電子メールで防弾CTAボタンを設計する方法
公開: 2018-03-20記事上で
防弾CTAボタンは、すべての受信トレイで完全にレンダリングされ、何があっても表示されるように設計されています。 実践的なチュートリアルに従って、独自の防弾メールを作成してください。
今日のワークショップでは、Skillcrushからの電子メールの主要な設計要素である防弾CTAボタンに焦点を当てます。 しかし、最初に、防弾とはどういう意味ですか? これは、HTMLで記述されたCTAボタンをメールの専門家が使用する用語であり、すべての受信トレイに表示されます。これはHTMLコードであり、画像ではないため、CTAボタンは常に表示されます。
防弾ボタンとは何かがわかったので、次のステップは、ボタンをどのように設計するかを理解することです。 そして、これは、一部の人にとっては少し注意が必要な場合があります。 数行のHTMLコードを追加して標準のCTAボタンを防弾にするか、使用しているメールエディタが防弾ボタンを生成することを確認します(これらのボタンが単なる画像ではないことを確認します)。 BEE電子メールエディタを使用して防弾ボタンを設計する方法を見ていきます。
防弾CTAボタンの外観
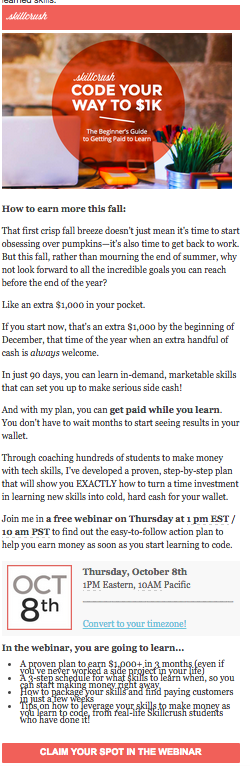
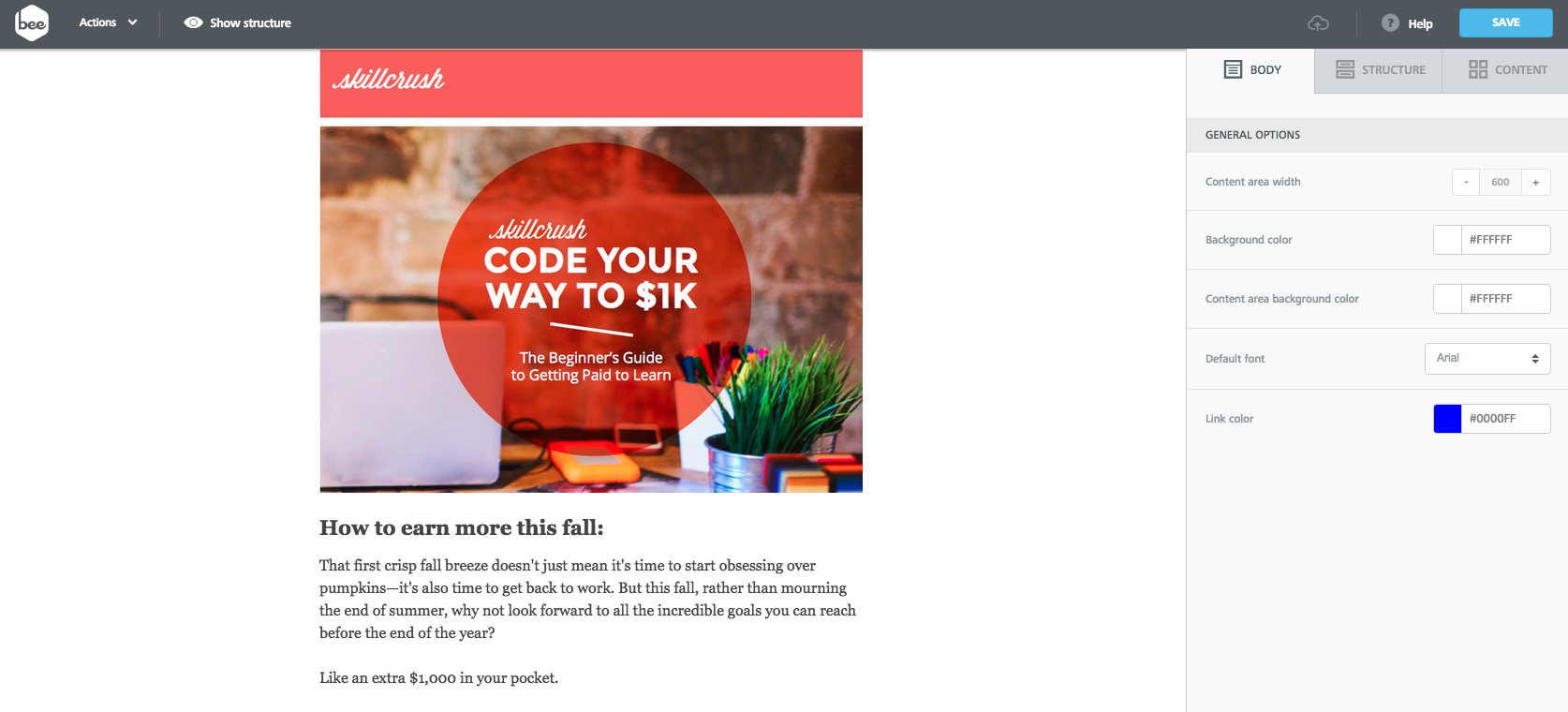
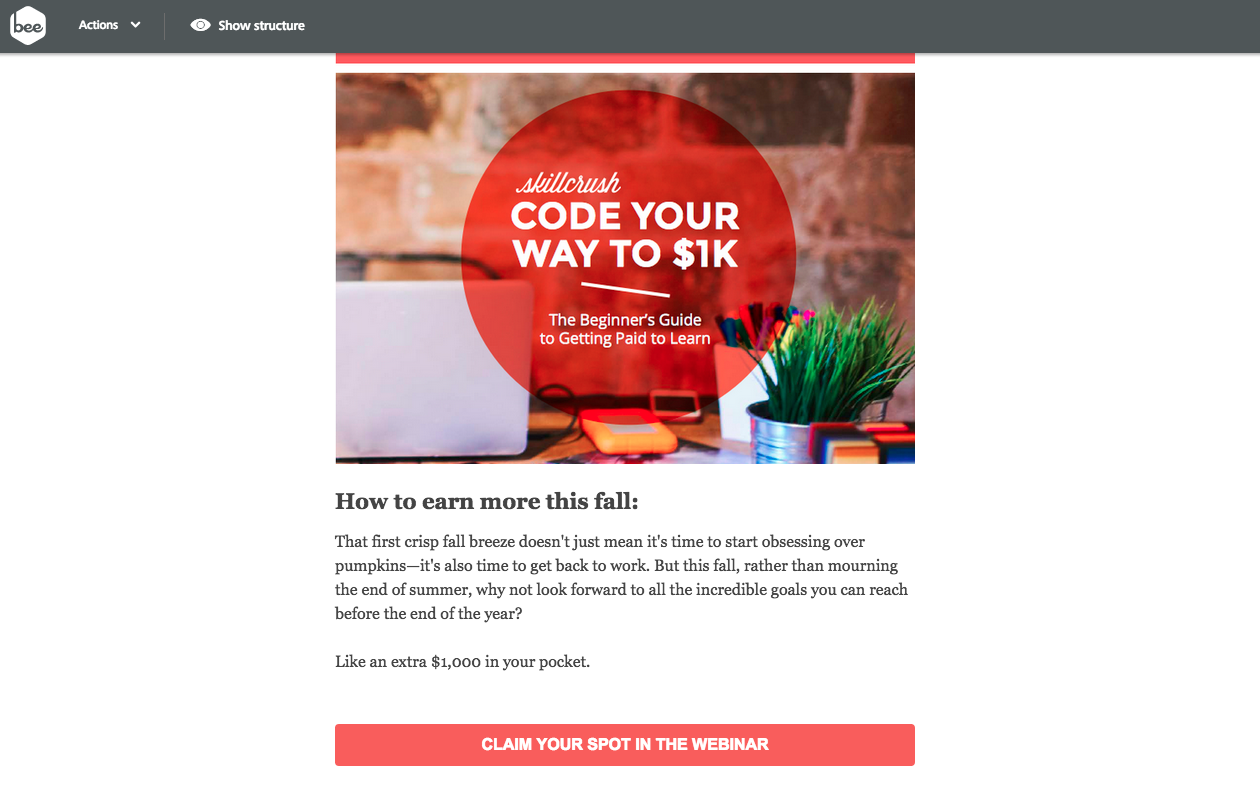
Skillcrushメールの防弾CTAボタンを見てみましょう。 参考までに、完全な電子メールは次のとおりです。

