WordPress にファビコンを追加する方法 (4 つの簡単な方法)
公開: 2023-08-09WordPress のファビコンをサイトに追加したいですか?
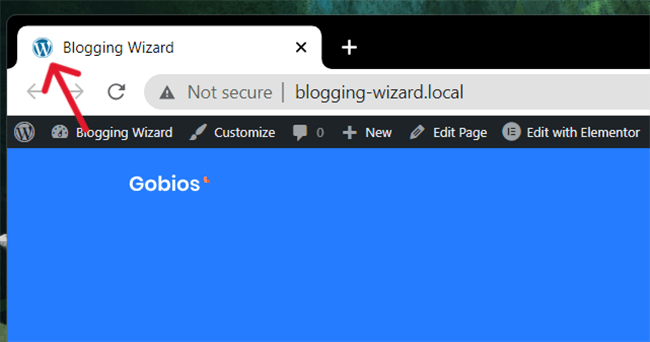
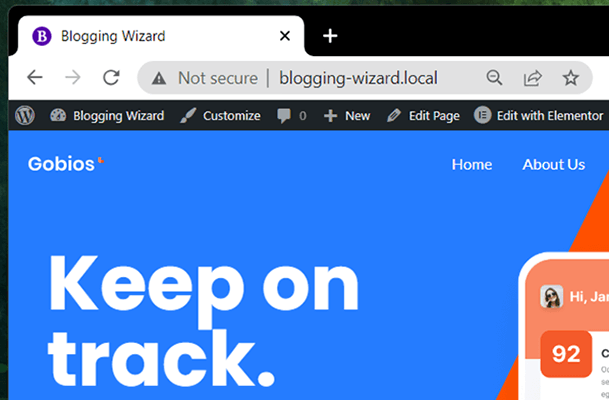
ファビコンは、Web サイトにアクセスしたときにブラウザーのタブに表示されるアイコンです。
この記事では、デフォルトのサイトアイコン機能から手動の方法まで、複数の方法で WordPress にファビコンを追加する手順を説明します。
始めましょう。
WordPress のファビコンを変更する 4 つの簡単な方法
多くの新しい WordPress サイトで使用されているデフォルトのファビコンを以下の画像で確認できます。

これは WordPress のロゴですが、Bluehost などの一部のホストは、サーバー上でホストされている新しいサイトに独自のファビコンを追加します。
現時点でファビコンがどのように見えても、それを変更する方法を学びましょう。
次の 4 つの方法のいずれかを使用できます。
- WordPress カスタマイザー
- WordPress プラグイン
- あなたのテーマ
- 手動で追加する
一番上から始めましょう。
1.WordPressカスタマイザーを使用する
WordPress のファビコンを変更する最も簡単な方法は次のとおりです。
- WordPress に適したファビコン画像があることを確認してください。 標準の WordPress ファビコン サイズは、PNG、ICO、または GIF 形式の 512 ピクセル x 512 ピクセルの画像ですが、PNG が推奨されます。
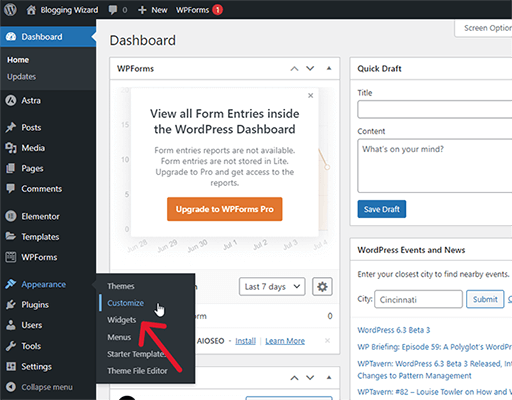
- 「外観」→「カスタマイズ」に進みます。
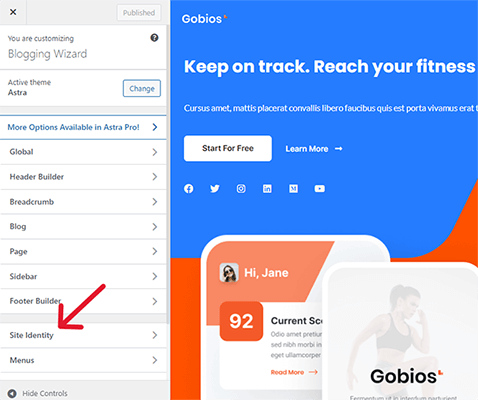
- [サイト ID] タブを開きます。
- サイトアイコンをクリックします。
- ファビコン画像ファイルをアップロードします。
- 「公開」をクリックします。
これらの手順を見ていきましょう。
1.1 WordPress に適したファビコン画像があることを確認してください
WordPress のファビコンは正方形の画像、具体的には 512px x 512px である必要があります。 WordPress ファビコンの作成に関するヒントは以下でご覧いただけます。
画像は ICO、PNG、または GIF 形式である必要がありますが、より適切なサポートを得るために 512 ピクセル x 512 ピクセルの PNG 画像を使用することをお勧めします。
アイコン ライブラリ サイトからアイコンをダウンロードし、SVG 形式のみで提供されている場合は、Favicon.io や CloudConvert などのサイトを使用して変換します。

