Shopifyのその他の技術的なSEOのヒント
公開: 2021-12-14今日は、ウェブサイトのセキュリティ、モバイルユーザビリティ、hreflangタグなど、いくつかの異なる、しかし同様に重要な技術的なSEOトピックについて説明します。 さっそく飛び込みましょう!
概要
- ウェブサイトのセキュリティ:SSLとShopifyについて知っておくべきことすべて
- モバイルユーザビリティ:優れたモバイルショッピング体験を提供する10以上の方法
- Hreflangタグ:それらは何ですか、なぜそれらが重要であり、それらをどのように実装するのですか?
- 要約
ウェブサイトのセキュリティ:SSLとShopifyについて知っておくべきことすべて
SSL(Secure Socket Layer)は、インターネットトラフィックを暗号化し、サーバーIDを検証するためのプロトコルです。 SSL証明書は、Webサイトのオリジンサーバーでホストされているデータファイルです。
出典:Cloudflare
SSL証明書が重要なのはなぜですか?
SSL証明書は、Shopifyストアのコンテンツ(顧客の個人情報を含む)を暗号化し、(HTTPではなくHTTPを使用してコンテンツを公開することにより)Webサイトに新しいセキュリティレイヤーを追加するため、不可欠です。 その結果、彼らは顧客の信頼を築き、顧客の購入決定を容易にし、売り上げを伸ばします。
さらに、SSL証明書はSEOに適しています。つまり、SSL証明書を使用するWebサイトは、そうでないWebサイトに対して競争上の優位性があります。
ShopifyストアでSSLを有効にする方法は?
カスタムドメインを追加すると、SSL証明書が自動的に作成されます。 これらは、Shopifyストアのチェックアウトと、Shopifyが管理するドメイン(.myshopify.comドメイン)でホストされているすべてのアセット(画像、ビデオ、Webフォントなど)に対してデフォルトでアクティブ化されます。
また、サードパーティのドメインをShopifyに接続すると、SSL証明書を自動的に発行できます。 これを行うには、AレコードとCNAMEレコードに正しい情報を追加する必要があります。 このプロセスには最大48時間かかる場合があることに注意してください。 この間、Shopify管理者にSSL使用不可エラーが表示される場合があります。 また、警告メッセージ(「接続が安全ではありません」など)が公共の店頭に表示される場合があります。
48時間経ってもSSL使用不可エラーが表示される場合はどうすればよいですか?
- Aレコードが23.227.38.65(ShopifyのIPアドレス)であり、CNAMEレコードがshops.myshopify.comであることを確認します。
- CAAレコードを使用する場合は、digicert.com、globalsign.com、およびletsencrypt.orgに必要なすべての認証局が追加されていることを確認してください。
- AAAA(IPv6)レコードを使用する場合は、それを削除します。これらは、ShopifyのWebホスティングとは無関係です。
- ドメインでDNSSECを有効にしている場合は、無効にします。
詳細:Shopifyストアへの安全な接続を有効にする
資産の安全を確保するにはどうすればよいですか?
ベストプラクティスは、Shopifyですべてのアセットをホストすることです。 Shopifyの外部でホストする場合は、HTTPを介して配信する必要があります。つまり、HTTPを介して公開するサーバーでホストする必要があります。 また、HTTPを介して公開するサービスですべてのビデオコンテンツをホストし、使用するすべてのフォントがソースからHTTPを介して公開されていることを確認する必要があります。
暗号化されていないコンテンツを含むページは混合コンテンツエラーを引き起こすため、これは重要です。 これらのページは引き続き一般公開されていますが、URLには南京錠のアイコンが含まれておらず、https://を通じて配信されません。 これはあなたの信頼性を損なう可能性があります。

重要
Shopifyの管理者でSSL証明書をアクティブ化したときに、Shopifyの外部でホストされているすべてのコンテンツとアセットを自動的に更新することはできません。 手動で更新する必要があります。 一部のコンテンツタイプでは、ソースHTMLを編集し、パスをHTTPではなくHTTPSに設定する必要があることに注意してください。 開発者でない場合は、Shopifyエキスパートにタスクをアウトソーシングするのが最善です。
詳細:Shopify、Shopifyストアへの安全な接続の有効化
モバイルユーザビリティ:優れたモバイルショッピング体験を提供する10以上の方法
2021年のモバイルコマース統計
- すべてのeコマースの72.9%は、2021年末までにmコマースになります(出典:Statista)。 これは、2017年の58.9%から大幅に増加しています。
- 2020年の米国のモバイル小売売上高は3390億3000万ドルでした。
- モバイルコマースの売上高は2021年末までに3.56兆ドルに達するでしょう(出典:Statista)。 これは、2020年に報告された総売上高の22.3%以上の増加である2.91兆ドルを占めています。 Mコマースの成長統計によると、2016年以降、Mコマースは年間平均33.8%の増加を見せています。
- スマートフォンユーザーの79%が、モバイルデバイスを使用してオンラインで購入したことがあります(出典:OuterBox)。 それは世界中で10億人近くになります!
- 消費者の76%は、時間を節約できるため、モバイルデバイスで買い物をしています(出典:Dynamic Yield)。
出典:Tech Jury
これらの数値についていくには、応答性だけでは不十分です。 優れたモバイルショッピング体験を提供する必要があります。 これにより、ユーザーの誘致と顧客獲得の割合が高まり、顧客エンゲージメントと満足度が高まり、ブランドロイヤルティが構築され、最終的にはより多くのコンバージョンが促進されます。
このセクションでは、Shopifyストアをモバイル向けに最適化し、優れたモバイルショッピングエクスペリエンスを提供する方法を紹介します。
#1。 モバイルファーストを考える
モバイルショッピングが便利だと感じる消費者はわずか12%です(出典:Dynamic Yield)。 買い物客が直面する問題には、小さな画面を念頭に置いて設計されていないWebサイト、ポップアップや邪魔な広告、情報の不足などがあります。 また、人々がモバイルでネガティブなブランド体験をしている場合、リピーターになる可能性は60%以上低くなります(出典:Tech Jury)。
スマートフォンは、消費者がオンラインショッピングに期待するものを再定義しています。 今日、人々はモバイルに合わせた特定のタイプの機能を期待しています。 彼らの期待を超えるには、レスポンシブデザインを超える必要があります。 あなたはモバイルファーストを考え始める必要があります。
これは何を意味するのでしょうか?
