ElementorをGoogleスプレッドシートに接続してリードを収集する方法
公開: 2020-04-20WordPressサイトでリードを生成する場合、Elementor Proのフォームウィジェットを使用すると、リードから必要な情報を収集するためのフロントエンドフォームを簡単に作成できます。
ただし、それが完了したら、フォームを送信した後、それらのリードを整理および管理する方法が必要です。
フォームウィジェットには多くのオプションがあります。複数のメールマーケティング/ CRMサービスに直接接続することも、Zapierを使用してZapierで利用できる数千のアプリに接続することもできます。
この投稿では、Zapierを使用してElementorを1つの特定のアプリであるGoogleスプレッドシートに接続する方法を紹介します。
Googleスプレッドシートは、リードを管理するための非常にシンプルな(そして無料の)方法です。 さらに、私たちのほとんどはスプレッドシートでの作業に精通しているため、簡単に立ち上げて実行でき、リードを管理するときに自宅にいるように感じることができます。
ElementorをGoogleスプレッドシートに接続して、スプレッドシートの行として新しいリードを自動的に追加する方法のステップバイステップガイドを読み続けてください。
ElementorをGoogleスプレッドシートに接続するために必要なもの
このチュートリアルに従ってElementorをGoogleスプレッドシートに接続するには、いくつかのものが必要になります。
- Elementor Pro –フォームウィジェットとZapier統合にアクセスするにはElementorProが必要です。 ZapierはGoogleスプレッドシートに接続できるようにするものなので、これは不可欠です。
- Zapierアカウント–無料のアカウントに登録できますが、収集する予定のリードの数によっては料金を支払う必要がある場合があります。 何があっても、無料でチュートリアルに従うことができます。
- Googleスプレッドシートへのアクセス– Googleアカウントをお持ちの場合は、すでにGoogleスプレッドシートにアクセスできます。 ここでダッシュボードを開くことができます。
これらの3つのことを理解したら、チュートリアルで実行する手順の概要を以下に示します。
- Elementorリードフォームを作成する
- ZapierWebhookトリガーを設定する
- WebhookをElementorフォームに接続します
- ZapierでGoogleスプレッドシートのアクションを追加し、フォームフィールドをスプレッドシートの列にマッピングします
ElementorをGoogleスプレッドシートに接続する方法
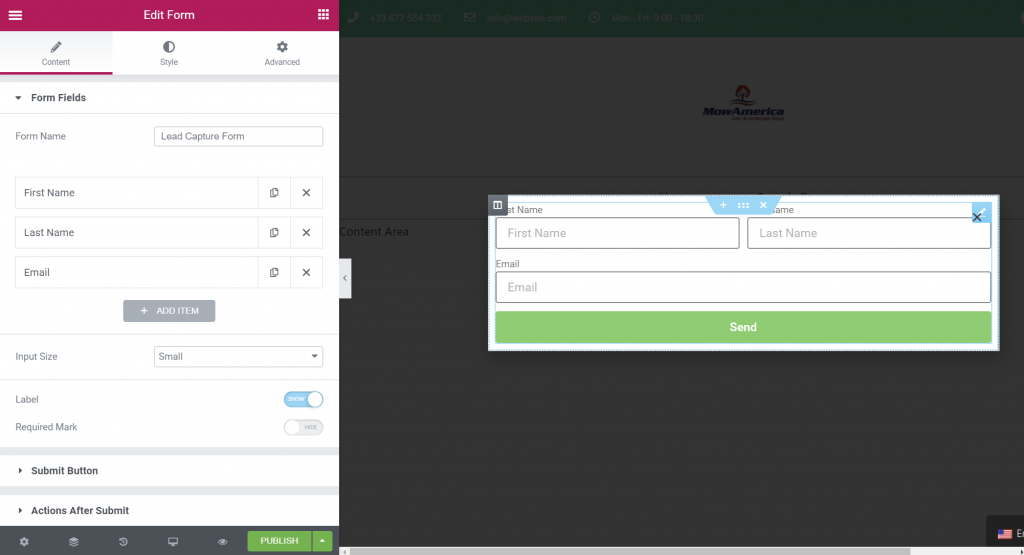
1.リードキャプチャフォームを作成します
開始するには、ElementorProのフォームウィジェットを使用してリードキャプチャフォームを作成する必要があります。
ここにはいくつかのオプションがあります。 あなたはできる:
- フォームウィジェットを含む専用のランディングページを作成します。
- フォームウィジェットを含むポップアップを作成し、Elementor PopupBuilderを使用してサイトの任意の場所に表示します。
- テンプレートとそのショートコードを使用して、既存のページにフォームを追加します。
どの方法を選択しても、すべての構成はフォームウィジェットの設定内で行われるため、セットアップ手順は同じです。
Elementor Proのフォームウィジェットを使用している限り、Googleスプレッドシートと同期することができます。 フォームウィジェットをどこに表示するかは関係ありません。
この例では、フォームウィジェットを含むポップアップを作成しました。 フォームでは、次の3つのフィールドを設定しました。
- ファーストネーム
- 苗字
- 電子メールアドレス
ただし、必要な数(または少数)のフィールドを追加できます。 後で、すべてのフィールドをGoogleスプレッドシートの列にマッピングできるようになります。

