電子メールのアニメーションGIFのガイド
公開: 2021-02-24メールマーケティング担当者は、コピー、デザイン、画像を使用してキャンペーンを改善しようと常に努めています。 しかし、購読者の注意を引くための競争が非常に激しいため、読者にあなたのメッセージをクリックして気にかけるように誘う、あなたを際立たせる何かが必要になるのは当然のことです。 これを行う1つの方法は? アニメーションGIF。
アニメーションを追加することは、サブスクライバーのエンゲージメントを高めるために必要なことかもしれません。 あなたのようなEメールマーケターは、その特別な関心を提供するために、ますますEメールのアニメーションGIFに目を向けています。 2020年のEメールの状態データによると、マーケターの51.28%が、マーケティングEメールで少なくとも時々アニメーションGIFを使用していると述べています。
では、どうすればこの行動に取り掛かることができますか? このブログ投稿では、以下について説明します。
- GIFとは
- メリット(刺激的な例を含む)
- アニメーションGIFの欠点
- アニメーションGIFの作り方
- メールクライアントのサポートと読み込み時間
GIFとは何ですか?
Graphics Interchange Formatの略であるGIFは、1987年にCompuServeによって開発された画像形式です。ブラウザや電子メールクライアントで広くサポートされているため、GIFはインターネットの黎明期から人気のある画像形式です。
ただし、さらに重要なのは、GIFをアニメーション化できることです。 フリップブックの動作と同様に、GIFは一連の画像をすばやく表示して、動きの錯覚を作り出します。 インターネットの初期には、GIF(およびマーキータグとブリンクタグ)がWebページに動きを追加する主な方法でした。
1990年代以降、多くの変化がありました。 アニメーションGIFは、ウェブとメールマーケティングの両方でルネッサンスを楽しんでいます。 実際に「GIF」をどのように発音するかについてはまだ議論がありますが、ほとんどの人はGIFが優れたマーケティングツールになり得ることに同意します。
電子メールでのアニメーションGIFの利点
ハードな「G」を好む場合でも、特定のブランドのピーナッツバターでGIFを韻を踏む場合でも、GIFがメールで非常に役立つ理由を見てみましょう。
チャンネル登録者の注意を引く
GIFを使用して電子メールにモーションを追加することは、サブスクライバーの注意を引く、実行したいアクションに向ける、またはスクロールし続けてメッセージ全体を確実に受け取れるようにするための優れた方法です。
グーグルは彼らの加入者を祝うためにかわいいGIFを使用します。

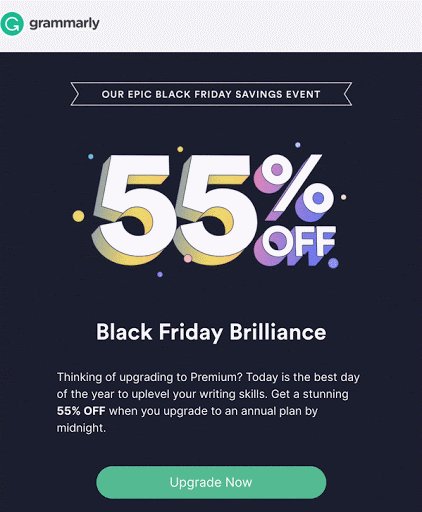
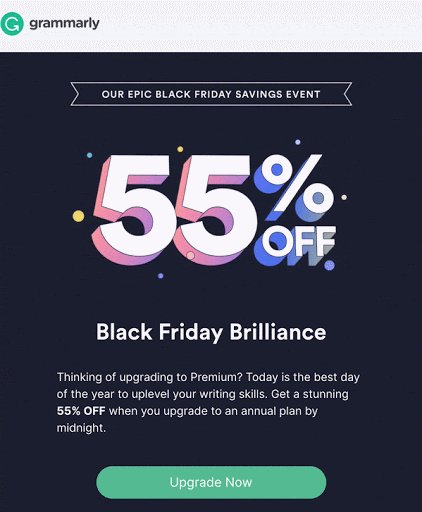
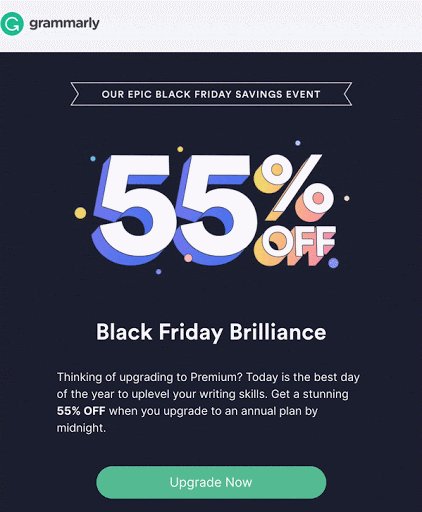
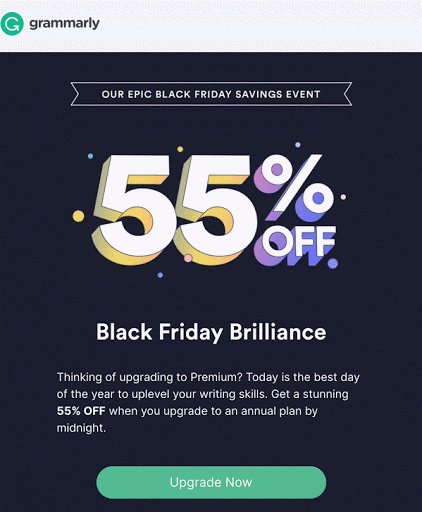
Grammarlyは、微妙なアニメーションを使用して、提供内容にさらに注目を集めています。

