HTMLメールの背景色とグラデーションをコーディングするための最良の方法
公開: 2021-04-22背景色のコーディングは簡単な作業のように聞こえますか? 真実? このちょっとしたスタイリングでさえ、いくつかの落とし穴があり、電子メールクライアント間で一貫したレンダリングを行うために行う必要のあるいくつかの考慮事項があります。
そして、受信トレイの神々をなだめる必要があるのは開発者だけではありません。 ダークモードが勢いを増しているため、注意すべき環境はさらに多くなります。その中には、電子メールの設計者がデザインに背景色を適用する際に特別な注意を払う必要があるものもあります。
このブログ投稿では、次のことを学びます。
- 背景色の利点
- 単色の背景をコーディングする方法(+電子メールクライアントのサポート)
- グラデーションの背景をコーディングする方法(+電子メールクライアントのサポート)
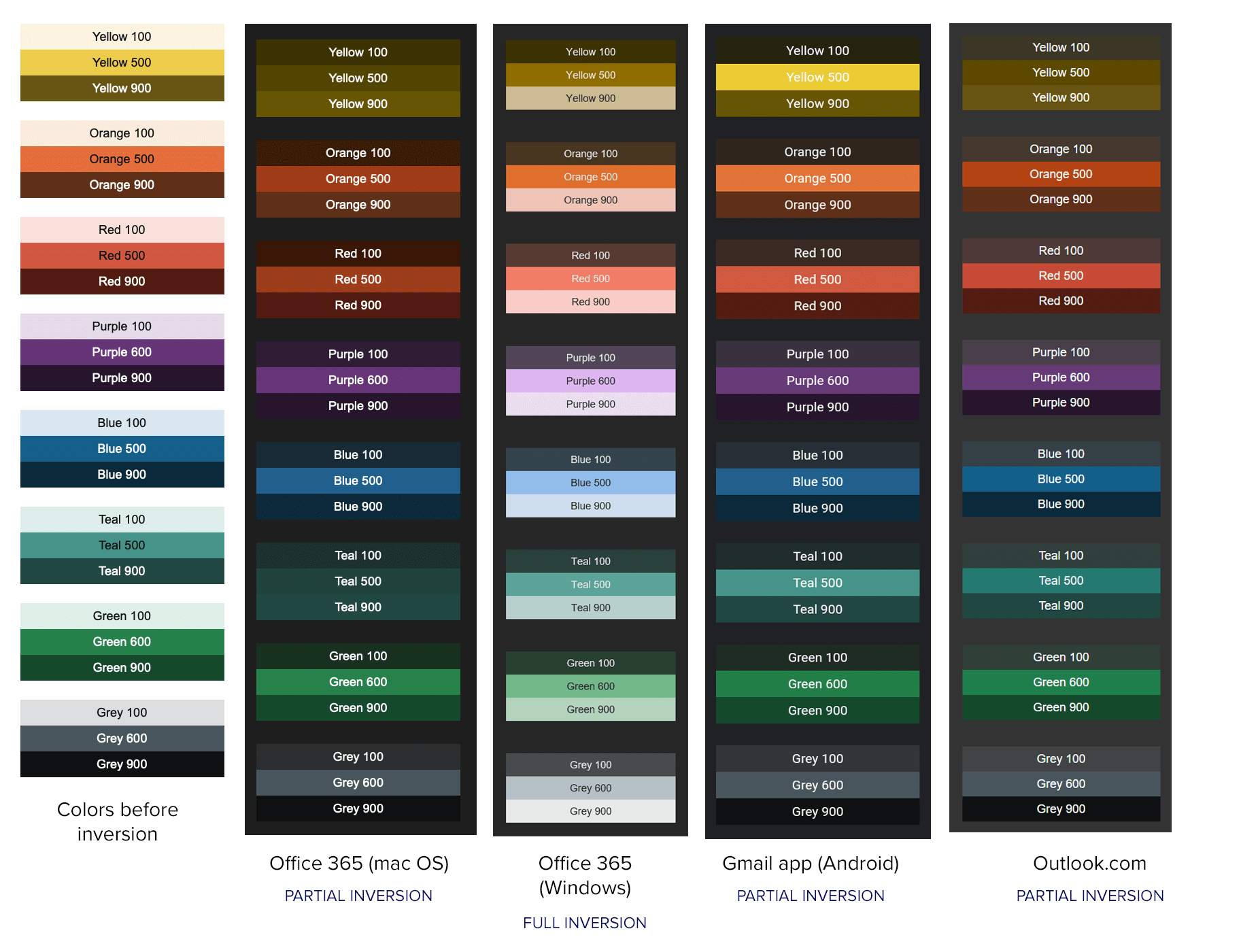
- ダークモード用に最適化するためのヒント
メールで背景色を使用するのはなぜですか?
