TwilioのSendGridEmailAPI、Laravel、およびVue.jsを使用してメーリングリストを作成します
公開: 2021-03-31このチュートリアルは、もともとTwilioブログに掲載されていました。
メールマーケティングは、コミュニケーション戦略を成功させるための鍵です。 優れたROIとコンバージョン率を提供するため、効果的な電子メールプログラムの重要性は強調しすぎることはありません。 このチュートリアルでは、TwilioSendGridのEmailAPI、Laravel、およびVue.jsを使用して、100を超える電子メールアドレスのリストに一括電子メールを送信する方法を説明します。
始める前に
このチュートリアルを完了するには、次のものが必要です。
- Composerがインストールされ、すぐに使用できる
- Laravelフレームワークの基本的な知識
- すぐに使用できるローカルにインストールされたデータベースサーバー
- Vue.jsの基本的な知識
- TwilioSendGridアカウント
- npm
- Node.js(12.14の最小バージョン、理想的には最新の安定版またはLTSバージョン)
なぜTwilioSendGridのEメールAPIなのですか?
Twilio SendGridライブラリは、電子メールの送信プロセスを簡素化します。 PHP、Java、Ruby、Goなどの複数のプログラミング言語とフレームワークで利用できます。 メーリングリストアプリケーションの作成を始めましょう。
メーリングリストを作成する
以下のComposerコマンドを使用して、新しいLaravelプロジェクトを作成します。
または、Laravelインストーラーがシステムにグローバルにインストールされている場合は、次のコマンドを使用できます。
新しいLaravelプロジェクトの作成方法に関係なく、作成したら、以下のコマンドを使用して、新しく作成したディレクトリに切り替えます。
cd twilioSendGrid
構成と.envのセットアップ
アプリケーションには、メーリングリストの電子メールを収集するための小さなフォームがあります。 それらを保存するには、以下のコマンドを使用して、アプリケーションの新しいモデル、コントローラー、および移行ファイルを作成します。
以下の例のような出力が端末に出力されます。
次に、新しい移行ファイルを変更します。
database/migrations/2021_02_16_192153_create_email_listings_table.phpであるため、以下のコードと一致します。 実行すると、emailフィールドがemail_listingsテーブルに追加されます。