Xfinityは、GIFを電子メールのさらに下に配置して、サブスクライバーを引き込み、スクロールするように促します。

偽の動画GIFを使用して動画に注目を集め、チャンネル登録者がクリックして詳細を表示することに興味を持ってもらいました。

あなたの製品やサービスを自慢して見せてください
あなたはあなたの製品が素晴らしいことを知っています。 サブスクライバーもそれを知っていることを確認してください。 製品やサービスがどのように機能するかを示すアニメーションGIFのようなものはありません。
ILIA Beautyは、実際の人々と一緒に製品を展示しています。

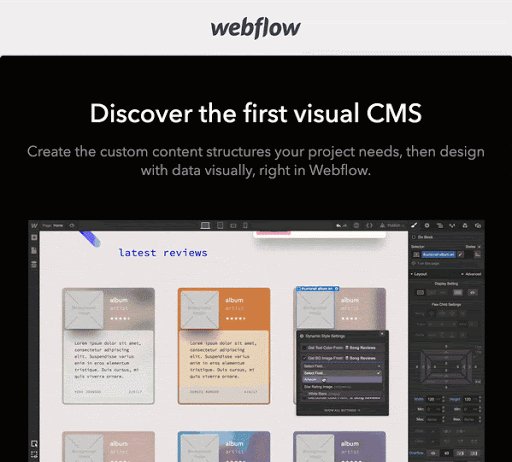
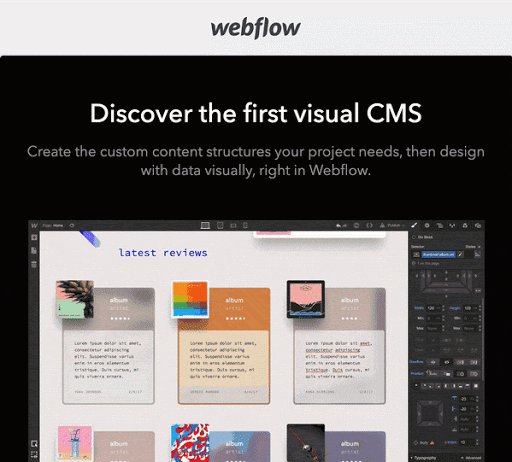
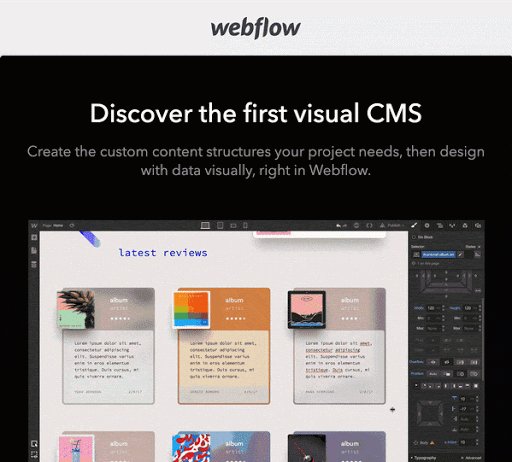
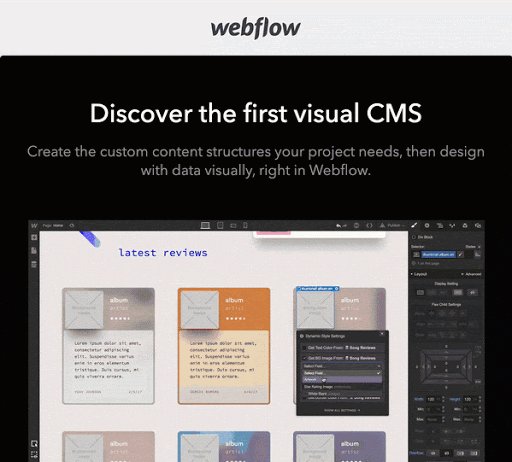
Webflowは製品の動作を示しているため、サブスクライバーは何を期待できるかを知ることができます。