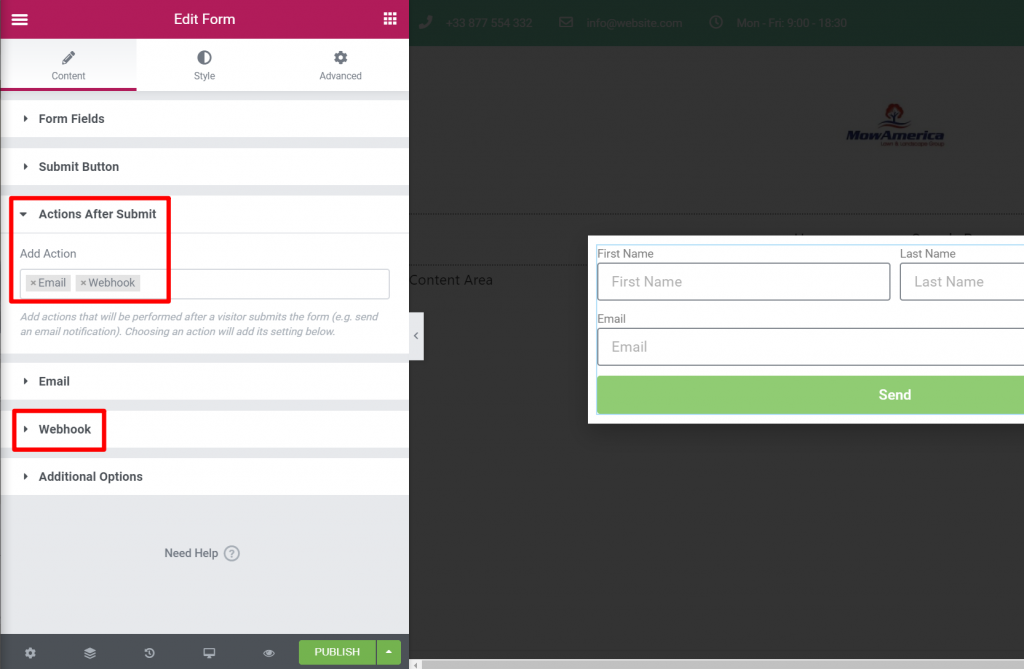
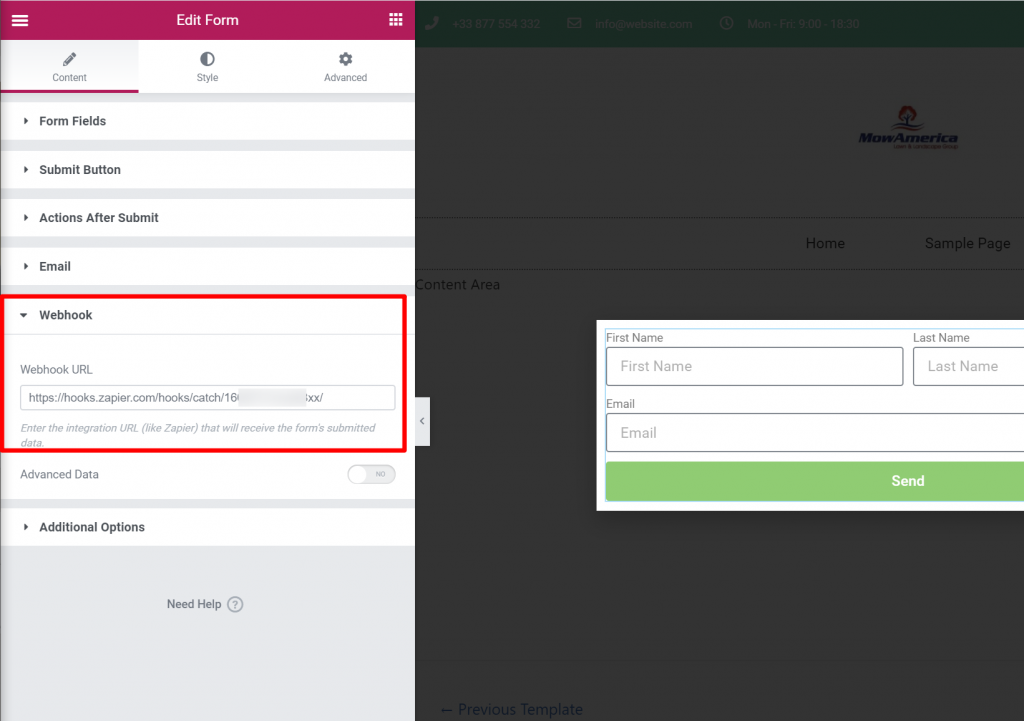
フォームを設定したら、フォームの設定の[コンテンツ]タブにある[送信後のアクション]設定に移動します。 次に、 Webhookのアクションを追加します。 これにより、フォームをZapier(およびその後のGoogleスプレッドシート)に接続できます。
Webhookアクションを追加すると、Webhookの新しい設定領域が表示されます。 次の手順で使用する必要があるため、これを手元に置いてください。