次に、ローカルデータベースサーバーの構成の詳細をプロジェクトのルートディレクトリの.envに追加します。 これは、このプロジェクトの.envデータベース構成のDBセクションのコピーです。
次に、次のコマンドを使用してデータベースの移行を実行し、 email_listingsテーブルを更新します。
プロジェクトに奉仕する
コードが必要に応じて機能していることを確認するには、以下のコマンドを使用してLaravelアプリケーションを起動します。
アプリケーションは非常に迅速に起動し、端末に次のように出力されます。
Laravel development server started: http://127.0.0.1:8000
Vue.jsフロントエンドをリファクタリングする
Vue.jsの人気はここ数か月で大幅に高まっているため、デフォルトのフロントエンドフレームワークとしてLaravelフレームワークと一緒に出荷されるようになりました。 その結果、Vue.jsをLaravelAPIと一緒に使用します。 アプリケーションでVue.jsのセットアップを開始するには、次のコマンドを実行します。
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
次に、デフォルトのビューテンプレートの本文を変更します。
resources/views/welcome.blade.php 。次のコードが含まれています。
bodyタグの最後にあるscriptタグは、 js/app.jsをBladeテンプレートにインポートして、アプリケーションでVue.jsを使用できるようにします。 ただし、期待どおりに機能するように、いくつかの変更を加える必要があります。 これを行うには、次の例のようにresources/js/app.jsを変更します。
このコードは、Vue.js、必要なBootstrap.js、およびApp.vueファイルをインポートします。 App.vueは、ブラウザーに表示されるすべてのものを保持します。 コンポーネントディレクトリ( resources/js/components )にApp.vueという名前の新しいファイルを作成します。
次に、次のコードをApp.vueに追加します。
ファイルを更新したら、次のコマンドを使用してJavaScriptコードをコンパイルし、将来の変更を監視します。
コードを再コンパイルして、ブラウザをリロードすると、次の画像のようになります。
 TwilioSendGridを設定する
TwilioSendGridを設定する
次に、以下のコマンドを使用して、Twilio SendGrid SDKforLaravelをインストールする必要があります。
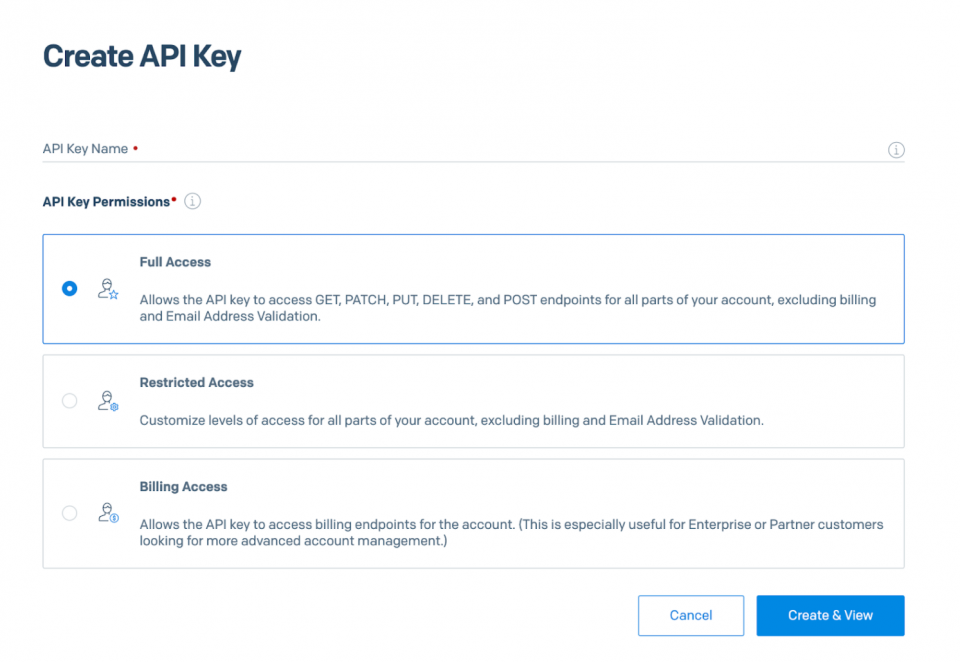
