WCAGコンプライアンスとアクセシビリティ対応のWordPressテーマのすべて
公開: 2016-11-14多くのお客様が、アクセシビリティ対応のWordPressテーマについて質問しています。 これは、障害を持つ人々のためのWebサイトを作成するためのWCAG(Section508)の推奨事項に従っていることを意味します。
WCAGはWebContentAccessibilityGuidelinesの略です。 これらは、World Wide Web Consortium(W3C)によって作成されています。 これらのガイドラインは、障害を持つ人々がWebを使用できることを保証します。 現在のWCAG標準はバージョン2とAAであり、到達したアクセシビリティのレベルを示しています。
レベルAは最も基本的な標準ですが、レベルAAは世界中の多くの国で法的標準の参照として使用されています。 レベルAAAは、最も一般的には特別な専用ソフトウェアに対してのみ対処されます。
これは、ますます多くの国の多くの公的機関のサイトで法律で義務付けられています。 サイトにアクセスできるようにすることは非常に複雑な作業です。
Webコンテンツアクセシビリティガイドラインとは何ですか?
これは、WCAG標準に準拠したアクセシビリティ対応のWebサイトを理解して構築するのに役立つドキュメントのコレクションです。
主な目的は、視覚障害者や視覚障害者などの障害を持つユーザーの最大数にWebサイトへのユーザーフレンドリーなアクセシビリティを提供することです。 そのような人々は、「デジタル排除」(現代のコミュニケーション形態を使用する能力がないか、限られている)のリスクを冒しています。

たとえば、ウェブサイトでは、視覚障害のある人が問題なくテキストを読むことができるように、適切なフォントのコントラストを使用する必要があります。
WACGドキュメントv。2.0には、知覚、機能、了解度、信頼性の4つの異なるグループが含まれ説明されています。 また、 3つのレベルの可用性を処理します。基準–満たす必要があり、AA基準–準拠する必要があり、AAA基準–を満たすことができます。
#PERCEPTION –情報とユーザーインターフェイスのアクセス可能なコンポーネントの表示
以下のルールが最も重要です。 追加情報はWCAGのドキュメントにあります。
- 非テキスト要素の代替テキストを追加します(画像の場合はALTなど)
- ビデオ/オーディオに字幕を付ける
- アイコンやその他の固有のサイトアイテムの説明を追加します。たとえば、必須フォームフィールドの良い例です。このような要素は、フィールドの上などにテキストで追加でマークする必要があります。 色の区別だけでは不十分です
- 最小コントラスト(ページの背景とテキストの色に適用する必要があります)の比率は4.5:1である必要があります。
#機能–ユーザーインターフェイスコンポーネントとナビゲーションによって相互作用が許可される必要があります
- キーボードを使用したサイトのナビゲーションが可能である必要があります。 ユーザーは、キーボードを使用して各サイト要素にアクセスできる必要があります
- てんかんを引き起こす可能性があるため、派手な要素を入れないでください
- サイトには、特定のサイトエリアに直接アクセスできるようにするツールが含まれている必要があります
- 選択したアイテムの可視性(ユーザーがアクティブな要素を配置していることは、いつでもユーザーに明確である必要があります)
#了解度–コンテンツとサービスのユーザーインターフェイスの正確さ
- フォーカス要素の正しい使用法は、ユーザーを誤解させることはありません
- サイトに多くの自動リダイレクトを配置しないでください。自動フォームの送信は避けてください。
- フォームなどを送信した後に関連するエラーメッセージを表示して、ユーザーにエラーを明確に識別できるようにすることが重要です。
#信頼性–提供される支援技術を含め、コンテンツは多くの異なるユーザーが正しく解釈できるように十分に信頼できる必要があります
正しいHTMLおよびCSSコードを使用することが重要です。 さまざまなブラウザで多くのハッキングが行われているため、このルールを満たすことは非常に困難です。 この要件は、すべてのデバイスに適用する必要があります。
あなたのサイトがそのアクセシビリティのために良いスコアを付けたいならば従うべき重要なポイント:
- 見出しは、単に視覚的にアピールするためではなく、ページのサブセクションを定義するために使用する必要があります
- 1ページに1つのh1タグのみが必要です
- リンクは説明的であり、文脈から理解できるものでなければなりません(「続きを読む」の代わりに「続きを読む[投稿のタイトル]」を使用してください)
- ボタンと(ドロップダウン)メニューは、キーボードとマウスで選択および強調表示できる必要があります
- ページのテキストの色は、コンテンツ領域の背景色と比較して高コントラストである必要があります
- テキストは、色だけでリンクやボタンなどのインタラクティブな要素を参照するべきではありません
- ユーザーがキーボードだけでコンテンツに直接移動できるように、Webサイトの各ページの最上部にスキップリンクを含める必要があります
- リンクのtitle属性は、対応するテキストを並べて表示したときに冗長にならない場合にのみ使用してください。
- フォームはフォームフィールドの外側に十分にラベル付けする必要があり、すべての確認と警告は簡単に認識できる必要があります
- 画像とアイコンはテキストとコンテンツを補足するものであり、altタグと非常にわかりやすいキャプションまたはタイトルなしで独立してはなりません。
- ビデオ、オーディオ、スライダー、カルーセルなどのメディアは、デフォルトではユーザーの操作なしにアクションを開始または変更しないでください
- 新しいブラウザウィンドウまたはタブは、ユーザーの操作なしに自動的に開かれるべきではありません

