AstraとGeneratePressの比較(2021)–どちらが良いですか?
公開: 2020-08-01AstraとGeneratePressは人気のあるWordPressテーマです。 しかし、これらのテーマのどれがあなたのニーズに適しているかを知る方法は? AstraとGeneratePressの選択方法は? 使用するテーマは、完全に機能し、視覚的に魅力的なものにする必要があります。 これらのテーマはどちらも、読み込み時間が短く、便利なカスタマイズオプションがあります。 また、モバイルの応答性と高品質のコーディングにも優れています。
GeneratePressとAstraは素晴らしいWordPressテーマです。 どちらも、高速で軽量で、次のようなページビルダーと互換性があるものとして販売されています。
- ビーバービルダー(ビーバービルダーとDiviを確認)、
- Divi(ElementorとDiviの比較を参照)、
- Elementor(Beaver BuilderとElementorの比較)、
- WPBakery(ElementorとWPBakeryを確認してください)、
- Thrive Architect(Thrive Theme Builder vs Thrive Architect)、
- Brizy、Oxygen、Visual Composer(WPBakery vs Visual Composer)など。
GeneratePressとAstraの違いはあまりありません。 どちらにも問題はありません。 これら2つは、今日の市場で最高のWordPressテーマの1つです。 どちらのテーマも確かな選択です。 あなたは本当にどちらかで間違って行くことはできません。 ただし、それぞれに違いがあります。
注: AstraとOceanWPのテーマも比較したので、その比較も確認してください。
AstraとGeneratePressの比較
WordPress Webサイトの適切なテーマには、視覚的な魅力以上のものが必要です。 選択したテーマは、サイトの構築方法に影響を与えます。 実装するデザインのタイプと互換性がある必要があります。
AstraとGeneratePressはどちらも、コストパフォーマンスに優れています。 あなたがそれらの1つを選ぶ必要があるならば、それはどれですか?
それがこの記事の目的です。 両方のテーマを詳しく調べ、Webサイトの所有者にとって不可欠ないくつかの重要な領域でAstraとGeneratePressを比較します。 どちらのテーマにも、成功するサイトを作成するために使用できる重要な機能があります。 また、決定に影響を与える可能性のある重要な違いもあります。
この記事の目的は、これらのバリエーションを説明することです。 うまくいけば、これを読んだ後、どのテーマを選択するかについて知識に基づいた決定を下すのに十分な情報が必要です。 さぁ、始めよう!
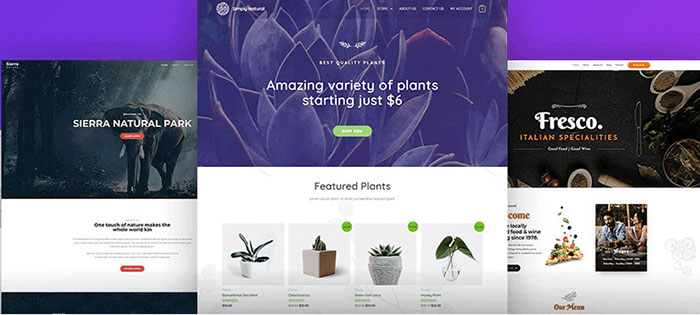
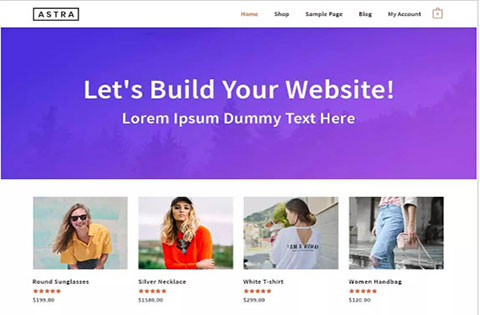
アストラの概要
AstraはシンプルなWordPressテーマです。 私のAstraThemeレビューをチェックしてください。ここでは、すべての機能を示し、無料バージョンとプロを比較しました。 ブレインストームフォースは2017年にテーマをリリースしました。
彼らは過去9年間、素晴らしいWordPress製品を作成してきました。 他の製品には、 Convert Pro(Convert Proレビュー)、Schema Pro(Schema Proレビューを参照)、BeaverBuilder用のUltimateAddons、Elementor用のUltimate Addons、Gutenburg用のUltimate Addons、およびWPポートフォリオ(WPポートフォリオレビューを確認)があります。

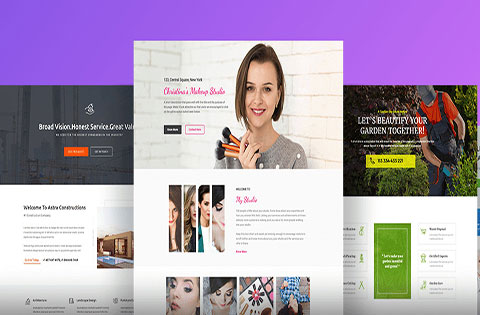
Astraは、スピード、スタイル、柔軟性を考慮して設計されました。 Astraは、ポートフォリオ、ブログ、レストラン、WooCommerceストア、伝記サイト、ビジネスWebサイト、およびその他の多くの目的に使用できます。
テーマには、サイトのさまざまなセクションで使用できる事前に設計されたページ(デモ)が付属しています。 デモは、コードに触れることなくいつでもカスタマイズできます。 選択できる素晴らしいカスタマイズの選択肢はたくさんあります。
あなたはあなたの仕様に合わせてウェブサイトをデザインすることができます。 必要に応じて、ページ幅を変更したり、サイドバーとページタイトルを削除したりできます。 アストラのスピードがそれをユニークにしているのです。
AstraテーマはWordPressリポジトリから無料でダウンロードできます。 AstraProと呼ばれるAstraテーマ用のプレミアムアドオンプラグインもあります。 アドオンには、追加の機能とカスタマイズの選択肢があります。
ASTRA FREE VS ASTRA PRO

