モバイル向けにメールを最適化するための23のプロのヒント
公開: 2020-04-16エレベーターでメールに返信することから、会議中にメールである可能性のある「注文が進行中です」というメールを確認することまで、私たちはすべてモバイルデバイスで常にメールを使用しています。
実際のところ、電子メールの42%は現在モバイルデバイスで開かれています。 したがって、効果的に機能し、モバイルデバイスに適切に表示されるマーケティングキャンペーンを実行できることは、eコマースブランドにとって必須です。
Essence of Emailの専門家によると、メールを最適化して最高のモバイルエクスペリエンスを実現するのに役立つとのことです。
1.あなたの聴衆を知っています。 サブスクライバーが使用しているデバイスと電子メールクライアントは何ですか?
完璧な世界では、すべてのデバイスと電子メールクライアントで完璧に見えるように電子メールを最適化する必要がありますが、実際には、これを実現するのは非常に困難です。 賢明な方法は、サブスクライバーの大多数が使用しているデバイスとクライアントを特定し、最初に可能な限り最高のエクスペリエンスを提供することです。
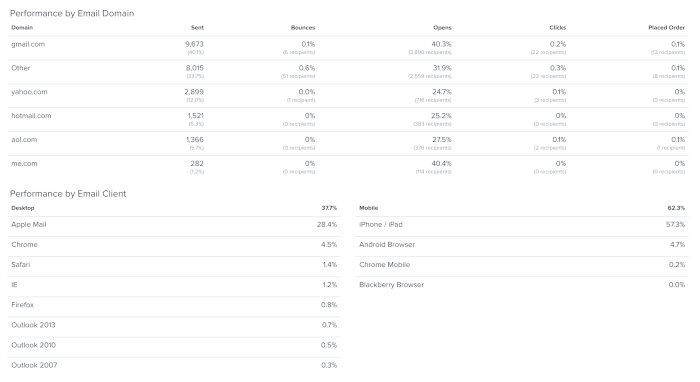
このデータは、電子メールサービスプロバイダー(ESP)およびさまざまな分析ソフトウェア内で確認できます。
Klaviyoユーザー向けの概要は次のとおりです。

Google Analyticsを利用して、顧客がメールを読んだり、ウェブサイトを操作したりするために使用するデバイスを監視するには、メール内のすべてのリンクに対してUTMトラッキングを設定します。 [セカンダリ]ディメンションを[ソース/メディア]に設定すると、Googleアナリティクスアカウントの[オーディエンス/モバイル/デバイス]レポートで結果を確認できます。
件名とプリヘッダー
2.短い件名を使用する
件名は40文字未満にしてください。 モバイルデバイスが件名を表示するために提供するスペースの量はかなり限られているため、短いままにするか、件名の最も重要なフレーズに言及するために最初の40文字を使用して、読者がそれを見る可能性を最大にします。
3.エンゲージメントを高めるために、件名に絵文字を追加しますか?
Essence of Emailのクライアントのほとんどは、絵文字を含む件名のパフォーマンスが継続的に向上していることを認識していますが、ブランドの声とスタイルを念頭に置くことも重要です。 真面目で的確なコピーを持っているブランドに慣れている受信者は、絵文字を特徴とする件名にそれほど関心を示さない可能性があります。 ただし、より遊び心のある声のブランドにとって、絵文字は、受信者の好奇心を刺激し、より高いオープン率を刺激するための優れた方法です。
すべての絵文字がすべてのメールクライアントとデバイスで正しくレンダリングされるわけではないことに注意してください。 絵文字が正しく表示されるかどうかをテストする方法を学びます。
4.オープンレートを高めるために意味のあるプリヘッダーを書く
説得力のあるプリヘッダーを含めることは、メールの開封率を高めるための優れた方法です。 「ジョンソンボックス」とも呼ばれるプリヘッダーは、通常、電子メールの件名の概要を示し、受信者に読んでもらうように促します。 そのため、受信者がメールを開く前に、その内容をプレビューする機会があります。
読者があなたが説明しようとしていることを正確に想像するのに役立つ強力な動詞を使用して、プリヘッダーの力を最大化します。そして、電子メールの要点を含めることを忘れないでください。
件名とプリヘッダーの適切な組み合わせの例をいくつか示します。
件名:健康を最優先事項にしますか?プレヘッダー:あなたとあなたの顧客を安全に保つ方法件名:10%オフのこの夢のようなオファーをお楽しみください!プレヘッダー:十分な睡眠のために購入を完了する
メール用にコピー
5.コピーを顧客の利益に集中させる
正直に言うと、顧客は自分たちにとって何が含まれているのかを知りたがっています。 したがって、製品やサービスの機能に焦点を当てるのではなく、読者がそれらを使用することで得られるメリットを強調してください。
あなたの潜在的な顧客が解決しようとしている問題、または彼らが達成しようとしていることについて考えてください。 次に、彼らが抵抗できない貴重なソリューションを提供します。
これが例です顧客に焦点を合わせたコピーを含む閲覧放棄メールの例:

