高度なSEOのヒント:静的または動的メタタグ? SEOにとって何が良いですか?
公開: 2022-05-03検索エンジンのためにあなたのウェブサイトを最適化するとき、あなたが考慮に入れて追跡しなければならない多くのことがあります。 バックリンクを作成し、キーワードを調査し、コンテンツを最適化し、コアWebバイタルを改善し、重複を回避するなどの必要があります。 家事のリストは、事実上、無限のようです。
そのため、プロセスの1つを自動化する機会が発生するたびに、多くのマーケターはすぐにそれを受け入れます。
これは、動的メタタグSEOの場合です。
これは、コンテンツのメタデータを入力し、それを検索エンジンボットに提供するためのより迅速で簡単な方法を約束します。 また、ページに動的なコンテンツがある場合に、より関連性の高いSERP情報をユーザーに表示して、より良い印象を与えることを期待して使用できます。
しかし、これは本当に機能しますか?
まあ、SEO関連の質問に関してこれまでのすべてのSEO専門家の言葉で-それは異なります。
この記事では、動的メタタグがSEOにどのように影響するか、およびそれらを使用する必要があるかどうかについて説明します。
動的メタタグの問題と利点をより明確にするために、詳細を掘り下げる前に、まず、静的(または通常の)メタタグの本質を強調します。
メタタグとは何ですか?

メタタグは、WebページのHTMLコードのヘッドセクションに追加できる短い情報です。 これらは、検索エンジンにページを説明し、コンテンツをよりよく理解してインデックスを作成するのに役立ちます。
それらが提供するデータは、ある種、舞台裏にあるため、「メタ」タグと呼ばれます。ページ自体には表示されず、Webサイトの訪問者向けではなく、主にWebをクロールするロボット向けです。
とはいえ、メタタグからの情報の一部は、検索エンジンの結果ページ(SERP)でユーザーに表示されます。 したがって、一部のタグは、ロボットにわかりやすく情報を提供するだけでなく、ユーザーフレンドリーで説得力のあるものである必要があります。
