Elementorを使用してWordPressでランディングページを作成する方法
公開: 2018-07-31成功するランディングページを作成する方法はたくさんあります。
「なぜ他のチュートリアルではなく、この特定のチュートリアルに従うのですか?」 、あなたは尋ねるかもしれません。
このステップバイステップのチュートリアルには、いくつかの重要な利点があります。
- 無料のランディングページビルダー–追加のWordPressプラグインを使用せずに、主要な無料のWordPressランディングページビルダーを使用してランディングページを構築します。
- コーディングなし– 1行のCSSまたはPHPコードを処理する必要はなく、子テーマやその問題に関する技術的なノウハウも処理する必要はありません。
- 高いコンバージョン–このガイドでは、見た目が美しいだけでなく、高いコンバージョンを生成するように構築されたランディングページに到達することに重点を置いています。
今日作成するランディングページの概要から始めましょう。
ランディングページとは何ですか?
ランディングページは、特定のマーケティングキャンペーンのために特別に作成されたWebサイト上のページです。 ランディングページは、明確な召喚状(CTA)の目標を念頭に置いて作成されており、通常のブログ投稿やサイトページよりもコンバージョン率が高いことがよくあります。 また、リードを生成し、マーケティング目的のメーリングリストを作成したり、ソーシャルメディアでの存在感を高めたりするための優れた情報源でもあります。
ランディングページと通常のページにはいくつかの違いがあります。たとえば、ホームページのように、ヘッダーとフッターのメニューリンクが少ないかまったくない、視覚的で明確なメッセージが表示される傾向があります。 ランディングページを分類する最も一般的な方法は、潜在顧客ページとクリックスルーページです。
初期設定
このガイドに正しく従うには、次のものが必要です。
- WordPressのインストール(必須)
- Elementorのインストール(必須)
- ElementorProのインストール
ランディングページをドメイン名とホスティングでライブでアクティブにするか、Local byFlywheelなどのソフトウェアを使用してコンピューターにローカルに保存することができます。
作成するランディングページ
以下を含むページを作成します。
