デザインのヒント:ランディングページでフォントを選択して適用するための4つのポインタ
公開: 2020-06-16マーケティングキャンペーン用に選択したフォントは、ブランドについて多くを語っています。 たとえば、警備会社がComic Sansフォントを使用すると信頼性が失われる可能性がありますが、ロックウェルを使用すると、ヨガスタジオの雰囲気が落ち着かないと感じる可能性があります。
ほとんどの場合、ブランドガイドラインにより、選択するフォントの種類が決まります。 ただし、ShortStackランディングページにフォントをどの程度正確に追加しますか? さらに、ブランドガイドラインがない場合、どのようにフォントを選択しますか? ブランドに合ったフォントを選択し、フォント階層を確立し、組み込みフォントを使用するか、ShortStackにカスタムフォントを追加するためのヒントがいくつかあります。
フォントを選択してください
多くのブランドは、ブランドガイドライン内で使用するフォントを定義しています。 しかし、そこから引き出すブランドガイドラインがない場合はどうしますか? どのフォントがあなたのブランドに合うかを理解する必要があります。 これを行うには、ビジネスとオーディエンスの「個性」を考えてから、一致するフォントをいくつか選択します。 これはかなり複雑なプロセスになる可能性がありますが、開始方法についていくつかの提案があります。
基本的なレベルでは、セリフフォントとサンセリフフォントのどちらかを選択できます。 セリフフォントは、文字の水平方向と垂直方向のストロークに装飾的な繁栄が追加されています。 これらの繁栄は、しばしば文字の「足」と呼ばれます。
セリフフォントは「クラシック」と見なされる傾向があり、よりフォーマルなスタイルと見なされます。 顧客に信頼性と信頼性を感じさせたいブランドは、セリフ書体の使用を検討するかもしれません。 一般的なセリフフォントは、Times New Roman、Garamond、Merriweather、BigCaslonです。 たとえば、新聞や本で読んだテキストは、セリフフォントを使用していると認識しているでしょう。

一般的なセリフフォント
逆に、サンセリフフォントには装飾的な繁栄はありません。 サンセリフフォントは、しばしば現代性とシンプルさの感覚を呼び起こします。 これらのフォントは、文字ストロークが単純なため、「きれい」に見える場合があります。 一般的なサンセリフフォントは、Arial、Helvetica、Open Sans、TradeGothicです。 親しみやすく、親しみやすく、カジュアルに見せたいブランドは、サンセリフフォントを検討する必要があります。 たとえば、多くのテクノロジー企業は、ロゴとプラットフォームテキストにサンセリフフォントを選択しています。

一般的なサンセリフフォント
さらに、スクリプトフォントも使用され、筆記体の手書きや書道のように見えます。 スクリプトフォントの文字には、セリフフォントやサンセリフフォントよりもはるかに多くの繁栄があります。 一般的なスクリプトフォントは、Brush Script、Dancing Script、およびLizaです。 スクリプトフォントは、優雅さと落ち着きの感覚を呼び起こします。 たとえば、デイスパやヨガスタジオでは、ロゴやヘッダーテキストにスクリプトフォントを使用する傾向があります。

人気のあるスクリプトフォント
フォントを選択するときは、読みやすさが重要です。 結局のところ、誰もそれを読むことができない場合、あなたのランディングページにテキストを追加することのポイントは何ですか? 読みやすさのために重要な覚えておくべき3つの概念は、カーニング、リーディング、トラッキングです。
カーニング:単語内の文字間のスペース
先頭:テキスト行間のスペース
追跡:文中の単語間のスペース


選択したフォントを使用してテキストを入力してみてください。 それはあなたのメッセージを明確に伝えていますか? 文字と単語が近すぎたり、離れすぎたりしていませんか? その場合は、これらの属性を手動で更新できない限り、別のフォントを試すことを検討してください。
重要: GoogleFontsやAdobeFontなど、一般的に使用されているソースからフォントを選択することをお勧めします。
あなたのブランドはユニークですが、広く利用されていないユニークなフォントを選択することは、ウェブサイトやランディングページなどを構築するときに問題になる可能性があります。使用状況(ビューなど)または別の指標に基づいて課金されます。
ヒント:フォントの選択については、このリソースを確認してください:ブランドを構築するための適切なフォントを選択する方法
フォント階層を決定する
ランディングページに使用するフォントをいくつか選択したら、階層を確立する必要があります。 ランディングページで3つ以上のフォントを使用しないことをお勧めします。 さまざまなフォントを混在させることができますが、フォントが目的に合っていることを確認する必要があります。
目的とはどういう意味ですか? たとえば、ランディングページのヘッダーには、ランディングページに段落を書くために使用するフォントよりも大きく、注目を集めるフォントを使用する必要があります。 一般的なフォント階層は、見出し、サブヘッダー、および段落フォントで構成されます。 追加のレベルの見出しまたはタイトルがある場合がありますが、これらは、階層の他の側面で選択するフォントのサイズのバリエーションである可能性があります。
ヘッダ
あなたのヘッダーは人々の注意を引くために使用されます。 ランディングページの残りのテキストから目立つようにする必要があります。 ヘッダーのフォントサイズは大きく、太字のフォントを使用する傾向があります。
小見出し
小見出しのフォントサイズはヘッダーよりも小さくなりますが、それでも太字になる場合があります。 これらは重要な情報を伝えるために使用されますが、ヘッダーの情報ほど重要ではありません。
段落/本文
これは、ランディングページ全体で最も使用されているテキストです。 ヘッダーまたは小見出しのテキストほど大きくはありません。 このテキストの最も重要な側面は、読みやすいことです。
組み込みフォントから選択
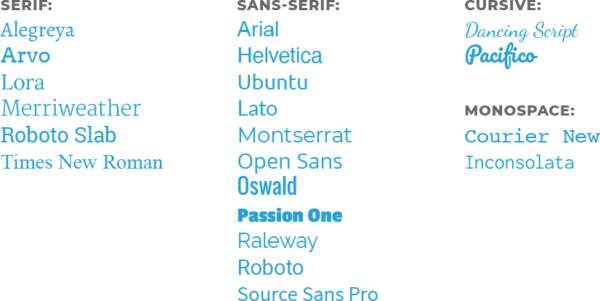
ShortStackスタイルパネルには、ランディングページに適用できる21の組み込みフォントが含まれています。 彼らです:

この便利なビデオは、スタイルパネルを使用してランディングページのテキストのスタイルを設定する方法を示しています。
GoogleWebフォントと@ font-faceルールを使用してカスタムフォントを追加します
ランディングページのShortStackスタイルパネルで使用できないフォントを使用したいですか? あなたはできる。 少しCSSを使用する必要があります。 CSSエディターにアクセスするには、スタイルパネルの右上隅にあるCSSリンクをクリックします。 そこで、Google Webフォントを追加するか、@ font-faceルールを使用して、サーバーでホストされているフォントを取り込むことができます。
ランディングページにフォントを選択して追加するための基本がわかったので、次はデザインのヒントをいくつか学びます。 私たちのデザインシリーズは、次のオンラインマーケティングキャンペーンのための効果的なランディングページを作成するための有用な情報でいっぱいです。