背景色戦略を導入することで、電子メールプログラムの向上に関するいくつかのニーズが満たされます。 技術的な観点から、背景色を実装してもメールに読み込み時間が追加されることはなく、画像がオフになっていても表示されます。 これらは、コンテンツを分離したり、メッセージングを呼び出したり、サブスクライバーの受信トレイで他のメールと区別したりするのに役立ち、視聴者のエンゲージメントを高める可能性があります。
受信トレイで目立つ
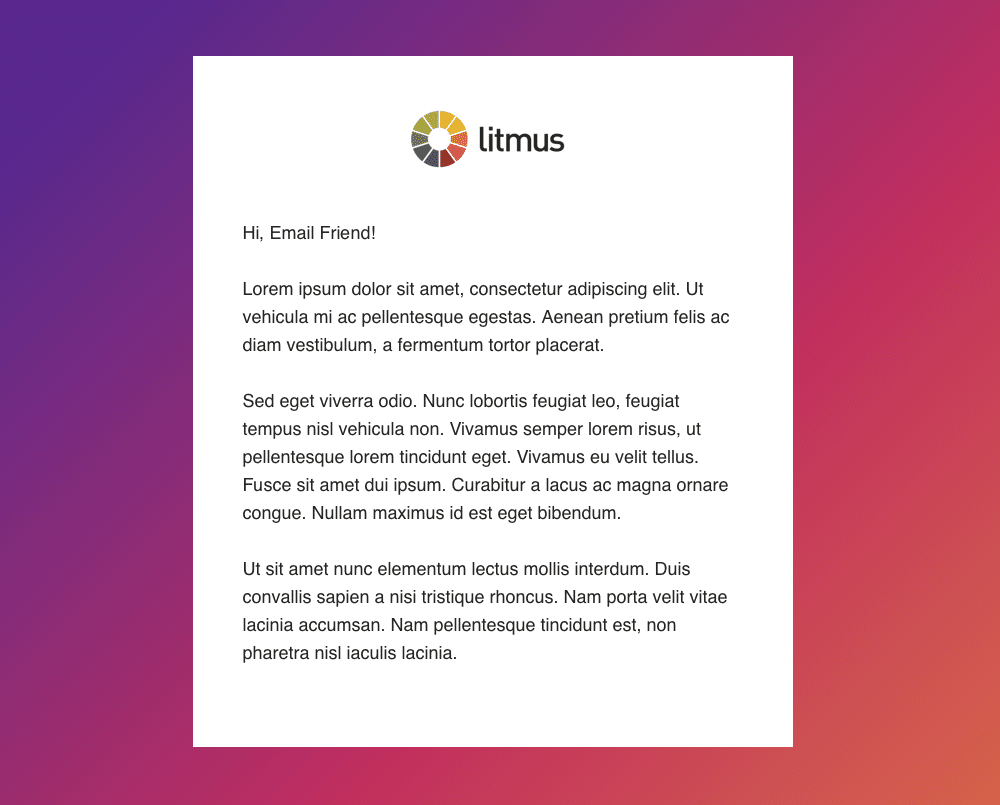
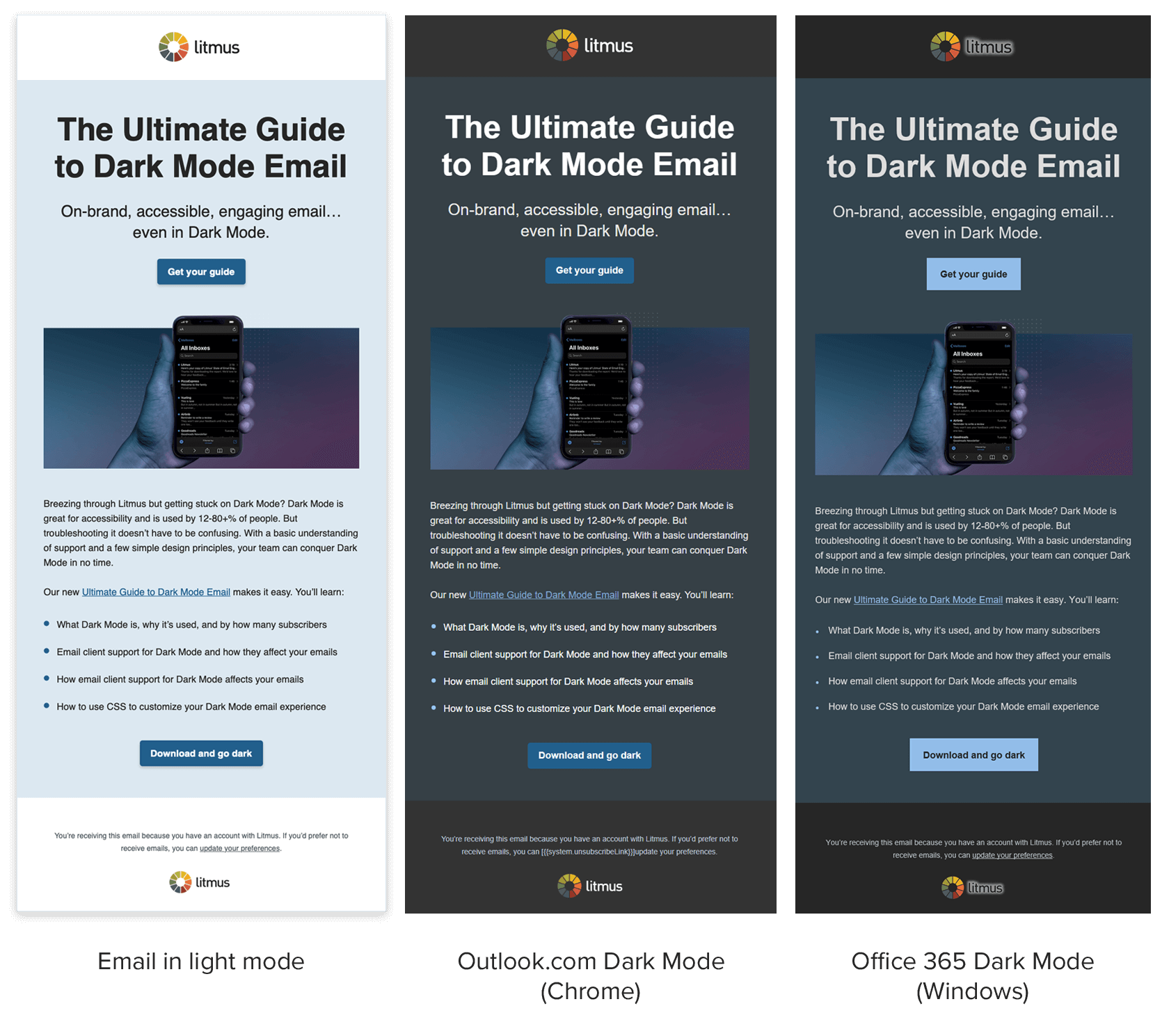
宣伝文句からのこのメールのように、インパクトのあるオープニング体験を作成できます。
ヒーローエリアはパンチを詰め込みます。 大胆なオレンジ色の背景は、ロゴの青と対比することでインパクトを与え、ブランドアイデンティティを高めます。 読者がヒーローエリアをスクロールすると、セカンダリコンテンツが白い背景に配置され、大量のコピーに理想的な読書体験を提供します。

セクションを分離する
長いメールを受け取っている場合、色はさまざまなコンテンツブロックを視覚的に分離するための優れた方法であるため、より消化しやすくなります。
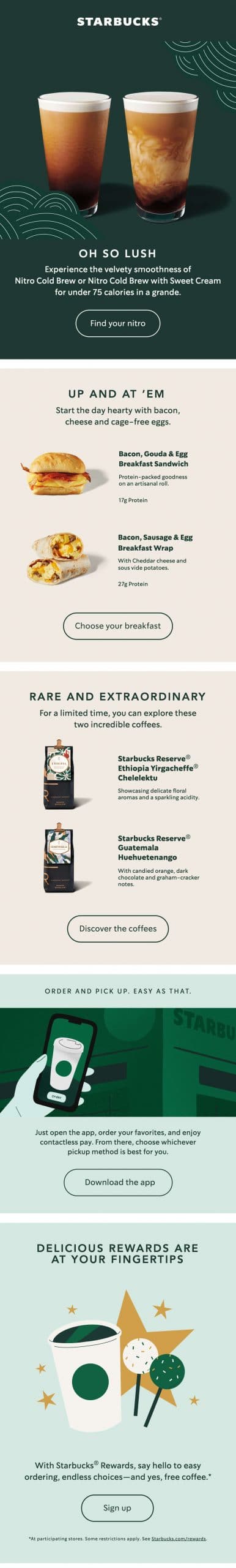
コーヒーハウスの巨人スターバックスからのプロモーションメールは非常に長くなる可能性があり、1つのメールに複数のプロモーションが含まれます。 セクションが互いに離れるのを助けるために、異なる背景色が使用されます。

ブランドアイデンティティを高める
グラデーションは、Marketing Agency 1973 Ltdのブランドアイデンティティの一部です。そのため、メールの背景に大胆な線形グラデーションがよく見られます。 背景のグラデーションは、コンポジションをよりダイナミックに見せることができ、サブスクライバーにスクロールを促すことさえできます。

