AstraとOceanWPのテーマの比較| どちらが良い選択ですか?
公開: 2020-10-29AstraとOceanWPの比較でどちらが優れていますか? どちらも最も人気があり、一般的に使用されているWordPressテーマの2つです。 どちらも、サードパーティのWordPressプラグイン、高品質のプロフェッショナルデザイン、および複数のカスタマイズの選択肢をサポートしています。
公式のWordPressテーマディレクトリにアクセスして、AstraとOceanWPを無料でダウンロードできます。 追加の機能を備えたこれらのテーマの有料プレミアムバージョンもあります。
これらの2つの人気のあるテーマは互いにどのように比較されますか? 両方のテーマの長所と短所を調べます。 それぞれのテーマがうまくいくこと、それらがどこに足りないか、そしてそれらが提供する機能とオプションを見ることができます。
注: AstraとGeneratePressも比較したので、その比較も確認してください。
アストラvsOceanWP
あなたのウェブサイトに適切なテーマを選ぶことは重要な決定です。 軽視すべきものではありません。 選択するテーマは魅力的であり、ニーズに最適である必要があります。
アストラの概要
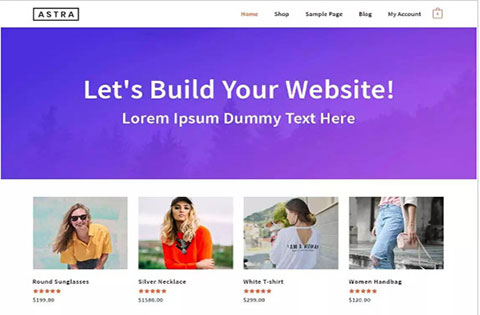
Astraは、最も速く、最も軽く、最もスタイリッシュなWordPressテーマの1つです。 BrainstormForceは2017年にリリースしました。Astraは使いやすいWordPressテーマです。 私のAstraテーマレビューを読むことができます。ここでは、無料バージョンとプロバージョンを比較し、利用可能なすべての機能をリストしました。
Brainstorm Forceは、9年間、いくつかのすばらしいWordPress製品を開発してきました。 また、 Schema Pro(Schema Proレビューを参照)、Convert Pro(Convert Proレビューを参照)、WPポートフォリオ(WPポートフォリオレビューを参照)、GutenburgのUltimate Addons、ElementorのUltimate Addons、およびBeaverBuilderのUltimateAddonsも作成しました。

Astraは、柔軟、迅速、スタイリッシュになるように作成されました。 伝記サイト、ブログ、ビジネスサイト、ポートフォリオ、レストラン、WooCommerceオンラインストア、およびその他の多くの種類のWebサイトに使用できます。
ヘッダーをより面白く効果的にするためのいくつかのオプションが含まれています。 追加の高度な機能により、コンテンツや幅などを制御できます。AstraはWooCommerceプラグインとの完全な統合を提供するため、ビジネスや商業目的に合わせてWebサイトをさらに微調整できます。
テーマには、作成済みのページ(デモ)が含まれています。 これらのデモは、いつでもサイトのさまざまなセクションで使用できます。 すべてのデモは、コードを追加または変更することなく簡単にカスタマイズできます。 あなたの指先でたくさんの素晴らしいカスタマイズの選択肢があります。 あなたが簡単に欲しいウェブサイトを作成します。 ページタイトルとサイドバーを削除するか、必要に応じてページ幅を調整します。
WordPressリポジトリにアクセスして、Astraを無料でダウンロードしてください。 あなたは処分でフルアストラポテンシャルを持つようにしたい場合は、あなたはまた、アストラのテーマプレミアムアドオンプラグインであるアストラProは、購入することができます。 プレミアムエディションには、追加のカスタマイズの選択肢とその他の機能があります。
ASTRAPROとASTRAFREE