SVG ファビコンを WordPress にアップロードできる SVG Favicon というプラグインがありますが、この記事のいずれかの方法 (特に現在の方法、方法 1) を使用することをお勧めします。これらの方法は長期サポートが最も優れているため、ファビコンを意味します。今後イメージが崩れる可能性は低いでしょう。
1.2 WordPress カスタマイザーを開く
WordPress ダッシュボードを参照しているときに左側の管理メニューで [外観] → [カスタマイズ] に移動するか、サイトのフロントエンドを表示しているときに上部の管理バーにある [カスタマイズ] ボタンをクリックして、WordPress カスタマイザーを開きます。

1.3-4 サイト編集アイコン
もう WordPress カスタマイザーが表示されているはずです。
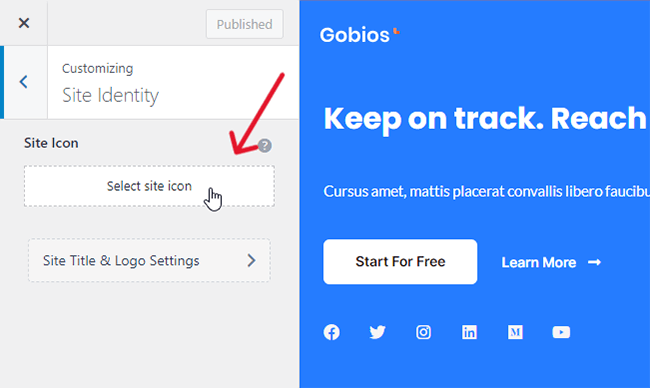
[サイト ID] タブを開きます…

...そこにある [サイト アイコンの選択] オプションをクリックします。

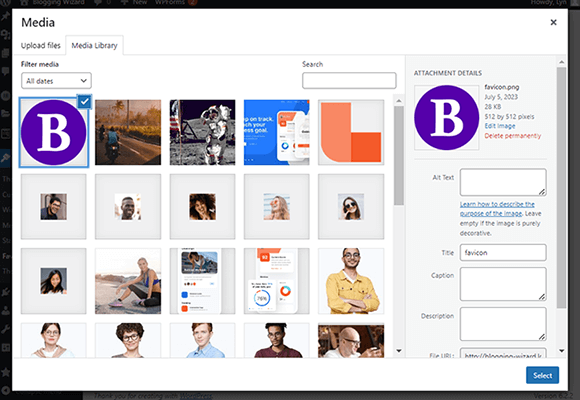
1.5 ファビコン画像ファイルをアップロードする
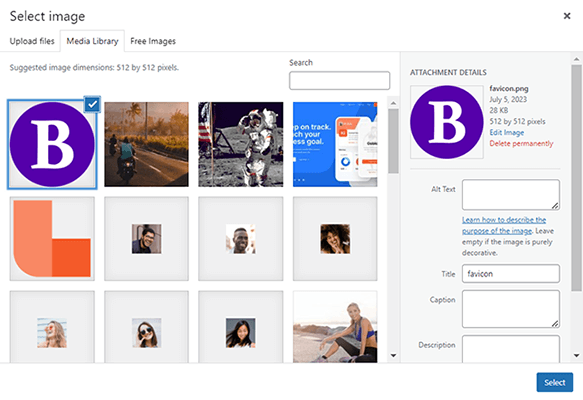
WordPress Media LIbrary を使用して、ファビコン画像ファイルをアップロードします。
ICO ファイルをサイトにアップロードしようとしたときに「申し訳ありませんが、このファイル タイプをアップロードすることはできません」というエラー メッセージが表示された場合は、代わりに PNG 版を使用してください。
Favicon.io を使用して SVG ファイルを変換すると、512 ピクセル x 512 ピクセルの PNG バージョンを含む複数のファイルが ZIP フォルダーに保存されます。
Favicon.io では「android-chrome-512×512」という名前が付けられます。 名前を「favicon」に変更するだけで準備完了です。