レスポンシブデザインとは、ウェブサイトのコンテンツがさまざまな画面に収まるようにデザインされていることを意味します。 通常、このプロセスには、最初にデスクトップ用に設計することが含まれます。 結果として、ウェブサイトのモバイル版は少し不器用かもしれません。 たとえば、一部の画像(特にインフォグラフィック)は見栄えがよくない、一部のページの読み込みが遅い、チェックアウトプロセスが複雑すぎるなどの場合があります。
モバイルファーストの設計には、モバイルブラウジングファーストの設計が含まれます。 その結果、モバイルショッピングエクスペリエンスはシームレスになり、バウンス率が低くなり、顧客満足度が高くなり、コンバージョン数が増加します。
要約すると、レスポンシブデザインには、デスクトップ向けのデザインとモバイル向けの適応が含まれます。 モバイルファーストの設計には、モバイルデバイスを最初に設計し、デスクトップに適応させることが含まれます。
8つ以上のモバイルファーストの設計原則
- テキストの使用を最小限に抑えます。 フォーマットが明確で、コンテンツがスキャンしやすいことを確認してください。
- 小さい画面で読みやすいフォントを選択してください。 Googleでは、16CSSピクセルの基本フォントサイズを推奨しています。
- ナビゲーションメニューのリンクの数を減らします。
- 境界線を広くし、線をきれいに保ちます。
- インタラクティブな要素を実装します。
- すべての要素(ボタン、リンク、ライブチャットアイコンなど)が簡単にクリックできることを確認します。顧客がボタンをクリックできるようにするためにズームインする必要はありません。
- Shopifyストアを「親指ゾーン」に最適化します。これは、人々が親指で簡単に到達できる表面積です。 「サムゾーン」という用語は、さまざまな人々がモバイルデバイスをどのように持ち、使用しているかを分析するための調査を実施したSteven Hoober(UXの研究者および専門家)によって造られました。 調査によると、ユーザーの49%がデバイスのサポートを片手で握ることに依存しており、75%が親指だけを使用してモバイルデバイスを操作しています。 詳細:Smashing Magazine、The Thumb Zone:モバイルユーザー向けのデザイン

Shopifyストアを「サムゾーン」用に最適化するにはどうすればよいですか?
- 重要なコンポーネント(ナビゲーションメニュー、CTAボタン、ショッピングカートボタン、チェックアウトボタンなど)は、「サムゾーン」に配置する必要があります。
- 間隔は重要です。 ページ上のさまざまな要素の間に十分なスペースが必要です。これにより、ユーザーがクリックしたくないボタンやリンクをクリックするリスクが最小限に抑えられます。
- クリック可能なすべての要素(ボタン、リンク、タグ、画像など)は、親指でタップできる大きさである必要があります。