- 名前
- 価格
- 透明ヘッダー透明なヘッダーの背景を設定してページを引き上げ、両方をマージする透明なヘッダーを使用します。
- スティッキーヘッダーこれは、ユーザーがスクロールしてもページの上部に表示されるヘッダーです。 これにより、ページのどの部分からでもメニューにすばやくアクセスできます。
- モバイルヘッダーこれにより、モバイルデバイスのヘッダーブレークポイントをカスタマイズおよび調整したり、異なるロゴ、メニュースタイル、色などを設定したりできます。
- ページヘッダーカスタムページヘッダーを追加し、表示ルールを設定して、Webサイトの特定のページや投稿に表示することができます。
- メガメニューお気に入りのページビルダーで美しいテンプレートを作成するか、ショートコードをドロップして、Webサイトのメガメニュー内にレイアウトを含めます。
- 色とタイポグラフィブランドとうまく調和する色やフォントを設定し、ウェブサイト全体の色やタイポグラフィを簡単に管理できます。
- 専用サイドバーWebサイトのデフォルトのサイドバーの設定とカスタマイズを上書きできるページ固有のサイドバーを作成します。
- WooCommerce Ready
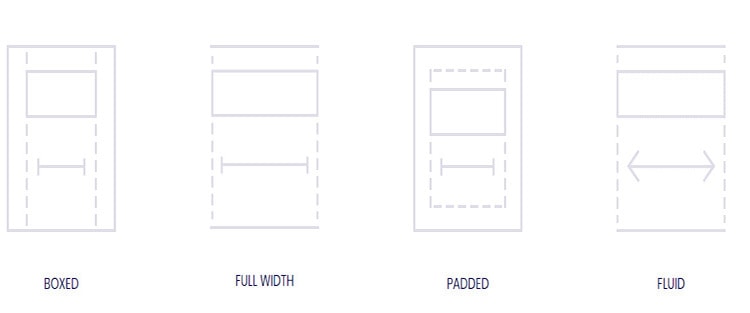
- ボックスレイアウトプライマリコンテンツをボックスレイアウトで表示して、ページに表示されている他のコンテンツと区別します。
- 全幅レイアウトWebサイトのプライマリコンテンツの幅全体を使用できる全幅レイアウト。
- パッド入りレイアウトコンテンツの端に特定の余白を挿入して、パディングされた外観にすることができます。
- 流体レイアウト画面の端までウェブサイト全体を引き伸ばすことができる流動的なレイアウト。
- 間隔制御すべての要素の周囲の余白とパディングを管理し、デフォルトのスペース設定を上書きします。
- デフォルトのコンテナデフォルトのコンテナ。プライマリコンテナと呼ばれ、カスタマイザ自体に固有のレイアウトと設定があります。
- Google Fonts700以上のGoogleフォントから選択して、Webサイトに最適なタイポグラフィを確実に取得してください。
- カスタムフォントあなたのウェブサイトでカスタムフォントを使いたいですか? 無料のカスタムフォントプラグインを使用すると、好きなカスタムフォントをインポートして使用できます。
- レスポンシブフォントサイズ表示されるデバイスに応じて、タイポグラフィのサイズを制御します。 デバイスごとに異なるフォントサイズを選択できます。
- 段落マージンオプション段落マージンオプションを使用して、段落間および段落の周囲の間隔を管理するオプション。
- フォントサイズPX、EMお気に入りのユニットを使用してフォントサイズを決定したいですか? Astraでは、PXまたはEMでそれらを設定できます。
- テキスト変換見出しタグのテキスト変換。 特定の見出しタグに統一されたテキスト形式を選択できます。
- プライマリヘッダーの色Webサイトのプライマリヘッダー内の色と背景を制御するための一連のオプション。 モバイルとデスクトップ用に変更できます。
- ヘッダーの色の上上記のヘッダーの色と背景を管理します。 モバイルデバイスに異なる色と背景を設定します。
- ヘッダーの色の下下のヘッダーの色と背景を変更します
- 透明なヘッダーの色透明なヘッダーでさまざまな色を設定して簡単に変更できます
- スティッキーヘッダーの色Webサイトのスティッキーヘッダー内の色と背景を制御するための一連のオプション。
- コンテンツの色さまざまな種類のコンテンツの色を1か所から管理するための簡単なインターフェイス。 見出しタグなどの色を制御できます。
- ブログ/アーカイブの色ブログやアーカイブページの色を管理する
- 単一ページの色あなたのウェブサイトの単一のページの色と背景を管理する
- サイドバーの色サイドバーの色と背景をカスタマイズします
- フッターカラーフッターの色を管理するためのさまざまなオプション
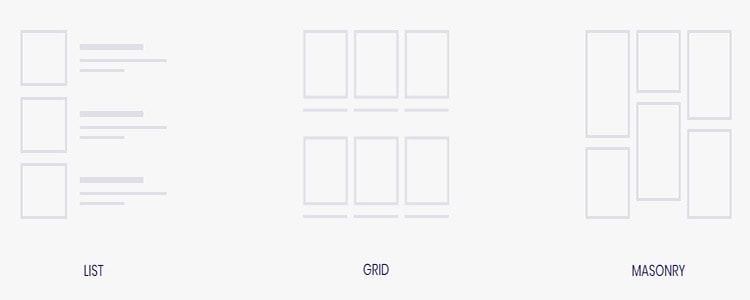
- グリッドレイアウトブログページのグリッドレイアウトですべてのブログ投稿を紹介します
- リストのレイアウトすべての投稿を次々に配置するリストレイアウトでブログ投稿を表示するようにブログページを設定します。
- 組積造のレイアウトトレンディな石積みのレイアウトでブログの投稿を表示する
- 最初の投稿を強調表示リストの最初の投稿を強調表示します。
- 日付ボックスブログページに追加するすべての投稿要素について、流行の日付ボックスを表示します。
- 抜粋数抜粋は、投稿の要約として機能します。 それぞれの抜粋を取得して、ブログページのすべての投稿に表示することができます。
- ブログ構造の制御ブログページでの個々の投稿の表示方法を管理できます。 フィーチャー画像、タイトル、メタテキストを順番に配置して構造を制御します。
- ブログコンテンツの幅ブログコンテンツ幅オプションを使用して、ブログページのコンテンツ幅を管理できます。 このオプションは、このページのコンテナ幅を変更します
- ページ付け後スタイリッシュなページ付けを追加して、ブログ投稿を複数のページに分散します
- 無限の読み込みユーザーが下にスクロールし続けると、同じブログページにブログ投稿をロードし続ける無限ロードオプションを選択できます。
- ロゴを揃えるロゴを左、右、または中央に揃えます
- モバイルヘッダーデザインWebサイトのニーズに応じて、ブレークポイントを追加し、フライアウト、ハンバーガーメニューなどを表示します。
- 上記のヘッダーコンテンツWebサイトの上記のヘッダー内にすべてのタイプのコンテンツを追加します。
- ヘッダーコンテンツの下さまざまなウィジェット、HTMLコンテンツ、ショートコードなどを追加して、WebサイトのBelowヘッダー内のコンテンツを管理します。
- ヘッダーレイアウトの上上記のヘッダーのレイアウトとそのコンテンツを管理および制御します。
- ヘッダーレイアウトの下以下のヘッダーレイアウトとその内容を管理します。
- 柔軟なフッターレイアウトウィジェットなどのさまざまなタイプのコンテンツを含めるには、柔軟なフッターレイアウトを選択します。 テキスト、HTMLコード、ショートコードなど。
- フッターバーのレイアウトWebサイトのフッターバーで表示する適切なレイアウトを選択します。 その中のコンテンツを選択して管理できます。
- WooCommerceグリッド設定必要に応じてカスタマイズできるグリッドレイアウトで製品を表示できます。
- WooCommerce無限スクロールすべての製品を1ページにロードしますか? ユーザーが下にスクロールしたときに製品をロードする無限ロードを選択して、そうすることができます
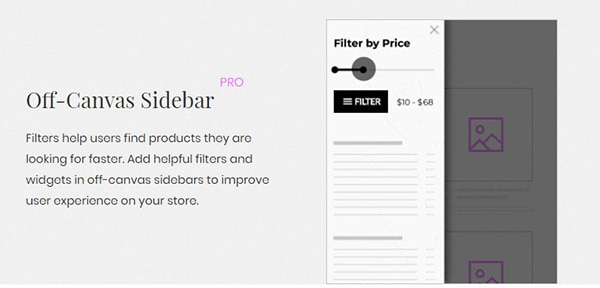
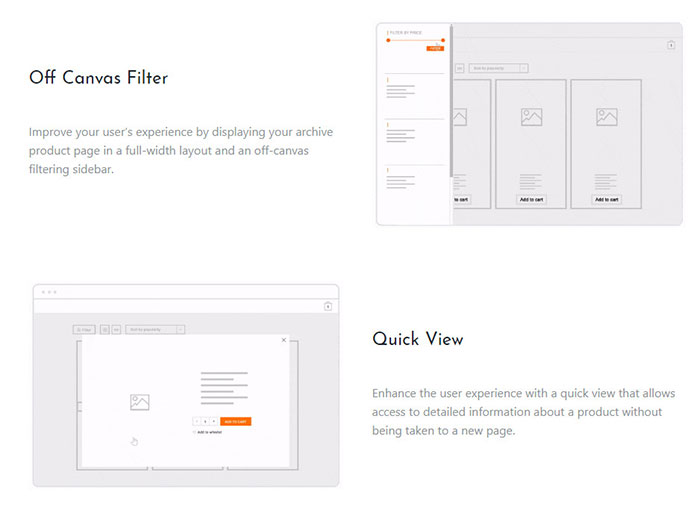
- WooCommerceオフキャンバスサイドバーショップページにオフキャンバスサイドバーを追加します。 このサイドバーは最初は画面に表示されないままで、ボタンまたはリンクを介してトリガーできます。
- WooCommerceクイックビューユーザーが新しいページで製品を開かなくても製品を詳しく見ることができるクイックビューオプションを有効にします。
- WooCommerceギャラリーオプションショップページの商品ギャラリーにすべての商品を表示します。 レイアウトをグリッドまたはリストとして設定し、さらにカスタマイズすることができます。
- WooCommerceドロップダウンカートカートに追加された商品をユーザーが確認したり、カートから商品を追加したりできるドロップダウンカートを表示します。
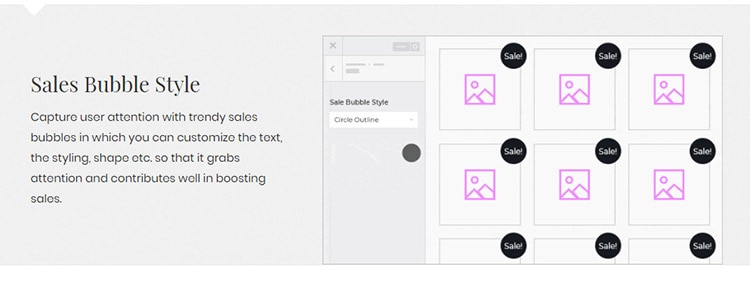
- WooCommerceセールスバブルスタイルトレンディで魅力的な販売バブルを商品に表示して、迅速な購入を促し、売り上げを伸ばすことができます。
- LifterLMSの統合LifterLMSとシームレスに統合して、魅力的で気を散らすことのないオンラインコースのWebサイトを構築するのに役立ちます。
- LearnDash統合LearnDashとシームレスに統合し、オンラインコースを提供するためのユーザーフレンドリーで魅力的なWebサイトの構築を支援します。
- 統合されたスキーマ検索エンジンがあなたのウェブサイトをよりよく理解するのを助けるのに必要な基本的なスキーママークアップ実装が付属しています。
- SEO最適化
- アドレスウィジェットコード行なしで、ページの任意の場所に会社の住所をフレーム化して表示できます。
- 情報リストウィジェットページの任意の場所に情報リストを追加します。 さまざまなアイコンを使用して、ページ上に見栄えの良い有益なリストを作成します
- ソーシャルアイコンウィジェットソーシャルアイコンを追加します。
- カスタムヘッダーお気に入りのページビルダーを使用してカスタムヘッダーを作成できます。 独自のカスタムヘッダーを作成し、Webサイト全体または特定のページで有効にします。
- カスタムフッターお気に入りのページビルダーを使用してカスタムフッターを作成し、Webサイト全体または表示したい特定のページで使用します。
- カスタム404ページお好みのコンテンツで魅力的なカスタム404ページをデザインする
- カスタムレイアウト–フックフックを使用すると、カスタムコードとコンテンツを追加したい場所に挿入できます。
- 表示条件Webサイト全体にカスタムレイアウトを表示するか、表示する特定のページを選択するかを選択できます。
- グーテンベルク準備完了

