Webデザインのための17の最高のオンラインコース
公開: 2021-04-14Webデザインは急速に変化する環境です。新しい技術やテクノロジーが絶えず出現しており、Webデザイナーまたは開発者として、常に追いつくことを学ぶ必要があります。
教育に関しては、Webデザイナーはオンラインとオフラインのコースに事欠きません。 しかし、オンライン教育を素晴らしいものにしていることが1つあります。それは、自分のペースで学習できることです。
この記事では、検討すべき最高のオンラインWebデザインコースの概要を作成することにしました。 すでにサイトにアクセスしているときに他のクラスを試す可能性が高いため、教育プラットフォームのコンテキストでコースをリストしました。 したがって、各プラットフォームで何ができるかを知ることが重要です。
これらの素晴らしい本を読む
目次
- 1.Coursera
- 2. edX
- 3.LinkedInラーニング
- 4.スキルシェア
- 5.ツリーハウス
- 6. Udacity
- 7. Udemy
- 8. freeCodeCamp
- 9.複数のサイト
- 10.インタラクションデザイン財団
- 11.思慮深い
- 12. BrainStation
- 13. Designlab
- 14.スキルクラッシュ
- 15.総会
- 16. FutureLearn
- 17. Envato Tuts +
1.Coursera

プラットフォームについて
Courseraは、紹介を必要としないプラットフォームです。 それはあなたが考えることができるほとんどすべてをカバーするオンラインコースへのアクセスを提供します。 Courseraは、好みに応じてオプションを調整できる優れたフィルタリングメカニズムを提供します(習熟度、教育機関、またはプログラムの種類を定義します)。
Webデザイナーに提供するもの
Courseraは、Webスペシャリスト向けに250を超えるコースを提供しています。 ほとんどのコースは、初級および中級レベルに焦点を当てています。 コースは教育機関と提携して作成されているため、修了後に証明書を取得することができます。 多くのコースが複数の言語で利用できます。
価格
もちろん。 ほとんどのコースは無料で登録できるため、証明書の料金のみを支払います。
長所
- 各コースには、完了予定時間に関する情報があります(例:「完了までに約13時間、推奨:5週間、週に2〜3時間」)。
- 多くのコースは、有名な学術機関と共同で作成されています。
- 多くのコースが無料で利用できます。
短所
- Courseraは、Webデザインと開発に明確に焦点を合わせていません。
おすすめのコース
みんなのためのウェブデザイン:ウェブ開発とコーディングの専門化の基礎
スキルレベル:初心者
推定時間:このコースを完了するのに3か月
価格:無料登録
Webサイトを設計および作成する方法を学び、HTML5、CSS3、およびJavaScriptを使用してレスポンシブでアクセス可能なWebポートフォリオを構築できるようにします。 キャップストーンの間に、Web開発者としての成長とアクセシブルなWebデザインの知識を示すWebポートフォリオを設計します。
あなたが学ぶこと:
- カスケードスタイルシート(CSS3)の基本
- Javascriptを使用してWebページにインタラクティブ機能を追加する方法
- レスポンシブデザインを適用して、さまざまなデバイスでページを表示できるようにする方法
Webデザイン:戦略と情報アーキテクチャ
スキルレベル:中級
推定時間:このコースを完了するのに約24時間
価格:無料登録
このコースは、調査、計画、目標の設定、ユーザーの理解、コンテンツの構造化、インタラクティブシーケンスの開発などの課題に対処しながら、ユーザーの最初の経験に焦点を当てています。 このコースでは、大規模なプロジェクトも完了します。複雑なWebサイトの包括的な計画を作成します。
学習内容:
- ウェブデザインの戦略を決定する方法
- 設計範囲の概要を説明する方法
- サイトマップをデザインする方法
2. edX

プラットフォームについて
edXはハーバード大学とMITによって設立され、2,000万人以上の学習者の本拠地になりました。 このプラットフォームは、Webデザインを含む、さまざまな分野で最高品質の学習体験を提供します。
Webデザイナーに提供するもの
edXは、一般的なWebデザインから、AWSのWeb開発やWebセキュリティなどの比較的ニッチな分野まで、Web開発者向けのさまざまなコースを提供しています。
価格
もちろん。 多くのコースが無料で利用できます。
長所
- 多くのコースは、業界のリーダーと協力して作成されています。 学生はウェブ開発において非常に価値のある実践的なスキルを身につけるでしょう。
- 必要な労力を簡単に評価できます。 すべてのコースは、長さと労力に関する情報を提供します(つまり、「長さ:4週間、労力:1週間に2〜4時間」)。
短所
- edXは、一般的なWebデザインや開発に重点を置いておらず、専門的なWebデザインや開発に重点を置いています。 それはウェブデザインの分野で最初の一歩を踏み出したい人にとってはあまり良い選択肢ではありません。
おすすめのコース
フロントエンドWeb開発者
スキルレベル:上級
推定時間: 7ヶ月(週5〜7時間)
価格:プログラム全体を体験するには895.50ドル
このコースでは、最新のWeb標準を使用してWebサイトを開発する方法、つまり最新のHTML5タグを使用してコーディングする方法、楽しいWebグラフィックを描画およびアニメーション化する方法、オーディオおよびビデオ要素を再生する方法を学習します。
学習内容:
- HTML5でコーディングする方法
- WebページデザインのCSSベストプラクティス
- インタラクティブなWebアプリの開発に役立つJavaScriptの基礎
- アクセシビリティと国際化が重要である理由
HTML5コーディングの基本とベストプラクティス
スキルレベル:上級
推定時間: 6週間(週に6〜8時間)
価格:無料ですが、確認済みの証明書を199米ドルで購入できます
このコースでは、シンプルでありながら強力な方法で優れたWebサイトやアプリケーションを作成するのに役立つすべての新しいHTML5機能を学習します。 また、複数のインタラクティブな例を通じてコーディング手法を練習します。
学習内容:
- HTML5タグを学び、最新のHTML5フォーム機能を発見してください
- オーディオタグとビデオタグで遊ぶ
- 楽しいWebグラフィックを描画してアニメーション化する
- Webストレージやジオロケーションなどの基本的なAPIをテストします
3.LinkedInラーニング

