目立つ27の最高のeコマースウェブサイトのデザイン
公開: 2020-11-30人々は本を表紙で判断するのではありませんか? もちろんそうです!
高級レストランでの料理の盛り付けであろうと、最新のアップル製品であろうと、人間は美しくデザインされたものを愛しているようです。 同じ原則が、特にeコマース分野のWebサイトにも当てはまります。 あなたがあなたの訪問者に最高のウェブサイトのデザインを提示してあなたの製品をうまくパッケージ化していないなら、あなたは間違いなくテーブルにお金を残しています。
魅力的でクールなウェブサイトのデザインは、オンライン販売およびマーケティング戦略を成功させる上で常に重要な役割を果たしてきました。 それは、美しいデザインと優れたカラーパレットが、製品の知覚価値を高めることができるためです。
あなたが真新しいeコマースサイトを作成しようとしているか、あなたが現在のサイトを再設計することを考えているかどうかにかかわらず、最高のウェブサイトデザインの以下のリストはあなたに十分なeコマースウェブサイトデザインのインスピレーションを与えるはずです。
クリックしてデザインのインスピレーションを探る
- 良いeコマースウェブサイトを作るものは何ですか?
- 27の最高のeコマースウェブサイトのデザイン例(そしてそれらが機能する理由)
- eコマースウェブサイトのデザインのヒント
- あなたにとって最高のeコマースウェブサイトビルダーは何ですか?
詳細: Shopifyでオンラインストアを開始する方法
優れたeコマースウェブサイトのデザインを作るものは何ですか?
人々は彼らがそれに着陸した瞬間にあなたのeコマースウェブサイトのデザインを判断します。
実際、調査によると、ブラウザがサイトにとどまるかどうかを判断するのに50ミリ秒かかることがわかっています。 ユーザーを感動させるのに0.05秒かかります。そのため、eコマースビジネスにとってウェブサイトのデザインは非常に重要です。
優れたeコマースWebサイトを作成するものは、次の4つの要素で定義できます。
1.信頼する
小売店に足を踏み入れ、大災害を目にしたと想像してみてください。 服はいたるところにあり、汚れていて、誰もあなたに挨拶したり、あなたを歓迎していると感じさせたりすることはありません。 次に何をしますか? おそらくできるだけ早くそこから出てください。
誰かが初めてあなたの店を訪れたとき、彼らはあなたのブランド、あなたの製品の品質、または顧客を幸せにするというあなたのコミットメントについて何も知らないかもしれません。 取引は対価を得るかもしれませんが、実際に購入を行う前にあなたを信頼する必要があります。
顧客は、あなたから購入するときに、宣伝どおりに製品を受け取ることを知っておく必要があります。
ウェブサイトを構築する際にすべての企業が含めるべき3つの重要な信頼指標があります。
連絡先
連絡先情報のないウェブサイトほど、潜在的な顧客を失望させるものはありません。 電子メールと、可能であれば電話番号と郵送先住所を含めてください。 このタイプの情報は、Aboutページとともに、潜在的な顧客が実際の人から購入していると感じるのに役立ちます。
返品ポリシー
返品ポリシーは、満足できない商品の返品を容易にするだけでなく、ショッピングカートの放棄を減らし、顧客に商品を返送できるという自信と信頼を与えることで、実際に売り上げを伸ばします。取引手数料なしで、する必要があります。

技術認定
Shopify Paymentsを追加することで、顧客の情報を保護するための最新のセキュリティテクノロジーを備えた高度な機能と支払いサービスにアクセスできるようになります。 グラフィックやバッジを使用して、セキュリティコンプライアンスと受け入れるすべての支払い方法を示すことを躊躇しないでください。
顧客がいない場合、顧客の信頼を得るのは最も難しいため、店舗を設計するときにこれらの信頼指標を組み込む必要があります。
無料:Shopifyストアの信頼チェックリスト
Shopifyの調査チームは、北米の買い物客に一連の詳細なインタビューを実施して、オンラインストアで顧客の信頼がどのように形成されているかを学びました。 このチェックリストは、ビジネスオーナーが、オンラインストアのエクスペリエンスの重要な側面が顧客間の信頼を生み出し、信頼を失墜させる間違いを避けるのに役立つように作成された、調査結果の要約です。
チェックリストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
2.優れた視覚的アピール
視覚的なアピールは、顧客がオンラインで製品を想像して[購入]をクリックするのに不可欠です。
オンラインで商品を販売するときは、知覚がすべてです。 人々はほんの数ミリ秒であなたのサイトの第一印象を形成します。 Shopifyストアでは、そのインプレッションをカウントすることは、主に画像の品質に依存します。
このように考えてください。あなたの製品写真は大使のようなものであり、あなたの製品の約束をオンラインで共有します。 顧客は購入する前にあなたの製品を試したり、味わったり、感じたり、着たりすることができないので、その製品が彼らに適しているかどうかを判断するためにあなたのビジュアルに大きく依存します。 また、サードパーティのオンライン販売サイトに掲載する際は特定のガイドラインに固執する必要がありますが、自分のサイトを完全にクリエイティブに管理できます。
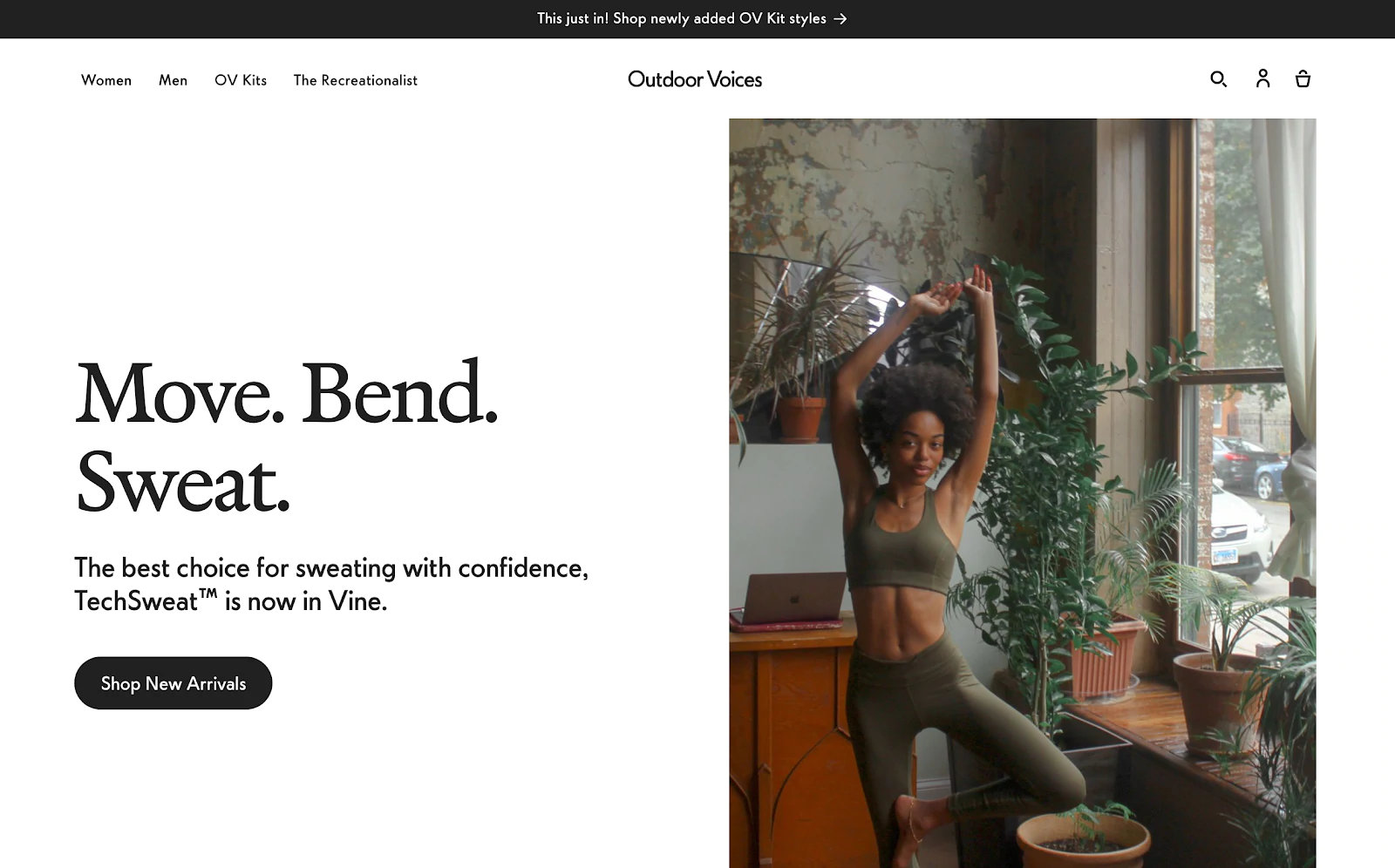
通常、背景が白の商品写真と、使用中の商品のライフスタイル写真を含めます。 Outdoor Voicesのホームページには、ライフスタイルの画像が掲載されており、ブランドをより製品中心の画像と並べて伝え、訪問者に詳細を知ってもらうことができます。

白い背景で撮影された製品は、eコマース写真のゴールドスタンダードです。 これは、背景が白であるため、商品の詳細が見やすくなり、ブランドが削除されて、商品がさまざまな人口統計にアピールできるようになるためです。
自分のShopifyストア、Amazon、eBayのいずれで販売している場合でも、ライフスタイルの写真は重要です。ライフスタイルの写真は、表示されているモデルとして自分自身を描くことで、顧客が日常生活で製品を使用することを想像できるからです。
商品の写真は、店舗のエンゲージメント、コンバージョン、維持の重要な要素です。
商品の写真だけでなく、サイトの色やフォントも考慮する必要があります。 あなたは最も素晴らしい製品を持っているかもしれませんが、あなたのウェブサイトの美学、特にその色とフォントが機能しない場合、あなたの顧客は延期され、購入できないかもしれません。 あなたの店の見た目は、製品を購入する全体的な経験に影響を与えます。
色は、興味や感情を刺激するために使用できる最も強力なツールの1つです。 また、Webサイトの特定のセクションに注意を引き、顧客を購入者の旅に導くためにも使用できます。
サイトを2つの主要な色(原色と二次色)に制限します。 色を選択するには、2つの優れたリソースを使用できます。 Dribbbleに移動して、カラーパレットを検索します。 たとえば、「赤」と入力すると、カラーパレットで赤を使用しているWebサイトの例を確認し、視覚的に最も魅力的なオプションを決定できます。
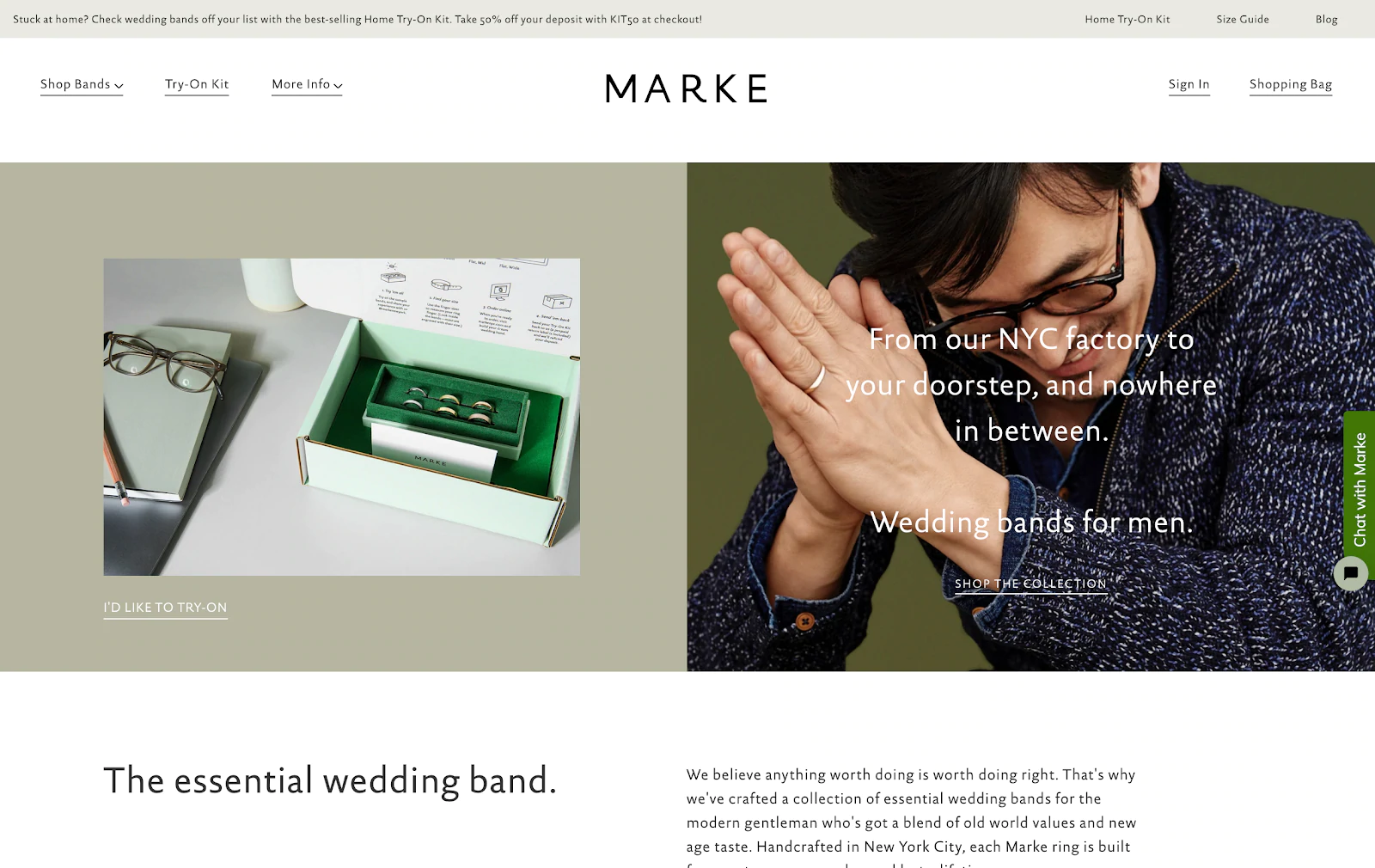
これは、ビジネスがアクセントカラーとして緑の色合いを使用した白地に黒のシンプルなテキストを使用した例です。

もう1つの重要な考慮事項は、Webサイトのアクセシビリティです。 選択した色は、すべての年齢と能力の人々があなたのテキストを読んで見ることができるように、十分に対照的である必要があります。
最後に、タイポグラフィについて考えてみましょう。 顧客は、Times New Romanのような古くなったフォントではなく、動的で興味深いタイポグラフィをWebサイトで目にすることを期待しています。 あなたが書いた言葉は情報を共有しますが、その情報の背後にある感情を伝えるのはタイポグラフィです。
良いニュースは、Shopifyのようなストアビルダーを使用すると、推奨されるフォントとデザインのテンプレートにアクセスできることです。 これらのフォントをWebサイトで使用するか、別のソースからフォントを選択して、必要なカスタマイズを行うことができます。
色と同様に、2つのフォントに固執し、それらの間に階層を作成することをお勧めします。 複数のフォントを管理することは、デザイナー以外の人にとっては難しい場合があり、Webサイトの見た目が非常に乱雑になる可能性があります。 2つのフォントを使用するだけで、作業が簡単になります。 ヘッダーまたはタイトルフォントとして1つのフォントを選択し、ボディフォントとして別のフォントを選択します。
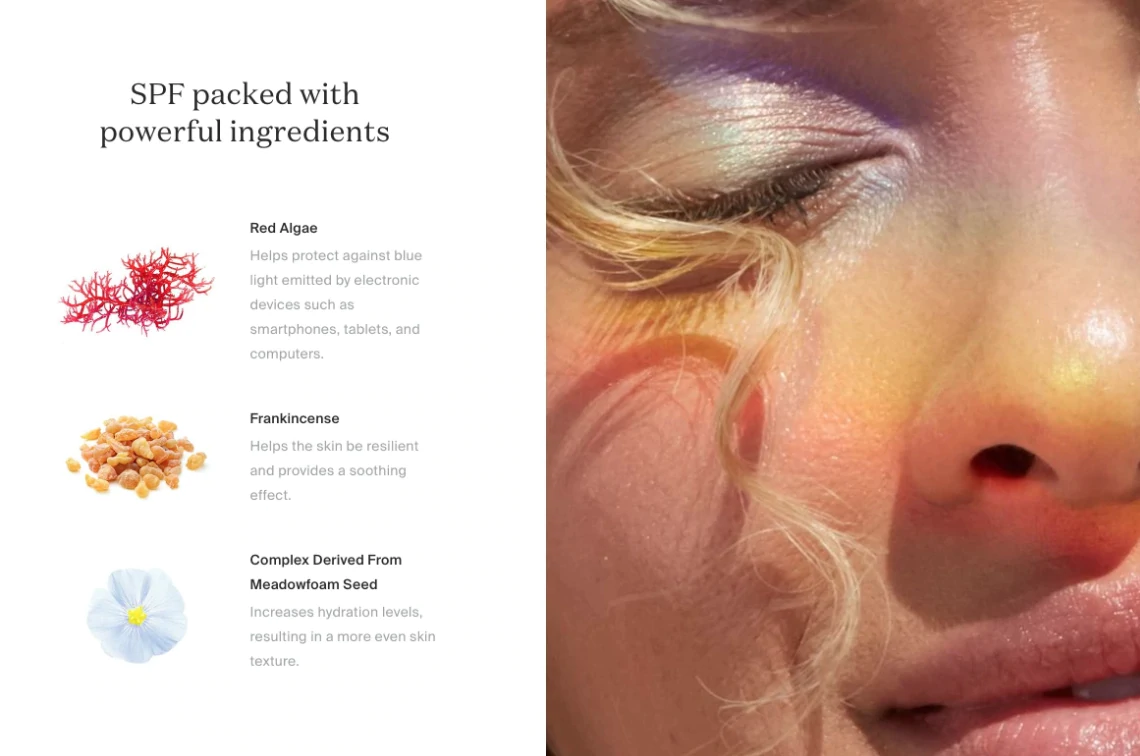
Supergoopは、そのブランドを反映するタイトルフォントを選択するという素晴らしい仕事をしますが、そのボディフォントはシンプルで、明確で、読みやすいです。

