サイト全体で異なるカスタムWooCommerceサイドバーを作成するにはどうすればよいですか?
公開: 2020-10-24すべてのeコマースサイトには複数のページがあります。 通常、ホームページ、ショップページ、ブログページ、単一の製品ページなどがあります。すべてのWebサイトページで同じタイプのウィジェットを使用するのは賢明ではなく、コンバージョン率と全体的なユーザーエクスペリエンスに影響を与える可能性があります。 これが、カスタムWooCommerceサイドバーが必要な理由です。
例を使って説明しましょう。 サイト訪問者があなたのブログページに出くわすときはいつでも、あなたは彼らに公開された他の関連記事を見たり、関連コンテンツを見つけたり、購読したりすることを望むかもしれません。 このインスタンスでは、検索ウィジェット、関連投稿ウィジェット、およびオプトインフォームをサイドバーに追加できます。
訪問者がショップページに到達するたびに、全体的な目標は、訪問者にあなたから購入してもらうことです。 興味のある商品を検索したり、利用可能な商品を確認したり、ショッピングカートに商品を追加したり、正常にチェックアウトしたりできる必要があります。 関連する投稿、およびオプトインフォームは、それでも有用ですが、この状況では最良の選択ではない場合があります。
サイトの特定のページにウィジェットとカスタムサイドバーを追加することが重要です。 あなたは個々のサイト訪問者のニーズを満たし、彼らが定期的にサイトに戻るように彼らを関与させることができます。
WordPressのサイドバーを削除したい場合があります。 ただし、さまざまな種類のコンテンツに使用できるカスタムサイドバーを作成したい場合もあります。
サイドバーを用意することで役立つ可能性のあるサイトのコンテンツについて考えてみてください。 サイドバーを使用すると、画像、宣伝文、リスト、フィルターオプション、およびその他の情報を表示できます。 ナビゲーションを整理するのに適した場所です。
Webサイトに既にプライマリナビゲーションがある場合でも、サイドバーコンテンツは、さまざまなサイト領域への重要なナビゲーションに役立ちます。
重要だと思うコンテンツは何でも宣伝できます。 たとえば、オンラインショップの所有者は、個々の製品カテゴリを強調表示できます。 フィルターは、製品の色、価格、またはサイズに応じて追加できます。 これにより、顧客は興味のあるアイテムをすばやく簡単に見つけることができます。
カスタムWooCommerceサイドバーを作成する方法は?
この特定のチュートリアルでは、WooSidebarsプラグインを使用します。 このプラグインを使用すると、サイドバーのウィジェット化されたセクションでウィジェットを調整できます。 これらは、検索結果画面、特定のカテゴリ、特定のブログ投稿、サイトのページ、または別のコンテキストに応じて変更できます。 マウスを数回クリックするだけで、いくつかの異なる条件で表示されるカスタマイズされたウィジェットセクションを設定できます。

WooSidebarsを使用して、WordPressサイトの現在ウィジェット化されているセクションを上書きできます。 画面が異なれば、ウィジェットも異なります。 これはすべて、コードを編集または追加することなく実行できます。
WooSidebarsは、WordPressWebサイトの管理セクションの[外観]メニューに新しい[ウィジェット領域]メニュー項目を自動的に追加します。 すべてのWooSidebarアクティビティは、このメニュー領域で発生します。
ウィジェットエリア画面にすでに保存されているすべてのウィジェットエリアのリストが表示されます。 「新規追加」リンクを選択すると、ウィジェット領域を追加できます。 このリンクは、「ウィジェットエリア」タイトルのすぐ隣にあります。
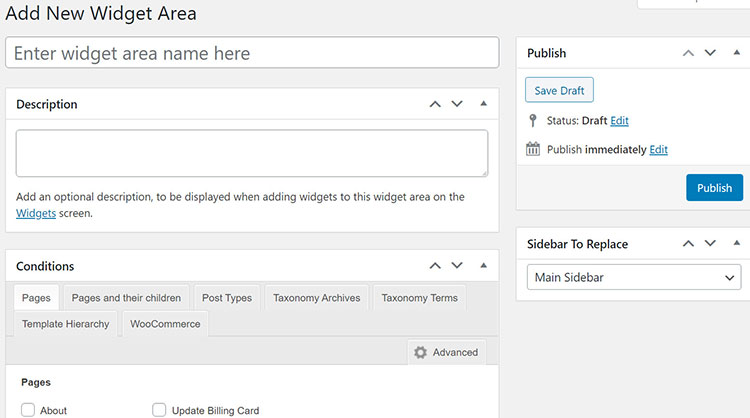
新しいウィジェット領域を追加するときはいつでも、いくつかの付随するフィールドがあります。 タイトル、説明、交換するサイドバー、および特定のサイドバーを交換するための条件があります。


