アプリアイコンの最適化:アプリのコンバージョン率を高めるための実用的なガイド
公開: 2022-02-24
今日のトピックは、アプリストアのクリエイティブデザインの最適化、アプリアイコンの最適化についてです。これは、数日前のASOWorldcilentsのケースの1つに基づいています。
ストーリーは、成熟したゲームにはすでに100回近くのダウンロードと5000回のインプレッションがあり、アプリストアで多くの貴重な検索キーワードが上位にランクされていることを意味します。
そして、ここでの課題は、そのオーガニックダウンロードが最近100から10に急減したことです。 このゲームについて、以下のように分析しました。
●キーワードカバレッジ条件。
●キーワードのランキング条件。
●最近のアプリストアでのキーワード検索ボリューム。
●主なユーザーのローカリゼーション条件と季節的要因。
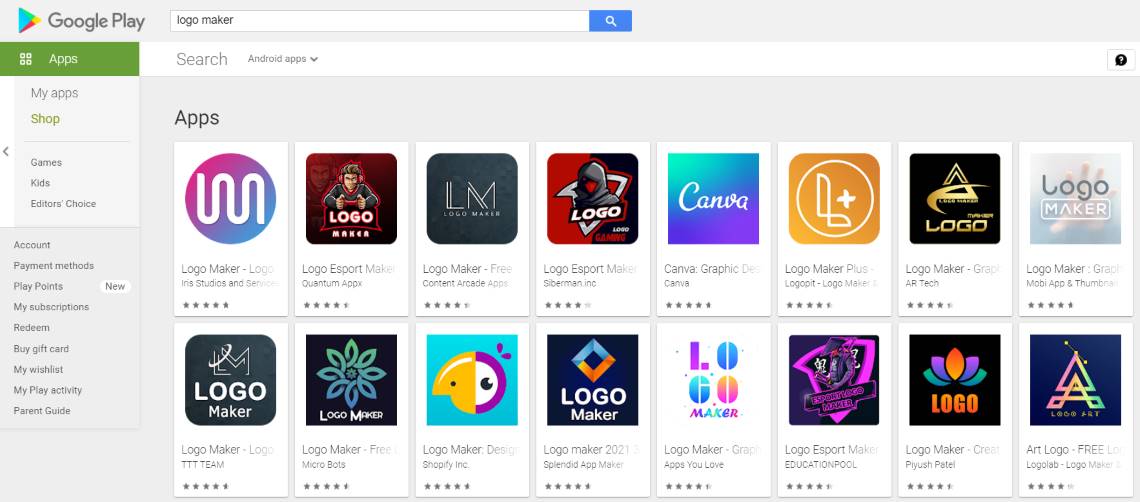
了解しました。Appannieプラットフォームで確認したこれらすべての要素に関するデータは安定しており、大きな変更はありません。 次に、競合調査について説明します。これらの要因は、印象によってアプリストアリストのアプリのダウンロードに影響を与える可能性があります。 以下の画像をアプリストアで見てみましょう。

上の画像で感じることができるように、驚くべきデザインと強力な表現力を備えたアイコンによって、いくつかの優れたアプリやゲームに簡単に惹かれます。
以下のように、アプリアイコンの最適化と、アプリとゲームのインプレッションダウンロードのコンバージョン率を改善するためにアイコンを改善する方法に焦点を当てましょう。 アプリアイコンのアプリクリエイティブデザイン、ベストプラクティス、スタイルバリエーション、ターゲットユーザーが好む色、およびその表現力豊かなコンテンツを使用して、アプリまたはゲームのプロモーションを開始します。
ASOでアプリアイコンが重要なのはなぜですか?