ファビコン画像が選択されていることを確認し、「選択」をクリックします。
1.6 新しいファビコン画像を保存する
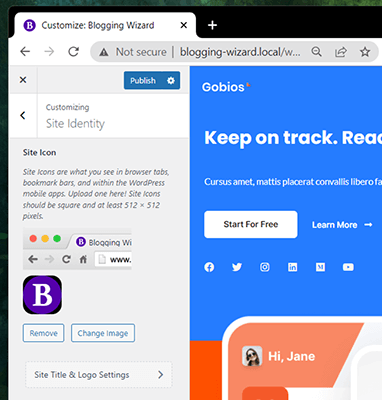
これで、選択したファビコン画像がサイトのブラウザー タブに表示されるはずです。

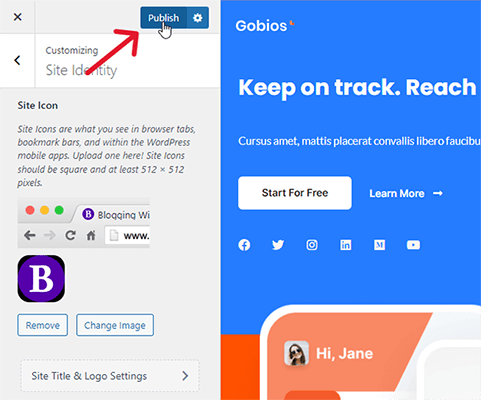
「公開」をクリックして保存します。

これで、サイトを開いたブラウザのタブに新しいファビコン画像が表示されるはずです。

2.1 WordPress Favicon プラグインを使用する – プラグイン 1
プラグインメソッドを使用して WordPress にファビコンを追加する方法は次のとおりです。
- RealFaviconGenerator で Favicon をインストールして有効化します。
- 「外観」→「ファビコン」に移動します。
- 必要に応じて、「メディア ライブラリからファイルを選択」をクリックし、メディア ライブラリにアップロードします。
- 「ファビコンの生成」をクリックします。
- ファビコンの外観を構成します。
- [ファビコンと HTML コードを生成] をクリックします。
2.1.1 プラグインのインストール
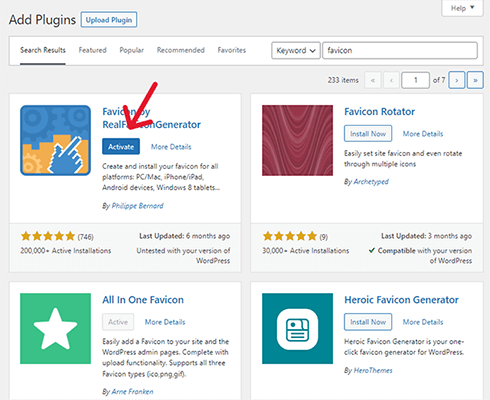
「プラグイン」→「新規追加」に移動し、「favicon」を検索します。
次に、RealFaviconGenerator で Favicon を見つけて、[今すぐインストールしてアクティブ化] をクリックします。

2.1.2 プラグインの設定を開く
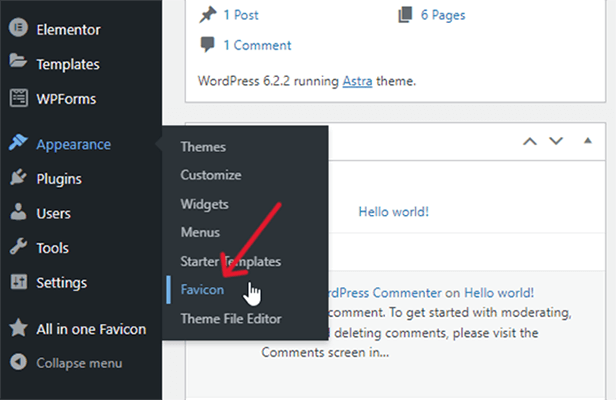
「外観」→「ファビコン」に移動します。

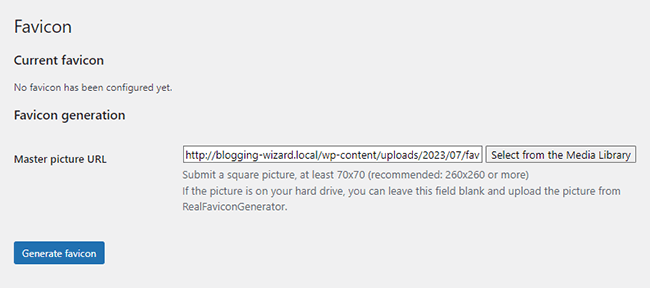
2.1.3 メディア ライブラリにファビコン画像をアップロードして選択します
「メディアライブラリから選択」ボタンをクリックします。

