ASOハック:どのような種類のアイコンとスクリーンショットがユーザーにとってより魅力的ですか?
公開: 2022-02-24
App Storeアイコンは、ユーザーがそのページをクリックする前に、アプリの第一印象をユーザーに提供します。 アプリが注目のアプリとして表示されるか、検索で表示されるか、カテゴリリストに表示されるかにかかわらず、ユーザーにはアイコンが表示されます。
これにより、アイコンはすべてのアプリにとって重要なクリエイティブアセットになり、変換に不可欠なAppStoreアイコンのアプリストア最適化のベストプラクティスを理解できます。
App Storeでは、商品が「タイトル+アイコン+スクリーンショットプレビュー」の形式でユーザーに表示されることが多いため、魅力的なタイトル、アイコン、スクリーンショットがユーザーを引き付ける最も直接的な手段です。 したがって、魅力的なタイトル、アイコン、スクリーンショットは、ユーザーを引き付ける最も直接的な手段です。 では、開発者はどのようにして適切なアイコンとスクリーンショットを選択する必要がありますか? 
[詳細]をクリックして、 ASOWorldアプリプロモーションサービスでアプリとゲームのビジネスを今すぐ推進してください。
アプリのアイコンとスクリーンショット:アプリを表す
App Storeアイコンは基本的にアプリの顔であるため、機能や機能などの最も重要な要素を表す必要があります。 FacebookやeBayなど、認識可能なブランドを持つアプリの場合、アイコンのブランド図像を簡単に使用できます。 すべてのアプリにそのような贅沢があるわけではないため、開発者はアプリの最大の価値を表す画像を使用する必要があります。
たとえば、「ギター」を検索すると、その用語の上位のアプリのほとんどがアイコンにギターを目立つように表示していることがわかります。 これらは、アプリの機能を表す視覚的な手がかりを作成します。 同時に、アイコンがギターやその他の視覚的要素を使用する方法で、それぞれが異なるアイデンティティを示します。
これらの品種には、アコースティックギターまたはエレキギターが含まれ、明るい色または暗い色を使用し、詳細なギターまたは1つのアウトラインなどが特徴です。 各画像は、それぞれのアプリのブランディングとテーマを確立します。 たとえば、暗い色合いとエレキギターは、通常、ロックンロールに焦点を当てた音楽オプションが多いことを示しています。
モバイルゲームでは、アプリを表すためにブランドロゴや文字を使用することがよくあります。 これは、特定の番組や映画に基づくゲームやアプリで特に一般的です。 例として、「恐竜ゲーム」を検索すると、似たようなデザインスタイルを備えたいくつかのアプリが表示され、それぞれが異なって表示されます。 彼らは通常、ゲームのアートスタイルで単一の恐竜(通常はティラノサウルスレックス)を備えています。