- 名前
- 価格
- 透明ヘッダー透明なヘッダーの背景を設定してページを引き上げ、両方をマージする透明なヘッダーを使用します。
- スティッキーヘッダーこれは、ユーザーがスクロールしてもページの上部に表示されるヘッダーです。 これにより、ページのどの部分からでもメニューにすばやくアクセスできます。
- モバイルヘッダーこれにより、モバイルデバイスのヘッダーブレークポイントをカスタマイズおよび調整したり、異なるロゴ、メニュースタイル、色などを設定したりできます。
- ページヘッダーカスタムページヘッダーを追加し、表示ルールを設定して、Webサイトの特定のページや投稿に表示することができます。
- メガメニューお気に入りのページビルダーで美しいテンプレートを作成するか、ショートコードをドロップして、Webサイトのメガメニュー内にレイアウトを含めます。
- 色とタイポグラフィブランドとうまく調和する色やフォントを設定し、ウェブサイト全体の色やタイポグラフィを簡単に管理できます。
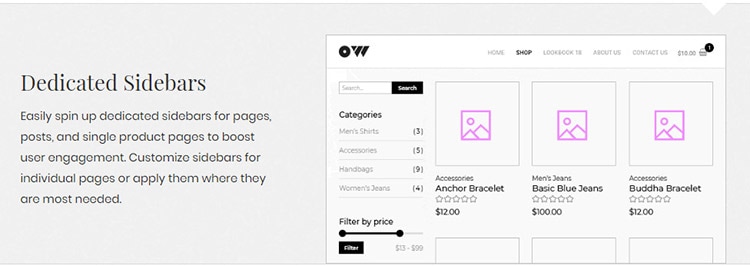
- 専用サイドバーWebサイトのデフォルトのサイドバーの設定とカスタマイズを上書きできるページ固有のサイドバーを作成します。
- WooCommerce Ready
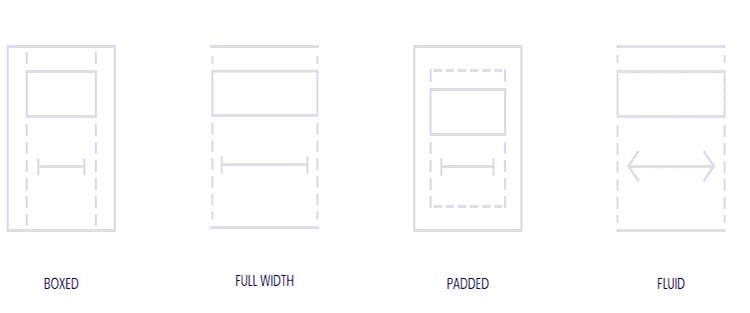
- ボックスレイアウトプライマリコンテンツをボックスレイアウトで表示して、ページに表示されている他のコンテンツと区別します。
- 全幅レイアウトWebサイトのプライマリコンテンツの幅全体を使用できる全幅レイアウト。
- パッド入りレイアウトコンテンツの端に特定の余白を挿入して、パディングされた外観にすることができます。
- 流体レイアウト画面の端までウェブサイト全体を引き伸ばすことができる流動的なレイアウト。
- 間隔制御すべての要素の周囲の余白とパディングを管理し、デフォルトのスペース設定を上書きします。
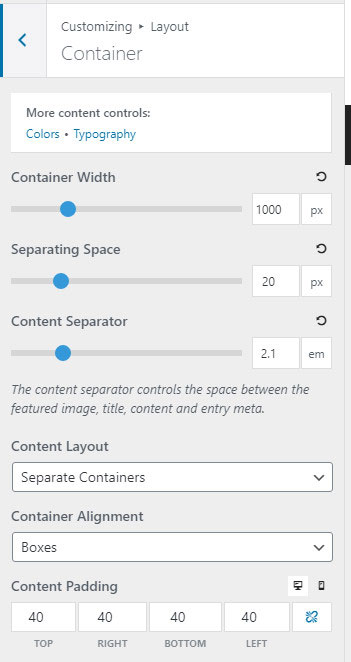
- デフォルトのコンテナデフォルトのコンテナ。プライマリコンテナと呼ばれ、カスタマイザ自体に固有のレイアウトと設定があります。
- Google Fonts700以上のGoogleフォントから選択して、Webサイトに最適なタイポグラフィを確実に取得してください。
- カスタムフォントあなたのウェブサイトでカスタムフォントを使いたいですか? 無料のカスタムフォントプラグインを使用すると、好きなカスタムフォントをインポートして使用できます。
- レスポンシブフォントサイズ表示されるデバイスに応じて、タイポグラフィのサイズを制御します。 デバイスごとに異なるフォントサイズを選択できます。
- 段落マージンオプション段落マージンオプションを使用して、段落間および段落の周囲の間隔を管理するオプション。
- フォントサイズPX、EMお気に入りのユニットを使用してフォントサイズを決定したいですか? Astraでは、PXまたはEMでそれらを設定できます。
- テキスト変換見出しタグのテキスト変換。 特定の見出しタグに統一されたテキスト形式を選択できます。
- プライマリヘッダーの色Webサイトのプライマリヘッダー内の色と背景を制御するための一連のオプション。 モバイルとデスクトップ用に変更できます。
- ヘッダーの色の上上記のヘッダーの色と背景を管理します。 モバイルデバイスに異なる色と背景を設定します。
- ヘッダーの色の下下のヘッダーの色と背景を変更します
- 透明なヘッダーの色透明なヘッダーでさまざまな色を設定して簡単に変更できます
- スティッキーヘッダーの色Webサイトのスティッキーヘッダー内の色と背景を制御するための一連のオプション。
- コンテンツの色さまざまな種類のコンテンツの色を1か所から管理するための簡単なインターフェイス。 見出しタグなどの色を制御できます。
- ブログ/アーカイブの色ブログやアーカイブページの色を管理する
- 単一ページの色あなたのウェブサイトの単一のページの色と背景を管理する
- サイドバーの色サイドバーの色と背景をカスタマイズします
- フッターカラーフッターの色を管理するためのさまざまなオプション
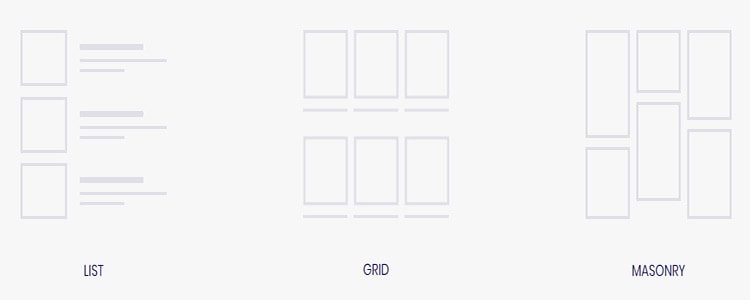
- グリッドレイアウトブログページのグリッドレイアウトですべてのブログ投稿を紹介します
- リストのレイアウトすべての投稿を次々に配置するリストレイアウトでブログ投稿を表示するようにブログページを設定します。
- 組積造のレイアウトトレンディな石積みのレイアウトでブログの投稿を表示する
- 最初の投稿を強調表示リストの最初の投稿を強調表示します。
- 日付ボックスブログページに追加するすべての投稿要素について、流行の日付ボックスを表示します。