2. ZapierでZapを作成し、トリガーを設定します
ここで、Elementorインターフェイスを閉じずに、別のタブを開いてZapierのWebサイトにアクセスします。
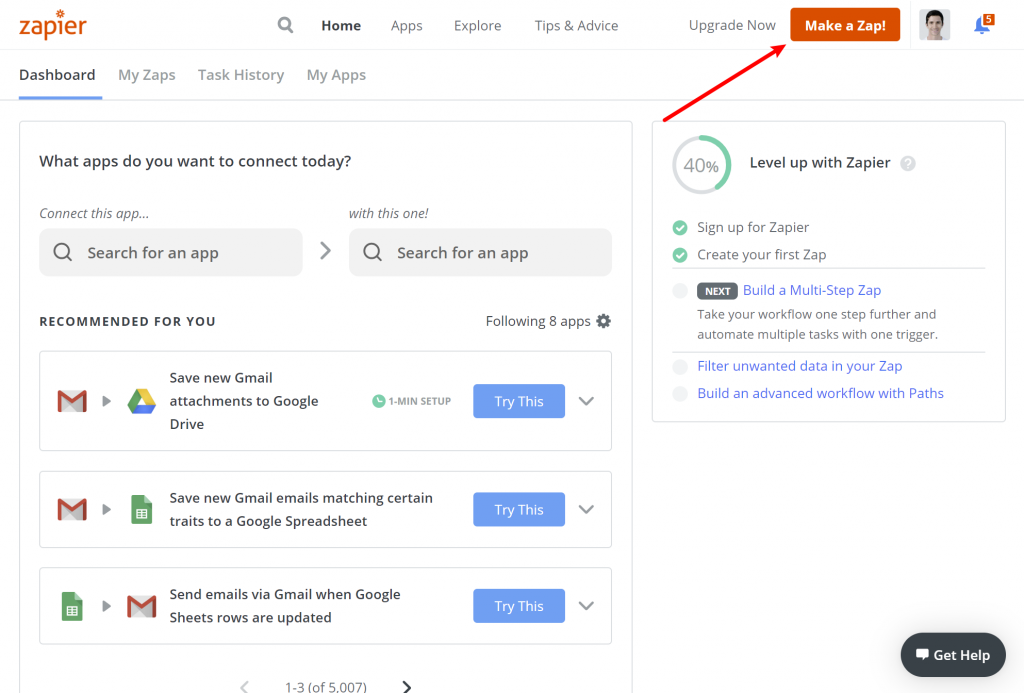
次に、右上隅にある[ザップを作成]をクリックします。

これにより、Zapierエディターが開きます。
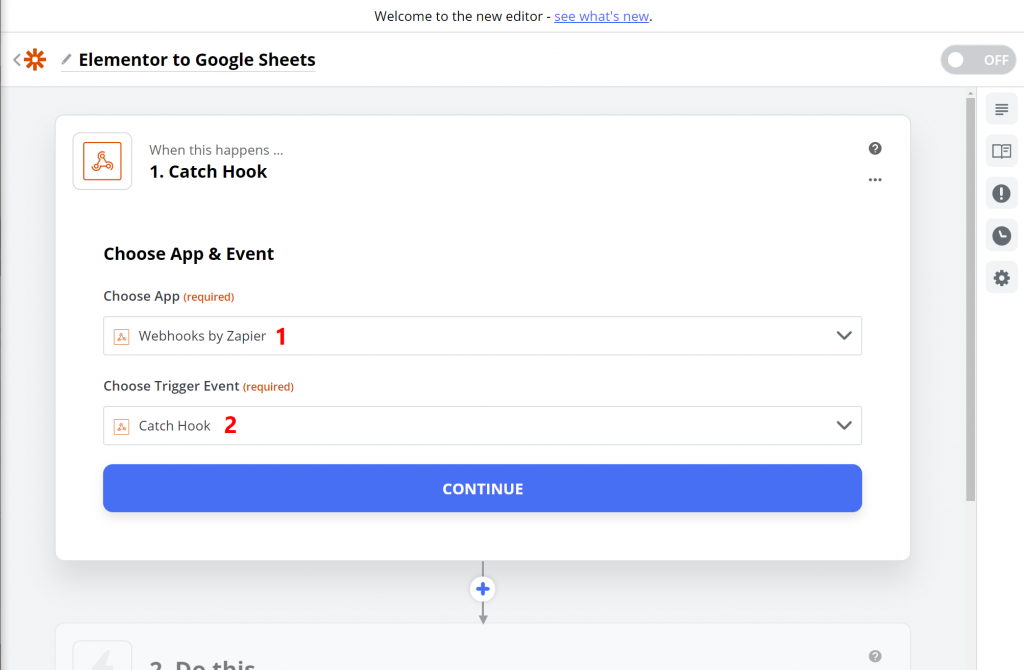
[アプリとイベントの選択]ボックスで、 ZapierによるWebhookを検索して選択します。
次に、[トリガーイベントの選択]ボックスで、[キャッチフック]を選択します。