- 右利きと左利きの両方のユーザーを検討してください。
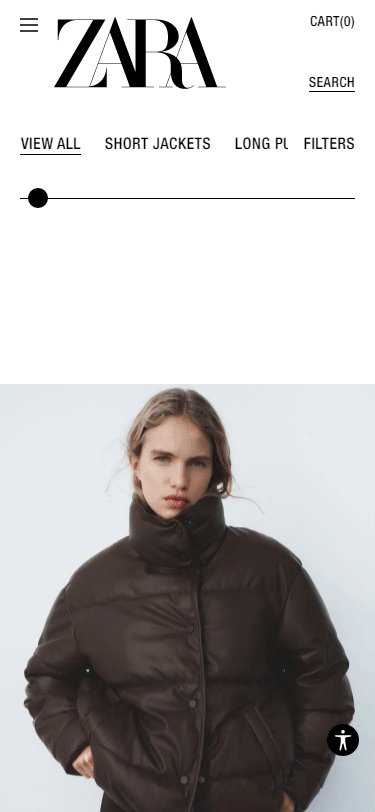
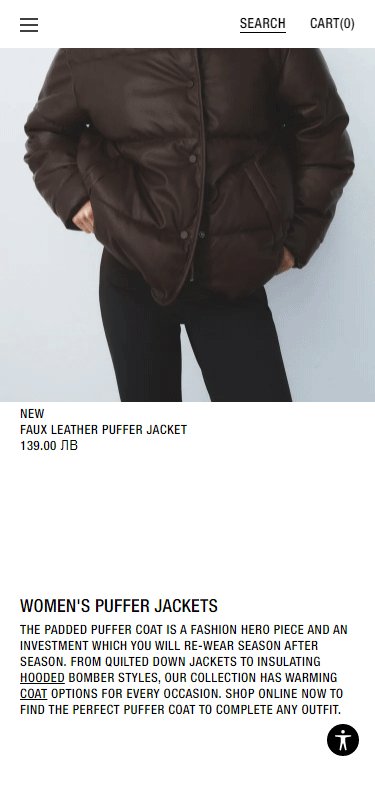
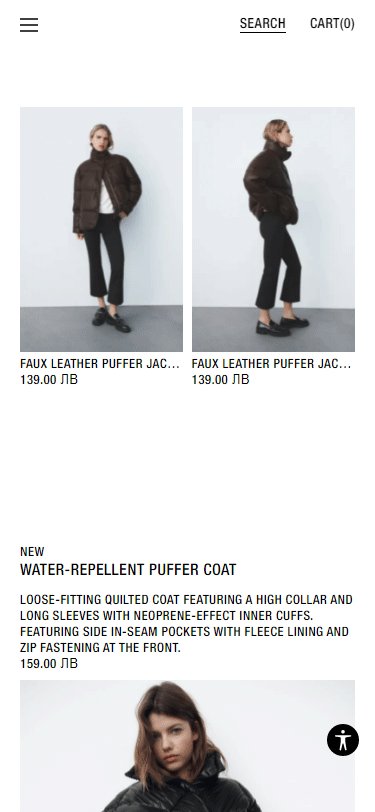
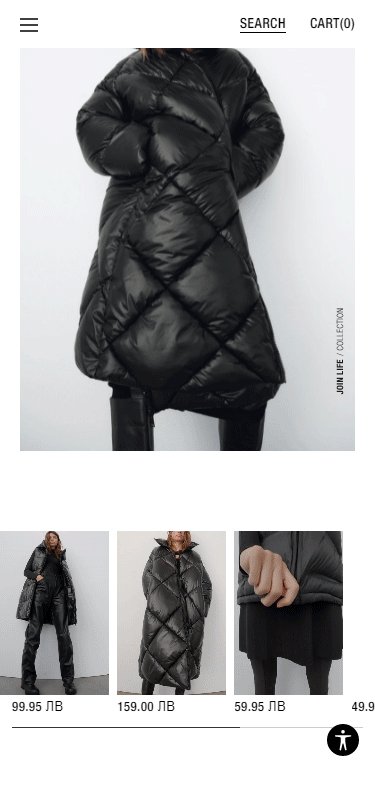
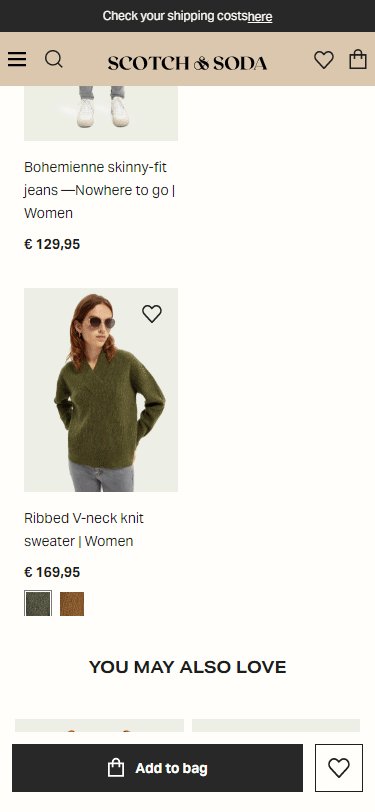
- 垂直に考えます。 モバイルで楽しいショッピング体験を提供する方法で製品を配置します。 たとえば、商品を列に並べます。 ベストプラクティスは、列の数を2未満に保つことです。 ZARAの美しいモバイルデザインからインスピレーションを得てください。

モバイルの観点からShopifyストアのレイアウトを確認するには:
- GoogleChromeを使用してウェブサイトを開きます。
- Ctrl + Shift + Cをクリックします。これにより、開発者コンソールが開きます。
- モバイル画面のアイコンをクリックします。

学び続ける:Shopifyモバイルストアの見栄えを良くする| クイックShopifyのヒント2021
#2。 Shopifyストアがモバイルデバイスで高速に読み込まれるようにする
モバイルページの読み込み時間が1秒から3秒になると、バウンスの確率が32%増加します(出典:Google)。
Shopifyのページ速度の最適化に関するガイドで、高速読み込みのWebサイトを用意することの重要性についてはすでに説明しました。 顧客は焦ります-オンラインで買い物をするとき、彼らは必要なものを素早く簡単に見つけたいと思っています。 人々は通常外出先で携帯電話を使用するため、これは特にモバイルブラウジングに当てはまります。
Shopifyストアがモバイルデバイスで高速に読み込まれるようにするには:
- 検索目的に合わせてコンテンツを最適化し、関連情報のみを含めるようにします。
- HTMLlocalStorage仕様または自動モバイルアクセラレーションソリューションを使用します。
- 画像がモバイル画面に収まる適切なサイズと解像度であることを確認してください。
- ポップアップの使用は避けてください。 メールのキャプチャや販売促進には最適ですが、モバイル画面で閉じるのは困難です。 これは、ショッピングエクスペリエンスを妨げ、顧客を苛立たせる可能性があります。 さらに、ページ速度に悪影響を与える可能性があります。
- サイドバーの使用は避けてください。サイドバーは邪魔になり、画面の「スペース」を取りすぎ、モバイルでのユーザーエクスペリエンスに悪影響を与える可能性があります。 また、ページの速度が低下する可能性があります。
#3。 ナビゲーションを最適化する