SDKをインストールしたら、TwilioSendGridダッシュボードに移動します。 次に、「設定」->「APIキー」をクリックします。 」[APIキー]ページで、右上隅にある[ APIキーの作成' 'で]をクリックします。 新しいAPIキーの名前を入力し、 [ APIキーのアクセス許可]を[フルアクセス]に設定したままにし、右下隅の[作成と表示]をクリックしてキーを作成します。

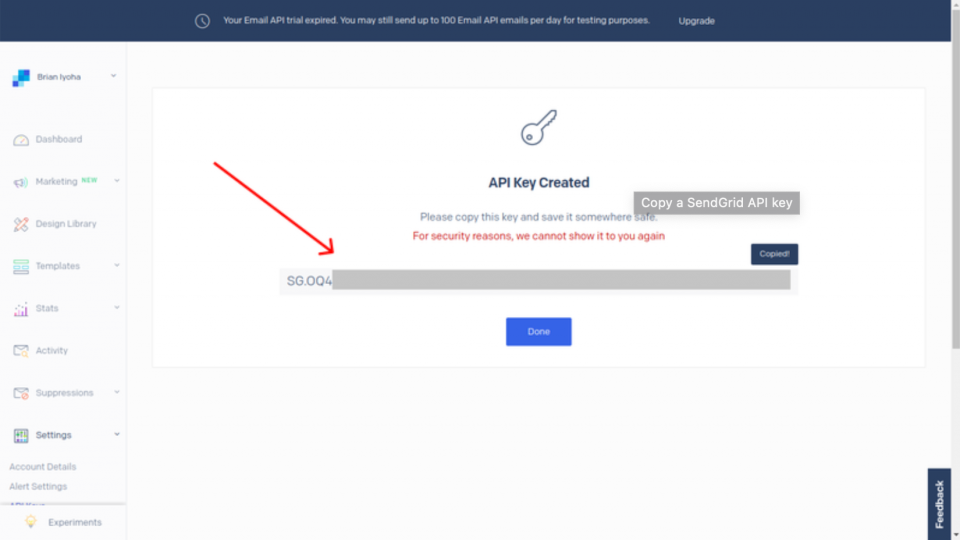
そうすることで、新しいAPIキーが作成されます。 SDKがメールを送信するために必要になるため、APIキーをコピーします。

注:次に、.envに以下の構成を追加し、 {YOUR API KEY}をコピーしたばかりのTwilioSendGridAPIキーに置き換えます。
続行する前に、TwilioSendGridにはアカウントごとに異なるレベルの検証があることを知っておくことが重要です。 新しいTwilioSendGridアカウントを作成したばかりの場合、またはアカウントが6か月未満の場合、TwilioSendGridでは送信アドレスを確認する必要があります。 これは、受信者が電子メールの送信者として表示するアドレスです。

Twilio SendGridの送信者の電子メールアドレスを確認しておらず、アカウントが6か月未満の場合、電子メールを送信しようとしたときに確認を求めるサーバーエラーが発生する可能性があります。
注:そうは言っても、メーリングリストアプリケーションの構築を続けましょう。
シードメール
このアプリケーションは、受信者の電子メールアドレスをemail_listingというデータベーステーブルに保存します。 時間を節約するために、 Seederを使用してemail_listingテーブルにメールアドレスをシードします。
次のコマンドを使用して、新しいSeederを作成します。
database/seeders/EmailListingSeeder.phpにある新しいSeederを開き、既存のコードを以下のコードに置き換えて変更します。
注:TwilioSendGridを使用してこれらのランダムに生成された電子メールアドレスに電子メールを送信することは機能しません。 インターネットから電子メールを受信できる正規の電子メールアドレスを使用することをお勧めします。
次に、次のコマンドを実行してデータをシードします。
一括メールを送信する
データベースのemail_listingsテーブルに電子メールがあるので、一括電子メールを送信する機能を追加しましょう。 以前、 EmailListingControllerというコントローラーを作成しました。 次に、コントローラーのコードをリファクタリングして、データベース内の電子メールアドレスに電子メールを送信します。 これを行うには、EmailListingControllerの既存のコードを以下のコードに置き換えます。
