ユーザーを煩わせない5つのポップアップデザインのアイデア
公開: 2022-05-12ウェブサイトのデザインに関しては、オプションは非常に多様です。 企業が達成したい機能とリード生成の目標に応じて、ユーザーを喜ばせるレイアウトを選択し、ページにより多くの時間を費やすように促し、関与する必要があります。
ただし、これが常に当てはまるとは限りません。
ポップアップが突然表示されて続行できなくなったときに、コンテンツを楽しんでWebサイトを閲覧したことがありますか? イライラしましたね。
そのような経験はあなたを去らせ、あなたが他の場所で必要な情報を見つけさせる可能性が非常に高いです。 これは、ポップアップが邪魔になり、ユーザーの意図をそらす可能性があるためです。
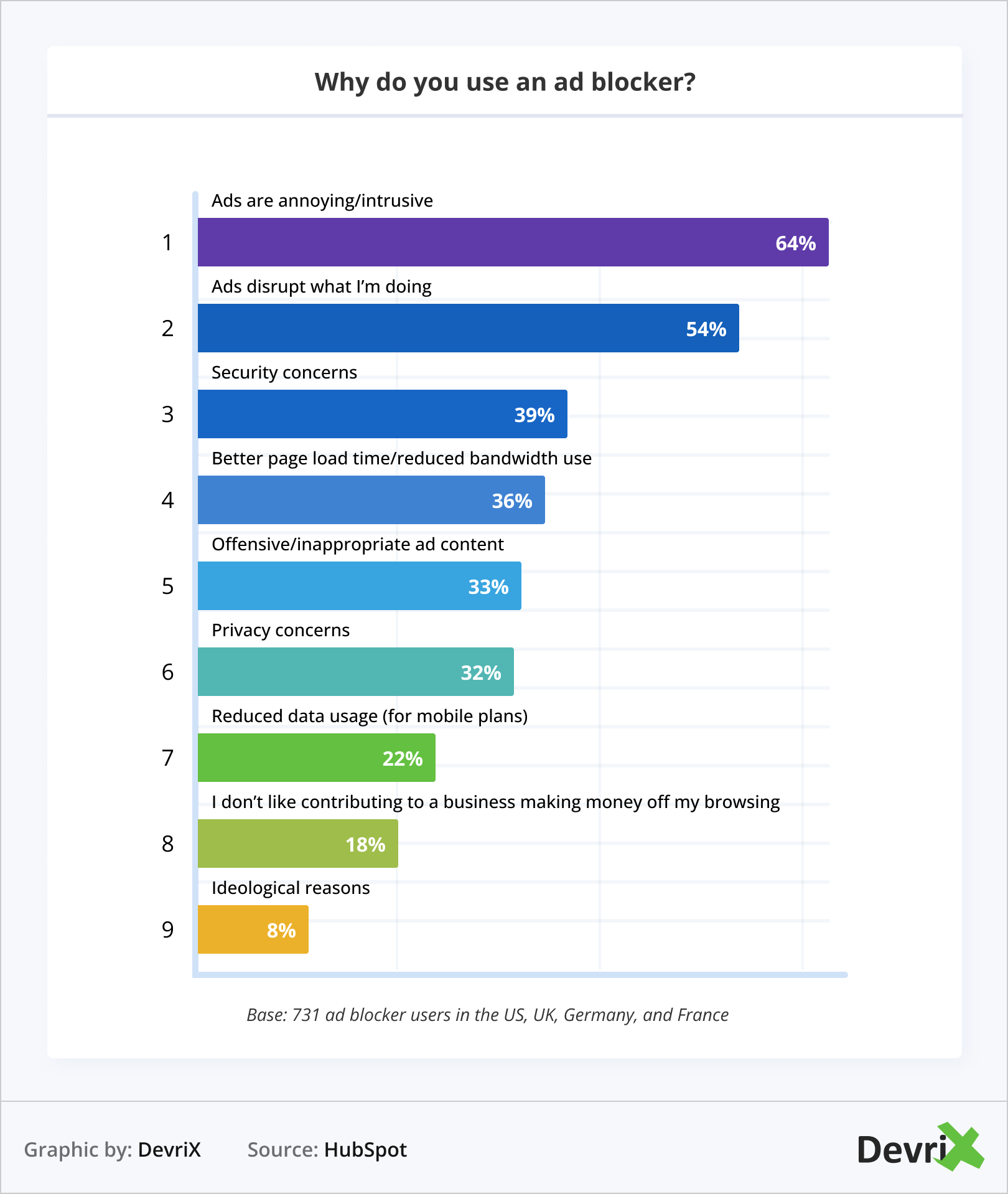
実際、HubSpotの調査によると、73%の人がすべてのタイプの広告の中でオンラインポップアップを最も嫌っています。 さらに、AdBlockユーザーの64%は、ポップアップを煩わしく感じ、特にそれらを取り除きたいと考えているため、ソフトウェアをインストールします。

ただし、ポップアップは分裂的であり、多くの場合、人々が行っていることを中断し、UXを傷つけますが、多くのWebサイト所有者はポップアップをうまく使用することができます。
さらに、適切に設計され、SEOに最適化されていれば、コンバージョン率を3%向上させることもできます。
この記事では、ポップアップデザインについて説明し、ガイドラインとUXのベストプラクティスを説明し、メリットを享受できる5つのポップアップデザインのアイデアを提供します。
ポップアップとは何ですか?