- 抜粋数抜粋は、投稿の要約として機能します。 それぞれの抜粋を取得して、ブログページのすべての投稿に表示することができます。
- ブログ構造の制御ブログページでの個々の投稿の表示方法を管理できます。 フィーチャー画像、タイトル、メタテキストを順番に配置して構造を制御します。
- ブログコンテンツの幅ブログコンテンツ幅オプションを使用して、ブログページのコンテンツ幅を管理できます。 このオプションは、このページのコンテナ幅を変更します
- ページ付け後スタイリッシュなページ付けを追加して、ブログ投稿を複数のページに分散します
- 無限の読み込みユーザーが下にスクロールし続けると、同じブログページにブログ投稿をロードし続ける無限ロードオプションを選択できます。
- ロゴを揃えるロゴを左、右、または中央に揃えます
- モバイルヘッダーデザインWebサイトのニーズに応じて、ブレークポイントを追加し、フライアウト、ハンバーガーメニューなどを表示します。
- 上記のヘッダーコンテンツWebサイトの上記のヘッダー内にすべてのタイプのコンテンツを追加します。
- ヘッダーコンテンツの下さまざまなウィジェット、HTMLコンテンツ、ショートコードなどを追加して、WebサイトのBelowヘッダー内のコンテンツを管理します。
- ヘッダーレイアウトの上上記のヘッダーのレイアウトとそのコンテンツを管理および制御します。
- ヘッダーレイアウトの下以下のヘッダーレイアウトとその内容を管理します。
- 柔軟なフッターレイアウトウィジェットなどのさまざまなタイプのコンテンツを含めるには、柔軟なフッターレイアウトを選択します。 テキスト、HTMLコード、ショートコードなど。
- フッターバーのレイアウトWebサイトのフッターバーで表示する適切なレイアウトを選択します。 その中のコンテンツを選択して管理できます。
- WooCommerceグリッド設定必要に応じてカスタマイズできるグリッドレイアウトで製品を表示できます。
- WooCommerce無限スクロールすべての製品を1ページにロードしますか? ユーザーが下にスクロールしたときに製品をロードする無限ロードを選択して、そうすることができます
- WooCommerceオフキャンバスサイドバーショップページにオフキャンバスサイドバーを追加します。 このサイドバーは最初は画面に表示されないままで、ボタンまたはリンクを介してトリガーできます。
- WooCommerceクイックビューユーザーが新しいページで製品を開かなくても製品を詳しく見ることができるクイックビューオプションを有効にします。
- WooCommerceギャラリーオプションショップページの商品ギャラリーにすべての商品を表示します。 レイアウトをグリッドまたはリストとして設定し、さらにカスタマイズすることができます。
- WooCommerceドロップダウンカートカートに追加された商品をユーザーが確認したり、カートから商品を追加したりできるドロップダウンカートを表示します。
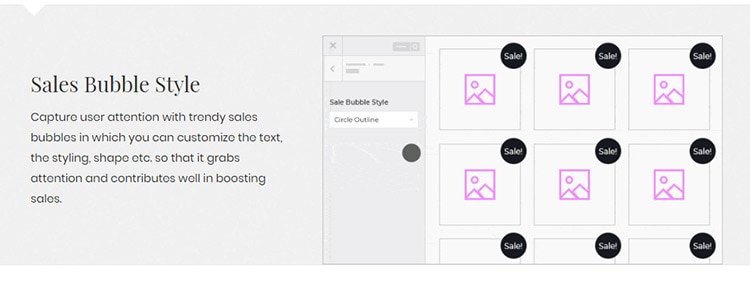
- WooCommerceセールスバブルスタイルトレンディで魅力的な販売バブルを商品に表示して、迅速な購入を促し、売り上げを伸ばすことができます。
- LifterLMSの統合LifterLMSとシームレスに統合して、魅力的で気を散らすことのないオンラインコースのWebサイトを構築するのに役立ちます。
- LearnDash統合LearnDashとシームレスに統合し、オンラインコースを提供するためのユーザーフレンドリーで魅力的なWebサイトの構築を支援します。
- 統合されたスキーマ検索エンジンがあなたのウェブサイトをよりよく理解するのを助けるのに必要な基本的なスキーママークアップ実装が付属しています。
- SEO最適化
- アドレスウィジェットコード行なしで、ページの任意の場所に会社の住所をフレーム化して表示できます。
- 情報リストウィジェットページの任意の場所に情報リストを追加します。 さまざまなアイコンを使用して、ページ上に見栄えの良い有益なリストを作成します
- ソーシャルアイコンウィジェットソーシャルアイコンを追加します。
- カスタムヘッダーお気に入りのページビルダーを使用してカスタムヘッダーを作成できます。 独自のカスタムヘッダーを作成し、Webサイト全体または特定のページで有効にします。
- カスタムフッターお気に入りのページビルダーを使用してカスタムフッターを作成し、Webサイト全体または表示したい特定のページで使用します。
- カスタム404ページお好みのコンテンツで魅力的なカスタム404ページをデザインする
- カスタムレイアウト–フックフックを使用すると、カスタムコードとコンテンツを追加したい場所に挿入できます。
- 表示条件Webサイト全体にカスタムレイアウトを表示するか、表示する特定のページを選択するかを選択できます。
- グーテンベルク準備完了