- アストラフリーテーマ
- 無料

- アストラプロ
- 59ドル
アストラサイトと呼ばれる追加のプラグインも用意されています。 このプラグインは、AstraProの機能を補完します。 Astra Sitesには、さまざまな既成のテンプレートがあります。 すべてのテンプレートには、機能するグラフィックとページがあります。 これらの追加機能はいつでも使用できます。
Astraの無料版には、あらゆる規模の企業に適したカスタマイズの選択肢があります。 Astra Proプラグインを個別に追加して、透明なヘッダーを追加したり、カスタマイズされたレイアウトを作成したりできます。
Astra Proの機能を使用して、魅力的で効果的なサイトを作成できます。 良い点は、カスタマイズを行うためにコードを編集または追加する必要がないことです。
すべてのAstraPro機能には、独自の個別のモジュールがあります。 有効または無効にするモジュールを選択できます。 これにより、制御が簡素化され、読み込み時間が短縮されます。
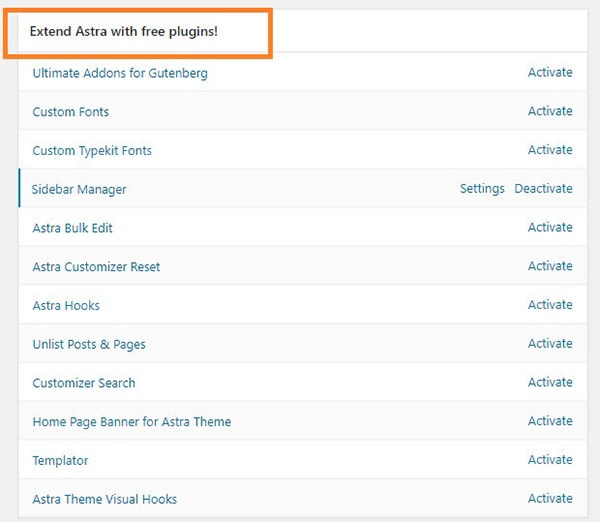
使用する機能が少ないほど、サイトのパフォーマンスが向上する傾向があります。 Astra用の他のいくつかの無料の個別のプラグインを使用してAstraの機能を改善することもできます。
OceanWPの概要
OceanWPは非常にカスタマイズ可能なテーマです。 非常に明確でクリーンなコードで開発されました。 それはあなたのウェブサイトの正確さとスピードを維持する軽量のテーマです。 また、複数の方法でサイトをカスタマイズするために使用できるいくつかの印象的な機能も含まれています。 開発やデザインの経験がなくても、OceanWPを使用して誰でもすばらしいWebサイトを作成できます。
OceanWPは複数の目的に使用できます。 その機能の一部は次のとおりです。
- 優れたページ速度テストスコアと検索エンジン最適化ベース。
- タブレット、携帯電話、その他のモバイルデバイスで完全にレスポンシブで読みやすいデザイン。
- 人気のあるページビルダープラグインとの統合。
- 拡張機能を使用して、さらに多くのカスタマイズの選択肢を追加する機能。
- さまざまなプレミアムテンプレートと無料テンプレートを含むデモライブラリ。
OceanWPテーマに機能を追加するために、個別の拡張機能をインストールできます。 一部の拡張機能は購入のみが可能ですが、その他の拡張機能は無料で利用できます。 これらの拡張機能はすべて、コア拡張機能バンドルに含まれています。 これらの拡張機能のいくつかの機能は、Instagramフィードの統合、ホワイトラベリング、独自のElementorウィジェットなどです。
OCEANWP FREE vs OCEANWP PRO

- 名前
- 価格
- サイトの使用法
- 何でもスティックあなたのサイトに要素を貼り付けます
- モーダルウィンドウ開くボタンを使用して、コンテンツをモーダルに挿入します。
- 投稿スライダー複数のオプションがあるスライダーに投稿を表示します。
- デモのインポートデモコンテンツをインポートする
- カスタムサイドバー
- ソーシャルシェアリング
- オーシャンエクストラインポートとエクスポート、メタボックス、パネルなどの機能を追加します。
- 全画面表示フルスクリーンオプションを追加します。
- クッキー通知
- ポップアップログイン
- インスタグラムあなたのウェブサイトにInstagramフィードを含めてください。
- 白いラベル
- ポートフォリオショーケース
- ウーポップアップ
- スティッキーヘッダー/フッター
- フッターコールアウト
- オーシャンフック
- Elementorウィジェット
- サイドパネル

- OCEANWP無料
- 無料
- 無制限

- OCEANWPプレミアム
- $ 39 /年1サイト、$ 79 /年3サイト、$ 129 /年25サイト。ライフタイムプランのオプションもあります。
- 料金プランによって異なります。
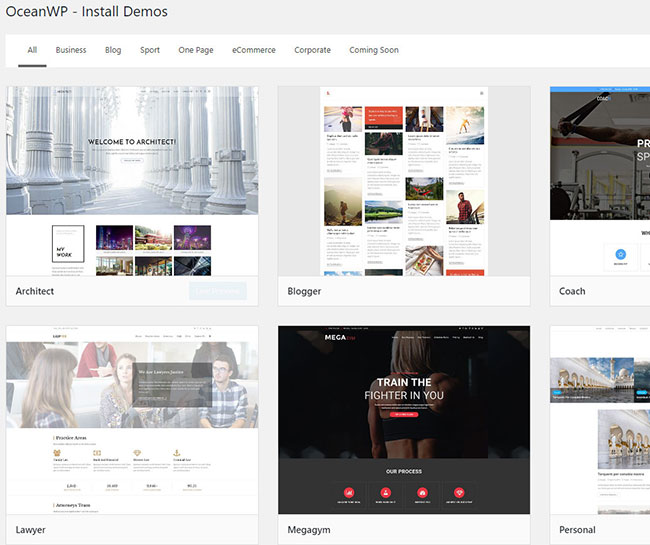
OceanWPのデモは非常に印象的です。 ブログのデモ、eコマースのデモ、および70を超えるさまざまなオプションを選択できる単一ページのデモがあります。 これらのオプションのいくつかは無料で利用できます。 残りは、 Core ExtensionsBundleを購入すると含まれます。

価格は非常に手頃な価格です。 テーマだけが必要な場合は、お金をかけずに素晴らしいWebサイトを作成できます。 特定の拡張機能を個別に購入して、必要な機能だけを追加できます。
または、Core ExtensionBundleのすべての拡張機能を利用できます。価格は年間59ドルからです。 これは、単一のサイトで使用するためのコストです。 価格は最大$ 129まで上がる可能性がありますが、最大25の異なるWebサイトでプラグインを使用できます。 詳細とその長所と短所については、OceanWPレビューを確認してください。
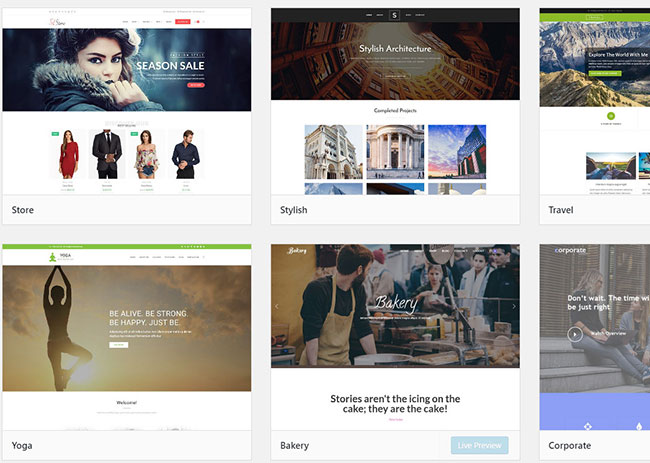
構築済みのデザイン
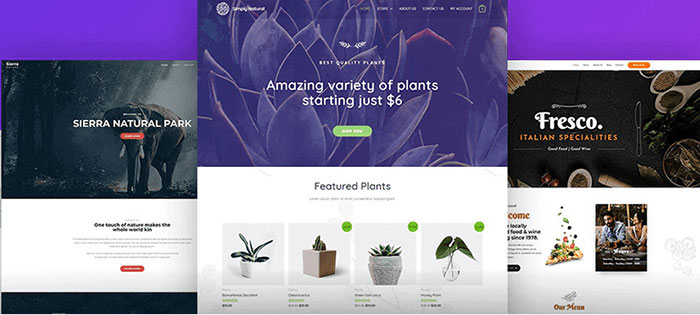
事前に構築された高品質のデザインは、OceanWPとAstraの両方の最高の機能の1つです。 OceanWPはこれらのデザインをテーマのデモと呼び、Astraはそれらのスターターサイトを呼び出します。
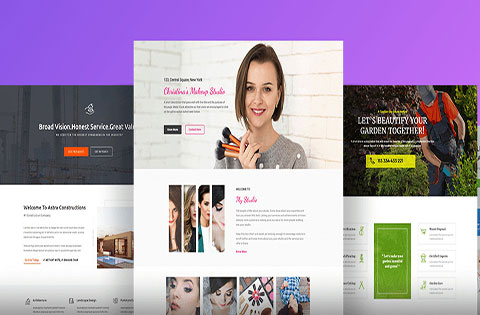
Astraには70以上の既製のデザインがあり、そのうち35は無料でダウンロードできます。 OceanWPには、使用可能な70を超える構築済みの設計もありますが、無料で利用できるのはそのうちの13のみです。
デザインは通常、ある程度主観的です。 私の意見では、Astraの構築済みデザインの品質は、OceanWPの製品よりもわずかに優れています。 アストラには、より多くの既成のデザインから選択することもできます。 品質設計は、サイト所有者にとって明らかに重要です。 サイトのニーズに合わせてデザインをカスタマイズする機能は不可欠です。