[続行]をクリックして続行します。
3. Zapier WebhookURLをElementorに追加して接続をテストします
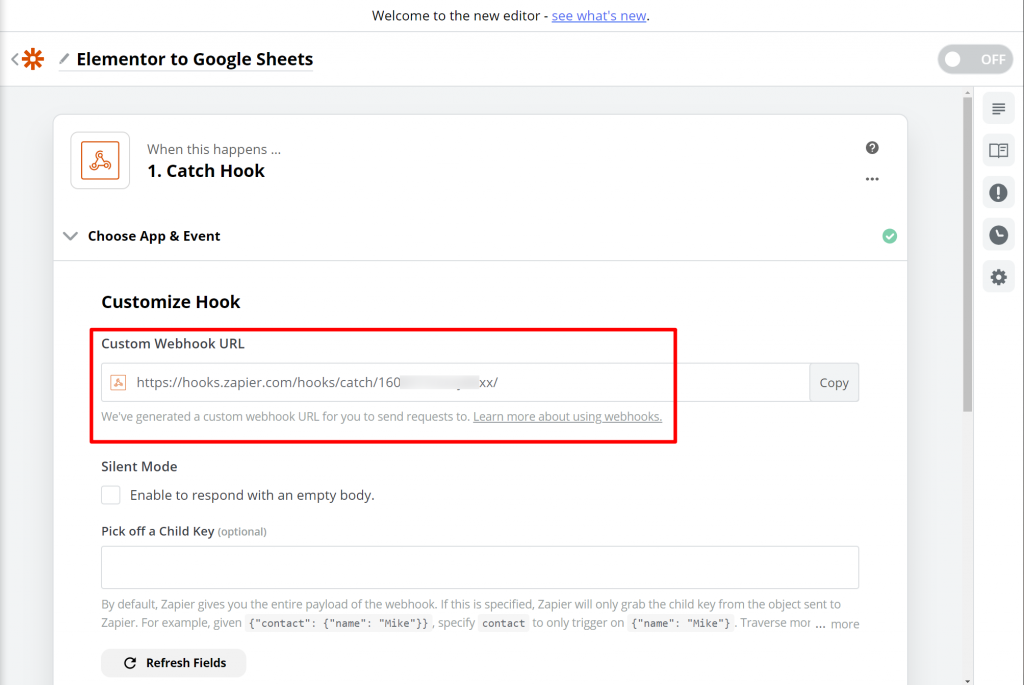
[続行]をクリックすると、Zapierから独自のカスタムWebhookURLが表示されます。

この値をコピーしてから、Elementorインターフェースに戻ります。
フォームウィジェットでWebhook設定を開き、 Zapierから取得したWebhookURLを貼り付けます。


次に、Elementorのデザインを保存します。
Elementorフォームを公開したら、リードキャプチャフォームを含むページを開き、テストデータを送信します。これを使用して、Zapier接続が機能しているかどうかをテストします。
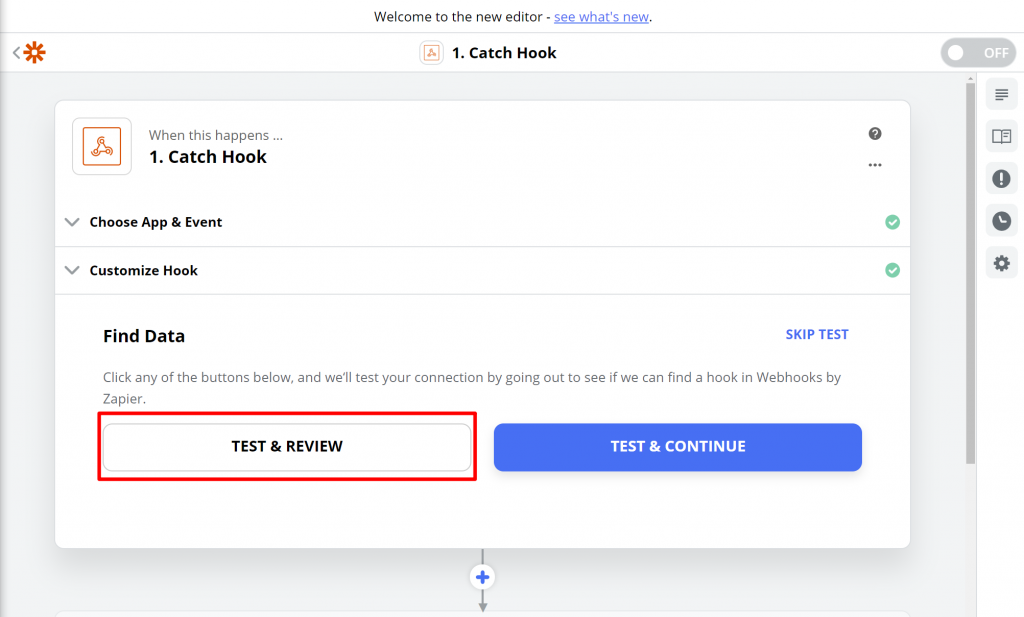
次に、Zapierエディターに戻り、[続行]をクリックして次のステップに進みます。 テストとレビューのオプションが表示されます。