私たちが携帯電話を使用するとき、私たちは常にスクロール、スワイプ、タップなどを行っています。すべてが迅速かつ迅速に行われます。 これが、すべての重要なページ要素とビジネスクリティカルな情報が常に画面に表示されることが重要である理由です。 これは、固定ナビゲーションバーをデザインに統合することで実現できます。 固定ナビゲーションバーには、CTAボタン、ホームページへのリンク、ショッピングカートページへのリンク、およびチェックアウトページへのリンクが含まれている必要があります。
より良いモバイルショッピング体験を提供するには、ナビゲーションを簡素化する必要があります。 具体的には、次のことを行う必要があります。
- ナビゲーションレイヤーの数を減らします。モバイルでは、無数のカテゴリ、サブカテゴリ、フィルタ、タグなどの中で迷子になりがちです。ナビゲーションが複雑になるほど、消費者が離れる可能性が高くなります。 したがって、シンプルに保ち、ネストされたコンテンツの1つのレベルに固執します。
- モバイル対応の代替メニュー(ハンバーガー、介護者、3ドットメニューなど)を使用します。 これにより、スペースが節約され、より良いショッピング体験を提供できます。
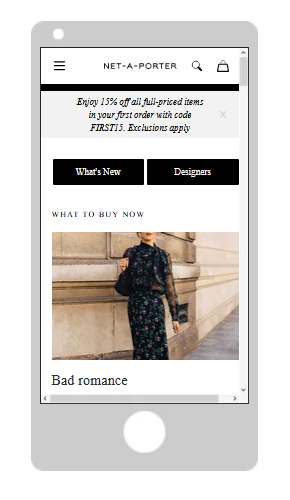
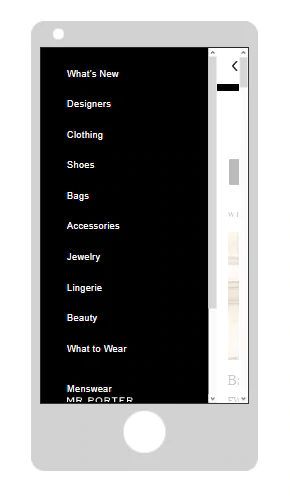
ハンバーガーメニューの例を次に示します。

ハンバーガーメニューアイコンをクリックすると、セカンダリナビゲーションメニューが表示されます。 ヘッダーメニュー(デスクトップデバイスに表示)からのすべてのリンクが含まれています。

#4。 重要な要素を折り畳みの上に保つ
ロゴ、ナビゲーションメニュー、CTAボタン、ショッピングカート、およびチェックアウトボタンは、折り目の上にある必要があります。 これにより、より多くの情報に基づいたモバイルショッピング体験を提供し、スムーズなコンバージョン経路を作成できます(アクションの数は限られています)。
#5。 テキストの使い方を検討する
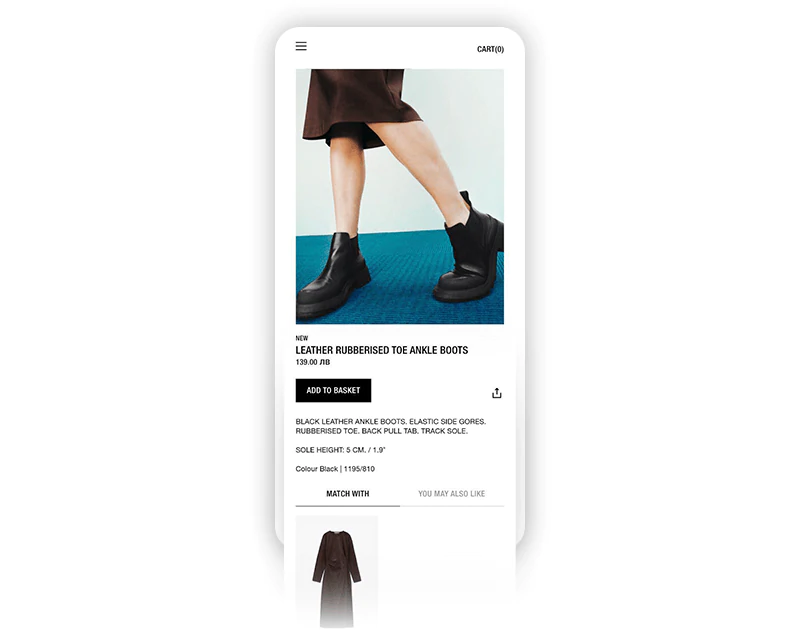
モバイルデバイスの画面スペースは限られています。 これは、すべての重要な製品情報を簡潔でありながら魅力的な方法で提示する必要があることを意味します。 これを実現する1つの方法は、テキストを最小限に抑え、製品の写真に話をさせることです。 たとえば、コピーを製品名、製品のバリエーション、価格、CTAボタン、および製品の簡単な説明に制限することができます。 追加の製品情報を含む折りたたみ可能なメニューを使用できます。 顧客の購入決定を容易にするために、画像を使用してすべての製品の機能と特性を紹介できます。 インスピレーションを得ます:


画像ソース:ZARA
また、テキストは読みやすいものにする必要があります。 顧客が製品の説明を読むためにズームインする必要はないことを忘れないでください。 ベストプラクティスは、14〜16ピクセルのUX対応フォントを選択することです。
