見出しを作る5つの最高のニュース&雑誌のウェブサイトのデザイン
公開: 2021-09-17
雑誌や新聞の出版物は、ソーシャルメディアでの瞬間的な情報の流れの時代に依然として非常に関連しています。 米国の成人の91%が雑誌を読んでいます。
しかし、デジタルプラットフォームは今日の主要なメディアであり、出版物はこれに適応しています。 2025年までに、世界中で18億のデジタルマガジンと新聞の読者がいるでしょう。
このセグメントの収益も2021年に10%増加して3,590万ドルになると予想されています。
業界の成長する性格は、雑誌や新聞の発行者に新しい必須事項を提示します。それは、優れたWebデザインで読者の注目を集めるために戦うことです。
センセーショナルな美学と先見の明のある使いやすさで観客の想像力をかき立てる最高のニュースや雑誌のウェブサイトのデザインをリストアップしているので、お気に入りの読書用椅子で快適に過ごせます。
まっすぐに行きましょう!
目次
- RubyStudioによる気候変動とレジリエンスのケア
- 次のページによるユーリー・ヴィトレンコの図書館
- NickNoordijkによる私たちの髪の塩
- テイルズオブセイロンバイアンティラ
- 東京ボイス武田淳介
1. RubyStudioによる気候変動とレジリエンスのケア

傑出した機能:
- 活気に満ちたフルスクリーンナビゲーションを開くメニューアイコン
- ホームページでのビジュアル指向のストーリーテリング
- 垂直ナビゲーションバー
CARE Climate Change and Resilience(CCCR)は、気候変動に見舞われた貧困地域の人々を支援する人道支援団体です。 彼らのウェブサイトはデンマークのRubyStudioの作品であり、視覚的に魅力的なユーザージャーニーで組織の使命を詳しく説明しています。
ホームページは、全画面撮影、大きな白いフォントでの組織名、検索バーで開きます。 緑、オレンジ、茶色の色調が優勢であり、CCCRの主な目的の1つである自然保護との認知的関連を形成しています。
ユーザーがページを下に移動してもサイトに残る一定の要素の1つは、画面の左側にある型にはまらない垂直メニューバーです。 CCCRの最も有益なページへのいくつかの重要なリンクが含まれています。
しかし、他のページへのリンクの大部分は、鮮やかな黄色で全画面ナビゲーション画面を開くハンバーガーメニューアイコン内にあります。
探索ページのレイアウトは特に魅力的で魅力的です。 上部にある便利なツールを使用すると、訪問者は国、テーマ、言語、年、または形式に基づいてサクセスストーリーをフィルタリングできます。 結果は、2列のグリッドレイアウトで表示され、それぞれの間に十分なスペースがある丸いエッジの写真が表示されます。
プロの写真、世界地図、丸みを帯びたオレンジ色のCTAボタンは、読者に十分な量の簡潔なメッセージを提供します。 右側のスライド式の「寄付」ウィンドウは、訪問者がこの崇高な目的に貢献したい特定の金額を選択または入力できる簡単な支払いフォームを開きます。
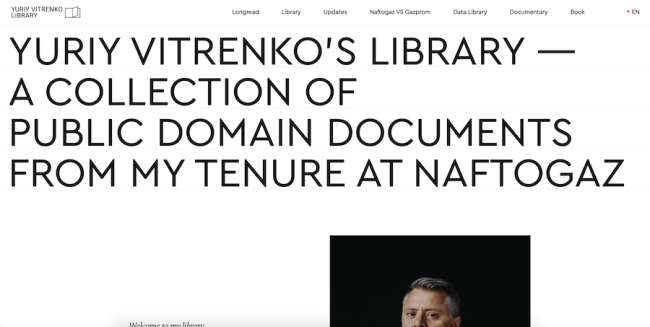
2.次のページによるYuriyVitrenkoのライブラリ

傑出した機能:
- 最小限の目的主導型の設計
- 焦点と注意のための本のようなレイアウト
- タイポグラフィの素晴らしい選択
Yuriy Vitrenkoは、ナフトガスとガスプロム、ウクライナとロシアの石油と天然ガスの巨人の間の歴史的な仲裁プロセスの重要人物の1人でした。