Webサイトがアクセス可能な準備が整ったルールに従っているかどうかを確認するための便利なツールは次のとおりです。
- Webアクセシビリティ評価ツール
- 機能的アクセシビリティエバリュエーター2.0
- セクション508チェックリスト
アクセシビリティ対応のWordPressテーマ
PixelEmuは有名なテーマ開発者です。 私は過去に彼らのBeautySalonWordPressテーマもレビューしました。 アクセシビリティ対応のWordPressテーマでよく知られているので、何が提供されているか見てみましょう。
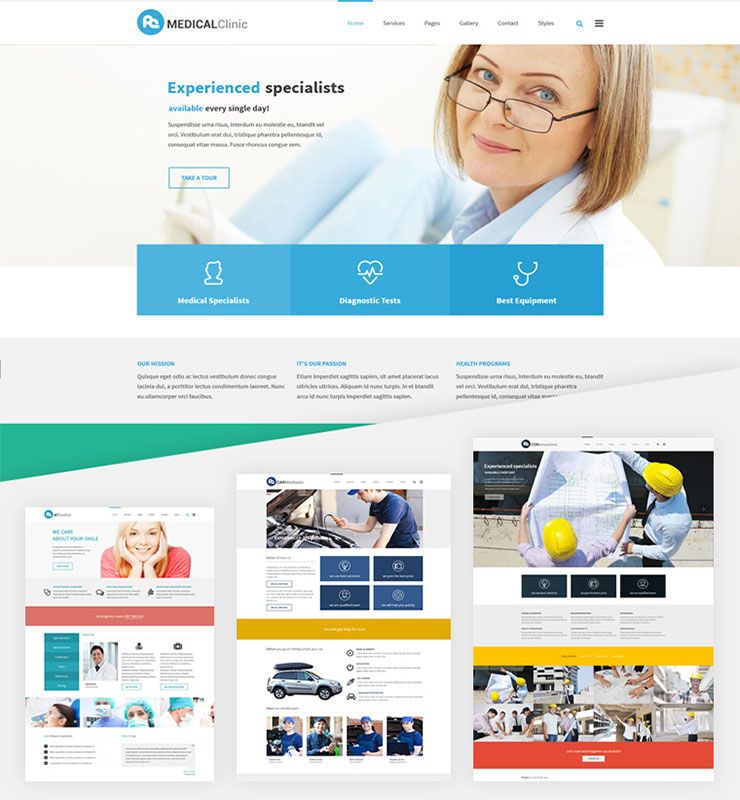
1.PEサービス
PEサービスは、アクセシブルなWebサイトを作成するための最新のWCAG推奨事項に従ったレスポンシブ多目的WordPressテーマです。 このWPテーマは、そのデザインのためにあらゆるビジネスサイトに最適であり、サービスのプレゼンテーションや会社の紹介のための強力なソリューションになる可能性があります。