プラットフォームについて
あなたはおそらくLinkedInを世界最大のプロフェッショナルネットワーキングプラットフォームとして知っているでしょう。 あなたが知らないかもしれないことは、LinkedInがネットワーク内の一流の専門家からのコースを特徴とするラーニングハブも提供しているということです。
誰でもLinkedInLearningインストラクターになるために申し込むことができ、社内チームと協力して一流のカリキュラムを設計することができます。 ただし、インストラクターとして受け入れられるための基準は、他のプラットフォームよりもいくらか高く、ユーザーにとっては素晴らしいニュースです。
Webデザイナーに提供するもの
LinkedIn Learningは、フィールドの紹介からCSSチュートリアル、レスポンシブHTMLメールの作成方法のレッスンなど、Webデザイナー向けに600を超えるコースを提供しています。
しかし、私たちの経験では、LinkedIn Learningが提供するWebデザインコースのほとんどは、初心者のWebデザイナーを対象としています。 つまり、この分野ですでに経験を積んでいる場合は、サブスクリプションから多くを得ることができない可能性があります。
価格
LinkedIn Learningサブスクリプションは、すべてのLinkedInプレミアムプランに含まれています。 これらのプランは月額$ 29.99から始まります。 つまり、LinkedInを使用して仕事を探している場合は、その仕事中にラーニングコースを利用することをお勧めします。
長所
- プラットフォームは、インストラクターがコースを提出する前に、インストラクターを精査します。
- 数十のカテゴリで利用可能なコースの膨大な選択があります。
短所
- Webデザインコースは主に初心者を対象としています。
- ほとんどのコースは比較的短く、平均の長さは2〜3時間です(そして多くの短いエントリー)。
おすすめのコース
Webデザインと開発の紹介
スキルレベル:初心者
推定時間: 3〜4時間
価格:サブスクリプションに含まれています
このコースでは、HTMLとCSSの基本について説明し、コーディングのベストプラクティスを紹介します。 次に、コースはWebデザインにさらに向きを変え、基本事項、デザインジョブに伴うもの、および使用が期待できるツールの概要について説明します。
学習内容:
- HTMLとCSSの基本
- ベストコーディングプラクティスの概要
- あなたが見つけることができるウェブデザインの仕事の種類
- Webデザイナーが日常業務に使用するツール
スケッチエッセンシャルトレーニング:基本
スキルレベル:初心者
推定時間: 3〜4時間
価格:サブスクリプションに含まれています
Sketchは、現時点で最も人気のあるUXデザインツールの1つであり、このコースでは、Sketchの機能と機能を包括的に紹介します。 完了するまでに、Sketchを使用して基本的なUXデザインプロジェクトに取り組むことができるようになります。
学習内容:
- スケッチとは何か、そしてそれがどのように機能するか
- レスポンシブウェブレイアウトを作成する方法
- ファイルを共有して共同作業する方法
- Sketchアセットのエクスポート
4.スキルシェア

プラットフォームについて
Skillshareは、ビデオベースのコースのオンラインマーケットプレイスです。
Webデザイナーに提供するもの
Skillshareは、主に初級および中級レベル向けに、幅広いWebデザインコースを提供しています。
価格
サブスクリプションベース:月額パッケージの料金は月額$ 32ですが、年間プランは月額$ 13.99または年額$ 168(年額請求)です。
長所
- 初心者向けの幅広いトピック
- 安価な
短所
- トレーニングの質はさまざまです
おすすめのコース
レスポンシブウェブデザインの必需品
スキルレベル:初心者
推定時間: 16時間47分
価格:サブスクリプションに含まれています
このコースには127のレッスンがあり、プロのレスポンシブWebサイトを構築するために必要なすべてをカバーしています。 あなたはあなたの最初のページを作成することからあなたのウェブサイトをインターネットにアップロードすることまでずっと行きます。
学習内容:
- レスポンシブ画像とアイコンの操作方法
- フォームを作成し、Webサイトに最適なフォントを選択する方法
- カルーセル、カード、複雑なメニューを追加する方法
Webデザインの視覚的階層と間隔
スキルレベル:初心者
推定時間: 1時間10分
価格:サブスクリプションに含まれています
このコースは、デザインと間隔の視覚的な階層に関するものです。 このコースには、視覚的な階層を確立するためのさまざまな方法と、適切な間隔を使用して最小限のスタイルのWebデザインを実現する方法に関する11のレッスンがあります。
学習内容:
- デザインと間隔における視覚的階層の概念
- 機能的なミニマリズムとそれをウェブデザインで使用する方法
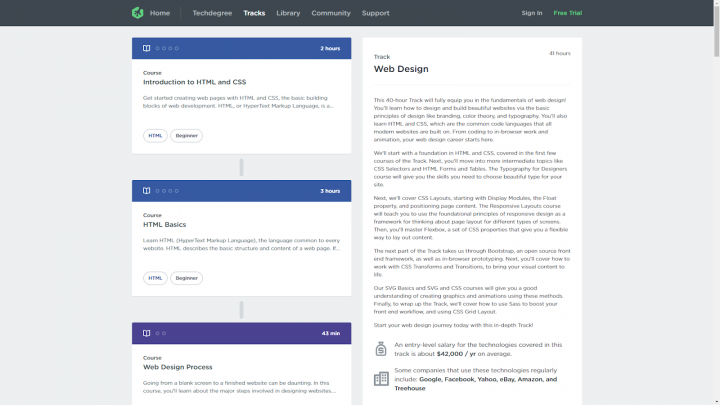
5.ツリーハウス