OceanWPとAstraはどちらもWordPressテーマカスタマイザーをサポートしています。 この機能を使用すると、編集を行って、作成中にリアルタイムで確認できます。
無料のAstraStarter Templates WordPressプラグインを使用して、無料のテンプレートで編集を行うことができます。 プラグインには、Brizy、WordPressブロックエディター、Elementor、BeaverBuilderを使用して開発された約100の無料の高品質デザインが含まれています。
これらのデザインは、ページビルダーによって区切られています。 Beaver Builder、Brizy、またはElementorを使用して作成された特定のデザインを選択する場合は常に、そのデザインが正しく機能する前に、それぞれのページビルダーをインストールする必要があります。
Astraエージェンシーバンドルの1つにアップグレードする場合は、50を超える追加のデザインにアクセスできます。 特定のカテゴリでデザインをフィルタリングできます。
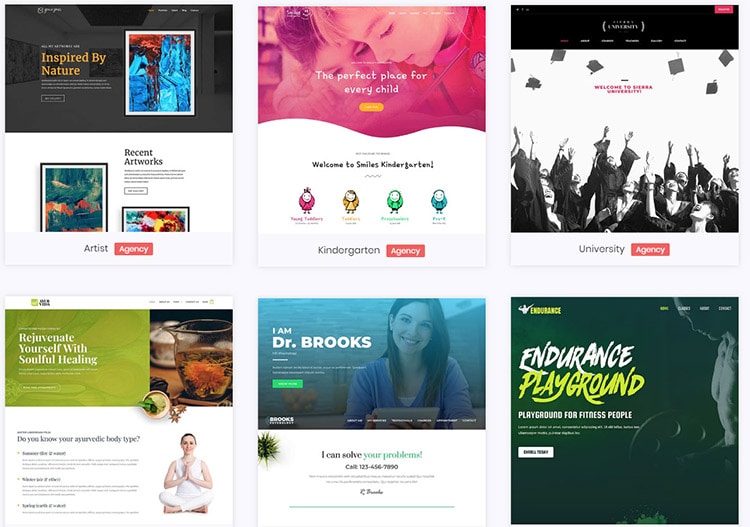
スターターテンプレートを使用してデザインを選択し、サイトに追加するのは非常に簡単です。 特定のデザインを選択すると、そのデザインで使用可能なすべてのテンプレートが表示されます。 表示される新しいタブでデザインをプレビューすることもできます。
インポートプロセス中に、コンテンツ、ウィジェット、およびカスタマイザー設定をインポートするかどうかを尋ねられます。 スターターテンプレートを使用すると、WPForms、GutenburgのUltimate Addons、およびその他の必要なプラグインがアクティブになります。
OceanWPのインポートシステムはやや似ています。 OceanWPテーマをアクティブ化すると、WordPressプラグインのOcean Extra、WPForms、およびElementorをアクティブ化するように求められます。

私はむしろあなたが本当に多く、それなしで行うことはできませんので、余分なコアOceanWPのテーマはすでに海が含まれていないことに驚いています。 Ocean Extraをインストールしてアクティブ化しないと、OceanWPのテーマのデモ、設定ページ、およびテーマパネルを表示することはできません。
OceanWPにデモデザインをインポートすることは、Astraのスターターテンプレートを使用するようなものです。 すべてのOceanWPデモは、Elementorを使用して作成されました。 OceanWPは多くの人気のあるページビルダーと統合されていますが、ビルド済みのデモを使用する場合は、Elementorをインストールしてアクティブ化する必要があります。
13のテーマデモを無料で使用できます。 OceanWP Core Extensions Bundleを購入すると、50以上の追加のデザインにアクセスできます。


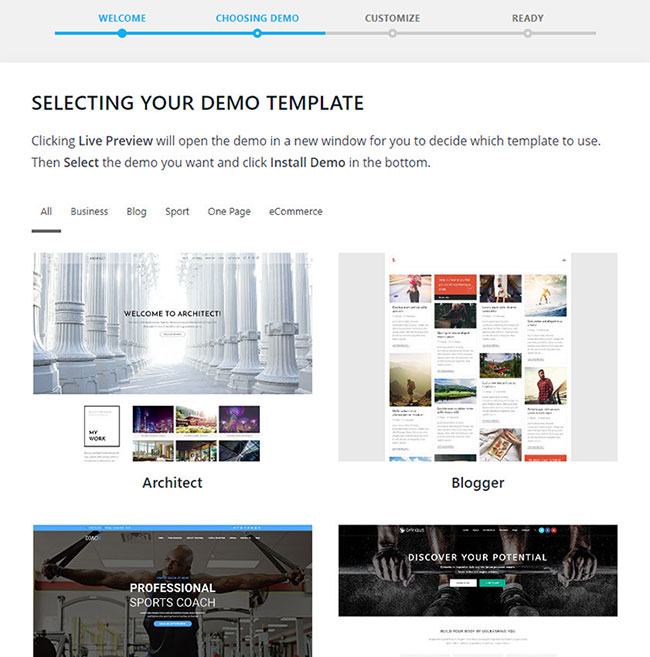
OceanWPをアクティブにすると、セットアップウィザードが表示されます。 このウィザードは、サイトのデモを選択するために使用されます。 彼らのデモシステムには間違いなく改善の余地がありますが、それは素晴らしい機能です。
新しいデザインを選択するたびに、OceanWPは、ページ、投稿、ウィジェット、お問い合わせフォーム、およびカスタマイザー設定をインポートするかどうかを尋ねます。 サイトがすべてのデバイスで正しく表示されるように、これらの質問をします。 問題は、以前にインポートしたコンテンツを削除できないことです。
より大きな問題は、無料のデモデザインを実行するにはプレミアムプラグイン拡張機能が必要であるという事実です。 デザインが正しく機能することに関する問題を心配したくない場合は、OceanWP完全版を購入する必要があります。
勝者:アストラのテーマ。 どちらのリソースも高品質のデザインですが、Astraはこのカテゴリーで際立っています。 スターターテンプレートのWordPressプラグインには、4ページのビルダープラグイン用に約100種類の無料のデザインがあります。 別のWordPressテーマに移動しても、プラグインを使い続けることができます。
OceanWPのデザインははるかに少ないです。 また、Elementorのデザインを使用する前に、Elementorをインストールする必要があります。 インポートされたコンテンツを削除することはできません。無料バージョンのOceanWPを使用している人は、13の無料デザインを適切に使用する前に、アップグレードするために料金を支払う必要があります。
ページビルダーの互換性
WordPressには独自のデフォルトの合理化されたエディターがあり、コンテンツの作成を本当に簡単にします。 唯一の欠点は、多くの選択肢や柔軟性がないことです。 これが、非常に多くのページビルダーが存在する理由の1つです。 ページビルダーを使用すると、投稿やページ内の特定のコンテンツを必要に応じてドラッグアンドドロップして配置できます。
ほとんどのページビルダープラグインは、どのテーマでもうまく機能します。 OceanWPとAstraはどちらも、ページビルダーを念頭に置いてゼロから作成されました。 AstraとOceanWPは、カスタマイズを選択できるように設計されており、ネイティブテーマの機能は好みのページビルダーと互換性があります。

Astraは、ページビルダープラグインを念頭に置いて設計されました。 Beaver Builder(Beaver Builder free vs proを参照)、Divi Builder(Divi vs Elementorを確認)、Brizy、Elementor(Elementor free vs proを参照)、WPBakery Page Builder、およびSiteOriginとシームレスに統合されます。
追加のボーナスとして、コンテンツを作成および編集しているときにサイドバーとページタイトルをオフにできるオプションがあります。 これにより、設計に集中できます。 Astraエージェンシーバンドル(Astraの最も高価なオプション)には、いくつかのページビルダー固有のアドオン(BeaverBuilder用のUltimateAddonsおよびElementorプラグイン用のUltimateAddons)が含まれています。
OceanWPは、ページビルダーとうまく連携するようにも開発されました。 Beaver Builder、Divi、Elementor、およびWPBakeryをサポートするように設計されています。 OceanWPのプレミアムエディションには、 Elementor固有のウィジェットがいくつかある拡張機能が含まれています。
勝者:それはネクタイです。 OceanWPとAstraはどちらもWordPressページビルダーを非常によくサポートしています。 探すべき唯一の主要なことは、使用することを検討している構築済みのWebサイトデザインのいくつかを作成するためにどのページビルダーが使用されたかです。
カスタマイズ、機能、設定
OceanWPとAstraはどちらも、サイトをすぐに作成して実行するための便利な機能をたくさん備えています。 各テーマは、ドロップアンドドラッグページビルダーをサポートし、速度の最適化を備え、検索エンジン最適化に適したマークアップコードを含み、WooCommerceのネイティブサポートを備えています。 どちらのテーマも翻訳の準備ができています。 また、ヘブライ語、ペルシア語、アラビア語など、右から左への言語もサポートしています。
Astraは、そのテーマがコード内のフィルターとフックを使用して開発されたという事実に集中しています。 これらの要素は、開発者がより良いサイトを作成するのに役立ちます。 彼らは、テーマをロードするのに50KBのリソースしか必要とせず、jQueryは使用されなかったと述べています。
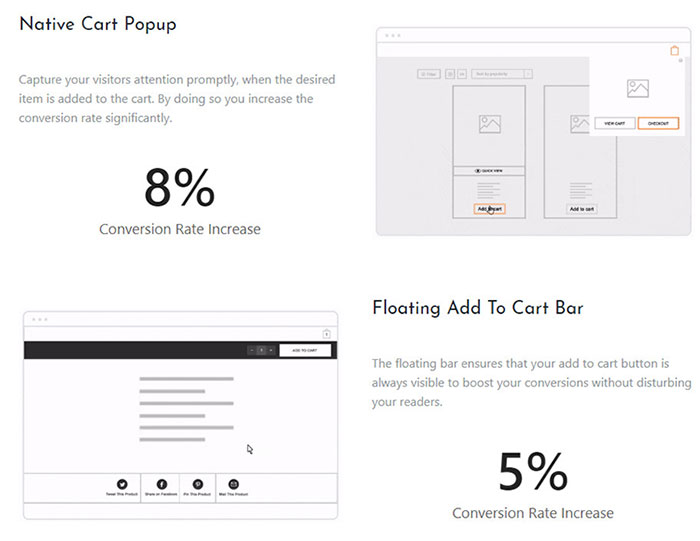
OceanWPの開発者は、テーマの「市場をリードするWooCommerce統合」を強調することを選択しました。 彼らが焦点を当てている機能のいくつかは、製品のクイックビューオプション、フローティングの「カートに追加」バー、およびショッピングカートのネイティブポップアップです。
基本的なWordPress機能に関して、OceanWPとAstraの間にそれほど多くの違いはありません。 OceanWPを使用すると、ユーザーはサイトのデザインやWebサイト全般をより細かく制御できます。
私はWordPressテーマカスタマイザーが本当に好きです。 これを使用して変更を加え、それらの変更がサイトにどのように影響するかをリアルタイムで確認できます。 Astraを使用するとサイトをカスタマイズできますが、OceanWPはカスタマイズの選択肢が多いため、はるかに優れた機能を果たします。