最後になりましたが、テキストと画像は重ならないようにする必要があります。 これはデスクトップコンピュータやラップトップでは見栄えがするかもしれませんが、小さい画面では読みにくいでしょう。 あなたの顧客が欲求不満になって去るリスクがあります。
#6。 製品写真を前面と中央に配置します
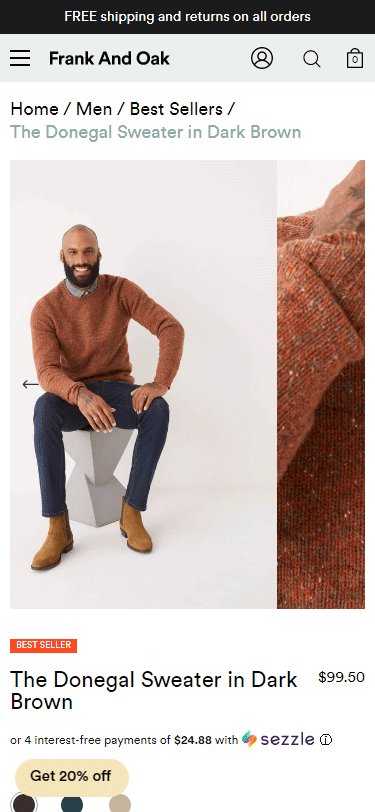
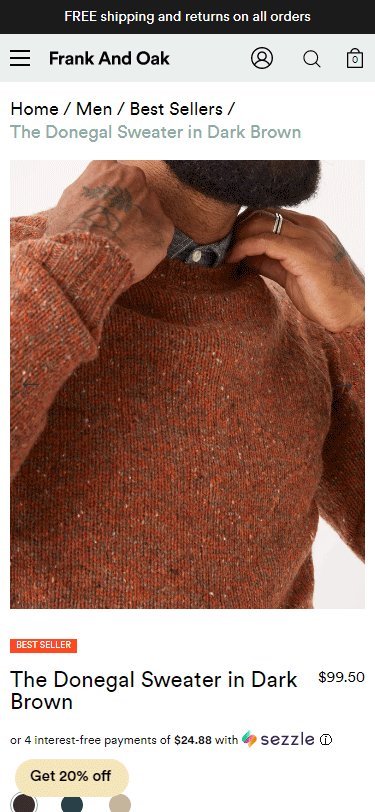
モバイルショッピングは視覚的な体験です。 テキストの使用は最小限にすべきであることはすでに指摘しました。 このセクションでは、製品の写真を活用して、顧客を喜ばせ、最も熱心な質問に答え、売り上げを伸ばす方法でそれらを使用する方法を正確に説明します。
何よりもまず、商品の写真を商品とカテゴリのページの焦点にする必要があります。
例えば:
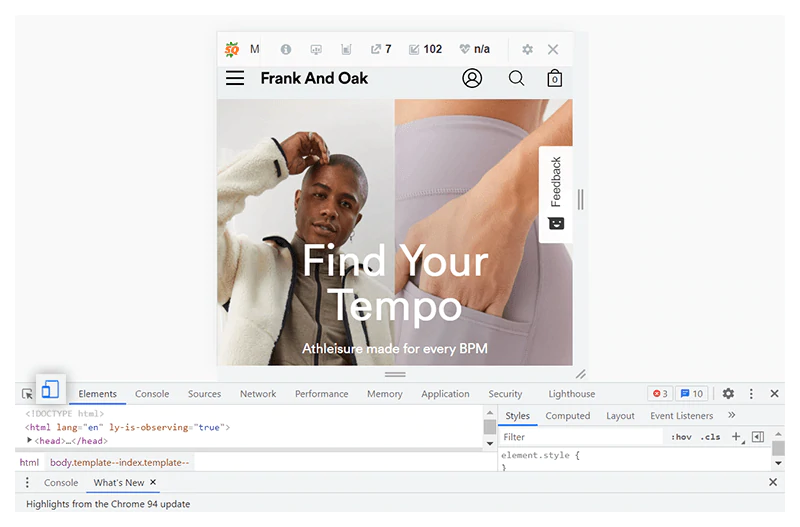
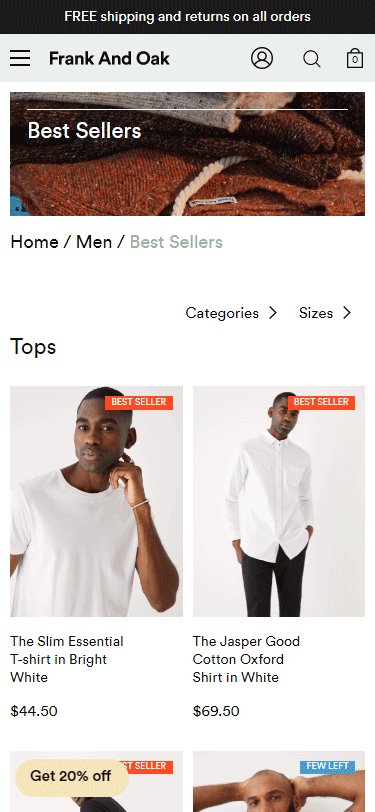
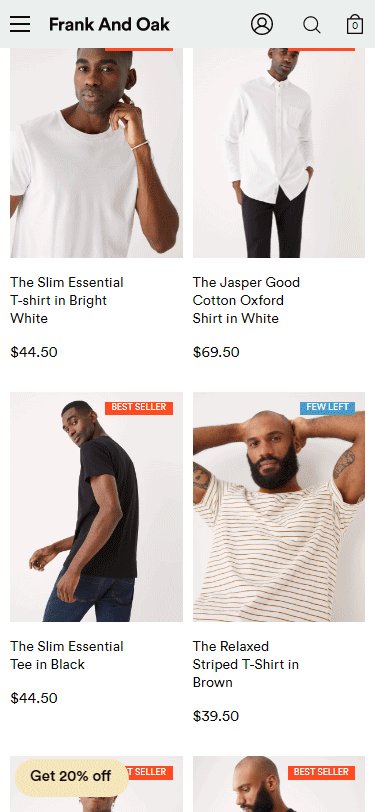
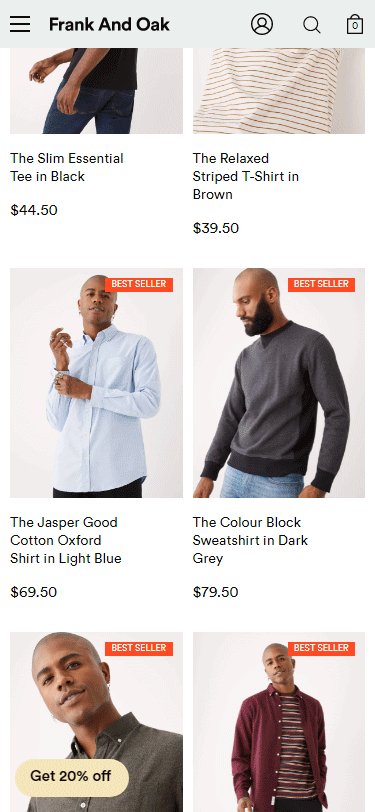
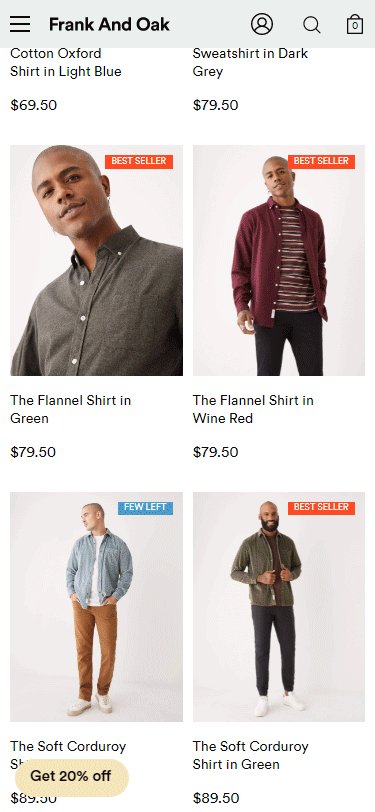
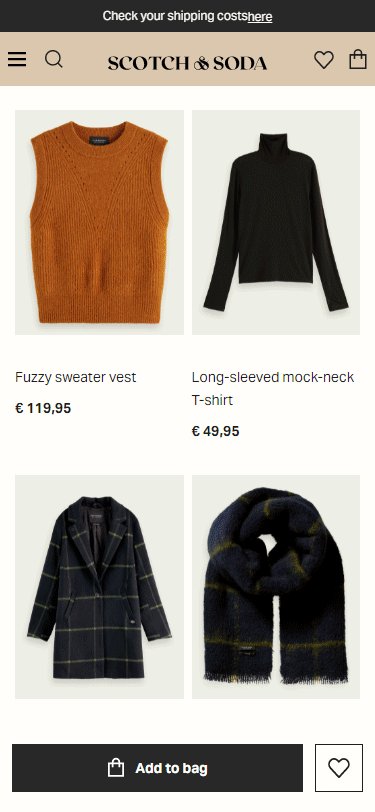
- カテゴリページ-美しい製品写真と限定コピーのシンプルで洗練されたグリッド。 これは、ビジュアルがWebサイトのナビゲーションを簡素化し、意思決定プロセスを容易にする方法の完璧な例です。

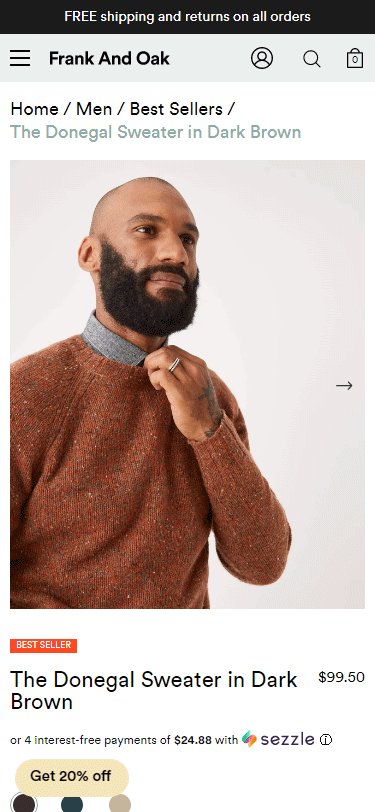
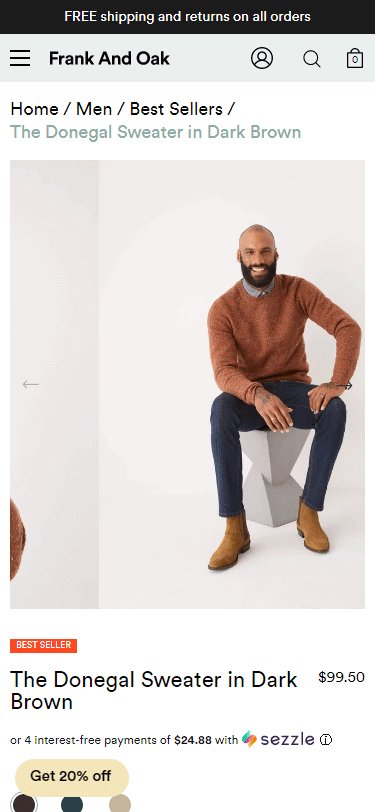
- 製品ページ-美しくデザインされ、ナビゲートしやすいフォトカルーセル。最高の製品機能を表示し、さまざまな角度から製品を紹介します。

出典:フランク&オーク
次に、実際の製品写真を使用します。 このようにして、非常に本物の方法で製品の機能を紹介することができます。 さまざまな設定で製品を紹介する写真を含めるのが最適です。ニュートラルな背景(クラシックな製品の写真)、製品を着用しているモデル(衣服やアクセサリーの場合)、使用中の製品を示しています(製品の場合)。はアプライアンス、ツール)などです。商品のバリエーションがある場合は、バリエーションごとに実際の写真を使用します。これにより、実店舗でのショッピング体験をエミュレートする、より多くの情報に基づいたシームレスなショッピング体験を提供できます。 たとえば、特定のアイテムが別の色でどのように見えるかを考える必要はありません。 これにより、商品への信頼が高まり、躊躇する買い物客を初めての購入者に変えることができます。 また、それはあなたに時間とお金を節約するであろう返品の数を減らすでしょう。