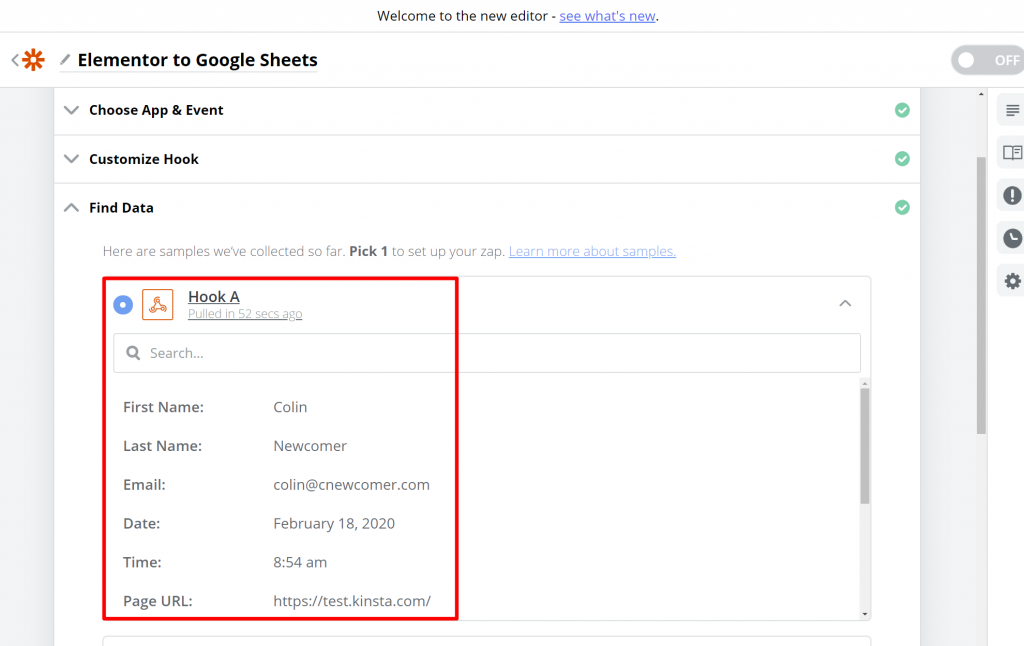
それをクリックすると、送信したばかりのElementorフォームのデータが表示されます。

すべて問題がない場合は、[編集の完了]をクリックして次の手順に進みます。
4.Zapierでアクションを設定する
この時点で、Elementorが新しいフォーム送信をZapierに自動的に転送するように設定しました。 次に、そのデータをGoogleスプレッドシートに追加するようにZapierに指示する必要があります。
まず、リードを保持するための実際のスプレッドシートを作成する必要があります。
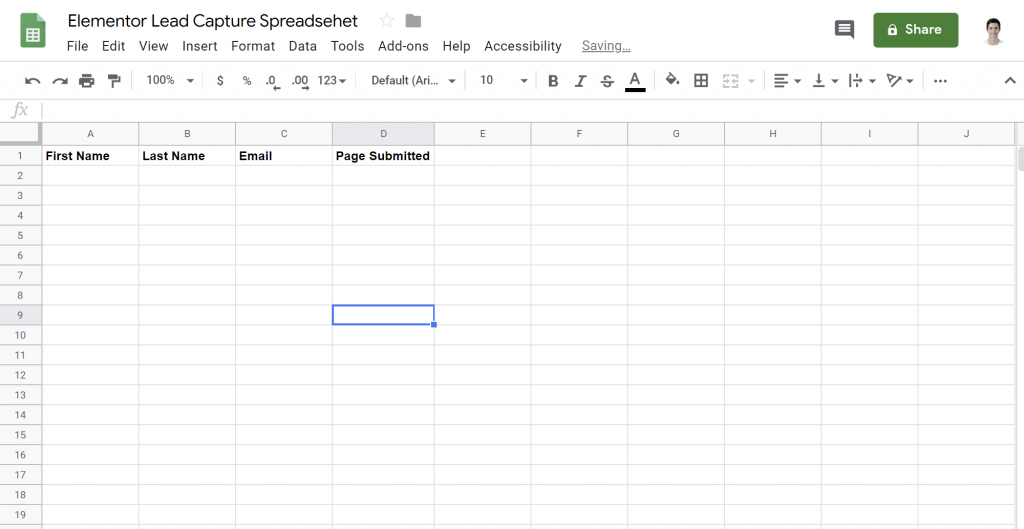
これを行うには、Googleスプレッドシートを開き、新しいスプレッドシートを作成します。 リードに関して収集するすべての情報の列見出しを設定できます(これには、Elementorフォームのすべてのフィールドが含まれている必要があります)。
誰かがリードキャプチャフォームを送信したページや日付など、追加情報の列を追加することもできます。