続行する前に、上記のコードについて説明します。 最初のメソッドであるarray_push_assoc()は、キーと値のペアで配列に値を追加するだけです。 これは、Twilio SendGridでは、すべての受信者の電子メールアドレスがキーと値のペアである必要があるためです。 PHPで配列に値を追加する方法はたくさんありますが、キーと値のペアに関しては注意が必要です。 したがって、この方法は後で役立ちます。 続けましょう。
2番目のメソッドsendEmailは、フォームの検証とTwilioSendGridを使用した電子メールの送信を処理します。 Twilio SendGridには、アプリケーションから電子メールを送信するための2つの異なる方法があります。 また、電子メールの送信方法に関する広範なドキュメントもあります。
上記のコードスニペットの一部である以下のコードを詳しく見てください。 このセクションは、TwilioSendGridAPIとの相互作用を単独で担当します。
ここで、新しい変数$emailを\SendGrid\Mail\Mail()オブジェクトとして初期化します。 この変数は、電子メール送信プロセスに関する多くの有用な情報とデータを保持します。
ここで、上記のスニペットに注目してください。 これは、Twilio SendGridが、提供されたすべての電子メール受信者に電子メールを送信するための指示を受け取る場所です。 すべての受信者の電子メールアドレスの配列である引数$receiverを受け取ります。
ここでは、データベースからすべての受信者の電子メールアドレスを取得した結果、新しい変数$addressesを初期化しました。 Twilio SendGridは、渡すためにこれらのアドレスがキーと値のペアである必要があるため、各受信者の電子メールを取得するために$addressの値をループする必要がありました。 次に、前に説明したメソッド$this->array_push_assoc()を使用して、これらのアドレスを$receivers配列に追加しました。
これで、メールを送信できるようになります。 ただし、メソッドを呼び出すためのルートが必要です。 これを行うには、次のAPIコードをroutes/api.phpに追加します。
これで、メールテスト用に以前に作成したresources/js/components/App.vueを変更できます。 ファイルの既存のコードを以下のコードに置き換えます。
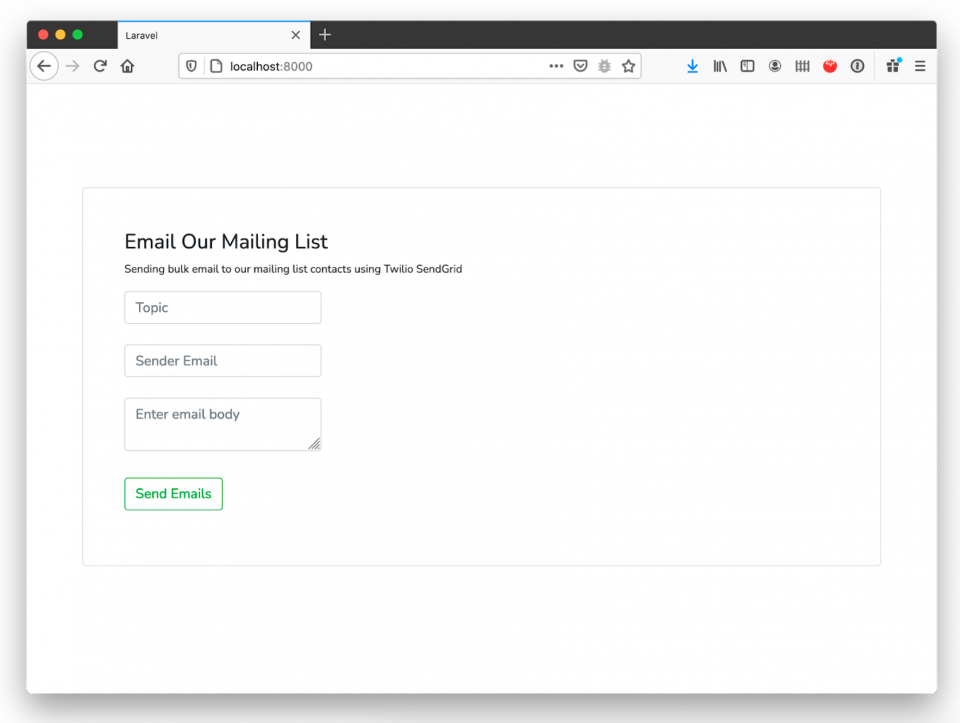