独自のヘッダーフォントはブランドに活気を与えることができますが、ボディフォントは、製品の説明からチェックアウトの手順まで、Webサイトの他のすべてのコピーに使用される主力製品になります。
ディスプレイフォントはサイズが大きいため、もう少し繁栄する可能性がありますが、読みやすいボディフォントを選択することが重要です。 すべてのカスタマイズ可能なフォントが画面読み取り用に設計されているわけではなく、間違ったフォント(たとえば、薄いサンセリフ)を選択すると、サイトを読み取れない場合に顧客を遠ざける可能性があります。
無料の読書リスト:オンラインストアのデザインのヒント
オンラインストアの外観は、売上に大きな影響を与える可能性があります。 インパクトのある記事の無料の厳選されたリストで、あなたの内なるデザイナーを解き放ちましょう。
ストアデザインのリーディングリストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
3.モバイルおよびWeb向けのレスポンシブフォーマット
comScoreによると、デジタルメディア時間の約70%がモバイルデバイスに費やされています。 残念ながら、多くのeコマースソリューションはモバイル向けに最適化されておらず、デスクトップブラウジングのみを念頭に置いて構築されています。 これにより、かなりの数の新規売上が失われる可能性があります。
Shopifyでビジネスを構築している場合、ストアは「レスポンシブ」です。 これは、顧客がデスクトップ、スマートフォン、またはタブレットで表示するかどうかに関係なく、サイトがさまざまなデバイスと画面サイズでユーザーフレンドリーであることを意味します。
モバイルの最適化に基づいてテーマを選択するときは、使いやすさを個人的にテストして、トランザクションフローに満足しているかどうかを確認するのが最善です。 そうでない場合は、顧客もそうならない可能性が高くなります。 カートの引き出しやわかりやすいモバイルナビゲーションなどの要素は、選択を確定する際に非常に重要です。
4.簡単なナビゲーション
あなたのウェブサイトのナビゲーションは、顧客があなたの製品を素早く簡単に見つけるのに役立つはずです。 優れたナビゲーションは、検索結果で見つけられるようにサイトのSEOを改善するのにも役立ちます。
優れたナビゲーションはオンラインショッピング体験を改善し、商人が売り上げと利益を増やすのに役立ちます。 ナビゲーションは、選択するテーマにも影響を与える可能性があります。 たとえば、製品のカタログが大きい場合は、メニューが大きいテーマが最適な場合があります。
ストアを設計する際に従うべきいくつかのガイドラインを次に示します。まず、ナビゲーション内のいくつかのメニューヘッダーのみに固執するようにしてください。 これらのヘッダーにラベルを付けるときは、明確かつ直接的に行ってください。これは賢い時間ではありません。 トップレベルのナビゲーションに使用できるヘッダーは次のとおりです。
- ショップ[商品カテゴリ]
- 私たちに関しては
- ベストセラー
- お問い合わせ
ナビゲーションを簡単にするメニューの3つの優れた例を次に示します。 訪問者は、毎回何を得ているかを正確に知っています。 初心者としては、上記の4つから始める必要があると思いますが、時間の経過とともに、視聴者が何に惹かれるのかを学ぶことができます。

追加のナビゲーションリンクをフッター(Webサイトの下部にあるセクション)に配置できます。 フッターに推奨するラベルは次のとおりです。
- ショップ[商品カテゴリ]
- 返品規則
- 利用規約
- お問い合わせ
ヘッダーがクリックされていないことに気付いた場合はいつでもヘッダーを変更したり、サブナビゲーションメニューに追加して、他の重要なページや製品コレクションへのリンクを含めることができます。
独自のストアを立ち上げるための青写真
そこにある最高のオンラインショップからヒントを得て、あなた自身の素晴らしい店を立ち上げるための近道をとってください。 Inspiring Storesは、(大小の商人から)トップのオンラインストアを厳選し、商取引のトレンド、アイデア、インスピレーションに関する洞察を収集して、起業家の立ち上げまでの道のりを短縮しました。
無料のヒントを入手27の最高のeコマースウェブサイトのデザイン例(そしてそれらが機能する理由)
オンラインストアを構築する際のちょっとしたインスピレーションについては、以下のカテゴリにリストされている最高のeコマースWebサイトを探索してください。
- アーティスト
- 小規模なビジネス
- ファッション
- ドロップシッピング
- 美容と健康
- 食品および食料品
- スポーツとフィットネス
アーティスト
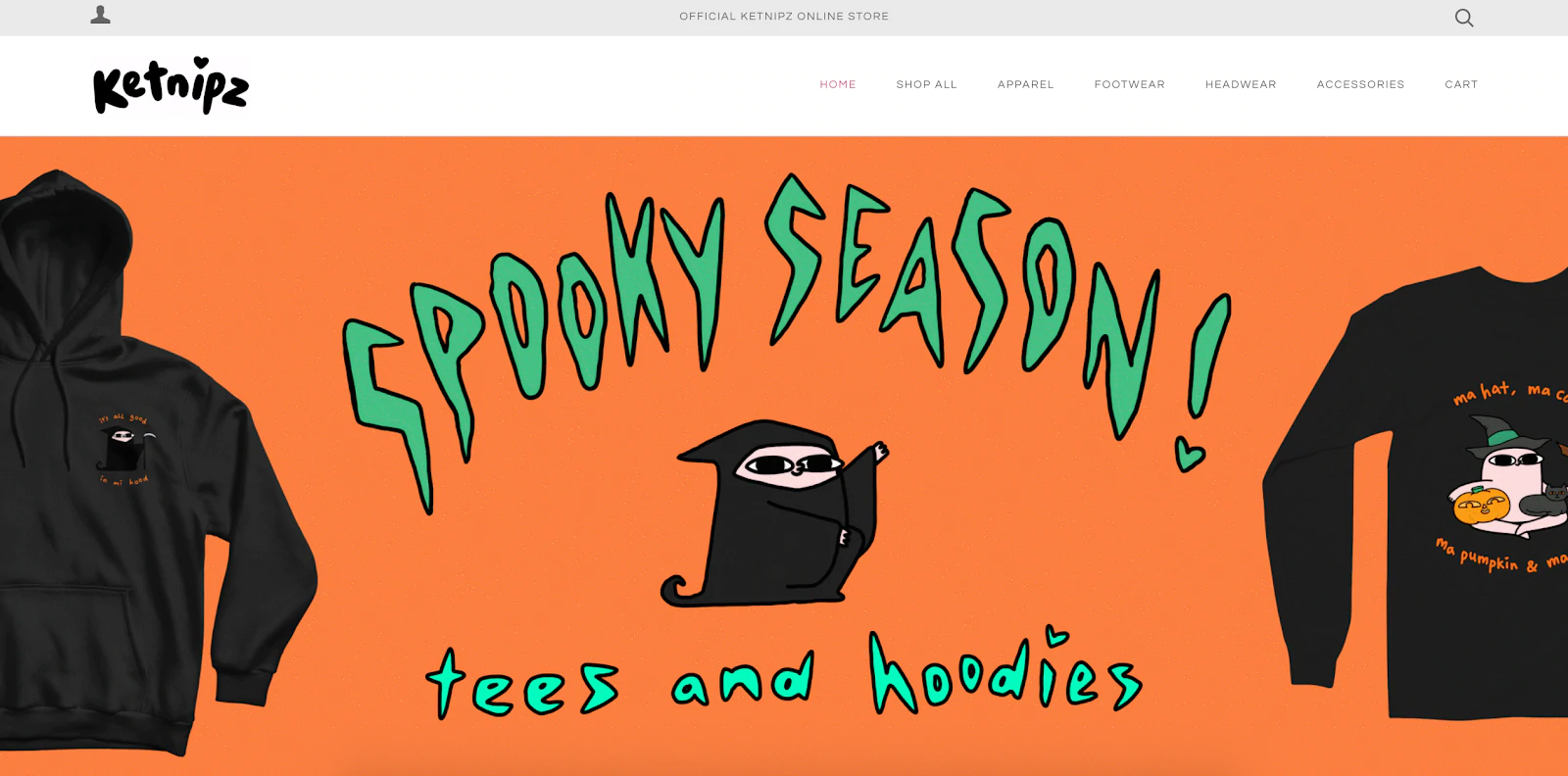
1. KETNIPZ
KETNIPZは、ハリー・ハンブリーによって作成されたInstagramコミックに転向したブランド帝国です。 主人公のビーンは、世界中の壁画やソーシャルメディア、さらにはファンの体に刺青を入れているところにあります。 KETNIPZのWebサイトのデザインは、Beanの風変わりな個性を反映しており、明るい色、ユニークなフォント、季節ごとの更新により、製品の発売を今後の休日に合わせています。

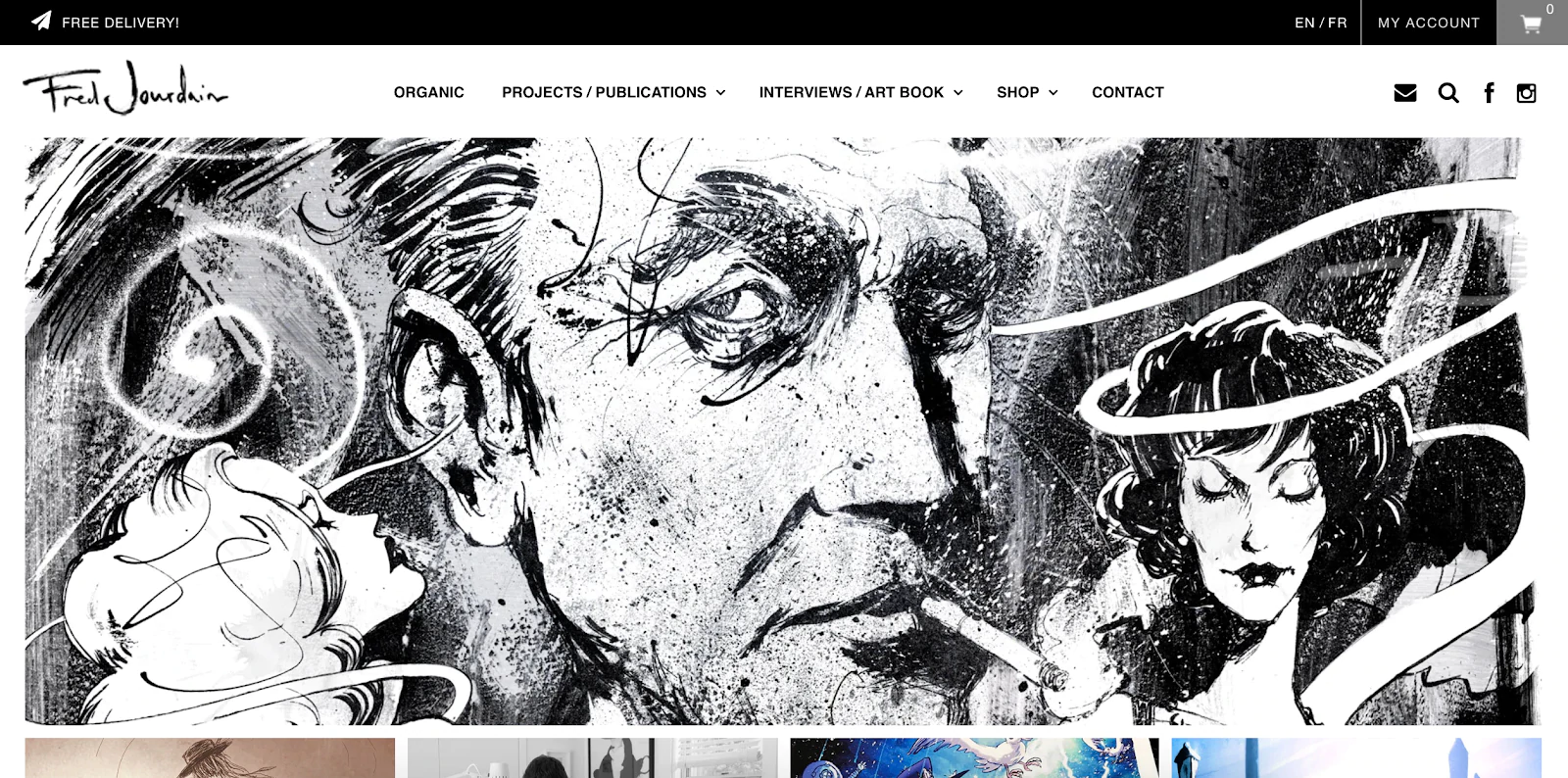
2.フレッド・ジュールダン
クリエイターがアートをオンラインで販売するための最良の方法を見つけるのは難しいですが、フレッドジュールダンのeコマースウェブサイトはそれを正しく行っています。 彼のホームページのバナーは、彼の最新かつ最高の作品を巡回しています。 また、ウェブサイトでインタビューを見つけたり、彼がどのように彼のアートを作成するかについての内部の仕組みについてもっと読むことができます。 インタビュー、アートブック、さまざまなプロジェクトや出版物をスクロールする間、オンラインストアにアクセスしただけで、アーティストの興味をそそられ続けることができます。

小規模なビジネス
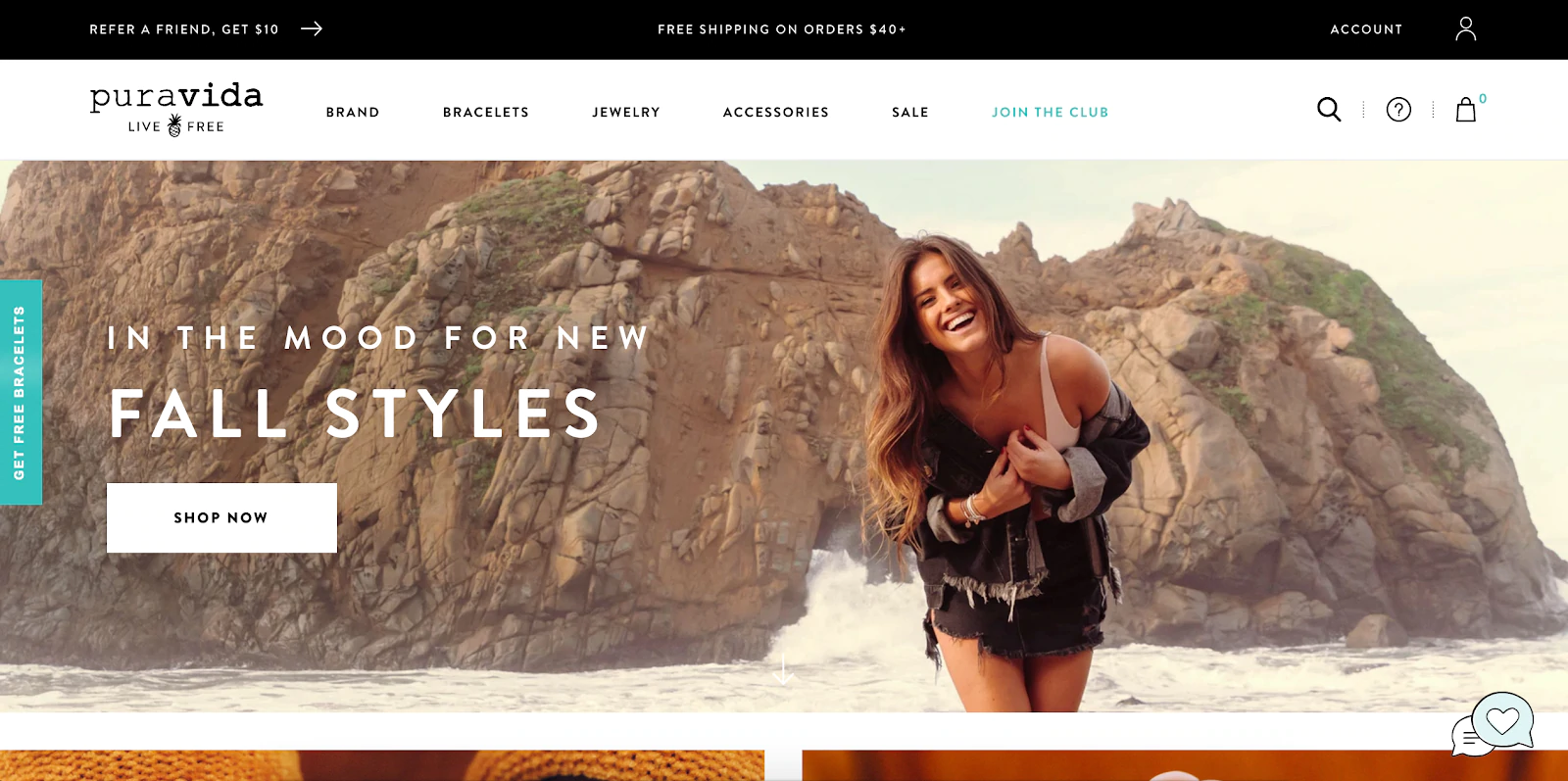
3.プラビダブレスレット
信頼を育むために、ジュエリー小売業者のPura Vida Braceletsは、BuzzFeedやHuffPostなどのターゲットオーディエンスに適したメディアからのレビューに加えて、ランディングページで数千の顧客からの5つ星の製品レビューを紹介しています。