プラットフォームについて
Treehouseは、2011年にWebデザイナーのRyan Carsonによって設立されました。このプラットフォームは、設計と開発において300を超えるコースを提供しています。 Treehouseは単なる教育機関ではなく、学生にとって優れたコミュニティでもあります。
Webデザイナーに提供するもの
Treehouseは「Webデザイン」と呼ばれるトラックを作成しました。 このトラックは、Webの基本(「HTMLとは」など)からWebデザインの特定の領域(HTMLグリッドなど)までを説明するコースのリストで構成されています。 Treehouseはレッスンにビデオ形式を使用しているため、情報を簡単に理解できます。
価格
サブスクリプションベース、月額$ 29.99から。 高度なトレーニングを受けたい場合は、価格が高くなります(最大$ 199 /月)。 Treehouseは、最初にトレーニングをチェックしたいすべての人に7日間の無料トライアルを提供しています。
長所
- Treehouseは、適切に構成された学習プログラムを提供します。 それは進歩的な教授法を採用しています—学生は基本に基づいて構築し、より高度な分野に進みます。
- Treehouseは、レッスンを常に更新していることで知られています。 コースの情報は、最新の技術とテクノロジーで最新のものになっています。
- Treehouseは、賞とバッジの巧妙なテクニックを使用して、トラックを終了するように動機付けます。 これらの賞とバッジは雇用主に表示されるため、雇用主は賞に基づいてプロファイルを評価できます。
- 一緒に学ぶ人々の協力的なオンラインコミュニティ。
短所
- ビデオチュートリアルは、より高価なプランを選択した場合にのみダウンロードできます。
おすすめのコース
Webデザインプロセス
スキルレベル:初心者
推定時間: 43分
価格:サブスクリプションに含まれています
このコースでは、Webサイトの設計に関連する主要な手順について学習します。 情報を収集し、潜在的な概念を探索し、設計を反復する方法を学習します。 最終的には、デザインの旅を続けるために必要な基盤が整います。
学習内容:
- デザインの発見
- デザイン探索
レスポンシブレイアウト
スキルレベル:上級
推定時間: 47分
価格:サブスクリプションに含まれています
このコースでは、ページレイアウトを考えるためのフレームワークとして、レスポンシブデザインの基本原則を使用します。 最終的には、レスポンシブデザインで一般的な決定にアプローチする方法をよりよく理解する必要があります。
学習内容:
- レスポンシブデザイン理論
- メディアクエリ
- ブレークポイント
- ページレイアウト
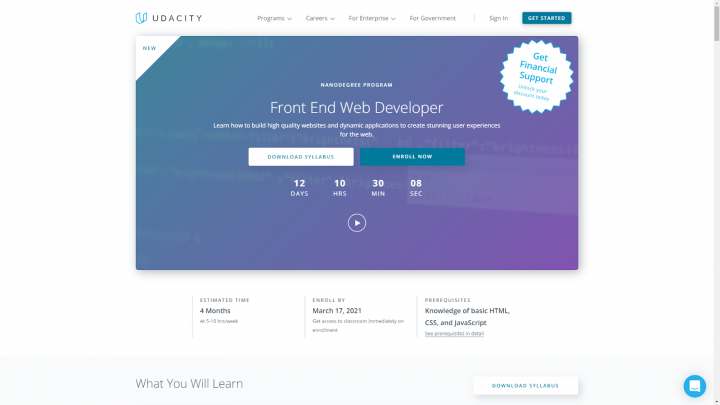
6. Udacity

プラットフォームについて
Udacityは、専門家向けの職業コースを提供しています(プラットフォームでは「NanoDegrees」と呼ばれています)。
Webデザイナーに提供するもの
Udacityは、Webスペシャリスト向けにフロントエンドWeb開発者とフルスタックWeb開発者の2つのコースを提供しています。 どちらも長期コースです。
価格
コースごとに支払います。 Udacityへの4か月のアクセスには1,356ドルかかります。
長所
- Web開発に重点を置いています。
- キャリアに焦点を当てたコース。 Udacityは専門的なスキルを教え、経験豊富なWeb開発者がキャリアの次のレベルに到達するのを支援します。
短所
- コースは、初心者ではなく、経験豊富なスペシャリストを対象としています。
- 高価な。
- 教育には真剣な時間のコミットメントが必要です。
おすすめのコース
フロントエンドWeb開発者
スキルレベル:上級
推定時間: 4ヶ月(5-10時間/週)
価格: $ 1,356
フロントエンドWeb開発者Nanodegreeプログラムの目標は、さまざまなWebサイトやアプリケーションを構築および開発するために必要なスキルを学生に身に付けることです。 このNanodegreeプログラムの卒業生は、CSS、Flexbox、CSSグリッドを使用してレスポンシブウェブサイトを構築し、JavaScriptとHTMLを使用してインタラクティブなウェブサイトを開発し、JavaScriptを使用してウェブアプリケーションをバックエンドサーバーデータに接続できます。
学習内容:
- CSSとウェブサイトのレイアウト
- JavaScriptとDOM
- WebAPIと非同期アプリケーション
- ビルドツール、Webpack、およびService Worker
フルスタックWeb開発者
スキルレベル:上級
推定時間: 4か月(5〜10時間/週)
価格: $ 1,356
このコースを修了すると、データベースを利用したAPIやWebアプリケーションを構築するために必要な独自のスキルを身に付けることができます。 このプログラムの卒業生は、ソフトウェアアプリケーション用のデータベースを設計および構築し、データベースに裏打ちされたWeb APIを作成および展開し、アプリケーションバックエンドのユーザー認証とアクセス制御を保護および管理できるようになります。
学習内容:
- Web用のSQLおよびデータモデリング
- IDアクセス管理
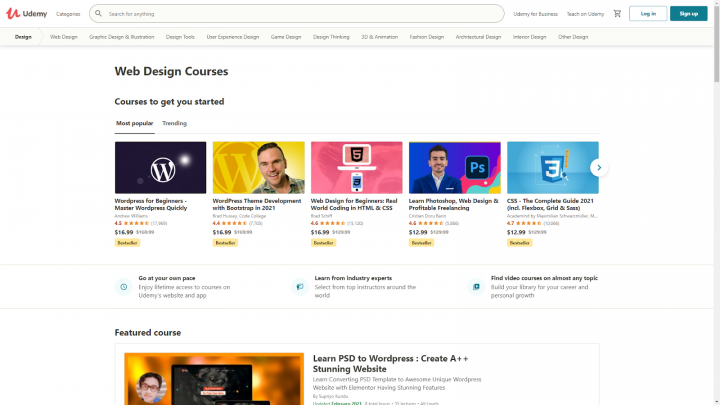
7. Udemy