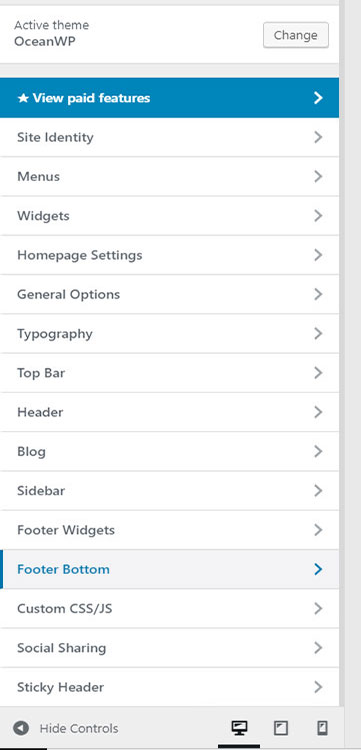
OceanWPには、WordPressテーマカスタマイザーの選択肢に加えて、専用のテーマ設定セクションがあります。 これらの設定を表示するには、プレミアムOceanExtraプラグインが必要です。
開発者は、Ocean Extraが(推奨ではなく)必須のプラグインであるという事実にもっと注意を向ける必要があります。 プラグインがアクティブ化されるまで、OceanWPコントロールパネルやその他の重要なテーマ機能を表示することはできません。
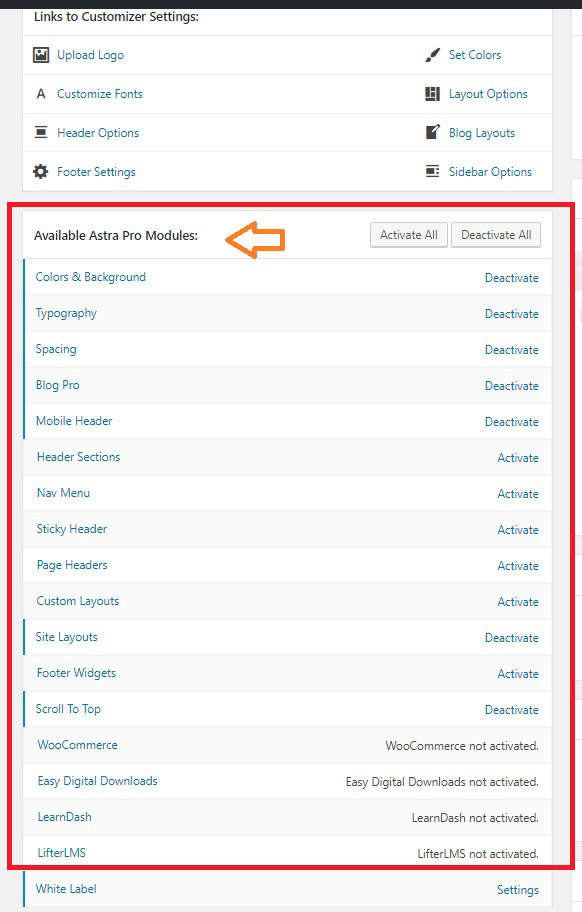
プライマリテーマパネルの上部にあるカスタマイザーで、さまざまなセクションをアクティブ化または非アクティブ化できます。 その下に、ヘッダーの変更、ロゴのアップロード、その他の一般的なサイト設定などのオプションへのリンクがあります。 この領域には統合セクションもあります。

テーマがアクティブ化されると、MailchimpリストIDとAPIフィールドが使用可能になります。 他のOceanWPプラグイン拡張機能をインストールしてアクティブ化すると、他の追加設定にアクセスできるようになります。
OceanWPには、作成したすべてのテンプレートを保存するための便利なライブラリページがあります。 これは多くのウェブサイトの所有者に利益をもたらす可能性があります。 コンテンツを作成してから、作成したものをテンプレートとして保存できます。 次に、ショートコードを使用して、さまざまなページや投稿でそのテンプレートを呼び出すことができます。 たとえば、ブログ投稿に配置できる連絡先情報テンプレートまたはニュースレターテンプレートを作成したい場合があります。
OceanWPには、テーマ設定のインポーターとエクスポーターもあります。 あなたは無料のプラグイン拡張を介してAstraでこれと同じ機能を達成することができます。
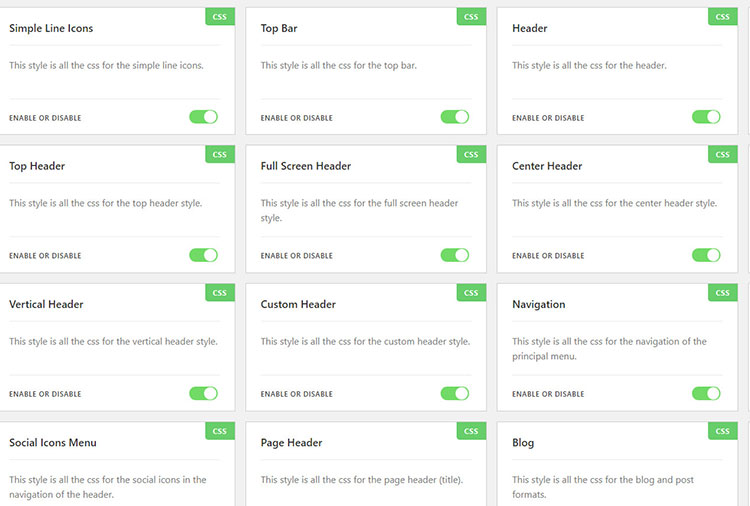
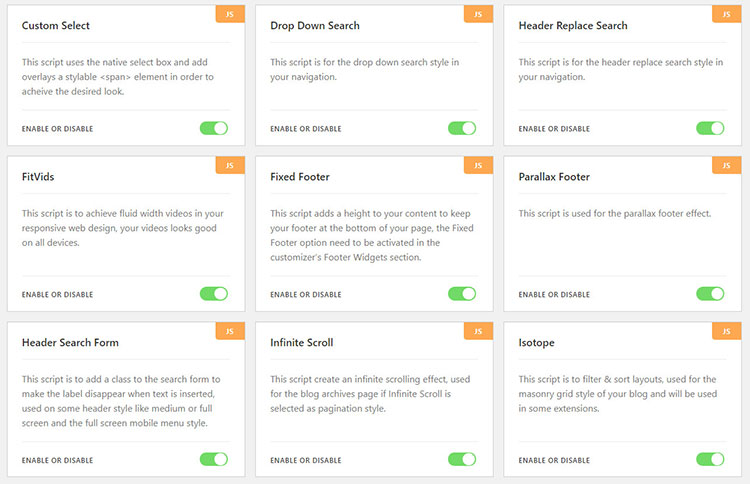
OceanWP設定のスクリプトとスタイルパネルを頻繁に使用していることに気付くかもしれません。 このセクションを使用して、サイトからCSSとJavascriptをアクティブ化または非アクティブ化できます。


OceanWPとAstraはどちらも、WordPressユーザーが効果的で印象的なWebサイトを作成するのを支援する印象的な機能を備えています。 彼らは、Diviのような人気のあるドラッグアンドドロップページビルダーからWooCommerceなどに至るまで、サードパーティのプラグインを強力にサポートしています。
あなたの目は最初は美しいWordPressテーマに惹かれるかもしれませんが、それは1つの側面にすぎません。 テーマのカスタマイズの選択は、テーマの外観よりもはるかに重要です。
WordPressの外観領域にいる間、 Astraオプションページが表示されます。 サポートリンクは右側に表示されます。 WordPressテーマカスタマイザーの重要なセクションへのリンクはページの上部にあります。

使用する予定のAstraProモジュールをアクティブ化できます。 Astra Proモジュールがアクティブ化されると、WordPressテーマカスタマイザーにモジュールの機能が追加されます。
Astraのコアバージョンには、役立つWordPressカスタマイザー構成の選択肢がたくさんあります。 それらを使用して、ヘッダー、フッター、サイドバー、ブログなどを編集できます。AstraProモジュールをアクティブにすると、さらに多くのカスタマイズを選択できます。 色、レイアウト、ナビゲーション、スタイリング、タイポグラフィ、ウィジェットなどの選択肢が増えます。