SEOを初めて使用するマーケターやウェブサイトの所有者は、メタタグを無視したくなるかもしれません。これは、メタタグを手動で提供する必要がないことはよく知られている事実であり、コンテンツはどちらの方法でもインデックスに登録されます。 さらに、メタタグがなくても、検索エンジンはページのコンテンツから情報を自動的に抽出し、SERPに表示します。
ただし、これを偶然に任せることは、ロボットが関連性があると見なすものを制御できないため、良い戦略ではありません。 また、検索エンジンのアルゴリズムは高度なものかもしれませんが、それでもコンテンツを十分に分析して理解することはできません。人間ができるようにコンテンツの本質を抽出するのに十分です。
一言で言えば、ロボットがあなたのページが何であるかを簡単に理解し、最も関連性の高いクエリにそれらを表示したい場合は、メタタグを自分で作成する必要があります。
幸い、WordPressでは、コーディングするためにコーディングする必要はありません。Yoastなどのプラグインを使用して、手間のかからない、コードのない方法でメタ情報を追加できます。
SEOのための最も重要なメタタグ
コンテンツと目標に応じて、ページのソースコードに追加できるさまざまなメタタグがあります。
ただし、SEOに関して最も重要なものは次のとおりです。
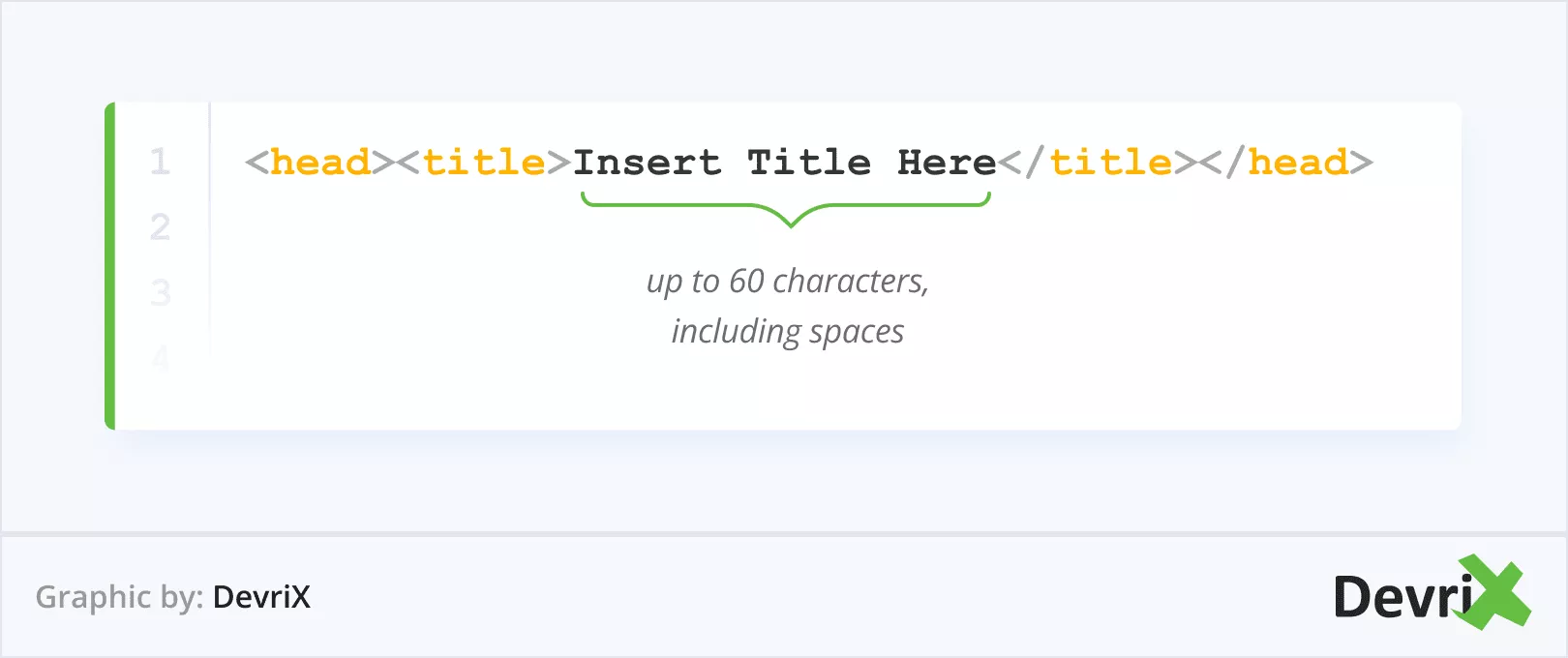
タイトルタグ

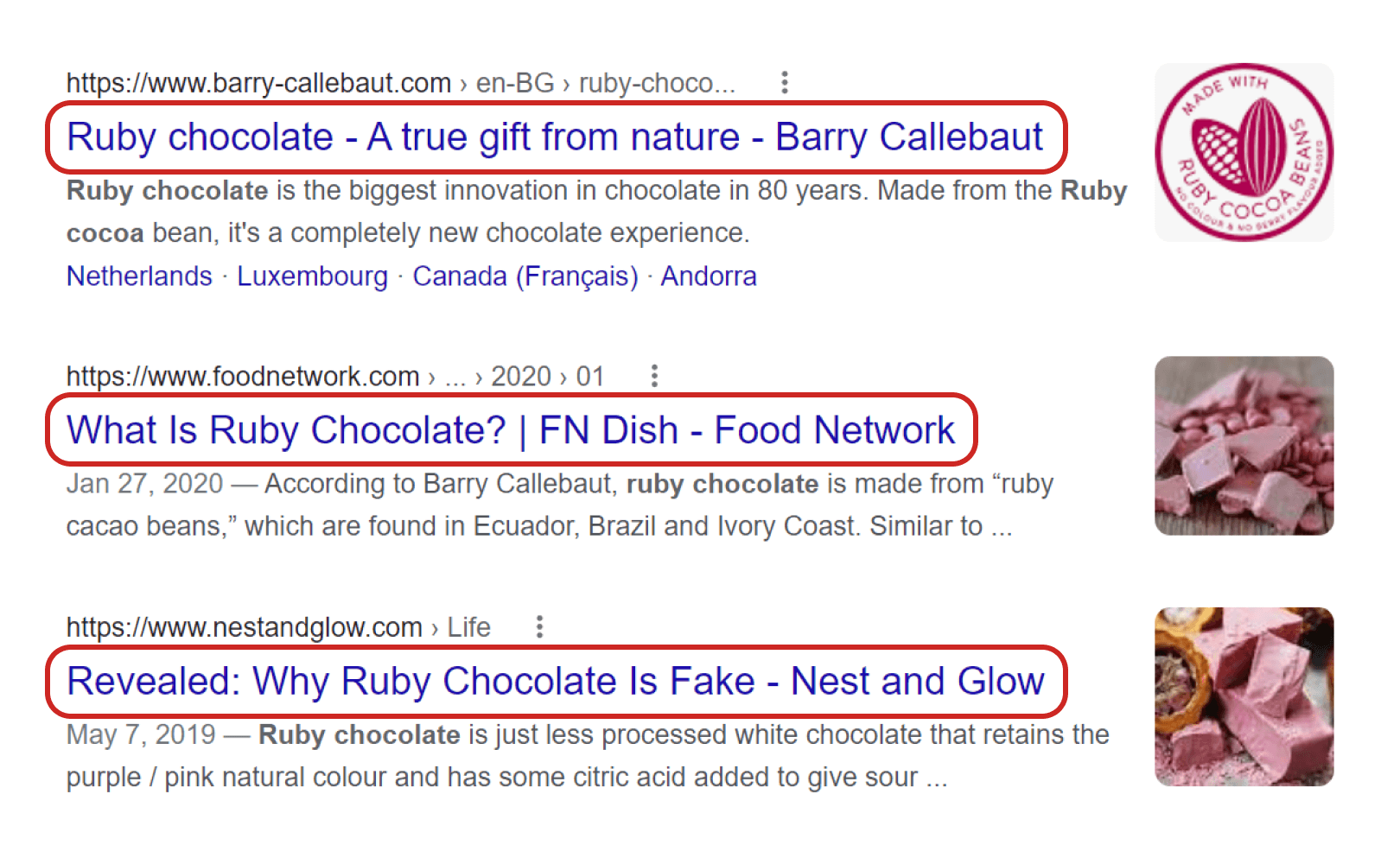
タイトルタグは、簡単に最も重要なSEOメタタグです。 これは、検索エンジンが検索結果に表示する見出しを提供します。
ユーザーがリンクをクリックする可能性を高めるために、タイトルタグはコンテンツに関連性があり、説得力があり、有益である必要があります。
また、検索エンジンでタイトルの全長を表示するには、タグの長さを最大60文字(スペースを含む)にする必要があります。

ただし、タイトルタグを指定した場合でも、Googleはユーザーのクエリに応じて異なるSERPタイトルをユーザーに表示することを決定する場合があることに注意してください。 これは、タイトルタグがコンテンツに実際に関連していない場合、長すぎる場合、またはキーワードが詰め込まれている場合に発生する可能性があります。
