新境地を開拓する10以上の最高の建築ウェブサイトデザイン
公開: 2021-08-12
インパクトのある魅力的なプレゼンテーションの必要性は、建築会社にとって交渉の余地がありません。彼らは非常に視覚的な業界で活動しているからです。 ウェブサイトは彼らの主要なマーケティングツールである可能性があるので、この記事で取り上げられている建築ビジネスが彼らのウェブサイトのデザインを真剣に受け止めているのも不思議ではありません。
結局のところ、ユーザーの75%は、Webサイトの外観に基づいてビジネスの信頼性を確立しています。
ここでは、優れた美学、機能性、ナビゲーションを備えた10以上の最高のアーキテクチャWebサイトデザインの例と、高品質のWebデザインの基盤をリストします。
目次
- Artikon by Page Black
- sphynx.studioによるMarme
- デジタルカバーによるMTGInterieur
- E5ミゲルトリアスによる開催
- KayJilesenによるHOUSLuxury Homes
- WunderWerkzによるオフィスの未来
- RombStudioによるRiseAp.Art
- グローバルラボによるエバーネスト
- TWKSによるFavre + Guth
- ModditによるAbro
- 48ポイント1による空の状態
1.ページブラックによるArtikon

傑出した機能:
- ブランド上のビジュアル
- 特徴的なタイポグラフィ
- 高速読み込み時間
Artikonはノルウェーの建築およびエンジニアリング会社であり、そのWebサイトと新しいロゴは、同胞でありブランディングの専門家であるPageBlackによって設計されました。
同社のエンジニアリングスタイルは、シャープなライン、むき出しの表面、最小限の形状など、現代建築の美学からヒントを得ており、すべてが建築のWebサイトデザインに変換されています。
予想通り、家、建物、その他の建造物の画像がWebサイトのビジュアルの主な要因です。 交換可能な黒と白の背景パネルは、この会社の種類の建築にブランドの雰囲気を与える読みやすいサンセリフのタイポグラフィを備えています。
Artikon Webサイトのメインメニューナビゲーションは右上隅にあり、すばやく開いて、選択したサービスやその他の企業ページを表示します。
ナビゲーションの高速読み込みの性質は、Webサイト全体で繰り返されるテーマです。すべてが使いやすさと便利なユーザーエクスペリエンスに向けられているため、その外観がページの読み込み時間を妨げることはありません。
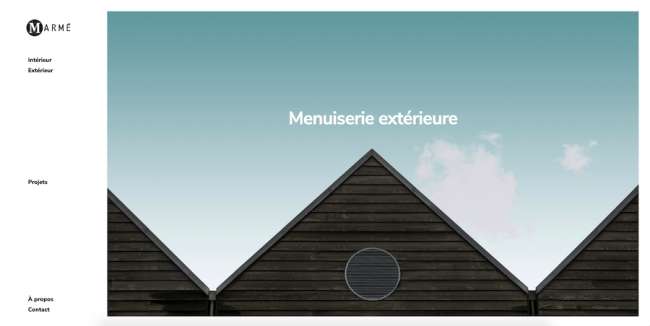
2.sphynx.studioによるMarme

傑出した機能:
- 粘着性のある左側のナビゲーション
- 包括的なプロジェクトポートフォリオ
- ネガティブスペースに依存する最小限のデザイン
Marmeは、フランス西海岸のレ島にある木工とリフォームのショップです。 sphynx.studioによって開発および設計されたそのウェブサイトは、細部へのブランドの注意と独特の自然の魅力を反映しています。
ウェブサイトは、青い空を背景に、幾何学的な精度で現代絵画に似たイメージを形成する三角形の屋根の高解像度写真をフィーチャーした単一画面ページで始まります。 それは左側にいくつかのナビゲーションリンクを収容する白いネガティブスペースで囲まれています。
ユーザーが過去の作品を特集したうらやましいページのセレクションを閲覧している間、メニューはページに残ります。 ページは主に3列のグリッドに編成された画像で構成され、Marmeのさまざまな内部および外部ソリューションを紹介しています。
この特定のアーキテクチャのWebデザインのシンプルさと洗練により、簡単に理解できるインタラクティブなポートフォリオが実現します。
同様に、優れたアーキテクチャのWebデザインのこれらの基本原則は、メインメニューとブランディングがページの上部に切り替わるモバイルバージョンのWebサイトに適用されます。
3.デジタルカバーによるMTGInterieur