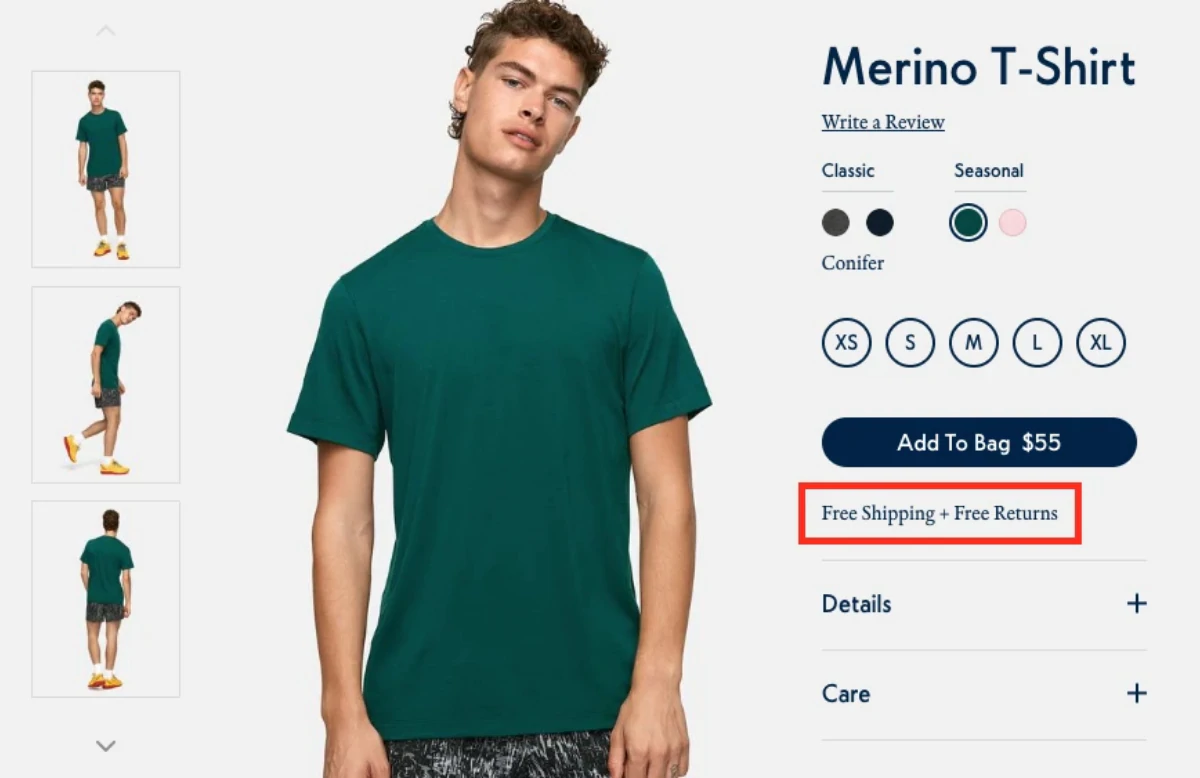
その製品はサイトのスターであり、顧客が見たものを気に入ってくれるように、それらを活気に満ちた詳細な方法で撮影しています。

繰り返しになりますが、Pura Vidaブレスレットは、パワフルでシンプルなCTA Shop Nowにこだわって、顧客にクリックしてもらいます。 ページ上部の送料無料を強調しています(米国の消費者の79%は、送料無料でオンラインで買い物をする可能性が高くなると述べています)。 また、買い物客が必要なときにクリックしてヘルプを取得できるように、右下隅にクールなチャットバブルがあります。
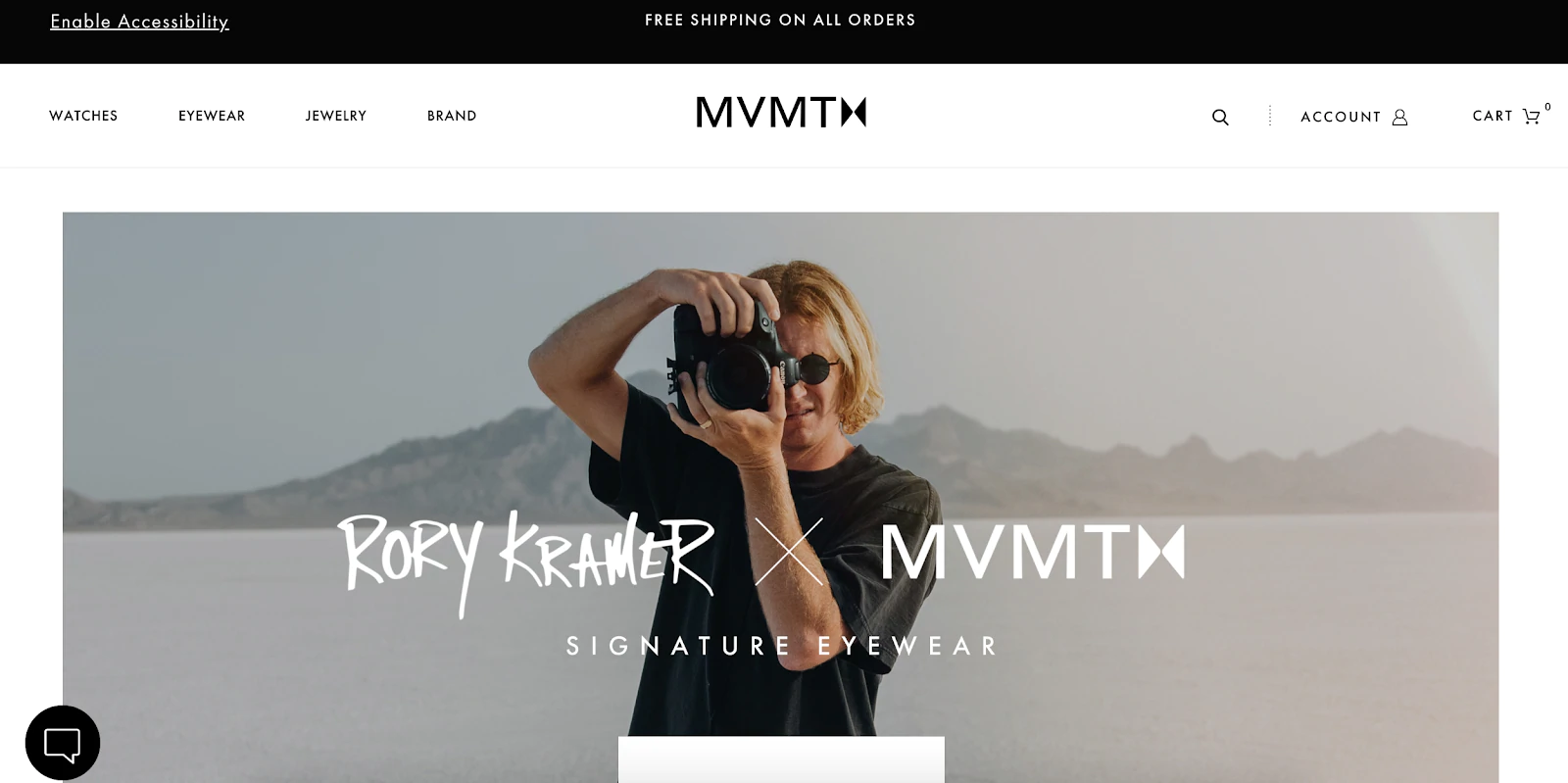
4. MVMT
MVMTのコアブランド価値である「スタイルは破産してはならない」は、そのウェブサイトのデザインに反映されています。 洗練された洗練された色とスタイリングで、時計、アイウェア、ジュエリーを手頃な価格で紹介しています。 さらに、デザイナーとのコラボレーションを強調し、ホームページに「今すぐトレンド」セクションを提供して、人々が最新のデザインをすばやく確認できるようにします。

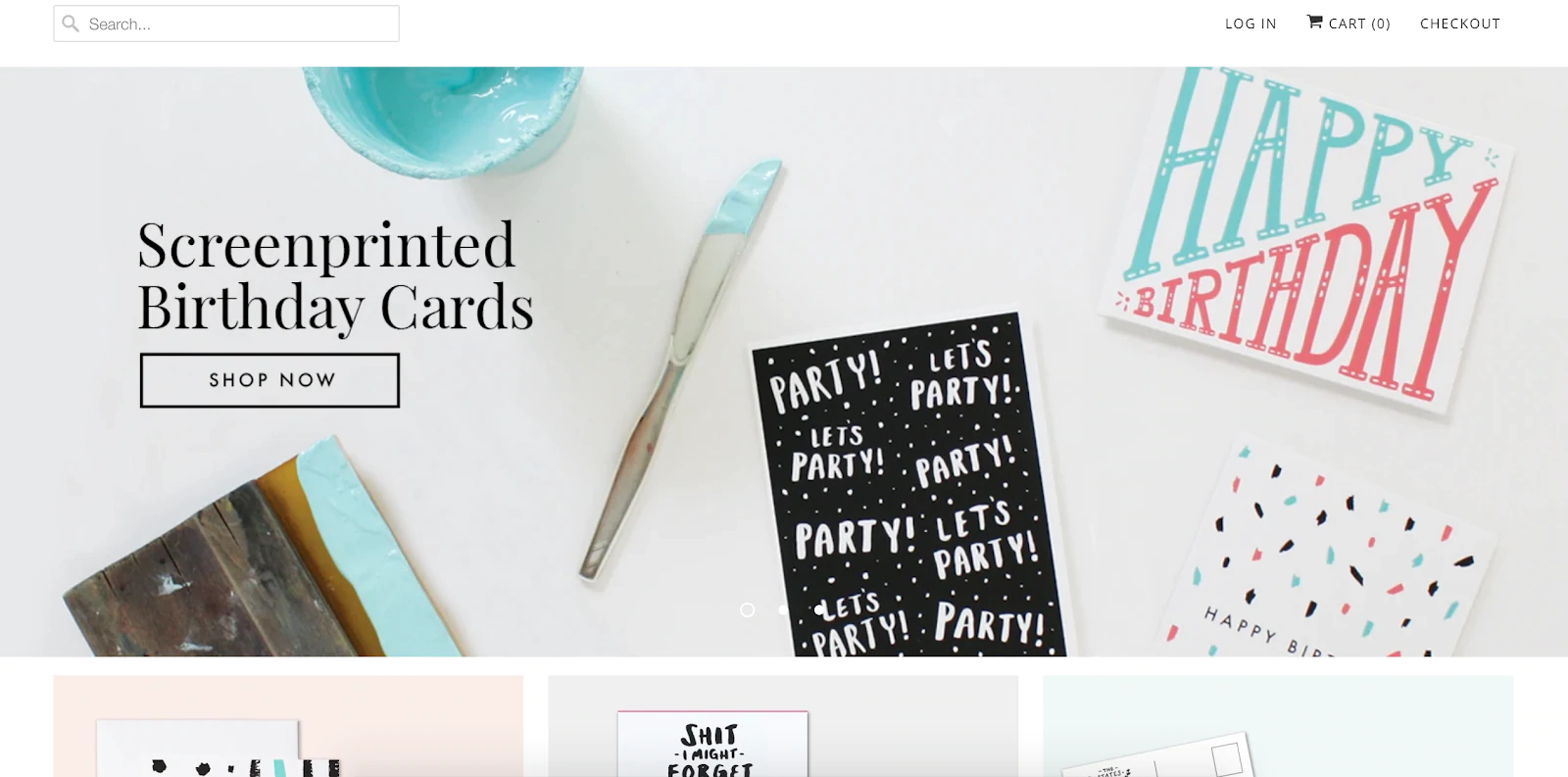
5.ペーパーカブ株式会社。
Paper Cub Co.は、eコマースサイトで、明確でシンプルなデザインでシンプルに保ち、製品を最高の状態で表示します。 目を見張るような色と遊び心のある写真は、The Paper Cubのブランドを紹介し、ベストセラーのサンキューカード、チェックリスト、ポストカードなどを閲覧することに興味を持ってくれます。

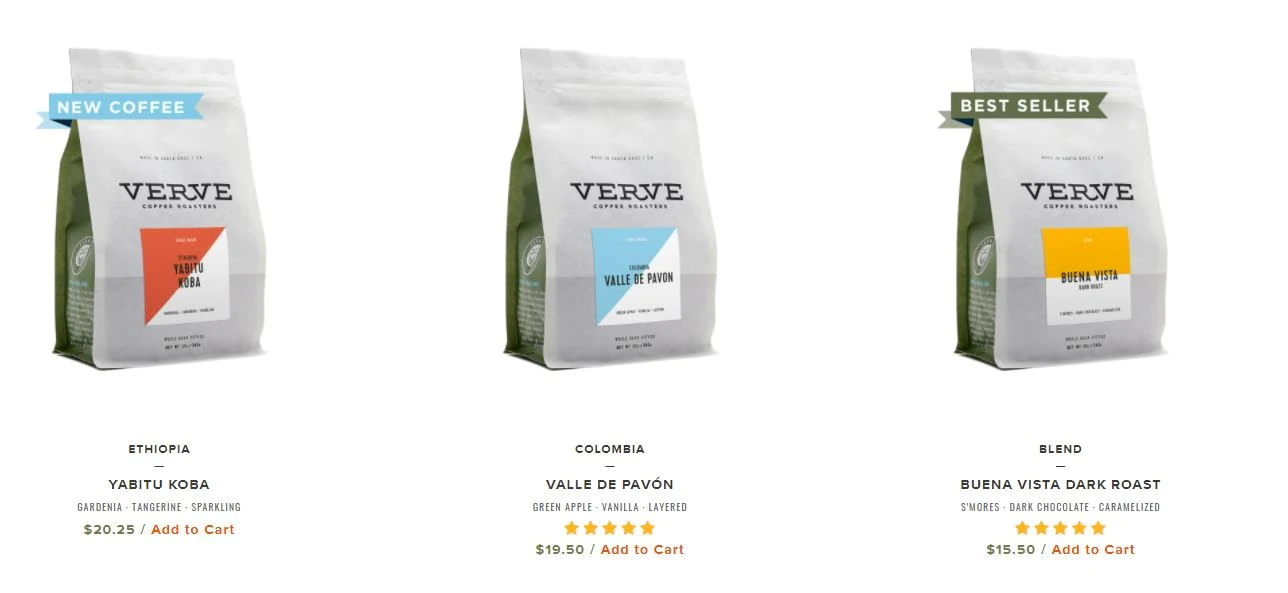
6. Verve Roasters
Pura Vidaブレスレットと同様に、Verve Roastersは5つ星のレビューを使用して、eコマースWebサイト全体で信頼を築いています。

オンラインのコーヒー小売業者は、刺激的な言葉とスタイリッシュな写真を組み合わせて、顧客をページにとどまらせています。 たとえば、「クラシックで美味しい」ことを約束し、「ゴールデンマーマレードの甘さ」などの刺激的な言葉の選択を通じてこの期待に応えます。 送料無料のオファーと、最初からカートに商品を追加する機能を組み合わせることで、顧客は購入する理由をさらに増やすことができます。
ファッション
7.Allbirds
持続可能なアパレルストアAllbirdsは、環境に配慮した買い物客が「天然素材で作られた」などのターゲット言語を通じて信頼できるブランドとしての地位を強化しています。 信頼は、CertifiedBCorporationの証明書を通じても達成されます。

その製品は、Allbirdsのターゲット市場に適合するモデルが着用し、顧客に思わせる、ページに最初に表示されるものです。これらは私の種類の服です。 Allbirdsはまた、クリックスルーを促進するために鮮やかな言葉を使用して、お気に入りのピックを強調しています。