次に、Zapierインターフェースに戻ります。
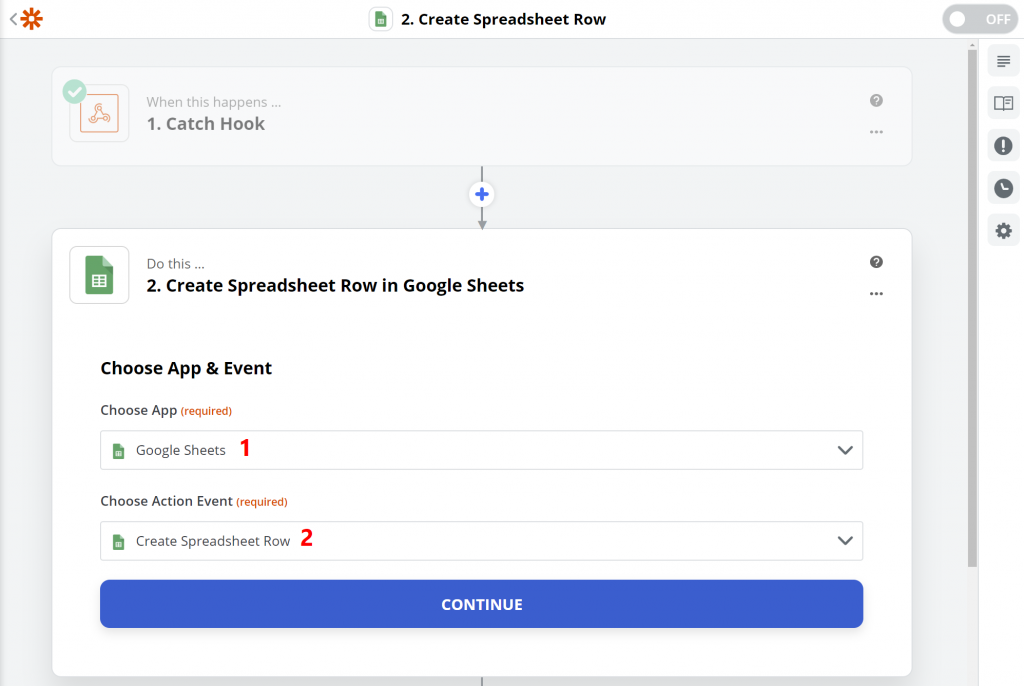
[この操作を行う]ボックスで、Googleスプレッドシートを検索して選択します。 次に、[アクションイベントの選択]ボックスで、[スプレッドシート行の作成]を選択します。
これにより、Zapierは、Elementorで新しいフォームを送信するたびにスプレッドシートに新しい行を追加するように指示されます。

次に、[続行]をクリックします。
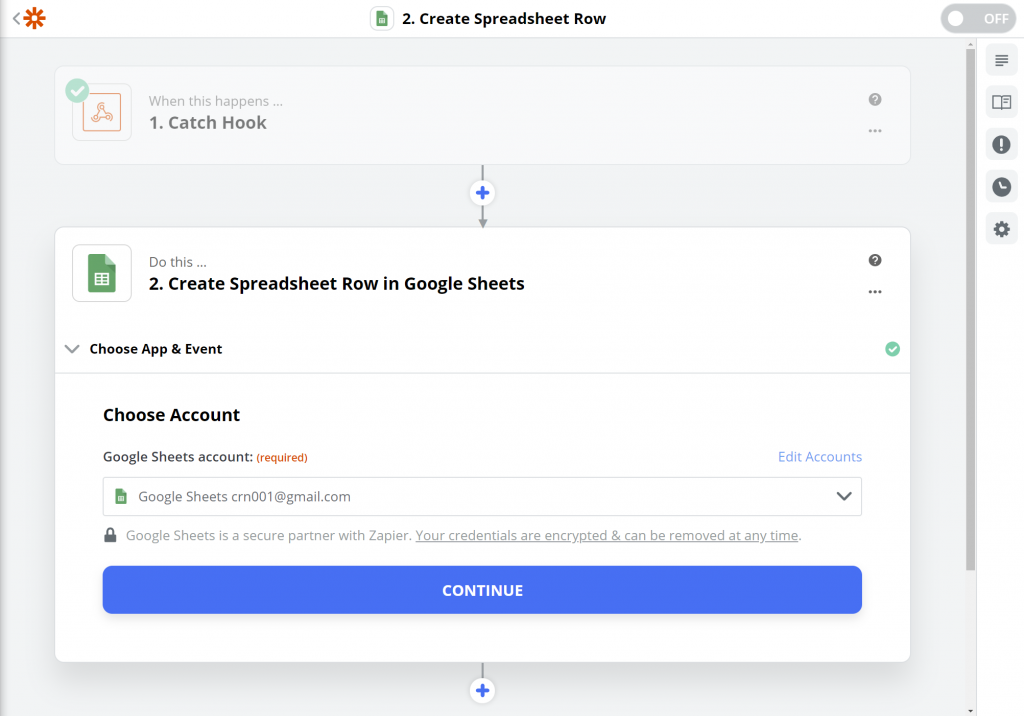
次の画面で、Googleスプレッドシートにログインして、Zapierにアクセスを許可するように求められます。 これは、標準のGoogle認証プロセスを使用します。
Googleスプレッドシートアカウントを追加したら、[続行]をクリックして続行します。