簡単に言うと、ポップアップは、ユーザーが特定のアクションを実行したとき、または事前に定義されたしきい値に達したときに、ページのメインコンテンツの上に表示されるブラウザウィンドウです。 目標は、ユーザーの注意を引き付け、召喚状(CTA)を示し、ユーザーの関与を促すことです。
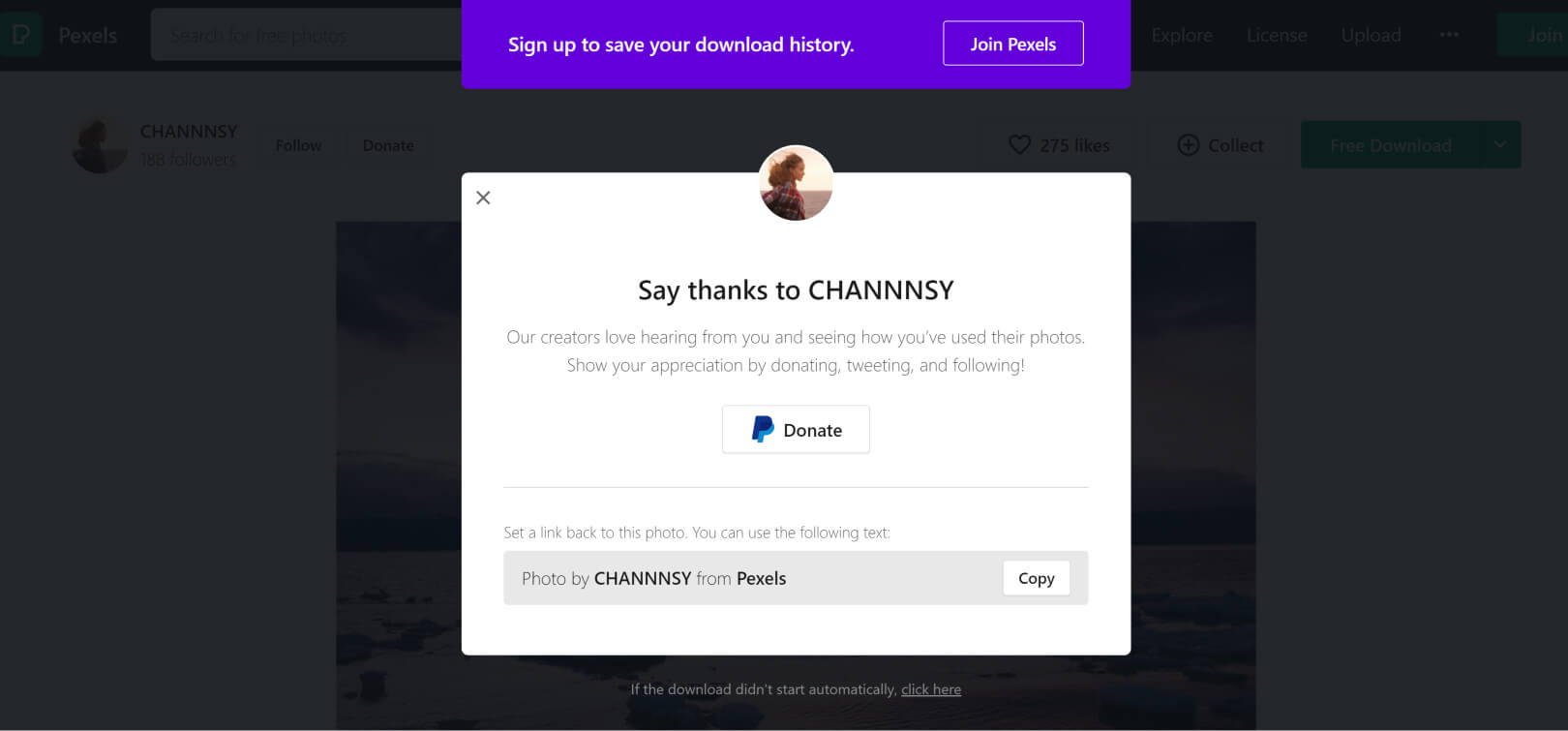
ポップアップにはさまざまなメッセージが含まれる場合があります。ファーストパーティまたはサードパーティの製品またはサービスの宣伝、フィードバックの要求、サブスクリプションボックスの表示、オファーの提案、感謝の気持ちの表明などです。
ポップアップデザインは過去15〜20年前から存在しており、間違いなくここにあります。 それらはウェブサイトの所有者が潜在的な顧客をターゲットにし、彼らの注意を引き付けそして彼らを買い手に変える彼らのチャンスを増やすことを可能にします。

あなたのウェブサイトのパフォーマンスに利益をもたらすためにポップアップを利用するさまざまな方法があります。 ただし、常にユーザーの意図と好みを念頭に置いて行動し、ポップアップが適切であることを確認する必要があります。
通常、ポップアップは、訪問者がサードパーティから来たときに訪問者を遠ざけ、ユーザーが何を求めているかと直接関係がありません。 たとえば、ユーザーが優れた弁護士を見つける方法についての記事を読んでいると、突然、AmazonFBAセミナーに招待するポップアップによってコンテンツがブロックされます。
また、新しいウィンドウを開く広告を配置したり、訪問者をまったく別のWebサイトに誘導したりすることも非常に悪い習慣です。
関連性は別として、あなたの成功を定義する他のことはポップアップデザインです。 Webサイトの全体的なスタイルと色に一致し、巧妙で簡潔であり、CTAが明確に定義されている必要があります。 また、遊び心のある要素を追加したり、鮮やかな対照的な色を選択して情報を本当にポップにしたり、ユーザーの注意を引き付けてユーザーの関心を引くと思われるものを選択したりすることもできます。
