アバブ・ザ・フォールドをマスターする: スクロール (および変換) を促す方法
公開: 2023-08-09素早い! CRO の「ベスト プラクティス」を頭の中でいくつ挙げることができますか? その数はかなり高いと確信しています。
ベスト プラクティスは単なる一般的なプラクティスにすぎません。 だからこそ、この投稿では、社会的証明の場合と同じように、別の「実証済みの」コンセプトをテストします。
今回は、スクロールせずに見える部分のスペースを見てみましょう。 行動喚起をスクロールせずに見える範囲に表示することはどの程度重要ですか? 誰もスクロールしないと見えないところまでスクロールしないというのは本当ですか?
確認してみましょう。
目次
- 「スクロールせずに見える範囲」とは正確には何ですか?
- 専門家が言ったこと
- データが語ったこと
- 「スクロールしないと見えない範囲」が問題ないのはどのような場合ですか?
- 1. 特定の訪問者
- 2. 不確実な訪問者、シンプルな価値提案
- 3. 訪問者が不確実、価値提案が複雑
- 平均的な折り位置
- 人はいつスクロールをやめるでしょうか?
- スクロールを促す方法
- 1. 魅力的なコンテンツを作成する
- 2. 偽底を避ける
- 3. スクロールしてもらいます
- 結論
「スクロールせずに見える範囲」とは正確には何ですか?
「スクロールせずに見える範囲」とは、スクロールすることなくサイト上に表示されるコンテンツを指します。 この概念は印刷の世界に由来しており、通常、トップ記事が掲載されるのは新聞の一面の上半分でした。
アイデアとしては、スクロールせずに見える部分のストーリーが最も注目を集めるということです。 サラは、8 ページに何が書かれているかを知るために新聞全体を読むことはないかもしれませんが、おそらく第一面の記事 (または、少なくとも見出し) を読むでしょう。
ベスト プラクティスでは、訪問者は通常、スクロールせずに見える範囲を超えてスクロールすることはないため、CTA はスクロールせずに見える範囲にある必要があると述べています。
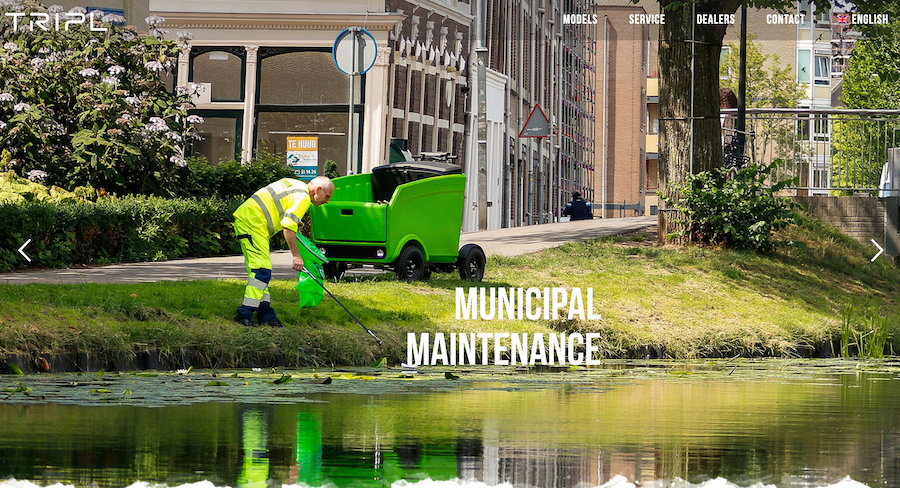
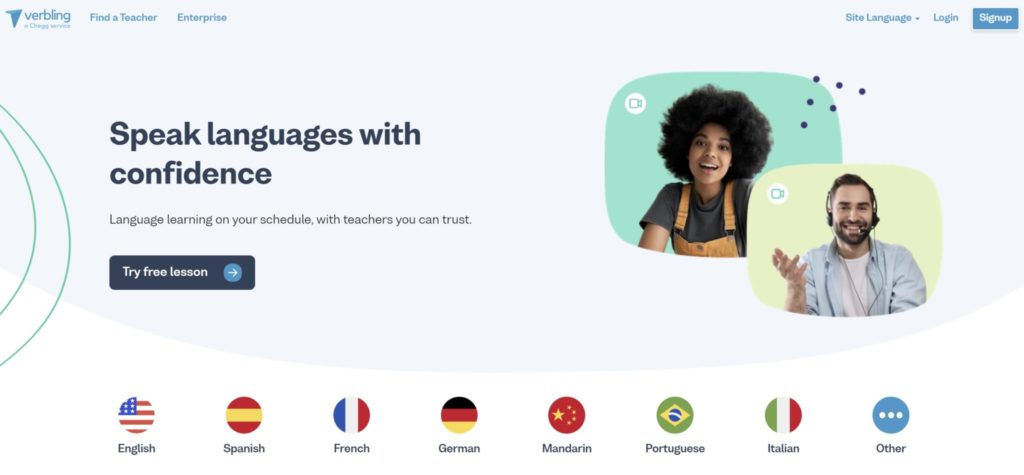
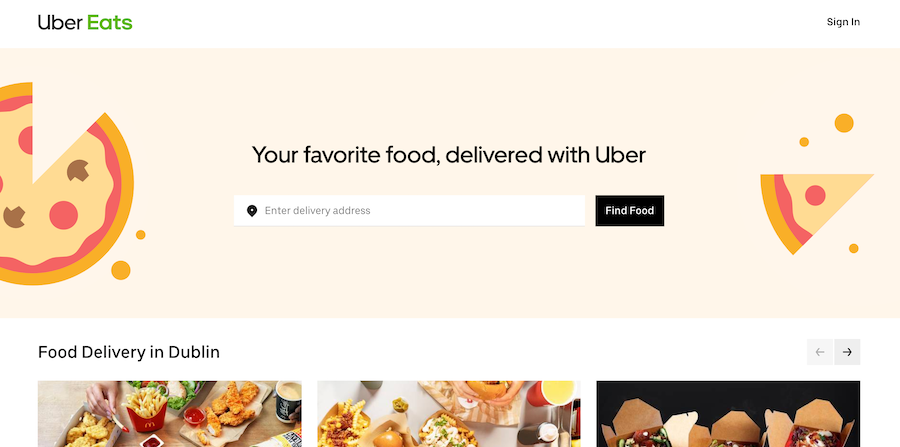
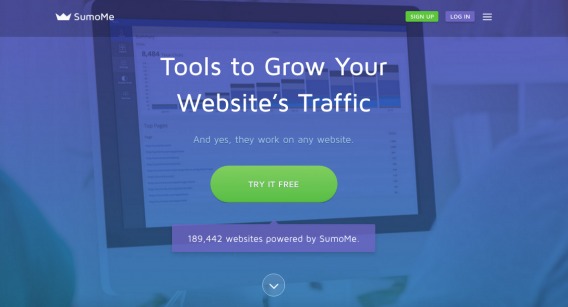
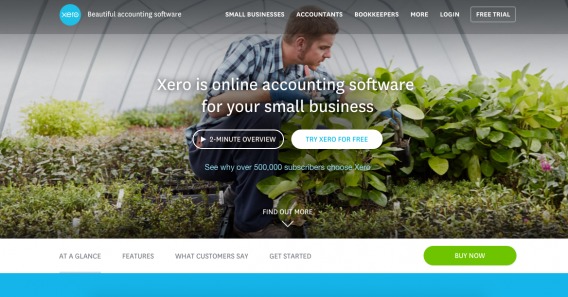
フォールド向けに設計されたサイトの例をいくつか見てみましょう。