- アストラフリーテーマ
- 無料

- アストラプロ
- 59ドル
AstraSitesと呼ばれる別のプラグインもあります。 このプラグインは、AstraProの機能を強化します。 Astra Sitesは、さまざまなビルド済みテンプレートを提供します。 各テンプレートには、いつでもすぐに使用できる完全に機能するグラフィックとページがあります。

無料のAstraテーマバージョンは、あらゆる規模の企業に多くのカスタマイズオプションを提供します。 AstraProプラグインは個別に追加できます。 カスタマイズされたレイアウトを設計する機能が含まれています。 また、透過ヘッダーやその他の関数を使用することもできます。
Astra Proのすべての追加機能を使用して、魅力的で効果的なサイトを作成できます。 最良の部分は、コードに触れる必要がないことです。
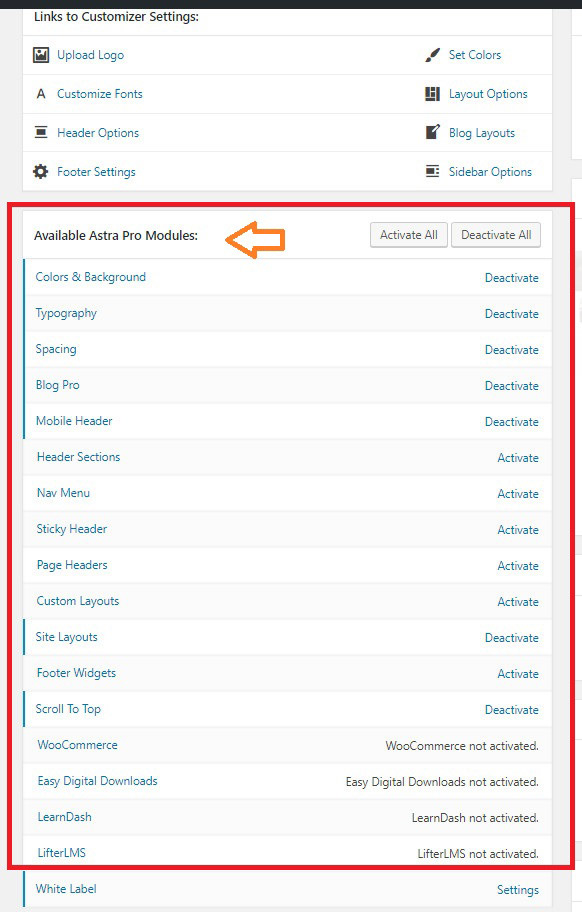
各機能は、独自の個別のモジュールに分かれています。 どのモジュールをアクティブにし、どのモジュールを非アクティブにするかを決定できます。 これにより、読み込み時間が短縮され、管理が容易になります。
使用する機能の数を減らすと、サイトの全体的なパフォーマンスを向上させることができます。 Astraの機能を強化するために使用できるAstra用の他の無料プラグインもあります。
GeneratePressに対するAstraの利点は何ですか?
- Astra Starter Sitesプラグインを使用すると、作成済みのテンプレートを大量に使用できます。
- テーマは、最高レベルでより高速でパフォーマンスを発揮するように設計されています。
- Astraは、今日のトップWordPressページビルダープラグインの多くと完全かつ簡単に統合できます。
- WooCommerceとシームレスに接続します。
- Astraには、サイトの検索エンジン最適化戦術を改善するために使用できるスキーママークアップが付属しています。
- 便利なカスタマイズオプションがたくさん含まれていますが、コーディングの経験や知識は必要ありません。
- LifterLMSおよびLearnDashとの統合(Astraは素晴らしいLearnDashテーマです)
- Astraには膨大なテンプレートのカタログがあります。
- ホワイトラベル機能を提供します。
GeneratePressの概要
GeneratePressは、もう1つの使いやすいWordPressテーマです。 その印象的なパフォーマンス機能と超高速は、サイトの作成方法を変える可能性があります。
この無料のWordPressテーマは、カナダの開発者TomUsborneによって作成されました。 GeneratePressは、さまざまな目的に使用できます。 ほぼすべての種類の専門分野やニッチに適応できます。
コアテーマは完全無料です。 GeneratePressPremiumと呼ばれるプロ版もあります。 プレミアムバージョンは基本的に、無料のテーマと一緒にアクティブ化できるプラグインです。 プラグインは、追加機能とカスタマイズオプションを提供します。

GeneratePressは、サイトの外観と雰囲気を制御したい人に最適です。 それはあなたが望むほとんど何でもすることができます。 テーマはパフォーマンスに重点を置いているため、作成するサイトは、競合他社のWebサイトよりも速く読み込まれる可能性が高くなります。
そのため、非常に多くのユーザーが使用しています。 GeneratePressを使用して、あらゆる種類の異なるWebサイトを作成し、それをページビルダープラグインと組み合わせることができます。 テーマはカスタマイズにも優れています。 WordPressカスタマイザーを使用して、変更を加えたときにリアルタイムで表示します。
GENERATEPRESS FREE vs GENERATEPRESS PREMIUM