では、これらのテクニックをメール開発に取り入れるための最良の方法は何でしょうか? 私は、チームメイトでありLitmusメールの開発者であるCarin Slaterに、ソリッドな背景とグラデーションの背景のコーディングについて説明してもらいました。
単色のHTMLメールの背景色をコーディングする方法
背景色は、複数の方法で複数の場所にコーディングできます。 ただし、各方法は電子メールクライアント間で等しくサポートされていません。 これは、トップの電子メールクライアントでどの背景スタイルコードとカラーコード方法が機能するかを示す簡単なグラフです。
背景色の電子メールクライアントサポート
| スタイルコード | CSSプロパティ 「背景」と「背景色」 | HTML属性 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| カラーコード | 6桁の16進数 | 3桁の16進数 | RGB | RGBA | 6桁の16進数 | 3桁の16進数 | RGB | RGBA |
| Apple Mail 14 | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Outlook 2016(macOS 10.12.6) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Outlook 13、16、19(Windows 10) | ✓はい | ✓はい | ✓はい | ✘いいえ | ✓はい | ✘いいえ | ✘いいえ | ✘いいえ |
| Outlook Office 365(Windows 10) | ✓はい | ✓はい | ✓はい | ✘いいえ | ✓はい | ✘いいえ | ✘いいえ | ✘いいえ |