WordPress メディア ライブラリに既存の画像がある場合は、それを選択します。 そうでない場合は、アップロードしてください。

2.1.4-6 ファビコンを生成する
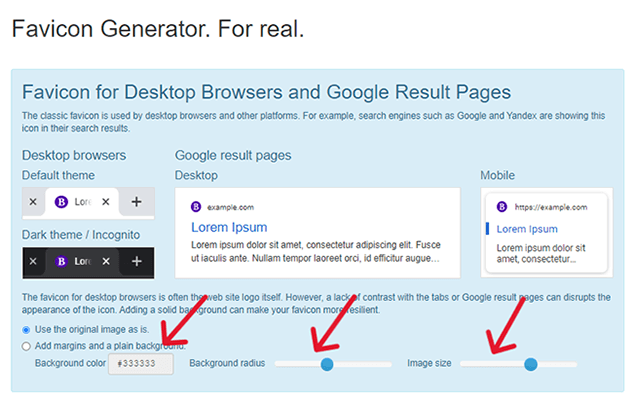
「ファビコンの生成」をクリックします。 これにより、プラグインのサイトにリダイレクトされ、サイトに適用する前にファビコンに変更を加えることができます。
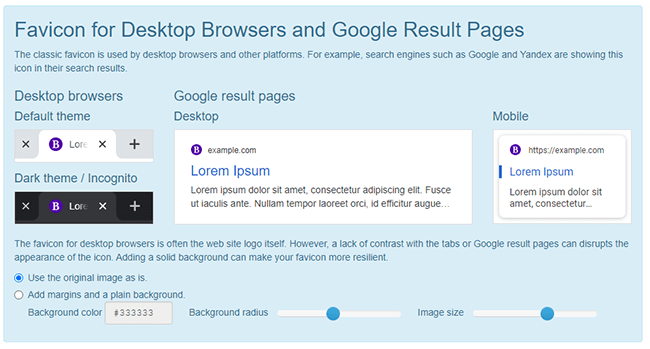
これをアプリではなく Web サイトに使用しているため、実際に必要なのは、デスクトップ ブラウザーのファビコンと Google 結果ページ セクションの設定のみです。

512 ピクセル x 512 ピクセルの画像ファイルをアップロードし、プレビュー画像でのファビコンの表示方法が気に入っている場合は、変更を加える必要はありません。
ただし、必要に応じて、設定をいじってファビコンの外観をカスタマイズできます。
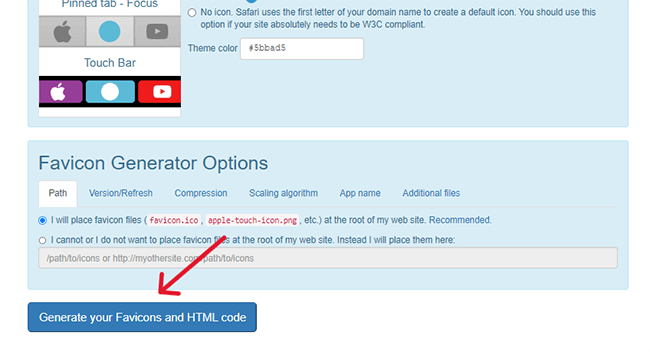
完了したら、一番下までスクロールし、「Favicon と HTML コードを生成」をクリックします。
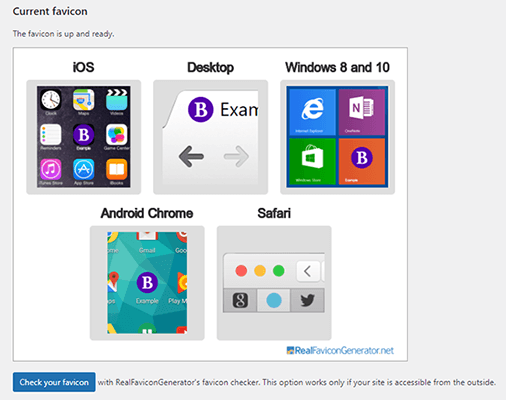
WordPress にリダイレクトされ、最終的なインストールが行われます。 ライブファビコンの外観のプレビューが表示されます。