Allbirdsの行動要請(CTA)については何も派手なことはありません。 それがポイントです。 ShopMenとShopWomenは、次に何をすべきかを非常に明確にします。
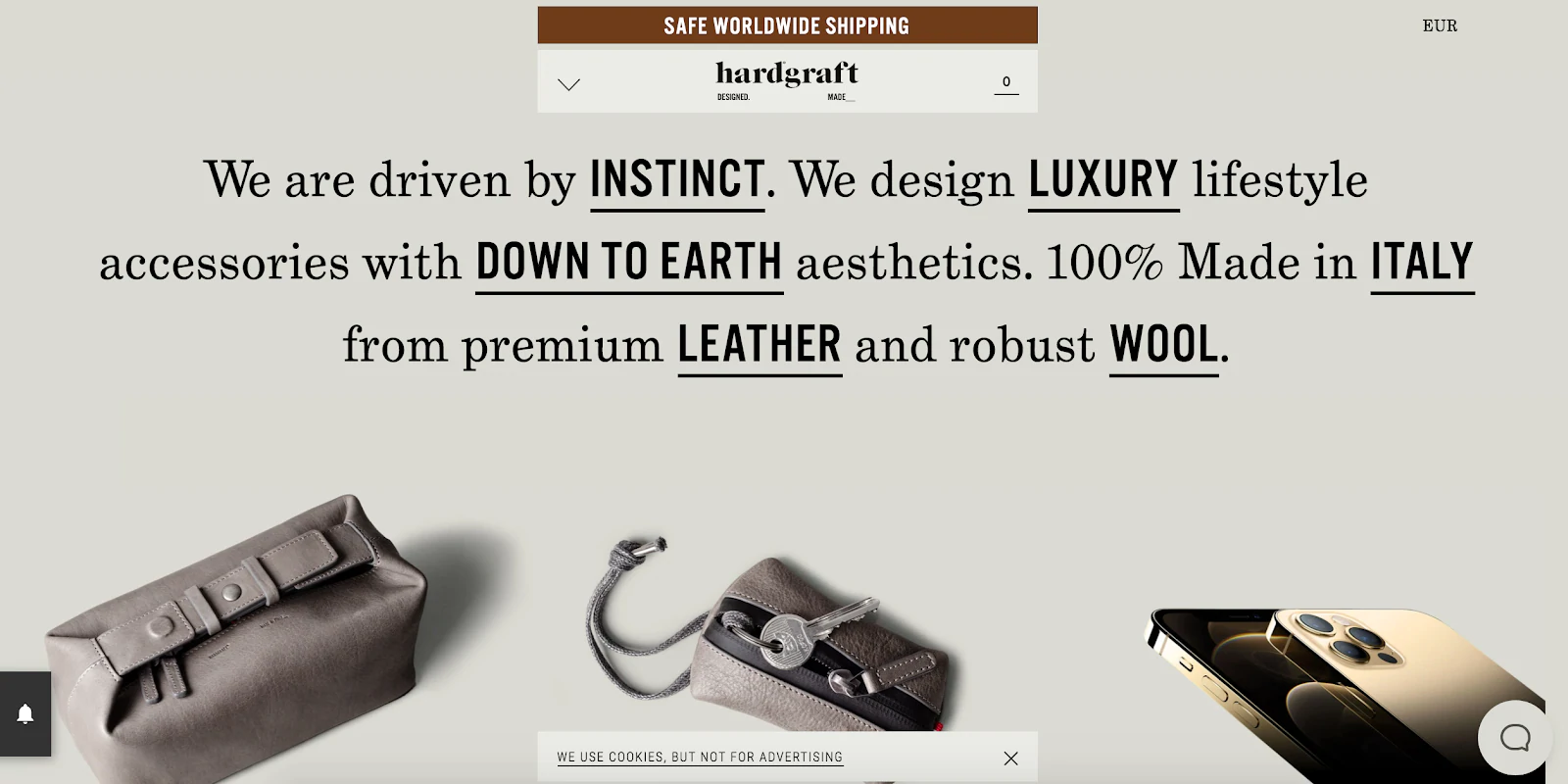
8.ハードグラフト

Hardgraftのeコマースストアにアクセスした瞬間に、それが自分に合っているかどうかがわかります。 そのメッセージは、高級品を求め、頑丈で素朴な美学を高く評価するバイヤーとの信頼を築きます。 ホームページのデザインはシンプルで、訪問者は美しく写真を撮った製品を無限にスクロールできます。
Hardgraftの製品ページは適切であり、重要な製品機能と価値提案を共有する鮮明で大胆な画像が買い物客に購入を促しています。 また、安全で世界中に配送できるため、海外からの訪問者が店舗を探索するのを妨げることはありません。
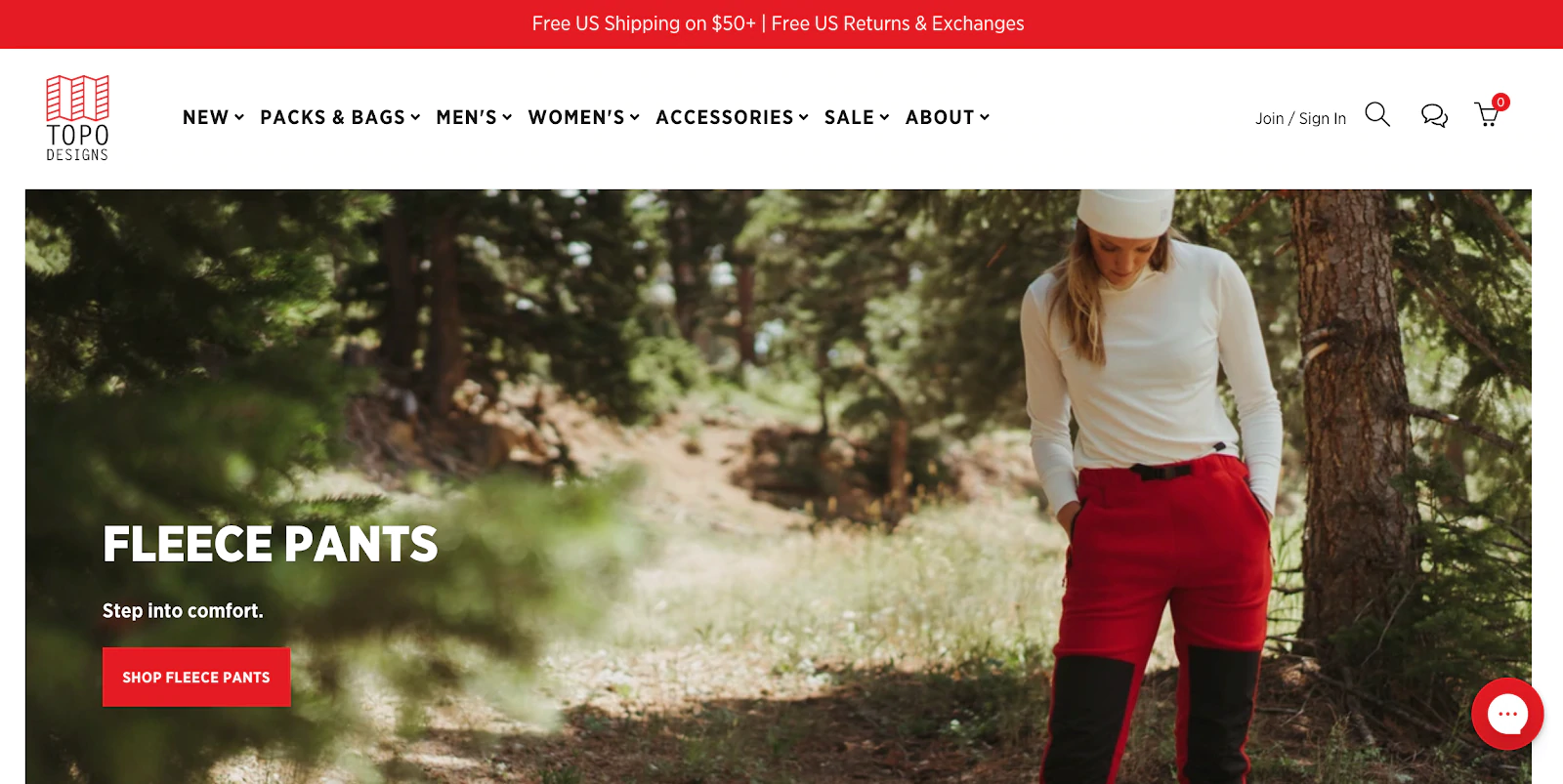
9.Topoデザイン
アウターショップTopoDesignsは、ターゲット市場である若くてスタイリッシュなアウトドア愛好家に共鳴する画像を使用し、他のアウターブランドとは一線を画す独自の背景を使用しています。 そのウェブサイトには素晴らしいトップナビゲーションがあるので、探しているものをすばやく見つけることができます。

もう1つの重要なウェブサイトデザインのベストプラクティスは、ブランドが販売にインセンティブを与える方法です。 これは、50ドルを超える米国の注文、および返品と交換の送料無料を強調しています。 このブランドはまた、15%割引のニュースレター登録CTAインセンティブを提供し、顧客に行動を起こさせます。
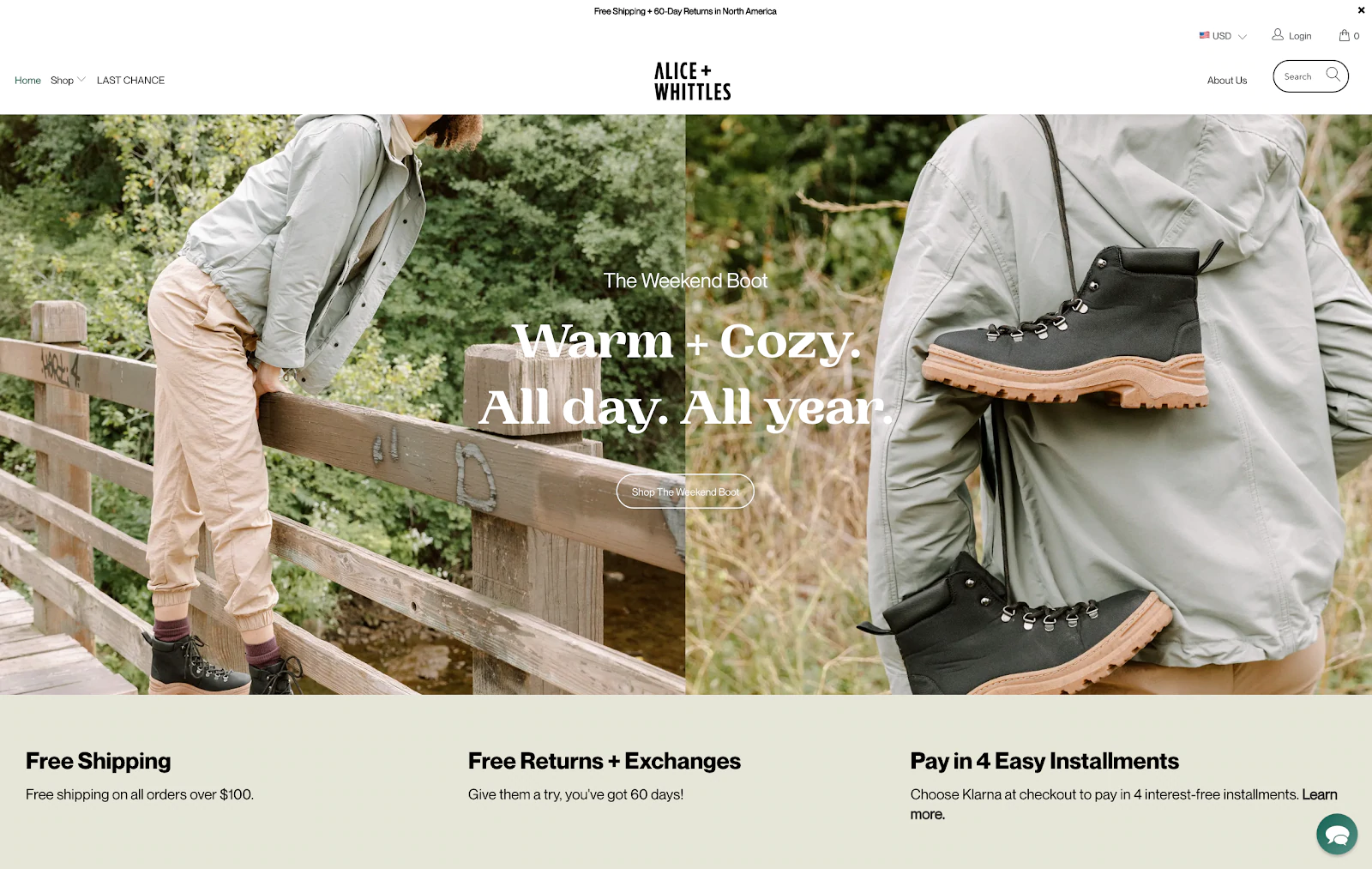
10.アリス+ホイットル
持続可能な靴店のアリスとホイットルズは、顧客に超簡単なショッピング体験を約束することで信頼の構築をマスターしています。 配送と返品のポリシーに加えて、買い物客が前払い金を持っていない場合は分割払いのオプションを強調しています。

また、ランディングページには、買い物客が質問にすばやく回答し、信頼を固め、購入を促すためのチャットボットが含まれています。
ラストチャンスメニューウィジェットを追加すると、購入プロセスに緊急性が加わり、買い物客に、これらのアイテムが永遠になくなる前に購入する必要があると思わせることができます。
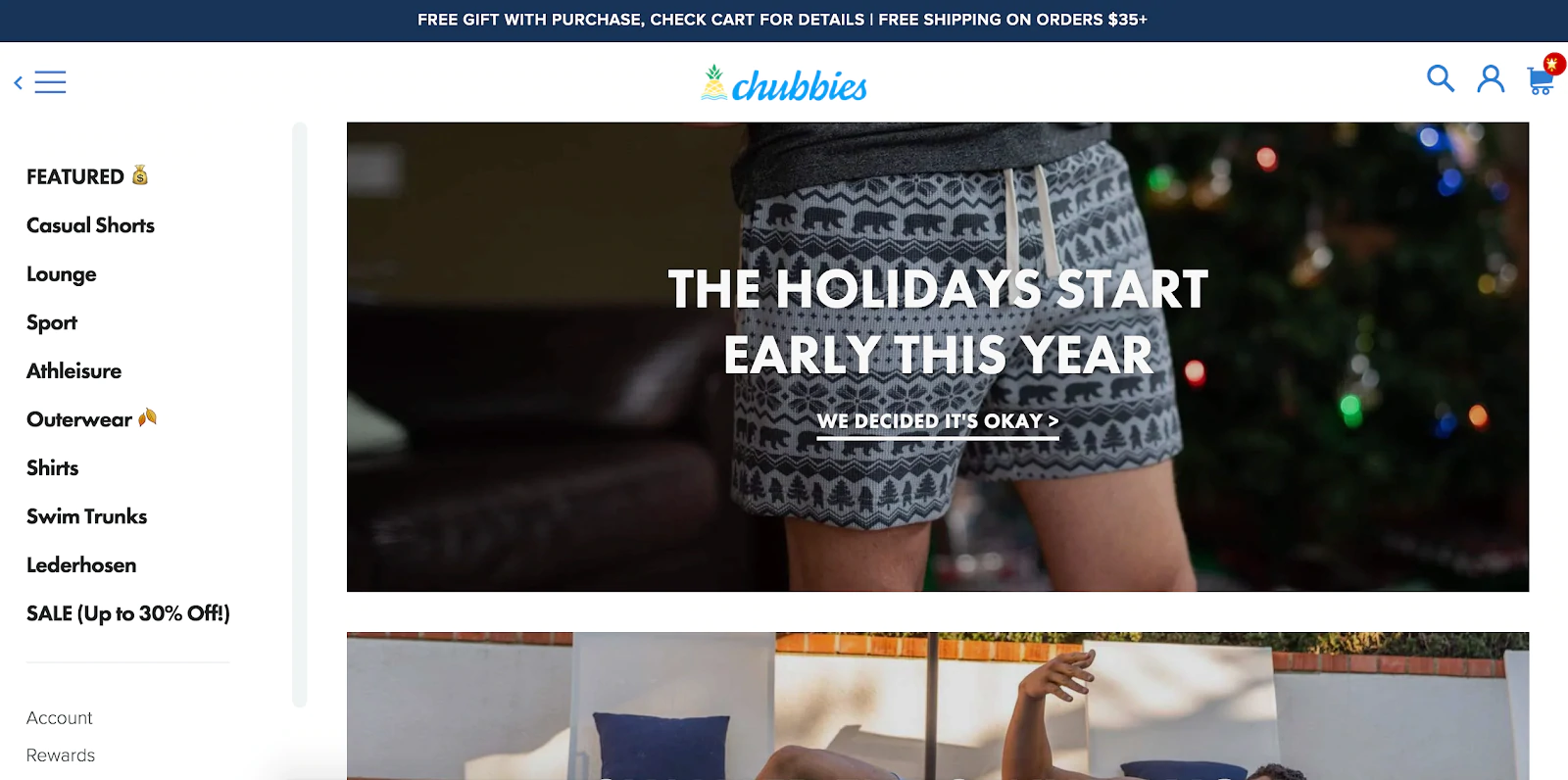
11.チャビー
Chubbiesは、ショートパンツを愛する男性のフォロワーを増やしました。 ウェブサイトのデザインは、魅力的な製品写真と機知に富んだコピーでChubbiesのブランド価値を呼び起こすという点で重要です。 サイドバーのナビゲーションは、ほとんどのeコマースWebサイトのデザインとは異なりますが、買い物客が製品をすばやく簡単に見つけることができるすっきりとしたメニューを提供します。