プラットフォームについて
Skillshareと同様に、Udemyは誰でもコースを投稿できるマーケットプレイスです。 すべてのコースにはビデオによる説明があり、多くのコースは複数の言語で利用できます。
Webデザイナーに提供するもの
Udemyは、幅広いWebデザイントピックを提供しています。 Webの基礎から非常にニッチなコース(Adobe After Effectsを使用してWebアニメーションを作成する方法など)まで、あらゆるものを見つけることができます。 ただし、これらのコースのほとんどは初心者向けです。
価格
コースごとに支払います。 価格は12.99ドルからで、30日間の返金保証が付いています。
長所
- 初心者のための貴重なコースがたくさん。
- プラットフォームには、各コースの合計評価とレビューが表示されます。 どのコースが学生に求められているかを簡単に確認できます。 また、すべての教師に評価があり、提供するコンテンツの品質を簡単に理解できます。
- Udemyモバイルアプリを使用して、オフラインで視聴するためのビデオをダウンロードすることができます。
短所
- コースの質はさまざまです
- 無料トライアルはありません
おすすめのコース
Adobe IllustratorCCを使用したUIとWebデザイン
スキルレベル:初心者
推定時間: 4時間
価格: 14.99ドル
このコースでは、Adobe IllustratorCCでプロフェッショナルなWebサイトをデザインする方法を学びます。 Illustratorの基本から始めて、プロのUIデザインを構築する方法を学びます。 このコースでは、Webサイトのコーディング方法については説明しませんが、プロのUIデザイナーが作業時に使用する設計プロセスに焦点を当てます。
学習内容:
- Webデザインとアプリデザインを構築するUIデザイナーとして働く
- Illustratorをプロレベルで使用する
- ワイヤーフレームの作り方を知っている
- サイトマップを作成する方法を知っている
- レスポンシブウェブサイトのデザイン方法を知っている
- プロフェッショナルなワークフローとショートカット
ランディングページのデザインとコンバージョン率の最適化
スキルレベル:初心者
推定時間: 10時間
価格: 15.99ドル
このコースでは、優れたランディングページのデザインの基本的な心理的原則を学び、購入者の旅を理解して、コンバージョン率の高いランディングページをデザインできるようにします。 また、現在のWebサイトやランディングページよりも20〜30%多く変換される最終的なランディングページをデザインできるように、デザインをテストする方法についても説明します。
学習内容:
- コードを1行も使用せずに、コンバージョン率の高いランディングページを最初から設計する
- 明確さ、シンプルさ、知覚価値の原則を適用することにより、ランディングページのコンバージョン率を2倍または3倍にします
- A / Bテストを実行して、統計情報を知らなくても、時間の経過とともにより良いコンバージョン率を保証します
- 訪問者が必要な行動を取るように動機付ける召喚状を設計する方法を正確に知っている
- 心理的説得フレームワークをランディングページとWebサイトに適用します
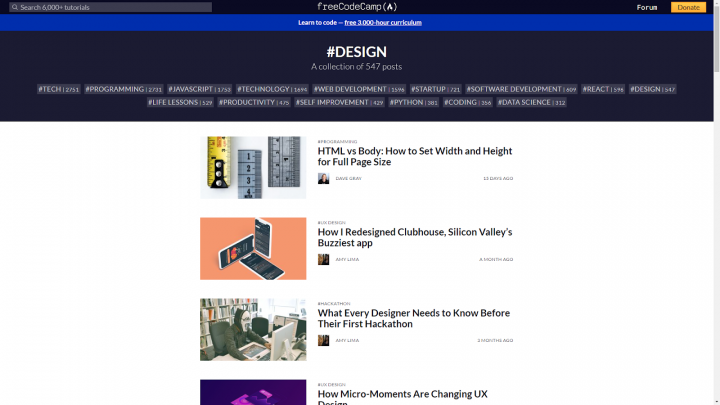
8. freeCodeCamp

プラットフォームについて
オンラインコーディングブートキャンプはたくさんありますが、freeCodeCampは、見つけることができる最も包括的なカリキュラムの1つをすべて無料で提供します。 3,000時間の無料カリキュラムに従うと、フルスタック開発のキャリアのための確かな基礎を身に付けることができます。
Webデザイナーに提供するもの
freeCodeCampのメインコースはWeb開発者を対象としていますが、すべてはHTML、基本的なCSS、および適用されたWebデザインをカバーすることから始まります。 コースのその部分を終えたら、レスポンシブWebデザイン認定を取得して、プログラミング言語に固執して学ぶかどうかを決めることができます。
freeCodeCampの全体的な目標は、実際のプロジェクトで満たされたポートフォリオでコースから離れることです。 ウェブデザインカリキュラムは、その基本的なポートフォリオを構築する方法をカバーしており、それに追加できるいくつかのプロジェクトを完了することが期待されています。
ただし、freeCodeCampのカリキュラムのほとんどはテキストベースであり、すべての段階で基本的なコードをいじくり回すことが期待されていることに注意してください。
価格
その名前から推測できるように、freeCodeCampは100%無料です。
長所
- このプラットフォームは、HTML、CSS、および基本的なWebデザインに関する包括的なレッスンセットを提供します。
- コースのWebデザインの部分を完了すると、認定資格を取得できます。
- 複数のページとポートフォリオを含む認定を取得するには、実際のプロジェクトを完了する必要があります。
- それはすべて無料です。
短所
- freeCodeCampコースは主にテキストベースであり、あらゆるレベルでコードを扱うことが期待されています。
おすすめのコース
レスポンシブウェブデザインの原則
スキルレベル:初心者
推定時間: 2〜3時間
価格:無料
メディアクエリの作成方法、画像のレスポンシブ作成方法、タイポグラフィの処理方法など、レスポンシブWebデザインの基本を学びます。
学習内容:
- メディアクエリを作成する方法
- 画像をレスポンシブにする
- タイポグラフィをレスポンシブにする方法
レスポンシブウェブデザインプロジェクト
スキルレベル:中級
推定時間: 10〜20時間
価格:無料
コースのこの部分には、HTML、CSS、およびレスポンシブWebデザインについて学んだことをテストするいくつかの実際のプロジェクトが含まれます。 目標は、他のfreeCodeCampメンバーからフィードバックを取得することです。このメンバーは、プロジェクトがすべての適切な目標を達成したかどうかを通知します。
学習内容:
- 完全に機能するWebページを作成する方法
- あなたの作品を紹介するポートフォリオを作成する方法
9.複数のサイト

プラットフォームについて
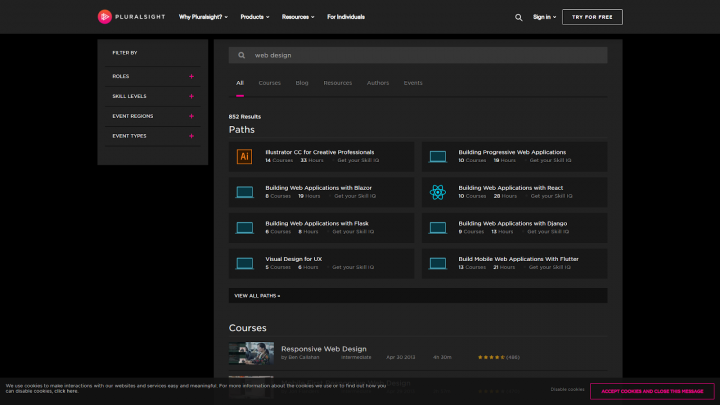
Pluralsightは、技術コースに焦点を当てた学習プラットフォームです。 市場で最も人気のあるWebデザインおよび開発テクノロジーの包括的なコースが含まれています。 さらに、このプラットフォームは、コースを提供する領域のいずれかでスキルがどれだけ進んでいるかを知ることができるテストサービスを提供します。これにより、最適なレベルでコースに飛び込んでチェックアウトを開始できます。
Webデザイナーに提供するもの
Pluralsightは、「パス」と個別のコースの両方を提供します。 パスを使用すると、Webデザインの特定の側面を深く理解できるようにするための完全なカリキュラムを取得できます。 最も人気のあるパスの中には、UXデザインのオプション、ほとんどのグラフィックデザインソフトウェアの詳細なコースなどがあります。
Pluralsightは、パスを超えて、通常は数時間で完了することができる何百もの個別のコースも提供しています。
価格
Pluralsightプランは、コースライブラリ全体にアクセスするために月額29ドルから始まります。 より高価なプランでは、認定試験に参加し、実際のインストラクターとのインタラクティブなコースを選択できます。
長所
- ウェブデザインの基礎とツールに関しては、スキルレベルを測定してください
- パスに参加して、Webデザインの特定の側面に関する構造化された詳細な学習を取得します
- 個々のコースをチェックして、興味のあるトピックの概要を確認してください
短所
- インタラクティブレッスンは、より高価なPluralsightプランの一部としてのみ利用できます
おすすめのコース
レスポンシブWebデザインの作成
スキルレベル:初心者
推定時間: 3〜4時間
価格:サブスクリプションに含まれています
このコースでは、基本的なレスポンシブWebサイトを作成するプロセスについて説明します。 HTMLに精通していることを前提としており、ページをレスポンシブにするために使用するCSSについて詳しく説明します。
学習内容:
- CSSを使用してレスポンシブWebページをデザインする方法
WebデザインのためのA / Bテストの芸術
スキルレベル:上級
推定時間: 2〜3時間
価格:サブスクリプションに含まれています
ユーザーが好むWebデザインのバリエーションを示すA / Bテストを計画および実行する方法を学習します。 このコースでは、Photoshop CCを使用し、無料のA / Bテストツールの使用方法を説明します。
学習内容:
- WebデザインのA / Bテストを計画および実行する方法
10.インタラクションデザイン財団

