Elementorを使用してInstagramのバイオランディングページにリンクを作成する方法
公開: 2020-07-02Instagramを使用してオーディエンスとつながる場合、Instagramには、訪問者をWebサイトに送信するための1つのオプション、つまりInstagramバイオ内のリンクしかありません。
個々のInstagram投稿をリンクすることはできないため、Webサイトに新しいブログ投稿を公開するたびに、バイオのリンクを手動で更新することに頼る人もいます。
この投稿では、訪問者がInstagramバイオのリンクから常に最新のコンテンツにアクセスできるようにしながら、バイオ内の同じリンクを維持できるようにするためのより良い方法を学びます。
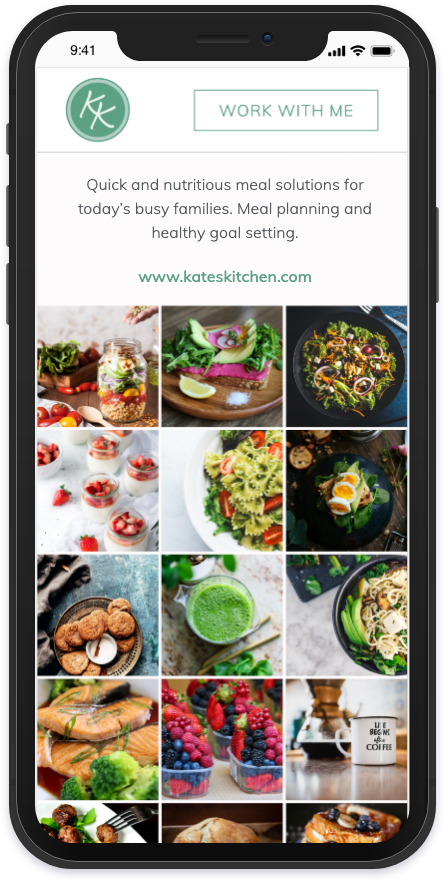
これを実現するために、Elementorを使用してInstagramのバイオランディングページに専用リンクを作成できます。 バイオランディングページのリンクは、シームレスなエクスペリエンスのためにInstagramと同様のデザインに従いますが、指を離さずに最新のブログコンテンツを動的に紹介することもできます。
Elementorを使用してBioLandingページでInstagramリンクを作成する方法
すべてのステップを詳細に説明した完全なチュートリアルを見たい場合は、上記の完全なビデオチュートリアルを見ることができます。 それ以外の場合は、ビデオと一緒に続くテキストベースのチュートリアルを読み続けてください。
注–このチュートリアルに従うには、投稿ウィジェットにアクセスできるようにElementorProが必要です。 投稿ウィジェットを使用すると、新しいブログ投稿を公開するたびにランディングページを編集しなくても、コンテンツを動的に表示できます。
1.新しいページを作成します
開始するには、WordPressダッシュボードに新しいページを作成します([ページ]→[新規追加] )。
次に、タイトル(例:Link in Bio)を追加し、[ Elementorで編集]ボタンをクリックしてElementorインターフェイスを開きます。
Elementorインターフェースで、左下隅にある歯車のアイコンをクリックし、ページレイアウトをElementorCanvasと同じに設定します。 次に、[スタイル]タブに移動し、ボディスタイルの背景に明るい色を使用します。
2.ヘッダーに新しいセクションを追加します
次に、プラスアイコンをクリックして新しいセクションを作成し、3列のレイアウトを選択します。
セクションの設定で、コンテンツの幅をBoxedに設定し、幅を940に設定します。これにより、InstagramのBoxedレイアウトのルックアンドフィールを維持できます。
セクションの背景を白に設定し、下部に灰色の境界線を追加します。
次に、コンテンツをデザインに追加します。
- 画像ウィジェットを左端の列に追加して、画像のロゴを表示します。 リンク設定を使用して、ホームページへの動的リンクを設定できます。
- 中央の列に別の画像ウィジェットを追加して、ワードマークのロゴ(またはワードマークがない場合はテキスト)を表示します
- 右端の列にボタンウィジェットを追加し、リンク先のCTAとページを設定します。 次に、ボタンのスタイルを設定します。
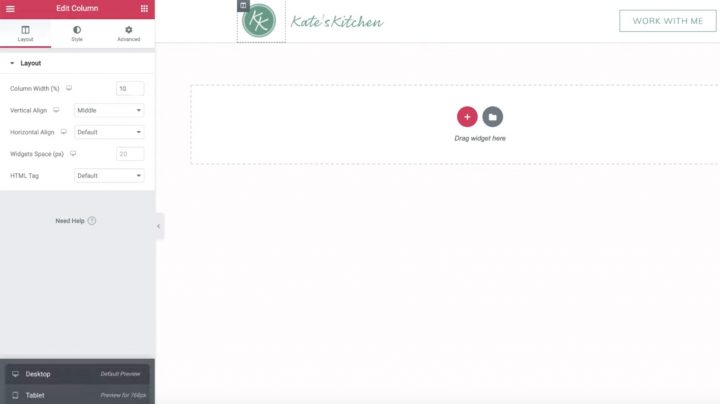
コンテンツを追加したら、最初の列の設定を開き、幅を10%に変更して、画像ウィジェットが適切に配置されるようにします。