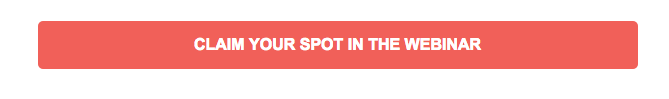
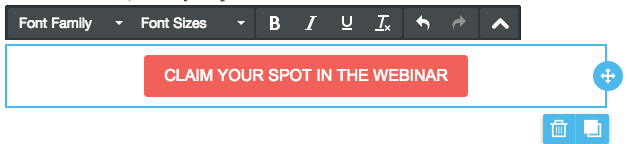
そして、これが彼らのユニークな行動呼びかけボタンのクローズアップです:

これは、次のようによく見られる典型的な「ウェビナーブルー」ボタンからのさわやかなペースの変化です。

SkillcrushがCTAボタンにスマートなデザイン戦術をどのように使用しているかに注目してください。これは、モダンでフェミニンで個性的なブランドを反映しています。
- ボタンはブランド上のピンクで、明るい白のテキストが付いています
- これはメールの全幅であり、かさばるアウトライン([今すぐ登録]ボタンの周りの黒いものなど)がなく、明るくモダンな雰囲気を呼び起こします。
- 人称代名詞「your」を使用した「Claimyourspot」は、読者に行動を促しながら、親しみやすくフレンドリーなトーンを持っています。
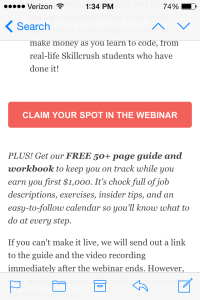
しかし、おそらくCTAボタンの最も重要な設計上の特徴は、防弾であるということです。つまり、ボタンはHTMLで記述されているため、すべての受信トレイで完全にレンダリングされます。 iPhoneで画像をオフにしても、ボタンがどのように表示されるかを確認できます。

それでは、もっと実践的になって、防弾CTAボタンを自分で設計し、SkillcrushCTAボタンを再作成する方法を見てみましょう。 防弾CTAボタンを生成するBEE電子メールエディタを使用します。
ビデオの概要:防弾CTAボタンを設計する方法
簡単な概要として、BEE電子メールエディタのSkillcrush電子メールから防弾CTAボタンを設計する方法に関するビデオチュートリアルを次に示します。
[post_video_embed url =” https://www.youtube.com/embed/x5NiClm8iLA” height =”” width =””]
BEEエディターのステップバイステップガイド
BEEエディターで恒星のCTAボタンを簡単に作成する方法を見ていきましょう。ここでは、幅、境界線の半径、境界線の色、パディング、色とテキストのスタイルを完全にカスタマイズできます。