ただし、ポップアップが派手であるほど、疑わしいものになり、ユーザーがイライラしたり、離れたりする可能性が高くなることに注意してください。
ポップアップのパフォーマンスを向上させる方法

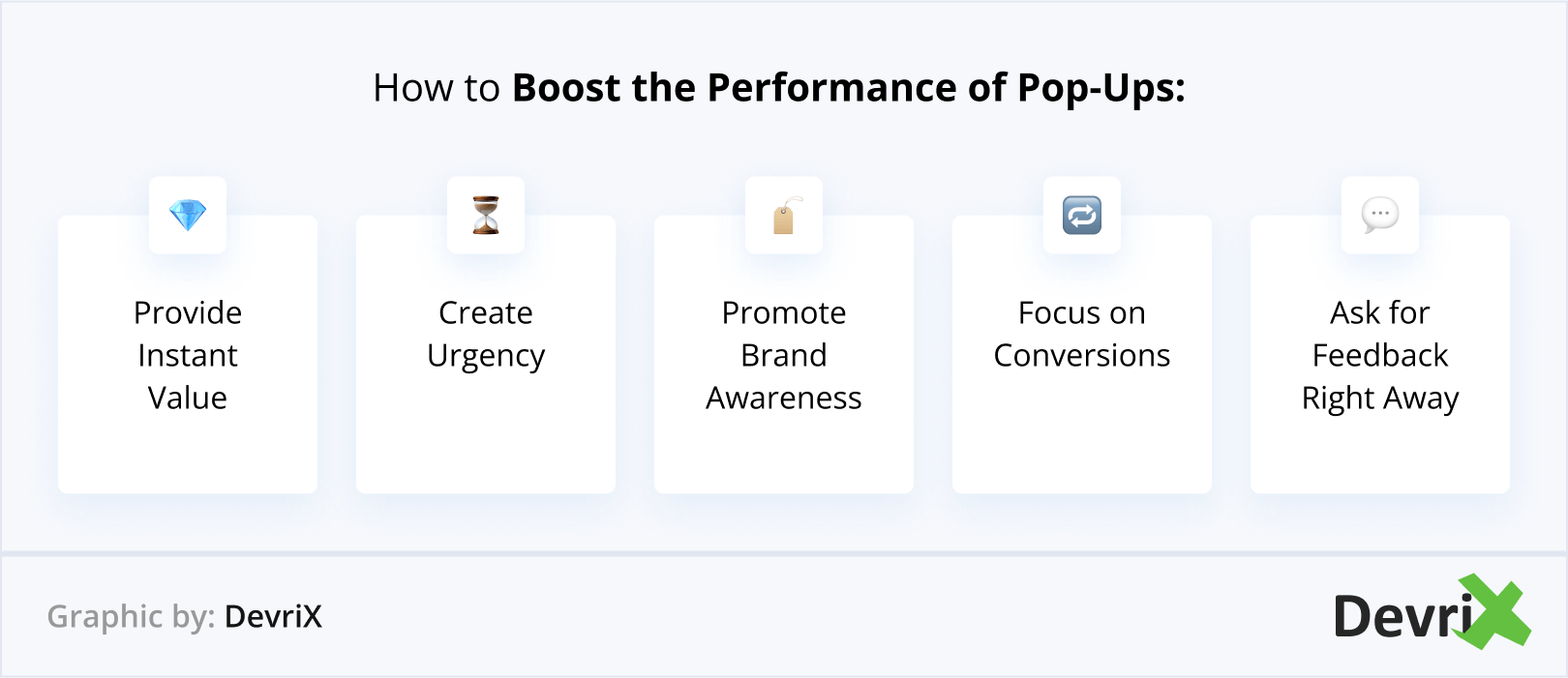
ポップアップのパフォーマンスを向上させ、コンバージョンを促進するには、顧客を遠ざけるのではなく、適切に設計する必要があります。
インスタントバリューを提供
効果的な広告と失敗した広告を区別するのは価値です。
あなたはあなたの聴衆を理解し、あなたが提供する製品やサービスに彼らが何を望んでいるかを知る必要があります。 このように、あなたは彼らにその場で正しい解決策を提供することができるでしょう!
また、関連するコンテンツを含むポップアップは40%以上で変換されます
緊急性を作成する
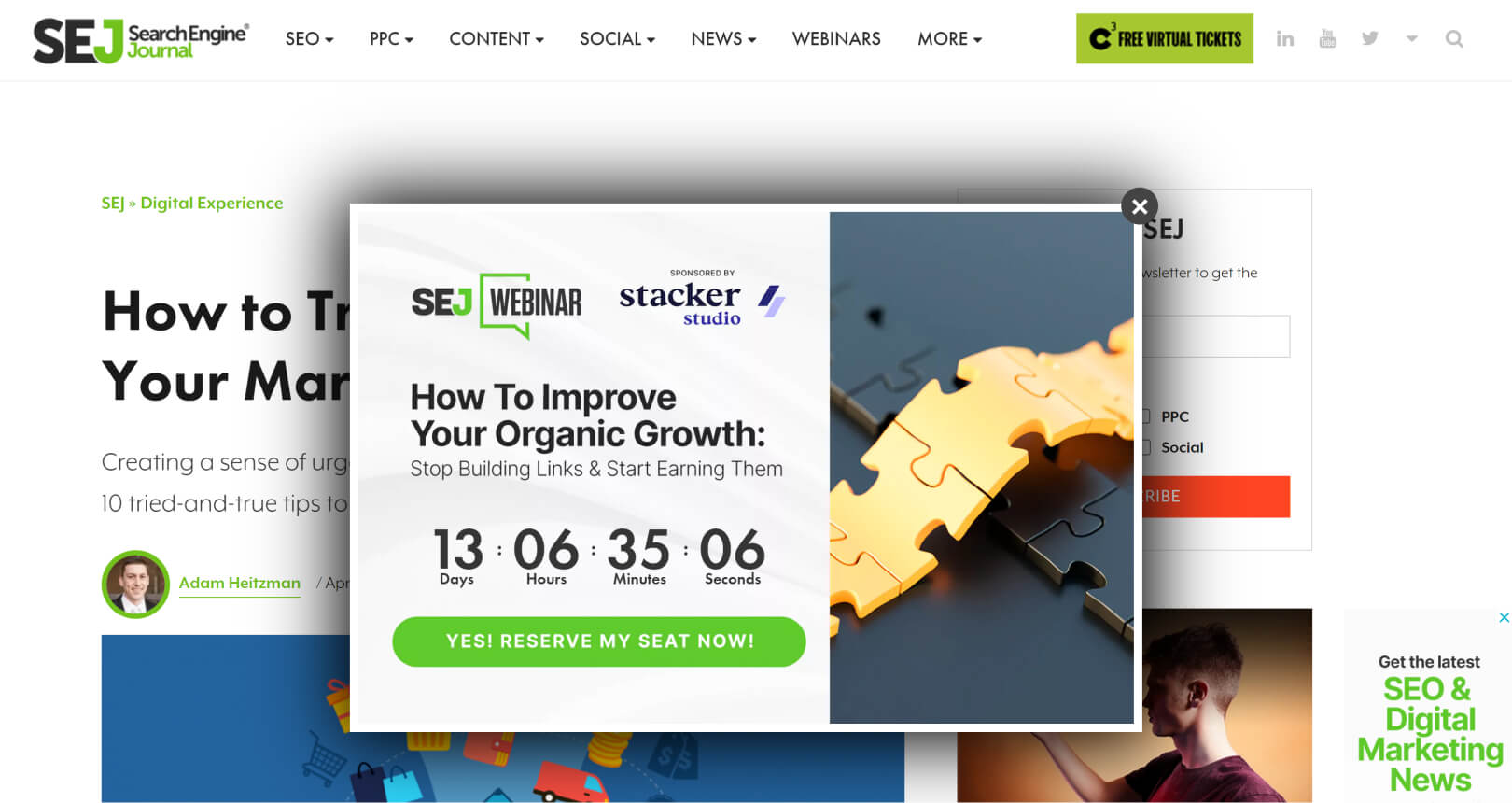
ユーザーが決定を下す時間は限られているため、緊急性を生み出すことは売り上げを伸ばすための究極の道です。 ポップアップ広告にカウントダウンがあると、カウントダウンがない場合よりもコンバージョン率が8%高くなります。

ソース
ブランド認知度を高める
ポップアップ広告は無視するのが難しく、ブランドや製品の認知度を高めるのに役立ちます。
さらに、これらは優れたリード生成戦術であり、Webサイト全体に戦略的に配置すると、オーディエンスとトラフィックを増やすのに役立ちます。
たとえば、訪問者が記事の途中でスクロールするポップアップを導入できます。 このようにして、同様のコンテンツを電子メールで送信することを提案し、堅実な電子メールリストを作成できます。
コンバージョンに焦点を当てる
上記のように、適切に実装され、ターゲットを絞ったポップアップデザインは、コンバージョン率に大きな違いをもたらす可能性があります。