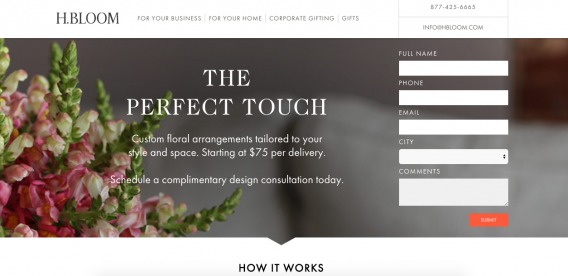
次に、フォールドを完全に無視しているサイトの例をいくつか見てみましょう。

専門家が言ったこと
では、トップクラスの CRO 専門家はこの件に関して何と言っているのでしょうか? ジョアンナ ウィーブ、オリ ガードナー、ブライアン マッセイがベスト プラクティスについて語っています…

ジョアンナ・ウィーブ、コピーハッカーとエアストーリー:
「スクロールせずに見える範囲にすべてを詰め込まないでください。 数え切れないほどのテストとスクロール/クリック追跡調査により、訪問者は、下にスクロールするものがあるとわかっている限り、進んでスクロールすることがわかっています。 (したがって、偽底を作成しないでください。)
ユーザーの使用行動を推測することで、ユーザーがコンテンツを探索するのを妨げないでください。」 (コピーハッカー経由)

オリ・ガードナー、アンバウンス:
「CTA をスクロールせずに見える範囲に配置するのが、最も一般的な配置の選択です。 ただし、これはあなたのページに来たばかりの人に過度の期待を与える可能性があります。
これに対する解決策は、ページの重要な要素を、スクロールせずに見える範囲にあるコンテンツのブロックにパッケージ化したミニ ランディング ページ エクスペリエンスを作成することです。
そうすれば、ページの目的を理解するために読む必要がある人のために、サポート コンテンツが下に表示されます。」 (アンバウンス ランディング ページ コース経由)