全体として、ボットは元のタイトルタグを優先する必要があります。これは、ボットが自分で抽出するよりも準備が整った情報を処理する方が簡単であるためです。したがって、ボットが適切に記述されている場合は、安全を確保する必要があります。
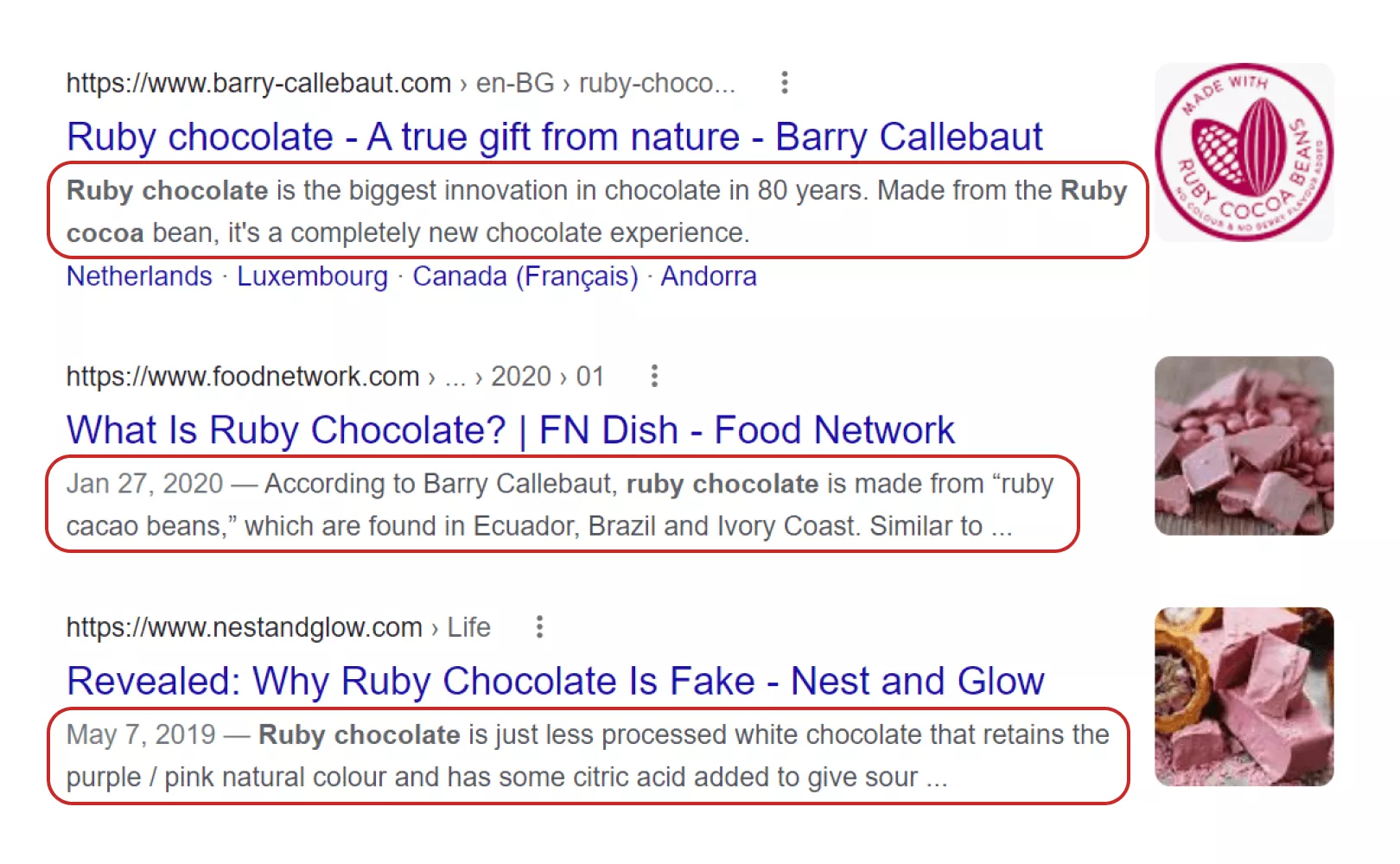
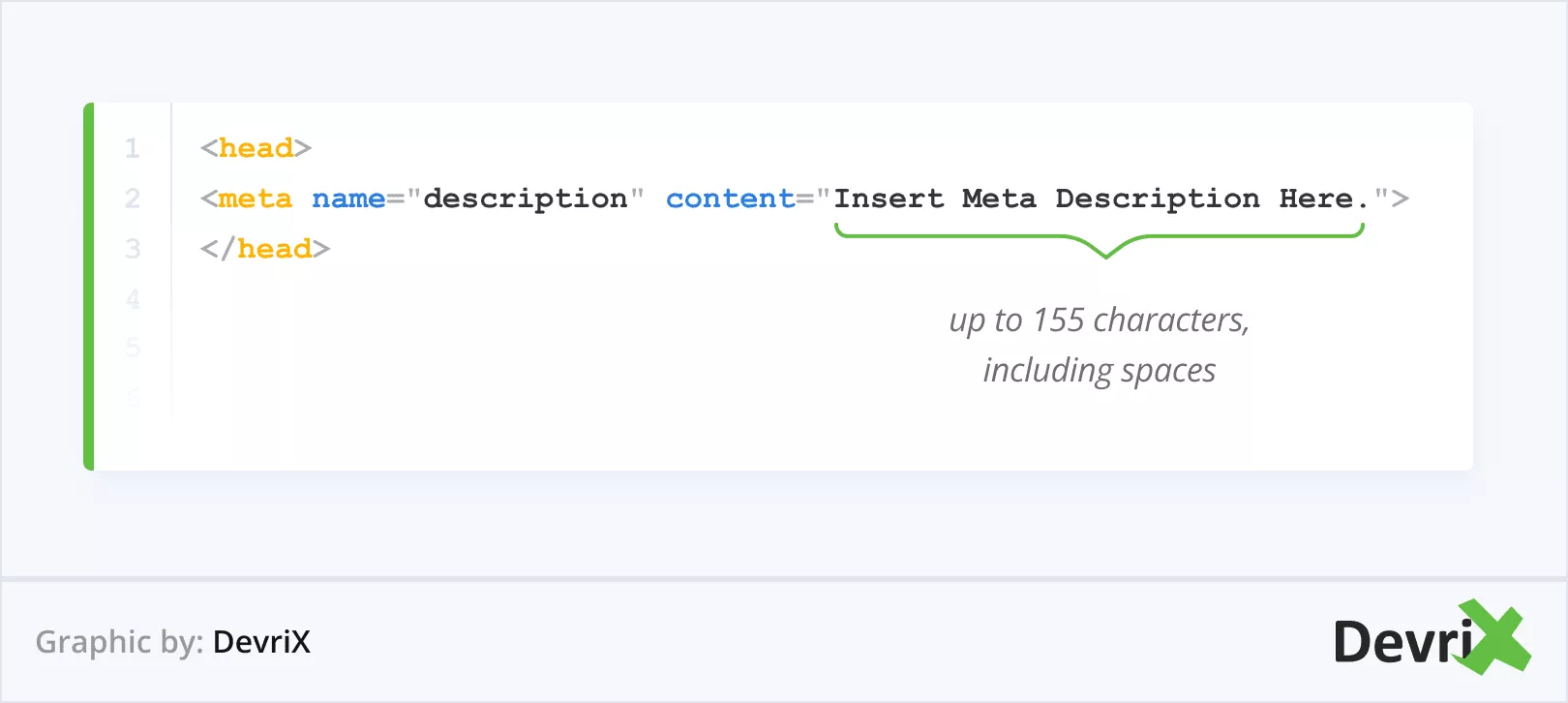
メタ記述

メタディスクリプションタグの目的は、コンテンツが何であるかを検索エンジンに伝えることです。
検索結果では、このテキストスニペットはタイトルの下に表示されるため、ユーザーの注意を引き付け、リンクをクリックするようにユーザーを説得するための強力なツールになります。
これは、タイトルが検索結果であなたの隣にランク付けされている他のページのタイトルとあまりにも類似している場合に特に有効です。 メタディスクリプションでは、追加情報の提供、キーワードの追加、および強力な行動の呼びかけを行うことができます。