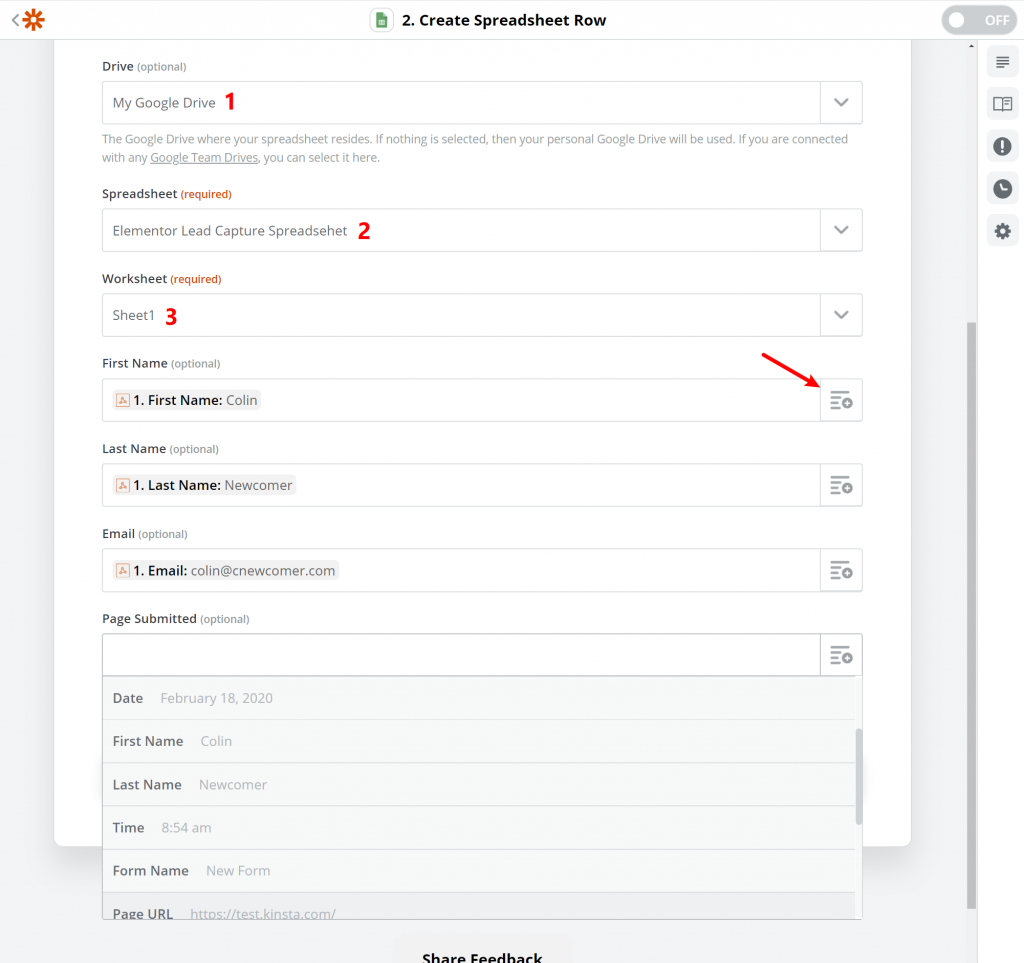
次に、情報を追加するスプレッドシートを選択する必要があります。
- ドライブ–Googleドライブアカウントを選択します。
- スプレッドシート–少し前に作成したスプレッドシートを選択します。
- ワークシート–そのスプレッドシート内のワークシートを選択します(通常、これをデフォルトのままにしておくことができます)。
次に、Webhookの情報をスプレッドシートの列にマップする必要があります。 これには、Elementorフォームフィールド、および収集するその他の情報が含まれます。

すべての情報をマッピングしたら、[続行]をクリックして完了します。
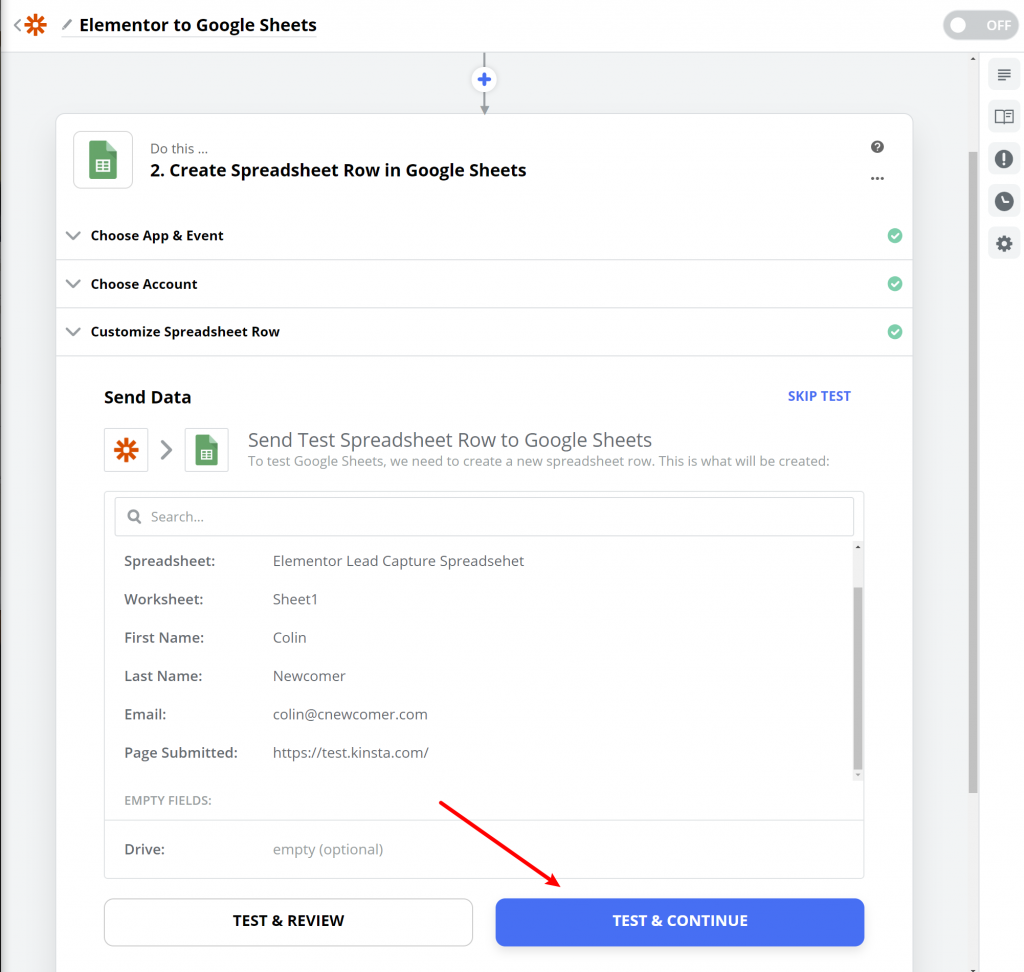
次に、Zapierは別のテストを実行するように促します。