続きを読む:商号のアイデア:名前ジェネレータ、ヒント、例
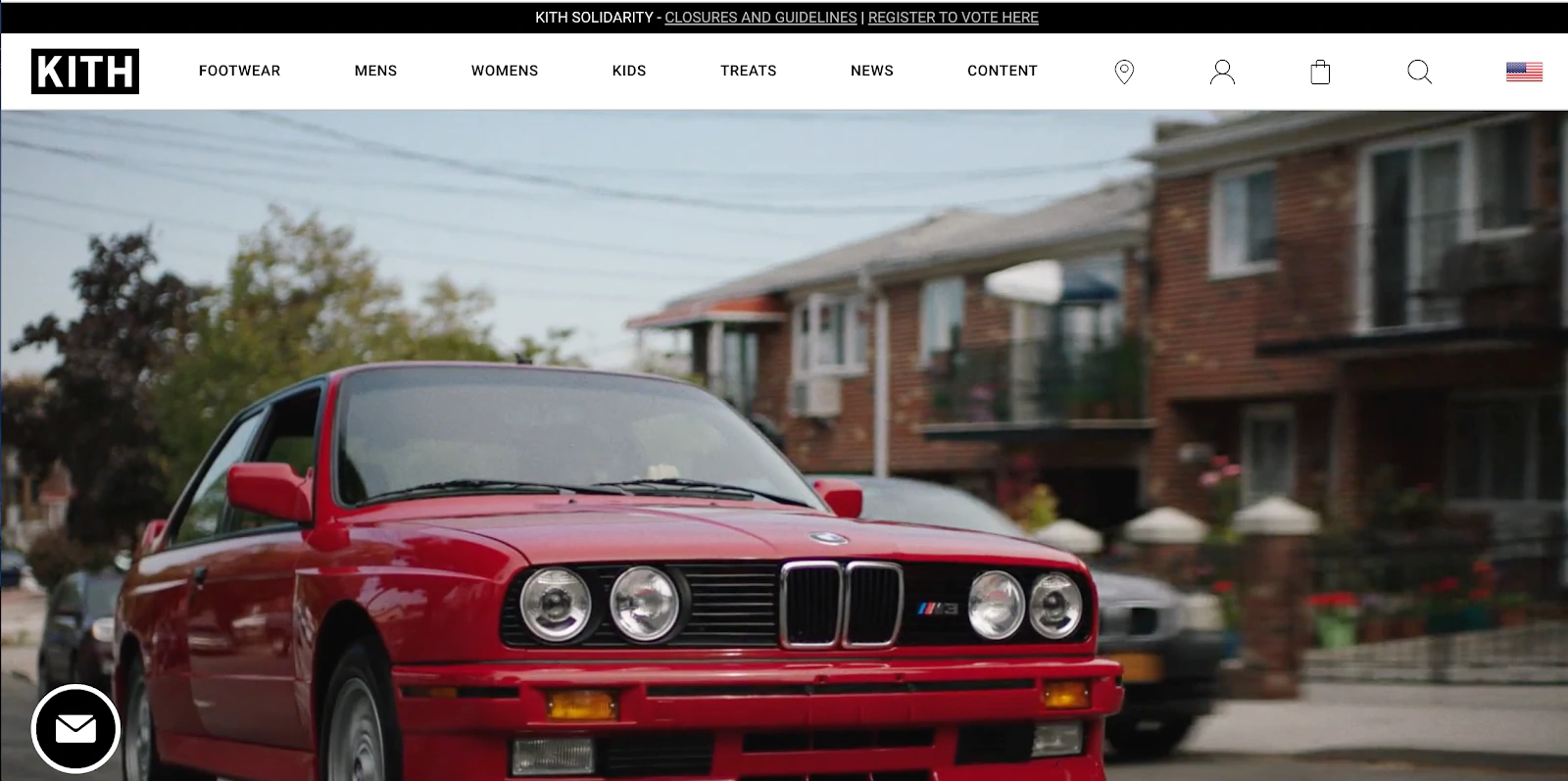
12. KITH
KITHのホームページデザインは、着地した瞬間に注目を集めます。 買い物客は、ブランドビデオと、白と黒の調和のとれた洗練されたカラーパレットに出会うことができます。 このサイトはすっきりしているように感じますが、興味をそそるので、(もちろん)衣類のようなさまざまなメニューオプションだけでなく、ルックブック、映画、ジャーナルなどの御馳走やコンテンツも探索したいと思います。 KITHのカタログは大きいですが、カテゴリは、探しているものをすばやく探索して見つけることができる方法で表示されます。

Shopifyコンパスコース:オンラインストアを設計する方法
クリエイティブディレクターのStephanPeraltaが、人々が愛するブランドと、最もカジュアルなブラウザでさえ購入したいオンラインストアをデザインする方法を示します。
無料で登録ドロップシッピング
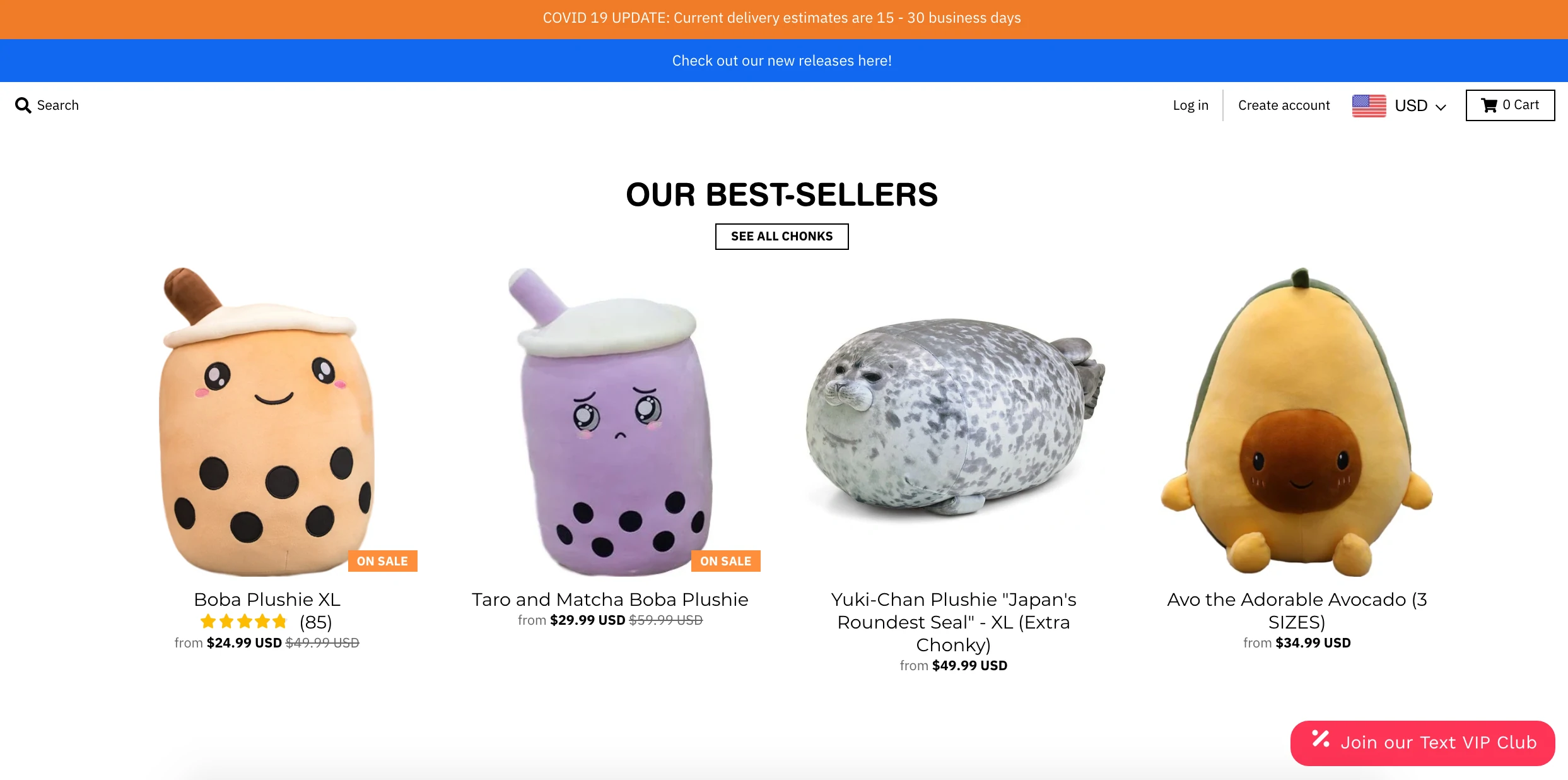
13.微妙なアジアの御馳走
Subtle Asian Treatsは、厳選されたぬいぐるみや、AirPodやiPhoneケースなどの他のカワイイ商品を販売するShopifyのトップドロップシッピングストアです。 このサイトはナビゲートしやすく、顧客は配送に関するFAQ、価格割引、顧客レビューにすばやくアクセスできます。
非常にかわいい製品に加えて、Subtle Asian Treatsは、創設者のLaura Changからの個人的なメモと、Instagramフィードからのユーザー生成コンテンツを表示することで、訪問者との信頼を築きます。 また、Eメールマーケティングリストにサインアップするのではなく、テキストVIPクラブにサインアップして独占的な取引や割引を受けるオプションを提供します。

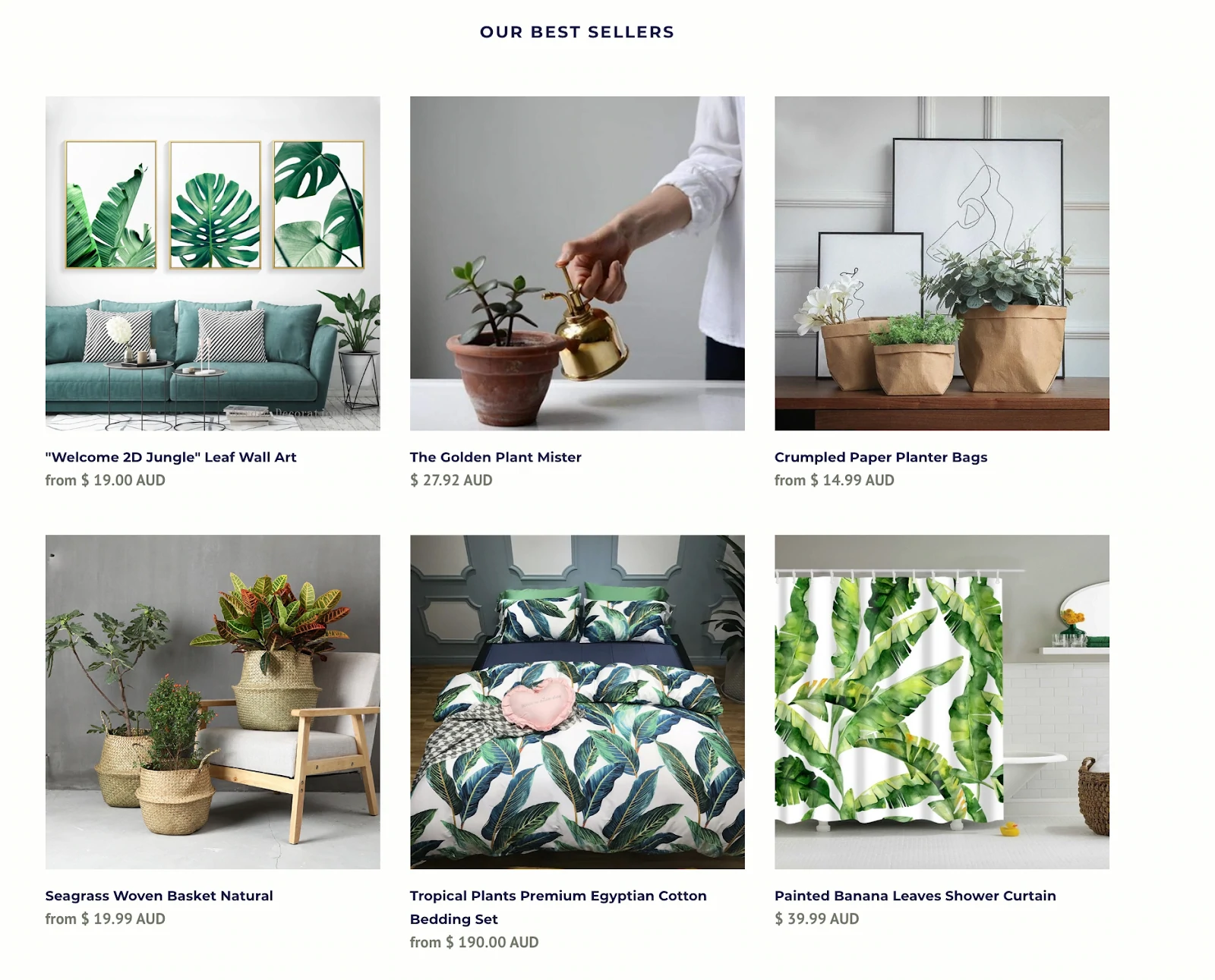
14.モダンアーバンジャングル
モダンアーバンジャングルは、植物愛好家に人気の店です。 このサイトは、居心地の良い配色と美しい写真を使用した、新鮮で魅力的な全体的なデザインを備えています。 レイアウトから商品画像まで、このeコマースストアのデザインは、装飾、家庭用品、ギフトで外をもたらすというブランドの約束を締めくくっています。

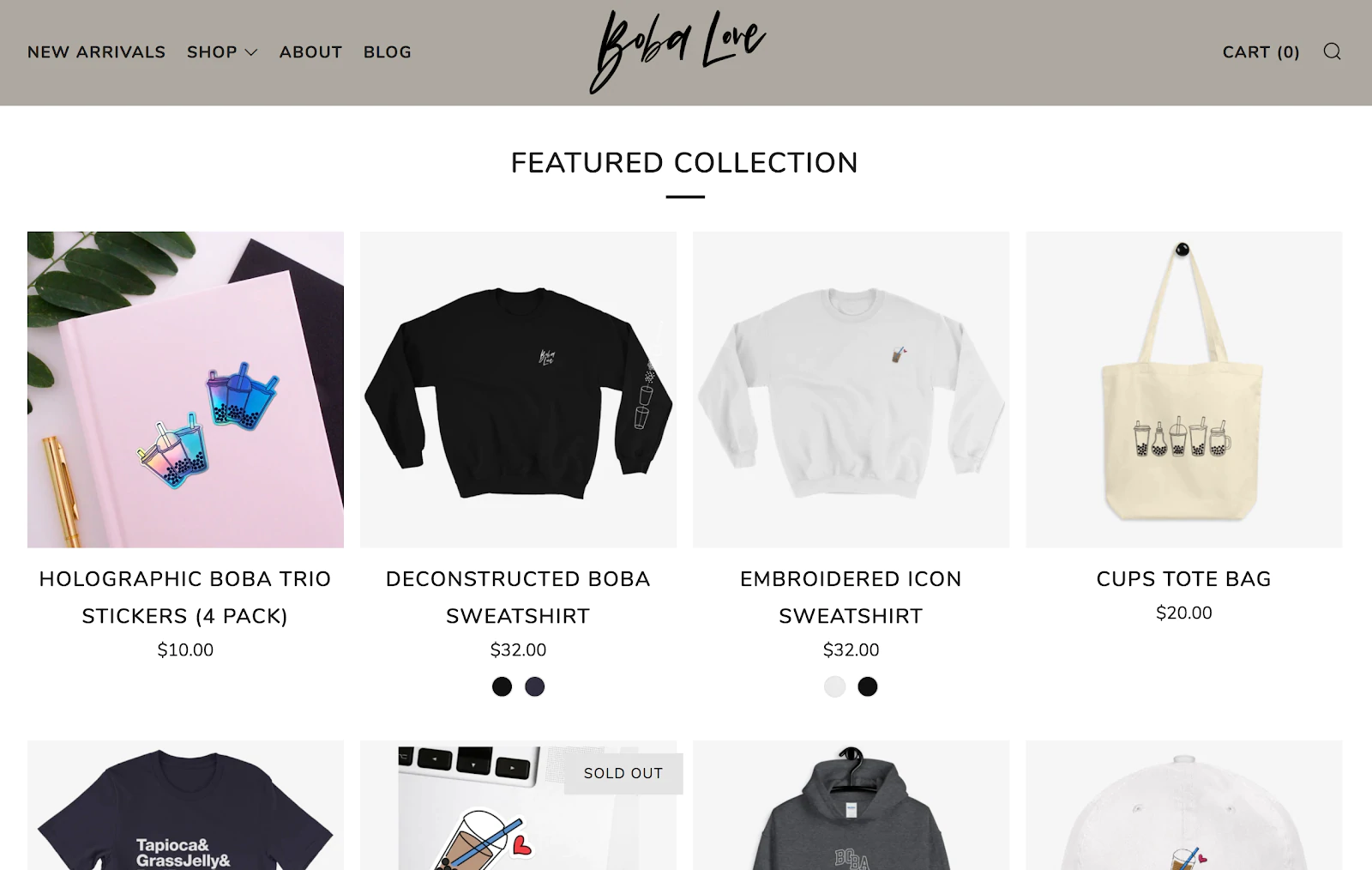
15.ボバラブ
Boba Loveは、訪問者をショッピング体験に直接導くホームページを作成しました。 ライフスタイルの画像と製品の写真を使用して、ブランド価値を伝えています。 Boba Loveは、製品グリッドを正しくします。訪問者に何をしてもらいたいかを明確に指示します。つまり、Bobaのお茶に着想を得た製品を購入します。