2.2 WordPress Favicon プラグインを使用する – プラグイン 2
これは、RealFaviconGenerator による Favicon を使用したくない場合に備えて、方法 2 の 2 番目の方法です。
プラグインを使用して WordPress サイトにファビコンを追加するには、次の手順に従います。
- All in One Favicon をサイトにインストールしてアクティブ化します。
- [オールインワン ファビコン] メニュー項目をクリックします。
- 画像の種類に一致するフロントエンド設定のアップロード方法を見つけます。
- ファビコン画像をアップロードします。
2.2.1 オールインワンファビコンをインストールする
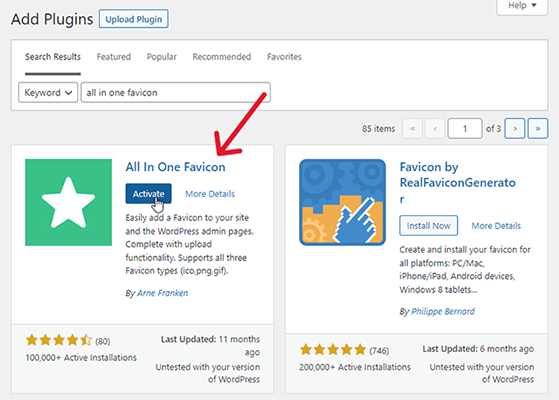
All in One Favicon をインストールするには、「Plugins」→「Add New」に移動し、「all in one favicon」を検索します。
次に、「今すぐインストール」をクリックしてプラグインをインストールし、「アクティブ化」をクリックして有効化します。

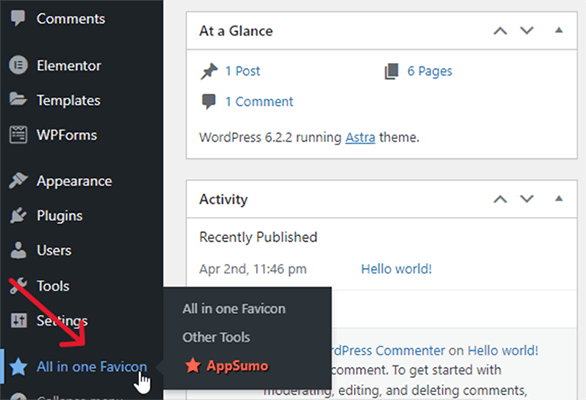
2.2.2 プラグインのメニュー項目をクリックします
All in One Favicon は、左側の管理メニューに新しいメニュー項目を追加します。

クリックして。

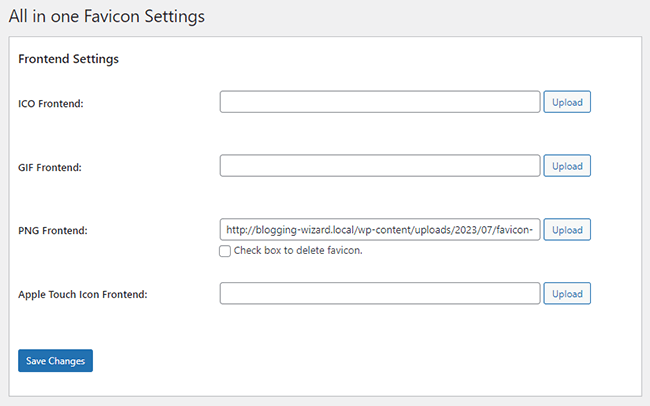
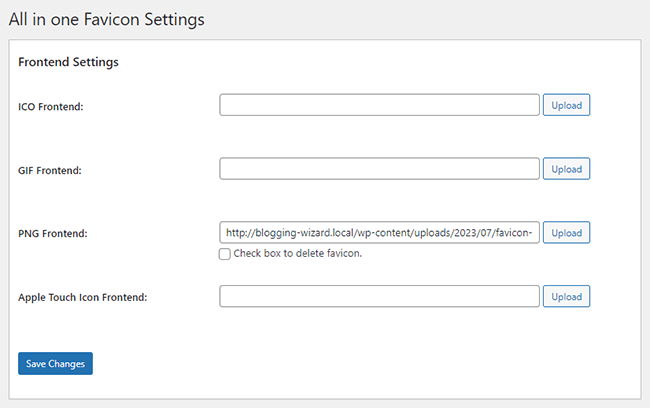
2.2.3-4 ファビコン画像をアップロードする
All in One Favicon は、ICO、PNG、GIF、Apple Touch アイコンの 4 つのアイコン タイプをサポートしています。
[フロントエンド設定] パネルで、アップロードするファイルの種類に一致するものを見つけます。
繰り返しますが、ファイルが SVG 形式の場合は、ICO、PNG、または GIF ファイル タイプに変換します。
次に、「アップロード」をクリックして、ファビコン画像をプラグインにアップロードします。
これを行うと何も起こっていないように見えますが、プラグインはファビコン画像をサイトにアップロードしたままなので心配しないでください。
[変更を保存] をクリックして表示させるだけです。

この方法では、フロントエンドからサイトを表示しているときにブラウザー タブにファビコンを追加するだけです。
WordPress ダッシュボードの表示中にファビコンを表示したい場合は、それをバックエンド設定にもアップロードします。