Nextpageデジタルエージェンシーによって設計および開発されたVitrenkoのウェブサイトには、ナフトガスでの在職期間中のインサイダー文書のコレクションが含まれています。 これらの文書は、最近のロシアとの紛争においてウクライナの主権と独立を確保する上でナフトガスが果たした重要な役割を説明しています。
ウェブサイトのテーマとコンテンツの深刻さは、あまり目を見張ることなく、簡潔で直接的な方法で情報を提供するレイアウトを決定します。 そのため、Yuriy Vitrenkoのライブラリは、非常に効率的で、UX中心で、ナビゲーション指向のイベントの記録です。
このウェブサイトのデザインは本のデザインに似ており、大きなメインの見出し、真っ白な背景、クラシックなイタリックフォントが特徴です。 ウェブデザインエージェンシーが言うように、彼らはこの本を主なインスピレーションとして使用しました。「それは情報伝達の最も一般的な形式であり、知恵と知識の象徴だからです」。
シンプルなコンテンツ配信、集中的な注意管理、目的のあるスタイルが、このWebサイトの3つの特徴です。
メインメニューのナビゲーションは、石油の巨人を独立させようとするヴィトレンコの闘争に関連するすべてのページを指しています。 ユーザーがこの件に関するすべての詳細を入手して討論に参加できるように、このユニークな訴訟の別の側面に直接飛び込みたい場合に備えて、メニューは訪問者に常に表示されます。
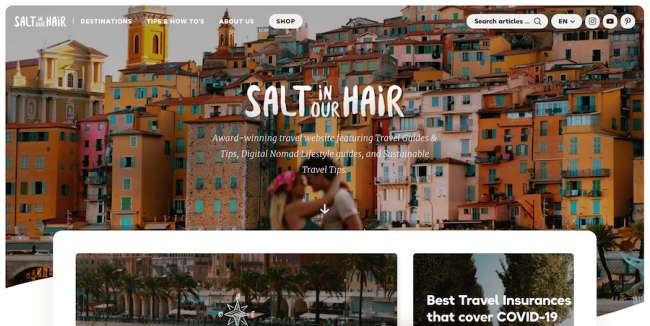
3. NickNoordijkによる私たちの髪の塩

傑出した機能:
- さまざまなフォントと不均一なレイアウトのカラフルなデザイン
- 非常に軽量で、読み込み時間が短い
- 整形式のブログ記事ページ
Salt in Our Hairは、オランダのカップル、ハンナとニックによって設立、設計、開発された旅行ブログのウェブサイトです。
スポーツの楽しさとおどけたデザイン、Salt in Our Hairは、心地よい観光ライフスタイルの具現化です。 それはますます影響力のある旅行ブロガーとInstagrammersの美学に訴えます。
これは、訪問者がホームページにアクセスするとすぐに明らかになり、非常に非公式なカスタムメイドのロゴ、一流の写真、直感的なメインメニューナビゲーションで迎えられます。 ウェブサイトのショップセクションでは、ユーザーが外出先で写真を色編集できるようにする多数のlightroomプリセットコレクションを販売しています。
ホームページを下にスクロールすると、完全な正方形からフリースタイルの円、そしてその間のすべてのものまで、さまざまな形や形のコンテンツモジュールの群れが表示されます。 不均一なレイアウトは、予測不可能な歓迎すべき要素をもたらしますが、異なるが補完的なフォントのコレクションはそれをすべて一緒に保ちます。
この旅行雑誌のウェブサイトのデザインのカジュアルなキャラクターには、重なり合って意図的に一致しない色、たくさんの空白、大きな見出しが使われています。 ホームページのユーザージャーニーは、愛情を込めてデザインされたAbout Usセクションで終わり、創設者の経歴とリードキャプチャのニュースレター購読フォームが詳しく説明されています。
ウェブサイトの最大の強みは、そのコンテンツの多様性です。 その点で、それは場所の単なるきれいな写真以上のものを提供します。 旅行のログとジャーナルが目玉ですが、持続可能性、予算、技術、その他の関連トピックに関するブログ記事だけでなく、役立つアドバイスや写真撮影のヒントもあります。
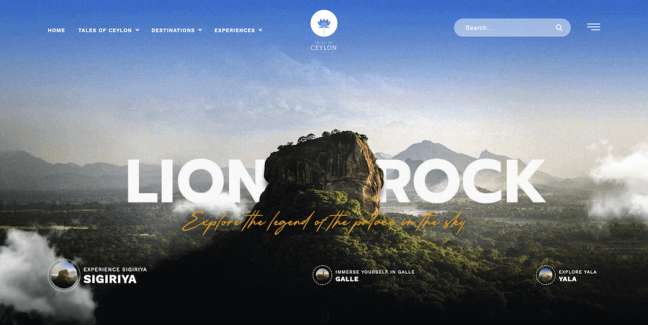
4.アンティラによるセイロンの物語