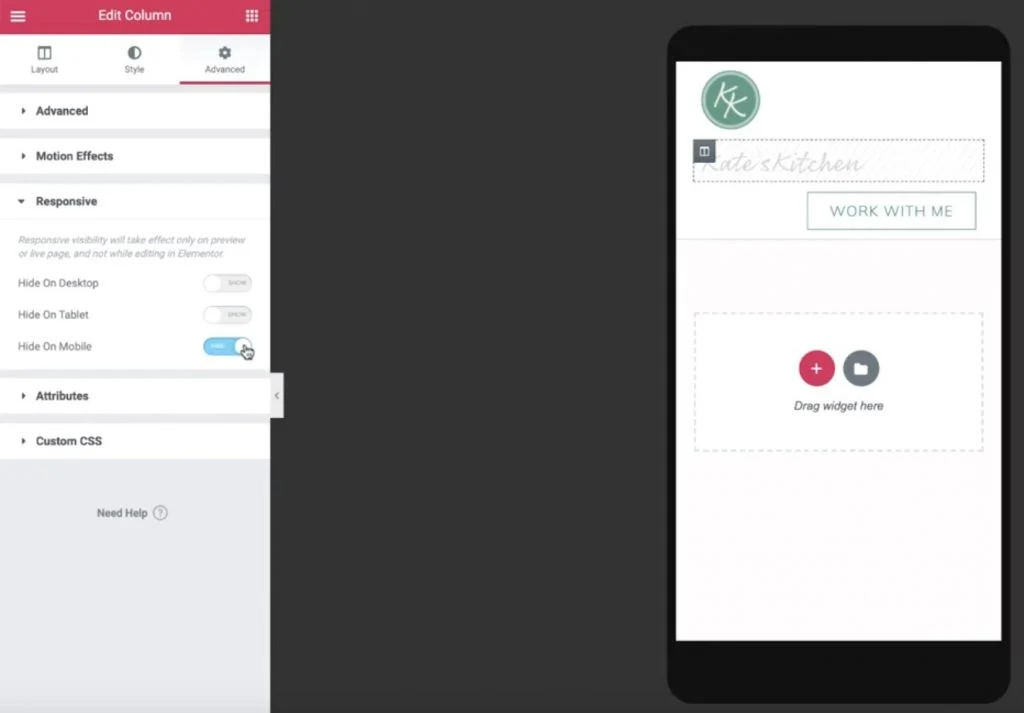
次に、左下隅のアイコンを使用してモバイルプレビューを開きます。 必要に応じて、モバイル版のランディングページが見栄えがするように調整します。 Instagramの訪問者のほとんどはモバイルデバイスを使用することを忘れないでください。
必要に応じて、中央の列を非表示にして、ロゴとボタンを水平方向に揃えることができます。