傑出した機能:
- マイクロアニメーション
- パステルカラー
- 動的ユーザーインターフェース
フランスの建築スタジオ/ブランディングエージェンシーのペアリングのもう1つの機能は、リヨンのインテリアデザインビジネスであるMTG Interieurと、ウェブデザインのスペシャリストであるDigitalCoverです。
白、黒、パウダーピンクのユニークなカラーパレットがすぐに注目を集めます。 ウェブサイトの芸術的な方向性は、MTGのインテリア作品の見事なイメージと、会社の作品の歓迎的な性質を描いた一般的な丸みを帯びた形状によって推進されています。
ウェブサイトの特定の部分での色の重ね合わせのスタイリッシュな使用は、メッセージのコンテンツと重要な部分を強化します。
フルスクリーンのビデオは、訪問者をMTGの専門知識と技術に浸し、ユーザーの旅をさらに改善します。
セリフとサンセリフのタイポグラフィは、流動的で魅力的なWebサイトに優雅さと洗練さを与え、すべてのデバイスで優れたナビゲーションと読みやすさを実現します。
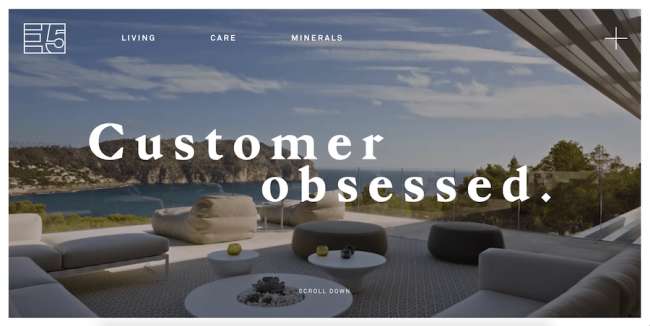
4.ミゲルトリアスによるE5ホールディング

傑出した機能:
- ユニークで大きな書体
- ウェブサイトをスピードアップするためにコンテンツを徐々にロードする
- フルスクリーンナビゲーション
マヨルカの学際的なデザイナーであるミゲルトリアスによって設計されたE5ホールディングのウェブサイトは、メインコンテンツをフレームに収めてまとめる白い背景を使用しています。 そのフレーム内で起こることは、非常に人目を引く独創的なものです。
折り目の上のオープニング画面には、全幅のビデオ背景があり、その上に、このクライアント用に特別に設計された独自のフォントで書かれたコピーがあります。
下にスクロールすると、訪問者は、ベクトルイラスト、多様でありながら補色、本社の写真、顧客の証言など、強調のために太字でスタイル設定された大きなサンセリフのタイポグラフィを特徴とするユーザージャーニーに出かけます。
右上隅に、訪問者は画面全体を占める包括的なメインメニューナビゲーションを開くプラス記号を見つけるでしょう。 これは、Webサイトのすべての重要な部分を指し、訪問者のサービスの方向付けと変換を容易にします。
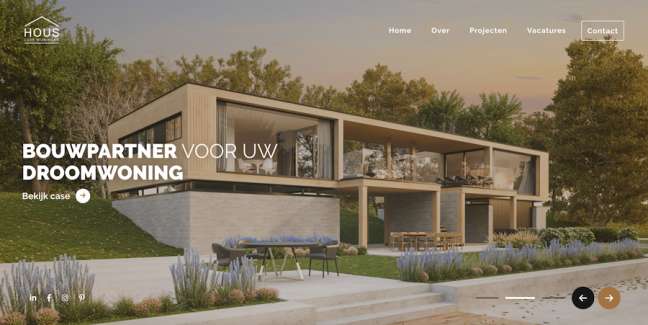
5. KayJilesenによるHOUSLuxury Homes

傑出した機能:
- たくさんの余白
- 画像はコピーよりも優先されます
- サイトの軽量感
Kay Jilesenは、オランダの建築、建設、改修事業体であるHOUSのウェブサイトの背後にある創造力です。
ほとんどが最小限で、十分な量の空白を利用しているこのアーキテクチャWebサイトのインスピレーションは、シンプルな3色パレット(白、黒、銅)に依存し、ランディングページの折り目の上の印象的な画像を特徴としています。
ソーシャルメディアアイコン、ナビゲーション、ブランドロゴを含むすべての要素は、読みやすいサンセリフフォントです。 下にスクロールすると、訪問者は顧客のメリットと慎重に選択されたプロジェクトポートフォリオを強調するブランドストーリーを解き明かします。
新しいページはそれぞれ洗練されたアニメーションで開き、各住宅プロジェクトの高解像度画像が表示されます。 従来の上面ナビゲーションは粘着性があり、より効率的なリード変換のために目立つように表示された「連絡先」ボタンが含まれています。
6. WunderWerkzによるオフィスの未来