このサービスのWordPressテーマの多機能の目的は、医師のWordPressテーマ、医療クリニックのWordPressテーマ、建設と建築のWordPressテーマ、さらには自動車整備士のWordPressテーマを求める人々にとって興味深い代替手段になります。 PEサービスは、リストされている各カテゴリに完全に適合します。
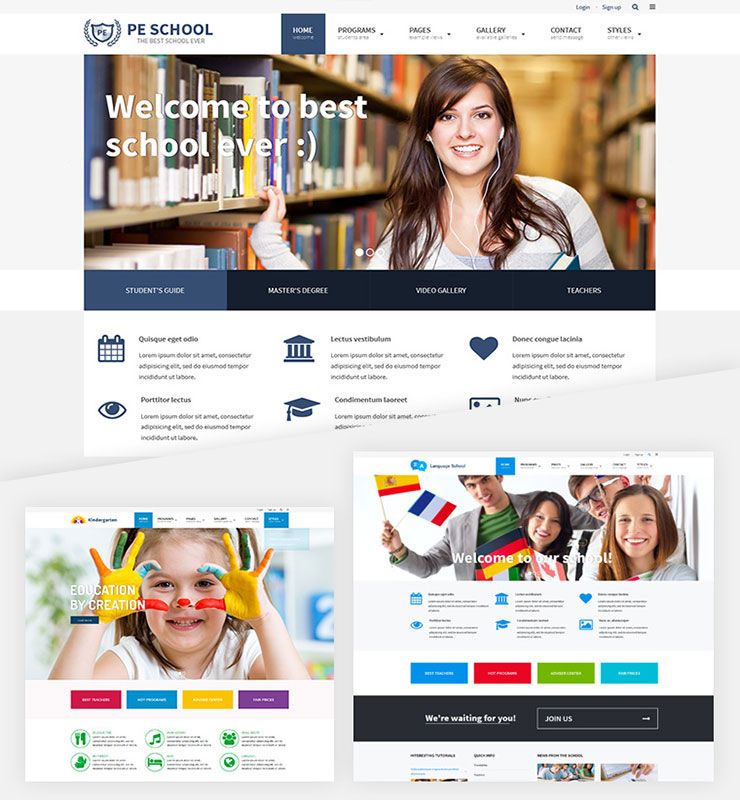
2.体育学校
体育学校はWordPressの教育テーマです。 学校や教育機関のウェブサイト向けに調整された、美しくデザインされたレスポンシブWordPressテーマです。 大学、学校、大学、幼稚園、オンラインコース、および同様のカテゴリに適しています。

上記の両方のテーマは要件を満たしています。

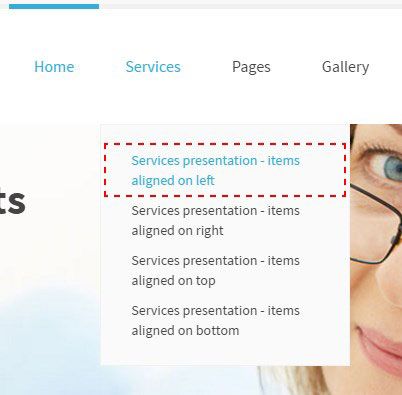
障害を持つ人々にとって重要な機能は、キーボードを使用してサイトをナビゲートする可能性です。 マウスを使用せずにWebサイトのセクションをナビゲートできます。

