モバイルUXデザインの6つのベストプラクティス
公開: 2021-10-05それは私たちがしなければならない巨大でばかげたことについてではありません。 それは大きな違いを生むことができる小さなことについてです。
TEDのPaulBennett-「デザインは細部にある」と語る
細部に隠れているのは悪魔だけではなく、デザインそのものでもあります。 デザインが少なければ少ないほど良いとよく耳にしますが、私たちの期待に応えるデザインは、対話するユーザーにはまったく気付かないものです。 しかし、最近のUXデザインのベストプラクティスは何ですか?それは、1年ほど前に私たちが「好き」だったものと何か違いがありますか? 私たちのデザイナーは、UXデザインのベストプラクティスを実装しようとしました。これにより、モバイルビジネスでの作業経験が彼らに語りかけます。
1.タブナビゲーションバーとハンバーガーメニュー。
これら2つの違いは、モバイルインターフェイス、スタートアップ、ユーザーエクスペリエンスのベストプラクティスを使用したことがあるすべての人にとって顕著です。 実質的に、ハンバーガーメニュー(またはハンバーガーボタン)は、通常、グラフィカルユーザーインターフェイスの上隅に配置されるボタンです。 これは、リストを示唆する3本の平行な水平線( ☰として表示)で構成されるアイコンの形をとり、ハンバーガー、パンケーキ、またはパンのホットドッグのレイヤーに似ていることから名付けられました。
[ソース:ウィキペディア]
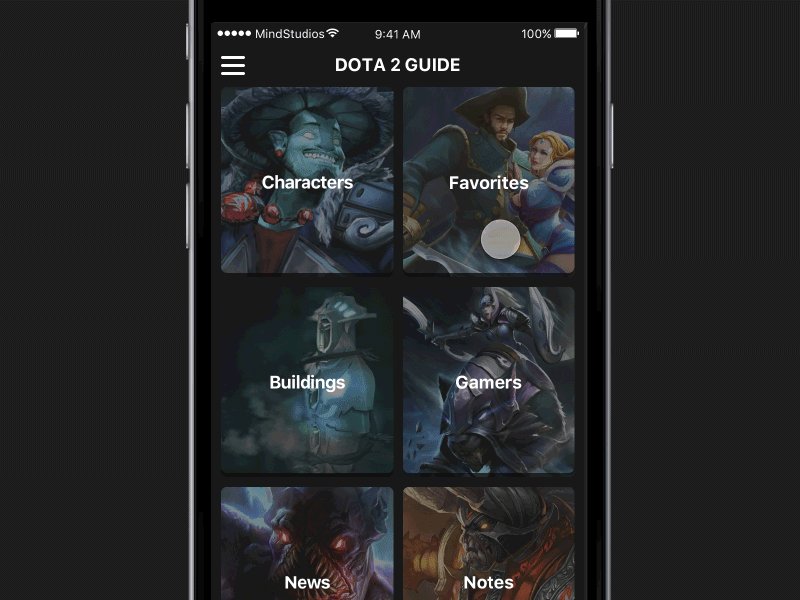
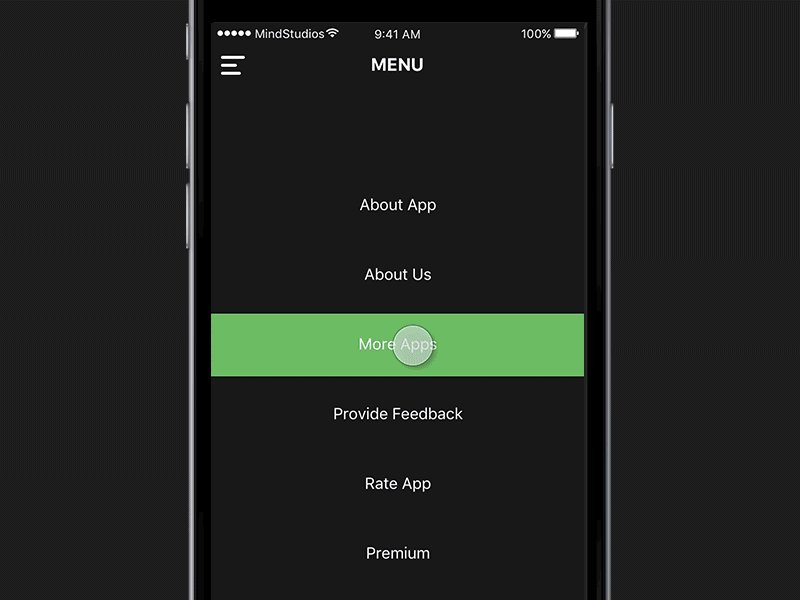
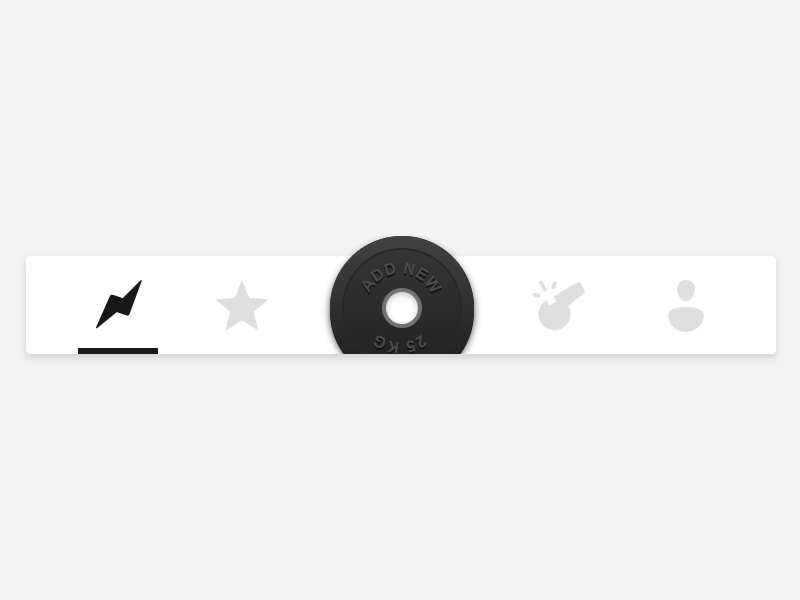
実装されたハンバーガーメニューの例を次に示します。