結局のところ、あなたの最終的な目標は、売り上げを増やし、より多くの訪問者をあなたの製品やサービスに夢中にさせることです。 そのためには、ポップアップをWebサイトのユーザージャーニー全体の適切な場所と時間に配置するようにしてください。
また、人々を次のステップに導くために、明確でわかりやすいCTAを含めることを忘れないでください。
その場でフィードバックを求める
ポップアップは、すぐに反応を得て、顧客があなたの製品についてどのように感じているかを述べるための優れた方法です。
彼らがあなたのウェブサイトを去る前に彼らにコメントを残して彼らの経験を評価するように頼んでください。
たとえば、ネットプロモータースコア(NPS)ポップインを使用してから、ユーザーが追加の入力を提供できるコメントボックスを使用できます。
これらのタイプのポップアップを使用すると、顧客をよりよく理解し、サービスを改善して、顧客のニーズをより効果的に満たすことができます。 あなたが知っている次のことは、あなたは成功への速い道を進んでいます。 かばんに入っています!
ポップアップデザイン:ガイドライン
Googleのペナルティに関しては、常に注意を払い、ガイドラインに従う必要があります。 ユーザーがクエリを入力した後に検索エンジンの結果をクリックすると、関連性のないソースをクリックするように促すポップアップが表示されたページがトリガーされます。これは危険信号です。
ただし、ポップアップは依然として非常に効果的です。 SERPの結果をクリックした直後に、訪問者がポップアップのあるページにアクセスしないように注意してください。 広告の表示時間を適切に調整して、最初にコンテンツを閲覧する機会が十分にあることを確認します。
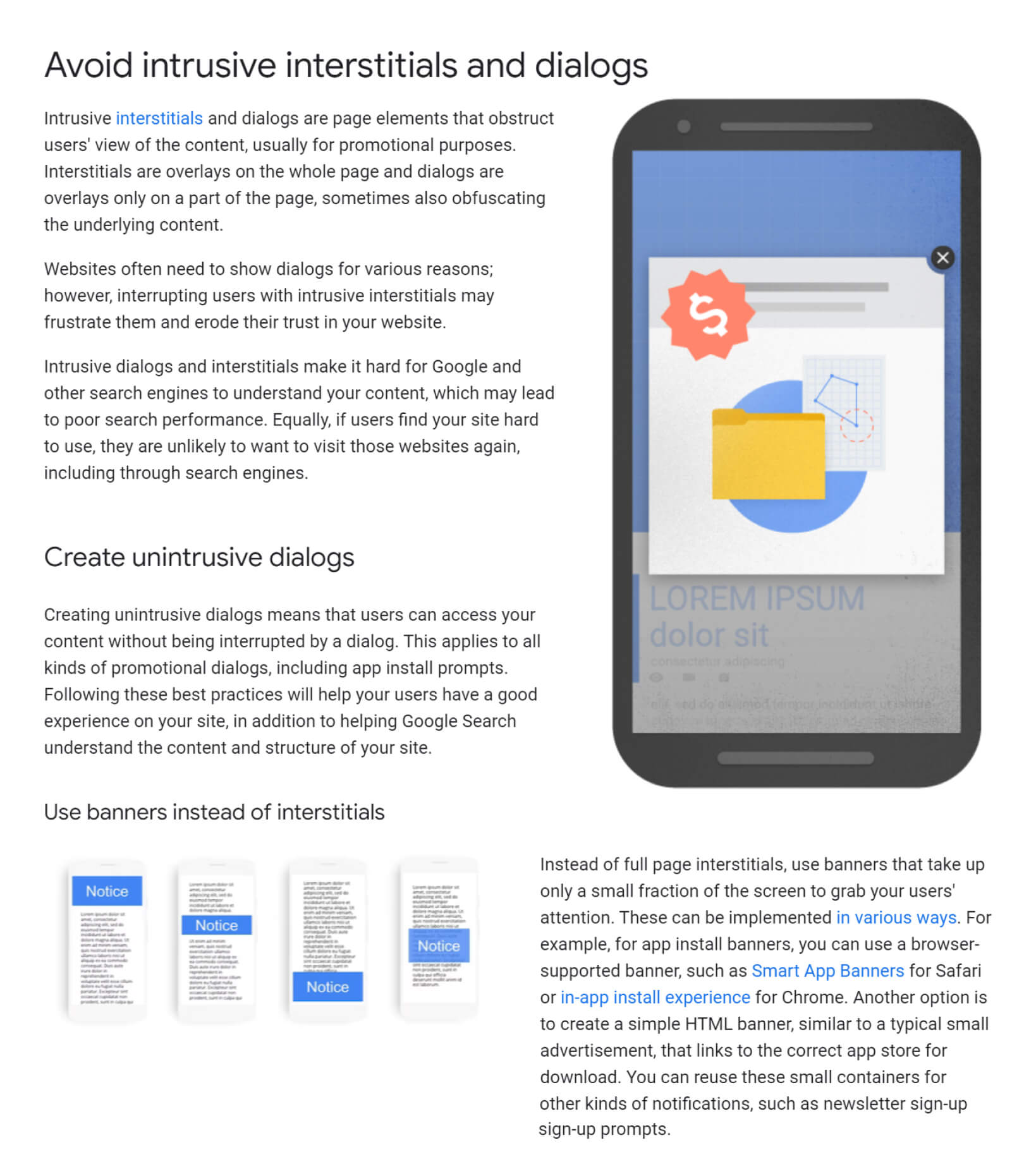