- 上部セクション—これは画面スペースの大部分を占めます。 これは、見出しのタイトル、テキスト、および召喚状のボタンで構成されており、ユーザーをフォームに誘導します。
- ナビゲーションメニューセクション—この領域は、サイト訪問者がランディングページの任意の部分にすばやく移動するのに役立ちます。
- セクションについて—訪問者に当社のビジネスまたはサービスについて詳しく説明する重要なセクション。
- 機能セクション—左側に大きな画像が表示された機能のリスト。
- ギャラリーセクション—このセクションでは、ウィジェットの組み合わせを使用して、いくつかの画像、テキスト、ソーシャルアイコン、およびビデオの背景を使用して、独自のギャラリーレイアウトを作成しました。
- フォームセクション—ここには、訪問者が簡単に連絡できるお問い合わせフォームが含まれています。
以上です—始めましょう!
ステップ1:色、フォント、カラーピッカーを設定する
実際のランディングページのデザインを開始する前に、ビジュアルエディターを正しく設定することが重要です。
ElementorCanvasのページレイアウトを選択することから始めます。 これにより、ヘッダー、フッター、サイドバーのない「クリーンな」ページが得られます。 これは、ランディングページを作成するときに使用するのに適したオプションです。
次に、デフォルトの色を次のように設定します。プライマリは白、セカンダリ、テキストは黒です。 新しいウィジェットを追加すると、デフォルトの色が自動的に設定されるため、作業が非常に簡単になります。
フォントにも同じことをしましょう。 プライマリおよびセカンダリのヘッドラインフォントをAdobeTypekitフォントに設定しましたが、必要に応じて独自のフォントを設定できます。
カラーピッカーについては、ページ作成時にすばやくアクセスできるように色を設定しています。
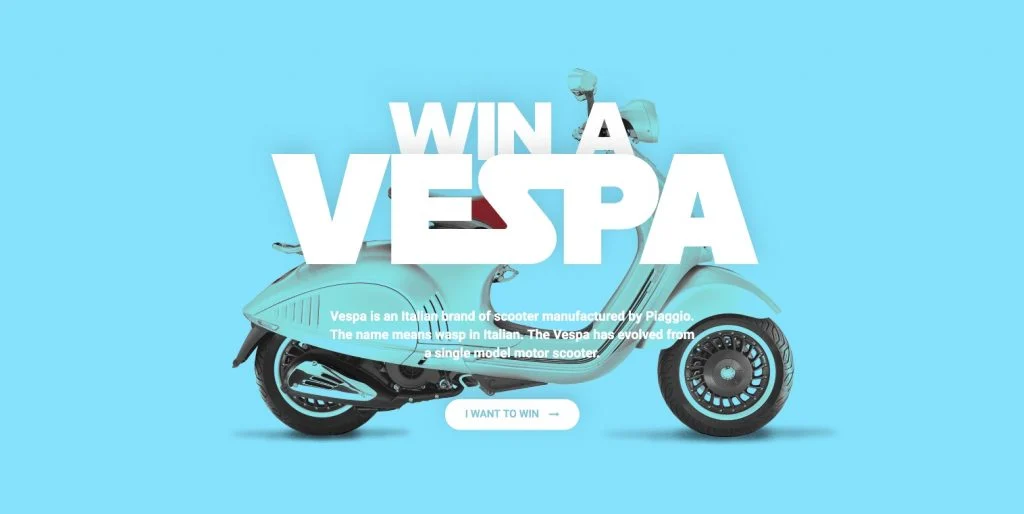
ステップ2:ランディングページのトップセクション

上部の水色のセクションには、見出し、テキストエディター、ボタンウィジェットが含まれています。
ここで特別なこと:背景画像のブレンドモードと重複する見出し。
方法:背景色を青に設定しました。 背景オーバーレイには、上に別のレイヤーを設定するオプションがあります。今回は画像オーバーレイを設定します。 ブレンドモードはElementor2.1の新しいオプションです。 オーバーレイと水色の背景を混ぜ合わせます。 MultiplyまたはDarkenを選択し、これが画像にどのように影響するかを確認します。