#7。 モバイル向けにCTAボタンを最適化する
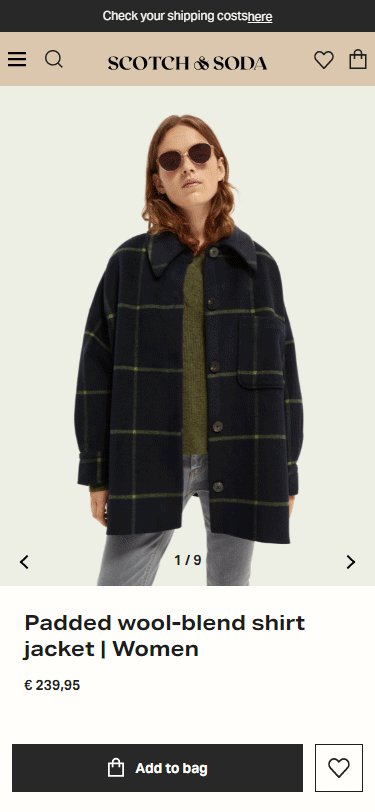
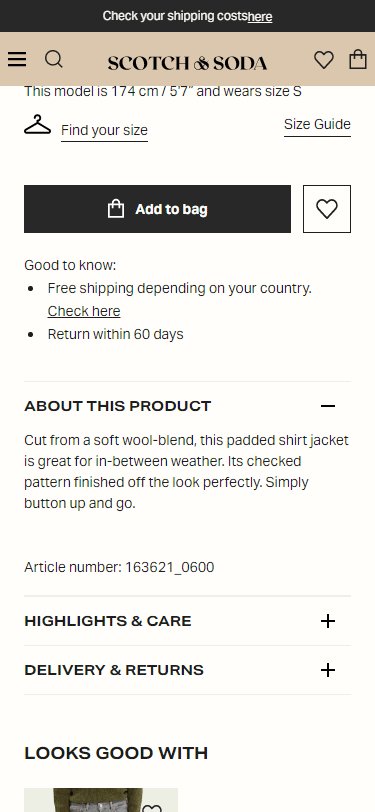
CTAボタンは次のようになります。
- 折り目の上に目立つように配置され、常に表示されます。 これは、効果的で邪魔にならない方法で行動を起こすように顧客に常に思い出させる方法です。 ウェブサイトの全体的な美しさに一致する対照的な色を使用するのが最善です。このようにすると、ボタンはすぐに顧客の注意を引くことができますが、ぎこちなく、邪魔になり、場違いに見えることはありません。 インスピレーションを得る:スコッチ&ソーダ

- タップするのは簡単です。つまり、顧客はカートにアイテムを追加するためにズームインする必要はありません。 ベストプラクティスは、親指でタップするのに十分な大きさのボタンを設計することです。 また、顧客が望まないボタンを誤ってタップしないように、さまざまなタップターゲットの間に十分なスペースが必要です。
- CTAのコピーはわかりやすいものにする必要があります(「カートに追加」、「今すぐ購入」など)。
#8。 モバイルフォームのやり取りを簡素化する
複雑なフォームや長いフォームはフラストレーションを引き起こし、カートを放棄する一般的な理由です。 フォームをモバイル向けに最適化するには:
- 不要なフィールドをすべて削除します。
- 説明的なフォームラベルを作成します。
- 「名前」フィールドと「アドレス」フィールドでオートコレクトを無効にします。
- 異なるフィールド間の間隔に関して考慮すべきことがたくさんあります。 一方では、顧客は各フィールドに簡単に(指を使って)入力できる必要があります。 一方、スペースが増えると、より多くのスクロールが必要になり、全体的なユーザーエクスペリエンスが損なわれる可能性があります。 さまざまなオプションをテストして、バランスを見つけます。
- フォームフィールドは「サムゾーン」にある必要があります。
- キーボードはフィールドタイプに自動的に調整されます。 たとえば、「名前」、「電子メール」、「住所」の各フィールドにはアルファベットのキーパッドが必要であり、「電話番号」と「クレジットカード情報」のフィールドには数字のキーパッドが必要です。
#9。 モバイル向けにチェックアウトを最適化する
モバイルショッピングカートの放棄率は85.65%です(出典:Barilliance)。 複雑なチェックアウトプロセスは、カートを放棄する最も一般的な理由の1つです。 これが、モバイル向けにチェックアウトを最適化することが重要である理由です。 これをする:
- 顧客が実行する必要のある手順の数と、入力する必要のあるフィールドの数を減らします。関連情報のみを求めます。 顧客が入力する必要が少ないほど、チェックアウトを完了する可能性が高くなります。