ブライアン・マッシー、変換科学:
「それはベストプラクティスです。 したがって、ページの最も重要な部分は通常、スクロールしないと見えない部分の上に表示されるのが最適です。
ただし、誰かに行動を起こさせる場合は例外です。 したがって、長いフォームやセールスレターが表示され、実際には長いフォームのページがたくさん表示されることになります。
ホーム ページは基本的にランディング ページとして機能します。 このような状況では、いくつかの重要なポイントを説明するまで、CTA を保存しておいても問題ありません。
したがって、あまり知られていない場合、または新しい業界に携わっている場合は、最初に少し教育を受ける必要があります。 それをテストすることもできますが、最初の行動喚起を一番上に移動できれば、一般的には改善が見られるでしょう。」 (ソフトウェア事業経由)
したがって、専門家の意見は一致しているようです。フォールドは実際には重要ですが、CRO のほとんどの概念と同様、それは絶対的なものではありません。
データが語ったこと
2014 年、Google はフォールドの影響を実証する調査「見られることの重要性: デジタル マーケティング担当者とパブリッシャー向けのビューアビリティ インサイト」を発表しました。
この調査では、ビューアビリティを広告のピクセルの 50% が 1 秒間画面上に表示されることと定義すると、スクロールせずに見える範囲のすぐ上の広告の視認性は 73% であるのに対し、スクロールしなければならない範囲のすぐ下の広告は 44% しか視認性がないことがわかりました。
Nielsen Norman Group は、「画面のサイズに関係なく、ページの上部に表示されるものと非表示にされるものは常にユーザー エクスペリエンスに影響を与える」と結論付けています。 実際、ユーザーがスクロールせずに見える範囲の上と下で情報を扱う方法の平均差は 84% であることがわかりました。
Nielsen Norman Group の調査結果を要約すると、次のようになります。 アクションを必要とせずにページ上に表示されるものは、スクロールを促すものです。」
もう一度言いますが、折り目は重要です。 ただし、これが重要なのは、恣意的で絶対的なルールによるものではなく、将来のコンテンツの準備を整え、質の高い期待を提供するためです。
「スクロールしないと見えない範囲」が問題ないのはどのような場合ですか?
つまり、スクロールせずに見える範囲にあるコンテンツはより頻繁に閲覧されますが (当然です)、だからといって、アクションを促す内容が間違いなくその上にある必要があるというわけではないようです。 「スクロールせずに見える範囲」が許容されるのはどのような場合ですか?
スクロールせずに見える範囲のコンテンツには、価値提案を明確に説明することと、スクロールしなければ見えない範囲にさらに価値のあるコンテンツがあることを知らせるという 2 つのタスクがあります。
価値提案がスクロールせずに見える範囲で明確に示されている場合は、最も論理的に意味のある場所で行動を促すようにしてください。
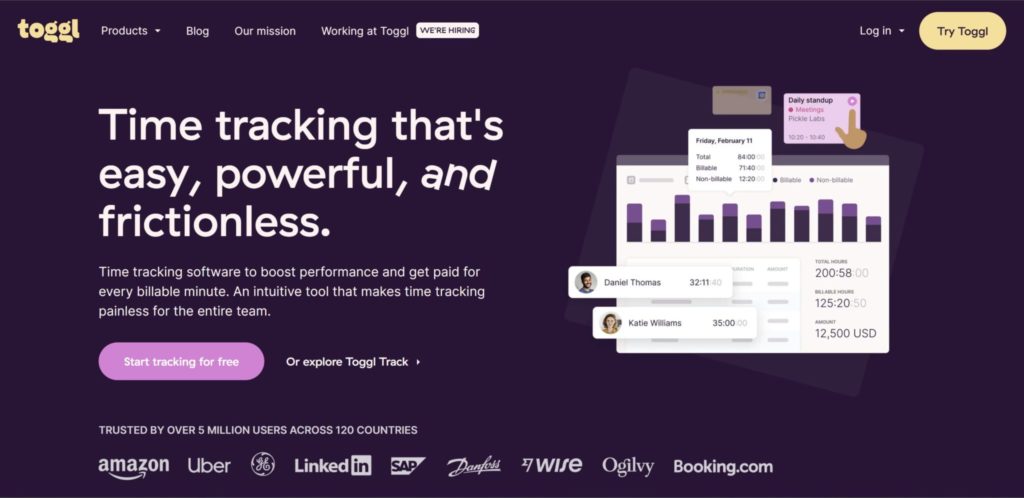
場合によっては (Toggl や Optimizely など)、たった 1 行の価値提案が明確 (そして説得力がある) であるため、すぐに問い合わせる必要があります (例: 「サインアップ」)。
他のケース(例:ルイス・ハウズやタイニー・ハビッツ)では、明確な(そして説得力のある)価値提案を作成するには、より多くのコピーと創造性が必要であり、これは要求が遅れることを意味します(つまり、スクロールしないと見えない部分)。
あなたのサイトにアクセスする訪問者は 3 種類のみであるという事実を考えてみましょう。
1. 特定の訪問者
これらの訪問者はあなたのブランドに精通しており、あなたが提供するものを知っており、それが彼らが抱えている問題を解決することを知っています。 彼らは何があっても改宗するでしょう。 行動喚起をわざわざ隠さない限り、これらの訪問者はコンバージョンに至る方法を見つけるでしょう。
CTA がスクロールせずに見える範囲にあると最も便利ですが、そうでない場合でも、ユーザーは喜んでスクロールして見つけます。
2. 不確実な訪問者、シンプルな価値提案
これらの訪問者はあなたのブランドや製品、サービスに詳しくありません。 彼らはあなたの製品やサービスが自分たちの問題に対する最善の解決策であるとはまだ確信していません。
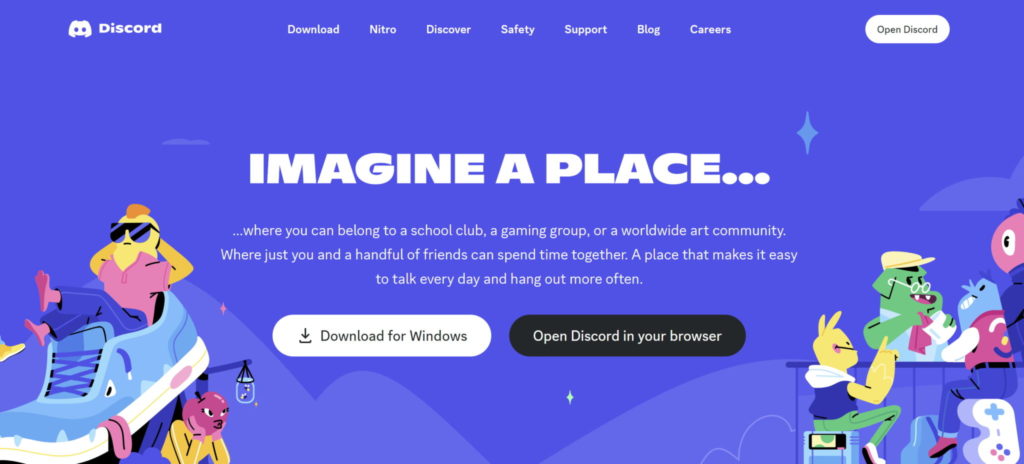
Discord のような単純な価値提案があるとします。