このメタタグの文字数制限は155です。

一度言いましたが、もう一度言いますが、ボットに頼ってメタ記述を自動的に生成するのではなく、自分でメタ記述を書くことが非常に重要です。 そうしないと、ユーザーに提供する価値を示し、ユーザーにWebサイトにアクセスするように説得する機会を逃す可能性があります。
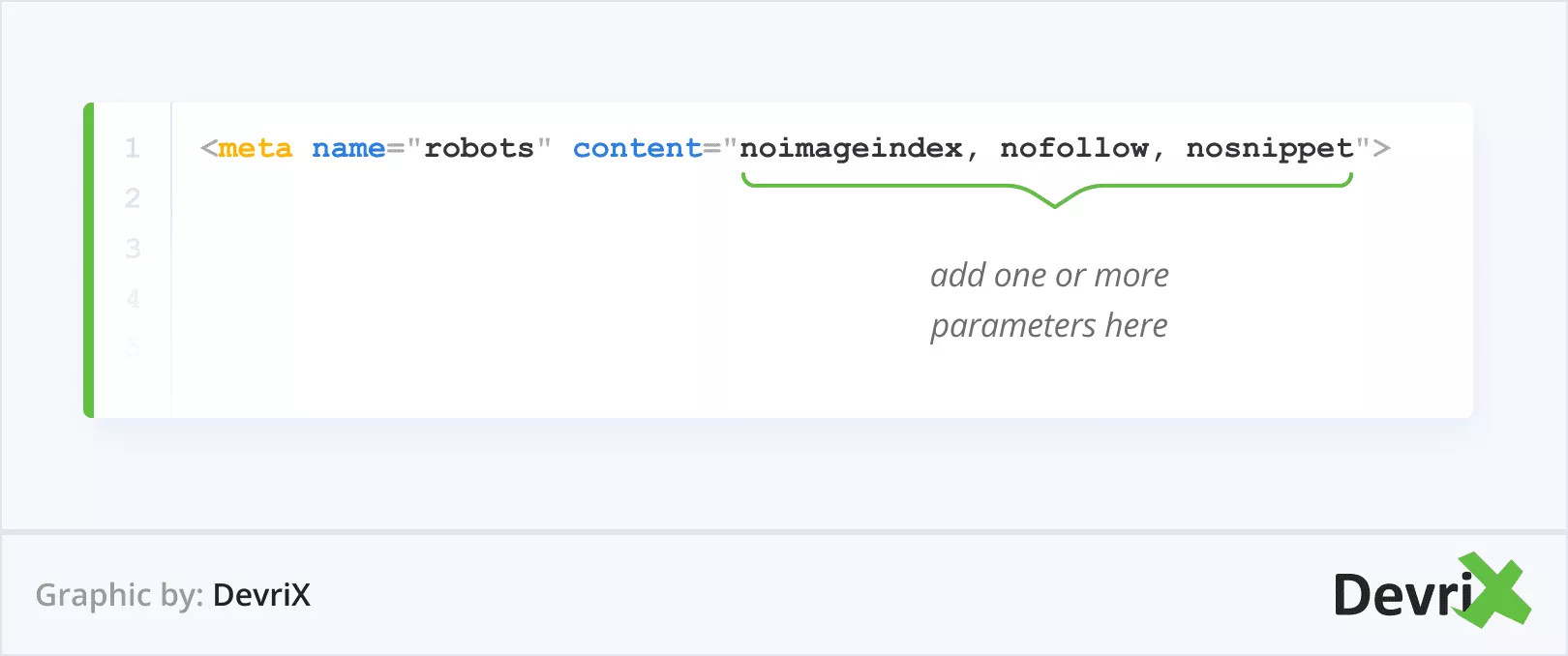
ロボットタグ
robotsメタタグは、検索エンジンボットにのみ表示され、ユーザーには関係ありません。
その中で、SERPでページをクロール、インデックス作成、および表示する方法に関する情報をボットに提供できます。 これを行うには、「follow」、「nofollow」、「index」、「noindex」、「noimageindex」などのさまざまなパラメーターをタグに追加します。


ロボットタグは、強力な提案または指示として機能します。つまり、ロボットは提供された指示に従う必要があります。 提案が少し弱いrobot.txtファイルとは対照的です。