プラットフォームについて
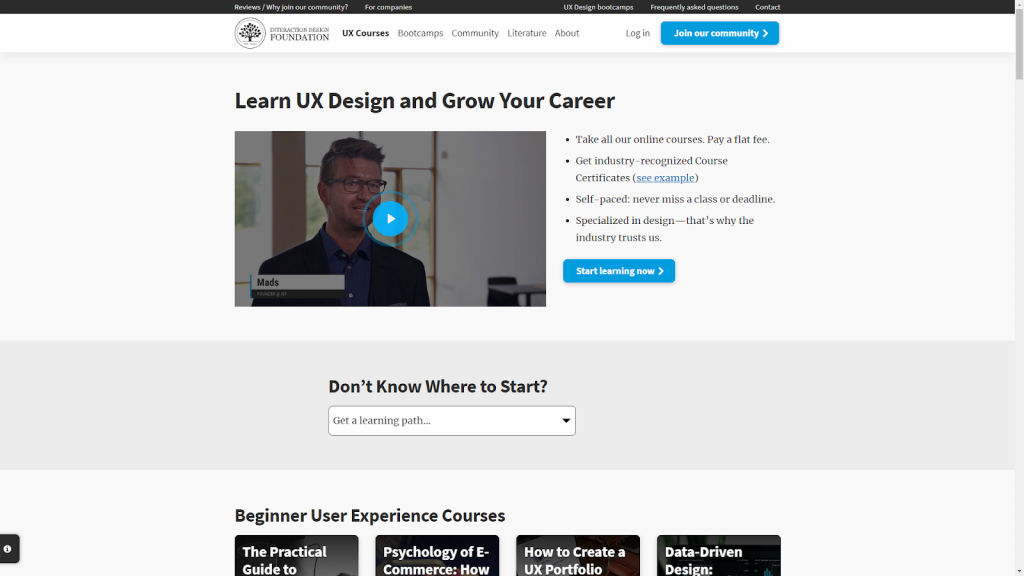
インタラクションデザインファンデーションは、幅広いオンラインUXコースを提供しています。 この財団は、個々のコース、ブートキャンプ、定期的なウェビナーを備えており、すべてUXデザインのより細かい点に焦点を当てています。 すべてのクラスは実際の教授によって採点され、各コースの最後に証明書を取得します。
Webデザイナーに提供するもの
UXデザインに興味がある場合は、Interaction DesignFoundationがオンライン学習の最初の目的地の1つになるはずです。 財団は定期的なUXブートキャンプを提供していますが、ほとんどの場合、自分のペースで個別のコースを受講することをお勧めします。
これは、財団が数十のUXデザインコースを提供しており、それぞれがさまざまなレベルの経験を対象としているためです。 さらに、月額会員になると、好きなだけコースに登録でき、そのほとんどが幅広いカリキュラムをカバーしています。 これは、コースを完了するのに1〜2時間しかかからない他の多くのプラットフォームとは対照的です。
価格
インタラクションデザインファンデーションのメンバーシップは月額11ドルからで、すべてのコースにアクセスできます。 一方、ブートキャンプは通常1,000ドル以上から始まりますが、価格は各キャンプがカバーするものによって異なります。
長所
- UXデザインに焦点を当てたコースの幅広いライブラリがあります。
- 財団は難易度に応じてコースを分割しているため、進捗状況を簡単に追跡できます。
- コースは非常に詳細で、通常、数日間のクラスが含まれます。
短所
- ここでは、UXデザインに焦点を当てていないコースは見つかりません。
おすすめのコース
UXポートフォリオを作成する方法
スキルレベル:初心者

推定時間: 3週間で約12時間
価格:サブスクリプションに含まれています
このコースは、UXポートフォリオを設計し、どのプロジェクトを自分のプロジェクトで取り上げるかを決定するのに役立ちます。 また、このシナリオに最適なツールと、UXデザインの位置に合わせて履歴書を調整する方法についても学びます。
学習内容:
- UXポートフォリオを作成する方法
- UXポジションに合わせて履歴書を調整する方法
データ駆動型設計:UXの定量的研究
スキルレベル:初心者
推定時間: 7週間で約18時間
価格:サブスクリプションに含まれています
データに基づいて設計を決定するのが好きな人なら、このコースを気に入るはずです。 ここでは、定量的および統計的分析と、それらをUX研究に使用する方法について学習します。 ただし、心配しないでください。このコースでは、分析のベストプラクティスに重点を置いているため、数式を使用したり、統計を深く掘り下げたりする必要はありません。
学習内容:
- UX研究に定量的および統計的分析を適用する方法
11.思慮深い