- チェックアウトボタンを折り目の上に配置します。 親指で軽くたたくのに十分な大きさであることを確認してください。 対照的な色と明確なCTAを使用します。 注:Shopifyでは、ボタンをパーソナライズできます。 たとえば、動的なチェックアウトボタンを作成して、迅速でシームレスなチェックアウトエクスペリエンスを提供できます。
- 支払いゲートウェイを統合します。
- ゲストチェックアウトオプションを提供します。 多くの場合、人々は注文を急いでいます。 または、登録したくない。 あるいは、注文したいと100%確信していない可能性があり、不必要な手順を踏む必要があることが、カートを放棄する理由です。 ゲストチェックアウトオプションを提供することは、これらのせっかちで躊躇しているバイヤーが転換するのを助けます。
#10。 テスト
Googleのモバイルフレンドリーテストを使用して、Shopifyストアがモバイルフレンドリーかどうかを確認します。 [テストするURLを入力してください]フィールドにURLを入力し、[URLをテスト]をクリックするだけです。 また、コードスニペットをテストすることもできます。
Google検索コンソールのモバイルユーザビリティレポートを使用して、ウェブサイトのモバイルユーザビリティの問題を確認します。
#11。 助けを求める
開発者ではなく、これらの変更を自分で実装するのが難しい場合は、Shopifyストアをモバイル向けに最適化できるShopifyエキスパートに連絡することを強くお勧めします。
Hreflangタグ:それらは何ですか、なぜそれらが重要であり、それらをどのように実装するのですか?
多言語のShopifyストアがある場合は、hreflangタグを実装することが不可欠です。 Hreflangタグは、Google(およびその他の検索エンジン)がWebサイトの対象となる言語と地域を判別するのに役立ちます。 この情報を使用して、ユーザーの言語と場所に基づいて正しいURLを提供します。
何でこれが大切ですか?
ストアにいくつかの言語バージョンがあるとします。
- ドイツ語(https://www.yourshopifystore.com/de/)
- フランス語(https://www.yourshopifystore.com/fr/)
- スペイン語(https://www.yourshopifystore.com/es/)
- もっと
テーマコードにhreflangタグを含めることで、ドイツにいる、またはドイツ語の設定を持つ顧客にドイツ語のURLが提供され、フランスにいる、またはフランス語の設定を持つ顧客にフランス語のURLが提供されるようになります。これにより、より関連性の高いパーソナライズされたショッピングエクスペリエンスを提供できるようになり、バウンス率が低下し、収益にプラスの影響を与えます。
hreflangタグとは正確には何ですか?