また、robotsタグでは、ルートが適用されるユーザーエージェント(つまり検索エンジン)を指定できます。 たとえば、Googleがこの特定のページのインデックスを作成するのをブロックし、BingとDuckDuckGoで利用できるようにすることができます。
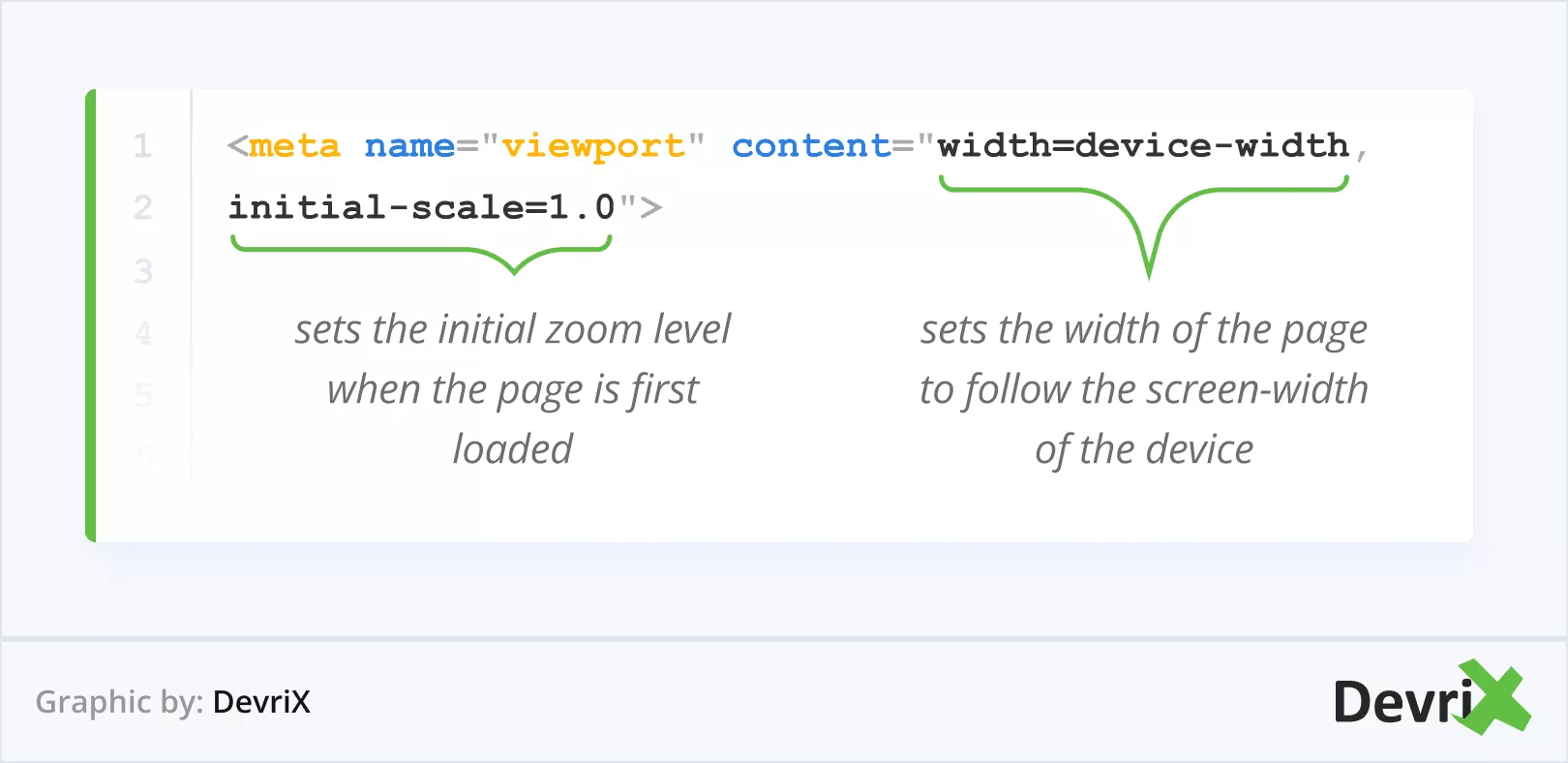
ビューポートタグ
ビューポートメタタグは、ページがモバイルフレンドリーであることを検索エンジンに示すため、最近では非常に重要です。 これは、ディスプレイの寸法に応じて、さまざまなデバイスでページをレンダリングする方法についての指示を提供することによって行われます。

そのため、SEOに関しては、ユーザーエクスペリエンスのポイントが得られ、ボットがタグを持たない他のページよりもページを優先する方法に影響を与える可能性があります。
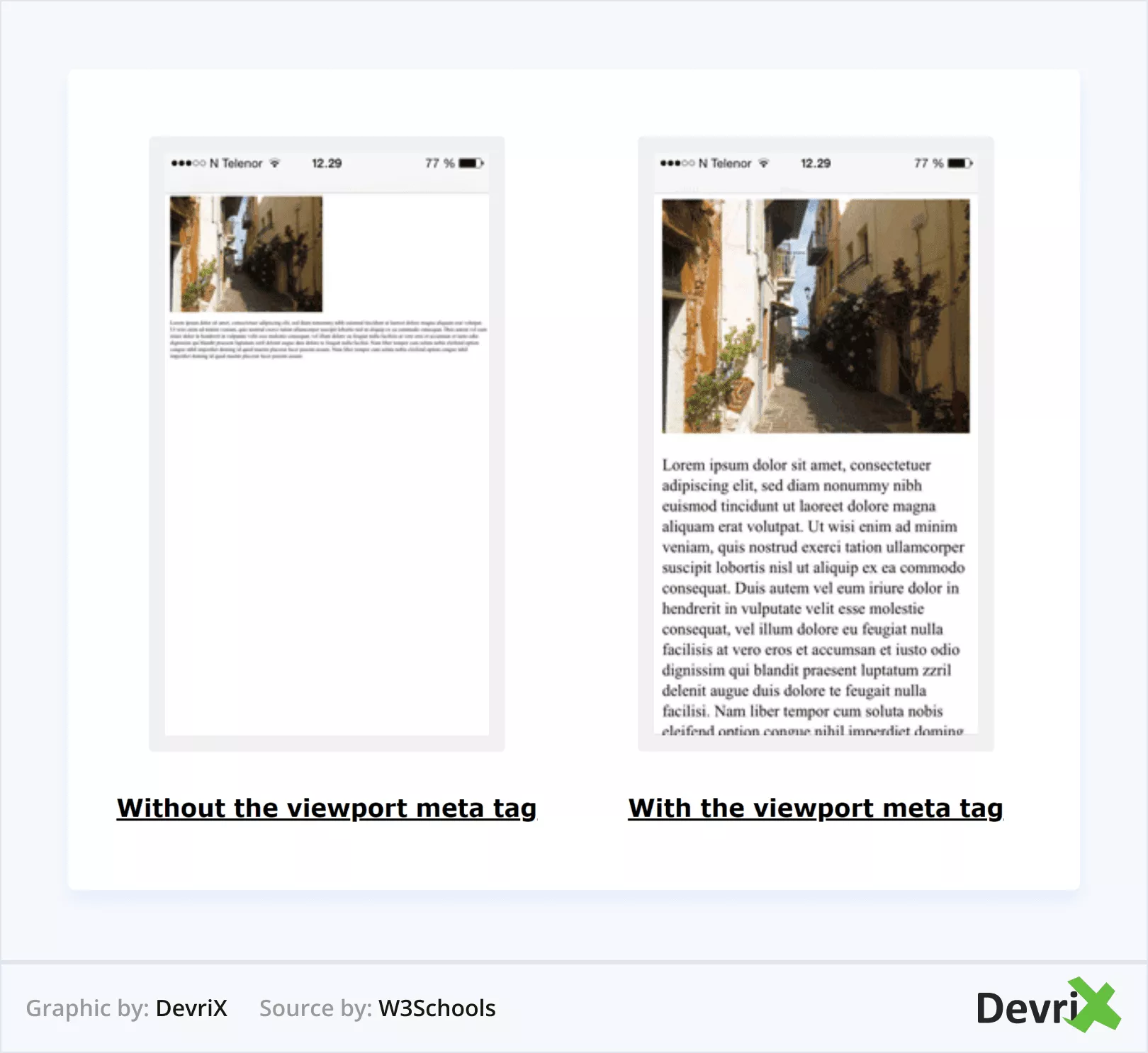
これは、W3Schoolsが提供するビューポートタグの仕組みに関する優れた図です。

動的メタタグとは何ですか?