Google Search Centralによると、プロモーションインタースティシャルは煩わしいダイアログであり、Googleや他の検索エンジンがコンテンツを理解するのを妨げます。 画面全体やページの重要な部分がポップアップで覆われないように、ポップアップをできるだけ小さくすることが重要です。 ポップアップデザインの最適なサイズは、ユーザーの画面サイズの最大15%です。
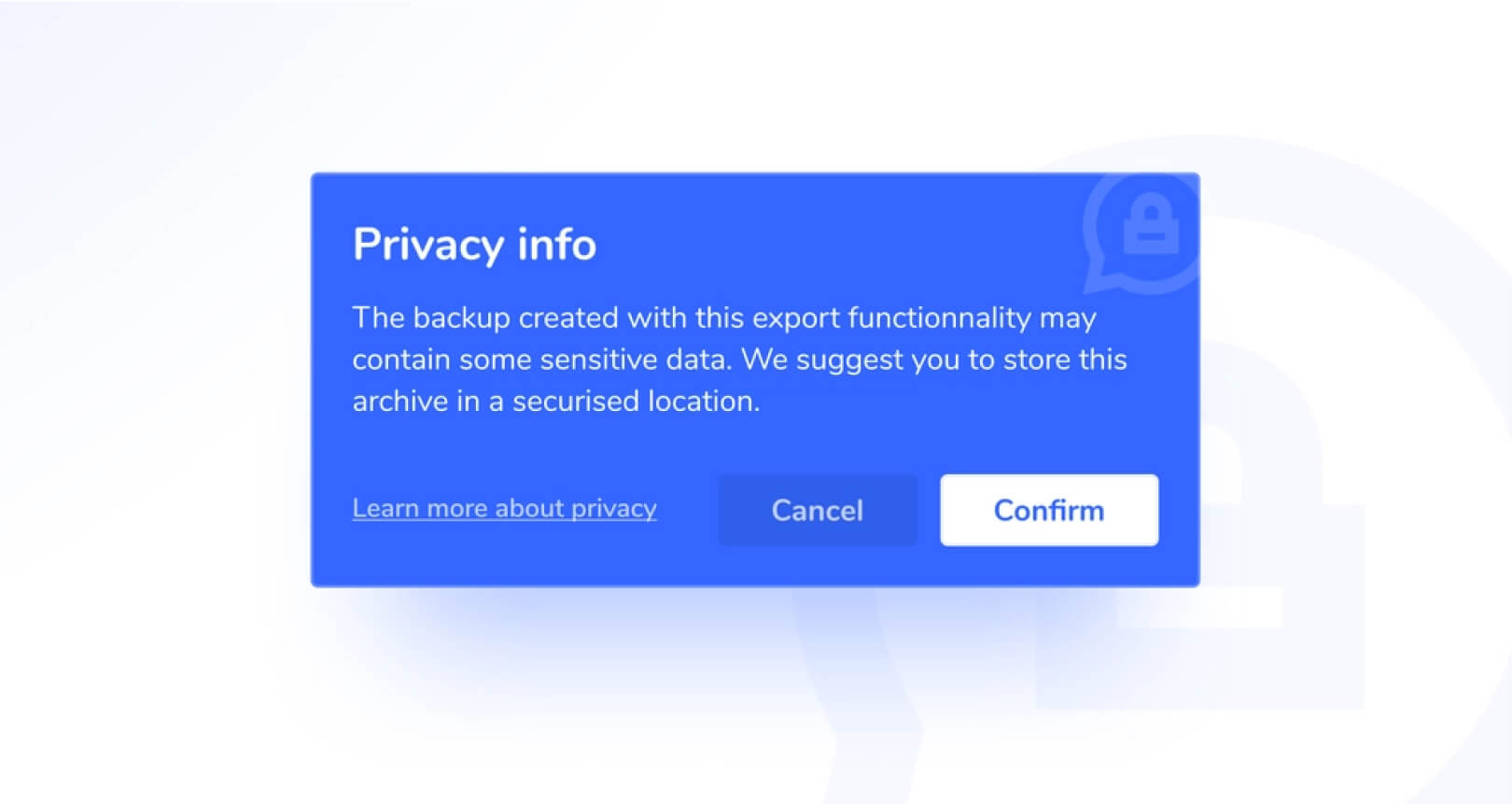
ただし、Googleは、年齢制限やプライバシーアラートなど、一部のインタースティシャルが必須であることを認めています。

ソース

安全を確保するために、ポップアップがページのコンテンツを覆い隠さないようにしてください。 これにより、クロールとインデックス作成が容易になり、ユーザーエクスペリエンスを損なう可能性が低くなります。
さらに、着信HTTPリクエストを、ユーザーが広告の前にいたページとは別のページにリダイレクトしないようにします。
可能であれば、インタースティシャルの代わりにバナーを使用し、ニュースレターの登録やフィードバックプロンプトなどの標準的なポップアップデザインにプラグインを利用します。

ソース
5ユーザーフレンドリーなポップアップデザインのアイデア
次に、ポップアップを適切に設計して、ユーザーのフラストレーションを減らし、パフォーマンスを向上させる方法を見てみましょう。
適切なデザインスタイルを選択する
UX効果の高いポップアップデザインを作成するのは難しい場合があります。 ポップアップを目立たせる必要がありますが、人を遠ざけるほど目立たないようにします。 同時に、デザインはあなたのブランドアイデンティティと密接に一致している必要があります。 そして最後に、いくつかの色、フォント、画像を使用して、全体的なデザインをシンプルに保つことが重要です。
正しく行われると、ポップアップはコンバージョンを促進し、リードを生成するための非常に貴重なツールになります。