価値提案がシンプルで明確に表現されている場合は、多くの詳細を必要としない可能性があります。 「毎日話しやすく、頻繁に遊びやすい場所」についての質問はいくつありますか。 上げる?
したがって、アクションを促すフレーズをスクロールせずに見える範囲に配置することができます。 新規の、不確かな訪問者が、追加情報なしで納得して Discord をダウンロードする準備ができている可能性は現実的です。
3. 訪問者が不確実、価値提案が複雑
前のグループと同様に、これらの訪問者はあなたの製品やサービスに詳しくなく、それが自分たちの問題に対する最善の解決策であるとまだ確信していません。
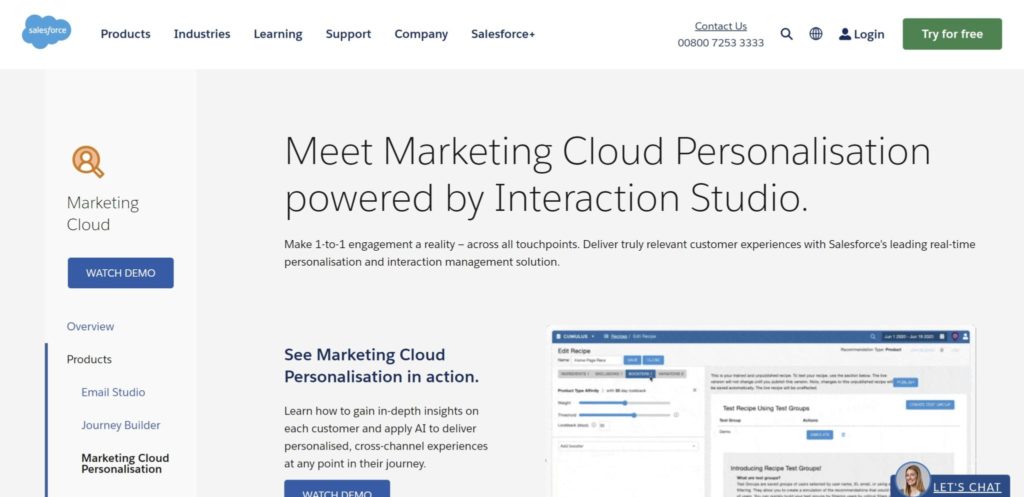
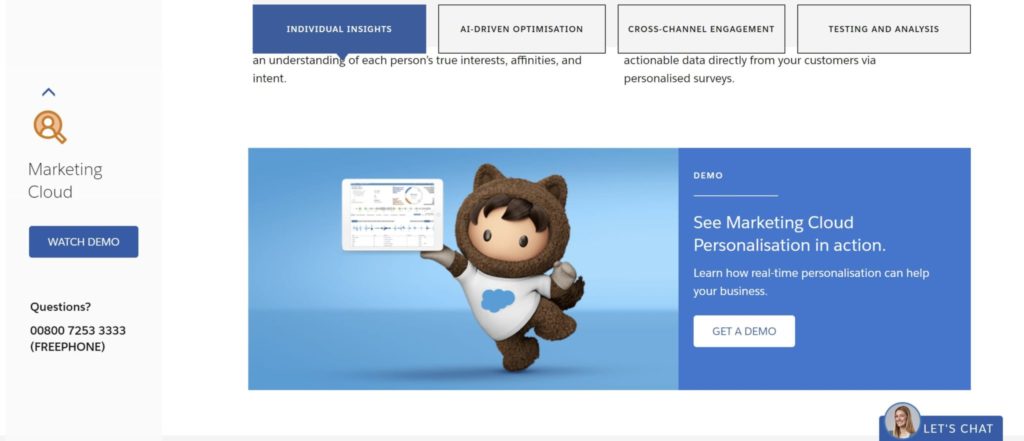
今回は、Salesforce の Interaction Studio (以前の Evergage) のような、より複雑な価値提案があるとします。

リアルタイムのパーソナライゼーションの利点を、世界中の友人や家族と無料で話すことの利点よりもよく知っている (そして確信している) 人はほとんどいません。
だからといって、Interaction Studio の価値提案の効果が薄れるわけではありませんが、詳細な説明が必要であることは意味します。 単純な 1 行だけでは十分ではありません。 訪問者は、リアルタイム パーソナライゼーションとは何か、それがどのように機能するか、自分にとってどのように機能するかなどについて疑問を持つはずです。
したがって、ページの上部、スクロールせずに見える部分に質問を配置することはあまり意味がありません。 確信が持てない訪問者は、まだ行動を起こす準備ができていないでしょう。 追加情報が必要になります。
Interaction Studio のデモへの呼び出しの配置に注意してください。これは固定サイドバーに表示されますが、ホームページの中央に向かって繰り返し表示されます。