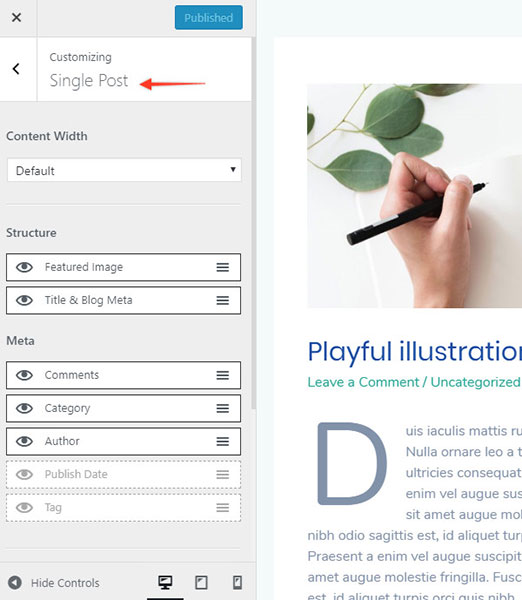
WordPressカスタマイザーは、Astraのすべての主要なテーマの選択肢の本部です。 カスタム投稿タイプ、ページ、およびその他の投稿の一部の設定を上書きすることを選択できます。 サイト上の任意のページのヘッダー、レイアウト、サイドバーを編集したり、フッターバー、注目の画像、タイトル、その他の重要な領域を無効にしたりできます。
OceanWPは、Astraよりも多くのカスタマイズの選択肢を提供します。 サイトにOceanExtraをインストールしてアクティブ化した後、管理エリアに移動してOceanWPテーマパネルを見つけることができます。
WordPressカスタマイザーの無関係または不要なセクションを非アクティブ化できます。 カスタマイザーには、重要な領域へのリンクもあります。 テーマパネルの[統合]タブでは、APIキーを使用してサードパーティのサービスと統合できます。
Scripts&Styles Panelは、私のお気に入りのOceanWP機能の1つです。 そこで、非アクティブなCSSまたはJavaScriptを非アクティブ化できます。 ページの重みを最小限に抑え、サイトの全体的なパフォーマンスを向上させようとしている場合、これは有益なオプションになる可能性があります。 OceanWPのインポーターとエクスポーターを使用して、サイトの重要な設定を保存できます。
OceanWPはWordPressテーマカスタマイザーもサポートしています。 彼らの無料のテーマバージョンには、タイポグラフィの選択肢の完全なリストがあります。 ヘッダー、フッター、ブログ、トップバーのオプションもあります。 カスタマイザーを使用して、StickyFooterおよびその他のプレミアムOceanWP拡張機能を構成できます。
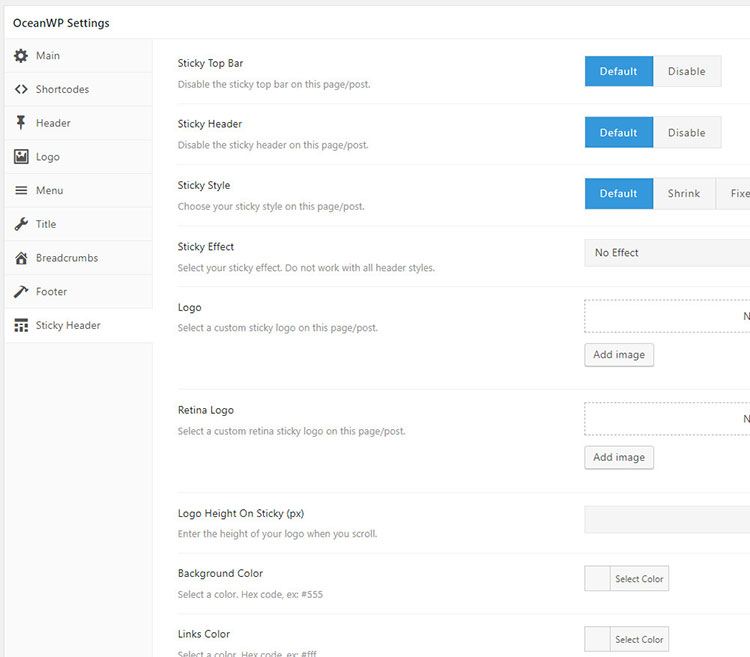
OceanWPが特定のページや投稿のスタイルと構造をどれだけ制御できるかを感謝します。 ヘッダー、フッター、サイドバーを非アクティブ化するだけでなく、さらに多くのことを実行できます。 OceanWP設定ボックスに移動して、タイトル、ロゴ、メニュー、ヘッダー、およびその他のアイテムを編集できます。 これらの変更は、Webサイトのすべてのページの外観に影響を与える可能性があります。
勝者: OceanWP。 アストラは非常にカスタマイズ可能です。 WordPressテーマカスタマイザーには、カスタマイズの選択肢がたくさんあります。 ただし、OceanWPを使用すると、さまざまなスタイル、スクリプト、およびカスタマイザーセクションを有効または無効にできるため、ユーザーの柔軟性が高まります。
Astra Proには、OceanWPのフルバージョンよりも、テーマカスタマイザーの選択肢の点で多様性があります。 ただし、OceanWPには、個々のページのスタイル設定をさらに制御できるため、明確な利点があります。
WooCommerceの統合
Astraの組み込みのWooCommerceサポートには、次の便利な機能があります。
- ドロップダウンカート。
- 製品検索とフィルター選択を含むキャンバス外のサイドバー。
- 製品のクイックビュー。
- 2段階または気を散らすことのないチェックアウトを提供するオプション。
- 「バブル」インジケーターを使用して、販売されている特定の製品を強調できます。
- 完全な製品カタログをより適切に制御できるカスタマイザーの選択。
Astraのプレミアムエディションには、WooCommerce用に特別に作成されたモジュールがあります。 そのモジュールを使用してWooCommerceカスタマイザーにアクセスし、以下の機能を制御することができます。
- ショッピングカートのアイコンをメニューに追加できます。 この選択にはドロップダウン効果もあり、顧客は注文を完了する前にショッピングカート内の商品を確認できます。
- 製品アーカイブページの外観は変更できます。
- ページの上部にAJAXの「カートに追加」ボタンとスティッキーパネルを追加できます。
- WooCommerceのコンテンツスタイルを選択できます。
- 中断や気を散らすことのないチェックアウトモードをアクティブにすることができます。
- アップセルまたは関連アイテムを訪問者に表示するオプション。
オンラインストアには、サードパーティのプラグインを使用せずに、印象的で直感的で、コンバージョンに最適化されたAstraテーマのユーザーインターフェイスがあります。


Astraには、人気のあるLearnDashおよびLifterLMSプラグイン専用の統合もあります。 WordPressカスタマイザーを使用すると、これらのプラグインで作成されたコースのレイアウトと機能を選択できます。
たとえば、コースの進行状況インジケーターを提供したり、中断のない学習とチェックアウトをアクティブにしたりできます。 オンラインコースを販売するWebサイトを作成する場合は、Astraが適しています。


OceanWPには、WooCommerceストアを構築するための便利な機能もたくさんあります。 それらの機能のいくつかは次のとおりです。
- 製品のクイックビューオプション。
- モバイルデバイス向けの優れたレスポンシブ実装を備えたドロップダウンカート。
- 顧客がオンラインショッピングカートにアイテムを追加した後、そのアイテムを強調表示するように選択できます。
- フィルタと製品検索を選択するための便利なオフキャンバスメニュー。
- 「カートに追加」ボタン付きのフローティングバー。 このフローティングバーは、サイト訪問者が製品ページの下部に向かってスクロールダウンしたときに表示されます。
- シンプルな販売バッジ。
- いつでもアクティブ化または非アクティブ化できるマルチステップおよび/または中断のないチェックアウトオプション。
- ネイティブのWooCommerceフィルターとカテゴリウィジェット専用のスタイリング。
- ショートコードを使用して、サイトの任意の場所にショッピングカートアイコンを表示する機能。
- ショッピングカートは、タブレット、携帯電話、その他のモバイルデバイスに表示できます。
- 便利なオフキャンバスフィルター。
- 直感的なマルチステップチェックアウトプロセス。
勝者: OceanWP。 OceanWPは、より多くのWooCommerce機能とオプションを提供するため、Astraよりも優れています。
無料版の比較
多くのWordPressユーザーは、AstraまたはOceanWPテーマのコアフリーバージョンに満足するでしょう。 しかし、これらのテーマは無料版で何を提供しますか? AstraとOceanWPの無料版はどのように比較されますか?
AstraとOceanWPの両方に多くの共通の機能があります。 これらの機能のいくつかは、WordPressテーマカスタマイザーのサポート、WooCommerceとの統合、および高速に読み込まれるページです。
OceanWPとAstraの両方に、いくつかの印象的なビルド済みデザインが含まれています。 すべてのデザインは非常に高品質です。
Astraには、無料バージョンで使用できるテンプレートがさらにあります。 35種類のテーマデモを提供しています。 OceanWPには13の無料テーマデモしかありませんが、WordPressテーマカスタマイザーを使用すると、より多くのオプションが提供されます。