- 名前
- 価格
- サイトの使用法
- レイアウト制御
- サイトライブラリ
- 色のカスタマイズ
- タイポグラフィ設定
- 要素モジュール
- WooCommerceオプション
- メニュープラス
- 間隔オプション
- ブログモジュール
- 二次ナビゲーション
- Bacgroundオプション
- セクションモジュール
- 要素オプションを無効にする
- 編集可能な著作権
- インポート・エクスポート
- ページビルダーの互換性
- モバイルレスポンシブ
- 全幅または含まれています
- トップバーウィジェットエリア
- テキストまたは画像のロゴ
- ナビゲーションバーオプション
- 注目の画像
- フッターウィジェット
- フッターバー
- トップに戻る

- GENERATEPRESS無料
- 無料
- 無制限

- ジェネレートプレスプレミアム
- 年間49ドル
- 無制限
GeneratePressの無料版には、役立つ機能がたくさんあります。 プレミアムプラグインを追加して、Webサイトのほぼすべての側面をカスタマイズする場合。
以前のGeneratePressバージョンでは、ユーザーは毎回最初からサイトを作成する必要がありました。 これは、テーマをあまり使用しない人々にとっては物事を複雑にする傾向がありました。
開発者は2018年にGeneratePressPremiumのサイトライブラリ機能を追加しました。この機能により、ユーザーは25を超えるさまざまなデモテンプレートのいずれかを使用できます。 また、GeneratePressモジュラーインターフェイスを使用すると、いつでもアクティブ化または非アクティブ化する機能を選択できます。 詳細については、GeneratePressの無料とプロの比較を確認してください。
AstraではなくGeneratePressを選択する必要があるのはなぜですか?
- GeneratePress無料版は、あらゆるサイズのWebサイトで一貫したパフォーマンスと速度を約束する基本的なテーマです。
- テーマは最も安全なコーディング標準を使用しています。 GeneratePressとAstraはどちらもVanillaScriptを使用して、JavaScriptのレンダリングブロックの潜在的な問題を取り除きます。 これにより、サイトページをはるかに高速でロードできます。
- GeneratePressプレミアムメンバーは、完全なテンプレートライブラリにアクセスできます。 彼らはいつでも使用できる彼らの指先で膨大な量の高品質の事前に設計されたテンプレートを持っているでしょう。
- 多くの人気のあるページビルダーでうまく機能します。 GeneratePressの単一ページレイアウトの選択により、ページビルダーの自由度と柔軟性が高まり、Webサイトのすべてのセクションに固有の動的なページを作成できます。
- モバイル版とデスクトップ版の両方のレイアウトオプションを簡単に管理できます。
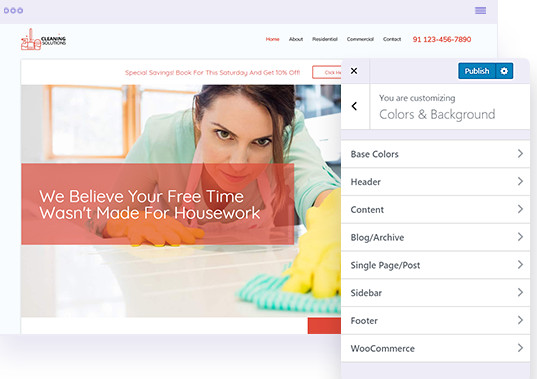
ユーザーインターフェース
GeneratePressとAstraは、シンプルさとユーザーインターフェイスの点で最高のテーマの2つです。 どちらもWordPressカスタマイザーの全機能を採用しています。 テーマカスタマイザページには、これらのテーマが提供する必要のある事実上すべてが1ページに効率的に整理されて表示されます。 これは、行った変更を確認できるため、非常に便利です。
AstraとGeneratePressはどちらもモジュールを使用します。 連携して機能する関数の各セットは、モジュールに分割されています。 必要に応じて、特定のモジュールをアクティブ化または非アクティブ化できます。

特定のモジュールをオフにすると、それらはカスタマイザー画面から削除されます。 これにより、読み込み時間が改善され、不要な設定や使用する予定のない設定が非表示になります。
ライブプレビューオプションを使用すると、1つのページで必要なすべてのものにアクセスできます。 AstraとGeneratePressは使いやすいです。 彼らの柔軟性とシンプルな設定は、混雑した業界で彼らを際立たせるのに役立ちます。
GeneratePressの無料版にはかなりの機能があります。 GeneratePress Premiumを追加すると、Webサイト上のほとんどすべてのものを数分でカスタマイズできます。
AstraのProエディションでは、モジュールを使用してサイトの多くの部分を編集できます(すべてのAstra機能を確認してください)。 どちらのテーマでも、コードを編集したり記述したりしなくても変更を加えることができます。
勝者:各テーマには、独自の印象的で直感的なインターフェースがあります。
レイアウトのカスタマイズ
GeneratePressを使用すると、モバイルヘッダー機能のオンとオフを切り替えたり、ヘッダーデザイン全体を微調整したりできます。 これを使用して、Webサイトのヘッダーの配置、パディング、および幅を変更できます。
ページヘッダーを設定することもできます。 必要に応じて、個々のページごとにページヘッダーを設定できます。 画像、コンテンツ、ビデオの背景を追加したり、ヘッダーを透明にすることができます。 これらの要素のいずれかを使用して、ページをより視覚的に魅力的にすることができます。
Astraには、ページヘッダーとヘッダーセクションのアドオンが付属しています。 カスタマイザーを使用して、ヘッダーバーを透明にしたり、ヘッダーの上または下にレイアウトを追加したり、メインヘッダーを編集したりできます。


GeneratePressとの違いの1つは、Astraにはページヘッダーを制御および設計するための独自の個別の投稿タイプがあるという事実です。 これは、表示ルールを確立し、ページとWebサイトのヘッダーを作成するために使用できる別個のセクションです。 毎回ページヘッダーを設定する代わりに、ヘッダーの管理に使用できる中央セクションを1つ持つ方がはるかに簡単です。
GeneratePressを使用すると、パディングとカスタムテキストを割り当てることができます。 フッターバーに必要なウィジェット領域の数を決定することもできます。
Astraには、使用できるいくつかの異なるフッターレイアウトがあります。 使用可能な7つのウィジェットフッターレイアウトのいずれかを使用して、各フッターセクションにカスタムテキストを割り当てることができます。
AstraとGeneratePressは、ほぼ同じフッターカスタマイズオプションを提供します。 各テーマは、選択したサイトレイアウトに応じて、同じ量のウィジェットセクションを提供します。 フッターバーでは、一度に複数のウィジェットを使用できます。