無料ガイド:オンラインで販売する収益性の高い製品を見つける方法
起業にワクワクしますが、どこから始めたらいいのかわからない? この無料の包括的なガイドでは、販売の可能性が高い、新しくトレンドになっている優れた製品を見つける方法を説明します。
オンラインで販売する製品を見つける方法を入手する:最も信頼のおけるガイドPDFが受信トレイに直接配信されます。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
美容と健康
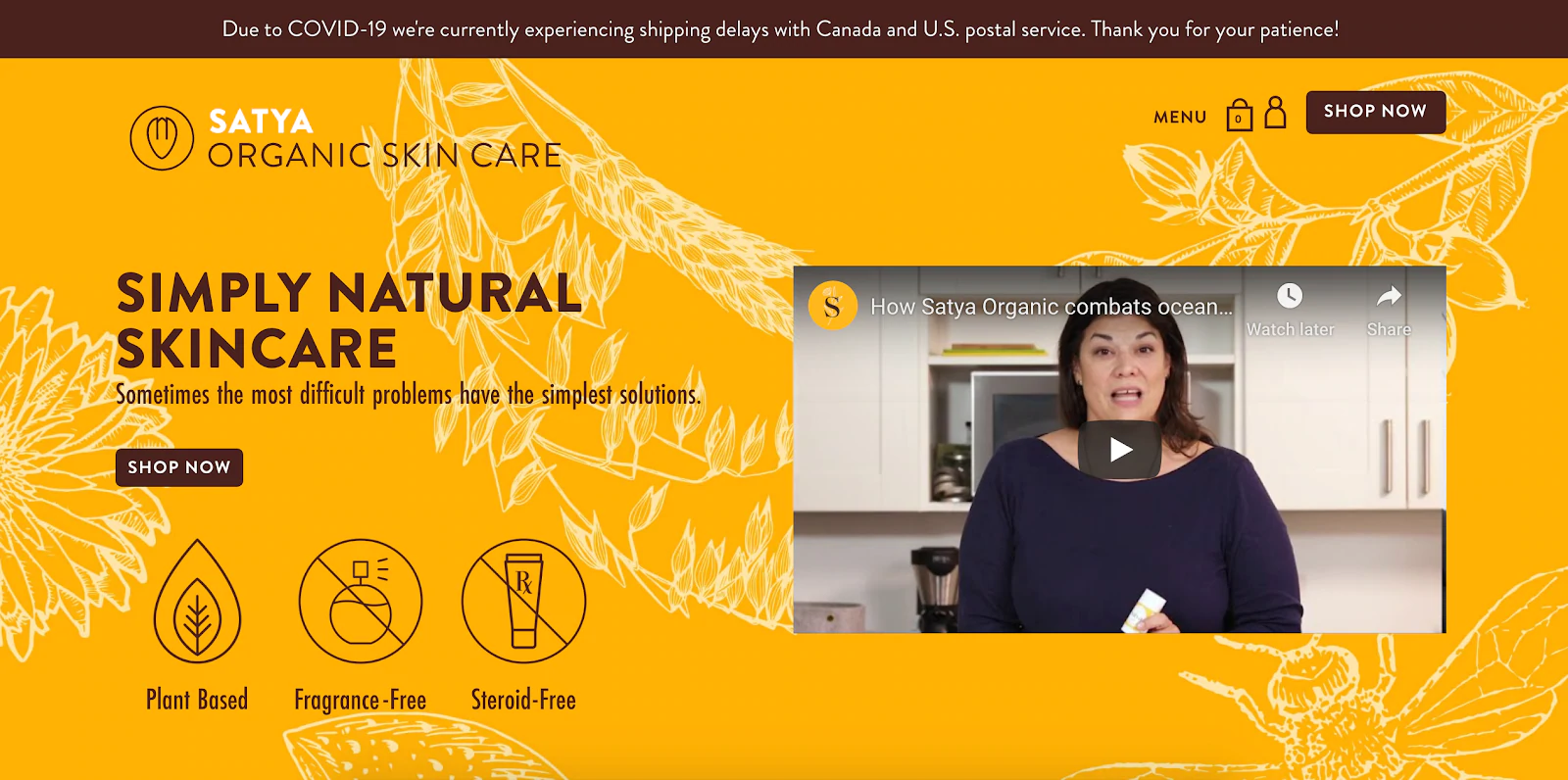
16.サティヤオーガニックスキンケア
SatyaOrganicSkincareのeコマースウェブサイトのデザインではブランディングが優先事項であったことがわかります。 ホームページにアクセスすると、素朴なトーンに出くわし、植物ベースの商品を探しているなら、あなたは正しい場所にいることを示します。 クールな追加は、ブランドが海洋プラスチックとどのように戦うかについて話しているSatyaOrganicSkincareの創設者からのオープニングビデオです。 それはあなたのブランドを人間化し、新しい訪問者を歓迎するための素晴らしい方法です。

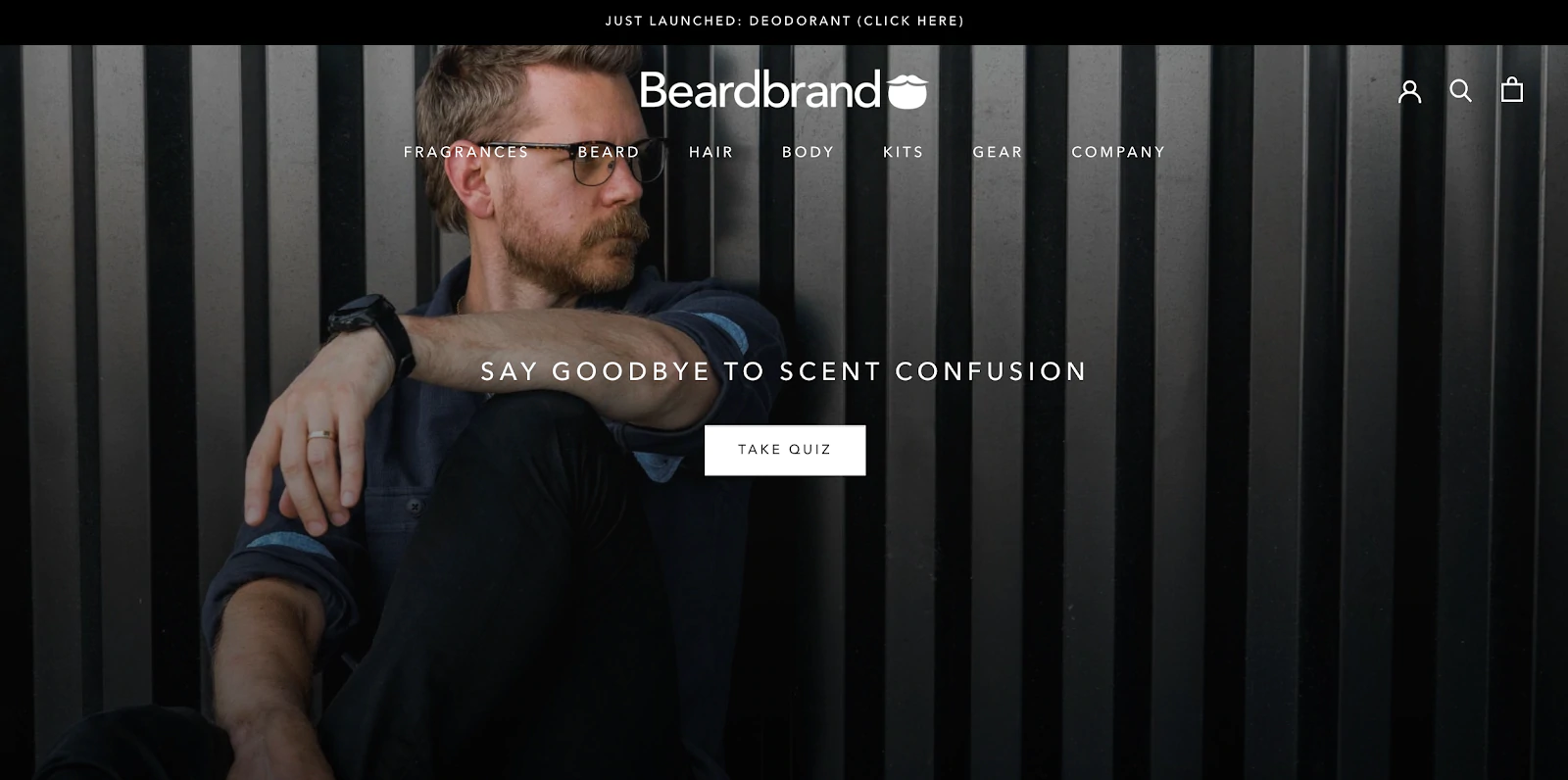
17.ビアードブランド
Beardbrandは、洗練された成熟した旧世界のアプローチを採用して、Webサイトのデザイン全体でグルーミング製品を紹介しています。 読む価値のあるクイズとブログ投稿を使用して、サイトはあなたが固執し、ブランドと関わり、そして購入することを奨励します。

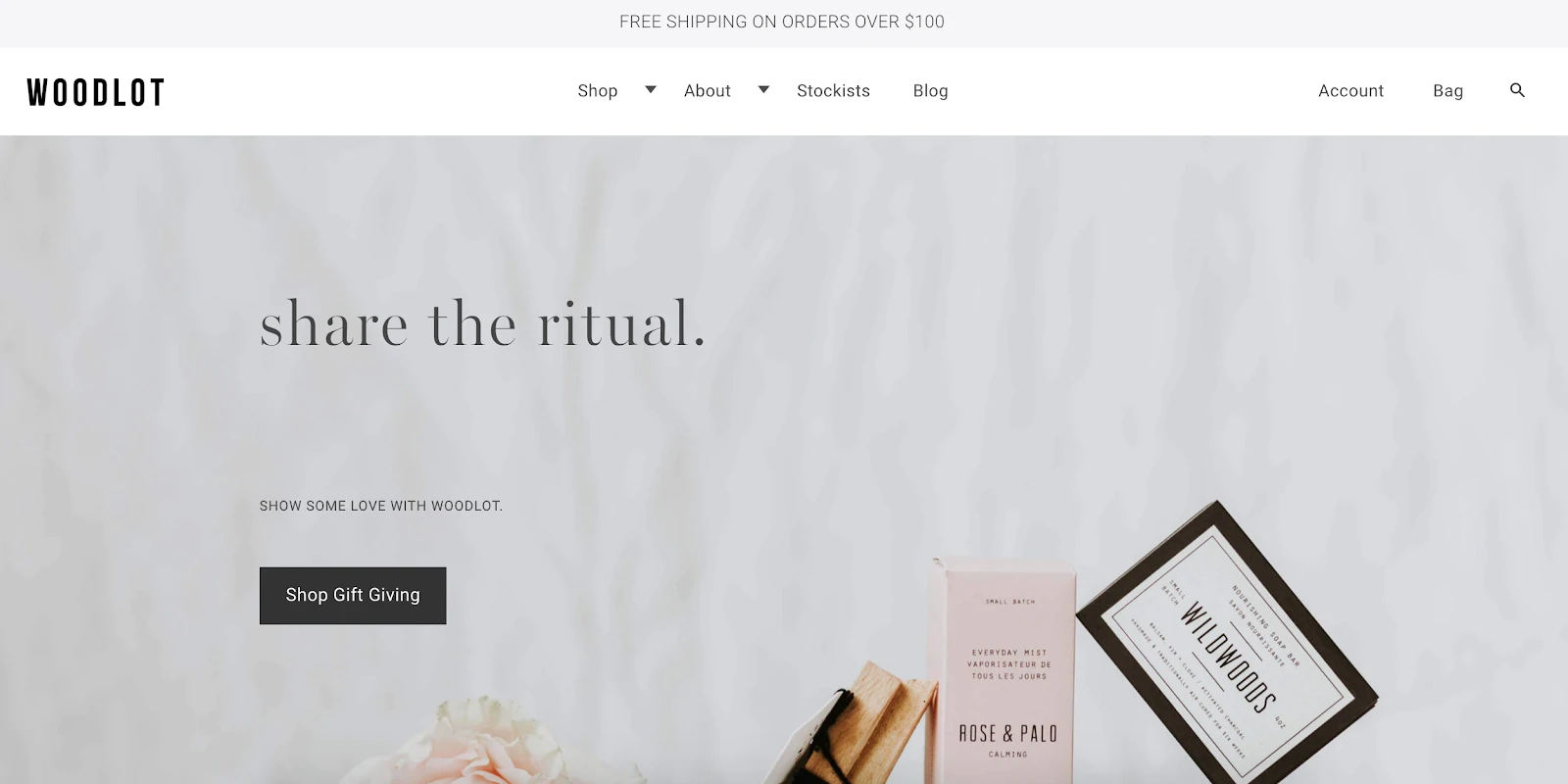
18.ウッドロット
Woodlotのeコマースサイトは最小限でありながら興味をそそるものであり、ブランドの本質と簡単につながることができます。 ホームページから商品ページ、チェックアウトまで、ウェブサイトのデザインは落ち着きのある美しい外観で、93%の消費者が購入を決定する際の重要な要素であると述べています。 製品の数は、優れた製品の説明と手頃な価格に加えて、Woodlotが提供するものについてさらに調査し、学び続けたいと思うようになります。

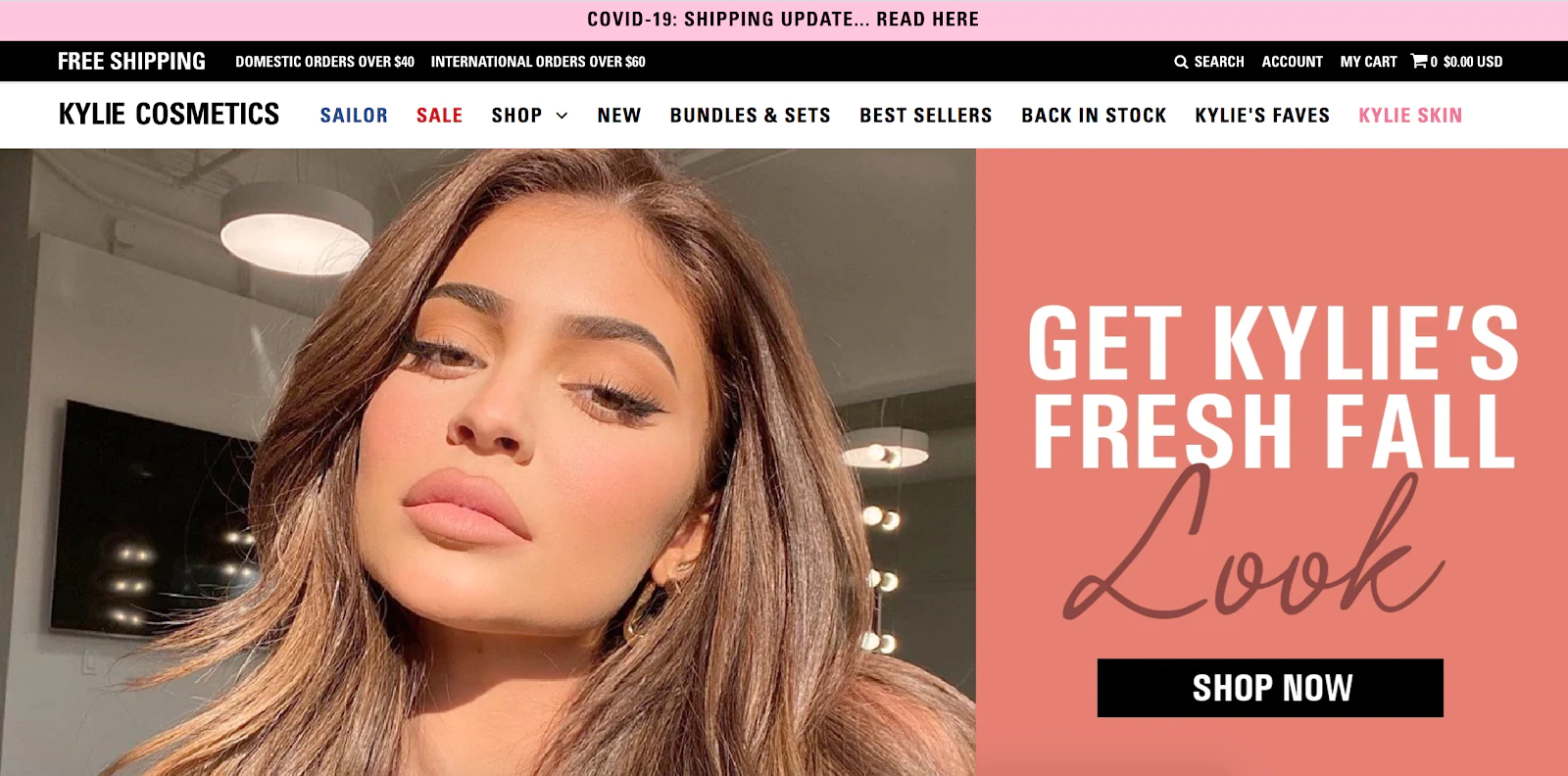
19.カイリーコスメティックス
カイリーコスメティックスのホームページにアクセスするとすぐに、若者向けの美容アイコンであるカイリージェンナーの写真が表示されます。 彼女の支持はすぐにサイトに大きな信頼と信頼性の向上をもたらします。 各商品は白い背景にもよく映し出されており、画像にカーソルを合わせると、女性が実際に使っている様子を見ることができます。