6.コピーを声に出して読んでください
声を出して読むと、自分が書いたものを遅くして処理する必要があります。
黙読するときにすり抜ける可能性のある文法の間違いや同様の問題は、話すときにはるかに明白になります。 また、コピーの流れを確認するのにも最適な方法です。大声で読んだときに奇妙に聞こえる場合は、静かに読んだときに奇妙に聞こえる可能性があります。
7.ヘッダーとフッターのナビゲーションを検討します
デスクトップ向けのメールにはロゴと主要なウェブサイトのリンクを含むヘッダーナビゲーションを含めることをお勧めしますが、モバイル向けのメールでは、重要なコンテンツが押し下げられないように、このヘッダーナビゲーションを削除することをお勧めします。
代わりに、ヘッダーナビゲーションリンクをフッターに配置し、それらを他のリンクの上にスタックすることをお勧めします。

テキストを分割する
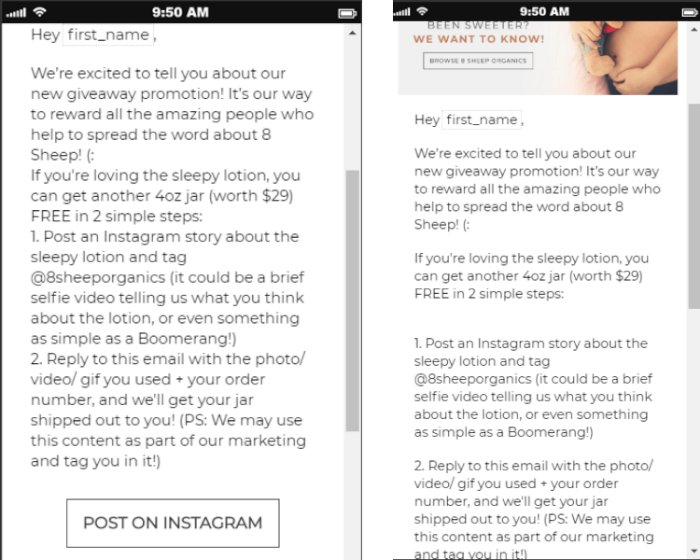
8.改行を使用して、テキストの大きなチャンクを分割します
テキストをいくつかの小さな段落に分割することが重要です。
モバイルユーザーの注意力は非常に短いです。 彼らは外出先でメールを読んでいるので、彼らがあなたのコピーをフォローして読むのをできるだけ簡単にすることが重要です。 モバイルデバイスでテキストの全ページを読む人は誰もいません。
コンテンツのこれらの切れ目は、電子メールの空白を増やし、印象的なテキストの壁を見て圧倒されるのではなく、読者の目を各セクションに引き付けることができます。
右の例でコピーが分割された同じメールの例を次に示します。

単一列または複数列の電子メール
9.単一列の電子メールテンプレートを使用する
モバイルデバイスの画面では、通常、複数のコンテンツ列が凝縮されて表示されるため、ナビゲートが混乱します。 単一の列により、さまざまな電子メールクライアントから表示された場合でも、電子メールのクロスデバイス互換性とわかりやすさが向上します。 単一の列は、デザインを簡素化し、重要なコンテンツを強調することもできます。

画像/ GIF /ビデオ-メール用
10.画像が完全に最適化されていることを確認します
最近のメールで画像を使用することはかなり一般的ですが、メールの読み込み時間を遅くするような不要な重みをメールに追加しないことが非常に重要です。