ただし、デザインが忙しすぎたり、圧倒されたりすると、ユーザーを苛立たせ、押しのけてしまうだけです。 したがって、時間をかけて、ブランドを正確に反映し、優れたユーザーエクスペリエンスを提供するポップアップを作成してください。
画面上の位置
覚えておくべきもう一つのことは、ポップアップは簡単に却下できるはずだということです。
それらはユーザーのブラウジング体験を妨げるため、前面と中央のポップアップは通常、ユーザーにとって重要な重要な情報のために予約する必要があります。

ソース
ただし、ポップアップの可能な位置の範囲が広いため、設計者はそれらの使用方法に多くの柔軟性があります。
たとえば、画面の隅にあるポップアップは、前面と中央の1つよりも邪魔にならない場合があります。
一般的なアプローチは、ポップアップ広告を画面の上部または下部からスライドさせることです。 これにより、ユーザーはポップアップが表示されている間もサイトとの対話を続けることができます。 この方法を使用すると、訪問者はポップアップをいつ(そしていつ)使用するかを選択できます。 ただし、ポップアップが画面の大部分を覆い、気が散る場合でも、ユーザーを遠ざける可能性があることに注意してください。
もう1つのユーザーフレンドリーなアプローチは、はっきりと見える閉じるボタンを含めることでポップアップの邪魔にならないようにすることです。または、デザイン自体のサイズを単純に小さくすることもできます。 このようにして、訪問者は引き続きページのコンテンツを見ることができ、ポップアップを利用する可能性が高くなります。
各訪問者をターゲットにする
シンプルなレイアウトと簡単なコピーとともに、ポップアップデザインを各ページの訪問者に合わせて個別に調整することが非常に重要です。 コンバージョンをトリガーする主要なページを特定します。
顧客のためにパーソナライズされたエクスペリエンスを作成することは、微妙なバランスを取る行為です。 一方では、パーソナライズにまったく失敗すると、ブランドにとって機会を逃すことになります。 一方、Gartnerによると、過度のパーソナライズにより、ユーザーはブランドを放棄する可能性が3倍高くなります。