平均的な折り位置
技術的に言うと、折り目は近年より複雑になっています。 まず第一に、私たちは皆複数のデバイスを使用しています。

各デバイスには固有の画面サイズと解像度があり、これは固有の折り位置を意味します。
コンテンツが正しく表示されていることを確認するために、サイトを複数の解像度で表示する簡単な方法もあります。
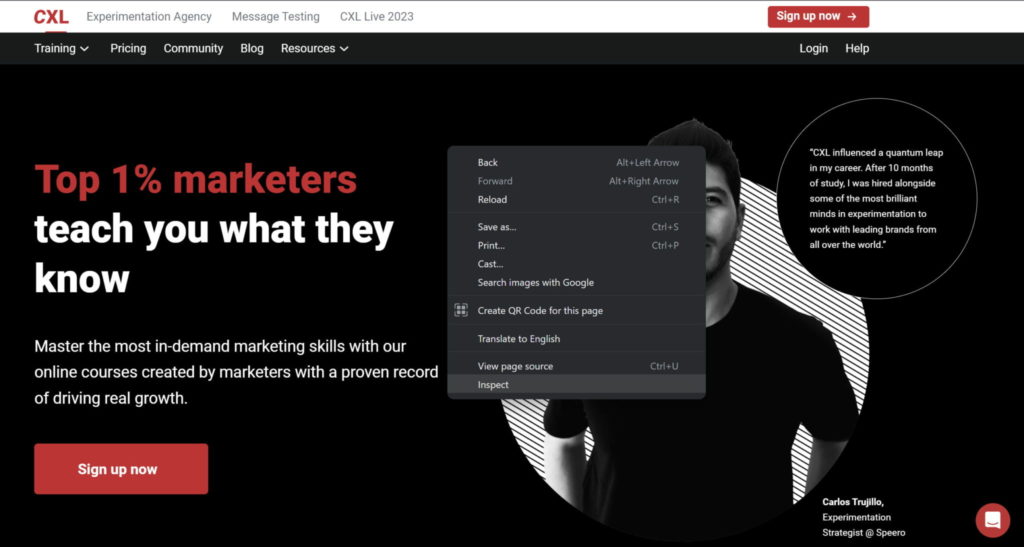
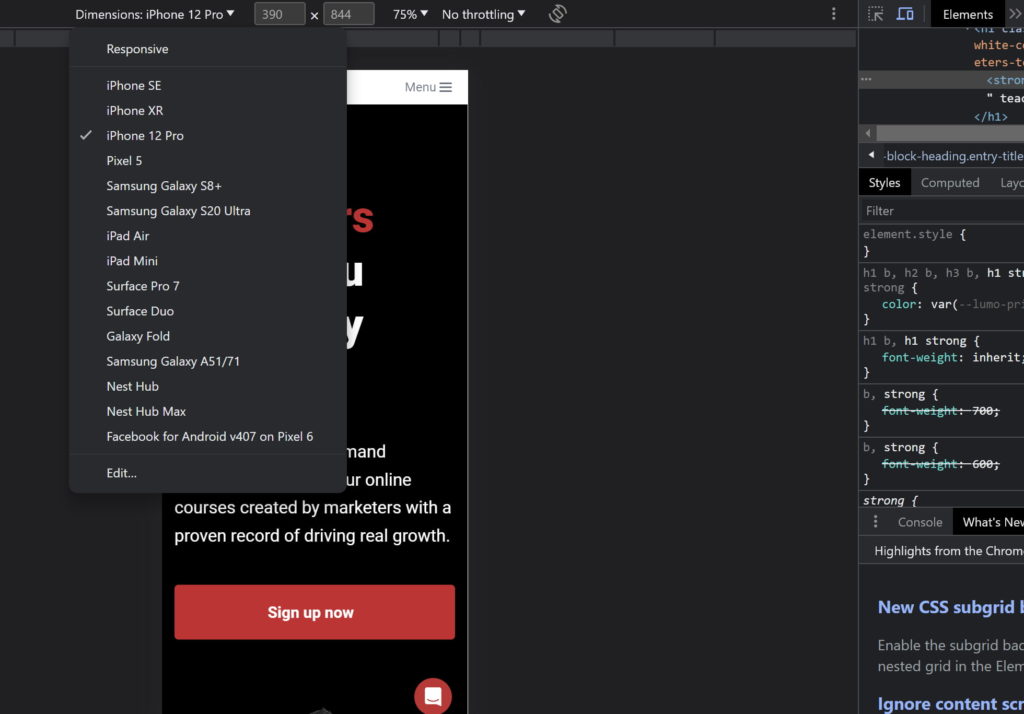
ステップ 1: Chrome ウィンドウを開き、右クリックして「検査」を選択します。

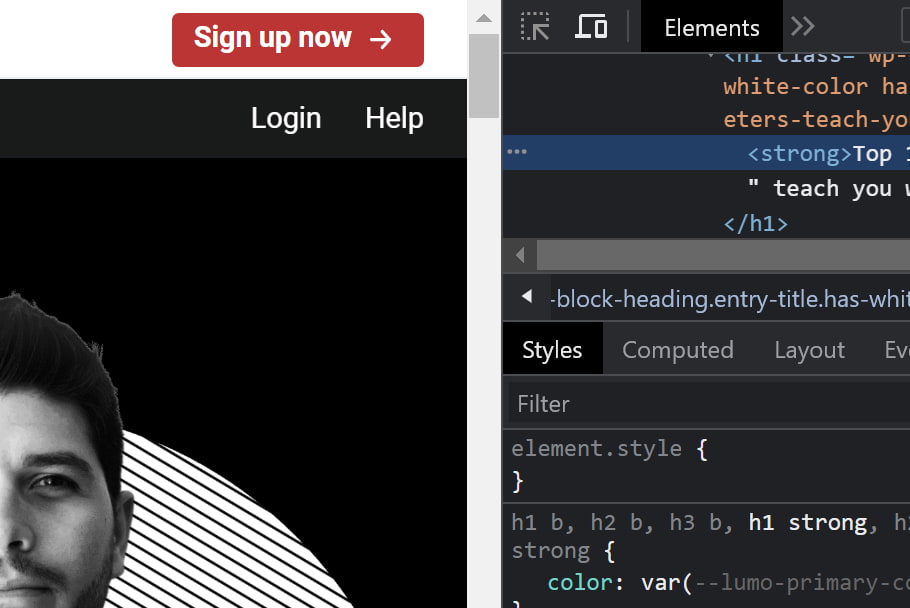
ステップ 2: 「検査」ウィンドウの左上隅にあるデバイス アイコンをクリックします。