色のカスタマイズに関しても、テーマは非常に似ています。 カスタマイザーセクションには、テーマごとにまったく同じ色のカスタマイズコントロールがあります。
フッターリンクの色からウィジェットタイトルの色まで、すべてを変更するために使用できるカラーピッカーはたくさんあります。 これらはすべて、CSSにアクセスしなくても実行できます。 もちろん、考えている変更がもう少し複雑な場合は、各テーマのカスタムCSSセクションをいつでも使用できます。
勝者:少しアストラの方がいい。
GeneratePressの利点:
| アストラの利点:
|
モジュール
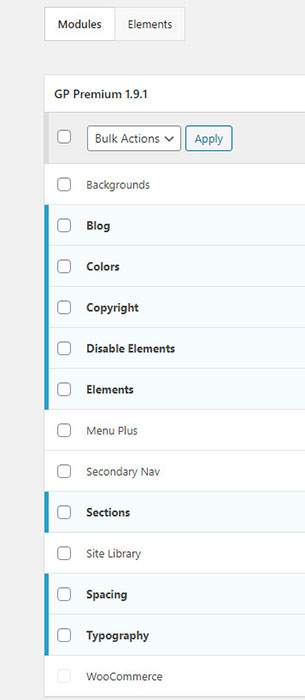
AstraとGeneratePressの両方に、無料版とプレミアム版(「プロ」とも呼ばれます)があります。 GeneratePress Premiumは、15の異なるモジュールへのアクセスを提供します。
AstraProは16の追加モジュールを提供します。 各テーマで利用可能なモジュールの数だけに基づいて、このカテゴリに明確な勝者はありません。

WordPressテーマのモジュールベースのメソッドは最近人気が高まっており、その理由は簡単にわかります。 それらはビジネスニーズに応じてスケーラブルであり、追いつくのがはるかに簡単です。

Astraは、サイトページに「上にスクロール」ボタンを追加するためにのみ使用できる個別のモジュールを作成するのに少し行き過ぎたように感じます。 それにもかかわらず、Astra開発者は、テーマの特徴をさらに強化するために使用できるいくつかの無料プラグインを作成しました。
私が最も気に入った無料のAstraプラグインは、サイドバーマネージャー(条件付きサイドバー表示)、カスタマイザー設定のインポート/エクスポート、カスタマイザー検索(機能のナビゲートに役立ちます)、Astra一括編集などです。
GeneratePressには、いくつかの効果的な無料プラグインもあります。 ただし、Astraは、カスタマイズと柔軟性の基準を実際に高く設定しました。
勝者: GeneratePressとAstraの両方。
ページビルダーの互換性
GeneratePressとAstraはどちらも、Beaver Builder、Thrive Architect、Elementor、およびその他の一般的なページビルダープラグインと完全に互換性があります。 WPBakeryについての私の意見が必要な場合(WPBakeryのレビューを確認してください)、主に必要なすべてのショートコードの使用法のために、私はそれが好きではないと言わなければなりません。 私が読んだレビューによると、どちらのテーマもWPBakeryでうまく機能するはずだと言っても過言ではありません。
どちらのテーマにも、サイトページの特定の場所にコンテンツを配置できるカスタムレイアウト機能があります。 Astraは、ページレベルのカスタマイズを選択できるため、ページビルダーと非常に互換性があります。 異なるページのフッター、サイドバー、タイトル、およびその他の要素をアクティブまたは非アクティブにすることができます。 サイドバーとカスタムレイアウトを割り当てることもできます。
Astraのサイトライブラリは、Beaver Builder、Elementor、または「セクション」と呼ばれる独自のミニチュアページビルダーで使用するために作成されたテンプレートで構成されています。 プレミアムセクションモジュールをアクティブにすると、そのモジュールへのアクセスが許可されます。
勝者:アストラのテーマ。
利用可能なテンプレート
どちらのテーマでも、事前に作成されたテンプレートを使用できます。 テンプレートは、Beaver Builder、Elementor、Gutenburgエディターなどで使用するためにインポートできます。
GeneratePressユーザーは、事前に作成されたテンプレートを使用する前に、プレミアムアドオンプラグインを購入する必要があります。 インポートできるテンプレートは約12種類あります。
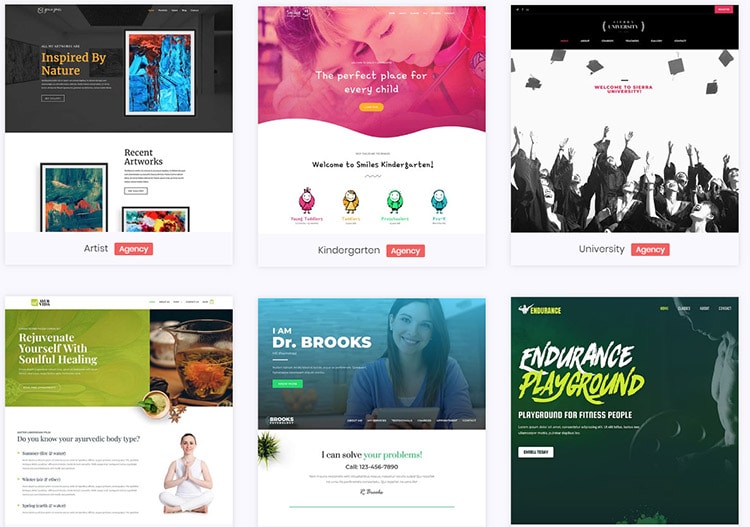
Astraユーザーは100以上のテンプレートを使用できます。 インポートされる各テンプレートは分類されます。 この状況では、AstraはGeneratePressよりも大きな利点があります。
Astraのプレミアムサイトテンプレートを使用する場合は、代理店バンドルを購入する必要があります。 そのバンドルの価格は、購入するパッケージに応じて、169ドルから始まります。