これらのメニューは、2番目のタブバーオプションが表示される前に、モバイルのいたるところにポップアップ表示されていました。 メニューは通常、アプリの画面の下部にあり、その主な目的は、ユーザーがこのアプリ内でモバイルエクスペリエンスを簡素化できるようにすることです。 多くの場合、タブバーは5つの表示可能なタブで構成されますが、制限はありません。デバイスのサイズと向きだけです。 タブバーナビゲーションは、まだ多くの点で製品の使いやすさを最大化することが証明されています。

わずか1年ほど前、Awwards.comは、主にデザインのトレンドに関連するいくつかの資料を公開しました。 彼らの投稿では、モバイルデバイス向けに設計する際にハンバーガーメニューを実装することを高く評価しました。これは、2015年から2016年の間に最もトレンディなパターンの1つであったためです。 ただし、「2017年のモバイルアプリケーションのトレンド」の記事ですでに述べたように、トレンドについて予測できるのは、トレンドが変化することだけです。 同じことがハンバーガーボタンにも起こりました-それはそれ自体より長生きしました。 タブバーナビゲーションは、ユーザーがインターフェイスにアクセスしやすくなり、タブ履歴が保存されるため、最近最も一般的な方法の1つです。 レスポンシブユーザー指向のオプションですが、すべてのアプリケーションのカスタムユーザーエクスペリエンスデザインのベストプラクティスではありません。たとえば、Uber、Googleマップ、その他の多くの一般的なケースでは、アプリ内ナビゲーションを行うためにタブは必要ありません。ユーザーにとって簡単。 UXデザインのトレンドは、このボタンが将来消えることを示唆していますが、すべてのユーザーエクスペリエンスのベストプラクティスにとって安全な選択は、間違いなく画面の5タブ以下です。
2.インターフェースモダリティ。
毎朝目を覚ます迷惑なアラート画面を覚えていますか? さて、この種の相互作用の設計用語はモダリティです。 iOSヒューマンインターフェイスガイドラインの一部として、モダリティはインターフェイスとユーザーのダイアログを構築する上で重要な役割を果たします。 