アイコンは、ユーザージャーニー全体に表示される唯一の要素です。 その旅がユーザーを注目の表示場所からアプリに直接、検索結果ページから、あるいはFacebookの広告から直接連れて行くかどうかは関係ありません。 アイコンは、ユーザーがアプリをインストールした後も、ホーム画面と同じようにユーザーに表示される唯一の視覚要素です。 したがって、エンゲージメント/アプリのオープンにも影響します。
App Storeを開いて、気に入った新しいアプリを見つけたとします。検索バーにいくつかのキーワードを入力し、クイックスキャンしてから選択します。選択したアプリページで、ダウンロードするかどうかを決定します。 何があなたの目を引き、あなたの選択を決定しますか? 人間の脳が視覚情報をテキストよりもはるかに高速に処理することを考えると、モバイルアイコンの外観がASOの主要な要因である必要があります。

[詳細]をクリックして、 ASOWorldアプリプロモーションサービスでアプリとゲームのビジネスを今すぐ推進してください。
AppStoreとGooglePlayストア
アイコンがどれほどよく考えられていても、AppleまたはGoogleが定めた技術的要件を満たしている必要があります。 両社は、サイズから全体的なユーザーエクスペリエンスまで、適切なモバイルアイコンに対する期待を詳細に説明しています。 公式サイトからガイドを見てみましょう。
りんご
シンプルさを受け入れる。 アプリの本質を捉えた単一の要素を見つけて、その要素をシンプルでユニークな形で表現します。 詳細は慎重に追加してください。 アイコンの内容や形が非常に複雑な場合、特に小さいサイズでは、詳細を識別しにくい場合があります。
単一のフォーカスポイントを提供します。 すぐに注目を集め、アプリを明確に識別する単一の中心点を持つアイコンをデザインします。
認識可能なアイコンをデザインします。 アイコンが何を表しているのかを理解するために、アイコンを分析する必要はありません。 たとえば、メールアプリのアイコンは、メールに普遍的に関連付けられている封筒を使用します。 時間をかけて、アプリの目的を芸術的に表す美しく魅力的な抽象的なアイコンをデザインしてください。
背景をシンプルに保ち、透明性を避けます。 アイコンが不透明であることを確認し、背景を乱雑にしないでください。 近くにある他のアプリのアイコンを圧倒しないように、背景をシンプルにします。 アイコン全体をコンテンツで埋める必要はありません。
単語は、必須またはロゴの一部である場合にのみ使用してください。 アプリの名前は、ホーム画面のアイコンの下に表示されます。 「見る」や「再生する」など、名前を繰り返したり、アプリの扱い方を他の人に伝えたりする不要な単語は含めないでください。 デザインにテキストが含まれている場合は、アプリが提供する実際のコンテンツに関連する単語を強調します。
写真、スクリーンショット、またはインターフェイス要素を含めないでください。 写真の詳細は、小さいサイズでは非常に見づらい場合があります。 スクリーンショットはアプリのアイコンには複雑すぎて、通常はアプリの目的を伝えるのに役立ちません。 アイコンのインターフェイス要素は誤解を招きやすく、混乱を招きます。
Appleハードウェア製品のレプリカは使用しないでください。 アップル製品は著作権で保護されており、アイコンや画像に複製することはできません。 一般に、デバイスのレプリカを表示することは避けてください。ハードウェアの設計は頻繁に変更される傾向があり、アイコンが古くなっているように見える可能性があるためです。
インターフェース全体にアプリアイコンを配置しないでください。 アプリ全体でさまざまな目的に使用されるアイコンを表示すると、混乱する可能性があります。 代わりに、アイコンの配色を組み込むことを検討してください。
さまざまな壁紙に対してアイコンをテストします。 人々がホーム画面にどの壁紙を選択するかを予測することはできないため、明るい色または暗い色に対してアプリをテストするだけではいけません。 さまざまな写真でどのように見えるかを確認してください。 デバイスが移動すると視点が変化する動的な背景を持つ実際のデバイスで試してみてください。