タイトルはウィジェット領域の名前です。 タイトルは「外観>ウィジェット」画面に表示されます。 識別して覚えやすいように、各タイトルは短くする必要があります。
タイトルも特定のページに関連している必要があります。 たとえば、「About Page – Primary」というタイトルを使用して、サイトの「About」ページの「Primary」サイドバーを置き換えることができます。
説明は、特定のサイドバーがいつどこで使用されるかについての詳細情報を提供するオプションのフィールドです。 このテキストはサイドバーの中にあります。 「外観>ウィジェット」画面に表示されます。
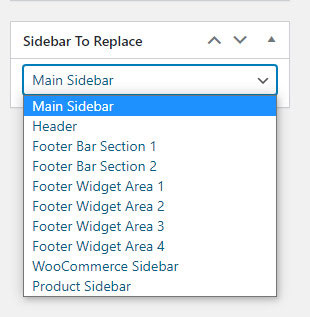
WooSidebarsを使用すると、アクティブなテーマから現在のウィジェットをオーバーライドできます。 指定された条件が満たされたときに、カスタムウィジェットセクションを使用してこの機能を実行します。 [置換するサイドバー]フィールドは、作成する新しいサイドバーに置き換える現在のサイドバーを選択するために使用されます。

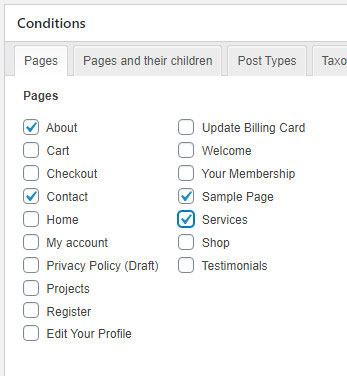
WooSidebarsには高度な状態管理システムがあります。 既存のサイドバーを新しいサイドバーに置き換えることができる条件を決定できます。 たとえば、特定のタグ、カテゴリ、またはページの現在のサイドバーを置き換えることができます。

「ページ」が唯一の利用可能なデフォルト条件です。 「条件」ボックスに移動して「詳細」タブを選択すると、より詳細な条件設定にアクセスできます。
条件
WooSidebarsには、いくつかのデフォルトのページ条件があります。 「条件」ボックスを開いて「詳細」タブに入ると、さらに多くの条件のタブが表示されます。
その他の条件は次のとおりです。
- 特定のページテンプレート:このオプションは、アクティブなテーマにすでにページテンプレートがある場合に使用できます。
- 投稿タイプ:これは投稿タイプのアーカイブに使用されます。 また、特定の投稿タイプに属する各投稿を表示するためにも使用されます。
- タクソノミーアーカイブ:これは、登録されているすべてのタクソノミーのタグ、カテゴリなどに使用されます。
- 分類用語:これは、登録されているすべての分類の特定のタグ、カテゴリなどに適用されます。
- WordPressテンプレート階層:これは、すべてのページ、検索結果、「最新の投稿」のデフォルト画面、フロントページ、単一エントリ、すべてのアーカイブ、作成者アーカイブ、日付アーカイブ、および404「ページが見つかりません」エラー画面に使用されます。
- WooCommerce:これは、ショップページ、製品カテゴリ、製品タグ、製品、カート、チェックアウトページ、およびアカウントページに使用されます。
[投稿]> [すべての投稿]セクションに移動し、ウィジェット領域を作成するブログ投稿の横に表示されるチェックボックスをクリックします。 WooSidebarsは、現在のテーマでアクティブになっているサイドバーを認識します。 作成したカスタムサイドバーがアクティブなテーマに適用されないかどうかが通知されます。
作成したカスタムサイドバーはすべてシステムに残ります。 現在登録されているサイドバーと顧客のサイドバーをいつでも切り替えることができます。
WooCommerceサイドバーの結論
必要がなければ、すべてのサイトコンテンツとページに同じサイドバー構造を使用する必要はありません。 独自のカスタムサイドバーを作成すると、Webページにさまざまなものを追加できます。 また、サイトの訪問者が現在表示しているページに基づいて、独自のコンテンツを追加するのにも役立ちます。 また、サイトのページナビゲーションを簡素化することもできます。これは、明確な利点です。
カスタムのWooCommerceサイドバーを簡単に作成できます。 WooSidebars、Thrive Clever Widgets、またはCustom Sidebarsプラグインを使用すると、簡単になります。 プラグインをアクティブにしてインストールするだけです。 そこから、カスタムサイドバーを作成し、その場所を選択できます。 複数のサイドバーがある場合は、このプロセスを繰り返すことができます。
WooCommerceショップページをカスタマイズする方法、特定の製品の価格を非表示にする方法、またはWooCommerceで送料無料を提供する方法も確認してください。