笑顔の漫画のキャラクターや咆哮するより詳細な恐竜など、アイコンの特定のスタイルの選択は、アプリがさまざまな恐竜ゲームのどこに適合するかを示します。 彼らはトーンを設定し、年齢範囲を示します。 これらの中にはゲームのロゴも含まれているものもあれば、アイコン全体としてロゴを使用しているものもあります。
ASOでアプリアイコンが重要なのはなぜですか?
アプリストア最適化でアプリアイコンが重要なのはなぜですか? アプリのアイコンは、アプリの第一印象です。 アプリをほんの一瞬見るだけで、多くのことがわかります。アプリは何に使用されたのでしょうか。 アプリの目的は何ですか? このアプリとの関係は必要ですか?
アプリストアの場合、その第一印象を変えて影響を与えるためにできることはたくさんあります。 この記事では、アプリストア最適化(ASO)の最も重要な部分の1つであるアプリアイコンについて説明します。 アイコンがASO戦略にとってどれほど重要であるか、アイコンがコンバージョン率に与える影響、優れたアイコンから利益を得るのに必要なコンポーネントについて説明します。
アプリのスクリーンショットがASOにとって重要なのはなぜですか?
Apple AppStoreとGooglePlayストアの両方で、すべてのApp Store訪問者がFirst Impression Frame(フォールドより上のすべて)に公開されます。 これらの訪問者の大多数は、そこに表示されるクリエイティブアセットに基づいて決定を下し、ページからドロップするか、インストールするか、最終的なものを作成する前に探索を続ける前に、最初の印象を確認するのに約3〜6秒しか費やしません。決断。 そのため、スクリーンショットを最適化することがASOで非常に重要です。
5億人を超えるユーザーのユーザー行動をサンプリングした以上のデータから収集したデータに基づくと、第一印象(アプリストアページの折り畳み領域の上)に表示されるスクリーンショットが100%のユーザーとして最も重要であることがはっきりとわかります。それらにさらされています。
アプリのアイコン
アプリアイコンは、ブランドまたは製品を視覚的に表したものです。 これは、ユーザーがiOSアプリストアまたはGooglePlayストアにアクセスしたときに最初に表示される要素です。
アプリアイコンは、アプリストアでのユーザージャーニー全体に表示される唯一のクリエイティブ要素です。 トップチャート、検索、または注目のプレースメントからアプリやゲームを見つけたオーガニックユーザーの場合、すべてのリストに表示されます。 広告からアプリストアページに直接アクセスする有料ユーザーの場合、アプリアイコンは、第一印象で目にする主要な視覚的資産の1つです。
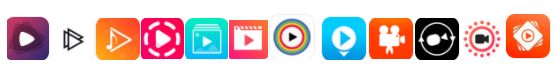
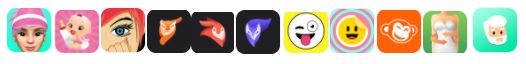
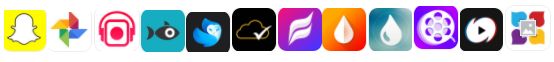
写真とビデオのリストで上位200の製品アイコンを選択したところ、次の8つの主要なカテゴリにグループ化できることがわかりました。
最もパワフルな「グラデーションレインボーカラー」
カメラ