Magic Spoonは、さまざまなフレーバーと素晴らしいパッケージデザインを披露します。

複雑なアイデアを簡素化する
写真が千の言葉の価値があるなら、アニメーション写真はおそらくもっと価値があります。 アニメーションGIFを使用して、複雑なアイデアを説明したり、購読者に思ったよりも簡単であることを示したりします。
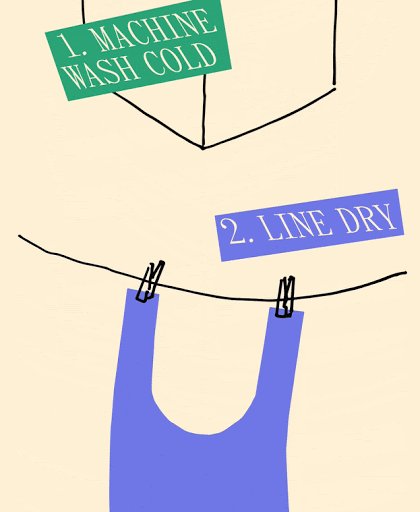
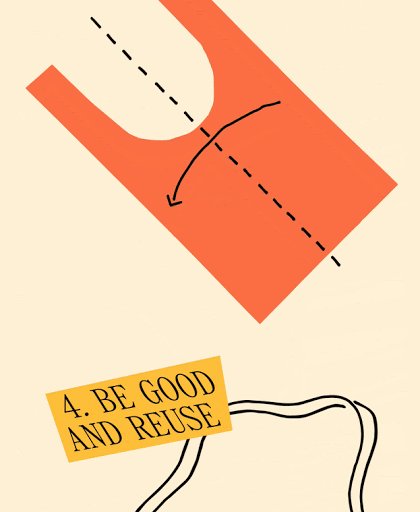
Bagguは、それらをアニメーション化することにより、次のレベルへの簡単なクリーニングの指示を取りました。 4つの異なるアニメーションを作成することにより、サブスクライバーはストーリー全体を表示するためにスクロールする必要があります。

あなたの落ち着きを見つけるのは簡単に聞こえます。 しかし、過去1年間で、私たちは皆、それがいかに難しいかを理解してきました。 ヘッドスペースは、誰もが言葉で説明できるよりも、GIFで落ち着きを見つける方法を示しています。

何か新しいものをからかうか、すぐに来る
リリースしようとしている新しいコンテンツや製品はありますか? すぐに素晴らしいオファーが出ますか? アニメーションGIFを使用して、製品に対する認識や関心を高め、サブスクライバーに次の電子メールを探してもらいます。
Appleは、ブラックフライデーの延長セールをからかい、買い物をするために「日付を保存する」ように加入者に促し、取引を逃さないようにします。

Linusの電動自転車は、このメールの陰でほのめかされています。 サブスクライバーは、実際の製品を表示するためにクリックする必要があります。

Tinkerは、ブラックフライデーセールと限定版の時計の両方をこのアニメーションGIFでからかい、購読者がより多くの情報を含む次の電子メールを探し続けるようにします。