プラットフォームについて
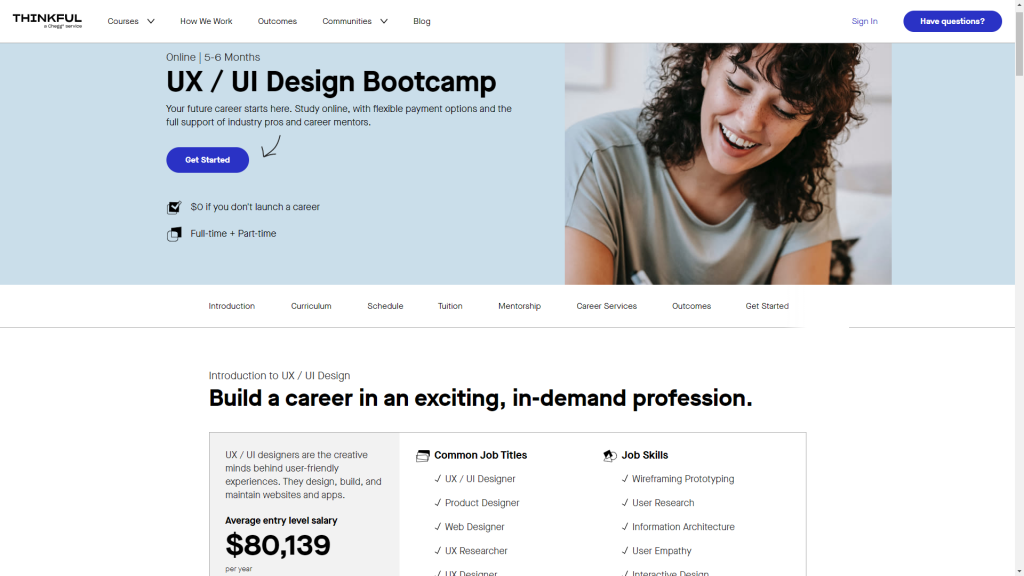
Thinkfulは、ソフトウェアエンジニアリング、データサイエンス、UX / UI設計など、いくつかの技術分野向けの包括的なブートキャンプを提供しています。 ほとんどのブートキャンプとは異なり、フルタイムとパートタイムの両方のカリキュラムを提供しているため、ニーズに合わせたオプションを見つけることができます。
Webデザイナーに提供するもの
ThinkfulのUI / UXデザインコースは、フルタイムで勉強するかどうかに応じて、5か月または6か月続きます。 コースには、週に2回のライブメンタリングセッションと、自分のペースで進められる準備コースへのアクセスが含まれます。 Thinkfulは、パーソナライズされたキャリアコーチングも提供しており、学習が終了して専門的な資格を取得したら、UXデザインの仕事を見つけるのに役立ちます。
価格
フルタイムのブートキャンプは前払いで12,500ドルかかりますが、パートタイムのオプションは7,900ドルです。 Thinkfulは、支払いプラン、ローン、および月々の支払いオプションも提供しています。
長所
- これは、UI / UXデザイン専用の唯一のブートキャンプの1つです。
- マルチメディア学習教材を補完する毎週のメンタリングセッションにアクセスできます。
- プレースメントの検索、ポートフォリオとカリキュラムの最適化に関しては、助けが得られます。
短所
- ブートキャンプは費用がかかり、かなりの時間を費やす必要があります。
12. BrainStation

プラットフォームについて
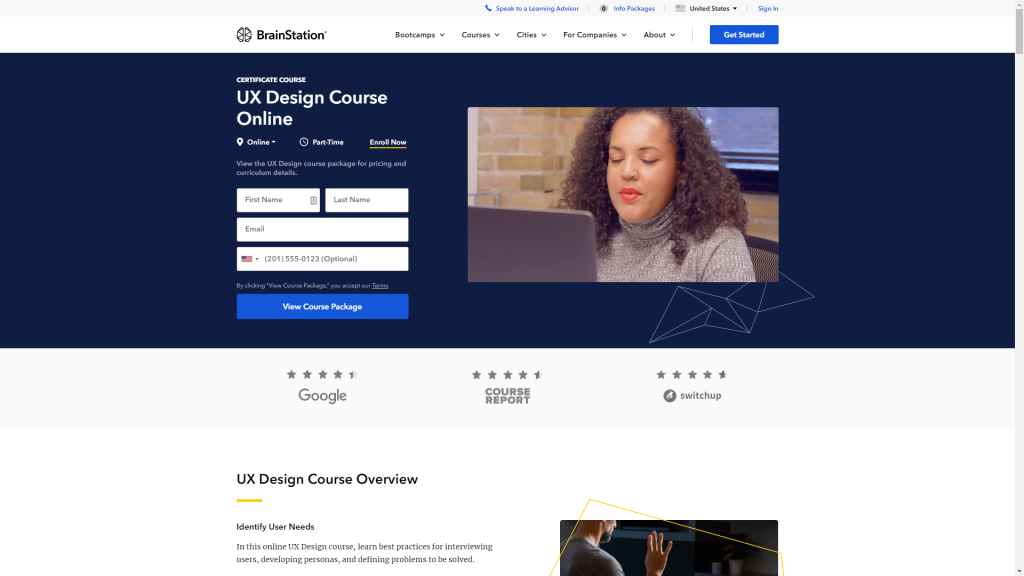
BrainStationは、UXデザインを含むいくつかの技術分野向けのオンラインブートキャンプとコースの両方を提供しています。 そのブートキャンプは高く評価されており、コースを修了した学生の就職率は90%を超えていると言われています。
Webデザイナーに提供するもの
BrainStationは、専門のフルタイムUXデザインブートキャンプと、多数のUIデザインコースを提供しています。 ブートキャンプを選択する場合でも、個別のコースを選択する場合でも、証明書を持って立ち去り、インタラクティブなレッスン、ゲストスピーカーの話を聞いたり、プロジェクトを提出したりすることで学ぶことができます。
価格
BrainStationは価格を公に宣伝しておらず、興味のあるブートキャンプやコースに応じて見積もりを依頼する必要があります。
長所
- ブートキャンプと個別のコースオプションの両方を提供します。
- UIコースの選択は包括的であり、各コースはそのトピックを詳細にカバーしています。
- ゲストスピーカーから学ぶことができます。
短所
- プラットフォームは、各コースまたはブートキャンプの期間や価格について事前に把握しているわけではないため、詳細については連絡する必要があります。
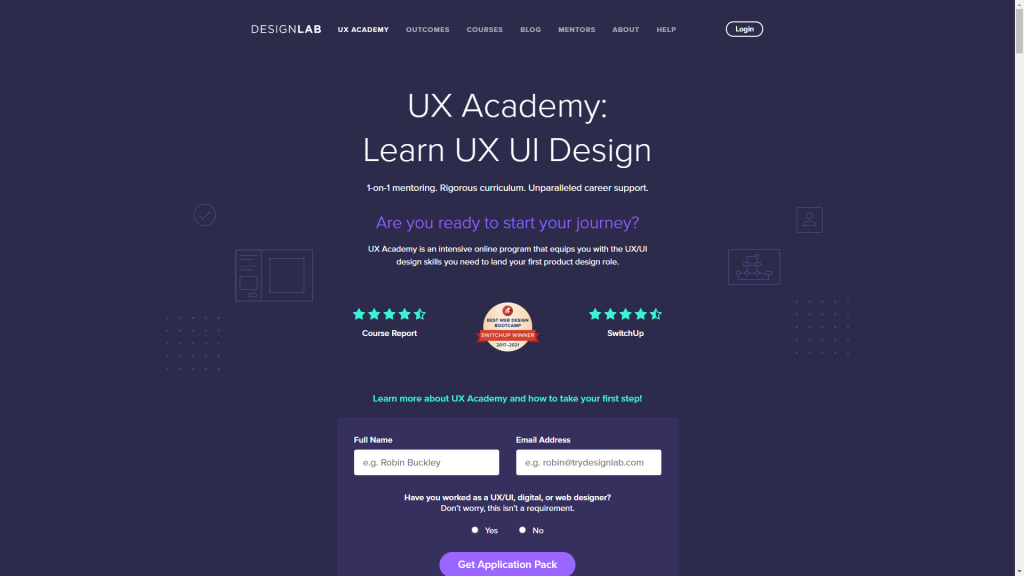
13. Designlab