見出しのオーバーラップを取得するには、最初の見出しの詳細設定に移動し、一番下にマイナスマージンを追加します。
ステップ3:ヘッダーとナビゲーションエリア

ナビゲーション領域には3つの列があり、画像ウィジェット、ナビゲーションメニューウィジェット、およびボタンが含まれています。
ここで特別なこと:訪問者がページ内の関連するポイントにスクロールするのに役立つナビゲーションリンク。
方法:この機能は、後でアンカーウィジェットを使用して実現します。 メニューには、概要、機能、ギャラリーの3つのリンクがあります。 各リンクは、ハッシュタグを使用して関連するセクションに接続されています。
ステップ4:エリアについて

[バージョン情報]領域は1列のセクションになります。 アイコン、見出し、テキストエディタウィジェットが含まれます。 このセクションは非常に単純です。 見出しは上部の見出しと同じスタイルで、シャドウを少し変更しただけです。
ここで特別なこと:見出しで覆われて表示されるアイコン
方法:アイコンのサイズを縮小し、下部からマージンを引いた値を設定しました。
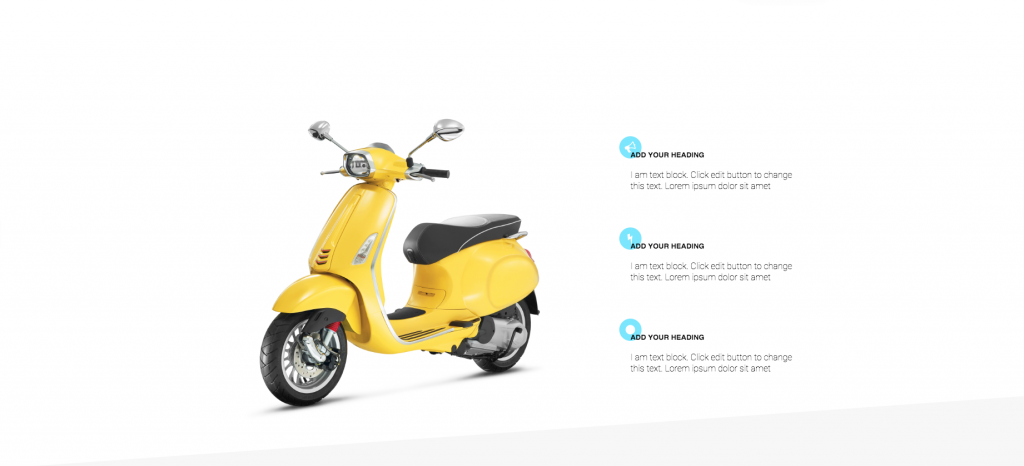
ステップ5:機能領域の設計

この機能セクションには、左側に大きなVespaイメージがあり、右側に3つのサービスのリストがあります。
ここでの特別な点:この機能セクションでは、前のセクションで使用した背景アイコン効果を繰り返します。
方法:この効果を得るには、アイコンウィジェットのマージン設定を下マージンに40px、左に-20に設定します。 この最初のサービスを3回複製できます。
- ヒント—複製したいセクションやその他の要素がある場合は、最初にモバイル対応にしてから、複製してください。
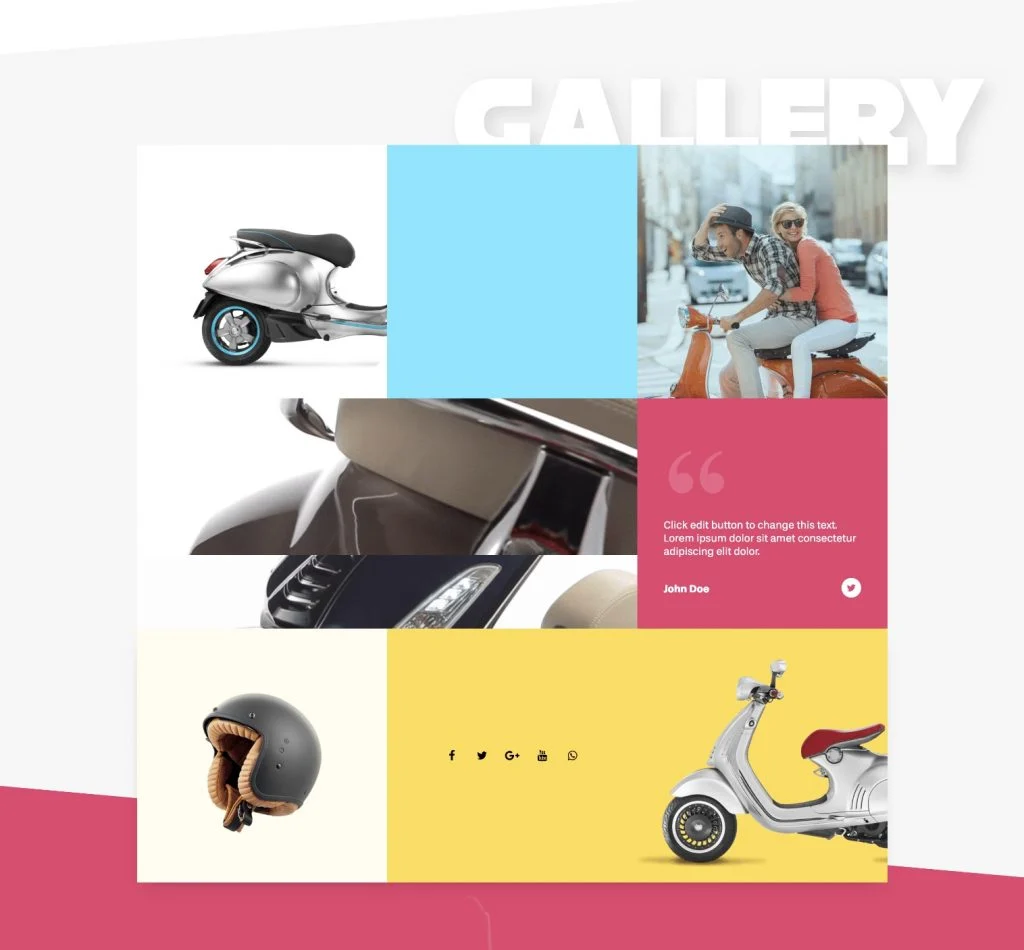
ステップ6:ギャラリーエリア

次に追加するエリアはギャラリーです。 ここに大きなタイトルがあり、召喚状やその他のウィジェットで構成されたグリッドがあります。
ここで特別なこと:ギャラリーグリッドはさまざまなウィジェットで構成されています
方法:
- このギャラリーのようなグリッドを作成するには、列ウィジェットを使用して内部セクションを作成します。
- いくつかのウィジェットと背景ビデオを組み合わせて、独自のスタイルのギャラリーを作成します。
- スペーサーウィジェットを使用しているので、左の列に背景色を設定できます。 中央の柱についても同じことをします。