手紙

記号

幾何学模様

ビデオシンボル


漫画/アニメーション/絵文字

物理的な抽象化、線

その他/失敗の反例:明らかな機能がなく、識別と記憶が容易ではない

成功の参考資料
私たちが選んだ膨大な量の図像資料から、それらの一般的な特徴を要約しました。
グラデーションの虹色
ファインダー、カメラレンズ
平坦化された処理、明白な線、識別が容易
では、どのようなアイコンがユーザーの間で人気があるのでしょうか。 アンケートと投票の結果、お気に入りのアイコンが驚くほど似ていることがわかりました。 色、グラデーション、線が主な特徴です。
これに基づいて、アイコンの設計原則を要約することができます。
人々の知覚に馴染みがあり、認識しやすく、認識コストが低いものを選択してください。
商品属性をアイコン要素として使用します。 たとえば、カメラは写真アプリのデザイン要素として使用できます。
アプリの色の選択は、オーディエンスの属性と組み合わせる必要があります。 ユーザーグループの年齢と性別を考慮する必要があり、開発者は自分のアプリユーザー属性に適した製品の色を選択できます。
可能な限り3色以内のカラーマッチング。現在、写真およびビデオアプリでは、ユーザーは「グラデーションレインボーカラー」を好みます。
ダイナミックシンボル、インパクトのあるパターンはユーザーが覚えやすいです。この種のアイコンはユーザーの注意を引くのが簡単です。次のアイコンは非常に良い例です。
スクリーンショット
App Storeのスクリーンショットは、アプリのストーリーを伝え、ユーザーにアプリをダウンロードするように説得するための最良の方法です。 実際、ASO戦略のこの側面を無視することは、あなたが犯す可能性のある最大の過ちの1つです。
最も人気のある女性+ライフシーン
写真とビデオのリストで上位60の製品のスクリーンショットを選択し、多数の画像素材に直面して、次の特徴を要約しました。
中心的な要素
中心的な要素は、「自分撮りビューティーシーン」、「ライフ&レジャーシーン」、「風景撮影シーン」、「機能表示」など、使用シナリオごとに分類されています。
背景のスタイルと色
生活シーン; 白/透明
人々、さまざまな無地の背景と
単色の背景
デザインスタイル
ネイティブインターフェイス。 このスタイルは、テキストによる機能の説明がなく、ユーザーがアプリの機能を一目で明確に理解できないため、開発者にはお勧めしません。
スクリーンショット+テキストの説明。 このスタイルには、アプリの機能の説明を強調するテキストの説明がありますが、視覚効果から、ユーザーが最初に注意を払うのは画像の部分であり、その後にテキストが続きます。
スクリーンショット+携帯電話のフレーム+説明。 携帯電話のフレームを追加することで、スクリーンショットのすべての要素がバランスの取れた状態になり、ユーザーはテキストの説明を一目ではっきりと見ることができますが、背景画像は二次的な要素になり、視覚効果は十分に影響を与えません。
クロススクリーンインターフェース。 このフォームは現在ますます人気があり、多くの製品がクロススクリーンインターフェイスを喜んで使用しています。 ユーザーの注意を引き付け、スクリーンショットを右にスライドするようにガイドできます(1つの画面に最大3枚の写真)
設計原則の詳細
次に、いくつかの反例を通して、開発者は経験から学ぶことができます。
フォーカス要素を強調表示する:ズーム要素またはインターフェイスフォーカスを使用して、視覚的なテーマの中心を強調します。
コントラストの原則:テキストとスクリーンショットの背景、要素と背景のコントラストがより明確になり、ユーザーにとってより魅力的です。
いくつかの共通点が見つかりました(参照用のみ)。
スクリーンショットスタイル:ナチュラル。 日常生活に近く、休暇も一部含まれています。
最初の2つのスクリーンショットの特徴:全画面ズーム/重要なコンテンツの強調表示。
キャラクター:すべて女性キャラクターです。
スクリーンショットのデザイン原則
テーマの選択、ユーザーのシナリオに近い
アプリのスクリーンショットは、ユーザーの使用シナリオにできるだけ近いものを選択する必要があります。 たとえば、ショッピングアプリはストリートスナップを選択できます。 ライフスタイルアプリは食べ物などを選択できます。中心的な要素は、ユーザーの使用シナリオに近いものにする必要があります。これにより、ユーザーはアプリに関連付けられ、ダウンロード率が向上します。
背景スタイル、色の選択
配色は単一であってはならず、背景色は一連になり、ユーザーが首尾一貫して読みやすく、視覚的な疲労を引き起こしにくいものにする必要があります。
デザインスタイル:面白くて装飾的な価値がある
現在、スクリーンショットは4つの形式で存在します。スクリーンショット+説明。 スクリーンショット+電話フレーム+説明; クロススクリーンインターフェイスとネイティブインターフェイス。 これらの4つのタイプの中で、開発者は、クロススクリーンインターフェイスやアプリ紹介の複数要素のプレゼンテーションなど、より革新的なアプローチを取ることをお勧めします。
きめ細かなデザイン
詳細デザイン
フォーカス要素を強調表示し、アプリのインターフェースと背景のコントラストを強調します。
開発者はズーム要素またはインターフェイスフォーカスを使用して、視覚的なテーマセンターを強調できます。これにより、製品の主要な要素を強調しやすくなり、ユーザーも一目で理解できます。
要約すると、製品アイコンとスクリーンショットの使用が要約されています。 視覚的な表現として、アイコンとスクリーンショットの基本的な形状と美的傾向は、製品の魅力にとって非常に重要です。 これらの小さな要素は、ユーザーにアプリの使用を促すための最初のステップであるため、開発者は慎重に検討する必要があります。