アニメーションGIFの欠点
アニメーションGIFは素晴らしいものですが、欠点がないわけではありません。
アクセシビリティの欠如
アニメーションGIFは、さまざまな理由でアクセシビリティの点で問題を引き起こす可能性があります。
2 Hz〜55 Hzのコンテンツの点滅速度は、光過敏性てんかんのユーザーに害を及ぼす可能性があります。 さらに、視覚障害のあるユーザーは、アニメーションが変更される前にGIFのコンテンツを読んだり確認したりするのが難しい場合があります。 したがって、アニメーションGIFがスムーズに遷移するか、あるフレームから次のフレームに高速でアニメーション化されないようにしてください。
また、GIFは画像ファイルであるため、スクリーンリーダーなどの支援技術に依存しているユーザーには常に適切な代替テキストを含める必要があります。 多くの人が画像に本質的にアクセスできないため、コピーとコンテキストを提供することで、メッセージをより明確に理解できるようになります。
 | すべてのサブスクライバー向けにアクセス可能な包括的なメールを作成する メールの作成、設計、コーディングに必要な洞察と段階的なアドバイスを入手してください。メールの能力に関係なく、誰でも楽しむことができます。 方法を学ぶ→ |
背景の透明度が低い
アニメーションコンテンツに色や背景の透明度を上げる必要がある場合は、アニメーションGIFを使用できない場合があります。
透明な背景に関しては、GIFは優雅ではありません。 しかし、恐れることはありません。アニメーションPNG(APNG)の形式で、電子メールの代わりにアニメーションを使用できます。 APNGもキロバイト(KB)を積み上げるのが好きなので、次に共有するのと同じ圧縮のヒントとコツに注意してください。
また、アニメーションGIFのさらに別の代替手段を探している場合は、CSSアニメーションを検討することをお勧めします。
メール用のアニメーションGIFを作成する方法
GIFの作成は、さまざまな方法で実行できます。 選択した写真をアニメーション化したり、ビデオをアニメーションGIFに変換したりできるオンラインメーカーを使用できます。 または、AdobePhotoshopやAdobeAnimateなどのソフトウェアを使用して、カスタムデザインを移動させることもできます。
アニメーションGIFを作成するための私の好ましい方法は、AdobeAnimate内で作業することです。 これは、当時のフラッシュバックでの長年の作業から生まれました。 Flashが廃止されると、Adobe Animateが引き継ぎ、Flashの機能の一部を保持しながら、HTML5、ビデオ、アニメーションGIFなどの出力オプションを追加しました。
そこで、AdobeAnimateでアニメーションGIFを作成する方法について詳しく説明します。
AdobeAnimateで作成する
ステップ1:新しいファイルを作成して寸法を入力する
Adobe AnimateでGIFを作成するには、最初に新しいファイルを作成し、希望のサイズを入力します。 上級者向けのヒント:静止画像の場合と同じように、Retinaディスプレイの2倍のサイズでアニメーションを作成します。
ステップ2:アニメーション化するグラフィックをインポートする
ソフトウェアのシェイプツールと描画ツールを使用して、アニメーションをキャンバス上に直接デザインし、各要素のレイヤーを作成できます。 Adobe Illustratorでアニメーションのデザインを作成した場合は、ベクターグラフィックをコピーしてキャンバスに貼り付けるだけです。 それ以外の場合は、[ファイル]> [インポート]> [ステージにインポート]に移動して、グラフィックをAdobeAnimateにインポートできます。 または、複数回再利用されるグラフィックをインポートする場合は、「ライブラリにインポート」できます。
ステップ3:アニメーションを作成する
これで、タイムラインを使用してアニメーションを作成できます。 このようなソフトウェアには多くの可能性があり、1つのブログ投稿でこれらすべてに触れるのは難しいでしょう。 ただし、YouTube、Adobeのオンラインチュートリアル、およびソフトウェア自体には、役立つガイドが多数含まれている豊富なリソースがあります。
シンボル、トゥイーン、イーズの周りのコンテンツに特に注意を払うことをお勧めします。 これらの3つの機能だけで、注目を集め、メッセージをプッシュし、視聴者を喜ばせるのに役立つ非常に魅力的なアニメーションを作成できます。 ブランドの個性のバケツをメールに持ち込みながら。
記号
シンボルは、一度作成したグラフィック、ボタン、またはムービークリップであり、ライブラリから選択して再利用します。
シンボルを作成したら、アニメーション内で再利用できます。これはインスタンスと呼ばれます。 色の変更など、シンボルを編集する場合、その変更はすべてのインスタンスで行われます(電子メールの部分的なものと同様)。 ただし、インスタンスを編集する場合、変更はその1つのインスタンスにのみ適用されます。
アニメーションGIFの場合は、デザイン要素をグラフィックシンボルに変換することだけをお勧めします。 ムービークリップとボタンの両方に独自のタイムラインが添付されているため、メインのタイムラインとは関係なくアニメーション化できます。 ただし、メインタイムラインの外で作成されたアニメーションはGIFとしてエクスポートするときに尊重されないため、メインタイムラインでのみアニメーション化するグラフィックシンボルを使用することは理にかなっています。
トゥイーン
トゥイーンは、ある状態から別の状態にアニメーション化する方法です。 シェイプ、モーション、またはクラシックトゥイーンのいずれかを使用できます。
シェイプトゥイーンは、(ビットマップとしてではなく)AIインポーター設定を使用してインポートされたキャンバスまたはベクターのいずれかに描画したシェイプまたは要素でのみ使用できます。 これは、シェイプトゥイーンを使用するとオブジェクトのシェイプを変更できるためです。 例:タイムラインの1つのキーフレームに円を追加し、別のキーフレームに正方形を追加してから、円をトゥイーンの形をした正方形にモーフィングすることができます。