傑出した機能:
- 非常にクリーンでフォーマットの整ったメガメニュー
- 印象的な背景グラフィック
- 自動結果提案付きの検索バー
Tales of Ceylonは、スリランカの都市やその他の注目すべき目的地の民間伝承、神話、実際の歴史に焦点を当てた旅行ブログおよびオンラインマガジンです。 熱心な旅行者や観光客にヒントを提供するだけでなく、スリランカ(1972年までセイロンと呼ばれていた)で楽しむさまざまな体験や活動もリストされています。
Antyra Solutionsによって作成されたこのウェブサイトは、スリランカの選択された目的地の見事なカルーセルディスプレイで、非常に包括的なユーザージャーニーを開始します。
微妙な粒子の粗い効果とモーショングラフィックスを備えたフルスクリーン写真には、各目的地の注目のランドマーク機能の背後に「隠れている」大きな太字の各場所の名前が含まれており、非常に説得力のある3D効果が得られます。
実際、ページ上部のメインメニューナビゲーションは、訪問者がメニュー項目にカーソルを合わせると開くメガメニューです。 メガメニューには、特定の記事やカテゴリの画像が含まれており、背景が非常に対照的です。
折り目の下には、付随するコンテンツに興奮を与える印象的なイラストとカスタムグラフィックがあります。 見出しの手書きのタイポグラフィと、コンテンツの主要部分に一般的に使用されるサンセリフフォントは、心地よい読書体験を生み出します。
記事のページは非常にシンプルできちんとフォーマットされており、コンテンツを囲む空白がたくさんあり、ページの両側に補足要素がありません。 これにより、ユーザーは重要な情報に集中し、余分な要素に圧倒されることを回避できます。
5.東京ボイス武田淳介

傑出した機能:
- 見事なポートレート写真
- 一貫したハーフハーフレイアウトデザイン
- 黒と白の色と画像のブランドでの使用
Tokyo Voiceは、日本の興味深い首都の「一般の」市民を紹介し、インタビューする雑誌およびオンラインポータルです。 すべての年齢、性別、人生の歩みの人々は、彼らのライフストーリーと経験を共有するようになります。
ヒロシマを拠点とする武田淳介が考案・配信したこのウェブサイトは、ブランドの一貫性を高めるために、物理的な雑誌の外観に厳密に従っています。 ただし、ロゴのフォントは、雑誌の標準のセリフフォントよりもオンラインで効果的な、大胆なサンセリフの外観を採用しているため、わずかに異なります。
Tokyo Voiceのウェブサイトのホームページは、縦に2つに分かれています。 左側には、東京の住民の写真の肖像画と簡単なインタビューの抜粋があり、カルーセルとギャラリービューを介して動き始めています。 右側には、ブランドのロゴと、左半分を補完するサイトの検索に役立つさまざまなハッシュタグを含む大きな空白があり、視覚的にはるかに魅力的です。
右上隅のメインメニューボタンをクリックすると、同じ2列のレイアウトに従う全画面ナビゲーションが開きます。 唯一の違いは、ホームページと比較して「ネガティブ」な配色を使用していることです。右側が黒、左側が白です。
個々のインタビューの完全なコレクションを含む記事セクションは、4つの列と右端にプッシュされたメインメニューのナビゲーションバーを備えた、シンプルで効果的なグリッドレイアウトに従います。 読者が特定の記事を選択すると、個々のインタビューページはホームページの半分のデザインに戻ります。
左側には、訪問者が記事を読んで下にスクロールすると、非常にソフトな効果で移行する、プロが撮影したインタビュイーの画像があります。 一方、右側では、被写体のストーリーが、大量の白い背景に対して薄い黒いフォントで展開されています。