デザインにおけるモダリティという用語は、基本的に、メッセージまたはタスク完了がアプリの画面に重なることを意味し、ユーザーはそれを閉じるか、メッセージを読んだり表示したりするかを選択する必要があります。 また、よく知られている戻る矢印の代わりに、モーダルビューをキャンセルする目的で、通常はxアイコンを見つけることができます。 ユーザーはモーダルタスクを却下するための安全で明白な方法を見つける必要があるため、ここではxアイコンが非常に重要です。 モダリティは、次の4つの部分で表すこともできます。
- フルスクリーン(全画面をカバー)
- ページシート(画面の一部を覆っている)
- フォームシート(画面中央)
- 現在のコンテキスト(親ビューをカバー)
モダリティは、特定のポイントにユーザーの注意を引く必要がある場合に便利ですが、Appleは、さまざまなポップオーバーを過剰摂取しないことを強くお勧めします-アプリを使い続けるためにタスクを完了する必要がある場合、またはポップオーバーの情報が本当に前のものである場合のみアプリケーションの作業を維持するため。
これは、モバイルアプリのUXデザインでモダリティ画面を実装する方法の例の1つです。

[画像ソース-iOSヒューマンインターフェイスガイドライン]
もう1つの手元の推奨事項は、モダリティポップオーバーのインセンティブを最小限にすることです。これは、ユーザーがアプリのプッシュ通知をオフにする権利を引き続き取得し、インセンティブ画面がそうするように誘惑する可能性があるためです。

3.コンテンツのセグメンテーション。
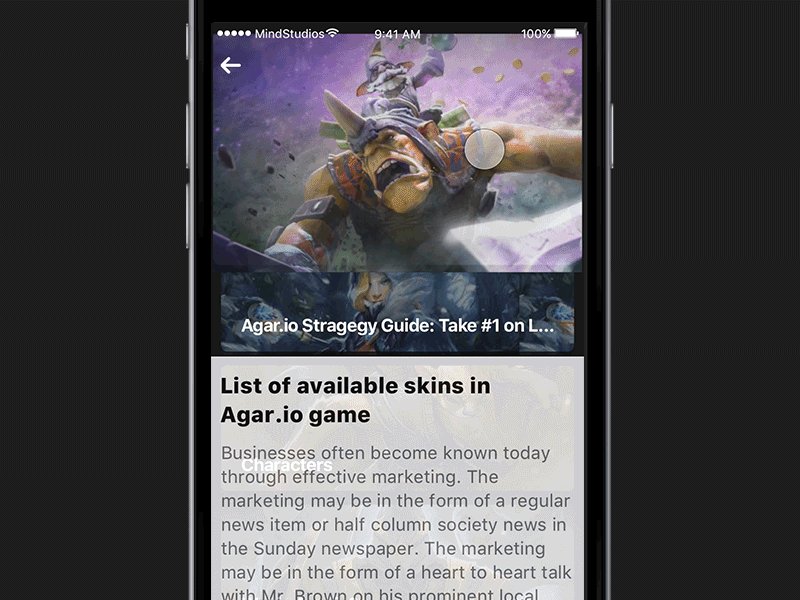
Instagram、Facebook、Twitter、またはその他の人気のあるネットワークを利用すると、アプリ内フィードがさまざまな種類のコンテンツのコンテンツで構成されていることに気付くでしょう。可能な限り最高のモバイルアプリのUXデザインは、コンテンツが認識できる場合です。 サムネイルは一目瞭然であるため、ユーザーが添付のテキストを読んで、それがビデオまたは写真の投稿であるかどうかを理解する必要がない場合。 これは、コンテンツのセグメンテーションが実装されたさまざまなナイトライフアクティビティを宣伝するアプリケーションの概念です。