アイコンの角を正方形に保ちます。 システムは、アイコンの角を自動的に丸めるマスクを適用します。
GooglePlayアイコンのデザインガイドライン
影を追加しない:Googleは、アイコンデザインがシステムにアップロードされた後、アイコンデザインに自動的に影を追加します。 自分でやらないでください。
角を丸めないでください:Googleは、アップロードされたすべてのアイコンに丸みを帯びた半径を自動的に追加します。 上記の半径は、アイコンサイズの20%に等しくなります。
バッジを避ける:アートワークに影響を与え、拡大縮小がうまくいかない可能性があるため、アイコンに埋め込みバッジを追加することはお勧めしません。
アイコンのデザイン原則をマスターする
GooglePlayまたはAppleApp Storeのアイコンをデザインするかどうかにかかわらず、常に従う必要のある4つの原則があります。
スケーラビリティ:アイコンは、デスクトップコンピュータのFacebook広告、モバイルデバイスの検索結果など、さまざまな場所やさまざまなデバイスに表示されます。 さまざまなシナリオでアイコンが見栄えがすることを確認してください。
認識可能性:アイコンはすぐに認識できますか? そうでない場合は、そうなるように再設計する必要があります。 あなたのアイコンは、他のゲームやアプリケーションの海と注目を集めるために競争します。 これを行うための最良の方法は、どこにいても簡単に認識できるようにすることです。
一貫性:次に、アイコンがアプリケーションの実際の使用経験に関連していることを確認します。 たとえば、ユーザーインターフェイスが白黒の場合は、アイコンに同様のカラーパレットを使用して、均一性を確保することを検討してください。
独自性:前述のように、アプリストアには注目を集めるために競合する多くのアプリがあります。 アイコンがカテゴリ内の他のアプリと異なって見えることを確認する必要があります。
モバイルアイコンの最適化を開始する
まず、カテゴリ内で最もパフォーマンスの高いアプリをいくつか見て、モバイルアプリのアイコンデザインで試すことができるスタイルを見つけることができます。 ターゲットと関連するキーワードを使用すると、アプリが検索のどこにあるかを確認するのに役立ちます。 その主な競合他社を見て、それらのアイコンに含まれている要素を確認してください。 これにより、ガイダンスとインスピレーションを提供すると同時に、どのオーディエンスも適切に反応するかを判断できます。 そこから、彼らが現在のデザインで特定した要素を組み込んで、群衆から目立つようにすることができます。
注意が必要な要素は次のとおりです。
特徴
始める前に、自分自身に問いかける必要があります。アイコンはストーリーを伝え、アプリの独自の機能を販売していますか?
ユーザーがモバイルアイコンの背後にあるメッセージを理解していることを確認することが重要です。 たとえば、自撮りアプリのアイコンを見ると、大多数がカメラ、レンズ、またはレンズのような視覚効果を持っていることがわかります。 音楽アプリのアイコンには、音符、音波、またはイコライザーが含まれています。 料理業界では、エプロンまたはシェフの帽子がそれぞれレシピアプリのアイコンに表示されます。

ブランドがターゲット市場にすでに表示されている場合は、アイコンで使用することが不可欠です。 これにより、アプリケーションの信頼性が高まり、ユーザーの信頼が高まります。
ブランド
ブランドがターゲット市場にすでに表示されている場合は、アイコンで使用することが不可欠です。 これにより、アプリケーションの信頼性が高まり、ユーザーの信頼が高まります。 たとえば、「レーシング」を検索すると、結果の隅に大きな出版社のロゴが付いたアイコンがいくつか含まれていることがわかります。
アイコンの色とスタイル
アイコンのスタイルと色を選択することは、包括的なブランディングの決定に近いものです。 問題は、モバイルアイコンが実際にApp Storeであなたの会社を表していることであり、アプリのデザインと企業のアイデンティティとの間の深刻な不一致は、忠実な顧客を落胆させることさえあります。 アプリを作成するときは、誰のためにアプリを作成しているかが確実にわかります。 潜在的な顧客の年齢、性別、場所、言語、およびその他の特性は、アプリのデザインに影響を与えます。 同じルールがモバイルアイコンにも適用されます。 ターゲティングが正確であればあるほど、より多くのインストールが期待できます。 明らかに、子供向けゲームのアイコンスタイルは、色と構成の点で会計アプリケーションのアイコンとは大きく異なります。