ステップ 3:カスタム画面解像度を選択するか、ドロップダウン メニューから特定のデバイスを選択します。

この簡単なプロセスを使用すると、最も一般的なデバイスで折りたたむ位置を確認し、必要なコンテンツがすべて表示されていることを確認できます。
必ずすべてのデバイスを確認してください。 あなたが Nexus や Pixel スマートフォンを使用しておらず、あなたの友人も使用していないからといって、訪問者も使用していないというわけではありません。
訪問者について言えば、特に画面解像度に合わせてデザインとコンテンツの取り組みを最適化できるように、訪問者が最も頻繁に使用するデバイスを特定することは価値があります。 簡単な 2 ステップのプロセスを次に示します。
ステップ 1: Google Analytics 4 を開き、[レポート] 内で [ユーザー] > [テクノロジー]、[概要] の順に選択します。
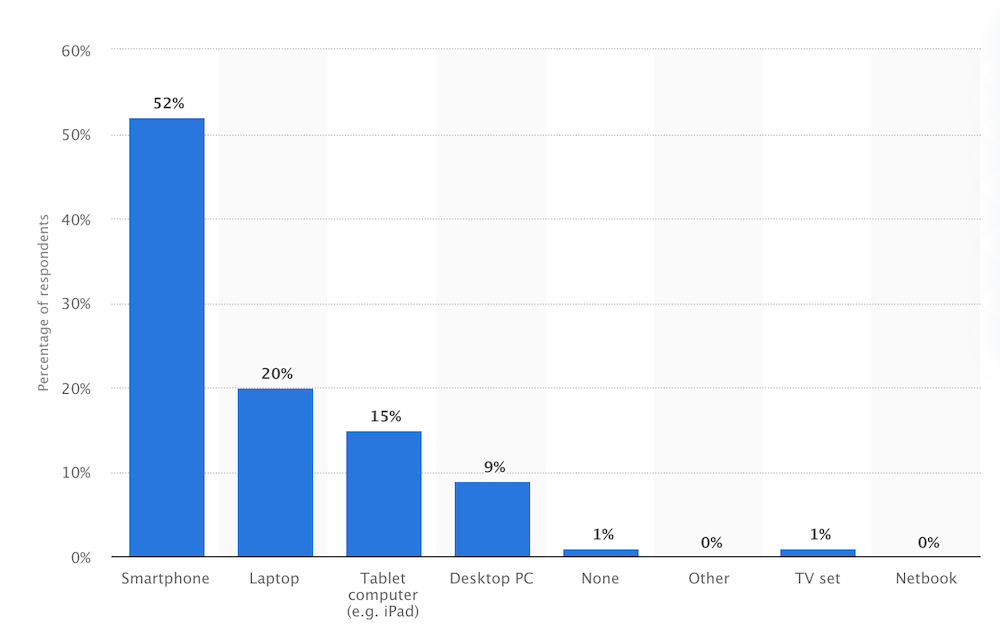
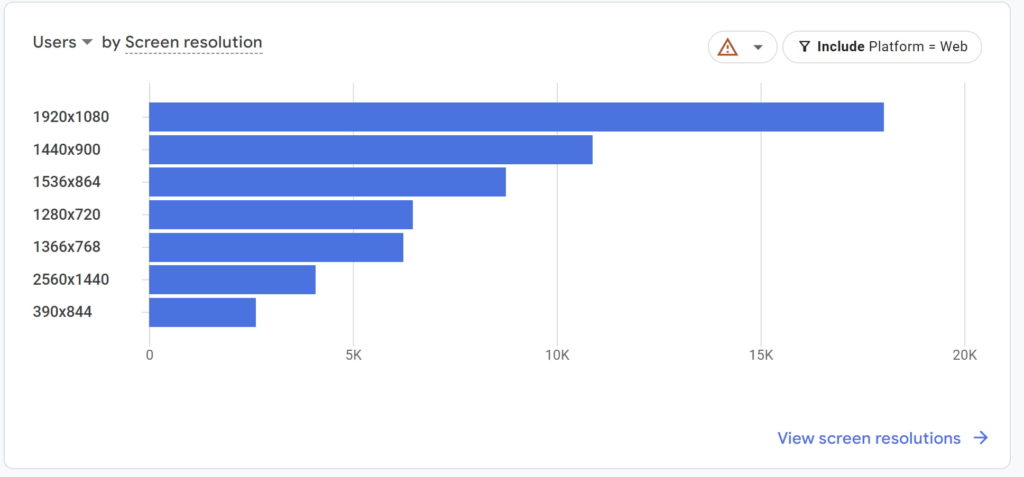
ステップ 2:メイン グラフの下に、「画面解像度ごとのユーザー」が表示されます。