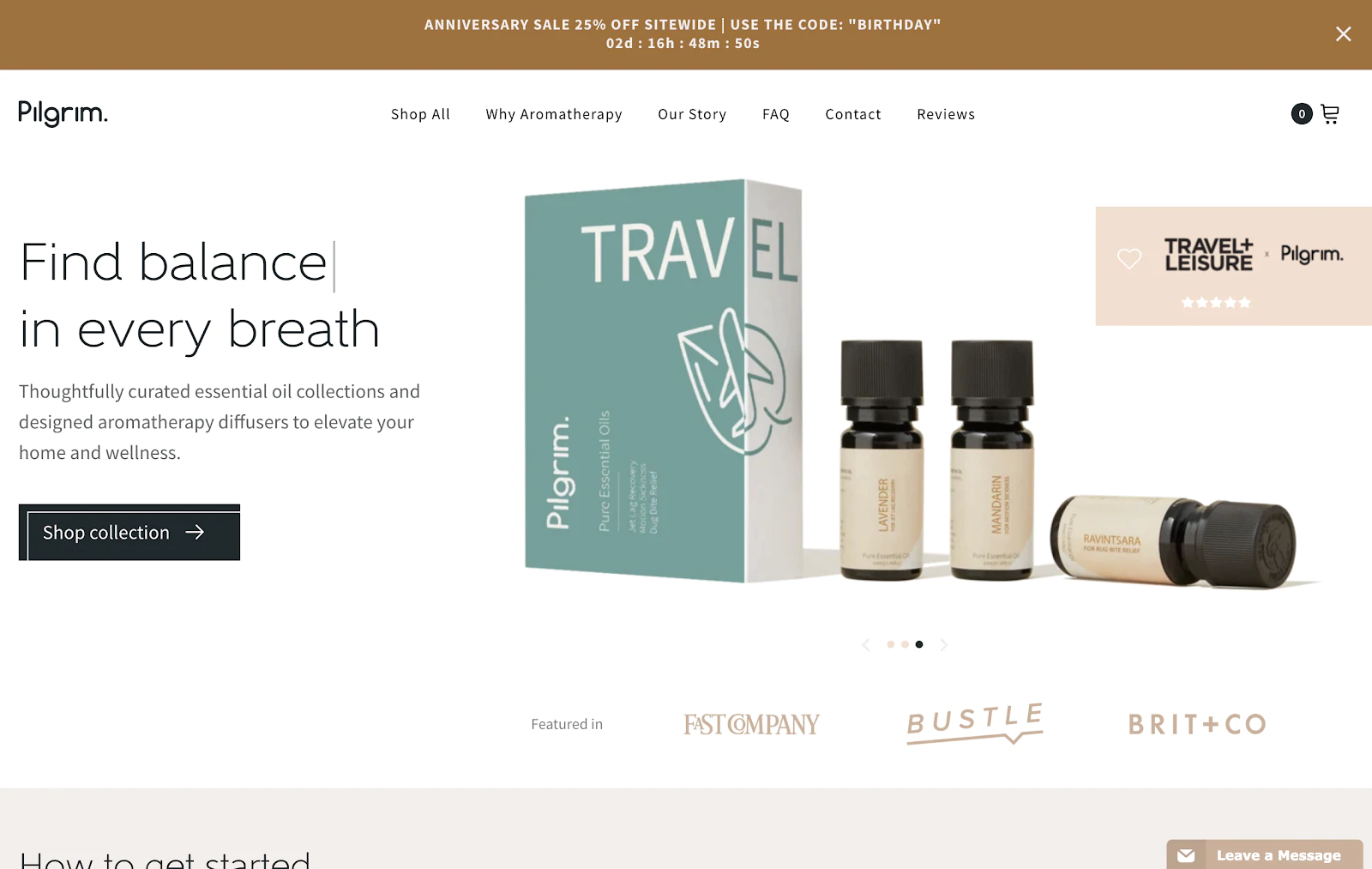
20.巡礼者
Pilgrimは、ターゲットオーディエンスを念頭に置いてeコマースサイトを設計するという素晴らしい仕事をしています。 それは、レビューやメディアの言及を通じてホームページ上の社会的証明を強調しながら、その製品が何であるかを正確に説明する明確なコピーを使用しています。 それはあなたが購入に興味を持ち続ける製品とパッケージの感触を示すクリーンでモダンなウェブデザインです。

食品および食料品
21.オールドワールドキッチン
Old World Kitchenは、優れたショッピング体験を作成するためにすべてのボックスをチェックします。
- 確立されたブランドを表すヴィンテージのスタイリングとデザイン
- ブランドを評価するのに役立つコンテンツと教育
- 優れた製品写真とプレゼンテーション
このウェブサイトは、ターゲットオーディエンスを念頭に置いて明確に設計されており、キッチンやダイニンググッズの競争の海で目立つようにするための鍵となります。

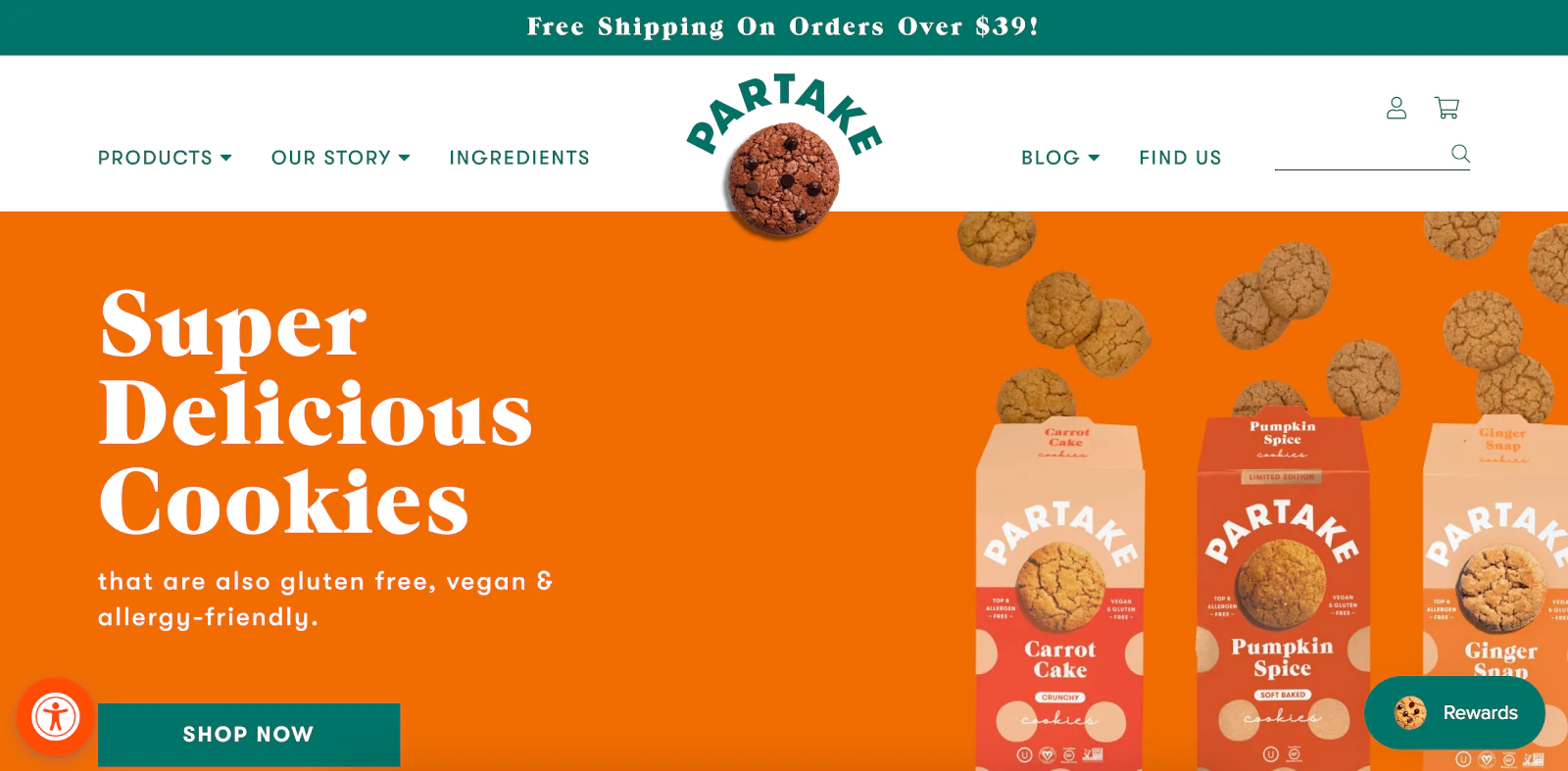
22. Partake Foods
健康的で環境に配慮したクッキーがお好きなら、クッキーショップPartakeのウェブサイトのデザインも気に入るはずです。 すぐに、「グルテンフリー」、「ビーガン」、「アレルギーにやさしい」などの安心できるコピーが表示されます。
Super Delicious Cookies(Partakesの見出し)の誘惑から逃れることはできません。これは、ホームページにある美味しそうなお菓子の豊富な画像によって強化されています。 その後、取引は単純なShopNowCTAによって締結されます。

ウェブサイトのフッターはまた、アレルギー特有の証明書を通じて顧客との信頼を築きます。
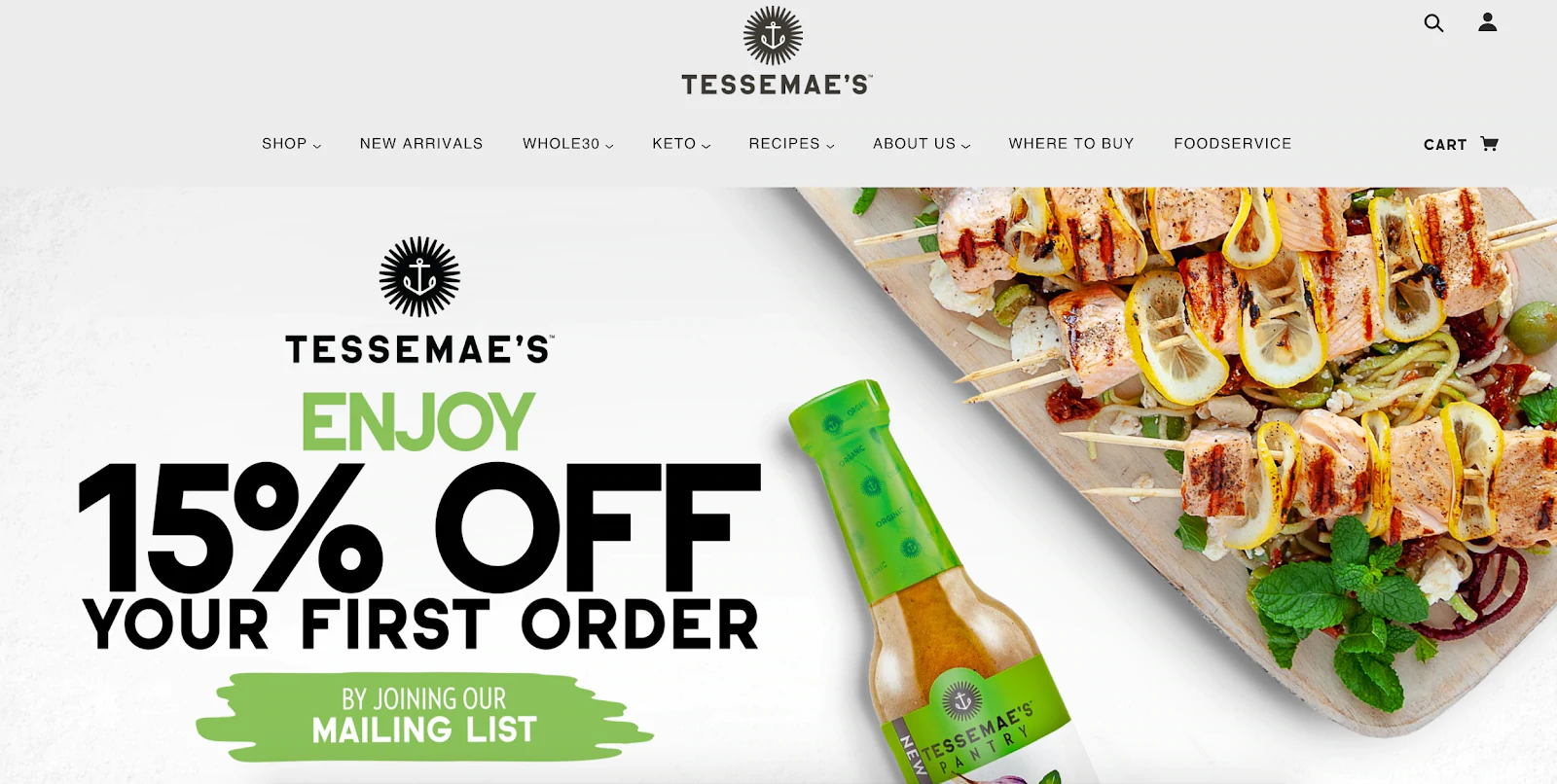
23.テッセマエの
調味料とドレッシングの店Tessemae'sは顧客に割引を提供し、顧客に最初から買い物をする説得力のある理由を与えます。 その過程で、Tessemae'sはニュースレターの顧客メールを受け取り、会社がそれらをさらに育成できるようにします。 そのサイトのデザインはカラフルで、若い世代のためのモダンなブランドのように感じます。
Tessemae'sはファンの写真(信頼を築くのに役立つユーザー生成コンテンツ)も使用しています。 テッセマエの商品は既存のお客様に愛されていることを来場者に伝えています。 さらに、ドレッシングや調味料を使っておいしい食事を作るためのさまざまな方法についてのインセンティブを提供し、購入へのインセンティブを追加します。