最高のパフォーマンスの色
多くの企業はその色で認識されています。 同じことがアプリにも当てはまります。 そのため、モバイルアイコンの色を選択することが非常に重要です。 どの色が最も効果的ですか? 残念ながら、正しい答えはありません。 ほとんどの色には意味があるか、少なくとも関連性がありますが、これらはあなたの決定を導くかもしれません。
青は多くの大企業(Facebook、Twitter、Visaなど)で人気のある色です。 それは実際に信頼、誠実さ、忠誠心、安全、そして安心を表すようになりました。 この色は、文化的に否定的な解釈がないため、国際的な使用を目的とした製品のロゴやアイコンによく使用されます。
グリーンは主にお金と自然に関連しているため、2つのアプリケーションカテゴリの開発者に支持されています。 および環境行動促進剤。
パープルはフェミニンな色です。 赤は大胆でエネルギッシュ、オレンジは陽気、黄色は暖かく、緑は穏やかなので、スポーツアプリには赤、一部のヘルストラッカーには緑を選択できます。
ただし、選択した色に関連する可能性のあるすべての関連性と文化的解釈を注意深く考慮に入れることが重要です。
適切なアイコンデザインスタイルの選択
特に注意が必要なスタイルは4つあります。
フラットアイコン:わかりました。このアイコンのデザインスタイルは完全にフラットです。 これは、潜在的なユーザーにシンプルさと実用性の感覚を与える基本的なスタイルです。 これは、ユーザーが特定の目標を達成するのに役立つ実用的なアプリケーションに最適です。
擬人化アイコン:このアイコンデザインスタイルは、実世界のオブジェクトを模倣しています。 今日は以前ほど人気がありませんが、視聴者によっては、それでも確実な選択になる可能性があります。 たとえば、実際の生活の中で特定のことをユーザーに思い出させたいアプリケーションは、擬人化されたデザインの恩恵を受けることができます。
イラスト付きアイコン:このスタイルのアイコンデザインでは、イラストを使用して潜在的なユーザーの目を引きます。 これは、ゲーム、特にファンタジー世界で行われるゲームに最適です。 しかし、ユーザーフレンドリーな機能とツールの快適なユーザーインターフェイスをユーザーに納得させたい実用的なアプリケーションにも適しています。
3Dアイコン:最後に、ユーザーに「ポップアップ」する3Dアイコンのデザインがあります。 このデザインスタイルは非常に美しいことができます。 3Dゲームプレイのゲームの場合、これは良い選択です。
アイコン最適化のヒント
アイコンをシンプルに保つ
1つのアイコンに多くの画像を入れようとすると、アイコンが乱雑に見える可能性があります。 すべてを一度に含めるのではなく、必需品に焦点を合わせます。 アイコンがデザイン時に見栄えがよい場合でも、開発者は低解像度でアイコンがどのように見えるかを確認する必要があります。 画面サイズで表示すると、重要な詳細が失われたり、スペースを奪い合ったりする可能性があります。
別の色を試してください
世界には美しい色の組み合わせがたくさんあり、あなたのデザイナーは確かにそれらをよく知っています。 難しい問題は、これらの優れた組み合わせのどれがインストールを促進するかということです。 柔らかいパステルカラーの背景がメインのアイコン要素を強調し、大胆なコントラストよりも変換を促進するかどうかをテストして確認します。
テキストを使いすぎないでください
テキストは正しく使用する必要があります。 テキストはシンプルで低解像度で読みやすく、アイコンの他の要素と競合しないようにする必要があります。 太字のテキストやキャプションを使用することはできますが、アイコンに詩を入れる余地はありません。 読みにくく、小さなアイコンのスペースを占有します。