外出先でモバイルでメールを読むときに、サブスクライバーがすばやく読み込むことができるように、画像が最適化されていることを確認してください。 多くのモバイルユーザーは依然として3G以下の接続を使用しているため、画像の読み込み速度が非常に重要です。
一般的な推奨事項は、画像を最大1MBに保つことです。 ただし、私たちの経験では、最大500KBでその約半分を維持するのが最善であることが示されています。 WebPageTestでテストを実行すると、サイズを500KB未満に保つと、古い電話や低速の3G接続でも画像圧縮のスコアが100/100になることがわかります。
11.GIFを使用してメールに動きを追加します
メールに動きを加えると、購読者の注意を引き、群衆から目立つようになります。 ビデオはほとんどのモバイル電子メールクライアントでサポートされていないため、GIFが最適です。
使用するフレーム数によっては、GIFファイルのサイズが大きくなる可能性があります。 GIFのファイルサイズを小さくするためのヒントを次に示します。
- フェードインおよびフェードアウト効果を使用するのではなく、より高速なトランジション(カット)を使用します。これは、滑らかに見えるために必要なフレームが少なくなり、フレームが少ないほどファイルサイズが小さくなるためです。
- Web用にGIFを保存するときは、「適応型」の減色を使用してください。 このアルゴリズムは、画像に最も多く表示される色をサンプリングし、ファイルサイズと色の忠実度のバランスを取ります。
- この設定では、位置や色が変更されていないピクセルを同じままにすることができるため、使用しない場合でも透明度をオンにしてください。 その結果、重複データは作成されません。
このようなツールを使用すると、重複するフレームを削除したり、圧縮を追加したりすることで、GIFの品質を向上させることができます。
12.ビデオにサムネイルを使用する
電子メールクライアントの10%のみが、ビデオを電子メールで再生することを許可しています。 したがって、ベストプラクティスでは、見栄えのする再生ボタンを備えた動画サムネイルを含めて、動画へのリンクを追加する必要があります。
画像サイズと代替テキスト
13.関連性のある説明的な代替テキストを画像に追加します
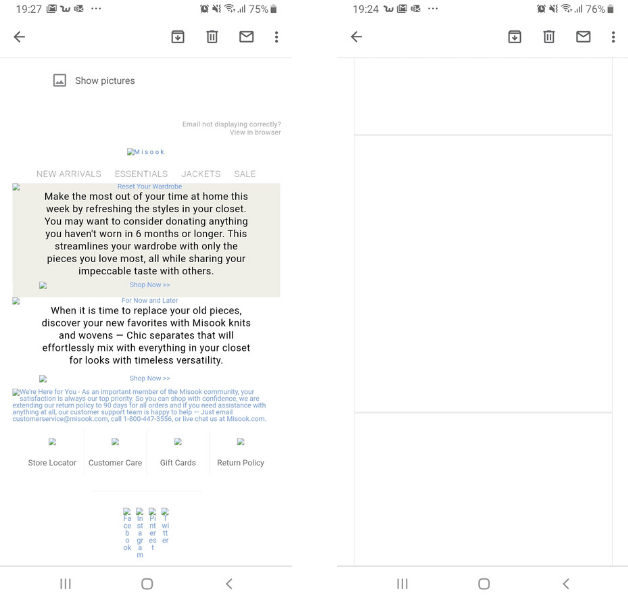
メールの画像は、さまざまな理由で表示されない場合があります。 各電子メールクライアントには、画像を表示またはブロックするための独自の設定があり、画像のブロックに対処する最も簡単な方法は、画像に「代替テキスト」を追加することです。
代替テキストは、ユーザーが画像を見ることができないときに表示されるテキストです。 テキストの関連性と説明性が高いほど、ユーザーは画像を表示する必要があります。
画像に代替テキストを追加しない場合、ユーザーには空白のボックスが表示されます。 これは、代替テキストがある場合(左側の例)と代替テキストがない場合(右側の例)の電子メールがどのように見えるかの例です。