開始するには、Skillcrushの電子メールの上部を再作成し、基本的な1列のテンプレートにヘッダー画像とイントロコンテンツを入力するのに数分かかりました。 それでは、ボタンを作成しましょう。
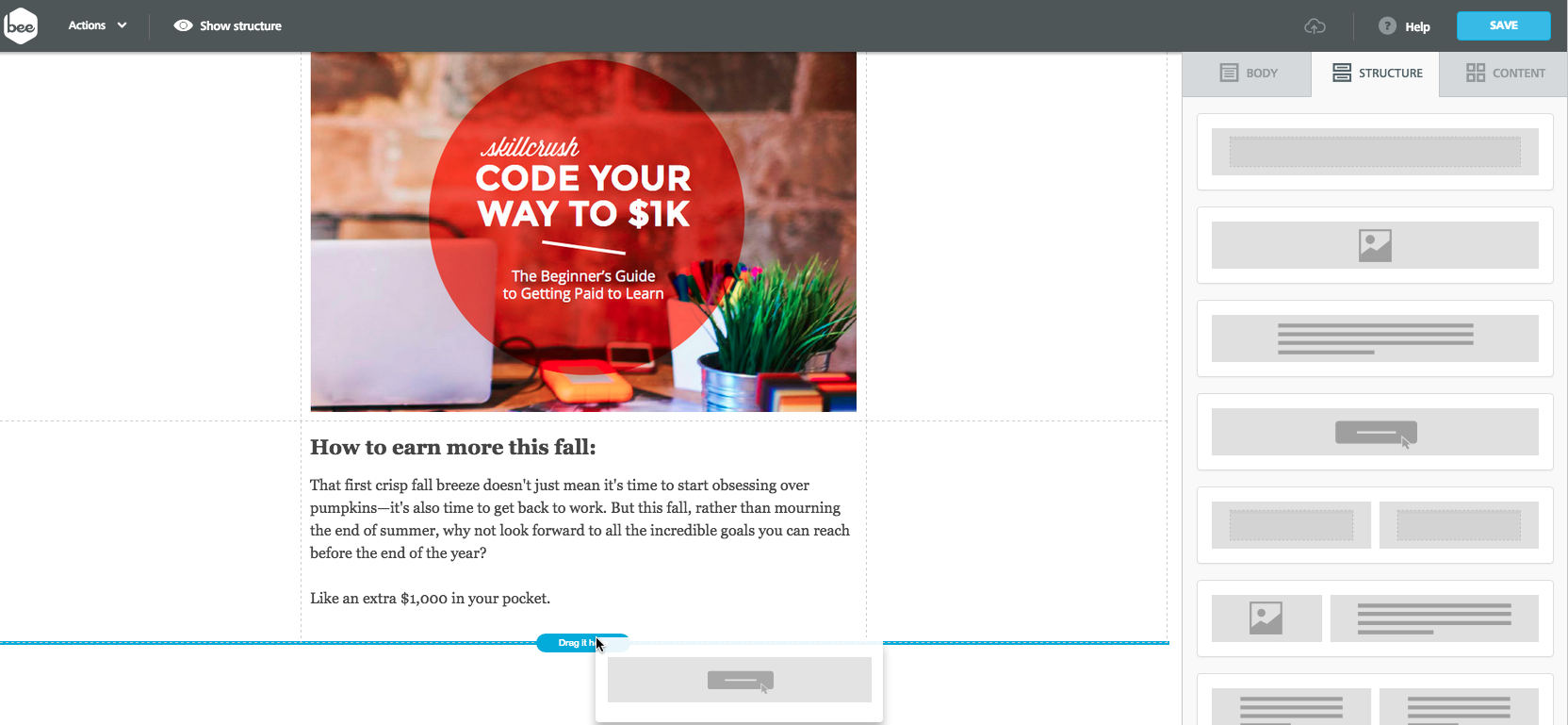
右側の[構造]メニューで、ボタンのコンテンツブロックを取得し、メールの本文にドラッグするだけです。