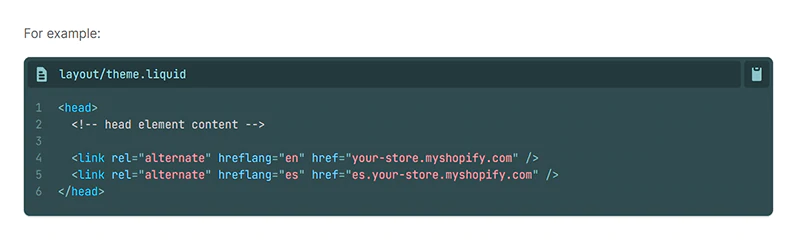
Hreflangタグは、<link>要素に配置されるHTML属性です。 ローカライズされたWebサイトのURLを識別します。 各言語または地域のURLには、一意のhreflangタグが必要です。特定のページに複数のバージョンがあることを指定するために必要な数のhreflangタグを含めることができます。 Hreflangタグは、Shopifytheme.liquidの<head> </ head>セクションに含める必要があります。

ソース:Shopify .dev
ご覧のとおり、このコードスニペットには3つの異なる属性が含まれています。
- rel-この属性は、ページがShopifyストア内の他のページとどのように関連しているかを検索エンジンに通知します(「代替」とは、ページが別のページのバリエーションであることを意味します。つまり、ページが他のページと類似または同一である可能性があることをGoogleに通知します) 。 これは、地域または言語固有のページが重複するコンテンツの問題を作成するのを防ぐため、国際的なSEOの観点から重要です。

重要
Hreflangタグは、正規タグとは異なります。
正規タグは、どのURLが主要または優先URLであるかをGoogleに通知します。 正規タグの詳細:Shopifyで重複コンテンツの問題を修正する方法は?
Hreflangタグは、ユーザーの場所または言語に基づいて、ページのどのローカライズされたバージョンをSERPに表示するかをGoogleに通知します。 注:Hreflangは、ドメインレベルではなく、ページレベルで機能します。 「rel」属性は、「代替Webサイト」ではなく、「代替ページ」を定義します。
- hreflang-この属性は、ページが対象とする言語と地域を指定します。 hreflang属性に設定される値は、常に言語で始まります。 言語を指定することは絶対に必要です。 地域の指定はオプションです。 重要:言語はISO639-1形式で指定する必要があります。 リージョンは、ISO 3166-1 Alpha2形式で指定する必要があります。 言語コードと国コードは、アンダースコア( "_")ではなく、ダッシュ( "-")で区切る必要があります。
- href-この属性はページを指定します。
一見すると、hreflangタグは非常に単純に見えます。 ただし、GoogleのJohn Muellerは、それらを「SEOの最も複雑な側面の1つ(最も複雑な側面ではないにしても)」と説明しています。
これは、hreflangタグが双方向であるためです。ページAがページBにリンクしている場合、ページBもページAにリンクしている必要があります。そうしないと、hreflangタグが無視されるか、正しく解釈されない可能性があります。 販売する言語が多いほど、このプロセスは複雑になります。 また:
- hreflangタグがある各ページには、自己参照hreflangタグも必要です。
- Hreflangタグは、作業ページ、つまり200ステータスコードを返すページを指している必要があります。
- 各属性は適切に設定する必要があります。
最終的に、熟練した開発者であれば、hreflangの実装は簡単です。 ただし、これらの要件を満たすhreflangタグを維持することは困難です。 幸いなことに、Shopifyストアの所有者として、これについて心配する必要はありません!
Shopifyはhreflangタグを自動的に実装します。言語を公開すると、ShopifyはWebサイトの翻訳されたページごとに一意のURLを作成します。 これは、URLに言語コードを追加することで行われます(たとえば、ストアをドイツ語に翻訳すると、Shopifyは自動的にhttps://www.yourshopifystore.com/de/ URLを作成します)。
また、Shopifyは、公開されているすべての言語をサイトマップに自動的に含めます。 これは、Googleがストア内のさまざまな言語を検出するのに役立ちます。 詳細:Shopifyヘルプセンター、国際ドメイン
これらの機能の恩恵を受けることができるのは誰ですか?
Shopifyプラン、Advanced Shopifyプラン、またはShopify Plusプランのすべての加盟店は、国際ドメイン機能を使用でき、さまざまなドメインでさまざまな言語を利用できます。 詳細:Shopifyヘルプセンター複数の言語、URL、SEOでの販売
ご覧のとおり、Shopifyは大部分の手間のかかる作業を行います。 Shopifyの多言語機能をサポートするアプリを選択するだけです。 そのようなアプリの1つがTranslationLabです。
Translation Labは、Store Languages(Shopifyの多言語機能)とネイティブに連携します。 Translation Labを使用すると、チェックアウトとすべての翻訳可能なリソース(製品、コレクション、ブログ、ページ、電子メール、メタフィールド、ショップ、リンク、製品バリアントなど)を手動で翻訳できます。 また、Googleニューラル機械翻訳を使用して、ストア全体を任意の言語に自動的に翻訳できます。
その他の優れた機能は次のとおりです。
- 顧客の優先言語を検出し、最も適切な言語でストアをロードします。
- カスタマイズ可能な言語スイッチャーをストアに配置します。
- 160以上の通貨で販売します。
- 製品オプションをまとめて翻訳します。
- 翻訳のエクスポート/インポート。
- ストアのデフォルト言語を変更します。
- テーマの翻訳をあるテーマから別のテーマに移行します。
- もっと!
Translation Labには、無料プランと3つの有料プランがあります。 価格は月額9.99ドルから。

hreflangについて学び、複数の言語で販売し続けます。
- Shopify .dev、テーマでhreflangタグを使用する
- Google Search Central、ページのローカライズされたバージョンについてGoogleに通知
要約
今日は、3つの重要な技術的なSEOトピックについて話し合いました。
- ウェブサイトのセキュリティ
- モバイルユーザビリティ
- Hreflangタグ
私たちはすべてのトピックを詳細にカバーしようとしました、そしてこのガイドがあなたのすべての質問に答えることを望みます。 それでも、私たちに何か質問したい場合、あなたの経験や考えを共有したい場合は、遠慮なく私たちに連絡してください!
これは私たちの技術的なSEOブログシリーズの最後のガイドです。 エキサイティングな旅でした! 28,950語、いくつか与えるか取る。 長い間ご愛顧いただき、誠にありがとうございます!
次の冒険が待っています! 新鮮なアイデア、意味のあるコンテンツ、エキサイティングなストーリー、刺激的な例で2022年に飛び込むのが待ちきれません! 乞うご期待!