OceanWPが不足している領域がいくつかあります。 たとえば、開発者は実際にインストールプロセスを再検討する必要があります。 現在、OceanWPがアクティブ化されると、OceanExtraのメッセージが表示されます。
メッセージには、OceanExtraが推奨プラグインであることが示されています。 これにより、ユーザーはOceanExtraがオプションのプラグインであると信じるようになります。 実際には、テーマオプションパネルを使用したり、テーマデモをインポートしたり、セットアップウィザードを実行したりする前に、OceanExtraをインストールしてアクティブ化する必要があります。 これらの活動はすべて重要なテーマ機能です。

より大きな懸念は、OceanWPがどのようにテーマデモを確立したかです。 残念ながら、 OceanWPの無料のテーマデモが正しく機能する前に、少なくとも1つのプレミアムプラグインをインストールする必要があります。 プレミアムプラグインを使用しないと、重要な設計面が著しく欠落します。 無料のテンプレートを使用するためにプレミアムアドオンを購入すると、テンプレートが完全に無料ではないことを意味します。
OceanWPには、WordPressテーマカスタマイザーセクションにさまざまな選択肢があります。 問題は、テーマデモシステムの実装方法にあります。 それらのデザインの1つを使用したい場合は、一部が欠落または欠陥がある可能性のあるデモでの生活を学ぶか、テーマデモのプレミアムプラグインを購入して、本来の機能を実行する必要があります。
勝者:アストラのテーマ。
プレミアムプラグインモジュールと拡張機能
OceanWPとAstraはどちらもフリーミアム製品です。 彼らの開発者は、これらのテーマのプレミアムプラグイン拡張機能の購入に依存しています。
OceanWPのCoreExtensionBundleまたはAstrato Astra Proにアップグレードすると、これらのテーマの可能性を最大限に引き出すことができます。 すべてのプレミアムプラグイン拡張機能とテーマデモを使用できるようになります。
AstraProには18の異なるモジュールがあります。 これらのモジュールはいずれも個別に購入することはできません。 Astra Proライセンスを購入すると、18個のモジュールすべてへのアクセスが自動的にロック解除されます。
Astra Proで利用可能なモジュールは、色と背景、タイポグラフィ、間隔、Blog Pro、モバイルヘッダー、ヘッダーセクション、ナビゲーションメニュー、スティッキーヘッダー、ページヘッダー、カスタムレイアウト、サイトレイアウト、フッターウィジェット、上にスクロール、WooCommerce、EasyDigitalです。ダウンロード、LearnDash、LifterLMS、およびホワイトラベル(すべてのAstra機能を確認してください)。

Astra Proは、AstraのコアWordPressテーマカスタマイザーに追加のカスタマイズ設定とデザインの選択肢を追加します。 ページヘッダー、カスタムレイアウト、サイトレイアウト、Blog Pro、およびその他の同様のモジュールなどのモジュールは、驚くほどユニークなWebサイトを作成するためのより多くのオプションを提供します。
Astra Proのモジュールのいくつかは、Webデザイン会社や代理店に利益をもたらすことができます。 ホワイトラベルを使用して、Astraのブランドを変更し、独自の作品として表示することができます。 Easy Digital Downloads、LifterLMS、LearnDash、およびWooCommerceを使用して、Astraを人気のあるサードパーティのサービスおよびプラグインと統合できます。
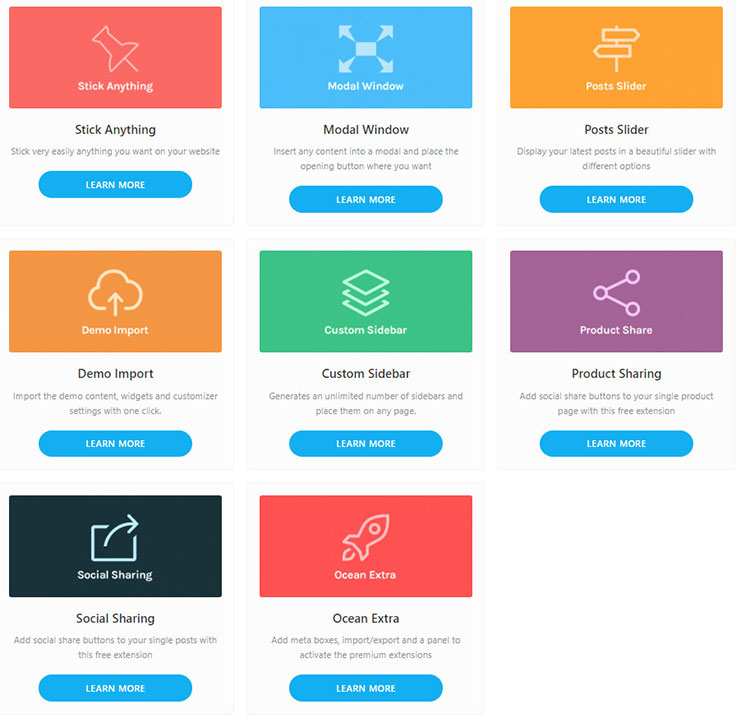
OceanWPには13のプレミアムプラグイン拡張機能があります。 これらの拡張機能は、個別に購入することも、まとめてバンドルとして購入することもできます。 これらの拡張機能は、Cookie通知、Elementorウィジェット、フッターコールアウト、フルスクリーン、Instagram、オーシャンフック、ポップアップログイン、ポートフォリオ、サイドパネル、スティッキーフッター、スティッキーヘッダー、ホワイトラベル、およびウーポップアップです。


いくつかのOceanWPプレミアム拡張機能を使用して、サイトのレイアウトを変更できます。 Footer Callout、Sticky Footer、Sticky Header、およびSide Panelは、これらの目標を達成するのに役立ちます。 Astraの場合と同じように、ホワイトラベリングを使用することもできます。
非常にカスタマイズ可能なポートフォリオ拡張機能もあります。 ショートコードを使用して、作成済みのポートフォリオをインポートできます。 WordPressテーマカスタマイザーを使用して、必要に応じてデザインを変更できます。
特定のOceanWPプレミアム拡張機能が役立つ場合がありますが、テーマ固有のものではありません。 InstagramのWordPressプラグインとCookieNoticeプラグインが良い例です。 それらにはメリットがありますが、WordPress.orgには他にも同じように効果的な選択肢がたくさんあります。
OceanWPとAstraのプレミアム拡張機能とモジュールのすべてを厳密に同じように比較する場合は、Astraの方が優れていると言わざるを得ません。 これは、テーマに固有のプラグインが多いためです。
Astra Proの方が優れていると言うのは、場合によっては不公平です。 Astra Proのモジュールは、無料版でのカスタマイズの選択肢の不足を補います。 OceanWPが最高の設定と機能を備えていると言えば、Astraのプレミアムプラグイン拡張機能を正しく認識する必要があります。
勝者:アストラのテーマ。 Astraのプロモジュールと無料のプラグインは、より多くのスタイルの選択肢を提供します。 また、サードパーティ製品の追加サポートと追加のレイアウト選択もあります。 OceanWPのプラグインには独自の利点があります。 しかし、彼らは実際には無料のテーマを改善するために多くのことをしていません。
AstraとOceanWPの使用コスト
OceanWPとAstraの両方に無料バージョンがあります。 これらの無料版のみを使用すると、利用可能なすべてのテーマデモを使用できなくなり、プレミアム拡張機能やプラグインが提供する追加の機能にアクセスできなくなります。
コストは通常、 WordPressテーマを選択する際の重要な要素です。 予算がない場合やお金を使いたくない場合は、決定がはるかに簡単です。 そのような状況であなたがする必要があるのは、AstraとOceanWPの無料バージョンをダウンロードすることだけです。 それらを試して、ニーズに最適なものを決定できます。
これらのテーマを最大限に活用するためにプロバージョンを使用することにした場合は、AstraProとOceanWPProの両方のコストを評価するときが来ました。
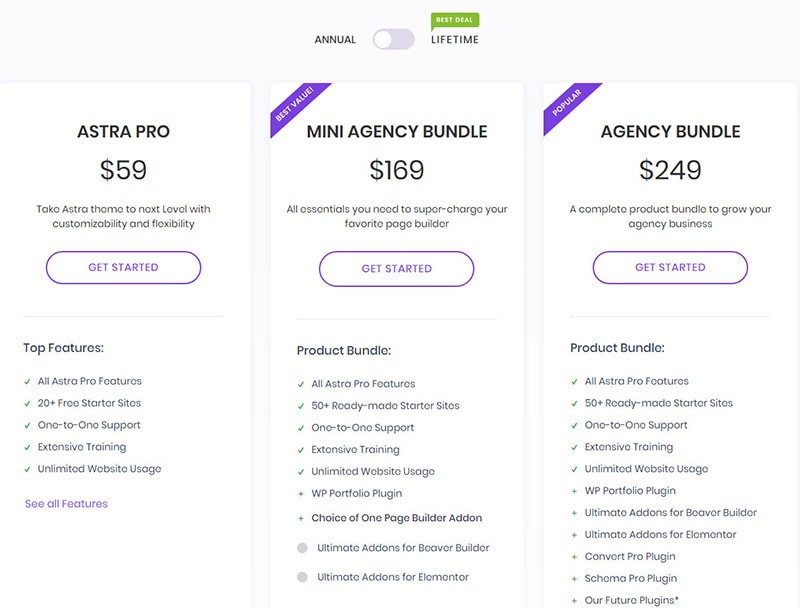
AstraProには3つのプレミアムプランがあります。 それらは、Astra Pro、Mini Agency Bundle、およびAgencyBundleです。 これらのプランにはサポートとアップデートがあり、必要な数のサイトで使用できます。 購入に完全に満足していない場合、各プランには完全な14日間の返金保証もあります。