もちろん、多くのアプリケーションは、モバイルアイコンで単語や文字(ブランド化されている場合もあれば、そうでない場合もあります)をうまく使用しています。 「単語」クラブに参加したい場合は、アイコンの余分な文字がグラフィック言語よりもうまく翻訳されるかどうかをテストすることを忘れないでください。 ブランドに関連する意味のある文字を1つだけ使用することを選択した場合、それは優れたアプリケーションアイコンになります。 コンテキストでロゴとして使用することはまだお勧めしませんが。
境界線を追加する
アプリケーションアイコンの境界線をテストします。これにより、任意の背景に対してアイコンの輪郭を描き、アイコンの視認性と魅力を高めることができます。
ダークモード
ダークモードでアイコンがどのように表示されるかを調べることも重要です。 スクリーンショットはライトモードとダークモードの両方で見栄えがするように設計する必要があるのと同様に、アイコンは両方を念頭に置いて設計する必要があります。 アイコンがダークモードの背景に溶け込んでいる場合、ユーザーはそれを無視する可能性があり、強すぎる衝突は抑止力として機能する可能性があります。
アイコンのパフォーマンスをテストします
ブランディングルールに基づいて適切にデザインされたアイコンでさえ、アプリストアで何百万ものアプリを獲得できる保証はありません。 アプリストアの訪問者が商品ページにアクセスすると、アイコンに注意を払うのをやめます。 そのため、アイコンを改善する最も簡単な方法は、App Storeで一連のカテゴリテストを実行し、競争の激しい環境で最高のパフォーマンスを発揮するバージョンを選択することです。
アイコンのさまざまな要素(色、背景、グラフィック、構成など)をテストおよび最適化するデータ駆動型のアプローチのみが、アプリのダウンロードを増やし、モバイルアイコンを最大限に活用することができます。
アイコンテストを実行する手順
前提条件:行動できる明確で強力な前提条件を選択してください。 アイコンの背景を赤から青に変更することは、強力な仮説ではありません。 では、ユーザーが青いアイコンを好むとしましょう。 黄色を一度テストしますか? 青と緑が嫌いな人はどうですか? 他の何百もの色はどうですか? このテストは、ユーザーをよりよく理解するのにどのように役立ちますか?
設計:あなたが行う仮定に基づいて設計概要を作成します。 これらの仮定がクリエイティブアセットにどのように反映されているかを考え、アイコンのさまざまなバリエーションのデザインを開始します。
トラフィック戦略:テストに参加するように指示したトラフィックと同じくらい成功したテストを行います。 テストを成功させるには、対象者を知り、(あなたが行った仮定に基づいて)誰をターゲットにするかを正確に理解することが重要です。
テストの実行:テストプラットフォームを使用してAppStoreとGooglePlayページのASOテストを設定します。これらのページの複製バージョンを作成し、Facebook / Instagram / Adwordsまたはその他のデジタルチャネルのバナーを使用してライブトラフィックを送信します。
選択したテストバリアントが大幅に異なることを確認してください。 影やグラフィックのさまざまな角度などの小さなバリエーションは、重大な変換の違いを示す可能性が低いため、分割テストには適していません。
開発者は、競合他社のアイコンを比較して、カラーパレット、アイコンの境界線、使用されている文字や画像などの一般的な繰り返しテーマを確認できます。
開発者は、アイコンをテストして、どの要素が最も多くのコンバージョンをもたらしたかを判断することもできます。 他のクリエイティブ要素と同様に、反復を通じてテストバリアントを変更すると、開発者はユーザーが何に反応するかを理解するのに役立ちます。 各テストは、特定の配色、文字、またはテキストの配置など、何が機能するかについての洞察を提供します。
結果の分析:トラフィック戦略が実施され、テストが実行されたら、結果を注意深く分析します。
最初からやり直す:それだけではありません。 これで、テストの結果と洞察に基づいて新しい仮説を立て、さらにテストを実行してCVRの改善に役立てることができます。これは、常に改善に取り組んでいます。
