍵です。 多くのサイトは黄色または緑色を好む傾向がありますが、あるサイトで機能するものが別のサイトで機能するとは限りません。
- サイズ。 見やすい大きさにしますが、大きすぎないようにします。
- 配置。 ボタンは、ユーザーがページをスキャンするときにユーザーの目が見える可能性のある場所に配置する必要があります。
- さまざまなデバイスに適応します。 召喚状は、デスクトップだけでなくさまざまなモバイルデバイスでも機能するはずです。
- テスト。 ここには正しい答えも間違った答えもありません。 言葉遣い、色、形、配置などをすべてテストして、最良の結果が得られるものを見つけることができます。
要約すれば
ここでのヒントは、ユーザーがサイトに長く滞在し、さらに探索するように説得するためのさまざまな方法です。
後者はサイトとやり取りする必要があるため、バウンス率を下げるための鍵ですが、それらが表示されるページは、その非常に重要な第一印象を生み出します。
最初のページが、ユーザーに関連性を提供し、明らかな煩わしさを回避するという点でその役割を果たさない場合、ユーザーが固執したいと思う可能性はほとんどありません。
また、前のポイントを繰り返します。 バウンス率は便利ですが、ページ滞在時間や複数ページの閲覧者などの他の指標と一緒にのみ使用されます。