価格はアストラプロあたり年間$ 59と、ミニ庁バンドルのための年間$ 169と庁バンドルの年間$ 249です。 ライフタイムライセンスを購入すると、価格はAstra Proが249ドル、Mini Agency Bundleが499ドル、AgencyBundleが699ドルになります。
55の追加のスターターテンプレートデザインは、代理店バンドルの1つを購入した後にのみアクセスできます。 ミニエージェンシーバンドルには、いくつかの追加ボーナスが付属しています。 BeaverBuilderまたはElementorとWPポートフォリオのいずれかのUltimateAddonsのプロバージョンを受け取ります。 エージェンシーバンドルには、SkillJet Academyメンバーシップ、Schema Pro、およびConvertProとともにこれらのプラグインが含まれています。
アストラエージェンシープランで言及されている追加のプラグインはすべて、非常に強力で有益なプラグインです。 ただし、追加のWordPressプラグインや代理店のデザインを使用しない場合は、より高価な代理店プランにアップグレードする必要はありません。
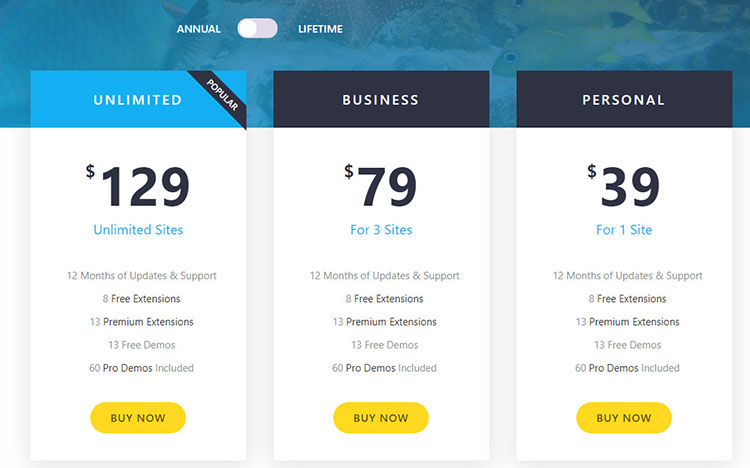
OceanWPのプレミアム料金プランはAstraとはかなり異なります。 OceanWP Core Extension Bundleには、60のプロデモと12のプレミアムプラグイン拡張機能があります。

OceanWPの主要な価格ページには、コア拡張バンドルが単一サイトライセンスで年間39ドル、3サイトライセンスで年間79ドル、最大25の異なるWebサイトで使用できる年間ライセンスで129ドルと記載されています。 ライフタイムライセンスを購入すると、1サイトでの使用で159ドル、3サイトライセンスで319ドル、25サイトライセンスで519ドルに価格が上がります。
必要に応じて、OceanWPプレミアム拡張機能を個別に購入できます。 それぞれのプレミアム拡張機能は、1つのサイトで年間29.99ドルで表示されます。 また、最大3つのサイトで使用できる個別の拡張機能を年間69.99ドルで購入し、最大25のWebサイトで使用できる有効なライセンスを年間119.99ドルで購入することもできます。
勝者:ネクタイ。 彼らの紛らわしい販売方針にもかかわらず、OceanWPは最も安い単一のウェブサイト計画を持っています。 Astraのエントリーレベルのプランは、費用がかかるだけでなく、追加のプレミアムWebサイトテンプレートも含まれていません。
OceanWPのマルチサイト計画はより高価です。 複数のサイトがあり、Astraが提供する追加のデザインとプラグインが気に入った場合は、それがより良い代替手段になる可能性があります。
Astra vs OceanWP FAQ
AstraとOceanWPに関して最もよく寄せられる質問は次のとおりです。
1.どちらのテーマが優れていますか– AstraまたはOceanWP?
どちらのテーマでも間違いはありません。 どちらも使いやすく、手頃な価格で、さまざまな機能を備えています。 それらは、高品質のドキュメントとサポートに加えて、優れたパフォーマンスを発揮し、多くの優れたカスタマイズの選択肢があります。
2. WooCommerceのAstraまたはOceanWP? この場合、どちらがより良い選択ですか?
OceanWPは、Astraよりも少し多くのWooCommerce機能を提供します。
3.どのテーマがより人気がありますか?
AstraはOceanWPよりもはるかに人気があります。 Astraには100万を超えるインストールがあります。
4.どちらのテーマが速いですか?
OceanWPとAstraはどちらも軽量のテーマです。 これは緊密な呼びかけですが、AstraはOceanWPよりも少しだけ優れたパフォーマンスを発揮します。
5. AstraおよびOceanWPのプレミアムバージョンは購入する価値がありますか?
OceanWPProとAstraProは、さらに多くのカスタマイズオプション、設定、および機能を追加します。 彼らは間違いなく追加投資の価値があります。
6. Astraは最高のWordPressテーマですか?
WordPress.orgリポジトリのみから多数のインストールと評価を取得した場合、Astraは間違いなく利用可能な最高の無料テーマの1つであると言えます。
7. AstraおよびOceanWPはページビルダープラグインとどの程度互換性がありますか?
AstraとOceanWPは、Beaver Builder、Elementor、Thrive Architect、およびその他の有名なページビルダープラグインと非常にうまく連携します。
8.不要なモジュールを無効にできますか?
OceanWPとAstraはどちらもモジュラーアプローチを使用しています。 これは、使用する予定のないモジュールをアクティブ化または非アクティブ化できることを意味します。
9. Astraは無料のテーマですか?
Astraは無料のWordPressテーマです。 追加のオプションと設定を提供するProエディションを59ドルで購入できます。
Astra vsOceanWP最終的な考え
OceanWPとAstraは無料のWordPressテーマです。 それらは両方ともいくつかの非常に印象的な構築済みのデザインを含んでいます。 アストラは、4つの異なるページビルダーで使用できるデザインの面でより良い道を進んでいると思います。 OceanWPは、無料版のユーザーに13のElementorベースのデザインのみを提供しますが、すべてのデザインを正しく表示するには、少なくとも1つのプレミアム拡張機能が必要です。
すべてのOceanWPユーザーは、Astra Starter Templatesプラグインを使用して、必要に応じてAstraユーザーがアクセスできるものと同じビルド済みのデザインをインポートすることもできます。 そして、OceanWPのデモシステムの問題があなたを落胆させないでください。 彼らはまだアストラが提供できないユニークな機能と設定を持っています。
OceanWPとAstroを使用するためのコストは異なる場合があります。 それらは、実際に使用するデザイン、使用する予定のサイトの数、および最も重要な機能によって異なります。
単一サイトの所有者は、OceanWPのフルエディションを購入することで、より良い取引を得ることができます。 13個のプレミアムプラグインと60個のプレミアムデザインを使用できます。
Astra Proは、 Webサイトを1つしか所有していない人にとっては、予想よりも少し高価になる可能性があります。 ただし、使用量は無制限であるため、複数のサイトを所有している場合は、より手頃なオプションになる可能性があります。 それらのモジュールシステムは、インストールする必要のあるプラグインの数を減らし、AstraモジュールはOceanWPのプレミアム拡張機能よりも無料のテーマに多くの価値を追加します。
Astraのプレミアム価格体系の唯一の欠点は、55の追加デザインのいずれかを使用する前に、代理店プランの1つを購入する必要があることです。 開発者は他のWordPressプラグインも含めているため、パッケージ全体の方が価値が高くなります。
Astraの無料版はOceanWPの無料版よりも優れていると思います。 これは、OceanWPの無料テーマデモが正しく機能する前に、プレミアムプラグイン拡張機能をアクティブ化する必要があるためです。 Astraには、より多くの無料のテーマデモセレクションもあります。
OceanWPには、Astraよりも多くのカスタマイズの選択肢があります。 テーマのカスタマイズが重要な場合は、OceanWPが最善の策かもしれません。 しかし、これらの批判は、Astra Proへのアップグレードを計画している場合は、何百もの追加の設計およびレイアウトオプションが追加されるため、それほど重要ではありません。
両方のテーマをインストールしてテストすることを強くお勧めします。 次に、ニーズに最適なテーマを決定する前に、各テーマの機能、機能、カスタマイズ、およびオプションを確認できます。