モーショントゥイーンは、最初のフレームと最後のフレームの間で異なる値を指定することにより、アニメーションの動きを作成するために使用されます。 この種のトゥイーンを使用すると、位置、サイズ、色、効果、フィルター、回転など、オブジェクトのプロパティを変更できます。

クラシックトゥイーンはモーショントゥイーンと非常によく似ています。 これはFlashから引き継がれ、追加オプションとしてAnimate内に保持されます。 これは、モーショントゥイーンを適用するための私の好ましい方法です。イージングテクニック(以下で説明)は、適用するのがもう少し簡単だからです。
簡易
イージングはトゥイーンと密接に関連しています。 タイムラインを使用してオブジェクトをある位置から別の位置に移動することがケーキである場合、イージングはフロスティングです!
Animateのイーズ機能を使用すると、トゥイーンを最初または最後に加速または減速させることができます。 または、トゥイーンが完了したときに少しバウンスを追加します。 これは、アニメーションに個性をもたらすのに役立ちます。

このトゥイーンに適用されたイーズは、アニメーションをすばやく開始し、最後に遅くなります。

ここでは、トゥイーンにバウンスインイーズを適用しました。
イージングを適用する方法については、YouTubeのこのビデオをチェックしてください。
ステップ4:アニメーションGIFをエクスポートする
Adobe AnimateからアニメーションをGIFとして保存するのは、とても簡単です。 [ファイル]> [エクスポート]> [アニメーションGIFのエクスポート]に移動するだけです。
ファイルサイズを抑える
Adobe Animateまたはその他の方法でアニメーションGIFを作成する方法に関係なく、ファイルサイズを小さく保つことは電子メールにとって非常に重要です。 アニメーションをできるだけ軽く保つために検討する価値のあることがいくつかあります。
圧縮