プラグインメソッドの使用に関する警告
このメソッドは、一般的な WordPress カスタマイザー メソッドが機能しない場合のバインドに確かに役立ちますが、このメソッドを使用してそのメソッドを機能させる方法を見つけることを強くお勧めします。理由は 1 つあります。ファビコン プラグインを削除すると、ファビコン プラグインも削除されるからです。あなたのファビコン。
したがって、これらのプラグインのいずれかを削除する必要がある場合は、方法 1 のような別の方法を見つけて、WordPress ウェブサイトにファビコンを追加してください。
場合によっては、WordPress プラグインのサポートが終了したり、セキュリティ問題の温床になったりすることがあります。 これらは、多くの WordPress ユーザーがサイトからプラグインを削除するシナリオのほんの一例です。
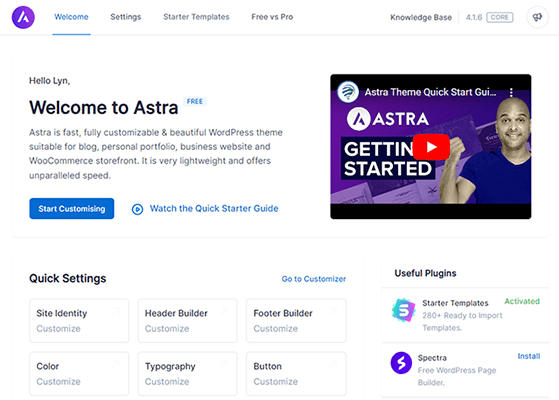
3. テーマの使用
テーマには、テーマ オプション パネルにファビコン設定が組み込まれていました。
ただし、WordPress カスタマイザーを利用するテーマが増えています。つまり、多くのテーマが独自のファビコン機能を廃止し、代わりに WordPress を使用できるようにしています。
たとえば、Astra にはテーマ オプション パネルに [サイト ID] オプションがありますが、WordPress カスタマイザーの [サイト ID] タブが新しいタブで開くだけです。

Kadence と GeneratePress もこれを行います。
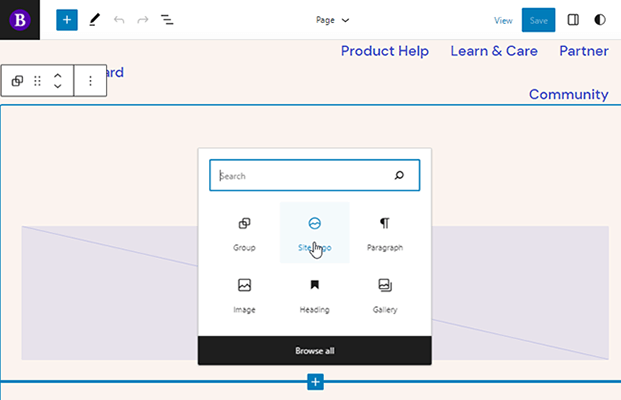
ブロックベースのテーマを使用している場合は、実際にブロック エディターからファビコンを編集できます。
これを行うには、新しいページを作成するか、「外観」→「エディタ」に移動します。
ページに新しいブロックを追加し、サイト ロゴ ブロックを選択します。

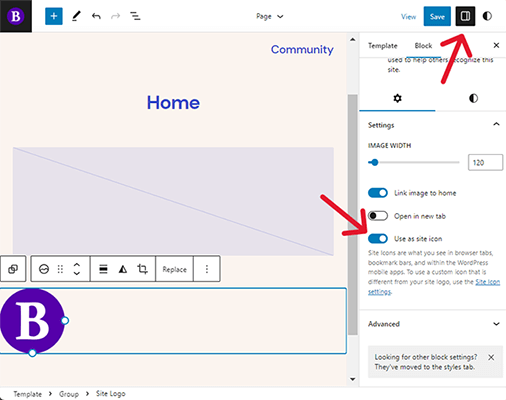
ロゴがすでに表示されている場合は、ロゴの上にマウスを移動し、[置換] をクリックして、[メディア ライブラリ] オプションまたは [アップロード] を選択します。
次に、ファビコン画像をアップロードまたは選択します。
ブロックの設定パネルを開き、「サイトアイコンとして使用」オプションを有効にします。

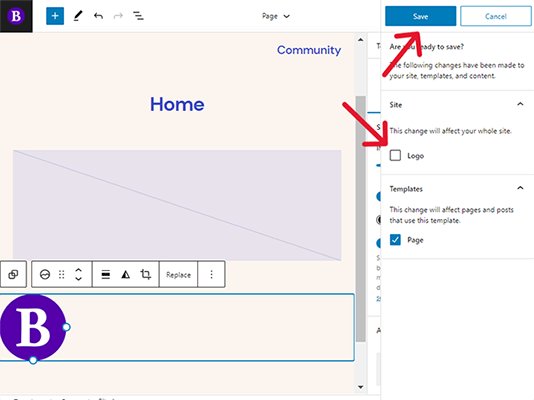
次に、サイトのロゴに別の画像を使用する場合は、[保存] をクリックし、[ロゴ] オプションのチェックを外します。
次に、もう一度 [保存] をクリックして、ファビコンをサイトに適用します。