ほら、ありますよ! そして、それは最高の解像度にすぎません。 他にも数十件あり、それらすべてを説明する必要があります。
人はいつスクロールをやめるでしょうか?
つまり、今はもう 90 年代ではなく、人々はページを下にスクロールできる (そしてそうする) ことを私たちは知っています。 しかし、限界はあるのでしょうか? 人々は平均してページをどのくらい下までスクロールしますか? あなたのサイトにほとんど注目されないセクションはありますか?
事実を見てみましょう…
数年前、Huge は、デザインのヒントに関係なく、ほぼ全員 (91 ~ 100%) がスクロールせずに見える範囲を超えてスクロールしていることを発見しました。
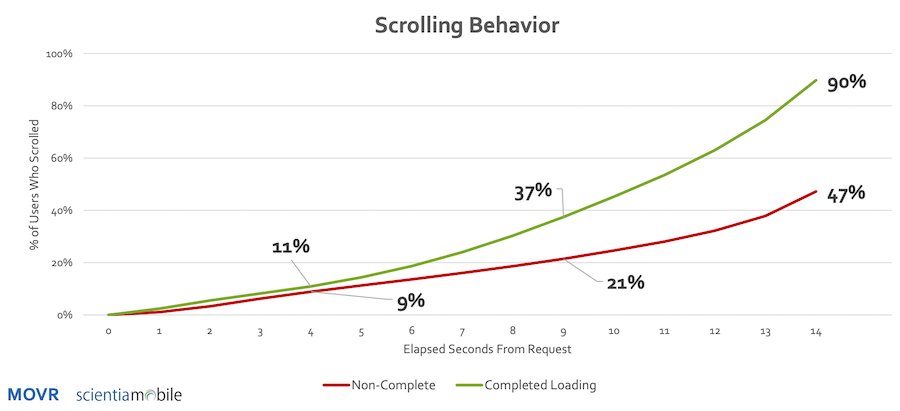
MOVR レポートでは、モバイル ユーザーの 11% が、ページの読み込みが完了してから 4 秒以内にスクロールを開始すると結論付けられています。 ページの読み込みが完了していない場合、9% は 4 秒以内にスクロールしています。
ページの読み込みが遅く、9 秒以上かかる場合でも、21% の人がまだスクロールしていることになります。 9 秒でスクロールした人のうち、50% 以上が 250 ピクセル以上スクロールしました。
注: これは、モバイル サイトの読み込みが遅い場合、スクロールせずに見える範囲のコンテンツが実際にはバイパスされることを意味します。

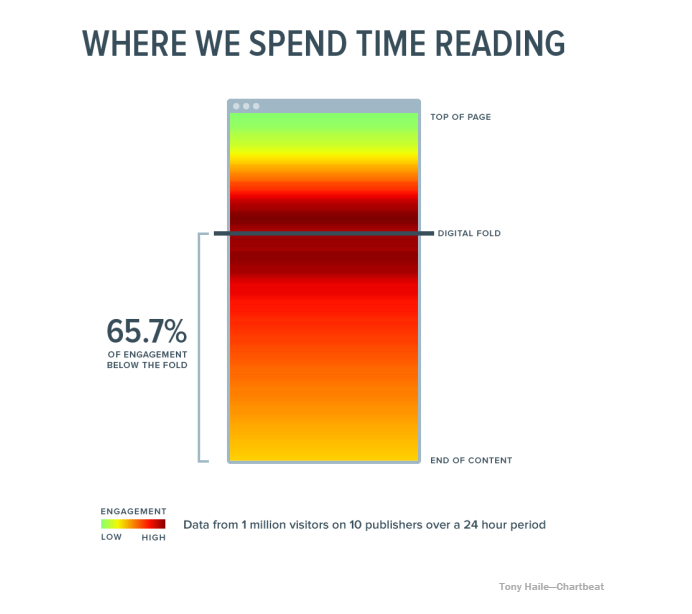
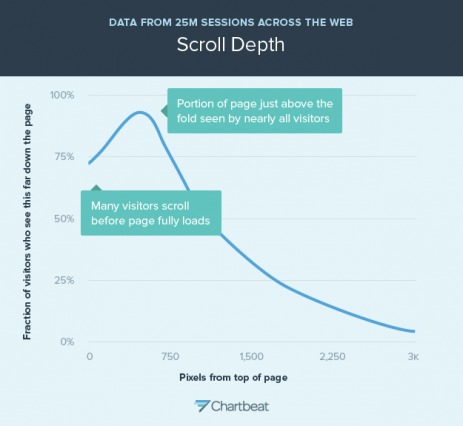
Chartbeat の CEO、Tony Haile 氏は、今年初めに Time Magazine で興味深いデータを共有しました。 彼のチームは、通常のメディア ページの注目の 66% がスクロールしないと見えない部分に費やされていることを発見しました。 これが彼が共有したヒートマップです…

ページの上部にはほとんどエンゲージメントがありません。これはおそらく、ブランドとナビゲーションの手がかりだけがそこにあると認識されているためだと思われます。 Chartbeat の調査によると、エンゲージメントはスクロールせずに見える範囲のすぐ上と真下で最も高くなります。