AnimateやPhotoshopなどのツールでは、GIFの圧縮オプションが制限されています。 多くの場合、圧縮の代わりに外部ソフトウェアを使用する方が適切です。 ファイルサイズを最適なサイズに下げるには、無料でダウンロードできるImageOptim、または無料のオンラインGIF最適化ツールであるEZgifをお勧めします。 個人的には、1メガバイト(MB)未満に抑えるのが好きですが、最適なファイルサイズはさまざまであり、このブログ投稿で後述する電子メールの読み込み時間によって異なります。
フラットカラー
アニメーションに写真やグラデーションを含めると、それらに含まれる色や色合いの量が増えるため、重みが増します。 GIFには256色しか含めることができません(1600万以上を含めることができるJPEGと比較して)。これにより、品質が低下することがよくあります。 したがって、物事をシンプルに保つことが重要です。
限られたフレーム
アニメーションは短いほど良いです。 アニメーションに含まれる各フレームは、GIFに重みを加えます。 アニメーションは実際にはコピーを補完するものでなければならないので、アニメーションの再生時間を制限し、読者に電子メールを下に移動するように促すのは理にかなっています。
保存して圧縮した後、GIFの重みが少し大きすぎる場合は、PhotoshopまたはEZgifを使用してフレームを削除できます。
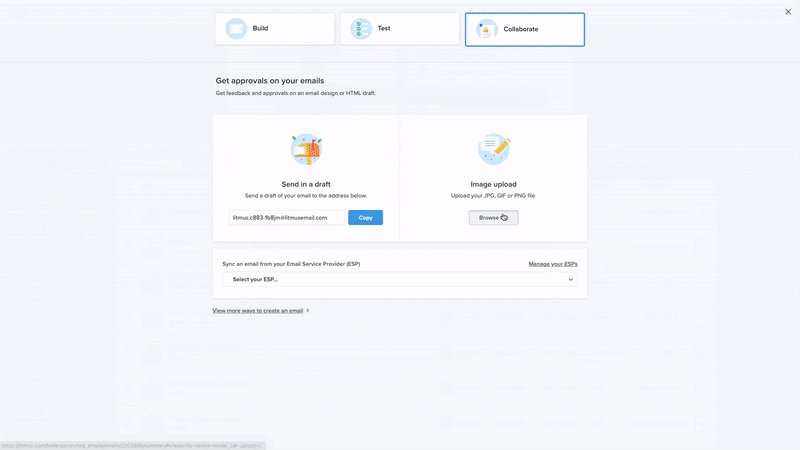
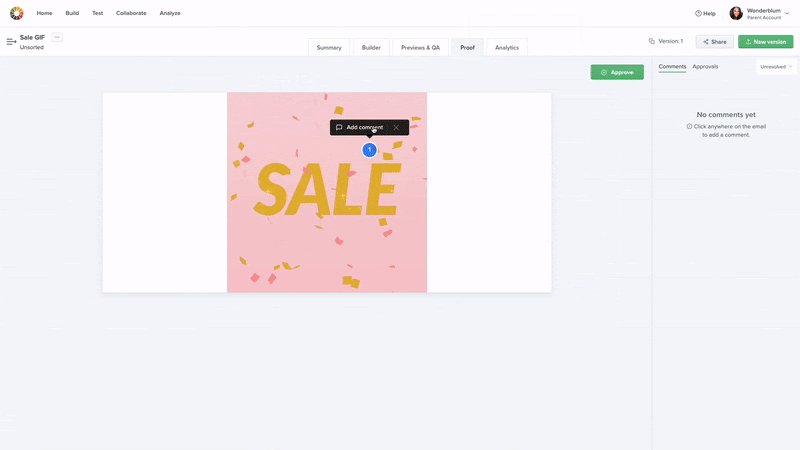
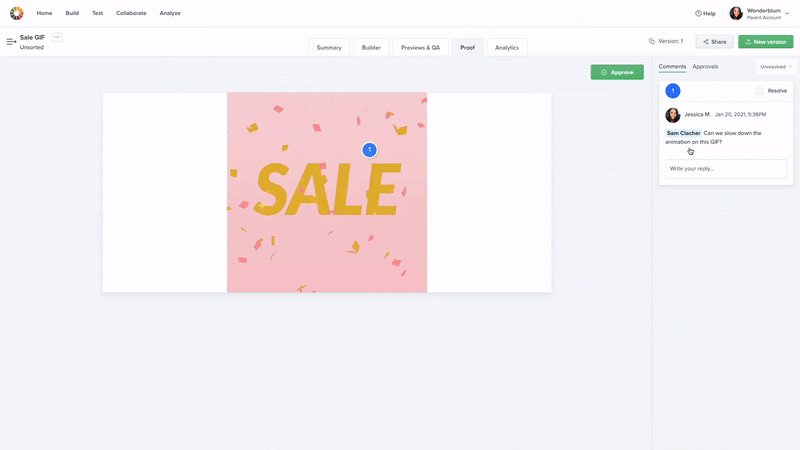
アニメーションGIFの校正
GIFが完成したので、電子メールに配置する前にフィードバックまたは承認を取得することをお勧めします。 Litmus Proofのようなリアルタイムのコラボレーションツールを使用すると、全員のコメントと承認を一元化できます。

電子メールでのアニメーションGIFの実装
GIFの準備ができたら、他の画像ファイルを追加するのとほぼ同じ方法で、GIFをメールに含めることができます。