PEスクールとPEサービスはどちらも、タブキーのみを使用して特定のサイトセクションにスキップする可能性があります。 これにより、ユーザーはページをすばやく探索できます。
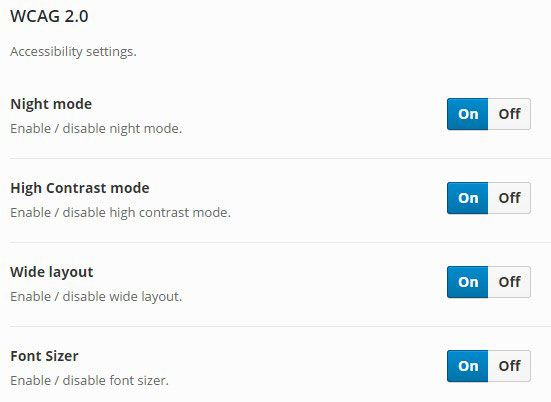
重要なことは、選択したアイテムの可視性でもあります。これは、ユーザーがWebサイトのどのアクティブな要素がどこにあるかを知っているためです。 3度のフォントサイズを提供するフォントサイズスイッチャーもあります。 幅スイッチャーを使用すると、画面の幅を調整できます。

テキストの読みやすさを最適化するために、テーマにはハイコントラストモード(黒/白モード、黒/黄モード、黄/黒モード)が付属しています。 ナイトモードもご利用いただけます。 これにより、ユーザーは目の疲れを避けることができます。 特に目がすぐに疲れるときに便利です。
無料のアクセシビリティ対応のWordPressテーマ
WordPressテーマリポジトリでは、「accessibility-ready」タグが付いたテーマを検索できます。 これらのテーマは、バンドルされているコアテーマとほぼ同じテストプロセスを経ています。
このタグが付いたすべてのテーマについて、WordPressアクセシビリティチームのメンバーが、キーボードのアクセシビリティ、色のコントラスト、およびその他のさまざまな特定のアクセシビリティガイドラインについてテーマを個人的にチェックしました。
ただし、WordPressリポジトリから無料のテーマを使用しても、各テーマが今後のアップデートでアクセシビリティ対応の基準を満たし続けることを保証することはできません。
そのため、PixelEmuアクセシビリティ対応のWordPressテーマを使用することをお勧めします。このテーマでは、各更新がガイドラインに従い、問題が発生した場合は完全にサポートされます。
アクセシビリティ対応のWordPressテーマの概要
アクセシビリティは、障害のあるユーザーと堅牢なユーザーの両方にメリットをもたらすため、優れたWebデザインの重要な側面です。 残念ながら、 1つのサイズがすべてに適合するという規則は、必ずしもWebサイトに関係するわけではありません。 アクセスできないWebデザインは、多くの人がスムーズなオンライン体験を妨げる可能性があります。
障害者に優しいウェブサイトを構築することは、あなたが思っているよりもずっと簡単です。 この投稿で前述したすべての事実に精通した後、あなたのウェブサイトの多くの部分を改善することができます。
現在のWebデザインのトレンドは、大きなフォント、高コントラストモード、キーボードナビゲーション、あらゆる種類の最新デバイスに適応する柔軟でレスポンシブなレイアウトを奨励しています。
可能な限り最高のアクセシビリティを実現する必要がある場合は、柔軟性が高いため、前述のプロのWordPressテーマのいずれかを使用することをお勧めします。
アクセス可能なWordPressWebサイトがビジネスにとって重要である場合は、サイトで使用するプラグインを慎重に選択してください。 また、プラグインを取得してサイトからアクセスできるようにするのを喜んで手伝ってくれる開発者がいることを忘れないでください。
WordPressサイトにアクセスできるようにするのは大変な作業のように思えるかもしれませんが、そのメリットはそれだけの価値があります。 障害を持つ人々があなたのコンテンツをより利用しやすくするだけでなく、あなたはあなたのサイトをより多くの聴衆に開放するでしょう。
この記事があなたにこの問題をもっと知ってもらい、将来あなたがあなたのウェブサイトを作成したり再設計したりするときに役立つことを願っています!