要約すると、訪問者はあなたの価値提案が自分にとって興味深いかどうかをすぐに判断し、次のステップ (直帰、新しいページへの移動、コンバージョンなど) に進むのに十分な情報が得られるまでスクロールを開始します。
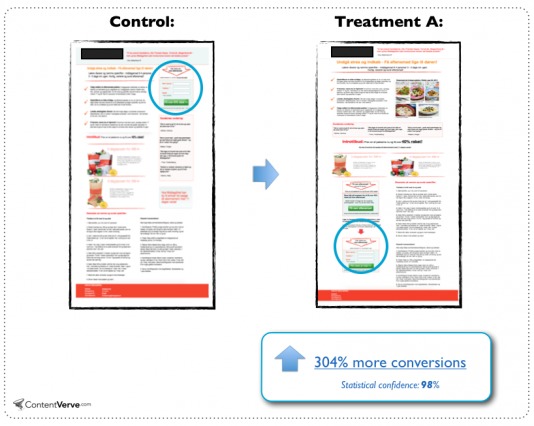
Michael Aagaard は、スクロールせずに見える範囲で行動を促す実験を行ってきた専門家の 1 人にすぎません…
「つまり、CTA は常にスクロールせずに見える部分に配置する必要があるという黄金律を誰もが知っています。 さて、私が B2C ランディング ページで実行したテストからのこの例で、すぐにその通説を打ち破ってみましょう」と彼は書いています。
この例では、非常に長いランディング ページの下部に行動喚起を配置したところ、コンバージョンが 304% 増加しました。

「治療中は他にもいくつかのことが行われています。 したがって、上昇全体が CTA をスクロールせずに見える位置に移動したことだけによるものとは言えません」と Michael 氏は述べています。
「しかし、スクロールせずに見える範囲より下にある CTA を使用した処理が対照バリアントよりも優れているという事実は依然として残っています。これは、コンバージョンを達成するには CTA が常にスクロールせずに見える範囲にある必要があるというベスト プラクティス ルールに従う場合には、決して不可能であるはずです」 」
これは、ベスト プラクティスには誤りがあり、訪問者はスクロールすることを示す一例にすぎないことに注意してください。 CTA をスクロールせずに見える範囲に移動すると、コンバージョンが 300% 以上増加する、あるいはまったく増加するとは考えるべきではありません。
CRO のすべてのことと同様に、自分自身と視聴者のためにテストする必要があります。 ここで重要なのは、訪問者がスクロールしないという考えは神話であるため、スクロールせずに見える範囲で実験することを恐れないことです。
スクロールを促す方法
ほとんどの人はデザインやコピーの合図に関係なくページをスクロールしますが、スクロール速度をわずかに向上させるためにできることがいくつかあります。
1. 魅力的なコンテンツを作成する
訪問者がスクロールせずに見える範囲のコンテンツを読みたいと思うようにするにはどうすればよいでしょうか? スクロールせずに見える範囲のコンテンツを素晴らしいものにしましょう。
簡単そうに聞こえますよね? 本当に魅力的なコンテンツを作成することに代わるものはほとんどありません。


スクロールせずに見える範囲にあるものは、訪問者がその下にアクセスするよう促すものであることを忘れないでください。そのため、説得力のある主張をしましょう。
2. 偽底を避ける
先ほど述べた偽ボトムを覚えていますか? これらはどこにでもあります…


過去に AngelList で取り上げられたいくつかのスタートアップの例をチェックしてください。
偽の底があると、訪問者にスクロールしないと見えない部分の下に何かがあると信じる理由を与えられません。 その結果、スクロールする頻度が減ります。
偽底を避けるのは非常に簡単です…

3. スクロールしてもらいます
場合によっては、誰かにスクロールしてもらうための最良の方法は、単純にスクロールするように指示することです。 微妙な方向の手がかりを考慮してください…


そして、それほど微妙ではない方向の手がかりも…

スクロールを当然の選択にするためにできることは何でもあります。
結論
それでは、元の質問に戻りましょう。スクロールせずに見える範囲は本当に重要ですか? 疑いもなく、答えは「はい」です。 ただし、それが重要である理由は、ベスト プラクティスで信じられているものとは少し異なります。
スクロールせずに見える部分のコンテンツ…
- 将来のコンテンツの準備を整えます。 この商品やサービスは面白いですか? さらにコンテンツはありますか?
- 品質に対する期待を設定します。 読む価値はありますか? 役に立つでしょうか?
スクロールせずに見える部分のすべては、訪問者がサイトを読む価値があるかどうかを判断するのに役立ちます。 【ツイートしてみよう!】
この特定のベスト プラクティスについて覚えておく必要があることは次のとおりです。
- 最も魅力的なコンテンツをスクロールせずに見える範囲に配置します。 あなたの製品やサービスは何が面白くて価値があるのでしょうか?
- ほとんどの人はスクロールできますし、実際にスクロールしています。 コンテンツや行動喚起さえも、スクロールせずに見える範囲に配置することを恐れないでください。
- 誤った下部を避け、スクロールしなければならない部分の下にさらにコンテンツがあることを明らかにすることで、訪問者にスクロールを促すことができます。
- 訪問者の確実性と価値提案の複雑さを理解します。 訪問者が決定を下すためにさらに情報が必要かどうかを直接尋ねないでください。
- Google Analytics を使用して、訪問者が最も頻繁に使用する画面解像度を調べます。 これらの解像度に合わせて設計します (Chrome を使用して他のすべての解像度を確認します)。
- デバイスや画面サイズが異なると、平均的な折り位置を指定するのが難しくなりますが、CXL ではガイドラインとして 600 ~ 700 ピクセルを使用します。
- 自分で実験してみてください。 このベスト プラクティスには重みがありますが、CRO において絶対的なものはありません。 さまざまなコールトゥアクションの位置をテストし、スクロールせずに見える範囲にあるさまざまなコンテンツをテストします。 自分自身を驚かせるかもしれません。