WordPress用の最高のInstagramプラグイン:無料と有料
3.ヘッダーセクションを複製して、注目の投稿セクションを作成します
次に、デスクトップビューに戻り、ヘッダーセクションを右クリックして複製します。
複製されたセクションの設定で、[スタイル]タブに移動し、背景色を透明に設定します。
次に、右クリックして2番目と3番目の列を削除します。 それを行うと、ロゴだけが残るはずです。
そこから:
- 残りの列の設定を開きます。
- [詳細設定]タブに移動します。
- すべての辺のパディングをゼロに設定します。
- 残りの画像ウィジェット(ロゴ)を削除します。
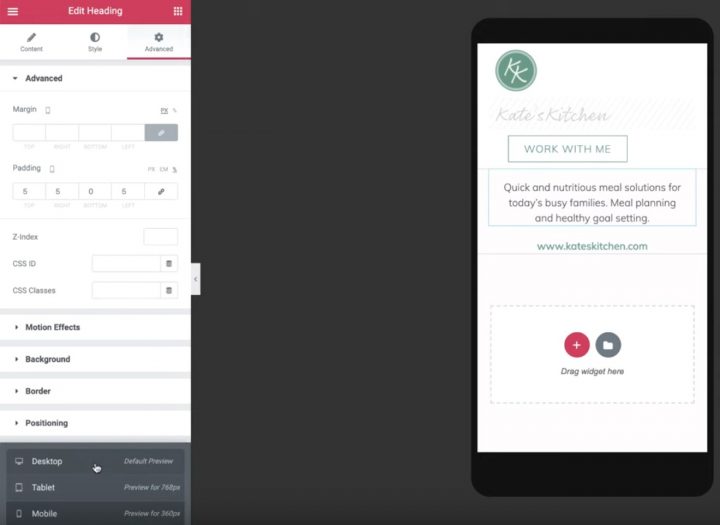
すべてを削除したら、見出しウィジェットをドラッグして、サイトに関するテキストを追加できます。 サイトに合わせて色とタイポグラフィを設定してください。
次に、見出しウィジェットを複製し、テキストをサイトのURLと同じに設定します。 次に、サイトのURLを含む動的リンクを追加します。
もう一度、モバイルプレビューに移動して、いくつかの調整を行います。 たとえば、モバイルデバイスの列幅を変更し、パディングを編集する必要がある場合があります。

4.最近の投稿を追加します
これで、ランディングページの残りのスペースを使用して、最近公開したコンテンツを紹介できます。
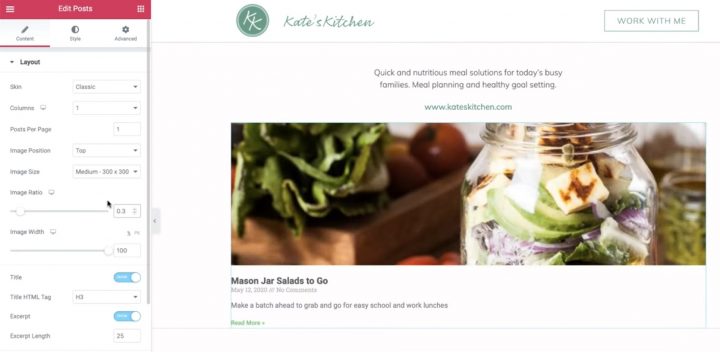
最近の投稿を紹介するには、デスクトッププレビューに戻り、2つの見出しウィジェットの下に投稿ウィジェットを追加します。
投稿ウィジェットの設定:
- 列を1に設定します
- 1ページあたりの投稿数を1に設定する
- 画像比率を0.3に設定します
タイトルを非表示にして、メタデータを削除します。

次に、クエリ設定を使用して、表示する投稿を制御します。
- 期間に等しい包含を設定
- 用語をLinkinbioと等しく設定します
「Linkinbio」という新しいWordPressブログ投稿カテゴリを作成する必要があります。 このカテゴリに追加した投稿は、Instagramのランディングページに自動的に表示されます。
次に、[スタイル]タブに移動して、抜粋テキストのスタイルを設定します。
最後に、新しいDividerウィジェットを追加して、下の境界線を作成します。 最初のセクションの境界から同じライトグレーに一致します。
5.Instagramグリッドを作成します
次に、注目の投稿の下に表示されるInstagramグリッドを作成する必要があります。
開始するには、既存の投稿ウィジェットを右クリックしてコピーします。 次に、前のセクションの灰色の下の境界線の下に貼り付けます。
ここで、複製した投稿ウィジェットにいくつかの変更を加える必要があります。
- 列を3に変更します
- 1ページあたりの投稿数を3の倍数に設定して、常に正方形のグリッドができるようにします。
- 画像比率を1に設定します
- 抜粋を隠す
[スタイル]タブを使用して、画像の間隔を調整することもできます。
次に、モバイルプレビューに移動して、モバイルデザインを調整します。
あなたはしたいかもしれない:
- 大きな注目の投稿画像と仕切りを非表示にする
- モバイルでは投稿グリッドを3に設定します
以上です! カスタムのInstagramランディングページを作成しました。

Linkinbioカテゴリで新しいブログ投稿を公開すると、このページに自動的に表示されます。
最後に、あなたがする必要があるのはあなたのInstagramプロフィールにあなたのランディングページへのリンクを追加することです。 これで、新しい投稿を公開するたびにリンクを更新する必要がなくなります。 かっこいいですよね?
バイオランディングページで独自のInstagramリンクを開始するには、今すぐElementorProを購入してください。