したがって、個々のデータポイントは、よりパーソナライズされたエクスペリエンスを作成するのに役立ちますが、それらを慎重に使用することが重要です。 パーソナライズが多すぎると不快感を与える可能性があるため、顧客に喜ばれるバランスをとることが重要です。
タイミング
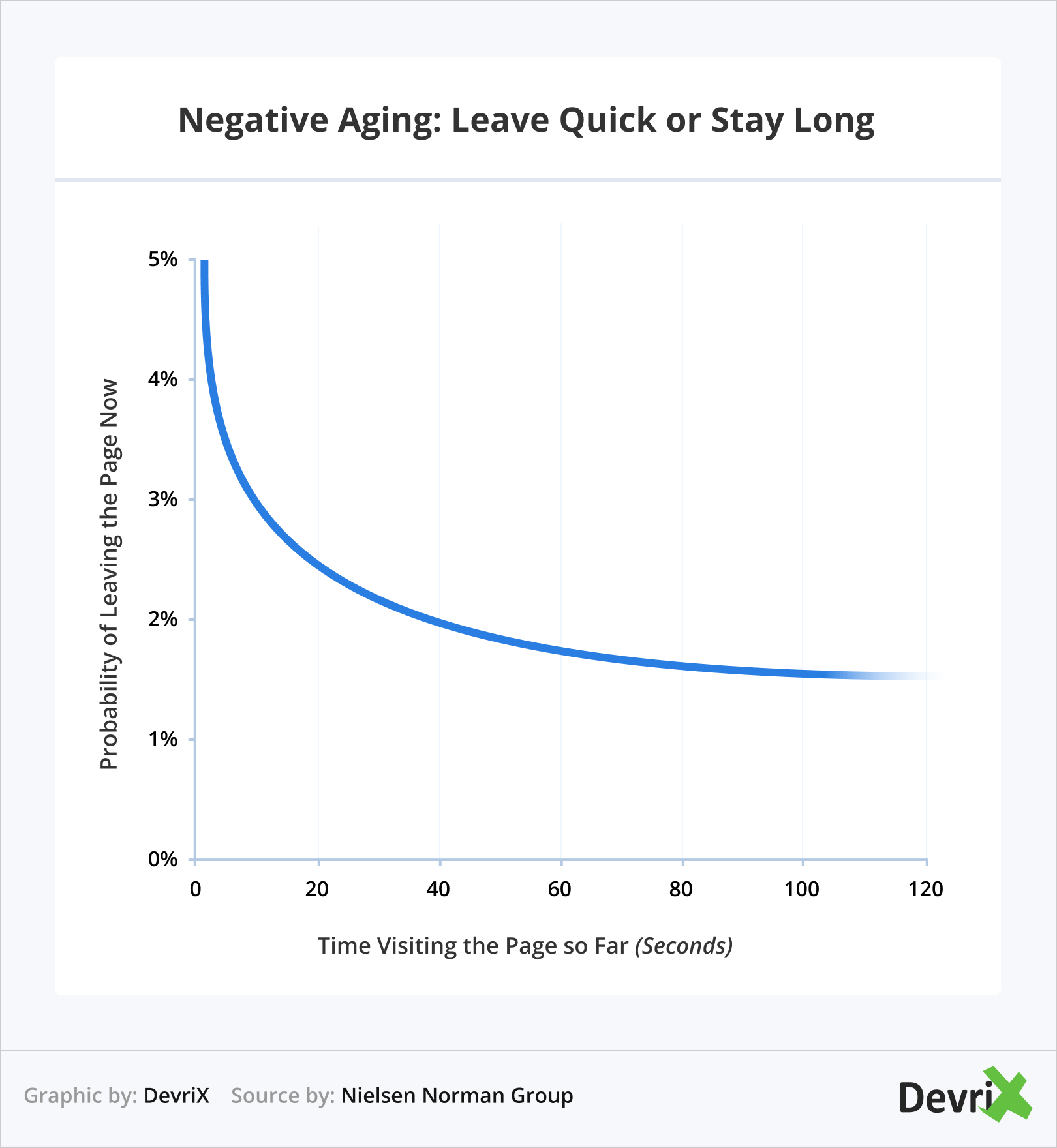
ユーザーがあなたのウェブサイトにアクセスしたとき、理想的には、ユーザーが最初にあなたのコンテンツに関与し、周りを閲覧することを望んでいます。 訪問者がサイトに滞在する時間が長いほど、訪問者が離れる可能性は低くなります(そして、最も安全なのは、ポップアップ広告を紹介することです)。

ソース

ソース
ユーザーがページに費やす時間、つまり平均セッションを必ず分析してください。 Google Analyticsを使用して、受信したトラフィックを追跡し、それに基づいて行動します。
ただし、表示のタイミングを台無しにしてユーザーを遠ざけるのではないかと心配している場合は、次のような提案があります。
エントリポップアップ
ユーザーがページにアクセスするとすぐにポップアップを配置すると、限定されたオファーやバンドルを提案するときに不思議に思うかもしれません。 ただし、eコマースWebサイトに関しては、通常、検索エンジンでは推奨されていません。
ポップアップのスクロール
サイトの訪問者がページで適切な時間を過ごし、十分な情報を得ていることを確認したい場合は、スクロールポップアップが適切な代替手段です。 1つまたはいくつかの関連するしきい値を設定することにより、ページの特定の割合をスクロールした後にポップアップが表示されるように設定できます。
ポップアップを終了します