4.マイクロインタラクション。
アプリ内のマイクロインタラクションの本質については、10セント硬貨と1ダースの資料がすでに書かれています。 あなたのすべての行動はインターフェース自体によってミラーリングされ、あなたの行動の結果はそれぞれそれらの相互作用です。
何も考えずに推奨するモバイルUXデザインのベストプラクティスには、次のものが含まれます。
- アニメーションのプレースホルダー
- アニメーションのいいね(必要な場合)-これら2つは、製品がユーザーに対して確立する理解のレベルを向上させるため、ユーザーのために作成された理解のレベルを向上させます。
マインドスタジオのデザイン部門の責任者であるArsentiyGorelik氏は、 「ユーザーに質問がなければ、デザインは完璧なものと言えます」と述べています。
Instagramは、すべてのマイクロインタラクションが含まれているレスポンシブデザイン作品の完璧な例です。
5.2面設計アプローチ。
すべてと前述のモバイルアプリのUX設計ガイドラインにもかかわらず、設計者は、開発が実際に行われる2つの平面(xとy)があることを忘れがちです。これらは、それぞれ垂直方向と水平方向の寸法です。 それらは線形思考および水平思考とも呼ばれます(インタラクションデザイン財団による)。 モバイルアプリのUXのベストプラクティスの1つは、アプリ内コンテンツとのやり取りが水平方向と垂直方向の両方で整理されている場合です。 すべてのタイプのコンテンツは、さまざまなタイプのユーザー協力のために作成されているためです。
たとえば、Appleがホームボタンをダブルタップすると、コンテンツが画面の下に表示されます
Y平面に関しては、コミットされたスワイプとジェスチャが垂直方向の相互作用の例です。
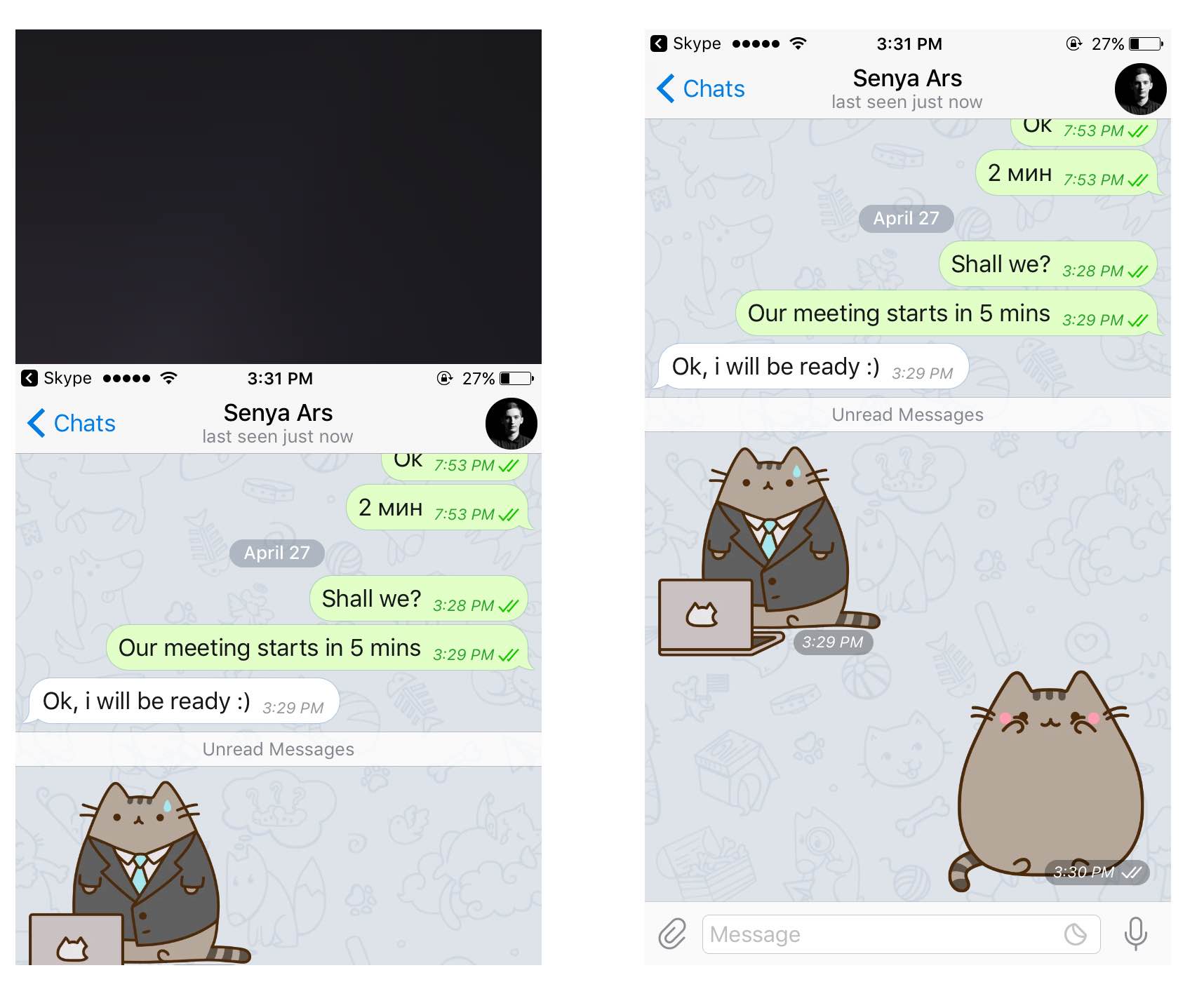
6.モバイル上のリストとの相互作用。