Astraには、人気のあるページビルダープラグインで使用できる利用可能なテンプレートの印象的な選択肢があります。 これらのテンプレートはニッチなカテゴリーに分けられます。 これは、専門分野に関係なく、すぐに始めるのに役立ちます。
Astraの無料バージョンでは、40を超えるテンプレートにアクセスできます。 エージェンシーバンドルプランを購入した後、追加の50個のテンプレートを使用できます。
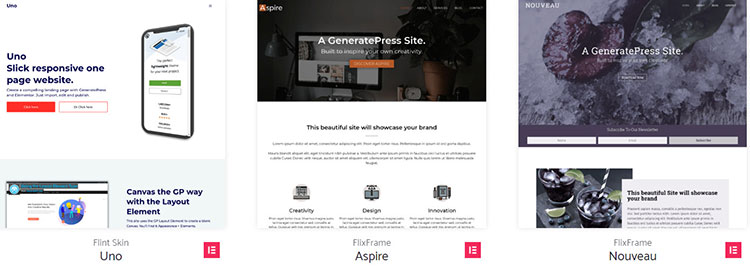
GeneratePressは、テンプレートの改善とサイトライブラリへの追加に取り組んでいます。 彼らはまだアストラが提供しなければならないものにはほど遠いです。 これが書かれているように、GeneratePressには現在使用できる30以上のテンプレートがあります。 Beaver BuilderとElementorに依存しているものもあれば、ページビルダーを使用せずに設計されたものもあります。

GeneratePressには、より汎用的なテンプレートがあります。 ほとんどの場合、テンプレートは分類されませんが、選択できるニッチなテンプレートがいくつかあります。 テンプレートは、GeneratePressの無料バージョンでは利用できません。 プレミアムバージョンにアクセスするには、プレミアムバージョンが必要です。
勝者:アストラのテーマ。
WooCommerceの統合
GeneratePressとAstraの両方に、WooCommerceとの統合用に特別に設計されたアドオンまたはモジュールがあります。 モジュールの選択肢はカスタマイザーページに表示されますが、WordPressWebサイトにWooCommerceプラグインをインストールした後でのみ表示されます。
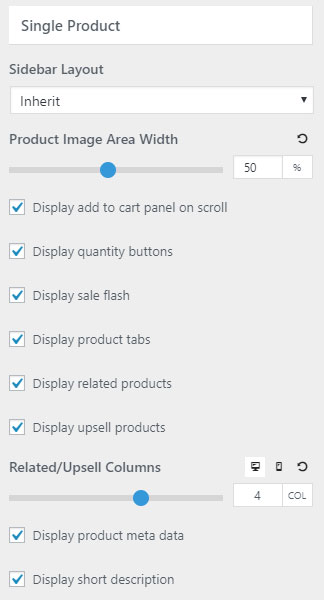
各テーマでは、配置、レイアウト、および1ページに表示する製品の数を選択できます。 Astra Proを使用して、製品情報が表示される順序を決定できます。 WooCommerceのカスタマイズオプションはすべて中央の場所にあります。 これにより、ストアのカスタマイズがはるかに簡単になります。
Astraでは、販売する各製品のメタデータ構造を変更することもできます。 たとえば、特定の要素をクリックしてページ上の他の場所にドラッグすることで、特定の要素の順序を変更できます。 また、表示する要素と非表示にする要素を決定することもできます。