- また、別の列ウィジェットセクションを追加し、今回はスタイルの下でビデオの背景タイプを設定します。 新しいElementor2.1では、ビデオの開始時間と終了時間を設定できます。 これは、バックグラウンドループを作成するのに最適です。
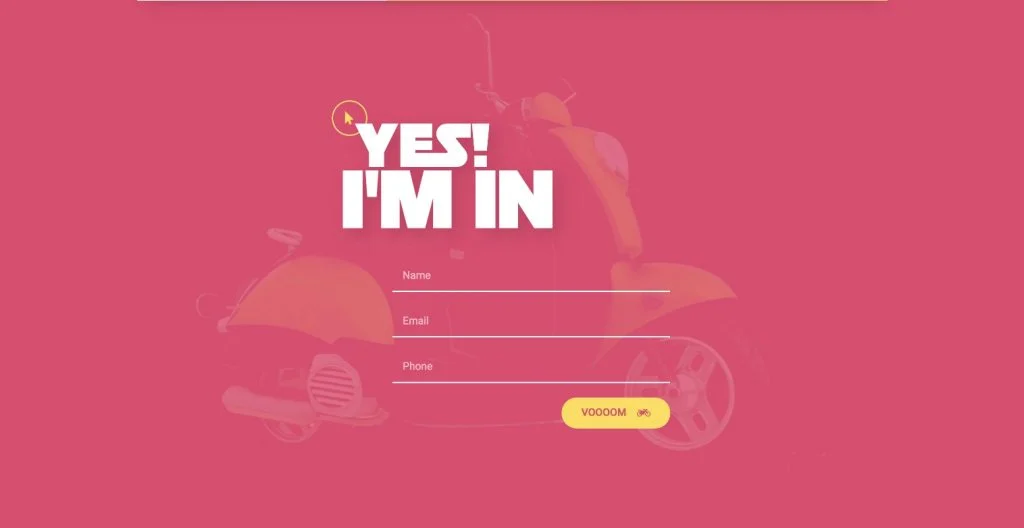
ステップ7:お問い合わせエリアとお問い合わせフォーム

これが私たちの連絡先エリアです。これは、訪問者がサイトの所有者と通信できるようにするすべてのページの重要な部分です。 Elementorのビジュアルフォームビルダーを使用すると、お問い合わせフォームを簡単に設定し、ページ全体に合わせてスタイルをカスタマイズできます。 Elementorの組み込みフォーム統合を使用して、MailChimpなどのメールマーケティングサービスにシームレスに接続することもできます。
ここで特別なこと:背景ブレンドモード効果
方法:画像オーバーレイを追加し、ブレンドモードの乗算設定で設定します。
追加の秘訣:スティッキーメニューとアンカー
メニューがベタベタしていて、下にスクロールしても一番上に表示されるようにします。
ここで特別なこと:ナビゲーションリンク付きのスティッキーメニュー
方法:編集セクション、高度なスクロール効果、スティッキートップを選択してこれを設定します。 スティッキーにするデバイスと、上からの間隔を設定できます。 また、訪問者がページを簡単にナビゲートできるようにアンカーを追加します。 これを行うには、各セクションでアンカーウィジェットをドラッグします。
最後の秘訣:ナビゲーションを隠す
次に、ナビゲーションに関するちょっとしたコツ。 ご覧のとおり、ナビゲーションエリアはサイト全体に表示されていますが、少し非表示にするにはどうすればよいでしょうか。
ここでの特別な点:ユーザーがページの特定のポイントを超えてスクロールしたときにナビゲーションを非表示にします。
方法:ナビゲーションセクションを選択し、詳細設定し、z-indexの下に1を付けます。ギャラリーセクションの設定、スタイルの下に、白い背景を付けます。 また、[詳細設定]タブで、z-indexを2に設定します。これは、メニューセクションをカバーする必要があることを意味します。 これが機能するかどうかを見てみましょう。 下にスクロールして確認します—ナビゲーションは終了しました。
結果を見てみましょう...
私たちが作成したものを見てみましょう。 かっこいいですね。