14.画像の比率が重要です
デスクトップ用のほとんどの画像は横向きです。つまり、幅が広く、高さが低くなっていますが、モバイルではまったく別の話です。 正方形と縦向きの画像を使用して、モバイル画面サイズを最大限に活用し、加入者の注意を引き付けます。
データベースがデスクトップユーザーとモバイルユーザーの間で均等に分割されている場合は、ユーザーデバイスに基づいて異なる画像を表示する条件付きブロックを使用することをお勧めします。つまり、デスクトップユーザーの場合は横向きの画像、モバイルの場合は正方形の画像です。
ただし、ほとんどのユーザーがモバイルを使用している場合は、モバイルエクスペリエンスに焦点を当てたメールを設計することをお勧めします。
フォント
15.フォントの選択
私たちの経験では、さまざまなデバイスでメールが表示される方法の最大の問題は、フォントにあります。 基本的に、すべてのデバイスが電子メールのフォントを正しくレンダリングするわけではありません。
ベストプラクティスは、Webセーフフォントと、サブスクライバーが最も一般的に使用するデバイスで適切にレンダリングされるフォントを使用することです。 メールを作成するときは、予約しておくプライマリフォントとセカンダリフォントを設定します。 このようにして、優先フォントがレンダリングされていない場合でも、全体的な電子メールデザインとブランドの外観に適合するセカンダリフォントを使用できるようになります。
16.より大きなフォントサイズを使用する
画面が小さいとフォントがさらに小さくなり、ほとんどの人は目を細めて小さなテキストを読むのではなく、メールを削除します。
14ピクセルのフォントサイズにより、小さな画面でメールが大幅に読みやすくなります。 しかし、それよりもさらに大きくなることを恐れないでください。 大きなフォントを使用すると、デスクトップデバイスとモバイルデバイスの両方でメールが読みやすくなります。 これは、電子メールとポップアップの両方に適用されます。
ホワイトスペースとレイアウト
17.メールルームに息を吹き込みます
メールはできるだけ読みやすく、フォローしやすいものにする必要があります。 十分な空白でセクションを分離することにより、コンテンツの流れが良好であることを確認してください。 これは、できるだけ多くのスペースを追加して、メールが乱雑にならないようにスペースを増やすことを意味します。 メールが通常より長くなっても心配しないでください。 小さなモバイルデバイスで苦労してナビゲートするよりも、スクロールする方が簡単です。
CTAデザイン
18.強力なアクション動詞を含むCTA
ユーザーはメールをざっと読む傾向があるため、行動を促すフレーズ(CTA)を最適化することは非常に重要です。ユーザーは注意を引き、ユーザーに目的のアクションを実行するように促す必要があるからです。
ユーザーがCTAをクリックすることでどのように利益を得るかに焦点を当て、「ここをクリック」などの一般的な表現は避けてください。 たとえば、「Get your eBook」は、「Download」のみよりも優先されるCTAです。
初めての顧客割引を提供するウェルカムメッセージには、次のものが含まれます。


19.画像を使用する代わりにCTAをコーディングする
一部のユーザーは画像をブロックしており、CTAを画像として埋め込むと、貴重なクリック率が失われる可能性があります。
コード化されたCTAは、画像がオフの場合でも表示され、加入者の注意を即座に引き付けます。
20.太い指に優しいボタンを作成する
親指の大きい人を考慮に入れてください。 読者がコンテンツを操作し続けるために複数回タップする必要がある場合は、読者が気にしない可能性があります。
指はマウスポインタほど正確ではありません。モバイルメーカーはあなたの行動に正確に反応するデバイスを作成していますが、完璧ではありません。
召喚状は、モバイルデバイスの画面でタップできるように十分な大きさである必要があります。 CTAボタンの高さを30ピクセル以上に設定し、要素間に少なくとも8ピクセルのスペースを空けることをお勧めします。
21.テキストでのハイパーリンクの使用は避けてください
携帯電話でハイパーリンクをクリックしようとしたことが何回ありますか。ミッションインポッシブルのようです。
CTAが重要な場合は、テキストをハイパーリンクするのではなく、テキストを分割して適切なCTAボタンを追加することをお勧めします。
メールの幅
22.メールを600PX幅に保つ
メールの幅が640ピクセルを超える場合、ユーザーはメールの全内容を表示するために左右にスクロールする必要がある場合があります。 最新のモバイルデバイスのほとんどはレスポンシブデザインを処理できますが、例外があります。
メールの幅が600ピクセル以下の場合、ユーザーは大きなコンピューター画面用にフォーマットされたメールを問題なく表示できます。 メールテンプレートのテーブルタグのwidth属性を600ピクセルに設定するか、CSSwidthプロパティを使用してこの調整を行います。
品質保証
23.デバイス間で電子メールをテストします
メールの作成が完了したので、そのメールがさまざまなデバイスやメールクライアントでどのように表示されるかを確認します。
いくつか例を挙げると、Email on Acid、Litmus、Mailtrapなどのプラットフォームでメールテンプレートをプレビューします。 これらのテストツールは、サポートされているすべてのデバイスとメールアプリのスクリーンショットを表示することで、メールの問題を特定するのに役立ちます。
最終的な考え
モバイル向けに最適化されたメールを明確に作成するのは簡単ではありません。 これは、外出先でモバイルユーザーに受信トレイエクスペリエンスを作成するための複数のステップからなるプロセスであり、メールが確実に読まれ、キャンペーンとのやり取りがイライラするのではなく生産的になります。 これらの設定についてサポートが必要な場合、または現在のキャンペーンを刷新したい場合は、JustunoエージェンシーパートナーのEssence ofEmailを確認してください。
Essence of Emailは、Eメールでeコマースブランドを成長させます。 私たちのクライアントは、電子メールプログラムから月平均38倍のROIを獲得しています。 私たちがあなたのために何ができるかをお見せしましょう。 今すぐ連絡してください!