Astraのもう1つの優れた機能は、 WooCommerceのオフキャンバスサイドバーです。 GeneratePressには、ほぼ同じグローバルサイドバーがあります。 クイックビュー機能を使用することもできます。 このオプションは、必要な製品の詳細がすべて含まれているライトボックスを表示します。
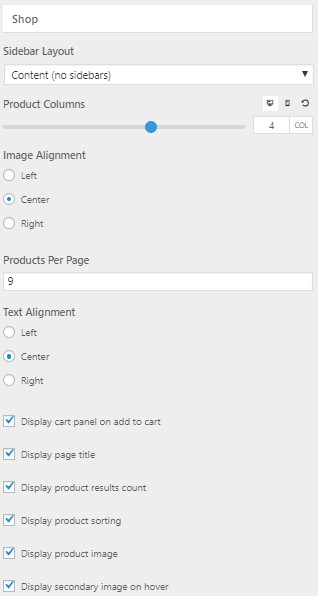
GeneratePressのWooCommerceの選択肢は、最初は簡単に見つけることができません。 オプションは、タイポグラフィとカラーのカテゴリの下にあります。 GeneratePressは、選択肢を領域で分割するのではなく、タイプで分類します。
 |  |
GeneratePressWooCommerce機能の一部。
ミニチュアナビゲーションメニューを使用すると、あるエリアから別のエリアに簡単に移動できます。 WooCommerceのデフォルトのカスタマイザーはこのオプションに含まれていないことに注意してください。
GeneratePressには、Astraの方法とは異なるWooCommerce統合のいくつかのマイナーな領域があります。 これらのバリエーションのほとんどは、並べ替え、商品在庫、フラッシュセール、商品ホバーのセカンダリ画像などの切り替えです。Astraはこれらすべての機能を実行できますが、GeneratePressでのそれらのコントロールはもう少し洗練されています。
勝者:アストラのテーマ。
Astraの組み込みのWooCommerceの便利な機能:
| プレミアムAstraバージョンには、WooCommerce用に特別に設計されたモジュールがあります。 このモジュールを使用してWooCommerceCustomizerにアクセスし、次の機能を効果的に管理できます。
|
スピードとパフォーマンス
スピードとパフォーマンスが、GeneratePressとAstraの両方をテーマ業界で際立たせています。 どちらのテーマも信じられないほど速いです!
どちらのテーマも、軽くて迅速なものにすることを目的としていました。 それらはそれらの面でビジネスで最高のテーマのいくつかです。 GeneratePressまたはAstraを使用したWordPressの新規インストールには、0.5秒もかかりません。 どちらも高速でパフォーマンスも優れているため、2つの間に大きな違いはありません。
勝者:どちらのテーマも同様のパフォーマンスを示します。
価格の違い
AstraとGeneratePressは無料のテーマです。 プラグインアドオンの形式のGeneratePressのプロバージョンは49.95ドル/年で、アドオンプラグインとしてのAstraのプロバージョンは59ドル/年です。 どちらのプロプランも無制限の数のウェブサイトで使用できます。
WP Astraには、ミニエージェンシーバンドルを使用すると年間276ドルで購入できるエージェンシープランがあります。 すべての追加プラグインを含むAgencyBundleの場合、年間523ドルを支払う必要があります(ライフタイムオプションもあります)。
エージェンシーバンドルには、ページビルダープラグイン、スキーマプラグイン、リード生成プラグインなどのアドオンなどの追加機能があります。エージェンシープランでは、 GeneratePressが提供していないホワイトラベルオプションを使用することもできます。 Astraエージェンシーまたはプロライセンスは、必要な数のクライアントWebサイトで使用できます。
Astra Proを購入すると、より多くの機能を使用できます。 Astra Proの各機能は、必要に応じてアクティブ化または非アクティブ化できます。 AstraProアドオンがもたらす追加機能は次のとおりです。
|
|
エージェンシーミニバンドルを購入すると、Astraのすべてのプロフェッショナルテンプレートを使用できます。 さまざまな機関の計画により、Brainstormの他の製品のすべてまたは一部へのアクセスが許可されます。 これらの他のリソースを頻繁に使用することを計画している場合、これは追加投資の価値が十分にあります。 追加のプラグインをすべて使用するには、代理店バンドルを購入する必要があります。
Astraプレミアム料金プランの違いに関する詳細については、AstraプロとAstraエージェンシーの比較を確認してください。
GeneratePress Premiumを使用すると、事前に作成されたテンプレートのカタログ全体を使用できます。 プラグインを使用すると、次の追加機能を有効または無効にできます:色、タイポグラフィ、要素、WooCommerce、メニュープラス、間隔、ブログ、セカンダリナビゲーション、背景、セクション、要素の無効化、著作権。
勝者:テーマのプロバージョンだけを見ると、GeneratePressが勝者です。価格が安いからです。
GeneratePress vs Astra FAQ
AstraおよびGeneratePressテーマに関して最もよく寄せられる質問は次のとおりです。
1.どのテーマがより人気がありますか? 100万を超えるインストールで、AstraテーマはGeneratePressよりもはるかに人気があります。
2.どちらのテーマが速いですか? AstraとGeneratePressはどちらも軽量のテーマであるため、速度に大きな違いはありません。
3. AstraとGeneratePressのプレミアムバージョンは価値がありますか? AstraProアドオンとGeneratePressPremiumは、追加のオプションと機能をもたらします。 それらは投資する価値があります。
4. Astraは最高のWordPressテーマですか? WordPress.orgリポジトリのみから多数のインストールと評価を取得した場合、Astraは間違いなく利用可能な最高の無料テーマの1つであると言えます。
5.これら2つのテーマはページビルダープラグインとどの程度互換性がありますか? どちらのテーマも、 Elementor、Thrive Architect 、 BeaverBuilderなどの人気のあるページビルダーのほとんどでうまく機能します。
6.不要なモジュールを無効にできますか? AstraとGeneratePressはどちらも、モジュラーアプローチを提供します。 これにより、不要なモジュールを無効にすることができます。
7. Astraは無料のテーマですか? Astraは、スピードに焦点を当てた無料のWordPressテーマです。 オプションで、Proバージョンを59ドルで購入できます。これにより、いくつかの追加設定とオプションが追加されます。
AstraとGeneratePressの結論
AstraとGeneratePressは素晴らしいテーマです。 彼らはあなたがユニークなウェブサイトを作成するために必要なすべてのツールを持っています。
個人用のウェブサイトを構築したい場合は、どちらのテーマでも問題ありません。 どちらのテーマも、個人のブログサイト、ポートフォリオサイト、その他の新しいサイトや専門サイトのデザインに最適です。
フリーランサーやWeb開発者も、前述のテーマのいずれかを使用することでメリットを得ることができます。 プロジェクトによっては、両方のテーマを購入し、どちらか一方を使用する方がよいでしょう。
私の意見では、アストラは個人ユーザーや中小企業のサイト所有者にとってより良いテーマです。 サードパーティのプラグインとの接続、サポート、および機能の印象的なリストにより、理想的な選択肢となっています。 また、すぐに使用できるテンプレートがたくさんあります。
アストラは私が誰にでも強くお勧めするテーマです。 Astraは、EDD、LearnDash、LifterLMS、WooCommerce、およびその他のWordPressプラグインとうまく連携します。 そのWooCommerceの特徴と機能は素晴らしいです。
これは、ほとんどのWooCommerceベースのテーマよりもはるかに多くのものを提供します。 このテーマの良いところは、WooCommerceのすべての機能が1つの中央の場所にあることです。 あなたもあなたが使うことができるスターターサイトの素晴らしい選択を持っています。 これまでにWebサイトを構築したことがない場合でも、数分で独自のWebサイトを作成できます。
通常、 AstraまたはGeneratePressの選択は個人的な好みです。 私は両方(プレミアムバージョン)を所有しており、さまざまなプロジェクトで使用しています。 この記事では、両方のテーマの類似点と相違点について説明しました。 うまくいけば、ニーズに最適なテーマを選択するのに十分な情報が得られます。
AstraもGeneratePressテーマもあなたが探しているものではない場合は、無料のOceanWPテーマ(OceanWPテーマのレビューを参照)または有料のDeepテーマ(Deepテーマのレビューを確認)を確認することを強くお勧めします。