プラットフォームについて
Designlabは、オンラインで見つけることができるおそらく最も包括的なUX / UIデザインコースを提供します。 週に約20時間の課題やレッスンに取り組む場合、コースは平均して約8か月続きます。
Webデザイナーに提供するもの
Designlabを使用すると、毎週の電話、書面によるフィードバック、特定の質問がある場合はいつでもやり取りを含む1対1のメンタリングを利用できます。 コース自体は、UX / UIデザイン、キャリアの配置とコーチングなどの基礎に焦点を当てています。
価格
Designlabコース全体は、前払いの場合は$ 6,249で、支払いプランも提供されます。
長所
- 平均して約8か月続く包括的なUX / UIデザインコース
- UX / UIデザインの専門家による1対1のメンタリング
短所
- フルコースにはかなりの時間のコミットメントが必要です
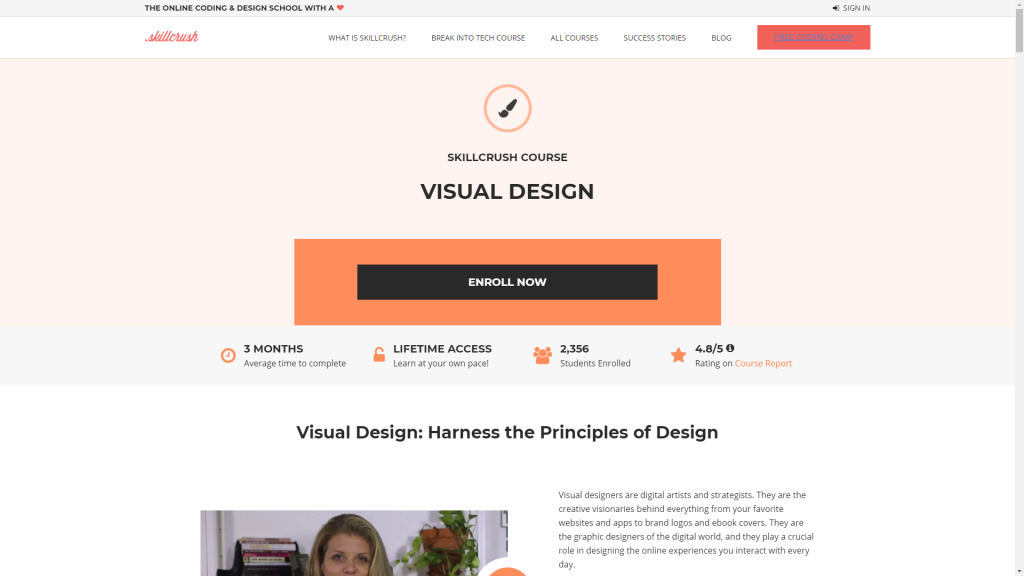
14.スキルクラッシュ

コースについて
Skillcrushは、プログラミング、デジタルマーケティング、ビジュアルデザインに関するさまざまな詳細なコースを提供する学習プラットフォームです。 各コースは、受講する時間によっては完了するまでに数か月かかる場合があり、同時に何千人もの学生が登録することがよくあります。
Webデザイナーに提供するもの
Skillcrushのビジュアルデザインコースは、Webデザインの経験がない場合に最適です。 色彩理論やタイポグラフィなどの基礎をカバーし、PhotoshopやIllustratorなどの一般的なツールの使用方法も説明します。
コース全体を通して、ロゴ、ソーシャルメディアのデザイン、ブランドスタイルガイドなど、評価対象の複数のプロジェクトを提出します。
価格
フルビジュアルデザインコースは、前払いで549ドルかかります。また、Skillcrushでは毎月の支払いオプションも提供しています。
長所
- 初心者を念頭に置いて作成された総合的なビジュアルデザインコースです。
- 複数の人気のあるWebデザインツールの使用方法を学びます。
- あなたはあなたが自慢できるプロジェクトのポートフォリオを持って立ち去ります。
短所
- すでにウェブデザインの経験がある場合は、このコースから多くを得ることができません。
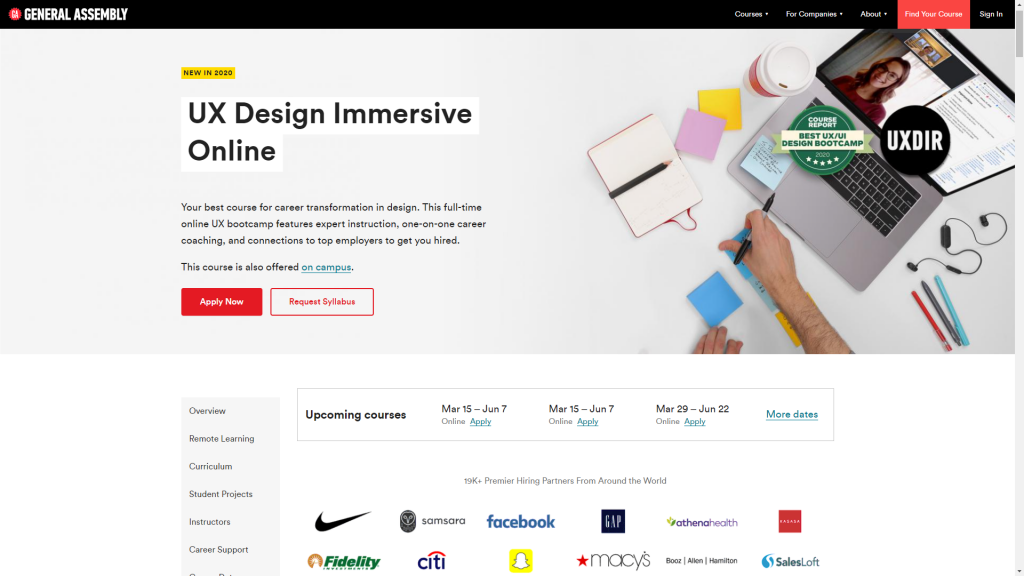
15.総会