上記のコードでは、基本的なHTMLフォームを作成しました。 派手すぎるものはありません。 フォームを送信すると、 send()メソッドが呼び出されます。 これはVue.jsメソッドです。 これを使用して、送信されたフォームフィールドを検証し、メールルートへのAPI呼び出しを行います。
さて、やらなければならないことが1つあります。それは、フォームに少しスタイルを与えることです。 これを行うには、フォーム要素がすでにBootstrapクラスを使用しているため、 Bootstrapスタイルシートを追加します。 これは、 resources/views/welcome.blade.phpのheadセクションの最後に追加するコードです。
次に、以下のコマンドを使用して、ミックスを再度実行してUIを再構築します。
一括メールを送信できることをテストします
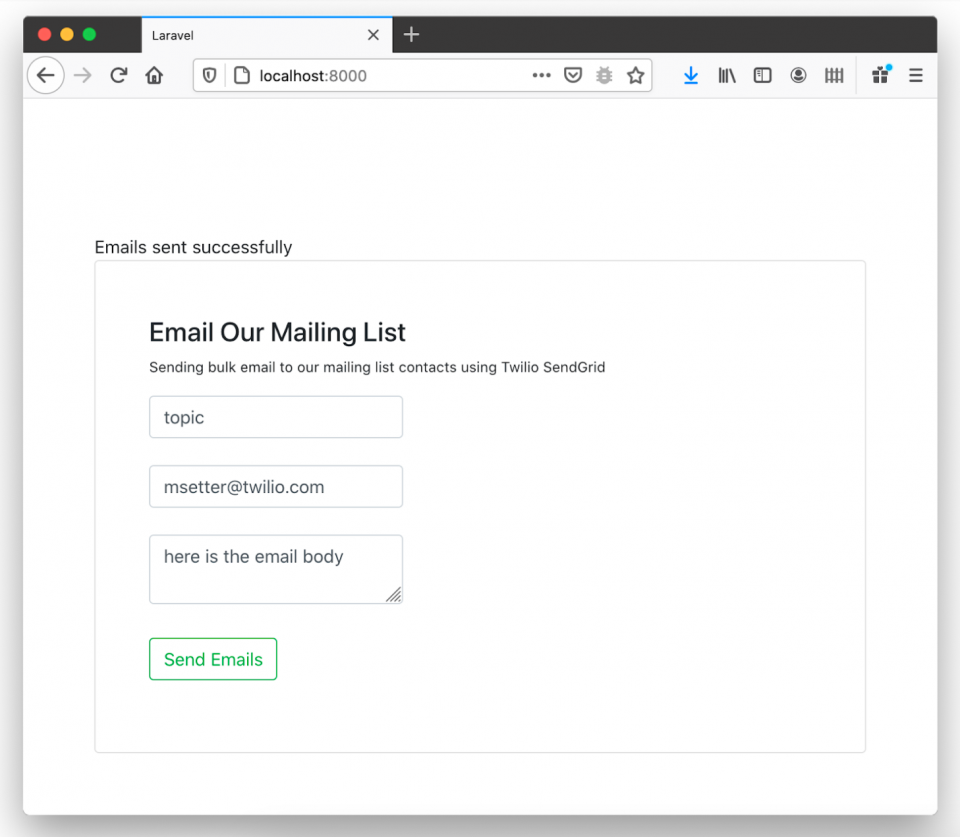
ページをリロードします。 すべてが同じであれば、画面は上のスクリーンショットのようになります。 もしそうなら、あなたは大量の電子メールを送信する準備ができています。 これを行うには、トピック、受信者の電子メールアドレス、およびメッセージ本文を入力し、[電子メールの送信]をクリックします。 その後すぐに、下のスクリーンショットのように、フォームの上に「Eメールが正常に送信されました」と表示されます。

TwilioSendGridはメールキューを使用します。 これは、メールがすぐに配信されない可能性があることを意味します。 すべてが同じであれば、202応答が返され、後で送信するために電子メールがキューに入れられたことを通知する必要があります。 ほとんどの場合、これらの電子メールは1日1回送信されます。
レビュー
おめでとう! これで、Twilio SendGrid Email API、Laravel、およびVue.jsを使用してメーリングリストが正常に作成されました。
このチュートリアルを完了したので、次の方法を理解しました。
- フロントエンドフレームワークとしてVue.jsを使用してLaravelプロジェクトを作成および構成します
- LaravelでTwilioSendGridEmailAPIを使用してメーリングリストを作成します
また、正しい電子メールアドレスに電子メールが確実に配信されるようにすることもできます。 GitHubでこの記事のコードへのリンクをここで見つけてください。
私の名前はアヌマドゥ・ウドディリ・モーゼスです。 私は、PHPおよびJavaScriptエコシステムのソフトウェア開発者および技術コンテンツ作成者です。 私はTekiiiと呼ばれる技術愛好家のオンラインコミュニティを運営しています。 LinkedInで私に連絡することができます。