終了ポップアップは、Leaving-too-soon広告とも呼ばれます。 カーソルが[戻る]ボタンに移動したとき、またはページを閉じようとしたとき、またはリンクをクリックして別のページに移動したときに表示されます。 出口ポップアップデザインは、訪問者が直前のオファーを提案するためにページに費やす最後の数秒で使用できます。
[ポップアップ]をクリックします
クリックポップアップは、関連するボタンまたはリンクをクリックした結果として表示されるダイアログです。 これらは、ユーザーがすでにページコンテンツを操作してアクションを実行した後に表示される、おそらく最も本物で最もイライラの少ない種類のポップアップです。
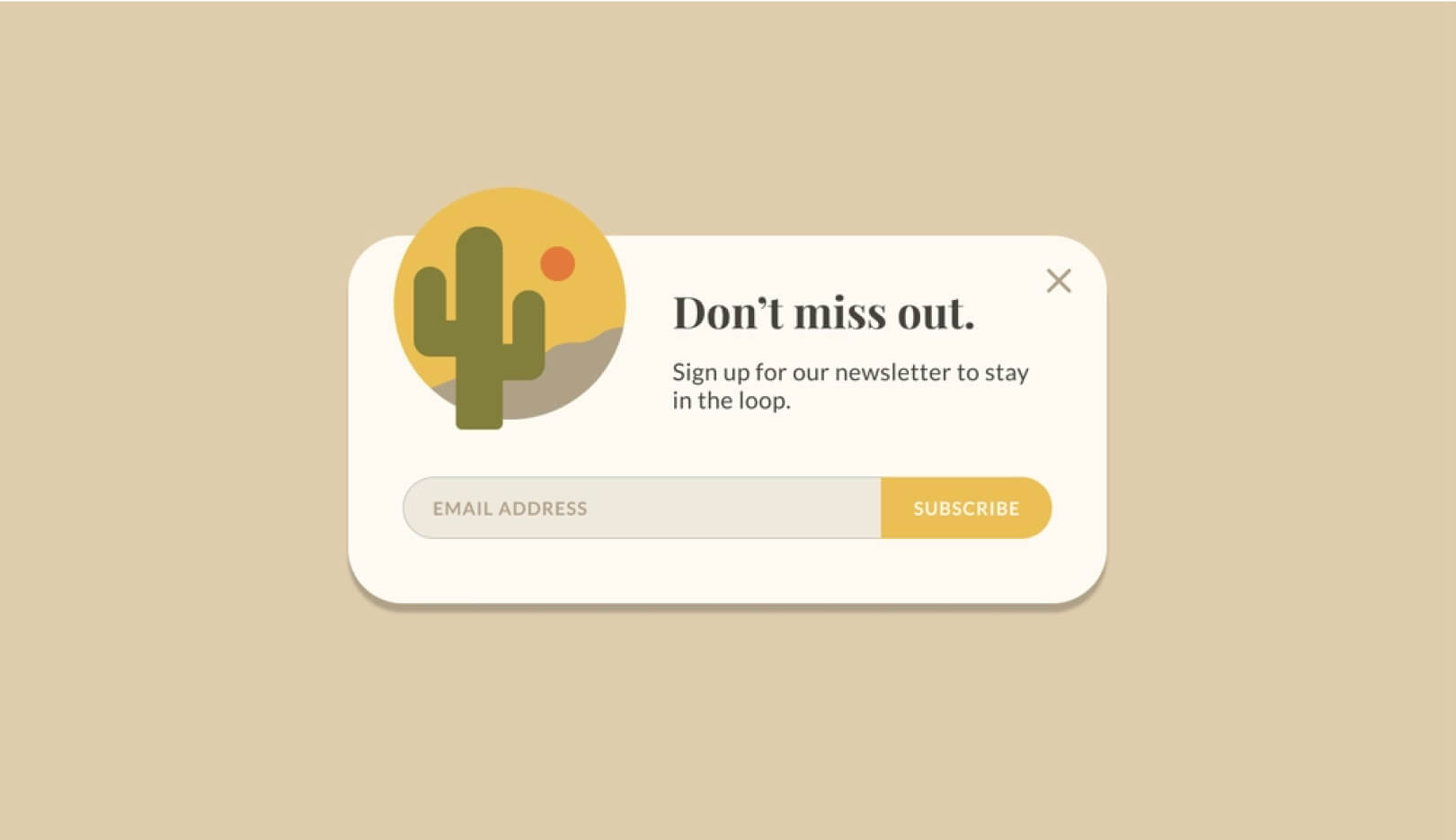
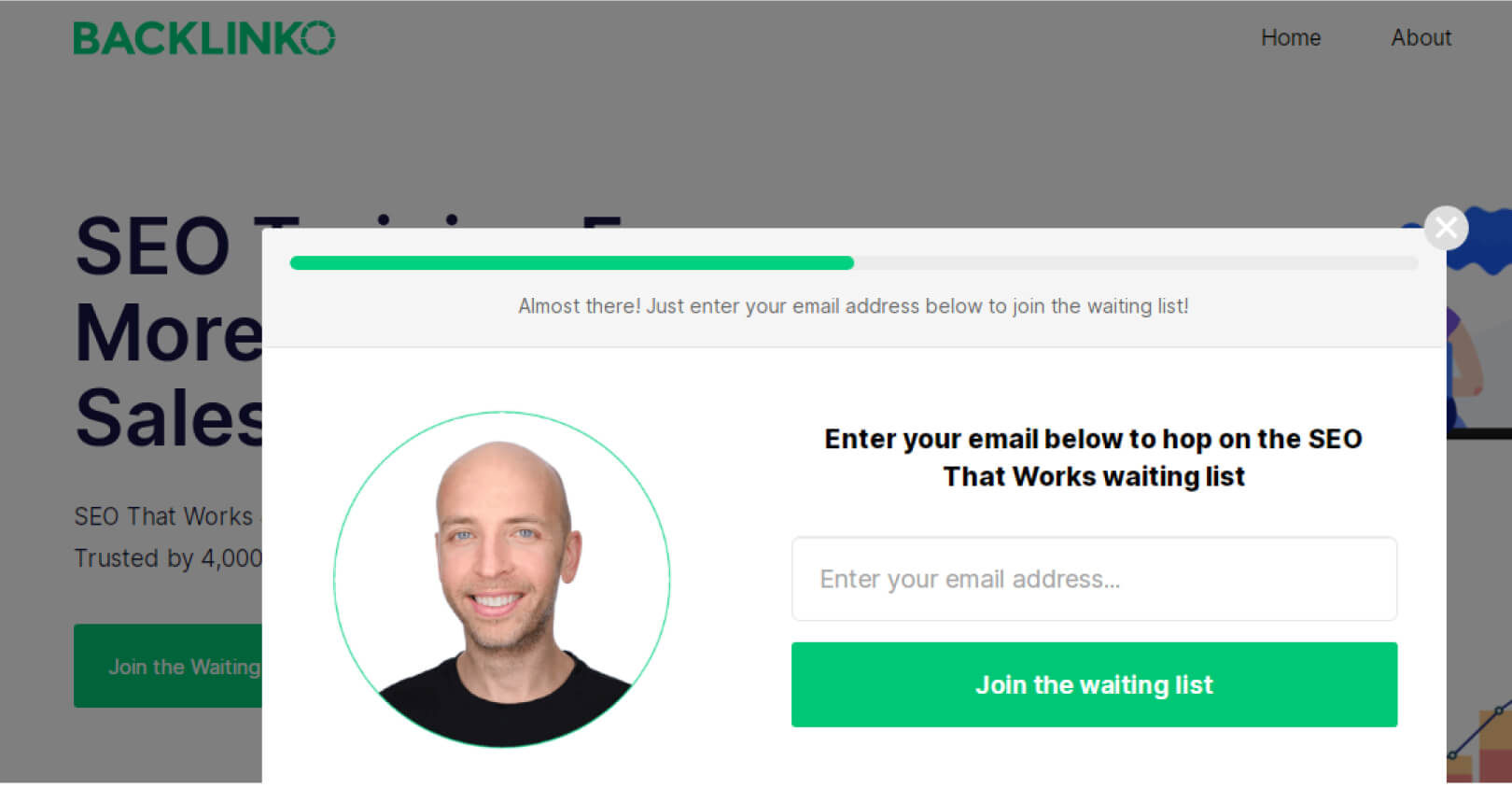
以下の例では、「順番待ちリストに参加」ボタンをクリックした後、メール登録ポップアップが表示されました。

ソース
機知に富んだ/クリエイティブ/カジュアル/風変わりな声のトーンを持っている
ユーザーを惹きつけて長く滞在させたい場合は、少し明るくして、ポップアップコピーを親しみやすく思い出深いものにします。 攻撃的または失礼である必要はなく、100%売れる必要もありません。
あなたの聴衆が誰であるかを考え、彼らの行動、場所、人口統計および好みを追跡するだけで、あなたはあなたの平均的なユーザーの絵を描くことができます。 次に、ポップアップをデザインして、気に入ったものを表示します。
要約
さて、あなたはそれを持っています! さまざまなポップアップとポップアップ広告の例を見て、それらをより効果的にするための実用的なヒントについて説明しました。 うまくいけば、これはあなた自身のウェブサイトのためのいくつかのアイデアをあなたに与えました。
サイトでのポップアップの設計または実装についてサポートが必要な場合は、ここDevriXのWebデザイナーの専門家に遠慮なく連絡してください。 私たちは、結果を促進する魅力的でユーザーフレンドリーなエクスペリエンスの作成を支援します。