傑出した機能:

- レトロなカラーパレットと大きなタイポグラフィ
- 1ページのストーリーテリングとユーザージャーニー
- インタラクティブな要素と自動再生ビデオ
Future of Officeは、コロラド州デンバーのTAXIが所有するWebサイトです。その目的は、IT、アーキテクチャ、デザインなど、さまざまな業界の企業向けの共同ワークスペースを作成することです。
Wunder Werkzによって考案および開発された彼らのウェブサイトは、レトロな美学とモダンな機能を融合させた1ページのユーザージャーニーの演習です。
マルチカラーパレットはパステルカラーを使用し、ユーザーがじょうごを下にスクロールすると変化します。 見出しやフルスクリーンビデオのコピーから敷地内の地図や場所の画像まで、すべての視覚要素は明確かつ意図的に大きくなっています。
単一の召喚状は、右上にある粘着性のある丸いボタンで、ユーザーに連絡したり、Instagramでフォローしたりして、タクシーに参加するように促します。
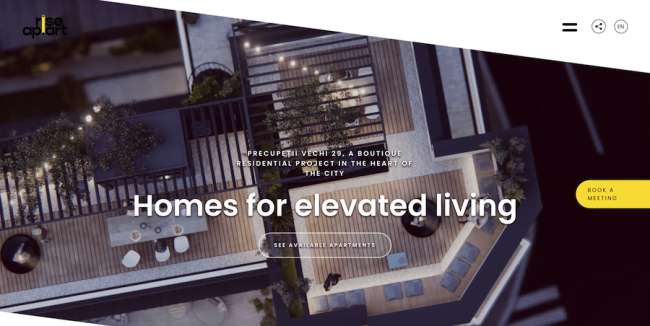
7. RombStudioによるRiseAp.Art

傑出した機能:
- 丸みを帯びたエッジと傾斜したライン
- 優れたナビゲーション流動性
- 黒と白の周囲に黄色のアクセント
Rise Ap.Artは、ルーマニアのブカレスト出身の建設業者、建築家、デザイナーのチームであり、「街の中心部を活気づけるユニークな住宅プロジェクト」を作成することで知られています。
ブランディングおよびコミュニケーションエージェンシーのRombStudioによる彼らのウェブサイトは、流動的で斜めの線、背景ビデオ(このリスト全体で繰り返される要素)、ベクターイラスト、粘着性のあるサイドバーCTAで構成される1ページの出来事であり、すべて独特の黄色、黒で表示されます。と白いカラーパレット。
ユーザーがウェブサイトを下にスクロールすると、住宅ソリューションの高解像度写真が、簡潔でメリットを重視したメッセージとともに表示されます。 この高められたモダンなデザインは、軽くてサンセリフフォント、丸みを帯びた形状、滑らかなアニメーションの画像の読み込みを利用しています。
1ページのWebサイトですが、Rise Ap.Artには、言語切り替えボタン(ルーマニア語と英語)、共有ボタン、およびページ全体のナビゲーションショートカットを開くハンバーガーメニューアイコンを含むスティッキーナビゲーションメニューもあります。
8.グローバルラボによるエバーネスト

傑出した機能:
- 優れたコンテンツ編成
- 各フロアの説明が記載されたタブモジュール
- 家の没入型360度ツアー
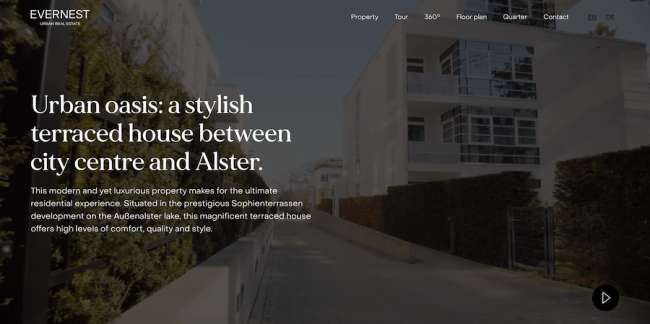
エバーネストは、ドイツのハンブルク市にある豪華な不動産物件です。 その専用ウェブサイトは、ブランディングおよびデザインエージェンシーであるGlobalLabsによって作成されています。
この建築ウェブサイトのデザイン例は、スタイリッシュなタイポグラフィ、タブモジュール、クリック可能なタグ、モーションエフェクト付きの高解像度画像、間取り図などを含む、プロパティの本格的なショーケースです。
包括的なホームページは、各テーマセクションを区別する白黒の背景パネルをスマートに使用しているため、理解できない障害に陥ることはありません。
ユーザーが任意の方向にスクロールしても、メインナビゲーションはユーザーの手元にとどまり、プロパティの360度ツアーも提供します。
右下隅には、粘着性のあるCTAボタンと変換ポイントがあり、ユーザーに「今すぐExposéをリクエスト」することができます。
9.TWKSによるFavre + Guth