動的メタタグは静的タグと非常によく似ていますが、いわば石に設定されていない点が異なりますが、ユーザーのクエリやページに動的コンテンツがある場合に応じて変化します。
これらのタイプのタグは、通常、eコマースストアなど、類似したコンテンツを持つ複数のページを持つWebサイトに適用されます。
同じタイプであるが、ブランドやプロバイダーが異なり、モデルや機能が異なる製品を販売しているとします。 ブラウザによってレンダリングされたときにページのコンテンツが自動的に入力されるようにメタタグを設定できます。
これには、製品名、会社、ページのコンテンツの最初の155文字から自動的に抽出されたメタ説明などが含まれます。
また、このタイプのアプローチはブログで使用できます。 ブログのカテゴリページは静的タグで最適化する必要があり、残りのページでは、投稿の抜粋、投稿のコンテンツ、作成者情報、アーカイブタイトル、サイト名、サイトのロゴなどの情報が自動的に抽出されます。
これは、このすべての情報を手動で作成および更新する時間を節約するための優れた方法です。
ただし、残念ながら、次のセクションで説明するように、すべてが楽しくてゲームというわけではありません。
動的メタタグがSEOに与える影響
動的メタタグのトピックは、SEOの世界では非常に物議を醸しています。これらのタイプのタグは、両刃の剣である可能性があるためです。
動的タグは、VueJSやNext.JSなどのツールを介してページのコードに追加されます。 JavaScriptコードはクライアント側(つまり、サーバーではなくブラウザー)でレンダリングされるため、これまで、動的に挿入されたメタデータのインデックス作成に問題がありました。
今日、GoogleはJavaScriptのインデックス作成に非常に精通しているため、多くの場合、これは問題ではありません。 それでも、検索エンジンがクライアント側でレンダリングされた情報を処理することは依然として困難です。
さらに、以前に確立したように、メタタグが一意で、巧妙に作成され、関連性があり、特定の状況では説得力があることが重要です。
最終結果がどのようになるかを制御できないため、これは動的メタタグでは実現できません。 ページ上のコンテンツの種類と、その最適化とフォーマットの方法によっては、検索ボット(そして最終的にはユーザー)が見るデータは混乱を招き、まったく意味がない場合があります。
その結果、まれな場合を除いて、動的メタタグがすべてのSEOの取り組みを損なう可能性があります。
評決:静的または動的メタタグを使用する必要がありますか?
一言で言えば、動的メタタグの恩恵を受けることができるウェブサイトのいくつかのカテゴリに分類されない限り、それらを避け、静的なものに固執する方がよいでしょう。
メタデータを手動で作成するのは面倒で面倒かもしれませんが、結局のところ、多くの場合、それだけの価値があります。
ただし、ブログやeコマースサイトに類似商品の数千ページがある場合、すべてのページの詳細を1つずつ追加することは事実上不可能です。
コンテンツを設定し、動的メタタグを適切に構成することで、動的メタタグから実際に大きなメリットを得ることができます。
要するに、SEO関連のすべてと同様に、それは依存します。
結論
メタタグ付けを使用すると、コンテンツを検索エンジンに「説明」できます。 SEOに利益をもたらし、適切なインデックス作成を確実にするために、メタ情報を手動で提供し、それが重要であることを確認するのが最善です。
動的メタタグは、いくつかの種類のWebサイトにとって価値のあるツールですが、どうしても必要な場合を除いて、使用すべきものではありません。
それでも動的メタタグがWebサイトに適しているかどうかわからない場合は、お電話ください。サポートさせていただきます。