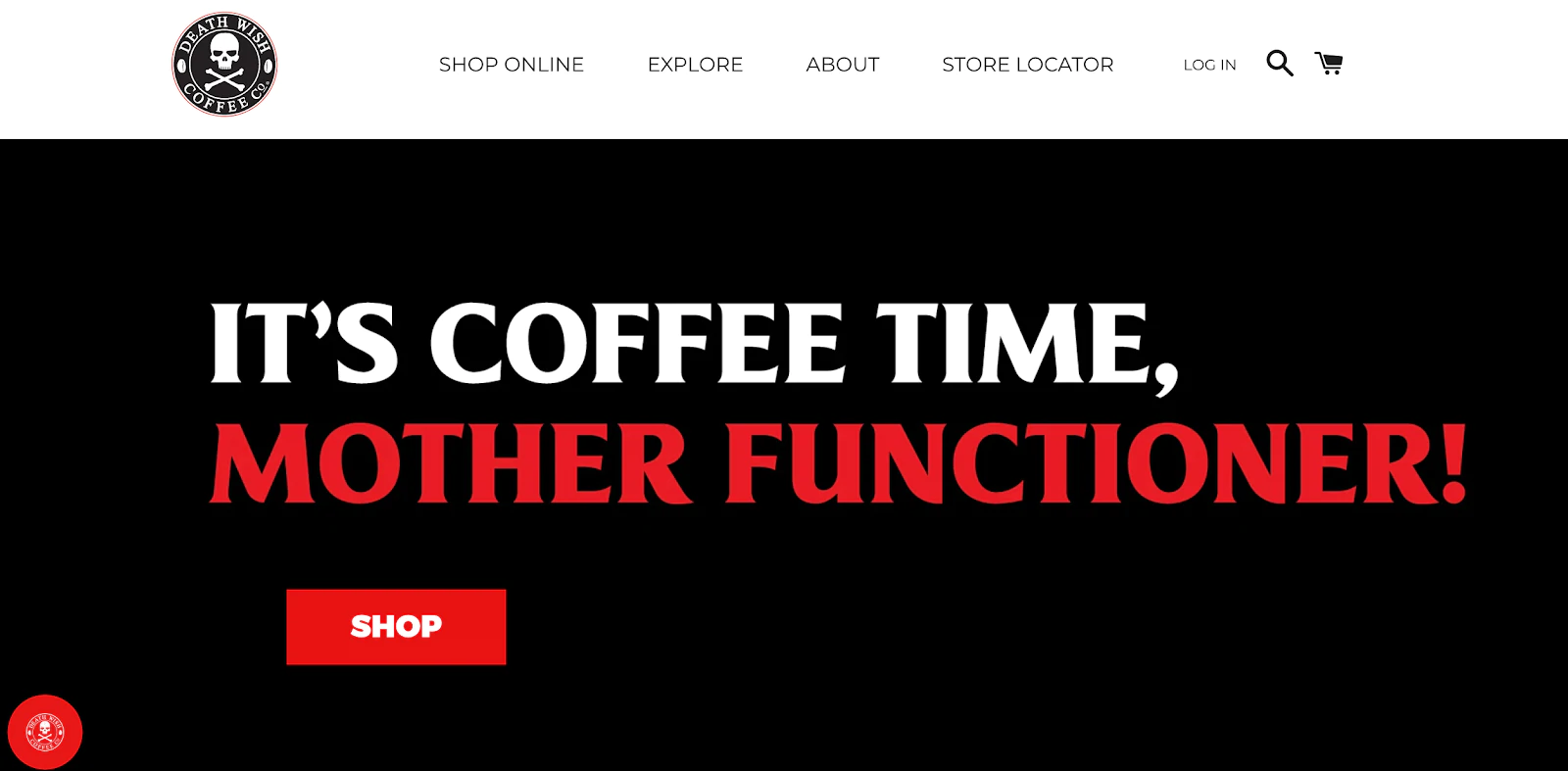
24.デス・ウィッシュ・コーヒー
デスウィッシュコーヒーは本当に大胆なブランドを持っており、店先でそれを表現することを恐れていません。 世界最強のコーヒーを販売していることで知られており、ウェブサイトのコピーからウェブサイトのデザイン全体での赤の使用まで、まるで一杯飲んだような気分にさせてくれます。 デスウィッシュコーヒーは、ほとんどの人がそのサイトに着陸する理由を知っています:豆を買うためです。 ホームページを下にスクロールすると、最初に表示されるのは、挽いた豆、豆全体、またはコーヒーカップを購入するオプションです。

スポーツとフィットネスのウェブサイトのデザイン
25.アーモンドサーフボード
アーモンドサーフボードは、オンラインストア全体で柔らかくエレガントなトーンを使用して、スタイリッシュでありながらビーチのような雰囲気を提供します。 画像は創造的でユニークであり、ページにアクセスした瞬間から高品質のブランドのように売れます。 サーフボードが必要ない場合でも、さまざまなTシャツ、アクセサリー、ウォールアートなどを探索できます。

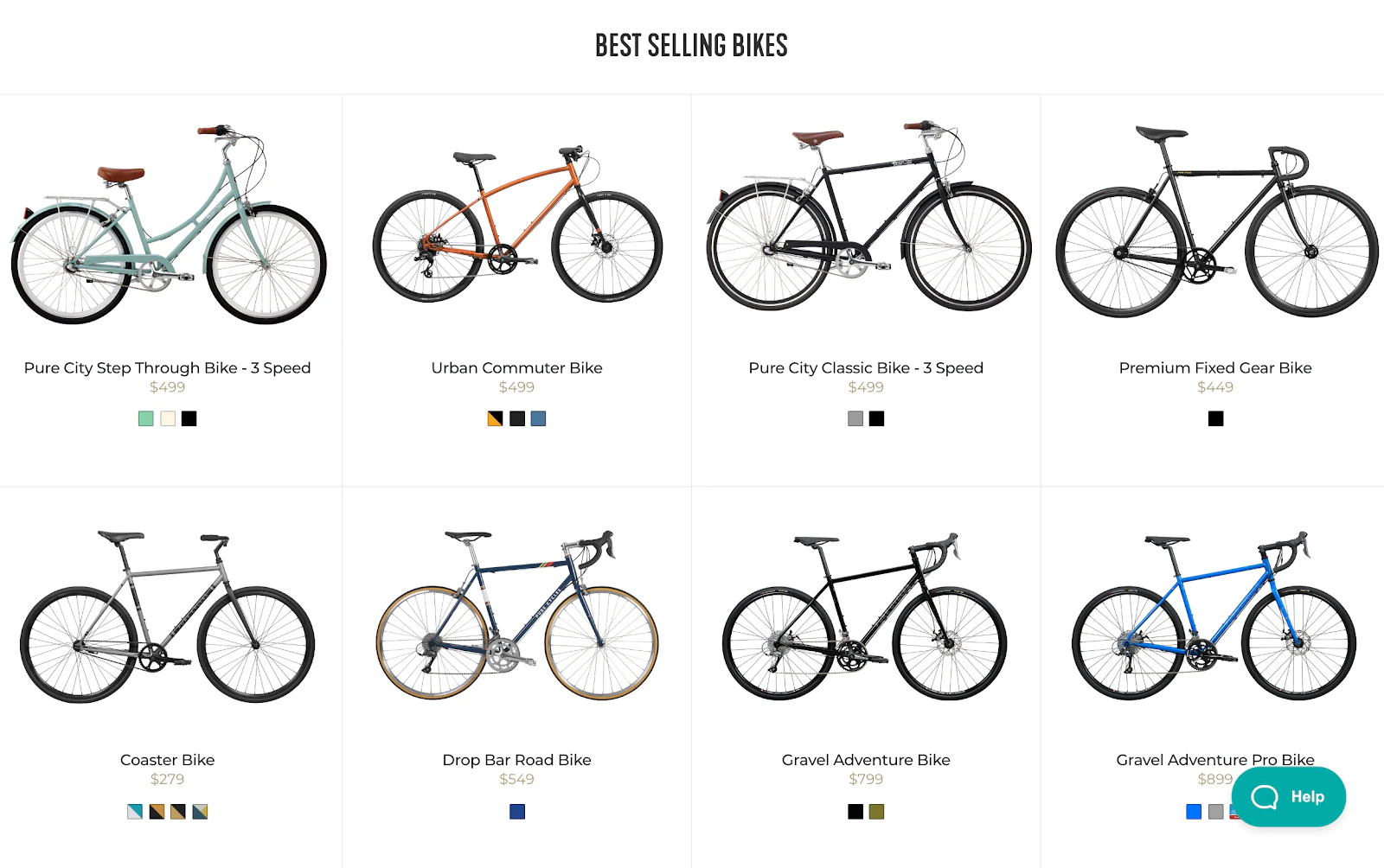
26.純粋なサイクル
Pure Cyclesはシンプルなレイアウトを使用しており、ブランドを気にする必要がある理由を明確にし、ベストセラーのバイクを紹介しています。 その製品ページは、オンラインでの対面ショッピング体験を提供するためにも機能します。 特定の部品のクローズアップ写真を表示したり、仕様を学習したり、十分な情報に基づいて購入を決定するために必要なその他の情報を読んだりできます。

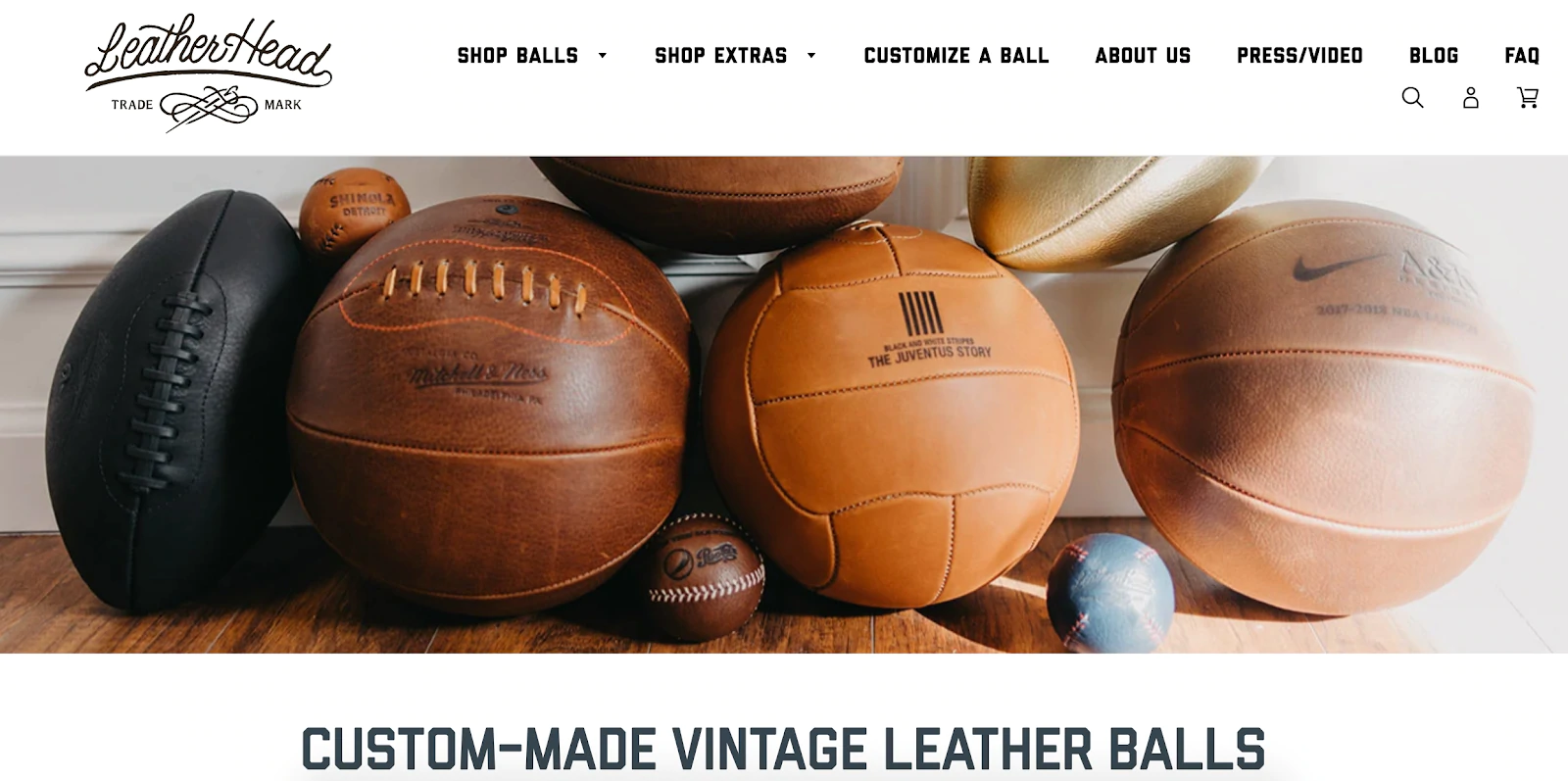
27.レザーヘッド
レザーヘッドには、カスタムメイドのビンテージレザーボールの本当にクールな製品(およびブランド)があります。 そのホームページはカルーセルの良い例であり、ワークショップでサッカーをしている人の一連の写真を示しています。 レイアウトはシンプルで、ブランド感のある上品さと高級感にマッチしています。 スポーツに興味がない場合でも、友人や愛する人のための製品を閲覧して見つけたいと思うでしょう。

Shopifyコンパスコース:オンラインストアを設計する方法
クリエイティブディレクターのStephanPeraltaが、人々が愛するブランドと、最もカジュアルなブラウザでさえ購入したいオンラインストアをデザインする方法を示します。
無料で登録eコマースウェブサイトのデザインのヒント
あなたがスタートアップであろうと5番目のeコマースストアを構築していようと、これらのウェブサイトデザインのヒントを覚えておいてください:
- 疑わしい場合は、シンプルにしてください。 シンプルは常にあなたのeコマースビジネスでより多くの売上を上げるための鍵です。 あなたがあなたのウェブサイトに気を散らすものが多ければ多いほど(バナー広告、ポップアップ、色が多すぎると考えてください)、それは販売をすることからより多くを奪います。
- あなたのブランドを表現してください。 あなたが写真家、美容師、またはドロップシップピアであるかどうかは関係ありません。 人々は、信頼し、信頼している確立されたブランドから購入したいと考えています。 時間をかけてブランドを定義し、競合他社との違いを理解してください。
- オンラインストアに最適なeコマースプラットフォームを使用してください。 Shopifyのようなプラットフォームを使用すると、強力なeコマース機能を備えた美しいストアをセットアップしてオンラインですばやく販売できます。 さまざまなテンプレートから選択するか、独自のテンプレートを作成する機能を提供するShopifyのオンラインストアビルダーを使用できます。 ドラッグアンドドロップビルダーを使用したくない場合は、Shopifyサイトを専門とするeコマースWebサイトビルダーをいつでも雇うことができます。 Wordpressサイトをお持ちの場合は、Shopify Buyボタンを追加して、数分でWebサイトをオンラインショップに変えることができます。
- 買い物客の立場になってください。 あなたのウェブサイトをナビゲートするのはどれくらい簡単ですか? 買い物をするとき、それはどのように誰かを感じさせますか? チェックアウトプロセスはどのくらい簡単ですか? あなたの顧客があなたの店で購入するために何を必要とするかを考えて、それに応じてそれを設計してください。
- 高品質の画像を使用してください。 画像を使用すると、ウェブサイトのコンバージョン率を40%向上させることができます。 しかし、それらは高品質でなければなりません。 優れた製品写真に投資し、無料のストックフォトWebサイトの画像を使用して、ショッピング体験全体で視覚的な魅力を高めます。
- プロフェッショナルに見せましょう。 買い物客との信頼関係を築き、売り上げを伸ばしたいですか? あなたはプロ並みのウェブサイトを持ちたいと思うでしょう。 苦労して稼いだお金やクレジットカード情報などの機密情報が少ない場合、顧客はあなたに提供しません。オンラインストアを始めようとしていて、お金が逼迫している場合は、Shopifyのさまざまなテーマを利用できます。業界とあらゆる予算。
- 社会的証明を使用します。 eコマースサイトをデザインするときは、肯定的なレビューやユーザー生成コンテンツなどの社会的証明を示す場所を探してください。 他の人があなたの製品で良い経験をしたことを買い物客が見るほど、彼らは購入する可能性が高くなります。
- チェックアウトを簡単にします。 あなたが美しく革新的なeコマースウェブサイトのデザインを持っていても、チェックアウトが苦痛であるならば、顧客はあなたから購入しないかもしれません。 チェックアウトをシンプル、わかりやすく、迅速にします。 Shop Pay、Amazon Pay、PayPal、Stripe、その他の高速支払いオプションなどの支払いゲートウェイを使用して、買い物客ができるだけ簡単に購入できるようにします。
- 買い物客がカスタマーサポートに簡単に連絡できるようにします。 オンラインショップをまとめるときは、ウェブサイトのチャットプラグインを使用して、買い物客とリアルタイムでつながります。 誰かが送料、配達、または一般的な製品情報について質問がある場合、彼らはあなたに連絡して数分で答えを得ることができます。
あなたにとって最高のeコマースウェブサイトビルダーは何ですか?
ミックステープを販売するミュージシャンでも、新進のファッションデザイナーでも、Shopifyは、オンラインで商品を販売するのに役立つオールインワンのeコマースウェブサイトビルダーです。 Shopifyテーマストアで100を超えるeコマースWebサイトテンプレートを選択することから始めることができます。 それぞれが完全にカスタマイズ可能であり、ドメイン名を選択したり、ロゴ、ブランドの色、フォントなどを追加したりすることで、サイトビルダーを使用してテンプレートを作成できます。
Shopify App Storeの3,000以上のアプリでオンラインストアをサポートして、マーケティング、販売、カスタマーサービスなどを支援することもできます。
安全なeコマースホスティング、合理化された管理ダッシュボード、無制限の帯域幅により、eコマースビジネスをすばやく簡単に設定できます。 さらに、テーマのHTMLおよびCSSを編集する機能により、サイトの外観を完全に制御できます。
別のeコマースプラットフォームを使用していて、切り替えたい場合は、次のリソースをご覧ください。
WooCommerce
- WooCommerce to Shopify:移動する方法と理由
- WooCommerceからShopifyに移行する方法
BigCommerce
- BigCommerceとShopifyの比較
Wix
- WixからShopifyに移行する方法
- Wixストアにeコマースボタンを追加する
アマゾン
- AmazonとShopifyを一緒に使用する方法[ケーススタディ]
Squarespace
- SquarespaceからShopifyに移行する方法
今日あなたのeコマースウェブサイトを構築する
成功するeコマースサイトを作成することになると、デザインはビジネスオーナーとマーケターが考慮する必要がある最も重要なことの1つです。 結局のところ、訪問者はわずか50ミリ秒後にあなたのサイトについて意見を述べることができます。 本の表紙のように、第一印象は重要です。
レイチェル・タンストールによるイラスト