傑出した機能:
- 異なるオブジェクトにカーソルを合わせるとフォームを変更する応答性の高いマウスカーソル
- 画像、CTA、リンクの青いハイライト
- 全体的なデザインを補完する優れたタイポグラフィ
Favre + Guthは、1967年にスイスのチューリッヒで設立された建築事務所です。 彼らの学際的なアプローチは、TWKSウェブデザインエージェンシーの好意により、彼らのウェブサイトデザインに反映されています。
ウェブサイトのホームページはシンプルなサンセリフフォントを使用しており、全体的な外観は20世紀半ばのバウハウス運動を彷彿とさせます。 シャープなエッジとコンテンツの大きなブロックが、ロイヤルブルーのアクセントが付いた控えめなベージュの背景に重なっています。
折り目の上の背景アニメーションは、Webサイトにダイナミズムを提供します。 一意のマウスカーソルは大きな青い点の形をとりますが、強調表示可能なセクションにカーソルを合わせると、ターゲットアイコンに変わります。
右上隅のナビゲーションは、サイトのホームページと同じスタイルを同化するページへのリンクを含む全画面メニューを開きます。
10.ModditによるAbro

傑出した機能:
- 黒と白のブロックの相互作用
- 素晴らしいタイポグラフィ
- シンプルなナビゲーション
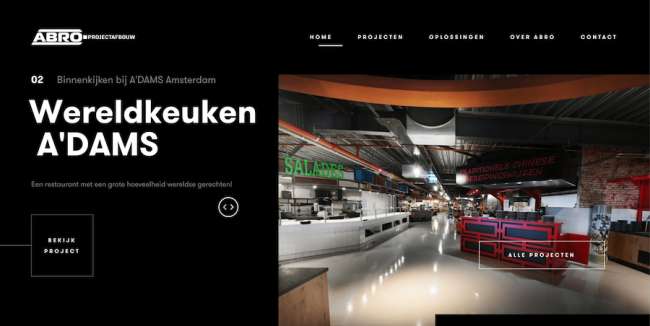
Abroは、フルサービスのアーキテクチャとインテリアソリューションを提供するオランダの会社です。 彼らのウェブサイトは、Modditクリエイティブエージェンシーによって設計および開発されました。
アブロの建築ウェブサイトのデザインは、黒と白のブロックがコンテンツを論理的で目を楽しませてくれるセクションに配置するため、暗いテーマとネガティブスペースの相互作用がすべてです。 召喚状でさえウェブサイトに溶け込み、細い区切り線がその存在を示しています。
このリストの前のエントリと同様に、円形のマウスカーソルは、さまざまな要素の上にカーソルを合わせると形が変わります。ギャラリーを移動するときに「LookAt」のような特定の実用的なコピーを採用することもできます。
タイポグラフィとナビゲーションは、ウェブサイトの構造と美学にシームレスに統合されています。後者は、Abroのソリューションのように明らかに現代的ですが、もう一方は無停止で直感的です。
11.48ポイント1による空の状態

傑出した機能:
- 注意を引くメッセージ
- 2列のスライディングコンテンツレイアウト
- 製品の詳細なショーケース
Empty Spaceは、国際的に有名な照明部品の生産者であり、その製品は、Forty Eight Point Oneによって考案され、実現されたWebサイトの独特の性質を決定付けます。
このウェブサイトは主に、クライアントごとに異なるものにカスタマイズできるハイエンドの照明ソリューションを探しているインテリアデザインの専門家を対象としています。
そのデザインは、その名前に示されているブランドの主要な品質に厳密に従っています。さまざまなデバイスを使用してWebサイトを表示すると、適応性、要素の並置、および変革の可能性がすべて明らかになります。
サンセリフアベニューモノのタイポグラフィは「人懐っこくて暖かい」が、「人間的で高度に自動化された」何かを示唆している。 サイトの落ち着いたカラーパレットは、虹色の青と赤の要素とアクセントに挑戦しています。