4. WordPress ファビコンをサイトに手動で追加します
これは、サイトにファビコンを手動で追加する最も簡単な方法です。
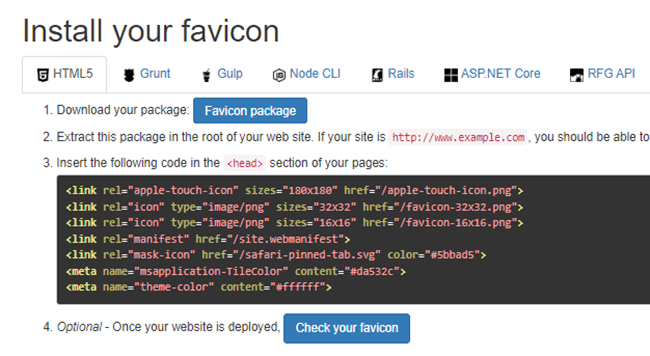
- RealFaviconGenerator を使用して、512 ピクセル x 512 ピクセルの PNG ファビコン画像を HTML コードに変換します。
- favicon パッケージをダウンロードして抽出し、アクティブなテーマのフォルダーにアップロードします。
- サイトに WPCode をインストールします。
- favicon コードをコピーして、WPCode のヘッダー セクションに貼り付けます。
4.1 ファビコン HTML コードを生成する
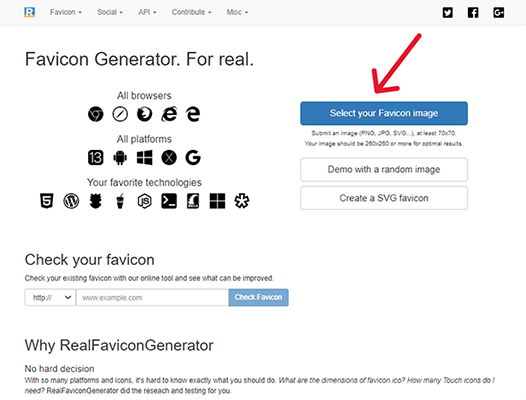
RealFaviconGenerator のサイトにアクセスし、[Select Your Favicon Image] をクリックします。 最良の結果を得るには、これは 512 ピクセル x 512 ピクセルの PNG 画像である必要があります。

必要に応じて、RealFaviconGenerator の設定を使用してファビコンの外観を構成します。
事前にファビコンを作成し、512px x 512px の画像をアップロードした場合は、これを行う必要はありません。

次に、ページの一番下までスクロールし、「ファビコンと HTML コードを生成」をクリックします。

これで、ファビコンの HTML コードが完成したはずです。

残りの手順を実行する間、この Web ページを開いたままにしてください。
4.2 favicon パッケージをテーマフォルダーにアップロードします
この手順では、アクティブなテーマのフォルダーにアクセスする必要があります。 これは、FTP またはホストのファイル マネージャーを介して行うことができます。
役に立つチュートリアルがたくさんあるので、これを行う方法については詳しく説明しません。
代わりに、RealFaviconGenerator から favicon パッケージをダウンロードするように指示します。
[realfavicongenerator-ダウンロード-favicon-パッケージ]
...そこからすべてのファイルを抽出します。
次に、抽出したすべてのファイルをサイトのルート ディレクトリに追加します。このディレクトリは、wp-content と wp-admin が存在するのと同じフォルダです。
4.3 WPCodeのインストール
WPCode は、テーマ ファイルにアクセスせずにコードを追加できる無料のプラグインですが、これまでにやったことがない場合は、圧倒されるかもしれません。
また、子テーマを作成せずにヘッダー ファイルにコードを追加することもできます。
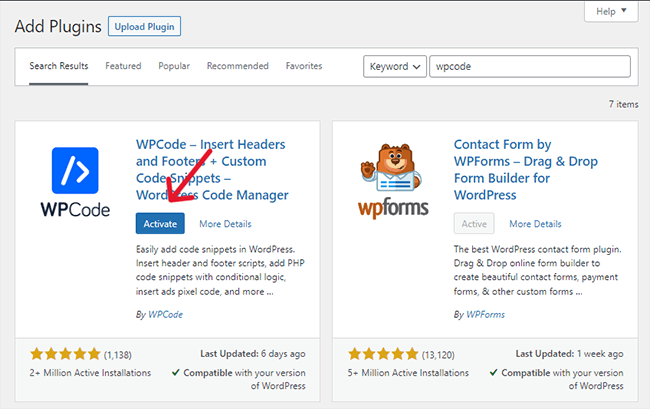
「プラグイン」→「新規追加」に移動し、「wpcode」を検索します。
次に、プラグインをインストールして有効化します。