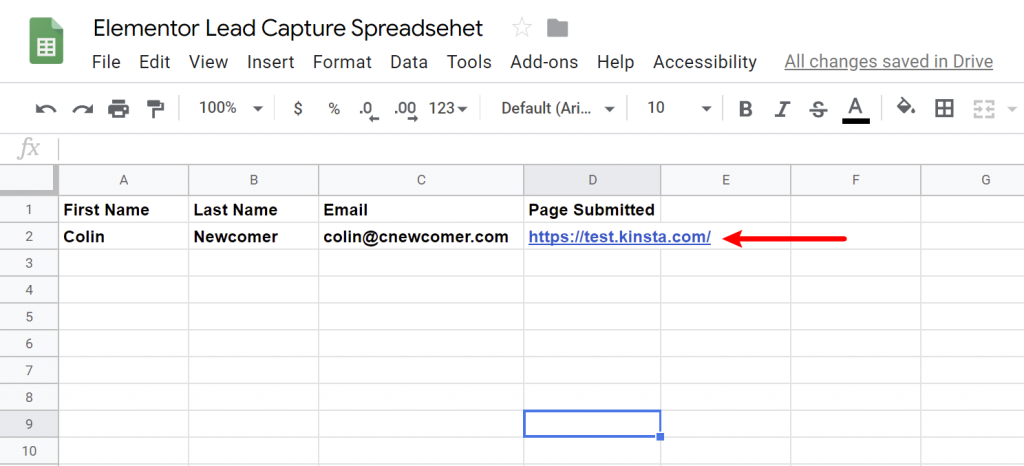
そして、すべてがうまくいけば、GoogleスプレッドシートのElementorフォームを介して送信したテストデータが表示されます。

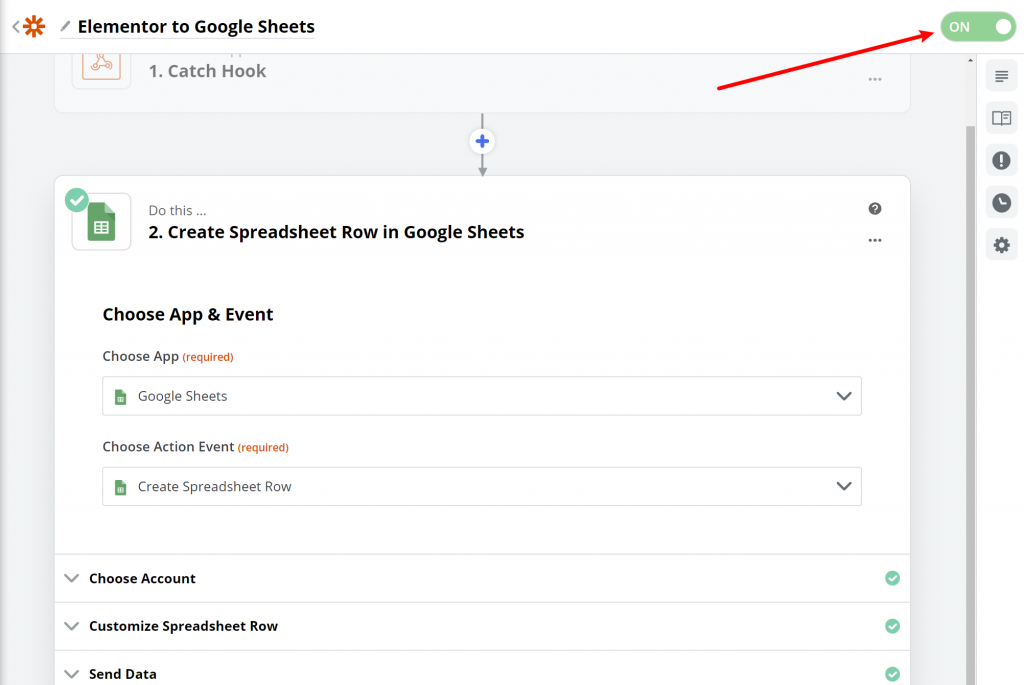
物事を完了するためにあなたがする必要があるのはあなたのZapをつけることだけです:

以上です! Zapierを使用してElementorをGoogleスプレッドシートに正常に接続しました。
結論
Elementor ProとZapierのフォームウィジェットを使用すると、Googleスプレッドシート(またはZapierの他のアプリ)に接続するリード生成フォームを簡単に作成できます。
ビジネスニーズを満たすようにスプレッドシートを設定し、収集するすべての情報をカスタマイズできます。
開始するには、今すぐElementor Proを購入してから、このチュートリアルの手順に従って統合をセットアップしてください。
ElementorをGoogleスプレッドシートに接続する方法について他に質問がありますか? コメントセクションで質問してください!