このプラットフォームについて
General Assemblyは、WebやUXデザインなど、いくつかの技術関連分野で1年に複数のブートキャンプを提供しています。 そのブートキャンプは、就職支援と支払い計画のオプションを提供します。
Webデザイナーに提供するもの
総会では、数か月にわたる学習資料と、すべてのステップをガイドするインストラクターにアクセスできます。 UXデザインブートキャンプには、提出したプロジェクトでポートフォリオを構築し、卒業後に現場で仕事を見つけるのに役立つコーチングが含まれています。
価格
総会のUXデザインブートキャンプは、前払いで14,950ドルかかり、いくつかの資金調達オプションも提供します。
長所
- エントリーレベルのポジションに応募するために必要なすべてをカバーする包括的なUXデザインカリキュラム
- ポートフォリオに使用できる共同プロジェクトや個別プロジェクトの磨き上げを支援する
- UXデザインポジションへの応募方法に関するコーチング
短所
- 市場で最も高価なUXデザインブートキャンプの1つです
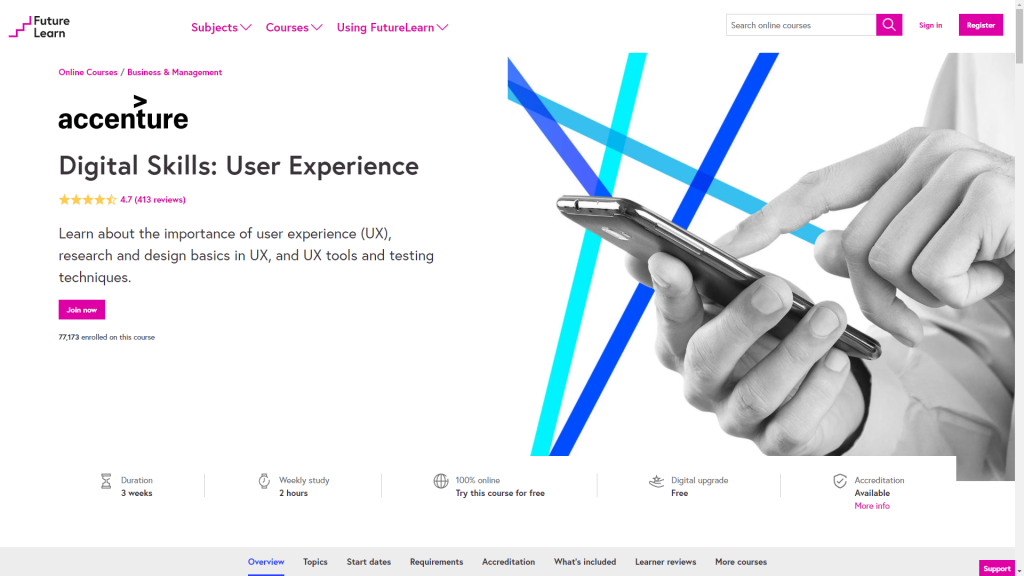
16. FutureLearn

プラットフォームについて
FutureLearnは、幅広いテーマのコースを提供するオンライン学習プラットフォームです。 いくつかのコースは、従業員のトレーニングを検討している企業、またはオンライン学習プラットフォームの拡張を検討している大学によって無料で提供されています。
Webデザイナーに提供するもの
FutureLearnのデジタルスキル:ユーザーエクスペリエンスコースはアクセンチュアが後援しています。つまり、無料で登録できます。 このコースは約3週間続き、UXデザインの重要性、調査の実施方法、独自のプロジェクトを作成するために知っておく必要のある基本事項について説明します。
価格
Digital Skills:User Experienceコースはアクセンチュアが主催しているため、無料で登録できます。
長所
- UXデザイナーに包括的な基盤を提供します。
- それは無料です!
短所
- このコースは主に、UXデザインの経験がほとんどまたはまったくない学生を対象としています。
17. Envato Tuts +

プラットフォームについて
Envato Tuts +は、Webデザインと開発の資産、ツール、およびコースの販売に焦点を当てたサイトのネットワークの一部です。 Envato Tuts +内には、あらゆる種類のユーザーによって提出された、さまざまな長さの何百ものコースがあります。
Webデザイナーに提供するもの
Envato Tuts +には、Webデザインコース専用のセクションがあります。 ここにあるオプションのほとんどは、非常にターゲットが絞られており、比較的短く、1〜3時間の資料が含まれる傾向があります。
ここで見つけることができる多くのウェブデザインコースは無料であり、あなたは単一のサブスクリプションを支払うことによって残りにアクセスすることができます。
価格
Envatoサブスクリプションの料金は月額16.50ドルで、ストックフォト、ビデオ、コース、さらにはWordPressのテーマやプラグインなどの何百ものWebデザイン要素にアクセスできます。
長所
- 幅広いWebデザインコースにアクセスできます。
- 多くのコースは無料です。
- 1つのサブスクリプションで、すべての有料コースにアクセスできます。
短所
- ほとんどのウェブデザインコースは比較的短いです。
- 多くのコースは誤って分類されています。つまり、そのカテゴリ内にWebデザインに関連しないオプションがあります。
おすすめのコース
初心者のためのAdobeXD
スキルレベル:初心者
推定時間:約2〜3時間
価格:無料
このコースでは、Adobe XDとツールの使用時期、およびアートボードを最初から作成および管理する方法を紹介します。 プラグインやレスポンシブデザインなどの高度な機能についても説明します。
学習内容:
- 各AdobeXDツールの機能
- AdobeXDを使用してプロトタイプを作成する方法
Webデザイナーに不可欠なCSSライブラリ
スキルレベル:初心者
推定時間:約1〜2時間
価格:サブスクリプションに含まれています
このコースでは、CSSライブラリと、Webデザインで最も人気のあるオプションについて学習します。 コースを最大限に活用するには、CSSの基礎がすでにしっかりしていることをお勧めします。
学習内容:
- CSSライブラリの使用方法
- Webデザインで最も人気のあるCSSライブラリとは何か、いつ使用するか
より良いウェブデザイナーになるために学び続ける
優れたウェブデザイナーは生涯学習者です。 ウェブデザインを学ぶプロセスはあなたの創造性を高めるための優れた方法であり、最終的にはあなたが確かなスキルのセットを構築することを可能にします。 また、ウェブデザインはさまざまな分野の幅広い分野であるため、知識を深めるほど、需要が高まります。
他の人と共有したいウェブデザインコースの推奨事項はありますか? 以下のコメントセクションでそれらについて話しましょう!