デフォルトのボタンは青、長方形で、ページの中央にあることに注意してください。

しかし、それをカスタマイズするためにできることはたくさんあります! Skillcrushのボタンと一致させるには、次のことを行う必要があります。
- 背景色を変更する
- テキストを更新してスタイルを設定する
- 幅を増やし、パディングを調整
- リンクを挿入する
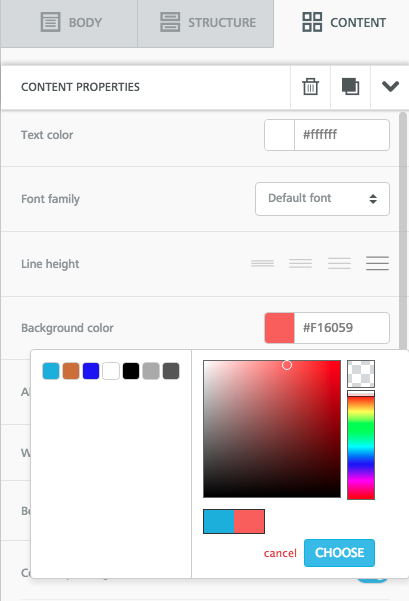
メールの本文で、ボタンの構造をクリックしてアクティブにし、右側の[コンテンツ]メニューで調整を開始します。
ボタンの色
まず、Skillcrushに一致するように、ボタンの色をピンク(16進形式の#F16059)に設定します。

次に、テキストを更新します。 入力すると、コンテンツに合わせてボタンが自動的に広がります。

デフォルトのフォントの色(白#ffffff)、フォントファミリ(Arial)、およびフォントサイズ(16px)を維持できますが、メッセージは太字にします(必ずすべて大文字で入力してください)。

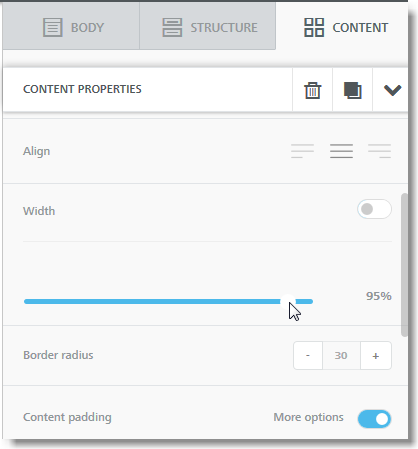
ボタンの全幅
ボタンをメール本文の全幅に伸ばすのは簡単です。 [コンテンツのプロパティ]メニューに戻り、幅スライダーを右に最大100%まで調整します。 デザインの観点からは、全幅が理にかなっています。これは、電子メールの上部にあるSkillcrushヘッダーを反映し、見た目に美しいバランスを提供し、モバイルリーダーがクリックするためのより多くのスペースを提供します。

仕上げ
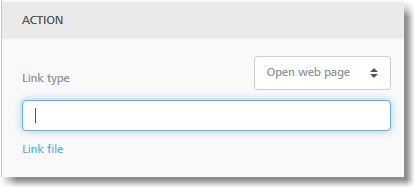
[コンテンツのパディング]で、上下に5ピクセルのパディングがあることを確認します。 また、ボタンへのリンクを挿入することも忘れないでください。これまで作業してきたのと同じ[コンテンツプロパティ]メニューで、[アクション]セクションまでスクロールし、リンクを貼り付けます。

これで、Skillcrushメールと同じ、完全に機能する防弾CTAボタンができました。 簡単ではなかったですか?

CTAボタンをさらにカスタマイズしたい場合は、BEEエディターのボタンデザイン設定をいくつか追加します。
境界半径
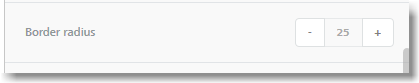
境界線の半径を調整して、ボタンの形状を変更できます。 デザインの観点から、長方形の要素は一般的に伝統主義、実用性、バランスの感覚を暗示していますが、円形の要素はより柔らかく落ち着いたものとして知覚することができます。

半径を25pxに調整した後の、CTAボタンの丸みを帯びたバージョンを次に示します。

ボタンのパディング
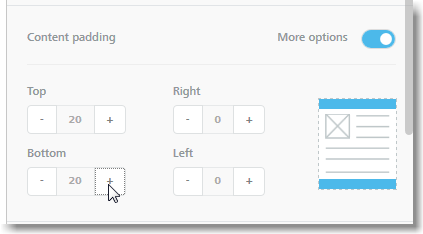
ボタンを高く(または短く)することもできます。[コンテンツのパディング]セクションで[その他のオプション]ボタンがオンになっていることを確認し、上下のパディングを上げます。