よく知っていることですが、リストはプラットフォームごとに異なります。iOSではリストを左スワイプで切り替えることができ、Androidでは弾丸リストを長押しすることができます。 今日のスマートフォンのトレンドは、より大きくてかさばるガジェットに移行していることを示唆しているため、デバイスの画面全体を下にスクロールするのはますます複雑になっています。 したがって、モバイルUXデザインのベストプラクティスの1つは、望ましくないユーザージェスチャを回避するために、必要なすべての操作をメイン画面の下部に移動することです。
未来のインターフェース。

デザインの実践、より具体的には、インターフェイスデザインの実践は、今日のように表示される前にかなりの道のりを歩んできましたが、これはインターフェイスの進化全体のピークではありません。 私たちのモバイルユーザーエクスペリエンスデザインが勇敢に示唆しているように、将来のインターフェースには、iOSとAndroidの最高のデザインパターンと哲学がすべて含まれ、それらすべてが1つの完璧なエクスペリエンスに統合されます。 「すべての画面に対応するアプリ」という未来のスローガンを耳にしますが、それは将来のアプリケーションが同じようになることを意味します。 世界中のすべてのプラットフォームで同じように見えるはずです。
グラフィックモバイルデザインのテーマに触れるときに、UXデザインで最も忠実なベストプラクティスをお勧めします。 上記の情報は、主にUI / UXデザイナーの洞察をカバーしています。 それにもかかわらず、モバイルWebサイトの作成では、それは一握りに見えるかもしれず、要点にいくらか類似しています。 スマートな時代が到来し、あなたとあなたのデザインが飛び込むのを待っています-だから、あなたの馬を抱くのをやめるのに最適な時期かもしれませんか?
私たちのデザインストリームの記事をお見逃しなく:あなたの使いやすいデザインを最終的に殺す5つのこととデザイナーのためのトップ5の安全なフォント。
Arsentiy Gorelik、Yulia Golovko、ElinaBessarabovaによって書かれました。