4.4 コードを WPCode に貼り付ける
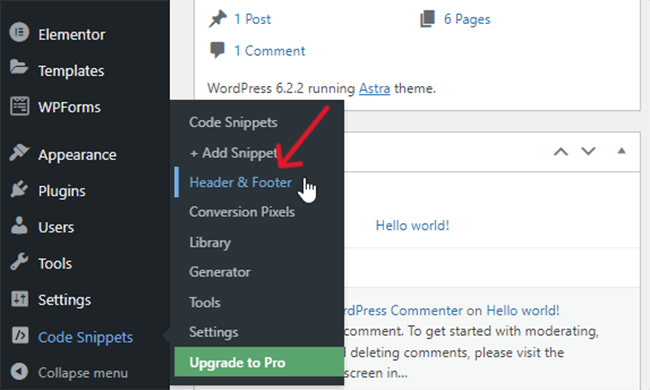
WPCode は、管理メニューに「コード スニペット」項目を追加します。
コードスニペット→ヘッダーとフッターに移動します。

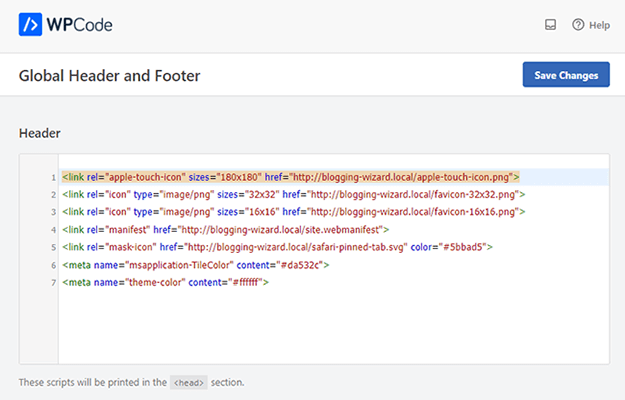
RealFaviconGenerator から HTML コードをコピーし、ヘッダーとフッター ページのヘッダー セクションに貼り付けます。
ただし、「href」という用語がある場合は、引用符の後にサイトの URL を追加してください。 サイトで https を使用している場合は、https を使用してください。
コードには 5 つの href 属性があり、それらはすべて 1 行に並んでいます。

次に、[変更を保存] をクリックしてファビコンをサイトに適用します。
WordPressのファビコンを作成する方法
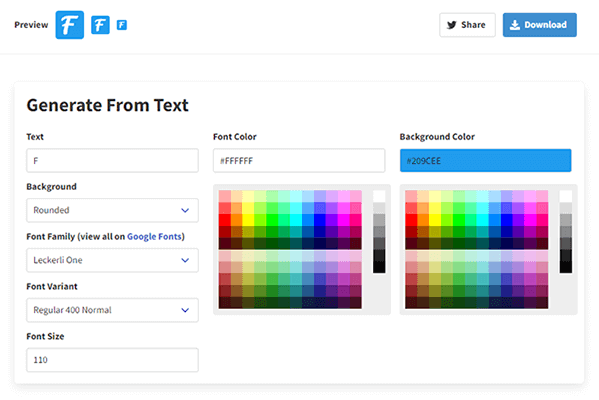
カスタム WordPress ファビコンを作成する最も簡単な方法は、Favicon.io を使用してファビコンを生成することです。 イニシャルからファビコンを作成できます。
ファビコンのフォント、フォントの色、背景色、枠線の形状を編集できます。

アイコンをファビコン アイコンとして使用する場合は、帰属表示のないアイコンを提供するアイコン ライブラリからアイコンをダウンロードまたは購入します。
帰属表示のないアイコンを選択すると、著作権の問題に直面することなく、ブランドのアイデンティティの一部としてアイコン画像を使用できますが、念のためアイコンの使用に関する各ライブラリのポリシーを調べる必要があります。
アイコン ライブラリの最も優れている点は、アイコンを任意の形式およびサイズでダウンロードできることです。
最終的な考え
サイトのファビコンはサイトの最も重要な側面ではありませんが、ブランドの認知度とブランド デザインの統一感を確立するのに役立ちます。
このリストの方法 1 は最も簡単に実行できるため、使用することを強くお勧めしますが、どれを使用してもそれほど問題はありません。
ファビコンを作成する前に、いつものように数日間ウェブを閲覧し、他のサイトが使用しているファビコンに注意を払い始めてください。 素晴らしいインスピレーションになりますよ!