| Outlook Office 365(Mac OS 10.15) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Windows10メール | ✓はい | ✓はい | ✓はい | ✘いいえ | ✓はい | ✘いいえ | ✘いいえ | ✘いいえ |
| Gmailアプリ(Android 10) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Gmailアプリ(iOS 13.4.1) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Outlook(Android 7.0) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Outlook(iOS 12.0) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Samsung Mail(Android 7.0) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| iPad 11 Air(Gen 4 iOS 14.2) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| iPhone 12(iOS 14.2) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| AOLメール(エッジ) | ✓はい | ✓はい | ✓はい | ✘いいえ | ✓はい | ✘いいえ | ✘いいえ | ✘いいえ |
| Comcast(エッジ) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Gmail(Chrome) | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Office 365 | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Outlook.com | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✓はい | ✘いいえ | ✘いいえ |
| Web.de | ✓はい | ✓はい | ✓はい | ✘いいえ | ✓はい | ✘いいえ | ✘いいえ | ✘いいえ |
| Yahoo! 郵便 | ✓はい | ✓はい | ✓はい | ✘いいえ | ✓はい | ✘いいえ | ✘いいえ | ✘いいえ |
私たちは皆、電子メールクライアントが少し厄介になる可能性があることを知っています。 では、すべての電子メールクライアントで機能するように背景色をコーディングするための最良の方法は何でしょうか。 私たちの推奨事項とその理由を説明します。
1.テーブルとテーブルセルを使用する
HTMLには、背景色を追加できる場所が4つあります。
- <本体>
- <div>
- <表>
- <td>
背景色を追加する最も安全な場所は、テーブルまたはテーブルセルです。
<body>タグはYahooとAOLで削除されるため、そこに適用された背景色はこれらの電子メールクライアントには表示されません。 また、本文の後に折り返しの<div>に色を配置すると、メールの<div>タグがサポートされていないため、Outlookクライアントを除くすべての場所で機能します。
幅広い電子メールクライアントサポートを利用するには、電子メール全体を100%幅の<table>タグでラップし、そこに背景色を配置します。 また、メールのセクションにテーブルセル<td>を使用すると、特定のコンテンツブロックの色付けをより柔軟に行うことができます。
2.CSSプロパティとHEXカラーコードまたはRGB値を使用して色を追加します
背景色は複数の方法でコーディングできます。
- bgcolorHTML属性の使用
- CSSプロパティbackground-colorを使用する