これが、上下に20ピクセルのパディングがあるボタンです。

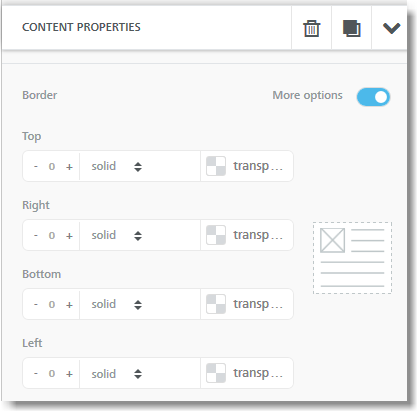
ボーダーズ
私たちが行うことができるもう1つの調整は、BEEエディターの[コンテンツのプロパティ]の下にあるボタンの境界線の色と幅です。 境界線をきめ細かく制御していることに注目してください。

以前に見た従来の「今すぐ登録」ボタンには、その周りに細い黒い線がありました。 BEEエディターの境界線設定では、さまざまな色と太さで遊ぶことができます。 薄くて明るい境界線は、少し奥行きを加えます。

また、少し太くて暗い境界線がより目立ちますが、同様の効果があります。

まったく異なる色に切り替えると、通常、ボタンの明るくモダンな感触が損なわれます。

ただし、次のように背景色を省略した場合、境界線は、明るく風通しの良いモダンな外観を維持するのにも役立ちます。

ご覧のとおり、BEEエディターでCTAボタンをカスタマイズするのにおそらく一日中費やすことができます。
防弾CTAボタンデザインのポイント
独自のメールをデザインし、防弾CTAボタンをカスタマイズする場合、次の点に注意してください。
- ボタンもブランドに合わせる必要があります。 Skillcrushは、適切に設計されたボタンがブランドを反映するのにどのように役立つかを示す素晴らしい仕事をして、視聴者とつながることができます。 色やスタイルを試して、ブランドアイデンティティとメールの美学の両方に一致する外観を実現します。 ボタンは注目を集める必要がありますが(ボタンであることは明らかです)、親指のように突き出てはいけません。
- ボタンのサイズのバランスを取ります。 大きいほど良いとは限りません。 あなたが彼らの顔に要求を押し付けているようにあなたの読者に感じさせないでください。 ボタンの高さが高すぎない場合はボタンの幅を広くし、高すぎない場合はボタンの高さを少し高くして、バランスを取ります。 モバイルデバイスまたはタブレットのリーダーは、指先で簡単にクリックできる必要があるため、ボタンの周囲に十分な空白を確保してください。
- コンテンツをお忘れなく! 「登録」、「詳細」、「サインアップ」などのCTAが多用されています。 ブランドのトーンを反映する方法でメッセージをカスタマイズする方法を考えてください。 明確で直接行動の動詞を使用し、簡潔にしてください。 メッセージを親しみやすく魅力的なものにする「my」や「your」などの人称代名詞を使用してみてください。 「今すぐスポットを予約する」または「無料チケットを入手する」を試すことができます。
- 配置が重要です。 調査によると、折り目の下にCTAボタンを配置すると、実際にクリック数が304%増加します。 読者は、彼らが行動するためにそれらを招待visuals-その後、偉大なコピーで最初にサインアップしているものを知ってみましょう。 Skillcrushは、CTAボタンを最後に配置することでこれを正確に実行します。
- 防弾になります。 何よりも、デバイスやメールの受信トレイに関係なく、ボタンの見栄えが良く、正常に機能することが重要です。 画像の代わりに常にHTMLを使用してください。 BEEエディターでは、すべてのボタンが防弾であることがわかったので、ボタンがどのようにレンダリングされるかを心配する必要はありません。
私たちは尋ねなければなりません:あなたのCTAボタンは防弾ですか? ボタンのデザインのヒントについてどう思いましたか? 以下のコメントであなたのアイデアや考えを共有してください!