- CSSの省略形のプロパティの背景を使用する
- 6桁の16進カラーコードを使用
- 3桁の16進カラーコードを使用
- RGBカラー値の使用
テーブルまたはテーブルセルに背景色を配置する方法については、CSSプロパティを使用する必要があります。
2つのCSSプロパティメソッド(background-colorとbackground)をテストしたところ、色を追加するだけ(画像なし)である限り、どちらも同じ一貫した結果が得られることがわかりました。 caniemail.comによると、色を追加する以外の目的でbackgroundプロパティを使用すると、色が表示されない場合があります。
bgcolor HTML属性は、Outlookではうまく機能せず、3桁のHEXコードのサポートに一貫性がありませんでした。 また、RGB値とRGBA値を使用すると、色が正しくないか、色が完全に削除されます。
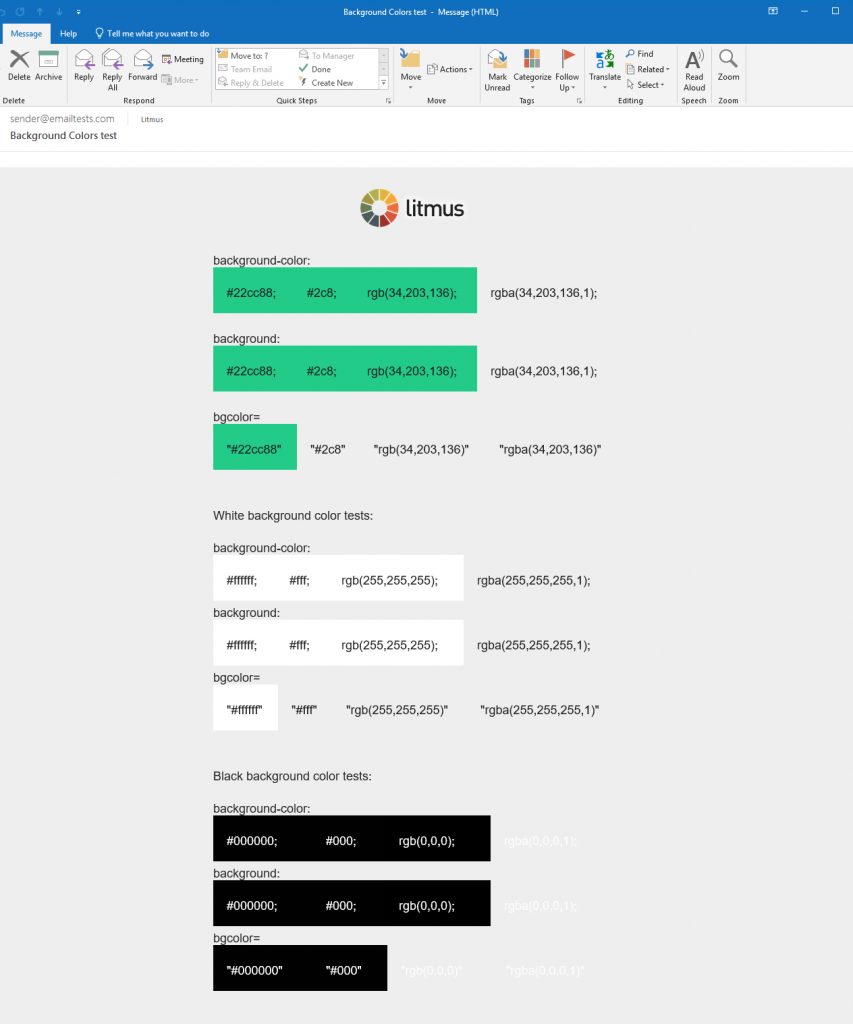
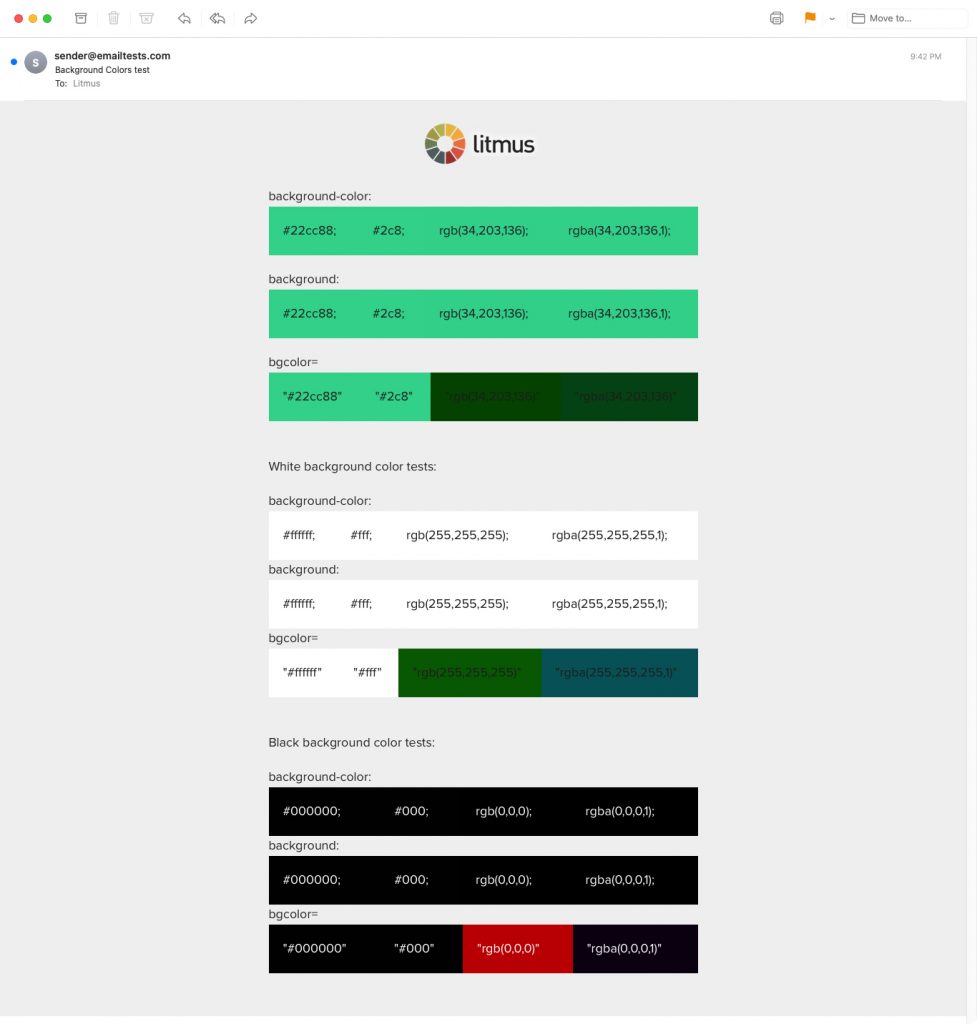
Outlookのさまざまな方法を使用した背景色のテストを次に示します。これにより、自分で確認できます。

他の電子メールクライアントでは、3桁のHEXコードは適切にレンダリングされましたが、RGBおよびRGBA値をbgcolorHTML属性に適用すると誤った色になりました。

すべてのテストの結果、1つの結論に達しました。CSSプロパティに固執し、3桁または6桁のHEXコードまたはRGB値を使用することです。 それらはすべての電子メールクライアントで機能しました。
RGBA値のアルファを使用した不透明度の導入は、Outlook、Web.de、またはGMX.deではサポートされていませんでしたが、それ以外の場合は適切にサポートされていました。
したがって、テーブルの背景全体に色を付けるには、最終的なコードは次のようになります。